#masonry image gallery
Text

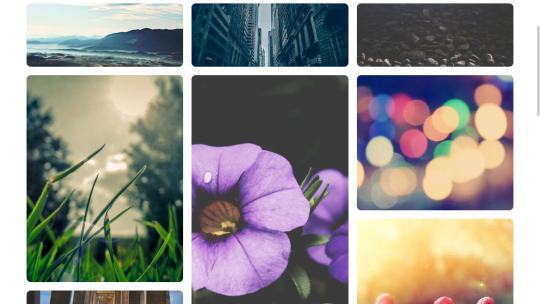
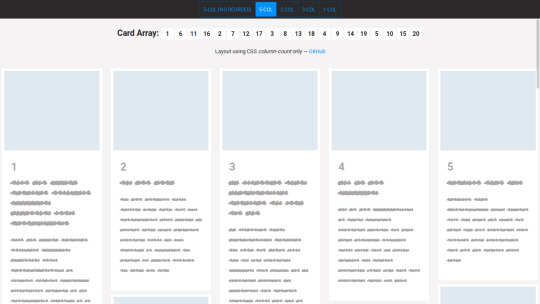
Responsive Masonry Image Gallery
#responsive image gallery#masonry image gallery#html css#divinector#webdesign#css#html#css3#frontenddevelopment#responsive web design
5 notes
·
View notes
Photo


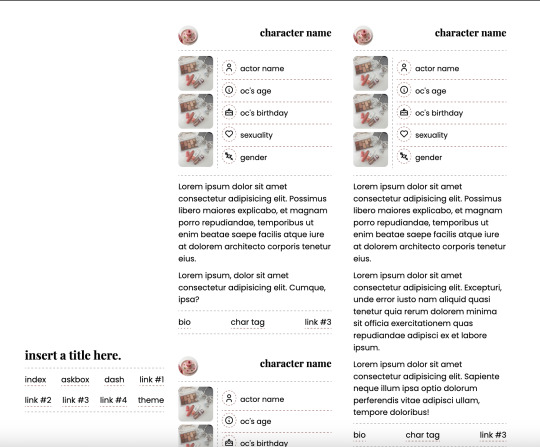
youngdae: character page | preview (+ code)
description: a (somewhat responsive) character/bias/favorites page
features:
- two column, masonry layout with a sidebar
- standard links (home, askbox, dashboard, and theme)
- four custom links
- character image and name
- character gallery of three images and stats
- biography of any length
- three links
read: don’t delete the theme credit in either of its places, please! the custom sidebar links look good if they’re an even number.
#themehunter#theme hunter#rp theme#tumblr page#pages on tumblr#character page#bias page#tag: mine#mine: codes
96 notes
·
View notes
Text

Wooden Kašča (granary), corner joinery
Kamnik, Slovenia
The single-cell granary of this kašča (of 1793) is built of horizontal log construction. A corner view shows the beveled dovetail joints that interlock the log courses. Each bevel has curved faces that mirror those above and below to secure the joints. At the top of the wall the logs extend beyond the joint to brace the roof, visible at the rear corner in the previous image. The log core of the granary is augmented by a gallery of lighter frame construction and covered by a thatched roof. A masonry foundation adapts to the sloped site and provides an additional storage space. (photo 1988)
30 notes
·
View notes
Text
Adaptive Image Gallery With Masonry Grid Layout
A lightweight photo gallery that showcases your images in a responsive Masonry grid layout.
It leverages JavaScript to detect screen size and reorder gallery elements accordingly. Images are arranged in a flexible grid with evenly-spaced columns.
As you resize your browser, the gallery automatically transitions between column layouts (from 4 rows on wide screens to 1 row on mobile).
This…

