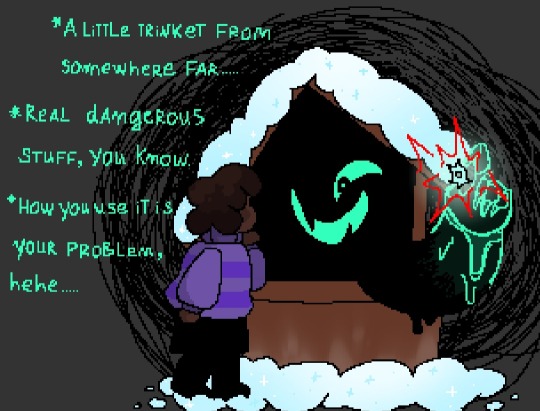
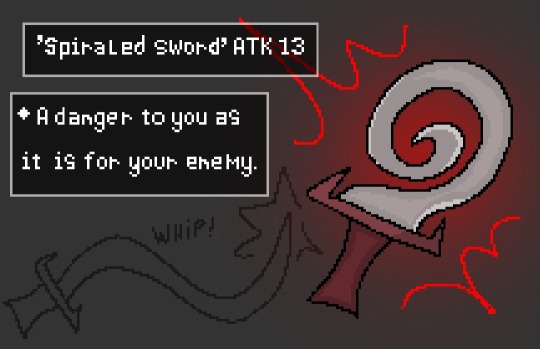
#okay so I thought about how would nightmare interact with the main cast of heros and I thought him selling stuff made the most sense!
Text








sooooo I had the idea of nightmare being a merchant and I have a lot to say about it hihi (see tags)
(comic under cut cuz it was getting too long)








#okay so I thought about how would nightmare interact with the main cast of heros and I thought him selling stuff made the most sense!#idk but the silly merchant that has been selling u trash for the entire game actually being the big bad of the story is funny to me#and it also gives him something to do instead of staying in his castle. torturing people.... or whatever....#and it also ironic for his character because he keeps talking about being king but he literally sells trash lolz#He does sell food but he mainly sells very dangerous weapons to humans so they could do no mercy runs#and all he has to do is sit back and enjoy as the human is doing the job for him!#he also doesn't risk ending up like flowey who gets killed ever after helping the human. cuz he's a shopkeeper!#and humans can't harm shopkeepers!#also he does this in many different aus. and when the no mercy run is done in that timeline (or not) he moves on to the next#nightmare sans#sans au#frisk undertale#utmv#art#myart
356 notes
·
View notes
Text
Standing On the Edge
stress writer + extreme stress + writer’s block for the stuff I actually want to write = me realizing I made a mistake, when trying to think of the absolute worst day Ben Organa Solo could have.
Well, sort of. Here, have a shatterpoint, it’s been a while. Under the cut, because RIP mobile users otherwise.
Ben Organa Solo had Seen Things. Had seen a lot of things, had been running from his demons for the better part of his life, had gotten into bar fights on Canto Bight and shot at pirates in hyperspace and yelled at Force ghosts on Korriban and Malachor, had helped take down the kriffin’ First Order. By all rights, nothing should be able to surprise him by now.
Yet—
This was a new one.
He swallowed hoarsely as he looked around and faces he’d only ever seen in his dreams, and bit back the urge to punch the wall, scream, anything.
Oh, come on.
Ben had long since been made aware of whose armor he’d apparently found, oh so long ago [it’d saddled him with that stupid, ridiculous name, how could he not?] but...
Well, he had already known the galaxy was still recovering from the fall of the Jedi. But it was one thing to be academically aware of something, and another to have said knowledge be forced in your face via the lightsaber he’d hastily had to deflect because—
Purple lightsaber clashed against purple, and Ben took a nanosecond to process his shock before he ripped off his mask with his other hand before things could escalate even more because this was a nightmare and the absolute worst way he could think of meeting his heroes [the only heroes who had never disappointed him].
“Hey, hey, I know this looks bad but I’m not him!”
His Force presence was a roiling stormcloud, he had a purple lightsaber and the armor of the Revanchist on some godforsaken battlefield and Sithspit he had not thought this through.
The only way things could be worse would be if—
A faint hum was the only warning Ben had before he ducked under the other lightsaber as he put his mask back. The other, annoyingly familiar blue lightsaber and kriff that was Skywalker.
...Ben could not kill him. No, he couldn’t kill the man who’d featured in the worst of his childhood nightmares, even if he wanted to deny any connection to the bastard he still wanted to be born and he must be really, really feeling like a Sith in the Force right now if the way they were eyeing him was any clue.
Do not screw with the space-time continuum, do not, do not—
So of course that’s when a platoon of droids find them.
Of kriffing course.
.
Jedi General Mace Windu was very, very alarmed to see the newcomer, and it was only partly because of who he resembled.
Nor was it the way the stranger’s Force presence had darkened even more at the sight of Skywalker, or the color of his lightsaber.
No, Mace Windu’s main concern was the ease with which he had turned to face the droids— his blood ran cold when he saw the figure outstretch a hand, and decimated them with an ease that spoke of years of practice and control.
He recognized it immediately, of course. [How could he not, when he himself had been the only one of his generation to have possessed said ability as well?]
Shatterpoint.
.
Ben kept his shoulders squared and lightsaber at the ready, even as he lowered his hand. He did not like the way the Jedi were looking at him— Mace Windu[!!!] had ill-disguised shock in his eyes, while Skywalker had stiffened after the first of the clankers had started falling [the hypocrite]. In the distance, he could hear clone troopers approaching and registering the disturbance as well— they’d probably arrive in a few minutes.
So much for subtlety.
Rey was never going to let him hear the end of it. Ben could almost hear Finn’s laughter, too, and the pang of homesickness came on the heels of the realization of how strained their bond felt, stretched between time and space as it was.
[He just wanted to go home.]
“Who are you?” Skywalker asked in suspicion, and Ben tamped down on what irritation he hadn’t managed to channel into his attack.
No need to escalate this, these were allies.
He turned to address Mace Windu, out of spite. “General Mace Windu. May I trouble you in asking what the date is? I do believe I’m a bit lost.”
.
aka the one where Ben crash-lands the Clone Wars. Cue internal screaming.
On the plus side, his childhood dreams [and nightmares], plus his being a history buff, mean that he’s very much on the ball as far as politicking and tactics go. Plus whenever Anakin’s not in the picture, Ben is highkey fanboying over everything and everyone he meets [Mace Windu! The 187th! Obi-Wan Kenobi! The 212st! Plo Koon! The Wolfpack! Bail Organa! Mon Mothma!] because these were his childhood heroes, the people whose deeds and morals he aspired to emulate when he was at his lowest points. He’s seeing and interacting with people he’d only ever seen in his dreams, and for the first time in his life, he meets his heroes and they don’t end up disappointing him even once.
...whenever he’s not scaring the crap out of them, anyway, because he refuses to remove his mask in case anyone spots the resemblance between him and Anakin. Which, combined with the armor he’s also not inclined to take off anytime soon [dude crash-landed in the middle of a war zone, what do you expect?], and you get a lot of heart attacks whenever he meets someone new.
A lot of ‘oh shit that’s Darth Revan!’ moments, with the Jedi, and multiple kidnapping attempts from the Separatists because of that very same reason. Because Ben refuses to set foot on Coruscant as long as the Supreme Chancellor’s on it, and Palpatine is very...intrigued by these reports.
Unfortunately for him, Ben takes one look at what’s going on, and goes “okay you know what? I didn’t want to make waves but clearly this is an alternate timeline so screw it, let’s see how much I can fix”.
If this universe doesn’t get a Ben, well at least they’re still going to be minus an Empire, so he’ll take it.
Even if the Jedi are slightly horrified by how chill he is about the prospect, because what the hell. Made even worse as the story continues tumbling out, about Order 66 [by the way, turns out that Shatterpoint + chips = one less risk in a pinch] and Operation Knightfall and everything else that went down— and that Ben saw it in his childhood.
The pièce de résistance, however, is the ‘my grandfather was a Sith Lord’ thing, hands down. [Geez. No wonder the guy’s Force presence was as solidly grey as it was.]
Ben doesn’t name names or remove his mask, but he doesn’t need to.
Not when everyone can feel just how little he likes Anakin Skywalker, whenever they’re in the same room.
Even if he hasn’t done it yet [ever, in this timeline], Ben will never forgive him for it. For becoming Darth Vader, for being the Emperor’s attack dog and casting a shadow so dark, Ben couldn’t fully escape it even after a lifetime of running.
Which is a tragedy, actually, because if Anakin had been any other person, they would’ve gotten along very well.
They have a similar protectiveness for their loved ones [the sacrifice Ben made to keep Finn and Rey safe would’ve spoken for itself], and similar experiences as Padawans [both experienced jealousy and fear because of their power]. Ben inherited Anakin's and Han Solo’s piloting skills, and Ben’s drive for justice runs in the family too.
But because Anakin Fell in Ben’s timeline, because he featured in so many of his nightmares, was the reason Ben had struggled so hard to define himself, he just— can’t. Can’t help but raise his guard, whenever he sees Anakin. Can’t help but stiffen, can't keep his Force presence from darkening slightly.
It’s painful to watch, even for the most distant of outsiders [...who are allies, anyway. Ventress just sits back and has popcorn, whenever they’re out in the field].
Especially because the more time passes, the more Ben lowers his guard around everyone else. He shows an excellent head for tactics in his talks with Obi-Wan and Yularen and the various politicians that crop up, banters with Ahsoka and the clones, and is...not exactly subtle with the way he fanboys over everyone.
It’s...kinda adorable, actually. Ben tries to acts all professional and aloof and gruff, but then he’ll slip and geek out at the prospect of sparring with a Jedi, or he focuses so much on trying to impress Bail Organa that he completely misses the look in the man’s eyes when Ben offhandedly mentions his own efforts against the First Order.
