#no se como quitar el italic
Text

12. MUSIC {post de rol}
Pastebin
Esto lo hice ayer para una amiga, pero me parece que quedó bastante bien y simple de usar, así que quise compartirla con ustedes.
Favor no quitar los créditos ni usar la tablilla como base.
La imagen se redimensiona, la medida mínima es 300x300.
Se usan dos tonos principalmente (musa y music). Se puede cambiar el tono del texto en italic y bold (music-it y music-b) con el style que viene al final.
El icon es de Cappuccicons.
Es la segunda vez que intento subir esto porque se me fue la luz (?) Quiero hacer más cosas con fondos claros, al parecer mi obsesión por las calaveras fue superada.
64 notes
·
View notes
Text
Just Friends (L.H)

Capitulo 2
¨Babylon
We burned too bright,
now the fire's gone,
watch it all fall down¨
- ¡Gracias Brasil! - Grita Luke, por encima de los gritos emocionados de las fans.
-¡Estuvieron fantasticos! -Digo yo, recibiendo otra oleada de gritos, a la par que la melodía de Babylon termina y se apagan las luces.
Yo sonrío y me quedo unos segundos más mirando hacia el público. Las luces de los telefonos, iluminando en medio de la oscuridad y los gritos que poco a poco se apagan. Dejo a la adrenalina y la dopamina que recorran unos segundos más mi cuerpo hasta que la mano de Michael pasando a mi lado me traen a la realidad.
-Vamos. - Murmura a lo que yo asiento, dejo mi instrumento en su lugar y salgo detrás de ellos. Apenas salimos del escenario suenan aplausos y algunas felicitaciones, tradición que tenemos desde hace bastante tiempo, yo sonrío, agradezco y tomo la toalla que me brindan para secarme el sudor.
Michael, Calum y Luke están llenos de energía, (los conciertos suelen tener ese efecto en nosotros, aunque no dura mucho, en 15 minutos estarán muertisimos). Ashton se deja caer en el suelo, dramaticamente, por lo visto su tanque de reserva está vacio, y para ser honestos, no me sorprende, llevaba toda la tarde de aquí para allá.
Decido dejarme caer con Ashton, y antes de recostar mi cabeza por su estomago, lo limpio un poco del sudor con la toalla. El levanta la cabeza y me mira divertido.
-¿Enserio? Estás tan cubierta de sudor como yo, quizás incluso más, apestas. - Yo le tiro la toalla en manera de reproche.
-Calla, yo no apesto, probablemente te huelas a vos mismo.
-Si, claro. -Dice él y vuelve a recostar su cabeza en el suelo.
Maldito seas Ashton, ¿De verdad huelo?
Bajo la cabeza disimuladamente a mis axilas, nothing, nada, huelo a flores seguramente. Ashton se ríe, porque sabe lo que acabo de hacer y yo le pego su estomago.
-Ya quisieras vos oler cómo yo, huelo divino. -El no responde, pero pronto escuchamos la voz de Kevin urgiéndonos a que nos levantemos y nos bañemos para poder ir al hotel por la noche.
Un quejido grupal es su respuesta.
-Nono, nada de quejidos, este es su último concierto acá en Brasil, a mas tardar tenemos que estar mañana por la noche en Argentina. Tienen que dar dos conciertos allí. Durante el camino Luke y Michael tienen una llamada con la radio esta de la que les hable ayer y Ashton, Annie y Calum tienen un Zoom con uno de los canales Argentinos, a los que luego se le unen Luke y Michael. Luego de eso, llegamos, ensayos, tienen unas tres o cuatro horas libres y empezamos con el concierto, ¿Entendido? Les envíe a sus teléfonos los horarios y Ann, deja de ignorar mis mensajes. Se que los ves.
-Lo siento, se me pasa. - Kevin suelta un ¨Mmmhm¨ y se marcha, no sin antes recordarnos de que nos duchemos antes de salir.
Antes no solíamos hacer eso, directamente del Concierto saltabamos al bus, pero este terminó oliendo a Basurero municipal luego de unos meses, así que se estableció cómo regla bañarse antes de subir al bus.
Luego de la ducha, tomo mis cosas, me despido del equipo y me largo hacia el bus, en el camino me encuentro con Kevin y apuro el paso para encontrarlo.
-Kev, Kev, ¿Cuánto tiempo es de acá al hotel?. - El me mira, sin dejar de caminar.