View On WordPress
3 notes
·
View notes
Photo

Image Gallery Premium
Design Elegant Responsive WordPress Image Galleries With Built In Multiple Light Box Features
Image Gallery WordPress Plugin is a premium extension for WordPress websites.
Image Gallery is the best plugin among WordPress gallery plugins. Create the most beautiful gallery in a few minutes and enjoy the resultant Image Gallery.
WordPress Plugin is one of the easiest plugins to use, even if you are new in WordPress.
The plugin core features are six lightbox styles, thumbnails re-order and drag n drop, link gallery, masonry gallery, 2d transition and shadow & glow hover effects, multiple gallery columns layouts, gallery spacing, well documented and video tutorials. The six lightbox styles are blue imp lightbox, pop trox lightbox, viewer lightbox, bootstrap 3 lightbox and LD lightbox.
Demo-Site: https://bit.ly/3IJOjc8
Free-Plugin: https://bit.ly/3ZAODAJ
4 notes
·
View notes
Text
I've been making an image wall engine
I'd like to start posting a bit more about my dev/programming projects on here because that'd be cool and I don't feel like making an entirely new blog for it.
Anyway, for the past couple of months, I've been building an image gallery engine with all of the features you would need to organise and display a large collection of images in a tiling masonry-esque wall: a tag/extag system, dedicated image management/upload and tag management forms (for those who don't want to edit the config files directly) with automatic thumbnail generation, and pagination if needed. Naturally I've been using my Offshore art collection as the testing ground for this.


Masonry.js (the standard solution to generating tiling UIs in HTML documents, like so) was made pre-flexbox and I don't know if they've updated it but...yeah I didn't like Masonry.js so I reinvented the wheel and wrote my own masonry generator.
I'm mostly done with it (including starting a fresh copy and ironing out initialisation) so I'll be turning it into a Github repo at some point, because one friend saw it and said they wished they had a tool like this... Which, that's reason enough, I think.
3 notes
·
View notes
Text
Header Options
[columns] [span4]
Sticky header
[/span4][span4]
Shrink when scroll header
[/span4][span4]
Logo in-between two menus
[/span4][/columns]
More:
Widget Option in headerMobile Sticky Menu
[hr style="line" size="1px"]
Home Page Options
[columns] [span4]
Module: Image menu
[/span4][span4]
Module: Featured Products Carousel
[/span4][span4]
Module: Full Portfolio Columns
[/span4][/columns]
More:
Module: Sale Products CarouselModule: Best Selling Products CarouselModule: Custom CarouselModule: Widget areaAdded column options to portfolio carouselAdded column options to latest postsAdded Post Grid optionsAdded color options to Icon MenuPlus all the page builder row styling and premium widgets.
[hr size="1px"]
Woocommerce Options:
[columns] [span4]
Three Customizable Tabs for Product Pages
[/span4][span4]
Slider options for Shop and Category Pages
[/span4][span4]
Radio buttons for Variations
[/span4][/columns]
More:
Image Flip for products in archive pagesProduct Columns 1 - 6 for archive pagesImage ratio options for product pages and archive pagesProduct page large image layout optionIsotope Filter for archive pagesInfinite scroll on archive pagesProduct navigationProduct Breadcrumbs
[hr style="line" size="1px"]
Premium Plugins
Kadence Blocks ProKadence Slider SliderKadence RecaptchaKadence Custom Fonts
General Functions
Page Builder integrationPremium Icons 400+Smooth ScrollAnimated fadeinSite-wide BreadcrumbsMenu Background and Hover color optionsNarrow Layout optionGoogle analytics optionFour Extra Style Skins
