#wpdatatables
Text
WpDataTables: il Plugin WordPress Che Permette di Creare e Gestire Tabelle e Grafici Dinamici
Se hai bisogno di presentare i tuoi dati in modo efficace e coinvolgente sul tuo sito WordPress, wpDataTables è il plugin che fa per te. In questa recensione, ti mostrerò cos’è wpDataTables, cosa fa, quali sono le sue caratteristiche principali, i pro e i contro, e perché un webmaster dovrebbe acquistarlo. Vedrai che wpDataTables è il plugin per tabelle e grafici di WordPress più venduto, con…

View On WordPress
0 notes
Link
wpDataTables 5.6 – Tables and Diagrams Administrator for WordPress
0 notes
Text
0 notes
Text
0 notes
Text
wpDataTables Review (2023): Best WordPress Table and Charts Plugin?
Need a way to display data, tables, or charts on your WordPress site? In our hands-on wpDataTables review, we’re going to take a look at one of the most powerful solutions for simple or complex tables.
In general, wpDataTables is one of the most flexible table and chart plugins that you’ll find. You can import or sync data from tons of different sources including Excel, Google Sheets, CSV, JSON,…

View On WordPress
0 notes
Video
Amelia & wpDataTables Is One Of The Best Appointments & Events Managemen...
0 notes
Text
Open Source Javascript Tables
Recently I came across a bunch of expensive plugins for Wordpress. They were focused on tables. I get it, it takes time to build plugins, but they were expensive.
So I wondered whether there are Javascript tools for tables. You know, to display on my website.

And guess what, I found a few that I'd like to try out someday.
ISOTOPE by MetaFizzy
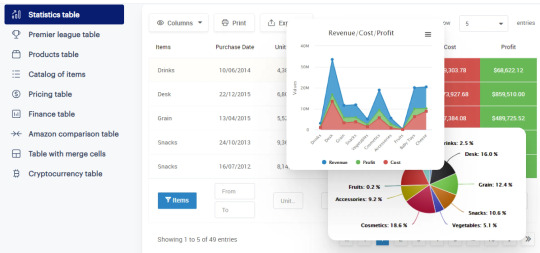
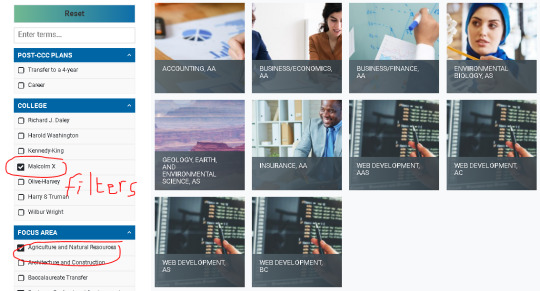
While checking out websites that were using WPDataTables, I came across City Colleges of Chicago website. They were using this for their course search page. You can have build filters to easily identify the relevant data from the non-relevant.

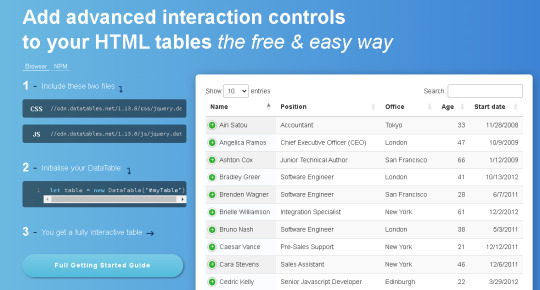
DataTables.net
This tool is free to use, and converts HTML Tables to searchable ones. However, the HTML table must have the tags, <thead> and <tbody>. The <table> must also be identified as having an "id", and a class of "display". I think this has a lot of potential, but you need to convert data to HTML format. That would mean CSV to HTML, and ensuring that the HTML has the proper tagging.

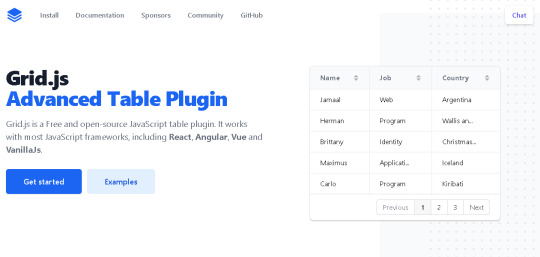
GRID.JS
This is a really nice Javascript library that I'd like to use, if I could. It's free and open source. I think there are some premium tutorials written by an Indian guy, on how to incorporate it into a Wordpress site. The data should be in JSON format. It would load faster then JQuery DataTables. I think I like this a lot.

Tabulator
An open source project with many plugins, it seems that it's great for use in a Wordpress site. But I'm not sure how many rows it can handle.

FooTable
A useful Javascript table framework built for Bootstrap. It's not the only one, but it was a good effort. My concern for this is how to input the data and how many rows it can handle.

Bootstrap Table
This is the other one that was built with Bootstrap in mind. Now that Elon Musk has taken over Twitter, I'm not sure about the future of Twitter Bootstrap. But it's a good project that has given a lot of help to web developers. I hope that Bootstrap survives Elon's reign.

Datasette
Not sure if Datasette is a Javascript framework that I could use easily, but it powers certain high profile websites, like the LAION database website. That is the data set that powers Stable Diffusion, so it's a pretty big deal. Might be the most complex, yet high impact, tool of the lot.