- No muy lejos, cómo a veinte minutos, ¿Porqué, estás cansada? ¿No te volvió tu bicho ese? - ¨Bicho ese¨ es referencia a las migrañas que me dan. A lo que yo niego con la cabeza.
-No, el remedio que me dió Luke le agarró justo a tiempo, y si, estoy muerta de cansancio, quería saber si podía dormir en el camino, antes de llegar al hotel, pero es muy poco tiempo.
¨Aja¨ responde él asintiendo. Cuando llegamos al bus, el se aleja de mi, me indica las habitaciones y que pidamos las tarjetas en el hotel, a lo que yo asiento y él se despide por la noche.
Subo al bus y veo a la mayoría de los chicos allí. Los saludo y de inmediato busco un lugar medio abandonado del bus, lo encuentro casi al final, un asiento largo entre las ventanas.
No es que no quiera estar con ellos, es que luego de tanto alboroto, de verdad me gustaría un poco de
silencio, Calum se me une no mucho tiempo despues.
-¿Cansado? -Pregunto apenas le veo, el hace un gesto de mas o menos con la cabeza y me entrega una banana. Yo la tomo con gusto y me pongo a comerla.
-¿Sabes cuando tenemos una pausa de vuelta? -Pregunta él, y le da una mordida a su pera. Yo niego con la cabeza.
-¿Cuando fue la última pausa? - Pregunto yo.
-Creo que como hace tres meses o cuatro. - Suelto un ¨Mmmhm¨ y reviso mi telefono en busca de mi itinerario.
-Debería ser en Paraguay, ¿No? Dijeron que ibamos a tener un descanso allí, como de una semana y algo. -Calum suelta un suspiro frustrado. - ¿Que pasa? ¿Extrañas a alguien? -Le codeo, con una sonrisa divertida. Él me mira y niega, sonrojándose un poco.
-No realmente... osea si, pero no, bueno si pero no tanto, es como.. -Yo le miro levantando las cejas. -Bueno si, la extraño. -Murmura dándose cuenta de que se había pillado a sí mismo.
-¿Quizas puedas ir y venir en ese tiempo? -El niega con la cabeza.
-Ya revisé, desde argentina llevan como dos o tres días llegar a Australia, y Paraguay ni te digo. No me va a dar el tiempo de ir y volver antes de la siguiente parada.
-Aw. -Lo miro apenada. -Lo siento Cal, supongo que vas a tener que aguantar hasta la siguiente parada. -El asiente y se queda pensando un segundo, luego se mete la mano al bolsillo y quita el papelito que la entrevistadora le había dado a Luke. Yo levanto las cejas, y lo miro.
-¿Porqué lo sigues guardando? -Pregunto e intento quitarselo de las manos, el me esquiva.
-Vi tu reacción Ann.
-¡¿Queee?! Tenía curiosidad. -Me defiendo, a lo que él suelta un ¨Aja¨, incredulo.
-Tu y yo sabemos que no es simplemente curiosidad, ¿Cuando lo vas a admitir? -Pregunta él, buscando mi mirada mientras yo lo exquivo.
- No hay nada que admitir Cal, somos mejores amigos y ya. No hay nada nuevo en eso. -El niega con la cabeza.
-Tu y yo somos mejores amigos, Michael y yo somos mejores amigos, los cinco somos mejores amigos. Pero solo ustedes dos se tratan así de cariñosos. - Él levanta las cejas, mirandome. Cómo si fuera que no me ha hablado de esto mil veces a lo largo de todos estos años.
-Ya hablamos de esto, él me ve como si fuera su hermanita menor, por eso me protege tanto. Y yo lo mismo con él, es mi her-
-Mis pelotas -Interrumpe él. -Si fuera realmente así, se llamaría incesto. -Yo le meto un manotazo en su cabeza, un tanto avergonzada. A lo que él esquiva. -Hablo enserio Ann, reacciona, no creo que haya una pareja más bonita o hecha el uno para el otro como ustedes. No me gustaría verles perderse el uno al otro por no actuar a tiempo. -El me mira serio y al terminar me sonríe levemente, ese tipo de sonrisa que te dice que lo que hace es porque te quiere. Me ha dejado sin palabras, así que deja un beso en mi cabeza y se levanta cuando el autobús para, dejando el papel arrugado en la mesa, frente a mi y sale.
Me quedo mirando unos segundos el papel, pensando en lo que me dijo.