The more time passes, the better read everyone has on the situation.
And then Finn and Rey show up [”dammit Ben next time we’re the ones scouting the creepy Force cave”], and even more pieces of the puzzle come to light.
Finn and Rey, who are brilliant where Ben was a stormcloud.
Finn and Rey, who openly, shamelessly give their own perspective on things too, and help fill in the parts that Ben left out.
By the time the trio leave, it’s with the hope of a brighter future, and the knowledge that that galaxy is in good hands.
#shatterpoint#The Rise of Darth Calamity#The Man Who Sold The World#in which Darth Calamity meets canon and absolutely no one is happy#with bonus time travel#Darth Calamity meets the Clone Wars#My writing#My fic#bonus content#behind the scenes mini fic#behind the scenes
51 notes
·
View notes
Text
October 12th-October 18th, 2019 Creator Babble Archive
The archive for the Creator Babble chat that occurred from October 12th, 2019 to October 18th, 2019. The chat focused on the following question:
Of your story’s characters, who is your favorite to write and why? Also, who is your least favorite?
LadyLazuli (Phantomarine)
In Phantomarine (http://www.phantomarine.com/), my favorite AND least favorites to write for... are both of my villains My favorite to write for is the 'fun villain' - a character as quirky and dramatic as they are threatening. It's super satisfying to just get into their words and PLAY.(edited)
The other is the 'cold villain' - calculating and quiet and controlled. Dramatic fun villains are way more my thing, so writing one that's so restrained (combined with all the bad things I know she's done )... I genuinely dislike writing for her. She holds me back from having fun... AND she's a meanie
Deo101 (Millennium)
In millennium (https://millennium.spiderforest.com/) My favorite to write for is definitely Keith and Aaron... I know technically that's two characters but they practically count as one, so I'm gonna say them. I just really like writing their goofy interactions and their silly jokes, and the way they interact with eachother versus with everyone else.
I..... Don't have a least favorite to write honestly. If I had to pick one, I guess I would say the HARDEST person to write for is Kessiah, which I guess makes writing her scenes my least favorite? That's just because shes the newest character of the whole cast, though, so I don't know her as well. I still like writing her and I love the scenes shes in and shes super important, she's just harder so I dread some of her scenes because I don't quite know how to fit her in. (She was added kind of last minute, everyone else has been there years before I started!)
AntiBunny
In AntiBunny http://antibunny.net/ I've often said my favorite character to draw is Piago, but probably my favorite to write is Penelope, because of how organically she's grown over time. And she gives me a nice challenge to write because she always seeks non-violent solutions, and she doesn't live in the sort of world where that's always an option.
For least favorite, probably Malphas. He never shuts up, and that's tons of dialogue I have to work in. He's the kind of guy who uses ten words where one would do just fine. If he gets talking he can grind the pace to a halt. Juju I'd also say is difficult to write. Readers want another chapter with her, but honestly, her kind of grim humor really isn't my cup of tea anymore. I've grown as a person and she hasn't, so I'm not really sure what to do with her.
snuffysam
For Super Galaxy Knights Deluxe R: http://sgkdr.thecomicseries.com/comics/ Mizuki and Taci are definitely the most fun to write, especially when they're interacting with each other. Mizuki is the perfect roaster, and Taci is the perfect roast target, so I'm not sure I can pick a favorite between them. For least favorite... either Cahe or Gynu. Gynu has very little personality besides being loud and powerful. He serves as a counter to Suzigu's lazy/annoyed attitude I suppose, but on his own he doesn't really do much for me. Cahe is a bit more entertaining, and while he's not particularly complex I am glad that his kind, mostly innocent personality is a part of the comic. The real issue with Cahe is his powerset - it's basically impossible to work him back into the story as a fighter because of how his ability works.
HiddenElephant
For The Wide Ocean: http://thewideocean.thecomicseries.com/
Most fun to write: Zahrah. Unsurprisingly one of the main characters, the reason why she's fun to write is because it's surprisingly fun to see which poor decision she'll make next, or she's bonding / living with the people around her.
Least fun to write: Paea. A minor character who's hard to remember. I don't have an especially good grip on her character, and a lot of the time it feels like I'm writing her because the plot calls for a sharkfolk who fills the niche she fills; someone we know, who is a little bit of a jerk but not as much of a jerk as another character.
Steph (@grandpaseawitch)
In http://oldmanandtheseawitch.tumblr.com/ I only really have two main characters are the moment and one I only partially write for, as Ains belongs to his creator and I'm essentially using him on loan. So technically, it'd be Witchy. Truth be told, it's also Witchy because he's basically male-Yzma, he likes being mean and nasty, he's a dramatic, crafty fish-man with an eye for pretty things and absolutely zero ability to be introspective on his own feelings. But there's a strange, surprising depth and sympathy to him where he should otherwise be unsympathetic.
For non main characters, probably Hiro. He's such a goofy little fisherman and will invariably be doing something stupid in the background. I love him. I would die for him.
Least favorite... gosh. I try to make every character a character I would love writing for or could make a main story for, so that's honestly pretty hard. There's King [Redacted], who will not show up for a LONG time but his characterization is always slippery for me--unlike his son. Who is somewhere in the character page but also won't show up for a long time.
@LadyLazuli (Phantomarine) VILLAINS VILLAINS VILLAINS ARE THE BEST TO WRITE FOR
LadyLazuli (Phantomarine)
@Steph (@grandpaseawitch) THERE IS NO DOUBT ABOUT THAT
HiddenElephant
Actually, I'd debate that, especially when they are irrevocably cruel, violent, self-serving and delusional.
keii4ii
Well, some people genuinely have a ton of fun writing characters like that. Whatever Floats Your Boat and To Each Their Own
kayotics
yeah I gotta agree with Keii, sometimes people just love writing villains. And sometimes those are the most fun? You don't have to write them winning, either
keii4ii
I love lawful good/ lawful neutral characters, good or bad, both as a creator and as a reader. But I'm fully aware that not everyone likes them, and that's okay!
LadyLazuli (Phantomarine)
True! I know Steph and I definitely lean more in the villain/antihero-centric direction, but depending on your story’s aim - and the kind of villain you’re writing - it can either be a chore or a delight. Writing stalwart, lawful-good heroes is a nightmare for me, in comparison. It’s just not something I’m strong at
keii4ii
(psst lawful good does not always a hero make. You can totally have lawful good losers :'D)
kayotics
i think most of my favorite characters to write are chaotic in nature, whether they're villain or hero, or even just a side character, so really there's all sorts of directions you can go
keii4ii
Yeah!
Steph (@grandpaseawitch)
Lawful-good is an alignment that sees very little action in my writing, haha. As an entity of chaos myself, it tends to leak into my characters.
But the worst of the worst, the True Villain, is absolutely a delight to write. I've written a few bad-end versions of Witchy like that in other universes and they were IMMENSELY fun.
LadyLazuli (Phantomarine)
A lawful good loser is actually a character I’m currently trying to write. He’s right on the edge of what I’m comfortable with. A layered kind of good. Good that means well, but suffers on the way to goodness. It’s a great exercise, and I’m starting to genuinely love him. A golden hero who always succeeds and does the right thing... may actually show up as a secondary villain someday, in comparison 🤫
Steph (@grandpaseawitch)
Oh! I may not have a LAwful Good character, but... there is one for a main character.
Which is Mister Ains. :3
So there is technically one in the comic.
He's a fun kind of LAwful Good because... he was originally the type of Order Is Very Important type of Lawful Good. A good heart, but sometimes might have put rules above people, and over the years, learned how to be the more "Good Is More Important Than Order" kind of lawful good. Which, to bring things back around to the topic, is why he's a very fun character to write, and probably the most fun of the characters on loan to me.
Erin Ptah (BICP | Leif & Thorn)
I would put "Good Is More Important Than Order" under Neutral Good, personally. (Assuming it doesn't go all the way to "good is more important because order is useless," which sounds like Chaotic Good.)
Lawful Good seems like a tough alignment to write -- maybe the toughest? Because it's unrealistic for there to be no unjust laws. If the character starts off earnestly believing all the laws are for a good purpose, that works, but eventually they're going to find a bad one and be forced to choose...
Deo101 (Millennium)
I've always thought of it more like "do good and dont break any laws"
Erin Ptah (BICP | Leif & Thorn)
But sometimes, the only good thing to do is breaking the law.
Extreme examples are things like "you're legally required to report on your neighbors if they question the government, and anyone who's reported mysteriously disappears in the night."
keii4ii
One way to go about it is they die trying to change the law the legal way (or the closest possible), e.g. getting killed while doing a peaceful protest
or a suicide protest that doesn't involve physically threatening/harming others (e.g. self incineration protests by Buddhist monks)
Nutty (Court of Roses)
the Player's Handbook for D&D: "Lawful Good creatures can be counted on to do the right thing as expected by society."(edited)
keii4ii
Also, lawful good doesn't have to mean "the MOST upper-est left-est corner possible in the alignment graph." You can be like, 90% lawful 88% good or something.
Nutty (Court of Roses)
"Neutral Good folk do the best they can to help others according to their needs. Chaotic Good creatures act as their conscious directs, with little regard to what others expect."
keii4ii
That too. Society =/= the government
at least, not in every case!
Erin Ptah (BICP | Leif & Thorn)
Yeah, "expectations of society" is a different standard from "laws of society." And it'll vary from subgroup to subgroup, so if the character sticks to "the expectations off my social circle that believes it's wrong to inform on our neighbors," it's easier to maintain.
Nutty (Court of Roses)
Yeah! i was double checking the book and saw that description, and for that very reason is why i brought it up
Erin Ptah (BICP | Leif & Thorn)
You'd still have to always associate with a group that shares your current values, so you'd have to deal with conflict by convincing people to come around to your point of view...that, or dumping them and finding a new friend group...
keii4ii
As someone who consistently tests lawful good, I genuinely don't get why this is any harder than any other alignment! Like... I'm not lawful good 100% of the time, but I'm still closest to that alignment than any other, overall!