Conclusion
These are just a few of the Javascript libraries that I could find for tables. Ideally, I would one day like to run my own instance of an online spreadsheet software. And use that to embed data into my website. But it may be just a dream. Meanwhile do check out my main site.
0 notes
Text
Best Tables and Charts WordPress Plugin

In today's digital age, creating engaging and informative web content is essential. Whether you run a blog, e-commerce website, or any other online platform, the presentation of your data plays a crucial role in capturing your audience's attention. One way to enhance your content is by incorporating tables and charts, which can make complex data more accessible and visually appealing. In this article, we'll explore the world of tables and charts WordPress plugins and help you discover the best options to elevate your website.
Get Any Tables and Charts WordPress Plugin for Free
Benefits of Using Tables and Charts in WordPress
Tables and Charts are incredibly effective tools for displaying data. They provide a clear, organized, and visually pleasing way to present information to your readers. Here are some key advantages of using them in your WordPress content:
Improved Data Presentation
Tables and charts make it easier for your audience to understand complex information at a glance. They can help you convey statistics, comparisons, and trends in a concise and engaging manner.
Enhanced User Experience
Incorporating tables and charts can significantly improve the user experience on your website. Visitors can quickly find the data they're looking for, which can reduce bounce rates and keep them engaged.
Better SEO Performance
Search engines favor well-structured content with visual elements. Using tables and charts can improve your website's search engine ranking, attracting more organic traffic.
The Importance of Tables and Charts in Web Content
The way you present your content can make or break your online success. When your audience can easily comprehend the information you provide, they are more likely to stay longer on your website, share your content, and convert into customers. Tables and charts contribute to the overall aesthetics and functionality of your site, making it more attractive and user-friendly.
Popular Types of Tables and Charts
Before diving into the world of WordPress plugins, it's important to understand the types of tables and charts you can incorporate into your content. Common options include:
Data Tables: Perfect for displaying rows and columns of information.
Pie Charts: Great for showing percentages and parts of a whole.
Bar Charts: Ideal for comparing data categories.
Line Charts: Suitable for displaying trends and changes over time.
Heatmaps: Show data density and trends through color variation.
Choosing the Right WordPress Plugin
Selecting the right plugin to create tables and charts in WordPress is a critical decision. It will determine the ease of use, customization options, and overall performance of your visuals. Consider the following factors when making your choice:
Ease of Use
Look for plugins with intuitive interfaces that allow you to create tables and charts with minimal effort.
Customization Options
Choose a plugin that offers various design and styling options to match your website's theme and branding.
Responsiveness
Ensure that the plugin provides responsive designs that adapt to various devices and screen sizes.
Top Tables and Charts WordPress Plugins
Now, let's explore some of the best tables and charts WordPress plugins available:
TablePress: A popular, user-friendly plugin with a wide range of customization options.
wpDataTables: Ideal for creating dynamic and interactive tables with advanced features.
Visualizer: Offers a variety of chart types and interactive elements.
Ninja Tables: Known for its drag-and-drop builder and flexible styling options.
Table Maker: A lightweight and straightforward plugin for basic tables.
How to Install a WordPress Plugin
Once you've chosen a plugin, installing it is a straightforward process. Follow these simple steps:
Log in to your WordPress dashboard.
Navigate to the "Plugins" section.
Click "Add New."
Search for your chosen plugin.
Click "Install Now" and then "Activate."
Customization Options
Most tables and charts plugins offer extensive customization options, allowing you to match your visuals with your website's design. You can adjust colors, fonts, and styles to create a seamless integration.
Tips for Effective Table and Chart Creation
To ensure that your tables and charts effectively engage your audience, consider these tips:
Keep it simple and uncluttered.
Use clear labels and headings.
Maintain a consistent design throughout your website.
Ensure data accuracy and relevance.
Regularly update your visuals with fresh data.
SEO Benefits of Using Tables and Charts
Adding tables and charts to your content can positively impact your SEO efforts. Search engines favor content that is well-structured and engaging. When your website provides valuable information in a visually appealing format, it's more likely to rank higher in search results.
Enhancing User Experience
A great user experience is vital for keeping visitors on your website and encouraging them to explore further. Tables and charts enhance the readability and navigability of your content, making it more appealing to users.
Mobile Responsiveness
In the era of smartphones and tablets, it's crucial to ensure that your tables and charts are mobile-responsive. The plugins mentioned earlier offer responsive designs that adapt to various screen sizes, ensuring a seamless experience for all users.
Conclusion
Incorporating tables and charts into your WordPress content is a smart move. It enhances data presentation, improves the user experience, and boosts your SEO performance. By choosing the right plugin and following best practices, you can take your web content to the next level.
Frequently Asked Questions
1. Are there free tables and charts plugins for WordPress?
Yes, many free plugins offer basic features for creating tables and charts. However, premium plugins often provide more advanced customization and functionality.
2. Can I use tables and charts in blog posts and pages?
Absolutely! Tables and charts can be added to both blog posts and static pages, enhancing the visual appeal of your content.
3. Do I need coding skills to use these plugins?
No, most tables and charts plugins are designed for ease of use, and you don't need coding skills to create compelling visuals.
4. What types of data are suitable for tables and charts?
Tables and charts are versatile and can be used to represent various data types, including statistics, comparisons, and trends.
5. Are there any performance issues with using tables and charts on my website?
Performance can be affected if you use overly complex visuals. However, the plugins mentioned in this article are optimized for efficiency.
Get Any Tables and Charts WordPress Plugin for Free
0 notes
Text
wpDataTables 5.6 - Tables and Charts Manager for WordPress
https://weacrack.com/?p=36465
wpDataTables 5.6 - Tables and Charts Manager for WordPress - https://weacrack.com/?p=36465 -
0 notes
Text
7+ Recommended WordPress Table Plugins

