#poto game dev
Text
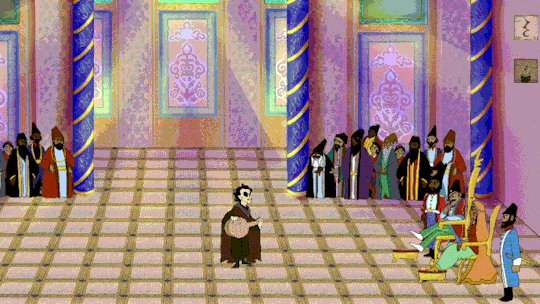
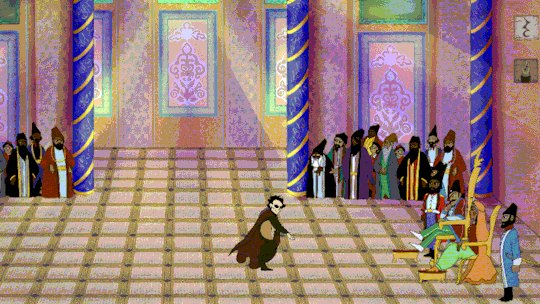
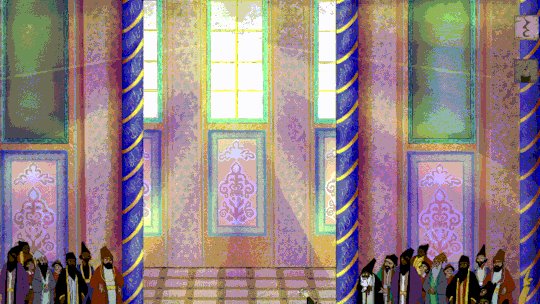
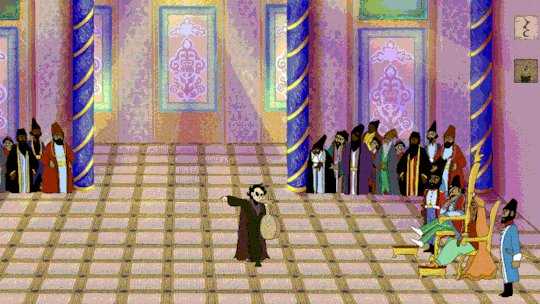
Devlog 17th June, 2023.
HUGE UPDATE.
✨ State machine for animations for characters and players!
✨ Floors and walls in perspective!
✨ Volumetric fog!
✨ Shiny eyes!
✨ More parallax layers!
✨ SHADOWS. SHADOWS. SHADOWS. FINALLY, THE WINDOWS HAVE SHADOWS.
163 notes
·
View notes
Note
(MazM anon) RE: MELEK.... even putting aside the stuff you pointed out, why would Christine wait to get Erik to untie her when she can just have Melek do it? Raoul and Hatim could be discovered and tortured to death any time and she's just like "welp we HAVE to convince Erik to do it and then hope he leaves a second time so I can search." It really seems like they tried to put the book events in there for the Authenticity and didn't think enough about how their changes would affect the plot
(Mazm anon): Also for Raoul, I loved Raoul from the time he was out for blood, except the ring scene Raoul definitely needed to apologize for the ring scene fdgskfdgs. Also loved him roasting Hatim by the end of his story (sorry Hatim.) He annoyed me a bit in the book D: so I do agree this is one very fleshed out Raoul. Even if they didn't give him his mustache smh. And they didn't give Erik his Red Death costume (that's my one real complaint with the visuals lol)
Hi anon! sorry it took me a while to answer! You’re always welcome to spam my inbox with mazm thoughts- it’s a very underrated game anyway ;)
re: Melek: LMAO right!? Melek just “being there” really doesn’t make sense on a lot of levels and makes everyone else look dumb because the devs don’t seem to know how they want others to react too. I totally agree- they wanted the “authentic” book events, but their own drastic changes just completely clashed with canon. And not in a good way.
haha I loved Raoul roasting Hatim too XD That was true character development. There were lots of points in the book where the original Raoul annoyed me too so you’re not alone lol. Hence why I never understood people who said book Raoul was more sympathetic than musical Raoul because like where lol. But I LOVED him in mazm. I really wasn’t expecting them to flesh out Raoul the way they did and it’s super rare for poto adaptations to have Raoul acknowledge his own mistakes, much less actually portray him as the person in the wrong. So his arc here was just very mature and satisfying. He made you mad at him, made you happy for him, made you love him. All Raouls should be like this!
rip mustache though. And same! I was so disappointed that they didn’t do a Red Death costume. It would have looked amazing in their style.
7 notes
·
View notes
Photo

UHM @ OVERWATCH DEVS I NEED REAPER TO HAVE A RED DEATH SKIN IN GAME IMMEDIATELY PLEASE AND THANKS (That’s totally a PotO reference like the comic is even called Masquerade)
48 notes
·
View notes
Text
Devblog 9th March, 2023.