Erin Ptah (BICP | Leif & Thorn)
I mean, I probably follow the local laws 90% of the time, but I wouldn't say that makes me Lawful so much as lucky!
keii4ii
Just because some evil-aligned villain has the occasional Pet The Dog moment, doesn't necessarily make them good or even neutral, yeah?
Erin Ptah (BICP | Leif & Thorn)
...no? But I'm not sure that's the same issue.
keii4ii
Say a lawful good character breaks a rule they consider to be fundamental to being lawful. It can happen. One key difference, for me, is how they deal with it afterward.
Deo101 (Millennium)
I like to think of it more as a tendancy than a hard set rule, too
Nutty (Court of Roses)
I myself consider Merlow Chaotic Good, but not because he's a wacky unpredictable guy, he just goes with the flow and what feels right to him.
Erin Ptah (BICP | Leif & Thorn)
So would the difference be that "lawful good" feels bad/guilty/distraught about having to break the rule, whereas "neutral good" doesn't feel attached to the rule, just satisfied that they did the right thing?
Nutty (Court of Roses)
that sounds about right
or at least, the LG one would be self conscious about it and worry about what others think
keii4ii
Maybe not even "what others think"
Erin Ptah (BICP | Leif & Thorn)
NG would probably worry about that to some extent too, just for practical reasons.
keii4ii
depending on the situation
Nutty (Court of Roses)
true
Erin Ptah (BICP | Leif & Thorn)
But "willing to break the law for the greater good, just beats themself up about it afterward" is a much easier character type to sustain than what I was thinking!
Nutty (Court of Roses)
yeah!
keii4ii
like, it could be more about... worry about what they believe others SHOULD think (this can be very relevant if there is a big rift in the society with regards to what's right -- maybe they're in the minority, and don't feel guilty about acting contrary to what the majority believes to be right)
(I really like parentheses in case you haven't noticed)
Erin Ptah (BICP | Leif & Thorn)
(lol me too)
Nutty (Court of Roses)
(whisper whisper)
Erin Ptah (BICP | Leif & Thorn)
So that goes back to the "LG character adheres to the rules of their particular subculture" idea.
keii4ii
That sounds about right
Though there could be exceptions -- like, what if that subculture is all about anarchism?
Erin Ptah (BICP | Leif & Thorn)
Chaotic Lawful!
And given the history of real-world attempts at anarchist communities, we know that one can only sustain itself about five minutes before self-destructing...
Nutty (Court of Roses)
loooool
#ctparchive#comics#indie comics#webcomics#comic chat#comic discussion#creator interview#comic creator interview#comic tea party#ctp#creator babble
1 note
·
View note
Text
How Long is Eighty Days - Part Two
How long is eighty days when your heart is broken? To me, it felt like forever and a day. I struggled to go to class and often tried to find ways to actively avoid Cassie and her pack of goons. In my head, they were all pointing and jeering. How could I have possibly thought that I could have a chance with the magnificent and wonderful Cassandra Ainsley?
But it was a difficult endeavour, particularly when we shared one class each week. For all the hurt that she had caused, Cassie was not one for gossip. She said nothing about the events that played out on the last day of the holidays and would often attempt to strike up conversation about the most benign of topics as she was always one of the first to arrive outside the classroom and the last to leave. But I found ways to avoid anything lengthy. Often I would rattle an excuse just to make sure she knew that the last thing I wanted to do was to talk. It was unfair of me. She had treated my feelings with dignity as she gently pushed me away when I had kissed her.
“I’m sorry if I led you on Jamie,” she had started, face taking on a ruddy tinge. “It was never my intention to deceive and while I do like spending time with you, I’m straight. You’re a wonderful girl and anyone else would be lucky to have you.”
The words were like a sledgehammer as they shattered my heart into a million tiny pieces. Had I read the signals all wrong? Surely I could not have been so daft as to misconstrue something platonic with the potential for romance. In a blink of an eye, I retraced all our interactions from the very first – scrutinising them for any mistakes I might have made. But I could find nothing. Surely Cassie was pulling my leg.
“You think I’m joking. I mean, who wouldn’t, given the situation. But Jamie, I wish I could say that this was just a prank in poor taste.
Each sentence was a dagger. My heart could take nothing else. Not even the concern shining in her eyes. I did not need her pity. It would be a slow process but I would manage to pick up the pieces in time. Derrick, that bastard, would inevitably help.
Forcing a smile to my lips, I tried to play it off even as I savoured what I could of the gloss that still coated my lips. And though my eyes stung with unshed tears, I promised I would not cry. Not for this. “That’s okay Cassie. I’m fine. Really. You should see the look on your face. Granted, it was stupid but you just wait until the others hear about this. None of them thought I had the courage to do it.”
Yet the expression on her face told me she was unconvinced. She had a knack for reading my face like an open book and so I struggled to keep the façade up.
“Oh come on, Cassie. Do you see a pout on my lips?” I said even as I tried to keep my voice light. All I wanted to do, though, was curl up in a ball. Derrick had been wrong. All the movies I had seen were wrong. This was not one of those stories where the hero would sail off into the sunset. “For a moment there I wondered if I was ever going to pull it off. I’m sorry if it came off as if I saw you in that light but really, it was nice to know that I was right about the cherry.”
“If you’re sure Jamie,” she had said, though it was clear she did not believe me and perhaps a little insulted to learn that it had all been for naught.
“I am. Listen. It was all just a silly dare. Derrick thought I wouldn’t but I suppose he now owes me a twenty.”
It was not long before we headed to the closest train station. An awkward silence hung between us as we walked. We parted fairly amicably, promising to see each other the next day at uni. At least, Cassie did. I tried my best to keep my spirits up and enthusiastically waved her off as she headed down the short flight of stairs to Platform 2.
By the time I walked through the door to my house, the veneer of good cheer had crumbled. Derrick found me huddled up in the foetal position just beside the entrance. I had not even thought to take off my shoes. He coaxed me into the kitchen and we spent the evening side by side in front of the television, watching sad Korean dramas to take my mind off the most catastrophic blunder in human history.
Once I had a proper helping of ice cream, the pain of that most recent of rejections felt blunted. But when the first day of uni was knocking on my door, I was suddenly afraid. Cassie would be there. And we shared a class together. In our youthful exuberance, we had toiled over our timetables, trying to make sure that there would be time aplenty to catch up. And so I successfully managed to miss the first swath of lectures.
It was only when my mother was bodily dragging me from bed, all the while remonstrating me for the lazy daughter that I was, did I find the courage to go to uni during the second week and ensuring that my attendance, if not perfect, would allow me to see a passing mark. Besides, the world cares not for the troubles for one wayward woman. And the problem with Cassie would not go away on its own. Throughout that first week, she sent text after text to my mobile as we fell back into old patterns. I replied to some and deleted others.
And, as always, I tried to avoid her as much as humanly possible. Each time I spotted Cassie down a corridor or heading down a flight of stairs, I would quickly change direction. An offer of drinks would be left kindly ignored. It took its toll on her. I could see the strain behind the smile when she chatted with her other friends. Sometimes, I would catch her eyes wandering towards me during our tutorial with concern. Even though I had played it off, she knew me better than that.
To no-one’s surprise, bar mine, she confronted me one day right after a tutorial we shared. I had hoped to disappear with the rush of students streaming out of the classroom but Cassie was simply too quick. She caught me by the wrist and led me into an isolated alcove. For several minutes she stared me up and down even as I tried to avoid her gaze.
“I know what you’re doing Jamie,” she finally said. “I thought our friendship was stronger than this. You told me everything was fine. That we would see each other once term began. But each time I pass you on the main walkway, you skirt by without a word or a greeting. It’s been weeks, Jamie, and I want to know where my best friend went.”
The earnestness in her eyes left me breathless. I wanted to grovel and apologise even as I longed for the conversations we had. It was pathetic. But the wounds she had inflicted, so callously, were still fresh and my heart still ached though I had just had a marathon binge of the most melodramatic shows that I could find on Netflix. Luke Cage, for instance, was a welcome distraction that could whisk me away to the streets of Harlem. But none of that happened when Cassie was close.
Sentences flitted through my head like half constructed conversations. Every morning and every night, I rehearsed what I would say but none of them seemed appropriate with Cassie right in front of me. A low whine sounded in my ears and it took me a moment to realise that it was coming from me.
“Jamie, I need to know where this is going. Even my parents know that something is wrong and they’re prodding at all my old buttons, hoping that I’ll slip up. Please Jamie. Just talk to me.” Her eyes glistened with unshed tears. Guilt gnawed at me, churning my stomach.
Steeling my heart, I tried to force a calm smile on my face. Everything was fine. I repeated the mantra in my head as I looked up in those hazel eyes. “I’m sorry Cassie. It’s just that I’ve been busy with all the work we’re expected to do. Come mid-semester break and all my assignments will be done. I didn’t mean to give you the cold shoulder but you know how it is with me.”
The words seemed to alleviate whatever anxiety had gripped her. Cassie nodded her understanding and let me go. But when I glanced over my shoulder to check on her, she looked deep in thought. Perhaps the answer I had provided was not enough to serve as a balm to all her worries. In fact, it appeared as if she were trying to reconcile with what I had said with what she knew. Strange, actually, to think on how Cassie felt after all the pain she had wrought with her rejection.
Days went by like aeons. Before I knew it, the lie became a reality. I was swamped with all the projects and assignments thrown my way by heartless tutors and course coordinators.
Despite my best efforts, I encountered Cassie more and more over the intervening two weeks before the break. In hallways. In the library. She would always wave, oft beckoning me to sit down. I knew what she was trying to do. Told myself it was simply a ploy. But like a fool, I felt myself being dragged into her orbit as I forced a smile to my lips. How could I not when I had told her that nothing was wrong?
My acquiescence, thus, helped soothe what doubts she might have had even as it cast me down into a bottomless pit of despair. I had to ensure that I was ever ready with the mask that I had prepared as we fell back into our old patterns.