La cosa es la siguiente, como estamos ahora, nuestra relación, está perfecta. No dramas, no celos, no peligros de que mi corazón termine hecho trizas. Somos amigos, amigos que se dan la ración de cariño y ternura necesarias para él día, nos apoyamos en todo y estamos ahí el uno para el otro. ¿Pero darle el poder de tener mi corazón en sus manos? No, lo siento mucho.
Tienen que disculparme, pero soy una miedosa, no quiero correr el riesgo. Estamos bien así cómo estamos, mejores amigos con una relación platónica, perfecto.
-Toc Toc. -Dice el rey de Roma, desde el pasillo. Me apuro en agarrar el papel antes de que él lo vea. El me mira con las cejas levantadas, pero no hace preguntas. -El bus paró hace como cinco minutos y él conductor ya se quiere ir, ¿Te quedas a dormir aqui? -Pregunta divertido a lo que yo niego con la cabeza y me paro, guardando el papel en mi bolsillo.
-No me di cuenta, lo siento. -Digo llegando a Él. Juntos nos bajamos del bus, saludo a algunas fans que se encuentran allì esperando frente al hotel y les recomiendo que vayan a casa. Es tarde y hace frio, no me gustaría que se queden a la intemperie tanto tiempo.
Luego de unos minutos entro al hotel y busco las llaves de mi habitación. Luke, que se había quedado conmigo afuera, me acompaña hasta la puerta y se despide cuando llegamos, deseándome unas buenas noches.
Siempre hace eso, no le gusta dejarme sola en lugares desconocidos, lo ha hecho prácticamente desde que nos conocemos. Luego de acomodarme en mi habitación y cambiarme a unos pijamas, pido una pizza y me pongo a buscar algo para ver en la televisión, aunque no presto atención.
Lo que Calum me ha dicho ronda por mi cabeza.
Aparte de todo lo dicho antes, no es que yo sea muy buena con mis sentimientos. De hecho me cuesta un montón reconocerlos, y más aún, mantenerlos.
Y con Luke es todo muy confuso. Si, me gusta, pero a la par no estoy segura que me guste de verdad. Osea, me gusta recibir su atención, y sus mimos y todo su cariño, ¿Pero me gusta de verdad?
En definitiva no me gustaría verle con alguien más, pero eso podría ser mi ego, viendose afectado. Y en el caso de que si me guste de verdad, lo veo todos los días ¿Y si me aburro? ¿Y si hecho a perder nuestra amistad? Peor aun, que pasa si realmente estoy enamorada, y decido arriesgarlo todo. ¿Y si él lo arruina? ¿Y si mete la pata?
Conozco a estos chicos por añares ya, se lo capaces que son de arruinar algo bonito, los he visto hacerlo. ¿Y si arruina lo nuestro? ¿Y como quedará el ambiente en la banda si no funciona?
No, no, no.
Me van a disculpar, pero no pienso arriesgarlo todo por algo lleno de Y sis. Así que empaqueto todos esos pensamientos y los meto al fondo del armario de mi mente, cuanto menos piense en ello, menos me afecta.
Escucho unos toques venir de la puerta y miro la hora, han pasado 40 minutos.. ¡¿Cuarenta minutos ya?! ¡Tanto tiempo pensando!. Niego con la cabeza y me rodeo con la frazada, ha de la pizza que he pedido. Pero cuando llego a la puerta y veo por el ojo de pez quien es, mis pensamientos que los había encerrado en el armario, salen disparatados. Abro la puerta y le sonrío, un tanto sorprendida.
-Luke.
-¿Servicio a la habitación? -Sonríe él, levantando la pizza en una mano y mirándome inocente.
Abro un poco mas la puerta, dejándolo entrar. Él pasa y me quedo un segundo mirando su espalda cubierta de una bata peludita y bien caliente. Suspiro y cierro la puerta.
¿Y así cómo se supone que encajone todos estos pensamientos?
#Luke hemmings#fanfic#5sos fanfic#luke hemmings fanfic#luke fanfic#5sos#ashton#luke#calum#michael#hemmings#clifford#hood#irwin#5sos fanfic en español#luke hemmings fanfic en español#fanfic en español#help#no se como quitar el italic
2 notes
·
View notes
Photo

En esta tercera entrega de Diseñando un foro desde cero, vamos a ponernos con el tablón. El tablón es una zona que no usa tantas variables como otras, así que suele ser sencilla de editar en su gran mayoría. Recuerda que puedes navegar todo este tutorial en el tag #nctutorial: desde cero.