Gallery Options:
Masonry layoutCarousel layoutSlider LayoutCaption options on Hover
Portfolio Options:
Two Image layout optionsImage Carousel SliderOptions to have two portfoliosPortfolio Masonry OptionPortfolio Image ratio optionsPortfolio Columns OptionsPortfolio Permalink optionsImage Slider SummaryIsotope Filter
Blog Post Options
Full Width Image Carousel HeaderGrid layout with column optionsInfinite scroll
Other Custom Posts Types:
StaffTestimonial
Premium Widgets
Virtue: GalleryVirtue: Google MapsVirtue: Carousel (portfolio, post, product)Virtue: Testimonial CarouselVirtue: Call to ActionVirtue: Info Boxes (integration with icons)
Premium Shortcodes
Product CarouselsCustom CarouselsPost CarouselsPortfolio CarouselsTestimonialsGoogle MapsIcon StylesIcon BoxesImage MenusDividersButtons with Icons
Premium Support
Access to Kadence Themes Forums
0 notes
Text
[solved] Masonry Gallery with Detail Shot Feature like on Adobe Stock
[solved] Masonry Gallery with Detail Shot Feature like on Adobe Stock
Masonry gallery with detail shot feature is a popular trend in web design that allows a user to showcase their photos or products elegantly on their website. This feature is usually used for photo-heavy or product-based websites. Adobe Stock uses this feature on their website to showcase their vast library of stock images. The masonry gallery arrangement allows for images of different sizes to be…
View On WordPress
0 notes
Text
Gallery
New Post has been published on https://thedailyrugby.com/gallery/
The Daily Rugby
https://thedailyrugby.com/gallery/
Gallery
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cumt sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nulla onsequat mas quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget. Nemo enim ipsam voluptatem quia voluptas sit pernatur aut odit aut fugit, sed quia consequuntur magni dolores.
Rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer cidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Lorem ipsum. vitae dicta sunt.
Justified Gallery
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
This is an image caption
This is an image caption
This is an image caption
This is an image caption
This is an image caption
This is an image caption
This is an image caption
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat.
Single Slider Gallery
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
This is an image caption
This is an image caption
Masonry Gallery 2 Columns
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse.
At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita.
Masonry Gallery 3 Columns
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis.
Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.
Masonry Gallery 4 Columns
Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus.
Rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer cidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Lorem ipsum. vitae dicta sunt.
You will never be happy if you continue to search for what happiness consists of. You will never live if you are looking for the meaning of life.
Albert Camus
SPEND TIME WITH PEOPLE YOU LOVE
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit. Maecenas tempus, tellus eget condimentum loremipsu rhoncus, sem quam semper libero, sit amet ipsum lore adipiscing sem neque sed ipsum. Nam quam nuncttlie, blandit vel, luctus pulvinar, hendrerit id, lorem.
Praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et.
0 notes
Text
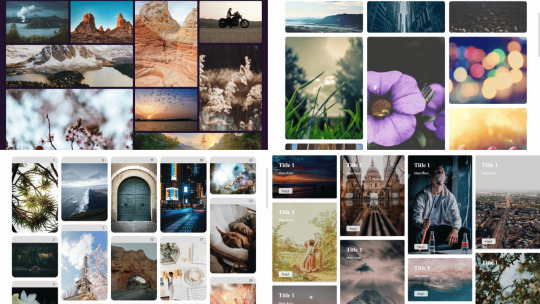
Explore 15+ CSS Masonry Layout Examples