All of her efforts came to a head the week after the break. In the one class we shared, the tutor assigned us both for a group project. She smiled eagerly at me while I offered her a weak one in return. This would be a nightmare. Was it possible to sink into the floor so that I might never have to suffer the humiliation? There had to be way to maintain my dignity and ensure that our assignment would give me the marks necessary for a distinction.
After my sentence had been handed down, Cassie caught up with me after class – all but bouncing on the balls of her feet with excitement. “So, would it better to head to your place or mine?”
“What?” I asked stupidly.
“I mean, I do have the bigger house. But my dad isn’t very open to having any guests over. Although, there’s not much he can do if he doesn’t know about it in the first place. Are you free this Saturday, Jamie? If not, I can always come over after classes on Tuesday and Wednesday. That is, if it’s not much of an imposition.”
By the time she had finished her spiel, I knew that there was only one answer I could provide though the capitulation saw my newly bandaged heart begin the inevitable sinking. Cassie simply had a way about her that was hard to say ‘no’ to. I’m not sure if she realised it at the time. Or the grudging reluctance it took to type out my address on her smart phone. She had merely glanced at it and with a beaming smile said she would text me a time.
When the Audi pulled up on the street, I knew it would be better served coming into the garage, or at the very least, parked on the front yard. In my suburb, such a flashy vehicle was a sure-fire way to paint a target.
Lost in my thoughts, it was Derrick that opened the door at her knock. Stewing in my anxiety, I had forgotten to advise that our relationship had been newly mended. He was just about to slam the door in her face when I came down the stairs.
“I’ll take it from here, Derrick,” I said.
He looked at me quizzically. “Are you sure?” Those three little words were filled with such disdain I wondered what he had said to Cassie before I arrived. From the corner of my eye, I risked a quick peek at her expression. She seemed mildly bemused as she clutched a folder stuffed to the brim with all sorts of papers to her chest.
“If this is a bad time, I can come again next week,” said Cassie, hoping to defuse the tension.
“No, no,” I hurriedly replied. “Please. Come in. Let me find your some slippers. We can work on the dining table.”
Without another word, Derrick stalked off. It was for the best, really. Even though he was younger, he could be aggressive when it came to protecting his family. In hindsight, I should have told him but with so many other concerns floating around my mind, I barely had the time to eat dinner, let alone spend some of it bonding with the other members of my nuclear family.
“What’s wrong with him?” asked Cassie once we were properly settled. “Last time, he was eager to talk about all sorts of things but today he could barely acknowledge me.”
I waved her concerns off with something I hoped would suffice. What she said was true. My thoughts drifted back to uni break and school holidays. Derrick had tagged along for several of our ‘dates.’ He and Cassie had hit it off quite well when the topic came to cars. Even I was surprised at their vivid descriptions of engines and modifications and spoilers and whatnots.
Cassie, understanding that my silences did not necessitate the fact that I was ignoring her, didn’t press any further. Instead, she pulled my attention back to our group project.
We worked on it for a time. She tapped away on her laptop while I tried to make sense of the assignment parameters. By the time we had made some headway, it was nearly six. Cassie was the first to notice when she glanced at the expensive watch at her wrist, exclaiming in surprise.
“I wish I could stay longer Jamie but mum said there was something she wanted my opinion on this evening.”
“Well, I’ll finish all this up and send it through to you.”
“Sounds like a plan. Although considering the scope, you might have to compress it or send it through as chunks. Do you know how big it is?” she asked, glancing over towards my cheap HP Pavilion notebook.
“A4.”
Silence reigned in the dimly lit dining hall as we both tried to process what I had just said. Cassie was the first to react. First there was a snort. Next came a short trickle of giggles. Within nanoseconds, she was slapping the table and wiping away the tears that had gathered.
I, on the other hand, was red with shame and embarrassment. What was left of my dignity was in absolute shambles. I tried to scramble for something witty. Yet I merely gaped as a fish until Derrick stepped in with a freshly microwaved frozen meal. He plonked down between us, eking out a small space among the mess of papers and started eating.
1 note
·
View note
Text
The Castle Campaign Diary 04
The doors of the war room burst open as Selena staggers in. The heir of House Kaslana and patron of the Phoenix Knights is a mess, her robes stained and her hair is tangled with twigs. The other senior members of the order look up from the map of the surrounding area that they’ve been studying.
“So how’d the scouting mission go?” Tina asked flatly.
“Goblins,” she says. “Lots of goblins.”
The sorceress collapses into a chair, exhausted. She’s spent the last two weeks narrowly avoiding getting cornered by goblin patrols. Stumbling on the camp had been more a result of luck than any of her tracking efforts.
“So, poorly,” Tina surmises.
“Not completely,” Selena says, pausing to catch her breath. “I think I found their camp.”
“According to our new recruit, those things are everywhere,” Camdyn says. “If we can hit wherever they’re based out of, it’d go a long way in getting the Bluffs under control.”
Selena nods, resting her head on the table. “Agreed. We should send a team to attack.”
Camdyn rises from his chair. “I’ll get my armor.”
Selena looks up. “What?”
“I can have Emily meet you two out front.”
“I didn’t mean—”
“You’re not coming?”
“I’m not finished with Dominik’s sidekick, and she could use the experience.”
“Say no more.”
Before Selena can finish, both Camdyn and Tina leave the room, headed in different directions. Selena stares out the door, feeling her heart sink. To no one but herself, she mutters, “Can I at least shower first?”
Camdyn, Emily, and Selena set off, following Selena’s scouting notes in search of the goblin tribe’s main camp. Along the way, Camdyn opts to test the Emily’s marksmanship against his own—and is handily one-upped by the junior knight in an apple shooting competition. Selena watches the two compete, smiling to herself.
The Phoenix Knights had begun as an extension of her own ego. She hadn’t expected living and working alongside would-be heroes to be so comforting.
And Camdyn had not expected the inexperienced soldier to be such a good shot.
In the middle of the night, Camdyn is awoken by some bumping into him. His eyes shoot open, and he sits up, the the arc gem in his chestplate already whirring to life—only to see Selena curled next to him, still asleep.
Her face is fixed in a deep frown as she tosses and turns in her bedroll, whimpering.
“No… no!”
“Hey,” Camdyn says, nudging her. “Selena.”
The noble woman gasps, shooting upright and panting for air. Camdyn immediately scoots back to give her some space, raising his hands up. In the faint glow of his own armor, Camdyn can just make out Selena’s face as she takes in her surroundings; first afraid, then disoriented, and finally embarrassed. Her shoulders sag, and she hugs herself as her eyes drift to the floor, unable to look him in the eye.
“Bad dream?” Camdyn asked.
Selena still doesn’t look at him, but nods.
“Need to talk about it?”
A pause. She shakes her head.
Camdyn doesn’t believe that, but he shrugs anyway. “Well. Try to get some sleep then.”
He lays back down, and a soft whir emanates from his chest as the arc gem in its center powers down once again. Selena sighs, flopping back down and staring up at the black ceiling of the tent. For a few moments, all is silent.
“I just…I’d never gone out on my own like that,” she says. She’s not even sure if Camdyn is still awake. “When I was out scouting, it…it almost went really bad. I managed to get away, but there was a moment… I thought…”
“Hey.”
Selena stops as a gauntleted hand finds her shoulder, and for the first time since waking up, locks eyes with Camdyn.
“You made it. You’re okay,” he says, and she believes him. All at once, she wonders whether or not he can see her blush in the dark.
“R-right,” she says, quickly turning away. “Thanks.”
Camdyn raises an eyebrow. Selena doesn’t seem scared anymore, but something still seems a bit off. He decides to leave it be. If she wants to talk about it, she will. He lays back down. “Anytime.”
The camp is only a day away as the trio greets a new morning to find Selena has come down with something. Emily guesses exposure sickness, and Camdyn profusely apologizes for not setting up their camp to properly protect from the elements. The two of them debate stopping before Selena insists that she is fine, just sore and a slight headache. They don’t have time to wait for her to get better.
Soldiering on, only a few hours later the party encounters goblin scouts riding worgs. Expecting the the worst, the party takes cover, bracing for a fight, only to watch the scouts immediately make a break for a nearby cliff face to try and escape. Almost too late, the trio realizes what’s at stake: they’re retreating to warn the main camp.
The party spring into action, trying everything they can to escape. Selena triggers a rockslide with a well placed firebolt, slowing their climb. Despite their best efforts, one worg makes it up the mountain. It’s already out of almost everyone’s range.
“They’re getting away!” Selena shouts.
“No they’re not.”
Emily takes a few steps back before nocking back an arrow, holding it. She feels the wind on her face, and takes note of how the trees further up the mountain are moving.
“You think you can make that shot?” Camdyn asks.
“I hit the apple, didn’t I?” Emily retorts.
She lets the arrow fly, and it arcs over the cliff edge, disappearing. A tense second follows, before the party hears the dying yelp of a worg. The scouts are contained, and the party sets out once again. As they draw close, Emily breaks off to scout ahead, and count the enemy numbers. Quite a number of goblins, but no sign of the bugbear Selena had mentioned in her report.
The trio plan their attack, moving in stealthily to find an optimal position. That is, until Selena sneezes, and ever goblin in the camp is alerted to their presence.
A hail of arrows rains on the heroes’ position as they dive for cover among the surrounding ruins. All the while, a bugbear charges toward them, brandishing a morningstar. Weathering a hail of lightning, arrows, and even one of Selena’s last spell slots, the bugbear crashes on Camdyn and Selena’s position, smashing everything around them with its frenzied swings. Just before it can land a deadly blow on Selena, an arrow shoots out the back of its throat.
It collapses to the ground dead, and Emily offers Selena a quick salute. One of the goblins points out the sniper, shouting in goblin. In revenge for their fallen comrade, the goblins rain down a hail of arrows—exclusively on Emily. As the two women try to find cover, Camdyn charges the camp, blasting his way through the goblins within. Finally, the last of them have fallen, and a quiet descends on ruin.