If you're looking to add tables to your WordPress website, there are plenty of plugins available that make it easy to do so. Whether you need a simple table for displaying information or a more complex table for sorting and filtering data, there's a WordPress table plugin out there that can help. In this blog, we've compiled a list of some of the best WordPress table plugins in the market. Now, let's read our blog.
Introduction
WordPress table plugins are essential tools for creating and managing tables on your WordPress website. Tables can be used to display data in an organized and easy-to-read format, making them ideal for presenting pricing information, product comparisons, and other types of data.
In this blog post, we will discuss some of the best WordPress table plugins available. Each plugin offers unique features and functionality that can help you create and manage tables on your website.
We will provide an overview of each plugin, its key features, and the benefits it offers. This information will help you choose the right WordPress table plugin for your website and streamline your content management process. Now, let's check them out.
7+ Recommended WordPress Table Plugins
TablePress

TablePress is one of the most popular and highly-rated WordPress table plugins available. This plugin has had over 800.000 active installations and received a lot of good reviews for its excellent performance. In addition, its user-friendly interface allows for the easy creation and management of beautiful tables on your website.
Further, TablePress allows for the import and export of tables as CSV or XML files, making it a versatile option for website creators. Hence, when considering the various table plugins available for WordPress, TablePress stands out as a strong option for those in need of a reliable and efficient table creation tool.
Main features:
- Easy Table Creation
- Customization Options
- Data Import and Export
- Responsive Tables
- Extension Support
- Shortcode Support
- Access Control
JetEngine – Dynamic Tables Builder for WordPress

Another significant WordPress table plugin that we highly recommended is JetEngine- Dynamic Tables Builder for WordPress. This plugin allows you to create dynamic data tables showcasing posts, products, users, terms, comments, and SQL data.
Additionally, it gives you the ability to display WordPress Custom Fields data/listing templates in the cells. Also, this plugin allows your visitor an option to narrow down the data displayed in dynamic tables. Your visitors can filter by several parameters and add pagination to get neat results.
Main features:
- Enable users to create custom data tables and display them on their WordPress sites
- Allow users to create custom post types and manage them efficiently
- Add custom meta fields to post types, pages, and taxonomies, enhancing website functionality
- Offers a range of widgets, including search, filters, and pagination
Ninja Tables

Ninja Tables is a great WordPress Table plugin that can be used to build tables in a matter of minutes. The plugin allows users to create beautiful and responsive tables quickly and easily, without any coding knowledge required. With Ninja Tables, you can create tables for various purposes, including pricing tables, product comparison tables, and more. and more.
Plus, the plugin comes with a variety of customization options, allowing users to customize the look and feel of tables to match their website's design. It also includes advanced features such as table sorting, filtering, and pagination, making it easy for users to navigate and find the information they need.
Main features:
- Unlimited data tables
- Pricing tables
- Comparison tables
- Employee tables
- Schedule tables
- Mobile responsive tables
- Product specification table
- Amazon affiliate product table
- Amazon product comparison table
- League Points Table
- Image Gallery
- Charts
wpDataTables

wpDataTables is undoubtedly among the most popular table plugins used by over 70,000 companies and individuals. It offers a range of features that make data management and table chart creation a breeze. The plugin is available as a freemium version, with the Lite being offered on WordPress.org.
However, the premium version has more advanced features and capabilities. wpDataTables stands out from the rest of its competitors due to its modern features and elegant design, making it an ideal option for professionals. Generally, the usage of WordPress table plugins is essential for data management, and selecting the right one will depend on the individual's needs and budget.
Main features:
- Create responsive table easily
- Create database from excel
- Make table from CSV
- Generate table from XML
- Build WordPress table from JSON
- Create a table from nested JSON
JSON authentication
- Auto update table cache from source file
WP Table Builder

WP Table Builder is a powerful and easy-to-use drag-and-drop table builder plugin for WordPress. In comparison to other WordPress table plugins, WP Table Builder offers both a free and premium version with great features to help you create responsive and visually appealing tables on your website.
With its customizable elements and user-friendly interface, WP Table Builder makes it easy to create tables for a variety of purposes such as pricing tables, comparison tables, and even restaurant schedules. When deciding on the best WordPress table plugin, WP Table Builder should definitely be on your list of considerations.
Main features:
- Drag and Drop Table Builder
- Prebuilt Table Templates
- Responsive Mobile Friendly
- Import/Export Tables
- Advanced Elements
- Gutenberg Integration
- Search Option For Tables
- Pagination For Tables
- Auto-migrate from TablePress
Data Tables Generator by Supsystic

It can not be denied that Data Tables Generator by Supsystic is a reliable and feature-rich WordPress plugin that allows users to create and manage beautiful data tables and charts with a custom design. It also provides custom navigation, searching, and ordering functions, making it easy for website owners to offer a superior user experience.
Another great feature of this plugin is that it allows you to export tables to PDF, CSV, or print, as well as support for Excel spreadsheets. This plugin is a great choice for businesses, online stores, or anyone who wants to display complex data in an elegant and user-friendly way.
Main features:
- Responsive Modes and Large Tables support
- Diagrams, Charts and Graphs
- Formulas and HTML support
- Filters, Search, Sorting and Pagination
- FrontEnd Table Editing
- Table export and import from CSV, Excel, PDF, Google Sheets
- Images, Links & Video support
- WooCommerce Product Table
- Database Source
JTRT Responsive Tables