Welcome to CSS Monster, your go-to destination for exploring our updated collection of HTML and CSS masonry layout code examples. Freshly curated in May 2021, this collection introduces four new items, carefully sourced from platforms like CodePen, GitHub, and other reputable resources.
Masonry layouts, inspired by the construction technique of laying bricks without gaps, have become a go-to choice for presenting images and diverse content on the web. Similar to their namesake, masonry layouts organize elements of varying heights into a visually pleasing, gap-free structure.
Within this collection, diversity takes center stage. We've curated a range of masonry layout designs that cater to different needs and aesthetics. From straightforward image galleries to intricate web pages featuring text and multimedia content, there's something to capture the imagination of every designer.
Each item in this collection stands out for its design quality and functionality. Built using HTML and CSS, these masonry layouts are not only visually appealing but also seamlessly integrable into your projects. And the best part? They come with the freedom to use them for free!
Whether you're a seasoned developer seeking inspiration or a beginner eager to learn from practical examples, this collection serves as an invaluable resource. Dive into the world of masonry layout code examples, and you might just discover the perfect design for your next project. CSS Monster is your gateway to a realm of creative possibilities in web development. Explore, experiment, and elevate your projects with these dynamic masonry layouts!

Author
Saief Al Emon
May 4, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
CSS GRID: RESPONSIVE MASONRY LAYOUT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Jen Simmons
April 30, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
MASONRY-STYLE LAYOUT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Madalena
February 29, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
MASONRY LAYOUT WITH CSS GRIDS
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Russ Perry
January 22, 2020
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
PHOTO GALLERY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Luca
November 17, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
CSS MASONRY EFFECT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Chris Weissenberger
November 15, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS) / JS
About a code
MASONRY DYNAMIC COLUMN FLEXBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Omar Trujillo
October 29, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
ONLY CSS MASONRY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Rahul C.
January 5, 2019
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
CSS-ONLY RESPONSIVE MASONRY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Rahul C.
December 25, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
SIMPLE MASONRY LAYOUTS WITH CSS FLEXBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Andy Barefoot
May 6, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
EASY HORIZONTAL MASONRY EFFECT WITH CSS GRID
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-

Author
Jesse Korzan
April 7, 2018
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS / JavaScript
About a code
EASY CSS MASONRY LAYOUT WITH LEFT-TO-RIGHT CONTENT FLOW
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Andy Barefoot
September 10, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS / JavaScript
About a code
CSS GRID MASONRY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:imagesloaded.pkgd.js
Author
Stephanie
March 17, 2017
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
RESPONSIVE PURE CSS MASONRY LAYOUT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
Balázs Szikla
November 25, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
TRUE MASONRY WITH GRID LAYOUT
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
digistate
May 25, 2016
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS (SCSS)
About a code
PURE CSS MASONRY GALLERY WITH FLEXBOX
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:-
Author
RenGM
February 9, 2015
Links
Just Get The Demo Link
How To Download - Article
How To Download - Video
Made with
HTML / CSS
About a code
CSS MASONRY
Compatible browsers:Chrome, Edge, Firefox, Opera, Safari
Responsive:yes
Dependencies:font-awesome.css
Frequently Asked Questions
1. What makes CSS Monster's masonry layout collection unique?
CSS Monster stands out through its curated selection of HTML and CSS masonry layout code examples. We prioritize quality, functionality, and diversity, ensuring each layout serves a purpose and caters to various design preferences.
2. How frequently is the masonry layout collection updated on CSS Monster?
Our masonry layout collection is regularly updated to stay in tune with the latest design trends. The May 2021 update introduced four new additions, sourced from reputable platforms like CodePen and GitHub.
3. Can I use the showcased masonry layouts for commercial projects?
Certainly! All layouts featured on CSS Monster are built using HTML and CSS and come with permissive licenses, making them suitable for both personal and commercial projects. Always check the licensing information for specific details.
4. Are these masonry layouts optimized for various content types?
Absolutely. Our collection encompasses a variety of masonry layouts catering to different content types, from simple image galleries to complex web pages with text and multimedia content.
5. How can I integrate these masonry layouts into my projects?
Integration is straightforward. As the showcased layouts are built using HTML and CSS, you can easily copy and paste the code into your project files. Make any necessary adjustments, and you're ready to enhance your web design.
6. Are there tutorials available for customizing and optimizing these masonry layouts?
While CSS Monster primarily provides code examples, stay tuned for upcoming blog posts and tutorials that delve into best practices, offering tips and tricks for effective implementation and customization of these masonry layouts.
7. Can I contribute my own masonry layout designs to CSS Monster?
Absolutely! We encourage community contributions. If you have unique and well-crafted masonry layouts to share, follow the guidelines on our website for the submission process and contribute to the growth of this valuable resource.
Conclusion:
In conclusion, CSS Monster is not just a collection of masonry layout code examples; it's a dynamic community-driven platform designed to inspire and empower web developers. Whether you're a seasoned professional or a beginner, our curated examples, regular updates, and commitment to quality make CSS Monster your go-to resource for enhancing your web development projects.
Read the full article
0 notes
Text

Responsive Masonry Image Gallery
#responsive masonry image gallery#masonry image gallery#html css#frontenddevelopment#webdesign#divinectorweb#css#html#css3#responsive web design#responsive design
3 notes
·
View notes
Text
Lecture Notes MON 23RD OCT
Masterlist
BUY ME A COFFEE
Doing Art History: Architecture
Looking at this building, without prior knowledge of its purpose or background, what are the defining features and what do they tell us? What do you see and how do you interpret thus building? What gives you that impression?