“Emily, you alright?”
“Oh yeah, I’m fine,” the junior knight says, pulling out one of several arrows in her body. “I’ve gotten hurt worse training with Tina.”
Back at the castle, the young squire Bartholomew is receiving “training” from Tina Cox, in the form of several punches to the face and stomach.
“WHY. AREN’T. YOU LEARNING?!”
Emily pulls out another arrow. “I am in pain though.”
Camdyn nods. “Well, I’d say we’re about done here. The goblins are dead, and any from this tribe that weren’t here should know this part of the Bluffs isn’t safe for them anymore.”
Selena looks around at the bodies of the fallen monsters. “Yeah… but do you think maybe they might want revenge for this?”
“Maybe. But there’s not bound to be very many of them who weren’t here. Certainly less than the number that were,” Camdyn says. “And I don’t think they’d be stupid enough to attack the people who wiped out their whole camp.”
The party was later attacked on the way home by a small group of goblins seeking revenge for their fallen comrades.
So this was a pretty short session. Emily, Tina, and Camdyn’s players opted to go in with just the three of them, mostly just on the idea that if they couldn’t handle things with just the three of them, they could always run away and wait for backup. And there isn’t too much to talk about on the post-mortem side of things, which is to say I’ll probably only write a small essay instead of a full blown thesis.
So what was all that business with the apple shooting and Selena getting a nightmare? Well, I’ve long wanted the travel in my D&D games to feel like it takes time, and that characters are actually interacting with each other on the journey. This goes way back to some of my earliest exposure to the hobby, the Sanspants Radio podcast D&D is for Nerds, where while the players were traveling in search of a bounty, there was a whole bit about one of the players attempting to play the lute and the others hiding his lute from him because he was so bad at it.
This, I would later learn, was the cast filling in dead air while the DM did some behind the scenes set up (which, by the way, I cannot recommend enough as a player habit to pick up. Just shooting the shit as characters about whatever while the DM does DM things is a great way to take the pressure off of your DM and make them feel like they aren’t holding up the game while they look up a rule or double check their notes), but at the time, I just appreciated for this moment of simple bonding between characters. A similar thing occurs pretty frequently in Critical Role, where during transit to various places, the cast likes to have intraparty conversations.
And I just really like that. In D&D, the party can often be traveling for days or even weeks to get to a destination, and if it’s just skipped over, it kind of takes me out of it, because a lot of the time, it feels like character dynamics are just on hold while the party travels. Like no one talks to each other or says anything. But I mean, it was days. You had to do something. Surely somebody talked to somebody else.
In an effort to remedy this situation, I created a Travel Events chart, where players roll to see what sort of stuff their characters get up to while they’re trying to get wherever they’re going. For the sake of time and simplicity, each person rolls once on the chart, resolves their result, and then the party gets where they’re going. It’s mostly RP prompts, but there are a few results which are more impactful. Meeting Ophelia was a result of the travel chart, as was Selena getting sick.
Now, I ruled that her sickness had given her a level of exhaustion, and when I said that, the players’ first response was, “Oh we’d better rest and let you recover that,” before one of them remembered, “Wait, a it’s a long rest to remove exhaustion, and our long rests take a week now. Shit, maybe we should just keep going? What’s the level 1 exhaustion penalty? I’ll take it.”
I found that gratifying and interesting. Gratifying in the sense that the gritty realism resting rules really is eliminating that “we immediately long rest” behavior that pretty much all D&D I’ve played previously was plagued by, so it is absolutely working as intended. I saw Selena rationing her spells and people considering whether or not they could continue on the HP they had.
But it was also interesting because at that moment, the only thing they stood to lose from long resting was time, and they weren’t on the clock for this adventure. There was no time limit. But still didn’t like the idea of losing a week. And I wonder if part of that is because of how downtime has been used in the game so far. With downtime, they can get intel or unlock fun character beats through socializing, so now, every day spent just traipsing through the woods has more of an inherent cost.
Or maybe they’re just impatient people. Who’s to say?
The actual fight went okay? The map I used had a decent sized gorge with a broken bridge crossing over it, and I had sort of planned on finding a way across being a decent part of the encounter, but the entire party was ranged characters, so it mostly just turned into a shootout. Which was still kind of fun for me, imagining the two sides trading shots at each other.
The one thing I did not like how it worked out was the bugbear. He actually took his average HP in damage just getting within 30 ft of the players, so if I’d given him default HP, he’d have died without doing anything. So, on the spot I bumped him up to max HP for a standard bugbear, and that gave him another round and a half of life. He took a swing or two, but I don’t think he ever actually hit anyone. Maybe he hit Selena. Maybe.
Either way, on reflection, having him just charge across at the entrenched players was pretty stupid? Especially since he took multiple rounds to get close enough. What I should have done was started him within 30 ft of the players, probably flanking them from the other side of the map. They started the fight not being able to see him, because Emily didn’t roll high enough on her Perception while scouting, so I could have done that and it would’ve been perfectly believable.
Especially since bugbears are proficient in stealth, and have the Ambusher feature, implying they are supposed to employ surprise tactics. And I just…never do? I dunno, my mental image of bugbears is always of them just foaming at the mouth and charging you straight on, but I guess I need to adjust my expectations of them…or adjust their stats.
When the players finally got back to base, they did some more downtime stuff, but nothing too exciting or worth talking about. Except for the fact that Issac tried to prank Tina, and got beaten up for his troubles. That was hilarious. Tina is comedy gold, I love her. Even if a part of me thinks her player’s real main character is Emily.
Oh, and the Selena having a nightmare thing was a result of Camdyn rolling on the Travel Events chart and getting the result “Shipping fodder ensues.” Which I think is pretty revealing for the kind of table I run.
As always, thanks for reading, thanks to the players for being amazing, and I’ll see you in the next write up.
1 note
·
View note
Note
Who's your favorite Equestrian historical figure? From the Founders, to the awesome Legends of Magic ponies, to leaders from non-pony cultures, to Star Swirl the Bearded, MLP sure has a rich collection of cool historical figures. Which one stands out to you and makes you want to learn their entire story? I'll accept pretty much any answer except the Alicorns and Discord. No cheating! ;)
That’s an insanely good question! Seriously, I love it. I would’ve answered sooner, but I just finished my first week at my new full-time job.
My personal favourite historical figure… okay, like you’ve said there are definitely a number of really interesting ones, and even some that have yet to be mentioned (in my Top 10 Lost Episodes, Scenes, and Stories list one cool thing I forgot to put on the list somewhere was the fact that Lauren Faust originally intended Luna and Celestia to have parents but just never got around to referencing or doing a story on them in the first two seasons… I still have to wonder about them).
But by far, for me, the one I want to know all about is Starswirl the Bearded and it’s because I think he has the most potential to be a really impactful character.
I can understand why people might not see that, how he’s just someone we hear about in exposition from time to time or a standard old wizard character. But I’ll tell you why that’s not true for me.
It’s two things especially: 1. The connections he has to the main/mane cast already, and 2. The things we’ve learned about him in passing since season 2.
Starswirl is one of Twilight’s personal heroes and Celestia and Luna’s mentor. He was also alive around the same time Discord would’ve been taking over the world, so there’s potential there, too. Having those really meaningful relationships already there just waiting to be explored, that would be enough in and of itself to make me interested.
If you follow my blog for long enough, you’ll start to notice that I love found families (the family you choose), which in my mind can even include mentor-student relationships. Having Starswirl be Celestia and Luna’s crazy wizard dad while they were growing up trying to lead a nation just sounds adorable. And having someone (maybe Pinkie, because she likes making up words) point out to Twilight that Starswirl is basically like her “Grand-Mentor” and just watching Twi’s fangirly reaction---that would be amazing. I feel like we would see the return of that early seasons Twilight who looked up to Celestia and worshiped the ground she walked on.
But there’s also the simple fact that Starswirl “didn’t understand friendship” like Twilight. That’s a huge red-flag that there could be really impactful conflicts in those relationships.
Also, depending on the story, it seems like he was around when Luna became Nightmare Moon, so how did he feel about that? How did he contribute to it? Did his lack of understanding in friendship have anything to do with that? How would Twilight feel interacting with her hero/grand-mentor (yes, I’m still going to call him that) if he totally doesn’t understand the value of her position as Princess of Friendship and/or conflicts with her on some vital issue when Equestria is being threatened?
Not to mention he’s pretty much one of the most powerful wizards of all time! He created time-travel! Why? What was he trying to change in his past?
And then there’s the 200 other spells he created out of nothing! I can already hear Twilight expositing to Spike that sure, she rewrote a spell to create new magic, but Starswirl was a genius who created spells out of nothing! The dude has mojo, and I want to know what his limits are. Or is he more bound by his own morality? For that matter, if he doesn’t understand friendship (at least not to the extent that Twilight does), what are his morals?
There are so many questions I can raise around this guy that lead to great stories, and I just want to know who he is…
Like, once upon a time he was going to be the antagonist for a story I ended up realizing was unworkable. He would’ve been motivated by the fact that he actually was supposed to be the original Element of Magic, but because he didn’t understand friendship in time to stop some big threat, he plunged Equestria into a dark age, wiping out most of the alicorn race.
After some time, he finds Luna and Celestia (which is a huge shock, like there are still alicorns left?) and vows to guide them in their new roles as Equestria’s leaders.
And basically his whole thing would’ve been wanting to create the time travel spell that would let him change the past, but he unfortunately never thought to use the Tree of Harmony or friendship to do so like Starlight ended up doing. There would’ve been a whole thing about him summoning Discord to this dimension to try to help him, and Discord having sort of a father-son relationship with him that didn’t end well, hence Discord not caring about ponies and going on a chaotic rampage for fun.
And yes, in this version of things, Starswirl would be another MLP antagonist that parallels Twilight in some way. The studious young magician who didn’t understand the value of friendship, but with his story, it sort of asks the question of what would happen if Twilight/Starswirl didn’t learn in time?