Hello guys!
It's been a bit, hasn't it? I managed to close my last bachelor's exam session with (almost) perfect marks, and began writing my bachelor's diploma, which is due in June.
Also, just yesterday I left another indie gamedev project that was taking up the most of my resources, where I was an art lead. I took it up without pay, to gain experience, which I have. The project was dropped by its head because it wasn't really going anywhere anyways. So, OGLS is back to the first place in my list of priorities :smile: And my animation skills are even better than before!
In other great news: Godot 4 has released. It's absolutely wild. I started this project on Godot 2, then ported it into Godot 3, and now I'm going to do the same once again. However, this time will be different, as Godot 4 is MASSIVELY different from Godot 3.
Which means, you guessed it… this is a great opportunity to remake my project from scratch!
Please don't jump to despair. It's not like I'll be throwing anything I've already made away! I have a wonderful chance to clean up all of my past mistakes, to make everything better and clearer. The introductory scenes are one hell of a messy code, and the saving system requires a redesign anyways, because it isn't working as intended.
The work continues, and I'll be posting updates as always. Thank you for your support 💖
38 notes
·
View notes
Text
Happy New Year 2023!
Happy New Year, everyone 💖 A lot can be said about this passing year, but personally, I look back with gratitude towards everything the year has given me, I take the mistakes into account, and I'm eagerly looking forward to the new year ahead of us.
May you all have happiness, love, prosperity and plenty of luck and health!
The development logs for Opera Ghost's Love Story should resume soon. I took a breaker to focus on my studies this last semester, but this semester I don't really have any classes, I'll just be working on my diploma, so I should have a lot more time.
Have a good day!

40 notes
·
View notes
Text
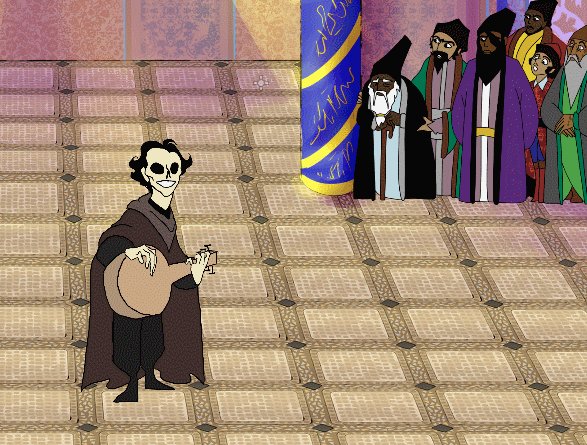
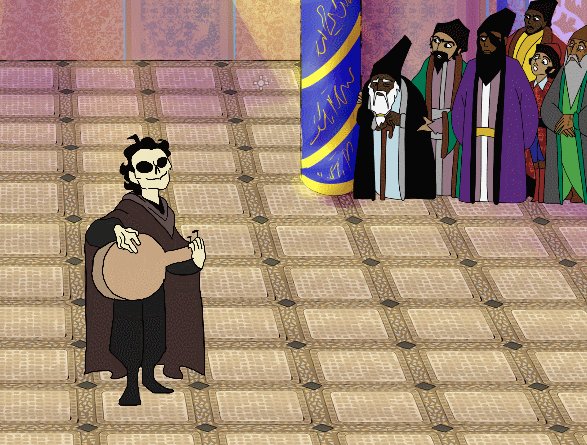
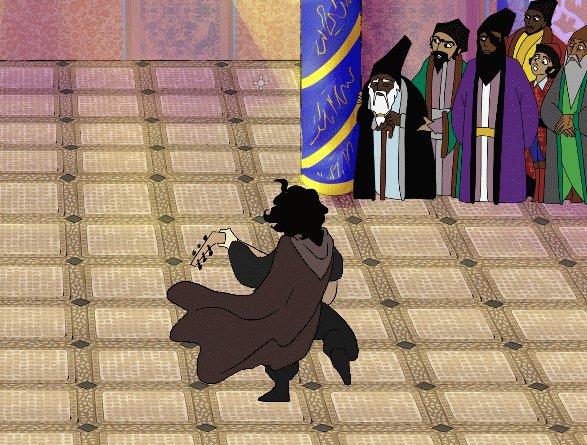
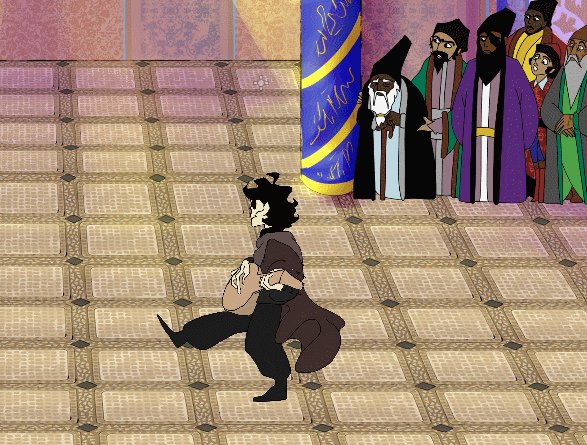
Devlog 20th July, 2022.