Aspects of this house that give it an air of grandeur, or rich quality, can be associated with the colour of it. White render is a difficult colour to upkeep on a house, and truthfully any colour is. This white render highlights how expensive this building is, as more effort in building highlights a performance of wealth.

Hendrick Danckerts, View of the Queen's House and Greenwich Palace from One Tree Hill
1670s National Trust, Dyrham Park


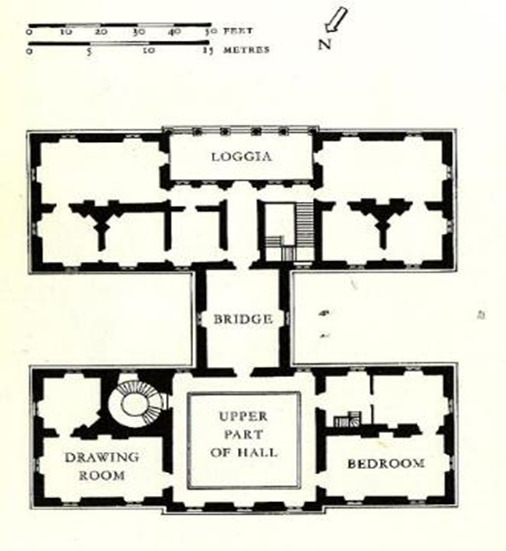
Inigo Jones, Queens House, Greenwich,1616-1618, 1629-1635
Here, the historic image of the house (an archival image) helps us understand it’s birth and change through time. Blueprints and plans are especially helpful in dissecting a building, it’s like seeing the arteries, muscles, bone structure of the building. Stripped to its core, and revealing things we may not have known about it from the outside, or even inside the space we may have trouble mapping the areas that surround us. This also reveals degrees of privacy that are afforded inside the space, certain intimate, and hidden rooms.
The Axial symmetry, and the balustrade, suggest and define the grouping as classical.
Axial symmetry is symmetry around an axis; an object is axially symmetric if its appearance is unchanged if rotated around an axis.
Render and Tudor Brick Red have a long history, of one replacing the other and then the opposite begin more favourable. We will explore this further in the post, specifically around William Morris’ home. This transition through time and space, changes due to the address of person and society. We learn to read buildings by the buildings we’re exposed to.
KEY WORDS: (find more art key words here)
Architrave: In classic architecture, an architrave is the lintel or beam that rests on the capitals of columns. The 6term can also apply to all sides, including the vertical members, of a frame with mouldings around a door or window. Cornice – A cornice (from the Italian cornice meaning “ledge”) is generally any horizontal decorative moulding that crowns a building or furniture element – for example, the cornice over a door or window, around the top edge of a pedestal, or along the top of an interior wall.
Colonnade: row of columns generally supporting an entablature (row of horizontal moldings), used either as an independent feature (e.g., a covered walkway) or as part of a building (e.g., a porch or portico).
Loggia: (from the Italian word for 'lodge') is an outdoor corridor or gallery with a fully covered roof and an outer wall that is open to the elements. Traditionally, loggias either ran along the facade of a building or could exist as a stand-alone feature.
Balustrade: a railing supported by balusters, especially one forming an ornamental parapet to a balcony, bridge, or terrace.
Rustication: is a range of masonry techniques used in classical architecture giving visible surfaces a finish texture that contrasts with smooth, squared-block masonry called ashlar. The visible face of each individual block is cut back around the edges to make its size and placing very clear.
String Course: a horizontal band or course, as of stone, projecting beyond or flush with the face of a building, often molded and sometimes richly carved.

Note: Classic buildings used rustication to mimic Italian/Roman architecture and to make the building seem heavier and in turn sturdier, especially with the use of horizontal weight and ground weight.
These qualities, of weight, and grounding, can lead to a certain building types like banks being associated classical building styles.