Lo primero que vamos a hacer es asegurarnos de que tenemos #page-header vacío. Quitamos algunas cosas en el anterior capítulo, pero en esta vamos a dejarlo completamente limpio, ya que vamos a poner ahí nuestro tablón.
Una vez tengamos el hueco hecho, ahora queda escribir el HTML. En mi caso, lo haré fijándome en el mockup del tutorial que os vuelvo a dejar por aquí para quien no haya visto el primer capítulo.

Vamos primero a disponer las cajas. Podéis trabajar con flexbox, con inline-block, o de la manera que queráis para encajarlas. Personalmente, yo uso flexbox, pero inline-block puede servir la misma función.
<div id="tablon">
<div class="tbenv">
<div class="tblogo"></div>
<div class="tb1">
<div class="tbult"></div>
<div class="tbtime"></div>
</div>
</div>
<div class="tbenv">
<div class="tb2">
<div class="tbnov"></div>
<div class="tbstaff"></div>
</div>
<div class="tblinks"></div>
<div class="tbambi"></div>
</div>
</div>
Vale, ya tenemos el HTML básico de las cajas, ahora toca rellenarlas. Vamos a dejar .tbult vacío, por ahora, y os explico en el siguiente punto qué pondremos ahí.
Para el logo, ya que vendrá con un texto HTML, lo necesitaremos de una manera un poco diferente a lo que nos da FA.
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
Esto es lo que nos da FA, pero nosotros lo vamos a disponer de esta manera:
<a href="{U_INDEX}" class="tblogoimg" style="background-image:url({LOGO});"></a>
Pero aún no hemos terminado, nos queda poner el texto.
<a href="{U_INDEX}" class="tblogoimg" style="background-image:url({LOGO});">
<span class="tbtitle">Beyond the walls
<span class="tbsubtitle">
<span class="tbcover" style="background-image:url({LOGO});"></span>
<em>Monsters await</em></span>
</span>
<span class="tbdesc">Temática del foro / Tipo de PBs / Tiempo abierto / Etc</span>
</a>
Habréis notado que he incluido el mismo style en un span llamado .tbcover y que todo está metido en la misma cajita, ¿no?

Pues vamos a poner eso dentro de nuestro div .tblogo.
Ahora pasemos al últimos temas, que es el siguiente div. Si en tu foro, como en este, sólo usas el widget de últimos temas, ¿para qué vas a ponerlo en otra zona y moverlo con javascript? Pudiéndolo poner directamente en el HTML te ahorras tiempo de carga y dolores de cabeza. Busca en tu template {ID_LEFT} y borra el div, para que no salga repetido. Y ahora usa estas líneas dentro de .tbult:
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- END giefmod_index1 -->
Pasamos al siguiente div, .tbtime. Aquí tenemos tres elementos, la montaña, el lugar y la estación.
<span class="fas fa-mountain"></span>
<em>Willow's Creek</em>
<strong>Autumn 2020</strong>
Para novedades, usaremos una caja interior para poder tener un padding que no se corte abajo, como expliqué en el tutorial de padding.
<div class="tbox">
<strong class="tbnew">00.00</strong> - Lorem ipsum dolor sit amet.<br/>
<strong>00.00</strong> - Lorem ipsum dolor sit amet.<br/>
<strong >00.00</strong> - Lorem ipsum dolor sit amet.<br/>
</div>
Recordad que en el template debéis poner los saltos de línea como <br/>, no se generan solos.
Para el staff, como este es un skin gratuito, no puedo predecir al 100% cuántas cajas necesitaremos, así que vamos a hacer uso de flexbox. Lo explicaré más en detalle cuando lleguemos al CSS. Por el momento, nuestro HTML será:
<a href="" class="tbstaff1" title="Nombre del staff"></a>
<a href="" class="tbstaff2" title="Nombre del staff"></a>
<a href="" class="tbstaff3" title="Nombre del staff"></a>
<a href="" class="tbstaff4" title="Nombre del staff"></a>
<a href="" class="tbstaff5" title="Nombre del staff"></a>
Lo mismo para los links, que funcionarán de una manera similar. Por el momento, usaremos corazoncitos, y una vez tengamos todo listo, ya dispondremos los iconitos como los tenemos en el mockup.
<a href="" title="Título del link"><em class="fas fa-heart"></em></a>
Y para la ambientación, usaremos también una caja interior como en novedades, pero esta vez simplemente tendremos texto plano.