There’s a song I like for Starswirl, that sort of has a somewhat ancient feel and touches a lot on the theme of regret (but ultimately striving to make it right “someday”). Even though that story is currently not being made (thinking of using Starswirl’s backstory for a simplified version of it), I still like this song for Starswirl in general:
youtube
So even from that, you can tell I’m super interested in him, in a number of different ways.
I’ve really loved hearing the legends in the Legend of Magic series so far, and there’s a number of leaders and important figures I’d love to hear more about, but Starswirl raises the most questions for me because he’s got relationships, but didn’t understand relationships.
What about you peeps? Any historical figures, pony or otherwise, that interest you most?
12 notes
·
View notes
Text
Key Web Development Concepts for Marketers
When I work with my marketing team, I know we have the same goal: to provide the users of our site with the best experience possible. Though as a developer I won’t typically be tasked with creating content, there are some key metrics and concepts that I keep in mind when developing that will help both the marketing team and me achieve our goals. Here are some fundamental concepts web developers focus on when building web pages, and what they mean for you as a marketer.
First Meaningful Paint and Time to Interactive
First Meaningful Paint and Time to Interactive are particularly useful metrics in determining the performance of your web page. Essentially, the shorter these times, the faster your users can access and engage with the content on your page. Though your web team does a lot of work to ensure these that the First Meaningful Paint and the Time to Interactive occur as quickly as possible—by using CDNs, modularizing code so only what is needed loads, minifying CSS and JavaScript—there are considerations the marketer can make when working with designers or designing their content that effects these metrics.
Let’s go a bit more in-depth.
The First Meaningful Paint (FMP) is the first time that your web browser renders content on the page that is useful to the end user. Let’s say you have a website all about different types of ducks and on your homepage, you want to feature a “Duck of the Month” as the homepage hero, or rather, main content above the fold. The FMP is the point at which the user can first see the image of your “Duck of the Month” as well as any headline or text attached to the image.
Time to Interactive (TTI) is closely related to the FMP and will come after the FMP. Using the previous example, let’s say our “Duck of the Month” hero also has the ability to play the quack of the duck when clicked on, and you can swipe from left to right for more images. TTI is the time it takes for these features to become available on the page for the user to use, or when the page or app becomes useful.
So, as a marketer, what can you do to help ensure that the time to reach the FMP and TTI is as short as possible? Lots of things!
Ensure Your Best Content is Always Above the Fold
Though this may seem like a no-brainer, it helps exponentially if any content OR interactivity you want from the site is above the fold. Essentially, developers can leverage techniques like “lazy loading,” to ensure that code/images/features are only loaded once a user does an action that would necessitate the code/images/features, such as scrolling down the page or clicking on a button. To ensure you get your fastest FMP and TTI times, you want to put your most valuable content and features front and center.
Driving Off the Page Isn’t Best Practice
The beautiful thing about Web 2.0 is that we can get assets from other sources at the touch of a button, or er…click of a mouse. But loading too many external assets, or relying on too many styles, fonts, and images that need to be loaded from other places can slow your page down. Try instead to use in-house assets or give the files you need to your devs to cut down on load times.
Use Images Optimized for the Web, and Proper for Your Situation
Essentially, it boils down to this: JPEGs are good for smaller images and times when you don’t need your images to be pixel perfect. For example, they make good thumbnail images, background images (depending), icons, etc. PNGs are good to use when you need absolutely pixel-perfect images and are better for pictures of people, larger images on your site, images with text attached etc. Furthermore, many image modification applications, like Photoshop, usually have an option for optimizing images for the web. Since loading assets can take up the bulk of loading time for your page, you want to make sure you are cutting down file size wherever possible, and that usually means using JPEGs wherever won’t affect your user experience.
Bounce Rates and Exit Rates
Bounce and exit rates are key marketing metrics for your site, as they tell you essentially how users are interacting with your pages, how quickly they leave, and where in your conversion funnel they opt out. Your dev team can use these metrics too as a way to see if there are particular issues with the site.
For instance, high bounce rates could be indicative of long loading times. When we talk about how quickly the page should load, we’re talking about a page loading at a maximum of two seconds, and a goal of under half a second. So, pages that take longer than that to load are likely to see users abandon the site before the page even loads, increasing your bounce rates.
Exit rates might be more indicative of a problem with the functionality of a page, or a page layout, later on in your conversion funnel. For instance, a user gets all the way down to some of your awesome gated content, and when they go to submit the form to get access to that sweet, sweet content, if the form times out, or doesn’t submit, or takes a long time to submit, they will leave frustrated.
Since these metrics are typically used by your marketing team, GA or SEO specialist, you might want to draw attention to these particular metrics to your dev team so they can take a look at how to make those particular pages better. They might see something that looks okay on the surface but could subtly affect user experience. Or they might notice that this particular functionality looks fine and shiny on Google Chrome but is a nightmare on Safari! Either way, don’t be afraid to bring these metrics up and have your team investigate.
Responsiveness:
Your front end developers know that responsive design is a must. As a marketer, this is probably also one of your biggest concerns. We want to be able to reach out and engage with our users anywhere, anytime, and on any device. The implementation of responsive design is often placed on the shoulders of the front end developer, but they can’t do it alone. Often times, what looks good on a desktop or what functions well on a laptop, aren’t going to be what looks and works well on someone’s phone or tablet.
Ensure Your Designs Are “Mobile First”
This is more of an instruction for whoever is designing the layouts for your web page, but you can consider this too when making content. Essentially, any designs for mobile device sizes need to be in place before the designs for tablet and desktop can be considered.
The reasons for this are fairly simple:
There is less space on a smaller screen.
A touchscreen has different functionality from a mouse
Frequently, phones may not be connected to Wi-Fi, so your FMP and TTI times become even more important.
Make sure you have all your mobile designs and needs considered first, and then work from there. By considering the mobile use case first, we free ourselves up to add to the desktop experience instead of limiting that same experience for mobile devices. It allows us to create more and constrain less when making the website.
Scaling Content
Some of your content is bound to not scale to mobile well. Look at this image of the cast of LOST:
Even here, it is a bit too small. Primarily, you can tell it’s the cast of LOST because the image is large enough that some of the faces and people are recognizable. This is great for your desktop or laptop, where the average viewport size is around 1000 to 1400 pixels wide.
Let’s shrink this bad boy down to mobile size though, shall we?
Oh boy. Look at it now. Can’t really tell what it is at all, except a bunch of people standing around under a moon. Could be for anything, Twilight, Vampire Diaries, Harry Potter (that one guy looks like Hagrid doesn’t he?) Phone widths range between 320-pixel viewports for smaller devices and 400 – 475 for the larger devices. That’s not a lot of width when you consider some of the assets we use in our content.
Now, I know you might say “well, there is explanatory text for the image.” This doesn’t help all too much since images should help clarify the purpose of your site and, in doing so, be self-evident. When you need one element, text, image, video, sound bite, whatever, to explain—not enhance—another element on your site, that is no good. So, when thinking responsively, consider how you might have to change your assets and content to ensure the best experience over multiple device sizes, even going so far as to have different assets for mobile and desktop experiences if absolutely necessary.
To Conclude
As a marketer, you know how to best engage with your customers and your development team knows how to best create a platform for that content to reach them. By ensuring you are using the correct types of assets, and thinking responsively, you can help enable your web team to cut down on loading times and get your users engaged more quickly. You also can help them to find places to improve your site by sharing the metrics that matter to you. When you and your dev team work together to make either large scale or incremental changes to your website, you ensure that users visiting your site have the best and most engaging experience possible.
Are there any tactics you’ll be taking back to your marketing team to help you work with web dev in a more cohesive way? I’d love to keep the discussion going in the comments!
The post Key Web Development Concepts for Marketers appeared first on Marketo Marketing Blog - Best Practices and Thought Leadership.
from http://feedproxy.google.com/~r/modernb2bmarketing/~3/mBBNLtSE43E/key-web-development-concepts-marketers.html
0 notes
Text
Key Web Development Concepts for Marketers
When I work with my marketing team, I know we have the same goal: to provide the users of our site with the best experience possible. Though as a developer I won’t typically be tasked with creating content, there are some key metrics and concepts that I keep in mind when developing that will help both the marketing team and me achieve our goals. Here are some fundamental concepts web developers focus on when building web pages, and what they mean for you as a marketer.
First Meaningful Paint and Time to Interactive
First Meaningful Paint and Time to Interactive are particularly useful metrics in determining the performance of your web page. Essentially, the shorter these times, the faster your users can access and engage with the content on your page. Though your web team does a lot of work to ensure these that the First Meaningful Paint and the Time to Interactive occur as quickly as possible—by using CDNs, modularizing code so only what is needed loads, minifying CSS and JavaScript—there are considerations the marketer can make when working with designers or designing their content that effects these metrics.
Let’s go a bit more in-depth.
The First Meaningful Paint (FMP) is the first time that your web browser renders content on the page that is useful to the end user. Let’s say you have a website all about different types of ducks and on your homepage, you want to feature a “Duck of the Month” as the homepage hero, or rather, main content above the fold. The FMP is the point at which the user can first see the image of your “Duck of the Month” as well as any headline or text attached to the image.
Time to Interactive (TTI) is closely related to the FMP and will come after the FMP. Using the previous example, let’s say our “Duck of the Month” hero also has the ability to play the quack of the duck when clicked on, and you can swipe from left to right for more images. TTI is the time it takes for these features to become available on the page for the user to use, or when the page or app becomes useful.
So, as a marketer, what can you do to help ensure that the time to reach the FMP and TTI is as short as possible? Lots of things!
Ensure Your Best Content is Always Above the Fold
Though this may seem like a no-brainer, it helps exponentially if any content OR interactivity you want from the site is above the fold. Essentially, developers can leverage techniques like “lazy loading,” to ensure that code/images/features are only loaded once a user does an action that would necessitate the code/images/features, such as scrolling down the page or clicking on a button. To ensure you get your fastest FMP and TTI times, you want to put your most valuable content and features front and center.