Double Height Hall
The inside of the building, although harder to gauge through photos of the space, is a perfect 40 by 40 feet. Perfectly symmetrical. This space, with the balcony overlooking the space, is the welcome mingling area, as seen and deduced by the large window doors that lead and make the space brighter. This symmetry adds to the demonstration of wealth, as it demonstrates knowledge, power, and influence. Especially a knowledge of geometry. This perfect symmetry and flooring design out of marble echoes the Roman and Classical style.
Cultural Capital: wealthy enough to spend money on it all, and to demonstrate knowledge and new forms of understanding, creation, and interpretation. When it’s less accessible to people. Especially in denial of the everyday building and its meaning.
USE OF BUILDING:
How does architecture hint at behaviour? The way we should conduct ourselves and interact with the building and its space? With the Queens House, the door positions and stairs are leading us to the foyer, or socialising space that was just discussed.
This socialising space, has a balcony leading around the middle, suggesting voyeurism. To spectate and be spectated. This gallery, hints at being behaved, dressed up for the viewing pleasure of others.
Jones, the architect, was known for creating masks. Masks were a performance by aristocrats for other aristocrats, various people of court preforming for each other, with elaborate costumes and stories. Usually retelling or preforming some mythos or other.
Jones was not an architect as we know it. Keep in mind that architects were not trained due to it not being a profession, therefore no training was needed. He underwent travel to Italy and drew while being there in person, but also has background understanding of the people, and their buildings use. He is known to give buildings a dramatic flair.

Tulip Staricase
A hint of his dramatic flair can be taken from this: Tulip Staircase. The first unsupported staircase in England, which was seen as a great feat of engineering. Contributing to the wealth and well of knowledge, the culture capital on display.

Palladio, Palazzo Chiericati, begun 1547
This building, from the 16th century, was the direct inspiration for the Queens House. England was greatly drawing inspiration from the Mediterranean and signified the pre-birth of the classical antiquity. Of course, this villa palace design was adapted for England’s weather and climate.

Philip Webb, The Red House, Bexleyheath, 1859-1860.

Philip Webb, The Red House, Bexleyheath, 1859-1860, east elevation.
William Morris: The Red House
The Red House, where William Morris lived and had designed for him by a young architect, displays a change in ideals and beliefs that is reflected from society in their architecture. Especially when an artist has a clear set of beliefs and wishes to embody them. Moreover, as the Arts and Crafts movement founder, he wished to separate himself from previous ideas, and this clearly comes through with the architecture.
The aforementioned Tudor Red Brick comes back, and the white render is all but abandoned in this building. Symmetry goes out the window, elements of gothic come into play, windows are miss matched and experimental, the steep roof gives this house a medieval quality. Morris was a great fan of the tales of King Arthur, round table, and his knights. (He even roleplayed as them with his art friends at his house).
Façade: a single elevation.
The Red House all but attempts to abandon this with its various elevations, recessions, and projections.
Fenestration: putting windows in certain places.
Architects guide us by manipulating light in indoor spaces, they guide our eyes and in turn lets our brain subconsciously know which way to go. The legibility of the windows helps us understand the interior address, design responds to function but also to aesthetic choice.
The Red House adopts a vernacular architecture style too, incorporating it into the gothic. Vernacular Architecture: a type of local or regional construction, using traditional materials and resources from the area where the building is located. For the people/belonging to the people. Return to nature. Eg. Barns and Farmhouses.

Philip Webb and William Morris, The Red House, Bexleyheath, 1859-1860, Drawing Room
Morris aspired to have a community of Art Houses, even encouraged other artists to build their own houses in the area, people such as Rossetti. All that ended up happening was Rossetti had an affair with Morris’s wife. So….
Morris actually learned to weave himself and experimented with dyes to better understand and create his art.