<div class="tbox">Lorem ipsum dolor sit amet.</div>
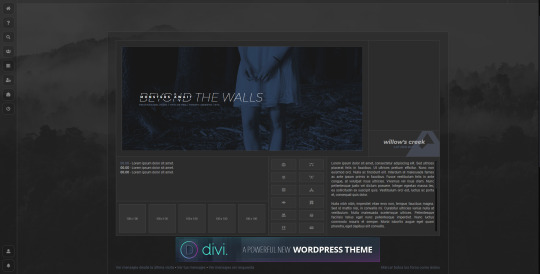
¡Ya tenemos nuestro HTML completo! Vamos a ponerlo dentro de #page-header, copiamos nuestro template para que si FA se lo come no lloremos por dentro, y guardamos. Os recomiendo, si queréis facilitar la lectura del template, que lo paséis por un formatter, para que se vea más organizado. Y así está nuestro foro de prueba:

Vamos al lío con el CSS. De nuevo, esto depende mucho de lo que tengáis diseñado, así que entraré en detalle en lo mencionado sobre el logo y su texto, y el diseño de staff + links. Una vez tengamos esta parte, explicaré el diseño de los últimos temas. ¡Paso a paso!

Tenemos ya nuestras cajas, así que vamos a pasar al logo. Nuestro logo va a tener un flex para centrar nuestras cajitas en forma de columna:
a.tblogoimg {
display: flex;
justify-content: center;
align-items: flex-start;
flex-direction: column;
box-sizing: border-box;
border: var(--border1);
height: 100%;
padding-left: 60px;
}

Como veis, ya tenemos nuestro texto en su sitio. Ahora vamos a empezar a dar estilo, pero, ¿cómo hacemos lo de cubrir el título con nuestro texto? A falta de un método mejor, usaremos el span.tbcover con el mismo tamaño que nuestro logo y lo posicionaremos en exactamente el mismo sitio con absolute, pero lo recortaremos según el tamaño que tenga el subtítulo. Y luego, usaremos el <em> para poner el texto sobre dicha imagen:
span.tbtitle {
position: relative;
font: 40px 'Montserrat';
font-weight: 100;
font-style: italic;
display: flex;
justify-content: center;
align-items: center;
text-transform: uppercase;
color:white;
z-index:0;
}
span.tbsubtitle {
position: absolute;
left: 0;
padding-left:4px;
overflow:hidden;
}
span.tbcover {
position:absolute;
top:-172px;
left:-60px;
width:855px;
height:370px;
z-index:1;
}
span.tbsubtitle em {
position: relative;
z-index:2;
font-style:normal;
font: 10px 'Montserrat';
font-weight: 700;
letter-spacing:6px;
}
Ahora, sólo nos quedaría terminar con la descripción, y ya tendríamos el logo listo. Corregimos un par de cosas (letter-spacing, line-height) para que sea exactamente igual al mockup y ya lo tenemos.

Ahora, para poder hacer el staff, usaremos flexbox con el atributo de flex-grow.
.tbstaff {
padding: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.tbstaff a {
height: 102px;
border: var(--border1);
flex-grow: 1;
margin-right: 10px;
box-sizing:border-box;
background-size:cover;
background-position:center;
}
.tbstaff a:last-of-type {
margin-right:0;
}
Flex-grow hace que las cajas ocupen todo el espacio disponible. En este caso, todos los elementos que estamos modificando (.tbstaff a) tienen el mismo contenido (ninguno), pero en caso de cajas que tengan diferente contenido entre ellas, te hará falta usar flex-basis. En el caso de los links lo haremos, para así, si alguien quiere usar varios iconos en el mismo link, pueda hacerlo sin riesgo a que se descuadren. En el caso de los links, usaremos también align-self para justarlos al alto y flex-wrap para que salten de línea.
.tblinks {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
padding: 10px;
}
.tblinks a {
display:flex;
justify-content:center;
align-items:center;
box-sizing: border-box;
border: var(--border1);
flex-grow: 1;
align-self: stretch;
flex-basis: calc(50% - 5px);
margin-bottom: 10px;
}
.tblinks a:nth-of-type(odd) {
margin-right: 10px;
}
.tblinks a:last-of-type, .tblinks a:nth-last-of-type(2):nth-of-type(odd) {
margin-bottom: 0;
}
.tblinks a:last-of-type:nth-of-type(odd) {
margin-right:0;
}
En este caso, como tenemos margins por en medio, vamos a usar calc y le pondremos la mitad de nuestro margin. ¿Qué son las últimas cosas? Usaremos :nth-of-type para seleccionar los links impares y poner el margin en ellos nada más. También usamos :last-of-type y :nth-last-of-type(2) en combinación con :nth-of-type(odd) para quitar el margin de los últimos dos links, en el caso de que haya 2 en la última fila. Y por último tendremos :last-of-type en combinación con :nth-of-type(odd) para quitar el margin-right si tenemos solo 1 link en la última fila.