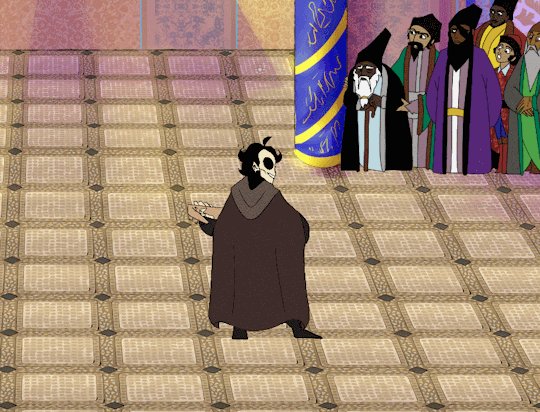
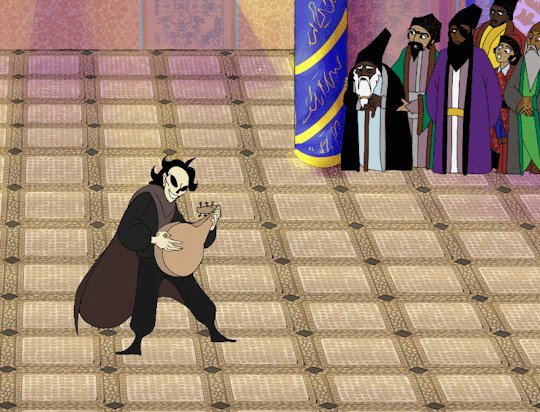
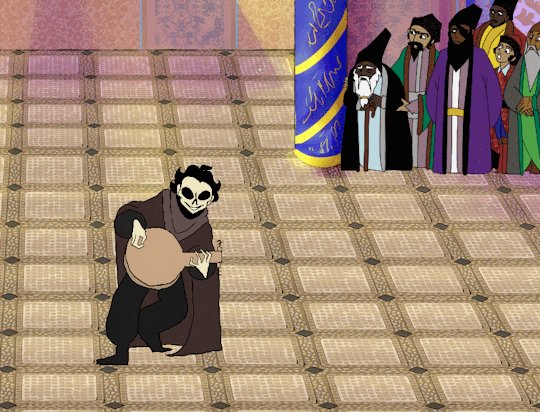
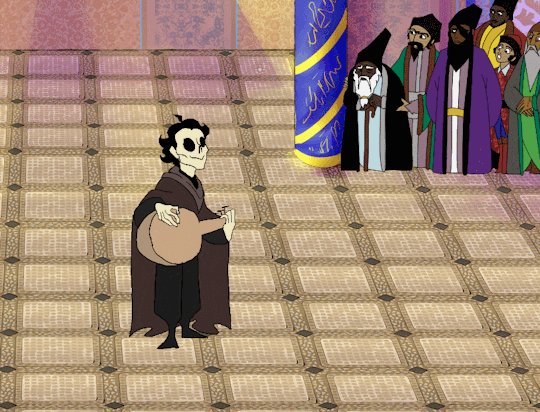
More baby steps made towards completion of the animation. The hop and twirl are finished, and they make a perfect loop which means I can duplicate them and nobody will notice. Mueheheh.
Thank you to everyone who attended the stream, you guys are awesome! Have a wonderful evening, see you on Saturday ❤️
#phantom of the opera#poto art#game development#devlog#animation#phantom of the opera game#phantom art#poto game dev#opera ghost's love story#poto game
63 notes
·
View notes
Text
Devlog 16th July, 2022