Charles Rennie Mackintosh, Hill House, Helensburgh, 1902-4


Charles Rennie Mackintosh, Hill House, Helensburgh, 1902-4 Detail: hallway (left), drawing room (right)
Charles Rennie Mackintosh: Hill House: Art Nouveau
A house building upon Morris’ ideas. Historically the architect also did the interior design, if you observe the photo of the hallway, managing the volume and light, the architect controls where you should go/stay.
1902-04 Japan becomes more influential and inspires a large aspect of Art Nouveau. Mackintosh uses graphic pattern carpets/rugs to give direction on where moveable furniture should go.
Taking note of the previous buildings observed and presented in this post, look at the Hill House and consider how similar/different it is to the previous two.
#art show#art gallery#artwork#art tag#paintings#essay#art exhibition#writing#art hitory#art#architecture#artists on tumblr#world building#commercial buildings#apartment buildings#town#cities#concrete#streets#artists#drawings#illustration#art style#history#highlights#historical#pre raphaelite#pre raphaelism#william morris#essay writing
0 notes
Text
LOTD: Holy Isle Inner
~sorry for delay - meant for May 16th, 2023~
(from: http://www.ibiblio.org/lighthouse/sctsw.htm)
Holy Isle Inner (Lamlash)
1877 (Thomas and David Stevenson). Active; focal plane 14 m (46 ft); green flash every 3 s. 17 m (56 ft) round cylindrical masonry tower with lantern and gallery. Lighthouse painted white with buff trim; lantern painted black. The keeper's houses are privately owned and occupied by Buddhist monks and nuns. Trabas has a closeup photo by Ina Rendtel, John Duff has a 2007 photo, L.J. Cunningham has a photo, Marinas.com has aerial photos, Huelse has a postcard view dated 1904, and Bing has a satellite view. The previous entry has information on the island. The inner lighthouse is located at the southwestern corner of the island opposite Kingscross Point on Arran; it marks the southern entrance to Lamlash Bay, which separates Holy Isle from the mainland of the Isle of Arran. Site open, tower closed. Operator: Northern Lighthouse Board. Site manager: Samyé Ling Buddhist Community. . ARLHS SCO-101; Admiralty A4332; NGA 4328.