Un par más de detalles y nuestro staff y links ya está. Pero, ¿y las imágenes? No preocuparse, las meteremos con variables para que sean fáciles de editar. Añadiremos al root una nueva sección:
:root {
/*Imágenes del staff*/
--staff1: url(http://placehold.it/100/333);
--staff2: url(http://placehold.it/100/333);
--staff3: url(http://placehold.it/100/333);
--staff4: url(http://placehold.it/100/333);
--staff5: url(http://placehold.it/100/333);
}
.tbstaff a.tbstaff1 { background-image:var(--staff1); }
.tbstaff a.tbstaff2 { background-image:var(--staff2); }
.tbstaff a.tbstaff3 { background-image:var(--staff3); }
.tbstaff a.tbstaff4 { background-image:var(--staff4); }
.tbstaff a.tbstaff5 { background-image:var(--staff5); }
¡Y ya lo tendríamos!

Vamos a terminar el resto del tablón; dejaremos los últimos temas para el final ya que quiero explicarlos en detalle.

¡Vamos con esos últimos temas! La sintaxis de estos es super sencilla, ya veréis. Vamos a dirigirnos a Plantillas > Portal > mod_recent_topics. La sintaxis de los últimos temas con scroll y sin scroll es muy similar, pero como yo suelo usar la clásica, explicaré esta. Lo único que cambia es el prefijo, siendo {scrolling_row.VARIABLE} las de scroll y {classical_row.VARIABLE} las clásicas.
<!-- BEGIN classical_row -->/<!-- END classical_row -->: Esto comienza y termina respectivamente la sección.
<!-- BEGIN recent_topic_row -->/<!-- END recent_topic_row -->: Esto comienza y termina respectivamente cada link por separado.
{classical_row.recent_topic_row.U_TITLE}: Link del tema.
{classical_row.recent_topic_row.L_TITLE}: Nombre del tema.
<!-- BEGIN switch_poster -->/<!-- END switch_poster -->: Esto comienza y termina respectivamente cada sección de posteador (usuario).
{classical_row.recent_topic_row.switch_poster.U_POSTER}: Link del usuario.
{classical_row.recent_topic_row.switch_poster.S_POSTER}: Nombre del usuario.
<!-- END switch_poster_guest -->/<!-- END switch_poster_guest -->: Esto comienza y termina respectivamente cada sección de posteador (invitado).
{classical_row.recent_topic_row.switch_poster_guest.S_POSTER}: Nombre del invitado.
{classical_row.recent_topic_row.S_POSTTIME}: Hora a la que se posteó el mensaje.
Con todo esto, vamos a armar el código. Como {classical_row.recent_topic_row.switch_poster.S_POSTER} genera un <span>, vamos a tener que hacer uso de un poco de javascript.
<!-- BEGIN classical_row -->
<div class="tbultenv">
<!-- BEGIN recent_topic_row -->
<div class="tbtopic">
<div class="tbdata">
<!-- BEGIN switch_poster -->
<a href="{classical_row.recent_topic_row.switch_poster.U_POSTER}" class="tbusuario">
<span style="display:none;">{classical_row.recent_topic_row.switch_poster.S_POSTER}</span>
<em class="fas fa-user"></em></a>
<!-- END switch_poster -->
<!-- BEGIN switch_poster_guest -->
<a title="Por {classical_row.recent_topic_row.switch_poster_guest.S_POSTER}"><em class="fas fa-user"></em></a>
<!-- END switch_poster_guest -->
<a title="{classical_row.recent_topic_row.S_POSTTIME}"><em class="fas fa-clock"></em></a>
</div>
<a href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>
</div>
<!-- END recent_topic_row -->
</div>
<!-- END classical_row -->
Y nuestro JS será muy sencillito, lo pondremos dentro del que ya tenemos en Todas las páginas, después de la línea 13.