JTRT Responsive Tables is the last WordPress table plugin that you shouldn't miss. It allows website owners to create stunning, responsive tables without any coding skills required. It's a great option for those wanting to add visual appeal to their site's tables.
Additionally, the plugin offers numerous features, including three different responsive options, custom hover highlight colors, and a simple WYSIWYG backend table editor. Additionally, users can convert their Excel CSV files to responsive HTML with just a few clicks.
Main features:
- Simple WYSIWYG backend table editor
- Formulas List of usable formuals
- Covert your excel CSV files to responsive html with a few clicks
- 5 Custom responsive breakpoint sizes (XS SM MD LG XL)
- Edit table cells within the backend
- Easily add links/images to your table
- Custom breakpoints for each table
- Support for multiple tables on one page
- Custom shortcode, easy to use
- 3 Different responsive types
Wrap up
Which plugin do you like best? With the help of this informative list, you can make an informed decision to pick the best WordPress table plugin that will help you showcase your data in the most effective manner possible. If you know any similar plugins, don't forget to mention them in the comment below.
Moreover, you can visit our website to get a wide range of stunning, eye-catching, free WordPress Themes.
Read the full article
0 notes
Text
Come Creare Tabelle e Grafici Responsive su WordPress con wpDataTables

Panoramica di wpDataTables
wpDataTables è un plugin per WordPress che consente di creare facilmente tabelle e grafici responsive direttamente sul tuo sito web. Questo strumento potente e intuitivo ti permette di visualizzare e manipolare i dati in modo efficace, rendendo la presentazione delle informazioni più accattivante e accessibile per gli utenti.
Benefici delle tabelle e dei grafici responsive
Le tabelle e i grafici responsive offrono numerosi vantaggi, tra cui la possibilità di visualizzare i dati in modo chiaro e compatto su dispositivi di diverse dimensioni, migliorando l'esperienza dell'utente e aumentando l'engagement sul sito. Inoltre, la loro capacità di adattarsi automaticamente alle varie dimensioni dello schermo garantisce una visualizzazione ottimale in ogni contesto.
Con l'utilizzo di tabelle e grafici responsive, è possibile migliorare la leggibilità dei dati, favorire l'interazione con il contenuto e ottimizzare l'accessibilità per un pubblico più ampio. Questo porta a una maggiore efficacia nella comunicazione dei dati e nel coinvolgimento degli utenti, contribuendo al successo del tuo sito web.
Principali punti chiave:
- Utilizzare wpDataTables: Questo plugin per WordPress permette di creare tabelle e grafici responsive in modo semplice e veloce.
- Personalizzazione avanzata: Con wpDataTables è possibile personalizzare in modo dettagliato l'aspetto e il comportamento delle tabelle e dei grafici.
- Ottimizzazione per dispositivi mobili: Le tabelle e i grafici creati con wpDataTables sono responsive e si adattano perfettamente a qualsiasi dimensione di schermo, inclusi quelli dei dispositivi mobili.
Preparazione Prima dell'Installazione
Requisiti di sistema per wpDataTables
Prima di procedere all'installazione di wpDataTables, assicurati di avere i requisiti di sistema necessari. Il plugin richiede un server Web che supporti PHP 5.6 o versioni successive e MySQL 5.0 o versioni successive. È fondamentale avere una versione di WordPress 4.0 o successiva per garantire la compatibilità e il corretto funzionamento del plugin.
Acquisto e installazione del plugin
Per utilizzare wpDataTables sul tuo sito WordPress, è necessario acquistare il plugin sul sito ufficiale e procedere con l'installazione seguendo le istruzioni fornite. Dopo aver completato l'acquisto, riceverai un file zip contenente il plugin che potrai caricare sulla tua dashboard WordPress. Attiva il plugin e seguine le indicazioni per configurarlo correttamente.
È importante prestare attenzione durante il processo di installazione e assicurarsi di seguire attentamente le istruzioni fornite per evitare errori che potrebbero compromettere il corretto funzionamento del plugin. Una volta completata l'installazione, sarai pronto per creare tabelle e grafici responsive in modo semplice e intuitivo con wpDataTables.
Creazione di Tabelle Responsive
Importazione dei dati
Nella creazione di tabelle responsive su WordPress con wpDataTables, l'importazione dei dati è il primo passo fondamentale. Puoi importare facilmente i tuoi dati da file Excel, CSV, JSON e XML. Una volta importati i dati, potrai iniziare a personalizzare l'aspetto della tua tabella per renderla adatta a qualsiasi dispositivo.
Personalizzazione dell'aspetto delle tabelle
La personalizzazione dell'aspetto delle tabelle ti permette di definire lo stile grafico della tabella per renderla coerente con il design del tuo sito web. Puoi modificare colori, font, dimensioni e molto altro ancora per garantire una perfetta integrazione nel tuo layout.
Con wpDataTables, hai la possibilità di personalizzare ogni singolo aspetto della tabella, inclusi header, righe, colonne e tooltip. Questa flessibilità ti consente di creare tabelle uniche e accattivanti che si adattano perfettamente al tuo sito web.
Impostazioni di risposta per dispositivi mobili
