Note
Hello, I have a question about the "Venice" page. The little down arrows (chevrons) and the icons no longer appear, in the preview versions or when the code is copied. Is there any way to fix that? I know that previously changing down arrow to the chevron down fixed it, but it doesn't anymore. Just thought I'd ask!
hi! the source of those icons is outdated so the icons can't be used anymore. if you know how to, you can update the icons to new ones such as cappuccicons or uicons (tutorial).
the first one is the updated version of the outdated one on venice by the same creator so i would suggest using that to replace the old version if you have any coding knowledge
otherwise you would have to wait until next week or whenever i have time to update the code
2 notes
·
View notes
Photo

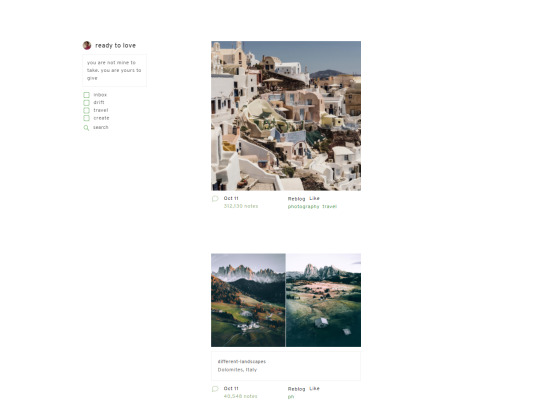
22. seoul / preview & code
updated 11/10/2021
(another) minimalistic sidebar theme
features
title, icon, description, three custom sidebar links, and search bar
optional: show/hide title, icon, like/reblog, search bar
optional: show/hover/hide tags
six font choices and four optional font sizes
custom colours for background, text, links, borders, and more
custom post width, sidebar width and margin
scroll to top
pagination, load more and infinite scroll
credits
please like/reblog if using
844 notes
·
View notes
Note
hello! i'd like to access your amsterdam code, but when i try to click on it on the resourcemarket page, it links to your old blog loranhale and i can't access the code from there. would you be willing to repost the code on this site or direct me to where i can find the code on one of your other sites? thank you sm!
hi there! here you go, but the code is horribly outdated..
1 note
·
View note
Note
hey! i want to use one of your codes called "bern" but the page that the code link directs me is blocked in my country. is there any other platforms where i can reach the code?
hey! if you still want to use it, i can give you the code on another code hosting platform but the code is really outdated so i wouldn't recommend using it haha
0 notes
Note
Good day! I'm not sure if you're still active here but I will send a message anyway. I love your Tokyo theme, it suits me because I'm like any other Tumblr users who like and reblog posts. However, I do have a concern that is the same with that one anon regarding the Tokyo theme. I tried turning the controls on and off but the like and reblog buttons won't still appear. Do you have any suggestions on what I can do about it. Or a code please if you would be so kind perhaps?
hi there! it seems like the source and name of the icons have changed to cappuccicons. if you follow the instructions on the page and replace all the relevant html/css, it should work i hope.. but i won't be updating my codes so i can't assist further with your issue sorry
0 notes
Note
I don't know if this would be considered heavy customisation or not. But is there a way to make the filters in your network page (osaka) more like tabs? So when you open the page normally filters 1, 2 + 3 and groups 1 + 2 appear. Is there a way to make it so when you open the page it is just filter 1 and group 1, instead of all the filters appearing at once. Sorry if this is too complicated or confusing.
sorry im not too sure what you mean
0 notes
Note
hi! 🌸sorry if this is a dumb question, but i want to use your jeju-do page over on my sideblog, and i was wondering if there's a way for me to link the blogroll section to my main blog's? c: i love the page, thank u so much for sharing!
hi! i don’t think there’s a way u can do that, not that i know of. but u can copy the html of the blogroll section and then paste that into the code of the page (if you know what i mean). otherwise, it won’t show up unfortunately :(
1 note
·
View note
Note
i really dont know what brain gymastics i was doing,, turns out it's this easy fjgdfgkj thank you so much!! and thanks for the amazing theme 🤗
hahahah no worries and thank you! :)
0 notes
Photo

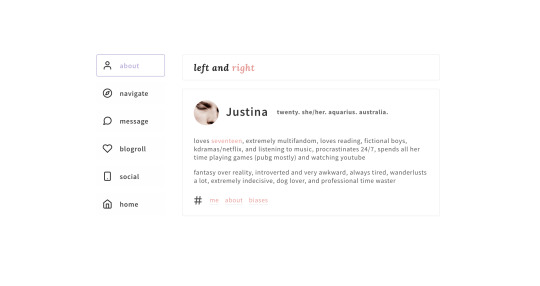
23. jeju-do / preview & code
minimalistic all-in-one page
features: about, navigation, inbox/faq, blogroll and social tabs; and a home button
credit: font icons by feathericons, icon by @herbologies
ask me if you have any problems
please like/reblog if using
565 notes
·
View notes
Note
thanks for replying! i have another question. the links have circle icons, is there a way to make the circles different colors? as in, one different color for each link. if it is possible, could you please tell me how to do that? or tell me what i can google to find a tutorial? thanks in advance and sorry for bothering you dhhdjeksks
it’s under accents. but if you want a different colour for each then go into the code, under .links a .th, delete the line with color:{color:accents}
then search <div class=“links”>
replace the code under it with the below
<a href="/ask"><span class="th th-circle" style="color:#ff6f61;"></span>{text:ask}</a>
{block:ifLink1}<a href="{text:Link 1 URL}"><span class="th th-circle" style="color:#000;"></span>{text:Link 1}</a>{/block:ifLink1}
{block:ifLink2}<a href="{text:Link 2 URL}"><span class="th th-circle" style="color:#ff6f61;"></span>{text:Link 2}</a>{/block:ifLink2}
{block:ifLink3}<a href="{text:Link 3 URL}"><span class="th th-circle" style="color:#000;"></span>{text:Link 3}</a>{/block:ifLink3}
then change the colour codes with the ones you want. :)
0 notes
Note
hi! i hope this doesn't come across as insensitive. i'd love to use your seoul theme (i love how clean it is!) but i was wondering if the like and reblog button are not meant to be aligned? the like button sits a little higher but i'm not sure if it's my browser kjfdghdf
hey! wow i just realised that actually, thanks for letting me know! i’ve updated the code !
0 notes
Note
hi love, for some reason my tumblr theme doesn't have a ; only so when i go to use your updates tab, it won't work. is there any other place i could put this code? thanks love!
hi! i’m not sure i get what you mean, do you still need help?
0 notes
Note
you're awesome !
thank you, so are you!
0 notes
Note
Is there a way for me to turn the header in your osaka theme, into a sticky header?
yea there is a way but it requires some coding. try googling how to do sticky headers and do it if you want
0 notes
Note
hello, i'm using your nara all in one page theme, but i want to change two of the buttons on the side into links to other pages. is it possible to do that? i can't exactly figure out how...
hi, yes that’s possible. you can copy the code for the home link under navigation at the bottom but u need to replace the letters (i.e. f to g if the link is after the home button). to replace the existing tabs with links you’ll need to add a display:none; option into the code or delete the section entirely.
sorry if this is confusing haha i’m so bad at explaining. basically you’ll need some basic coding skills to do it. otherwise i can do it for you for a small fee :)
2 notes
·
View notes
Note
on your theme paris, how can the gutter between the posts be changed?
under margin, just change the values
0 notes