$('.tbtopic .tbusuario>span').each(function(){
var usuario = $(this).text();
$(this).parent('a').attr('title', 'Por: ' + usuario);
});
Ahora iremos a Módulos > Gestión de los módulos del foro > Mostrar los módulos del foro: Sí. Dejaremos solo el módulo de últimos temas y lo editaremos para quitarle el scroll. ¡Ya aparecen!

Ahora sólo nos quedaría diseñarlos y estarían listos. Si usas margin, acuérdate de quitárselo al último .tbtopic para que no haga hueco de más al final.

Como apunte, en este paso también modificamos el scroll tanto de las novedades como de la ambientación para que casase con el fondo, el código sería como este (si tenéis diferentes fondos en las cajas, debeis especificar antes de .tbox la caja madre):
.tbox::-webkit-scrollbar-track {
background:var(--dbckg2);
}
.tbox::-webkit-scrollbar-thumb {
border-color:var(--dbckg2);
}
¡Ya tendríamos el tablón terminado! En el siguiente capítulo, pasaremos a diseñar los subforos. Usaremos el tutorial que hice en su momento de esta zona como material de apoyo, así que os recomiendo ir leyéndolo para que las variables no os suenen a chino. Recordad que podéis ver el foro en funcionamiento en:
https://nc-beyondthewalls.foroactivo.com/
El diseño irá avanzando a medida que veáis las partes de los tutoriales, para que lo veáis avanzar poco a poco. Tendréis una cuenta para usar y verlo desde dentro, llamada Señora Gertrudis, con la contraseña necromancercoding. No tendréis permiso para postear nada, tenedlo en cuenta, es una cuenta simplemente de visualización.
Podéis encontrar las imágenes incluidas en este tutorial aquí.
44 notes
·
View notes
Text
Simplificar CSS de tus tablillas
¡Hola!
A quien preguntó, yo hice este tutorial hace años en Roleplay Monster. Creo que no puedes entrar si te has logueado pero te dejo el texto del tutorial:
Esta ficha es una ficha de relaciones, fijarse que tiene tantos codes HTML que un usuario que definitivamente no sabe nada se podría confundir y fácilmente romper algo. Aquí viene el truco, quitar el css que estorba como: “font-family, text-transform”, etc… para que el usuario no se confunda.
<div style="font-family:Georgia; text-transform: lowercase; font-style: italic; font-size: 23px; color: #DE0405; border-bottom: 1px dashed #D9E68E; margin: 1px;">Texto aquí</div>
Ahí esta el code, ahora se toma todo lo que está en style=“”, que en este caso es:
font-family:Georgia;
text-transform: lowercase;
font-style: italic;
font-size: 23px;
color: #DE0405;
border-bottom: 1px dashed #D9E68E;
margin: 1px;
Guárdalo para más tarde. Ahora toma “div” que tiene ese estilo y dejalo así:
<div class="Nombre del Class">Texto Aquí</div>
Cambia el style=“” por class=“Nombre del Class”, y nómbralo como gustes: “ficha, nombre, historia, titulo, header” o lo que se te ocurra. Ahora dirígete a la “Hoja de Estilo” (PA –> VISUALIZACION –> COLORES –> CSS) y pondrás el code que anteriormente guardaste:
.nombre del class{
font-family:Georgia;
text-transform: lowercase;
font-style: italic;
font-size: 23px;
color: #DE0405;
border-bottom: 1px dashed #D9E68E;
margin: 1px;
}
Y pégalo de esa forma. El “.” es para denotar que es un “class” y que se puede repetir, no le vayas a poner otra cosa, es “.” segudo del nombre que le hayas puesto al class, sin espacios.
Actualiza y listo.
Si no me he explicado, pregunta con confianza ;’)
15 notes
·
View notes
Text
¿Qué es una pseudo-clase?
Una pseudo-clase te permite tener en cuenta diferentes condiciones o eventos al definir una propiedad para una etiqueta HTML.
Veamos un ejemplo. Como ya sabes, los enlaces se especifican en HTML con la etiqueta <a>. Por lo tanto, podemos usar a como selector en CSS:
a { color: blue; }
Todo enlace tiene diferentes estados. Por ejemplo, visitado o no visitado. Puedes usar una pseudo-clase para asignar diferentes estilos a los enlaces visitados y no visitados.
a:link { color: blue; } a:visited { color: red; }
Usa a:link y a:visited para enlaces visitados y no visitados, respectivamente. A los enlaces activos se les aplica la pseudo-clase a:active, y a:hovercuando el cursor se coloca o pasa sobre el enlace.