Le impostazioni di risposta per dispositivi mobili sono essenziali per garantire che le tue tabelle siano visualizzate correttamente su qualsiasi tipo di schermo. Con wpDataTables, puoi configurare le dimensioni delle colonne, la visibilità delle righe e molto altro ancora per assicurarti che la tua tabella sia ottimizzata per dispositivi mobili.
Assicurati di testare sempre la visualizzazione della tua tabella su diversi dispositivi mobili per verificare che sia responsive e offra un'esperienza utente ottimale su tutti i dispositivi.
Generazione di Grafici Interattivi
Selezione dei tipi di grafico
In questa sezione, ci concentreremo sulla selezione dei tipi di grafico più adatti ai dati che si desidera visualizzare. wpDataTables offre una vasta gamma di opzioni, tra cui grafici a torta, a barre, a linee e a dispersione. È importante scegliere il tipo di grafico che meglio rappresenta i tuoi dati per garantire una visualizzazione chiara e comprensibile.
Collegamento dei dati e personalizzazione del grafico
Una volta selezionato il tipo di grafico, è fondamentale collegare correttamente i dati alla visualizzazione. wpDataTables permette di importare facilmente i dati da varie fonti come file Excel, database MySQL o Google Sheets. È inoltre possibile personalizzare il grafico modificandone colori, etichette e legende per renderlo più accattivante e informativo.
Collegare i dati correttamente e personalizzare il grafico sono due passaggi cruciali per garantire la corretta visualizzazione delle informazioni. È importante prestare attenzione ai dettagli per assicurarsi che il grafico trasmetta in modo chiaro il messaggio desiderato.
Rendere i grafici responsive
Per assicurare che i grafici si adattino a tutti i dispositivi e dimensioni dello schermo, è fondamentale rendere i grafici responsive. Questo garantisce che i dati siano visualizzati in modo ottimale sia su desktop che su dispositivi mobili, migliorando l'esperienza dell'utente e la fruibilità del contenuto.
La funzionalità di rendere i grafici responsive è indispensabile nell'ambito di un sito web moderno e orientato alla user experience. Assicurarsi che i grafici si adattino senza problemi a qualsiasi dimensione dello schermo è un dettaglio fondamentale da non trascurare.
Gestione Avanzata delle Tabelle e dei Grafici
Utilizzo di filtri avanzati
Quando si vuole analizzare dati complessi in una tabella o grafico, l'utilizzo di filtri avanzati diventa fondamentale. Con wpDataTables è possibile impostare filtri personalizzati per estrarre esattamente le informazioni desiderate, facilitando l'analisi e la visualizzazione dei dati in modo più efficace e preciso. Grazie a questa funzionalità, gli utenti possono ottenere risultati mirati con pochi clic, migliorando l'esperienza complessiva.
Integrazione con altri plugin e add-ons
wpDataTables offre la possibilità di integrarsi con altri plugin e add-ons per ampliare ulteriormente le funzionalità della piattaforma. Questo significa che è possibile arricchire le tabelle e i grafici con nuove opzioni e personalizzazioni, creando così un ambiente più ricco e versatile. La compatibilità con altri strumenti amplia notevolmente le potenzialità di wpDataTables, consentendo agli utenti di creare visualizzazioni dati ancora più efficaci e interattive.
Parole Finali
Migliori pratiche
Quando si lavora con tabelle e grafici su WordPress utilizzando wpDataTables, è fondamentale seguire alcune migliori pratiche per garantire una visualizzazione responsive e ottimale. Assicurati di utilizzare una struttura chiara e pulita per i tuoi dati, limitando al minimo il testo nelle celle e organizzando le informazioni in modo logico. Ricorda inoltre di testare sempre la visualizzazione su diversi dispositivi e risoluzioni per assicurarti che tutto sia leggibile e ben posizionato.
Risorse e supporto aggiuntivo
Per ulteriori risorse e supporto riguardo all'utilizzo di wpDataTables su WordPress, puoi fare riferimento alla documentazione ufficiale disponibile sul sito del produttore. Inoltre, è possibile contattare il servizio clienti per ricevere assistenza personalizzata e risolvere eventuali problemi tecnici. Con wpDataTables hai a disposizione una vasta gamma di strumenti e risorse per creare tabelle e grafici interattivi e professionali sul tuo sito WordPress.
È sempre consigliabile approfondire le conoscenze su come sfruttare al meglio le potenzialità di wpDataTables per garantire una user experience ottimale ai tuoi visitatori. Sfrutta le risorse messe a disposizione e non esitare a chiedere supporto per massimizzare i risultati del tuo lavoro.
FAQ
Q: Cosa sono le tabelle e i grafici responsive su WordPress?
A: Le tabelle e i grafici responsive su WordPress sono strumenti che consentono di visualizzare dati in modo ottimizzato su diversi dispositivi, adattandosi automaticamente alla grandezza dello schermo.
Q: Come posso creare tabelle responsive su WordPress con wpDataTables?
A: Per creare tabelle responsive su WordPress con wpDataTables, devi prima installare e attivare il plugin wpDataTables. Successivamente, puoi importare i dati da diverse fonti, formattarli e personalizzarli per renderli responsive.
Q: Qual è l'importanza di avere tabelle e grafici responsive su un sito WordPress?
A: Avere tabelle e grafici responsive su un sito WordPress è fondamentale per offrire un'esperienza utente ottimale su tutti i dispositivi. Ciò migliora la fruibilità dei dati e garantisce che i visitatori possano visualizzare le informazioni in modo chiaro e intuitivo.
Read the full article
0 notes
Text
WordPress Chat Plugin Options You Should Not Miss