(full image found here; ©Northern Lighthouse Board)
0 notes
Text
Masonry Restoration
We are experts in masonry restoration and know the techniques, processes, and work that needs to be accomplished in your stone and masonry project. From restoring old buildings to constructing a modern masonry look for your home, we know the method to stone and masonry restoration appropriately in the GTA and across Southern Ontario. There are a quantity of things in life you presumably can all the time depend on, and rain is considered one of them. That’s why waterproofing is likely certainly one of the most important steps you'll be able to take to protect the durability of your building. Our group of consultants takes great delight of their capacity to precisely assess, diagnose, and prescribe solutions for any water concern you may need.
From Cleaning, to repairs and preservation, Arch Masonry has a lot to supply. During a current episode, Inside the Blueprint interviewed RestoreWorks President Don Zuidema and Project Manager Brad States. Both described the evolution of the company and the many masonry restoration services iconic initiatives RestoreWorks has accomplished around the country. Residential and business buildings are an necessary part of any city’s visual appeal.
Come and learn how Houck has become the top name in PA for high quality masonry restoration and repair. At Masonry Chicago, we treat your constructing as if it have been our own, bringing our “A game” to every restore and restoration project. We have used Holton brothers for persevering with tuckpointing and masonry repair for over twenty years on our ninety yr historic masonry restoration old church constructing. We have always been more than happy with the standard, worth, consideration to element and scheduling. Historic masonry restoration is extraordinarily essential when it comes to preserving the cultural and architectural historical past of our metropolis.
In places with chilly winters like Chicago, the weather takes its toll on masonry and mortar joints. Masonry also can fail or be weakened if mistreated, via accidents, or if the initial work was not accomplished well. But like some other type of building, masonry work can deteriorate with time if not maintained properly. Rife Masonry considers it a unique privilege to preserve Seattle’s historic masonry for future generations with the utmost care and a focus to detail. We also provide long-term upkeep and repair packages according to your budget. They are in a position to do this so that the new masonry material is unrecognizable from the old by way of color and composition.
We present high-quality craftsmanship on all our jobs, whether or not you need bricks re-laid or balcony decks changed. Take a look at our Projects and Gallery pages where you'll find a way to see the earlier than and after images of our work. From new railings to dependable waterproofing in Boston, MA, we work hard to satisfy and exceed the expectations of all of our loyal prospects.
Whether in a enterprise or particular person capability, buildings are among the many largest investments you make. When buildings and homes look well maintained, they make positive impressions. Holton Brothers can help preserve and improve your buildings appearance and investment for many years to come. At Elmwood Construction, we take satisfaction in our popularity for quality workmanship and industry professionalism. Building Restoration Services performs Masonry Restorations on Boston’s most-recognized commercial, multi-tenant residential, historic, and institutional properties.
0 notes
Video
youtube
Divi Theme How To Create A FILTERABLE GALLERY
How to create an awesome filterable masonry gallery for your Divi Website with Divi Supreme Modules. Today we will be using the Divi Supreme Plugin to demonstrate this great feature. We will be creating a gallery of images that have a title, caption and description overlay. When clicked these images will popo out into a lightbox.
In this video we will cover:
Adding The Sopreme Filterable Gallery Module.
Adding The Images.
Creating Categories.
Creating Captions.
Creating Descriptions.
Using Overlays.
Styling The Filter Buttons.
Using a filterable gallery on a website can provide several benefits for both website owners and users. A filterable gallery can help organize and display a large amount of visual content in a user-friendly and accessible way. Users can easily filter through the gallery to find what they're looking for based on specific criteria, such as category or tag. This can help improve the overall user experience and increase engagement with the website. From a design perspective, a filterable gallery can add a modern touch to a website and enhance its visual appeal. Additionally, it can help showcase a wide range of products or services, which can lead to increased sales and conversions. Overall, using a filterable gallery on a website can improve user experience, engagement, and sales.
Get the AI Writer Plugin: https://divisupreme.com/supreme-ai-writer-for-divi/ref/6/
Free Coupon: If you're already a Divi Supreme Pro User (Professional & Agency Plan only), you can get "Free Yearly Access" to Supreme AI Writer today at no cost using this Coupon at Checkout: CLAIMSUPREMEAIWRITER
Divi Supreme Modules Pro Plugin 10% Off: https://divisupreme.com/system22/?ref=6
Divi Supreme Modules Light Plugin ( Free ): https://divisupreme.com/divi-plugins/?ref=6
Divi Supreme Modules YouTube Playlist https://www.youtube.com/watch?v=ZAO2MH0dQtk&list=PLqabIl8dx2wo8rcs-fkk5tnBDyHthjiLw
Get The Divi theme from Here: https://bit.ly/TryDiviNow
Divi Supreme Modules Playlist: https://www.youtube.com/watch?
v=ZAO2MH0dQtk&list=PLqabIl8dx2wo8rcs-fkk5tnBDyHthjiLw
Divi Basics Playlist : https://www.youtube.com/watch?v=zQ5PWxUuFac&list=PLqabIl8dx2wrjx6-
A4oOD4NU_IfEVM5Qz
Create a custom footer video: https://www.youtube.com/watch?v=2Tf1XY4JCw8
Check out our playlist page for more videos on this: https://www.youtube.com/c/System22Net/playlists
0 notes
Text
Gallery
New Post has been published on https://thedailyrugby.com/gallery/
The Daily Rugby
https://thedailyrugby.com/gallery/
Gallery
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cumti sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. Iimti justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu.
Justified Gallery
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam.

This is an image caption


This is an image caption

This is an image caption



This is an image caption
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur.
Single Slider Gallery
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.

This is an image caption
Masonry Gallery 2 Columns
Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? At vero eos et accusamus et iusto odio.




Praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga. Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil.
Masonry Gallery 3 Columns
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec.




Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.
Masonry Gallery 4 Columns
Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero.





Rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer cidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Lorem ipsum. vitae dicta sunt.
REAL AMAZING GALLERY
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam tatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequiunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam moditilore tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? At vero eos et accusamus et iusto odio dignissimos ducimus.
0 notes