Hosted Development Stream #79. Had an AMAZING audience on -- thank you guys so much for a fabulous evening! We planned out the intermission animation and I started on some of the frames. I drew 7 new frames and put them into the game. It's progressing!
Stay tuned for more updates and have a great evening! ❤️
#phantom of the opera#poto game dev#poto game#phantom of the opera game#phantom art#phantom of the opera art#opera ghost's love story
29 notes
·
View notes
Text
Devlog 17th July, 2022.

Yet another update - with another gif! I gotta work while the energy is there! I animated more frames for Erik's dancing animation. Now there's a twirl and a hop ❤️ I totally bullshitted my way through it
Progress with traditional animation is always painfully slow, but it's always worth it. After I finish this enormous animation, there will only be small animations of people walking and talking left, each of which are doable in one working session.
25 notes
·
View notes
Text
Devlog 27th July, 2022.

Hosted Development Stream #82. Thank you everyone who attended!
I completed the quick-time event script! The prompt shows up and the press is registered. Also finished the intermission animation. Now to the second half of the song!
#phantom of the opera#phantom of the opera game#poto art#phantom art#gamedev#indiedev#poto game dev#poto#poto game#game development#indie games#opera ghost's love story
48 notes
·
View notes
Text
Devlog 14th July, 2022.

Hosted Development Stream #78. It was a fairly relaxing evening; we listened to some royalty-free classical music and animated Erik dancing ;)
28 new frames drawn over the course of two hours, and the first couplet is finished! One more to go.
40 notes
·
View notes
Text
Devlog 23rd July, 2022.
Did more progress! In order to complete the animation, I need to get the quick-time event script working. And for that, I needed a way to stop all audio and animations on screen from playing. So I ended up doing this cool af effect you can see on the video above! Tell me your thoughts 🥰
Thank you to all who came watch the stream, you guys are absolutely amazing. Coding can be incredibly frustrating -- especially when you find out after two hours of working on something that the problem can be solved by changing just one setting -- but it's just another part of the journey. And I'm so happy to have you on board ❤❤❤
Hope you have a nice day, and I'll see you Wednesday!
#game development#phantom of the opera#game design#gamedev#devlog#poto art#poto#phantom art#poto game dev#opera ghost's love story#poto game#phantom of the opera game
18 notes
·
View notes
Text
youtube
Alright. I've been in a sort of a crazy thinking process for a long while, and I finally organized everything in my mind enough that I can put my thoughts into words. I decided a video format would be more efficient than a wall of text, so here you go.
Please watch it and tell me what you think, it's directly related to the Opera Ghost's Love Story project and I need every input I can get!
#phantom of the opera#poto art#poto#phantom art#poto game dev#opera ghost's love story#poto game#youtube#phantom of the opera game#game development
18 notes
·
View notes
Text
youtube
Devlog 22nd September, 2022.
In this devlog from 22nd September 2022, I implement a Finite State Machine into the game.
I have initially followed this tutorial -- https://www.gdquest.com/tutorial/godot/design-patterns/finite-state-machine/ -- but of course, things are never this easy, especially when you already have a project.
So, we take a deep dive into the structure of a Finite State Machine, and all the errors that I encountered while trying to implement it. Join me on this journey; hopefully, you'll find it interesting.
#godot engine#gamedev#game development#video games#indie games#indiegamedev#indiedev#phantom of the opera#poto game dev#opera ghost's love story#youtube#poto game#phantom of the opera game#Youtube
6 notes
·
View notes
Text
youtube
Another animation stream! Hop on! 💖
6 notes
·
View notes
Text
youtube
Development Stream #81 - more animation! Hop on!
4 notes
·
View notes
Text
youtube
Development Stream #78 - Animation. Hop on!
4 notes
·
View notes