Pseudo-clase
a:active
:
La pseudo clase :active se usa para enlaces que están activos.
El código de este ejemplo hace que el color de fondo para los enlaces activos sea amarillo:
a:active { background-color: #FFFF00; }
Ver ejemplo
Pseudo-clase
a:hover
La pseudo clase a:hover se usa cuando el puntero del ratón pasa por encima de un enlace.
Esta pseudo-clase se puede usar para crear efectos interesantes. Por ejemplo, si queremos que nuestros enlaces sean de color naranja y estén en cursiva cuando el cursor pase sobre ellos, el código CSS que utilizaremos será el siguiente:
a:hover { color: orange; font-style: italic; }
Ver ejemplo
Ejemplo 1: Efecto cuando el cursor está encima de un enlace
Es bastante popular crear diferentes efectos cuando el cursor está encima de un enlace. Por lo tanto, examinaremos unos cuantos ejemplos más relacionados con la pseudo-clase :hover.
Example 1a: Espaciado entre letras
Como recordarás de la lección 5, el espaciado entre los caracteres se puede ajustar usando la propiedad letter-spacing. Esta propiedad se puede aplicar a los enlaces para crear un efecto especial:
a:hover { letter-spacing: 10px; font-weight:bold; color:red; }
Ver ejemplo
Ejemplo 1b: MAYÚSCULAS y minúsculas
En la lección 5 examinamos la propiedad text-transform, que sirve para intercambiar entre letras en mayúscula y minúscula. Esto se puede usar también para crear un determinado efecto en los enlaces:
a:hover { text-transform: uppercase; font-weight:bold; color:blue; background-color:yellow; }
Ver ejemplo
Estos dos ejemplos dan una idea sobre las posibilidades casi infinitas al combinar diferentes propiedades. Ya puedes ir creando tus propios efectos... ¡inténtalo!
Ejemplo 2: Quitar el subrayado de los enlaces
Una pregunta muy recurrente es: ¿cómo quito el subrayado de los enlaces?
Deberías considerar cuidadosamente la necesidad de quitar el subrayado, pues esto podría disminuir la usabilidad de tu sitio web de forma significativa. La gente está acostumbrada al subrayado azul de los enlaces en las páginas web y saben que pueden hacer clic en ellos. ¡Incluso mi abuelita lo sabe! Si cambias el subrayado y el color de los enalces, existe una buena posibilidad de que los usuarios se confundan y, por lo tanto, no saquen todo el provecho al contenido de tu sitio web.
Dicho esto, es muy sencillo quitar el subrayado de los enlaces. Como recordarás de la lección 5, la propiedad text-decoration se puede usar para determinar si el texto aparece subrayado o no. Para quitar el subrayado, establece el valor de text-decoration a none.
a { text-decoration:none; }
De forma alternativa, puedes establecer la propiedad text-decoration junto con otras propiedades para las cuatro pseudo clases
a:link { color: blue; text-decoration:none; } a:visited { color: purple; text-decoration:none; } a:active { background-color: yellow; text-decoration:none; } a:hover { color:red; text-decoration:none; }
Agrupación con <span>
El elemento <span> es lo que se podría denominar un elemento neutro que no añade nada al documento en sí. Pero con CSS <span> se puede usar para añadir características visuales distintivas a partes específicas de texto en los documentos.
Un ejemplo de esto podría ser esta cita de Benjamin Franklin:
<p>El que pronto se acuesta y pronto se levanta,
es hombre saludable, rico y sabio.</p>
Digamos que queremos que lo que el señor Franklin considera como las ventajas de no pasarse todo el día durmiendo, aparezca enfatizado en rojo. Para este fin, podemos marcar dichas ventajas con el elemento <span>. A cada elemento span se le añade el atributo class, que podemos definir así en nuestra hoja de estilo:
<p>El que pronto se acuesta y pronto se levanta,
es hombre <span class="ventaja">saludable</span>,
<span class="ventaja">rico</span>
y <span class="ventaja">sabio</span>.</p>
El código CSS necesario para producir este efecto es el siguiente:
span.benefit { color:red; }
las reglas personalizadas tienes un punto en el inicio
para nombrar un enlace sera:
html:
<a class=“azul” href=“__”> haga click aqui </a>
css:
a.azul { background-color: #00f; }
(el link nombrado tendrá el fondo de color azul)
informacion sacada de: http://es.html.net/tutorials/css/
0 notes