Sites are utilized for a wide range of purposes, yet their fundamental job is to illuminate individuals about something, be it items, administrations, or only data on a particular subject. All things considered, most destinations contain heaps of data that individuals could see as challenging to skim through at the same time.
As far as concerns in making things more straightforward for your guests, you should give a method for responding to any inquiries that they might have continuously. One method for doing this is by utilizing a WordPress chat plugin.
At the point when you introduce and enact such a plugin, clients can begin a live visit discussion with you immediately. Presently isn't unreasonably helpful? In this article made by our group at wpDataTables, you'll find probably the best WordPress chat plugin you can utilize immediately, particularly if you offer menial helper types of assistance.
Why Should You Consider Live Chat Support?
If you're not persuaded that you want a WordPress live chat, consider that individuals these days are familiar with moment administration and hold elevated standards of any business. In web-based deals, particularly, responding to the inquiries of your expected clients as fast as possible is critical.
Numerous sites depend on web-based entertainment stages, email, or phone for these, however, in the present period, individuals need moment answers without uncovering your contact subtleties or passing on your website to find your organization's Facebook page. This is where the WordPress resides talk capability steps in. You will essentially add a chatbox, like the ones you see on Facebook, where clients can send you messages and you can answer back.
WordPress Chat Plugin Options to Choose From
Facebook Chat for WordPress
Facebook Chat is a WordPress plugin that permits you to put a Facebook page chatbox on your site, and guests can visit with you through your Facebook page inbox. This is a simple method for offering support, staying in touch with your clients, transforming guests into your clients, and talking with them whenever to expand deals and construct trust.
Support Board
Support Board is perhaps the just independent expert talk on the lookout, it's anything but a SAAS, however, a module that you introduce on your server or facilitate without imparting your information to outsiders. The module incorporates a few creative elements like the chatbots, it will give your representatives and backing colleagues superpowers by connecting people capacities with the Man-made consciousness of Dialogflow.
Support Board is a WordPress talk that merits an attempt likewise for the mix with Slack, you can utilize Slack to arrive at your site guests and speak with them from Windows, Macintosh, iOS, and Android. The WordPress profound joining can naturally match up the WordPress clients, distinguish the signed-in client, and considerably more.
Recommended- Best WordPress Migration Plugins to migrate your Website Safely
WeChat - WordPress Live Chat Plugin
WeChat - WordPress Live Chat Plugin is a helpful and lightweight module that offers progressed elements to further develop your clients' talking experience. Dissimilar to other SaaS-based live visit modules, it works totally inside your WordPress climate with no outer reliance. It guarantees security and protection by giving full command over your information, and the information can be overseen simply by the storekeeper, as it is served in your server solely. This strong module offers different gadget customization choices to make it fit your site theme. If you are as of now utilizing WSDesk - WordPress Helpdesk and Client service Ticket Framework Module for your client service, you can undoubtedly incorporate it for bringing in the specialists, changing over client questions into tickets, and substantially more.
LiveAgent
LiveAgent's Consumer loyalty relies upon customized, applicable, and opportune client support. LiveAgent's live talk module takes a look at these cases. It offers simple reorder combinations for your site, empowering you to interface with your clients right away.
In a talk exhibition, you can pick the look and style of the visit button. On the off chance that you believe it should match your image significantly more intently, you can make your very own gadget by transferring a picture or composing your HTML code. On the off chance that you give client service in various dialects, the button can likewise be altered for every language.
LiveChat
LiveChat is perhaps of the strong arrangement you can find. A decent WordPress talk module is about usability and LiveChat encapsulates this rule pleasantly. You can utilize LiveChat to talk with your guests quickly and it likewise accompanies an implicit tagging framework to help specialists to monitor questions.
Pure Chat
What's perfect about Pure Chat is that it allows you to talk with more than each guest in turn. Similarly, on account of Facebook, the messages will be put away in the recorded history, so you can check whether you visited that client before. You will require an Unadulterated Talk representative to utilize it, which will permit you to redo the visit gadgets and coordinate this WordPress talk module with different devices and applications for the better client of the executives.
For more information then visit us- The Top 6 Free Best WordPress Live Chat Plugins
Ending thoughts on these WordPress chat plugin options
WordPress live chat plugin can be truly useful if your site gets a ton of traffic and you can never again deal with every one of the messages on your web-based entertainment stages, email, etc. Having every one of the messages incorporated on your site will remove the issue from the client and the board and ought to assist you with maintaining your business all the more easily. Pick a WordPress visit module from the ones recorded above and move to talk immediately! We likewise expounded on a couple of related subjects like store finder WordPress modules, WordPress client entryway modules, hi bar for WordPress, WordPress catalog modules, and WordPress contact structure choices.
0 notes
Text
Report Builder add-on for wpDataTables - Generate Word DOCX and Excel XLSX documents is and add-on that instantly creates documents and spreadsheets filling your templates with actual data. If you have a need to generate Word DOCX or Excel XLSX documents on your website filling them with actual data from database Report Builder can automate this p...
0 notes
Text
wpDataTables - Tables and Charts Manager for WordPress [Latest Update & Pre-Licensed]
0 notes
Link