Driving Off the Page Isn’t Best Practice
The beautiful thing about Web 2.0 is that we can get assets from other sources at the touch of a button, or er…click of a mouse. But loading too many external assets, or relying on too many styles, fonts, and images that need to be loaded from other places can slow your page down. Try instead to use in-house assets or give the files you need to your devs to cut down on load times.
Use Images Optimized for the Web, and Proper for Your Situation
Essentially, it boils down to this: JPEGs are good for smaller images and times when you don’t need your images to be pixel perfect. For example, they make good thumbnail images, background images (depending), icons, etc. PNGs are good to use when you need absolutely pixel-perfect images and are better for pictures of people, larger images on your site, images with text attached etc. Furthermore, many image modification applications, like Photoshop, usually have an option for optimizing images for the web. Since loading assets can take up the bulk of loading time for your page, you want to make sure you are cutting down file size wherever possible, and that usually means using JPEGs wherever won’t affect your user experience.
Bounce Rates and Exit Rates
Bounce and exit rates are key marketing metrics for your site, as they tell you essentially how users are interacting with your pages, how quickly they leave, and where in your conversion funnel they opt out. Your dev team can use these metrics too as a way to see if there are particular issues with the site.
For instance, high bounce rates could be indicative of long loading times. When we talk about how quickly the page should load, we’re talking about a page loading at a maximum of two seconds, and a goal of under half a second. So, pages that take longer than that to load are likely to see users abandon the site before the page even loads, increasing your bounce rates.
Exit rates might be more indicative of a problem with the functionality of a page, or a page layout, later on in your conversion funnel. For instance, a user gets all the way down to some of your awesome gated content, and when they go to submit the form to get access to that sweet, sweet content, if the form times out, or doesn’t submit, or takes a long time to submit, they will leave frustrated.
Since these metrics are typically used by your marketing team, GA or SEO specialist, you might want to draw attention to these particular metrics to your dev team so they can take a look at how to make those particular pages better. They might see something that looks okay on the surface but could subtly affect user experience. Or they might notice that this particular functionality looks fine and shiny on Google Chrome but is a nightmare on Safari! Either way, don’t be afraid to bring these metrics up and have your team investigate.
Responsiveness:
Your front end developers know that responsive design is a must. As a marketer, this is probably also one of your biggest concerns. We want to be able to reach out and engage with our users anywhere, anytime, and on any device. The implementation of responsive design is often placed on the shoulders of the front end developer, but they can’t do it alone. Often times, what looks good on a desktop or what functions well on a laptop, aren’t going to be what looks and works well on someone’s phone or tablet.
Ensure Your Designs Are “Mobile First”
This is more of an instruction for whoever is designing the layouts for your web page, but you can consider this too when making content. Essentially, any designs for mobile device sizes need to be in place before the designs for tablet and desktop can be considered.
The reasons for this are fairly simple:
There is less space on a smaller screen.
A touchscreen has different functionality from a mouse
Frequently, phones may not be connected to Wi-Fi, so your FMP and TTI times become even more important.
Make sure you have all your mobile designs and needs to be considered first, and then work from there. By considering the mobile use case first, we free ourselves up to add to the desktop experience instead of limiting that same experience for mobile devices. It allows us to create more and constrain less when making the website.
Scaling Content
Some of your content is bound to not scale to mobile well. Look at this image of the cast of LOST:
Even here, it is a bit too small. Primarily, you can tell it’s the cast of LOST because the image is large enough that some of the faces and people are recognizable. This is great for your desktop or laptop, where the average viewport size is around 1000 to 1400 pixels wide.
Let’s shrink this bad boy down to mobile size though, shall we?
Oh boy. Look at it now. Can’t really tell what it is at all, except a bunch of people standing around under a moon. Could be for anything, Twilight, Vampire Diaries, Harry Potter (that one guy looks like Hagrid doesn’t he?) Phone widths range between 320-pixel viewports for smaller devices and 400 – 475 for the larger devices. That’s not a lot of width when you consider some of the assets we use in our content.
Now, I know you might say “well, there is explanatory text for the image.” This doesn’t help all too much since images should help clarify the purpose of your site and, in doing so, be self-evident. When you need one element, text, image, video, sound bite, whatever, to explain—not enhance—another element on your site, that is no good. So, when thinking responsively, consider how you might have to change your assets and content to ensure the best experience over multiple device sizes, even going so far as to have different assets for mobile and desktop experiences if absolutely necessary.
To Conclude
As a marketer, you know how to best engage with your customers and your development team knows how to best create a platform for that content to reach them. By ensuring you are using the correct types of assets, and thinking responsively, you can help enable your web team to cut down on loading times and get your users engaged more quickly. You also can help them to find places to improve your site by sharing the metrics that matter to you. When you and your dev team work together to make either large scale or incremental changes to your website, you ensure that users visiting your site have the best and most engaging experience possible.
Are there any tactics you’ll be taking back to your marketing team to help you work with web dev in a more cohesive way? I’d love to keep the discussion going in the comments!
The post Key Web Development Concepts for Marketers appeared first on Marketo Marketing Blog - Best Practices and Thought Leadership.
from RSSMix.com Mix ID 8217493 https://blog.marketo.com/2018/05/key-web-development-concepts-marketers.html
0 notes
Text
Key Web Development Concepts for Marketers
When I work with my marketing team, I know we have the same goal: to provide the users of our site with the best experience possible. Though as a developer I won’t typically be tasked with creating content, there are some key metrics and concepts that I keep in mind when developing that will help both the marketing team and me achieve our goals. Here are some fundamental concepts web developers focus on when building web pages, and what they mean for you as a marketer.
First Meaningful Paint and Time to Interactive
First Meaningful Paint and Time to Interactive are particularly useful metrics in determining the performance of your web page. Essentially, the shorter these times, the faster your users can access and engage with the content on your page. Though your web team does a lot of work to ensure these that the First Meaningful Paint and the Time to Interactive occur as quickly as possible—by using CDNs, modularizing code so only what is needed loads, minifying CSS and JavaScript—there are considerations the marketer can make when working with designers or designing their content that effects these metrics.
Let’s go a bit more in-depth.
The First Meaningful Paint (FMP) is the first time that your web browser renders content on the page that is useful to the end user. Let’s say you have a website all about different types of ducks and on your homepage, you want to feature a “Duck of the Month” as the homepage hero, or rather, main content above the fold. The FMP is the point at which the user can first see the image of your “Duck of the Month” as well as any headline or text attached to the image.
Time to Interactive (TTI) is closely related to the FMP and will come after the FMP. Using the previous example, let’s say our “Duck of the Month” hero also has the ability to play the quack of the duck when clicked on, and you can swipe from left to right for more images. TTI is the time it takes for these features to become available on the page for the user to use, or when the page or app becomes useful.
So, as a marketer, what can you do to help ensure that the time to reach the FMP and TTI is as short as possible? Lots of things!
Ensure Your Best Content is Always Above the Fold
Though this may seem like a no-brainer, it helps exponentially if any content OR interactivity you want from the site is above the fold. Essentially, developers can leverage techniques like “lazy loading,” to ensure that code/images/features are only loaded once a user does an action that would necessitate the code/images/features, such as scrolling down the page or clicking on a button. To ensure you get your fastest FMP and TTI times, you want to put your most valuable content and features front and center.
Driving Off the Page Isn’t Best Practice
The beautiful thing about Web 2.0 is that we can get assets from other sources at the touch of a button, or er…click of a mouse. But loading too many external assets, or relying on too many styles, fonts, and images that need to be loaded from other places can slow your page down. Try instead to use in-house assets or give the files you need to your devs to cut down on load times.
Use Images Optimized for the Web, and Proper for Your Situation
Essentially, it boils down to this: JPEGs are good for smaller images and times when you don’t need your images to be pixel perfect. For example, they make good thumbnail images, background images (depending), icons, etc. PNGs are good to use when you need absolutely pixel-perfect images and are better for pictures of people, larger images on your site, images with text attached etc. Furthermore, many image modification applications, like Photoshop, usually have an option for optimizing images for the web. Since loading assets can take up the bulk of loading time for your page, you want to make sure you are cutting down file size wherever possible, and that usually means using JPEGs wherever won’t affect your user experience.
Bounce Rates and Exit Rates
Bounce and exit rates are key marketing metrics for your site, as they tell you essentially how users are interacting with your pages, how quickly they leave, and where in your conversion funnel they opt out. Your dev team can use these metrics too as a way to see if there are particular issues with the site.
For instance, high bounce rates could be indicative of long loading times. When we talk about how quickly the page should load, we’re talking about a page loading at a maximum of two seconds, and a goal of under half a second. So, pages that take longer than that to load are likely to see users abandon the site before the page even loads, increasing your bounce rates.
Exit rates might be more indicative of a problem with the functionality of a page, or a page layout, later on in your conversion funnel. For instance, a user gets all the way down to some of your awesome gated content, and when they go to submit the form to get access to that sweet, sweet content, if the form times out, or doesn’t submit, or takes a long time to submit, they will leave frustrated.
Since these metrics are typically used by your marketing team, GA or SEO specialist, you might want to draw attention to these particular metrics to your dev team so they can take a look at how to make those particular pages better. They might see something that looks okay on the surface but could subtly affect user experience. Or they might notice that this particular functionality looks fine and shiny on Google Chrome but is a nightmare on Safari! Either way, don’t be afraid to bring these metrics up and have your team investigate.
Responsiveness:
Your front end developers know that responsive design is a must. As a marketer, this is probably also one of your biggest concerns. We want to be able to reach out and engage with our users anywhere, anytime, and on any device. The implementation of responsive design is often placed on the shoulders of the front end developer, but they can’t do it alone. Often times, what looks good on a desktop or what functions well on a laptop, aren’t going to be what looks and works well on someone’s phone or tablet.