Creating tables in WordPress is easy. There are traditional ways to add tables to WordPress with code, but by far the most convenient way to build a table (or chart) is with the wpDataTables WordPress plugin. It makes it extremely easy to import your table from various external sources, style it to your liking and add it to your website.Basic HTML TablesYou can add tables to WordPress using standard HTML table tags. They’re fairly straight forward and use the following basic structure (just remember to enter them in the “text” tab when creating your post): First Second Third Jack Jackson 25 Jane Jenson 30 Which will result in the a table that looks similar to this (note – any styling for th header cells will depend on your theme):FirstSecondThirdJackJackson25JenJenson30Using HTML to create your tables will work and is fine if you only want to add one or two tables to your site. But if you are going to be creating tables often there are a few problems you’ll likely run into.You’ll need to learn HTML coding for advanced optionsAdding HTML is time consuming and will hinder your productivity in the long run if creating many tablesThis method is severely limited in layout and design (unless you are an advanced developer)If you’re using WordPress, we can safely assume that 1) you’re using the latest version of WordPress, and 2) your theme is responsive. When you use the HTML table tag to insert tables in your WordPress site, you’ll spend a lot of time adjusting layout.Your site might be responsive, but your tables aren’t.This would naturally break the responsive property of your site. Inserting data to your site can also be a problem. Spreadsheet processing software like Google Spreadsheets or Microsoft Excel has a lot of import tools to grab data from a database. But when you’re typing each and every character – it’s not very productive.Earlier we identified three major issues inserting tables with HTML in WordPress. Don’t worry – there is a much better way to create tables. So let me introduce a plugin that will do away with all the aforementioned problems, and bring a host of useful features.Create Better Tables with wpDataTablesTo create tables with WordPress we highly recommend wpDataTables. This fully responsive premium plugin makes it easy to create, customize and manage tables and charts in WordPress – no coding required. Just install and start building tables and charts! Trusted by over 14,300+ people (and previously named it one of our WordPress plugins of the month) it’s simply one of the best ways to add tables to your WordPress powered website in our humble opinion.More About wpDataTables View Live DemoYou can learn more about wpDataTables on Themeforest by clicking on the buttons above, or keep reading to find out why we think it’s so awesome.Multiple Data SourcesDepending where you prefer to store your data, wpDataTables allows you to import from many different sources. Choose from Excel, CSV, Google Doc, XML, JSON, Serialized PHP Array or a MySQL query to import data. There are also options to create a new table manually, link to a live data source (which till dynamically update your table when you load it on a page) or generate a custom query using a GUI (graphical user interface) tool.The MySQL query is my personal favourite as it lets me to view and modify data from a proper database. wpDataTables supports separate database connections for MS SQL and PostgreSQL databases, and an option to add more than one separate database connection. Tables can pull data from multiple databases and servers. If you have a team of developers working on a table project this would make collaboration super simple (more on this later)!Enhanced Customization and Responsive LayoutDesigning your table has never been easier. With a few checkboxes and a couple of color selections, you can design the plugin to complement your site’s theme. There are also new modern table skins to choose from, including purple, dark and aqua. Take a look at the awesome design features the plugin has to offer:There are also built-in options for interface language, time/date formatting, alignments, custom JS/CSS and more. Oh and did I mention that the plugin is mobile responsive too? You can set just how much space the table will consume, no matter the size of the screen!Filters for Efficient SearchingWhen creating a new table (or editing an exiting one) you do have the option to enable filters. With filters, you can reduce your result set with only the items you want. This incredibly useful for querying a large database. For example, if you have a library database, then filtering results based on the subject would help you find your book much faster.However, since each time you edit a filters, it increases the number of computations to be done by the database – thereby increasing server pressure. Therefore, you have the sweet option of disabling the filters altogether.Edit MySQL Database from FrontendwpDataTables also allows you to directly edit your databases from the frontend – i.e. from the live WordPress site. Simply enable the option under the “Editing” tab when configuring your table. You can even set which users are able to edit the values in the database – leaving it open for all users to submit or base access on their user role.Visualize Data using ChartsVisualization is a far effective attention grabber than usual text. After all, seeing is believing. It increases our rate of data intake, compared to traditional reading. For example, when you’re viewing a pie chart of an annual income report, you will almost always interpret the data faster when compared to reading the data for all twelve months.wpDataTables helps you create dynamic charts (via Google Charts, HighCharts or Chart.js) to visualize your table’s data. This is specially useful for tables with a lot of numeric data, for example bloggers sharing their monthly income reports.Lifetime UpdatesMost plugin developers will give you one year of updates and support. However, this developer has included lifetime updates and six months of support for a one-time fee (note – for continued support you will need to renew your license).Detailed DocumentationThe developer leaves no stone unturned when it comes to explaining how to use wpDataTables. There is extensive online documentation plus video tutorials to help you grasp the full capability of the plugin!This tells us 2 things:The developer cares about their customers – so that they come back to buy the productA knowledgeable customer = less hiccups = lower support tickets = happy customersAlso, with lesser support tickets, the developer can devote more time towards improving the plugin and introducing newer features!How to Build a Responsive Table with wpDataTablesNow that you know why we think wpDataTables is a great plugin, let’s show you how to use it! There are exactly three steps for creating a new table using the wpDataTables plugin.1. Install wpDataTablesI know this should be an obvious one, but you will first need to install wpDataTables. Because this is a premium plugin it must be purchased and downloaded from CodeCanyon (just go to your purchases and download the “Installable WordPress file only”).Then just follow the onscreen instructions to finish installation and activation.2. Create Your Data TableWith the plugin active you should have a brand new “wpDataTables” menu item. Click on it, then click the big blue Add New button to get started creating a new table.Your first option will be how you want to create your table. There should be five options presented. We selected the option to import from a CVS since we had a simple spreadsheet we wanted to use. Then after clicking Next you’ll be prompted to select and upload your file.Once you upload your data source you’ll be able to enter a custom table name as well as use options to edit, add or delete columns and rows. Then click the green button to finish creating your table.You’re in the home stretch now! From this page you can tweak additional settings for your tables (optional). Use the “Display” options to enable responsive collapsing on smaller devices, add a horizontal scrollbar, limit table width, etc. Go to the “Editing” tab to enable front-end editing, or enable the tables tools (print, copy or export quick links). Best of all you can preview your edits live as you make tweaks. Just remember to click on the Save (or apply) checkmark if you do make any changes.Once you’re done copy your table shortcode from the top of the screen because you’ll need it for the third and final step.3. Insert Your Table Into a Post or PageTo use your table all you have to do is paste the shortcode into the content on a post or page (like in the image above). This shortcode will render on the front-end of your website depending on how you’ve styled your table:In ours you can see that we’ve enabled the table tools (to print, export, etc), filtering and front-end submissions. But that’s it – your table is ready to go!Want to build a Chart?You can also build charts using wpDataTables. After creating your table click on the “Create a Chart” to start.From here give your chart a name, select a style (there are tons to choose from) and continue to the next screen where you’ll select the data table you want to use to create your chart.After selecting the table to use as a data source assign your table columns to the parts of the chart. Depending on the chart you choose there may be a minimum number of values required. In our example we chose a bar chart, which required at least two columns for the chart (to be the bars). You can also use the number range slider for filtering float and integers columns. Once you’ve sorted your columns move on to the next step.Now for the fun part. Use the options to style and add features to your chart. There are tons of options for responsive width, height, backgrounds, borders, fonts, labels, colors, show/hide title, tooltips on hover and more.Once you’ve finished editing, click next and copy your chart shortcode. Just paste it into your post or page content, save and head to the front-end of your website to see your chart!As an added bonus wpDataTables includes a unique option to choose whether you want to keep your tables even if you delete the plugin (by default the tables will be saved in database after deleting the plugin).Add More WordPress Table FeaturesWant more? There are a number of extensions and add-ons for wpDataTables to add even more table and chart options for your WordPress site.Powerful Filters: Set cascading (left-to-right compounded) filters, faceted filtering (apply multiple filters to narrow results), disable table view until the user has selected filters, add a live search features and more. Just enable and configure the option when setting up your table.Report Builder: Generate your own custom Word or Excel reports based on data tables. This is especially helpful when allowing front-end editing by users (so as you collect data you can re-run and print reports) or if you need to regenerate reports regularly (like monthly invoices or timecards).Formidable Forms: Add support for the popular Formidable Forms Pro form builder. Use Formidable Forms to create a data collection form (like a survey) then auto generate a table based on user submissions, with each field converted to a column.Gravity Forms: Integrate Gravity Forms submissions with wpDataTables to automatically create WordPress tables based on user data. The extension adds a new data source when creating your table so it’s easy to link to your specific Gravity Form and visualize data. And there is even easy front-end editing for Gravity Forms-based tables (with the Gravity Forms integration add-on).Try wpDataTables for YourselfMost developers give you a live demo to give you a feel of what the plugin can do. But they only show you the output, i.e. the “frontend” view – which is based on pre-determined inputs This is where most plugin live demos fall short – they don’t give you access to the plugin’s settings and tools – i.e. the backend.wpDataTables however offers you a full sandbox on their demo where you can try-before-you-buy. All car dealers do this – the infamous test drive. Via the sandbox you can test the plugin’s features to your heart’s content, and view the output in realtime.View the wpDataTables DemoWant to download a copy to test out on your own installation? wpDataTables does offer a lite version you can grab from the WordPress.org repository. It doesn’t have all the awesome, premium features we covered above but it’s a great way to see if the plugin might be the right solution for your needs.Get wpDataTables LiteAnd If you like it, you can go ahead and buy it with complete peace of mind. Why? Because you’ve already tested and used the product.ConclusionwpDataTables is one of those indispensable plugins for WordPress sites dealing with enormous amounts of data. Whether you’re creating a school project or the company’s annual report, tables and their visualization play a vital role in data representation.Get wpDataTables for WordPressHave you tried wpDataTables? Or do you have any questions about what this plugin can do? Leave a comment below – we’d love to hear from you!Source: WP Explorer
0 notes
Photo

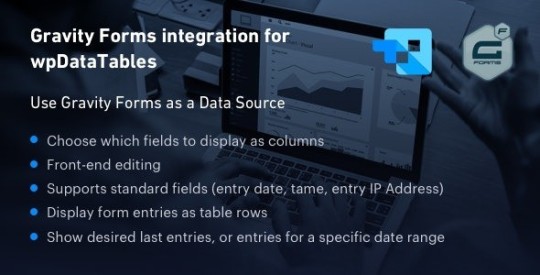
Gravity Forms integration for wpDataTables Nulled 1.5.3 wpDataTables Nulled is an add-on for th...
#charts#form_builder#Gravity#Gravity_Forms#Gravity_Forms_integration_for_wpDataTables_Download#Gravity_Forms_integration_for_wpDataTables_Free_Download#Gravity_Forms_integration_for_wpDataTables_GPL#Gravity_Forms_integration_for_wpDataTables_Nulled#wordpress#wpdatatables
0 notes