Ensure Your Designs Are “Mobile First”
This is more of an instruction for whoever is designing the layouts for your web page, but you can consider this too when making content. Essentially, any designs for mobile device sizes need to be in place before the designs for tablet and desktop can be considered.
The reasons for this are fairly simple:
There is less space on a smaller screen.
A touchscreen has different functionality from a mouse
Frequently, phones may not be connected to Wi-Fi, so your FMP and TTI times become even more important.
Make sure you have all your mobile designs and needs to be considered first, and then work from there. By considering the mobile use case first, we free ourselves up to add to the desktop experience instead of limiting that same experience for mobile devices. It allows us to create more and constrain less when making the website.
Scaling Content
Some of your content is bound to not scale to mobile well. Look at this image of the cast of LOST:
Even here, it is a bit too small. Primarily, you can tell it’s the cast of LOST because the image is large enough that some of the faces and people are recognizable. This is great for your desktop or laptop, where the average viewport size is around 1000 to 1400 pixels wide.
Let’s shrink this bad boy down to mobile size though, shall we?
Oh boy. Look at it now. Can’t really tell what it is at all, except a bunch of people standing around under a moon. Could be for anything, Twilight, Vampire Diaries, Harry Potter (that one guy looks like Hagrid doesn’t he?) Phone widths range between 320-pixel viewports for smaller devices and 400 – 475 for the larger devices. That’s not a lot of width when you consider some of the assets we use in our content.
Now, I know you might say “well, there is explanatory text for the image.” This doesn’t help all too much since images should help clarify the purpose of your site and, in doing so, be self-evident. When you need one element, text, image, video, sound bite, whatever, to explain—not enhance—another element on your site, that is no good. So, when thinking responsively, consider how you might have to change your assets and content to ensure the best experience over multiple device sizes, even going so far as to have different assets for mobile and desktop experiences if absolutely necessary.
To Conclude
As a marketer, you know how to best engage with your customers and your development team knows how to best create a platform for that content to reach them. By ensuring you are using the correct types of assets, and thinking responsively, you can help enable your web team to cut down on loading times and get your users engaged more quickly. You also can help them to find places to improve your site by sharing the metrics that matter to you. When you and your dev team work together to make either large scale or incremental changes to your website, you ensure that users visiting your site have the best and most engaging experience possible.
Are there any tactics you’ll be taking back to your marketing team to help you work with web dev in a more cohesive way? I’d love to keep the discussion going in the comments!
The post Key Web Development Concepts for Marketers appeared first on Marketo Marketing Blog - Best Practices and Thought Leadership.
from RSSMix.com Mix ID 8217493 https://blog.marketo.com/2018/05/key-web-development-concepts-marketers.html
0 notes
Text
Key Web Development Concepts for Marketers
When I work with my marketing team, I know we have the same goal: to provide the users of our site with the best experience possible. Though as a developer I won’t typically be tasked with creating content, there are some key metrics and concepts that I keep in mind when developing that will help both the marketing team and me achieve our goals. Here are some fundamental concepts web developers focus on when building web pages, and what they mean for you as a marketer.
First Meaningful Paint and Time to Interactive
First Meaningful Paint and Time to Interactive are particularly useful metrics in determining the performance of your web page. Essentially, the shorter these times, the faster your users can access and engage with the content on your page. Though your web team does a lot of work to ensure these that the First Meaningful Paint and the Time to Interactive occur as quickly as possible—by using CDNs, modularizing code so only what is needed loads, minifying CSS and JavaScript—there are considerations the marketer can make when working with designers or designing their content that effects these metrics.
Let’s go a bit more in-depth.
The First Meaningful Paint (FMP) is the first time that your web browser renders content on the page that is useful to the end user. Let’s say you have a website all about different types of ducks and on your homepage, you want to feature a “Duck of the Month” as the homepage hero, or rather, main content above the fold. The FMP is the point at which the user can first see the image of your “Duck of the Month” as well as any headline or text attached to the image.
Time to Interactive (TTI) is closely related to the FMP and will come after the FMP. Using the previous example, let’s say our “Duck of the Month” hero also has the ability to play the quack of the duck when clicked on, and you can swipe from left to right for more images. TTI is the time it takes for these features to become available on the page for the user to use, or when the page or app becomes useful.
So, as a marketer, what can you do to help ensure that the time to reach the FMP and TTI is as short as possible? Lots of things!
Ensure Your Best Content is Always Above the Fold
Though this may seem like a no-brainer, it helps exponentially if any content OR interactivity you want from the site is above the fold. Essentially, developers can leverage techniques like “lazy loading,” to ensure that code/images/features are only loaded once a user does an action that would necessitate the code/images/features, such as scrolling down the page or clicking on a button. To ensure you get your fastest FMP and TTI times, you want to put your most valuable content and features front and center.
Driving Off the Page Isn’t Best Practice
The beautiful thing about Web 2.0 is that we can get assets from other sources at the touch of a button, or er…click of a mouse. But loading too many external assets, or relying on too many styles, fonts, and images that need to be loaded from other places can slow your page down. Try instead to use in-house assets or give the files you need to your devs to cut down on load times.
Use Images Optimized for the Web, and Proper for Your Situation
Essentially, it boils down to this: JPEGs are good for smaller images and times when you don’t need your images to be pixel perfect. For example, they make good thumbnail images, background images (depending), icons, etc. PNGs are good to use when you need absolutely pixel-perfect images and are better for pictures of people, larger images on your site, images with text attached etc. Furthermore, many image modification applications, like Photoshop, usually have an option for optimizing images for the web. Since loading assets can take up the bulk of loading time for your page, you want to make sure you are cutting down file size wherever possible, and that usually means using JPEGs wherever won’t affect your user experience.
Bounce Rates and Exit Rates
Bounce and exit rates are key marketing metrics for your site, as they tell you essentially how users are interacting with your pages, how quickly they leave, and where in your conversion funnel they opt out. Your dev team can use these metrics too as a way to see if there are particular issues with the site.
For instance, high bounce rates could be indicative of long loading times. When we talk about how quickly the page should load, we’re talking about a page loading at a maximum of two seconds, and a goal of under half a second. So, pages that take longer than that to load are likely to see users abandon the site before the page even loads, increasing your bounce rates.
Exit rates might be more indicative of a problem with the functionality of a page, or a page layout, later on in your conversion funnel. For instance, a user gets all the way down to some of your awesome gated content, and when they go to submit the form to get access to that sweet, sweet content, if the form times out, or doesn’t submit, or takes a long time to submit, they will leave frustrated.
Since these metrics are typically used by your marketing team, GA or SEO specialist, you might want to draw attention to these particular metrics to your dev team so they can take a look at how to make those particular pages better. They might see something that looks okay on the surface but could subtly affect user experience. Or they might notice that this particular functionality looks fine and shiny on Google Chrome but is a nightmare on Safari! Either way, don’t be afraid to bring these metrics up and have your team investigate.
Responsiveness:
Your front end developers know that responsive design is a must. As a marketer, this is probably also one of your biggest concerns. We want to be able to reach out and engage with our users anywhere, anytime, and on any device. The implementation of responsive design is often placed on the shoulders of the front end developer, but they can’t do it alone. Often times, what looks good on a desktop or what functions well on a laptop, aren’t going to be what looks and works well on someone’s phone or tablet.
Ensure Your Designs Are “Mobile First”
This is more of an instruction for whoever is designing the layouts for your web page, but you can consider this too when making content. Essentially, any designs for mobile device sizes need to be in place before the designs for tablet and desktop can be considered.
The reasons for this are fairly simple:
There is less space on a smaller screen.
A touchscreen has different functionality from a mouse
Frequently, phones may not be connected to Wi-Fi, so your FMP and TTI times become even more important.
Make sure you have all your mobile designs and needs to be considered first, and then work from there. By considering the mobile use case first, we free ourselves up to add to the desktop experience instead of limiting that same experience for mobile devices. It allows us to create more and constrain less when making the website.
Scaling Content
Some of your content is bound to not scale to mobile well. Look at this image of the cast of LOST:
Even here, it is a bit too small. Primarily, you can tell it’s the cast of LOST because the image is large enough that some of the faces and people are recognizable. This is great for your desktop or laptop, where the average viewport size is around 1000 to 1400 pixels wide.
Let’s shrink this bad boy down to mobile size though, shall we?
Oh boy. Look at it now. Can’t really tell what it is at all, except a bunch of people standing around under a moon. Could be for anything, Twilight, Vampire Diaries, Harry Potter (that one guy looks like Hagrid doesn’t he?) Phone widths range between 320-pixel viewports for smaller devices and 400 – 475 for the larger devices. That’s not a lot of width when you consider some of the assets we use in our content.
Now, I know you might say “well, there is explanatory text for the image.” This doesn’t help all too much since images should help clarify the purpose of your site and, in doing so, be self-evident. When you need one element, text, image, video, sound bite, whatever, to explain—not enhance—another element on your site, that is no good. So, when thinking responsively, consider how you might have to change your assets and content to ensure the best experience over multiple device sizes, even going so far as to have different assets for mobile and desktop experiences if absolutely necessary.
To Conclude
As a marketer, you know how to best engage with your customers and your development team knows how to best create a platform for that content to reach them. By ensuring you are using the correct types of assets, and thinking responsively, you can help enable your web team to cut down on loading times and get your users engaged more quickly. You also can help them to find places to improve your site by sharing the metrics that matter to you. When you and your dev team work together to make either large scale or incremental changes to your website, you ensure that users visiting your site have the best and most engaging experience possible.
Are there any tactics you’ll be taking back to your marketing team to help you work with web dev in a more cohesive way? I’d love to keep the discussion going in the comments!
The post Key Web Development Concepts for Marketers appeared first on Marketo Marketing Blog - Best Practices and Thought Leadership.
from https://blog.marketo.com/2018/05/key-web-development-concepts-marketers.html
0 notes