#estimateddeliverydates
Text

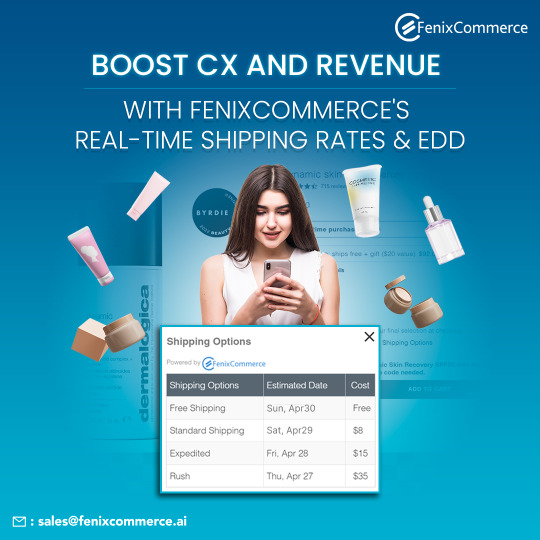
COVID-19 and resulting supply chain issues increased consumers' awareness of the shipping and delivery experience. ShipStation found that more than 85% of shoppers demand full visibility into shipping timelines before making any online purchase.
This heightened expectation calls for retailers to give customers real-time shipping rates and delivery estimates during checkout.
Level up your CX and win up to 40% more revenue by providing definitive EDDs and real-time shipping rates on your product page, cart, and checkout with FenixCommerce. Learn more here:
#fenixcommerce#ecommerce#estimateddeliverydates#shippingsolutions#customerexperience#conversionoptimization
0 notes
Link
0 notes
Link
In most cases, React performance is not something you need to worry about. The core library does a ton of work under the hood to make sure everything is rendering efficiently. However, occasionally you can run into scenarios where your components are rendering more often than they need to and slowing your site down.
Let's look at an example:
const ListPage = ({data, title}) => ( <div> <Header title={title}/> <List listItems={data}/> </div> )
In this example, any changes to data will cause ListPage to re-render all of it's child components, including the Header component, even if title didn't change. The Header will render the same result given the same props, so any render with the same props is not necessary. In this case it's probably not a big deal, but if <Header/> was performing some expensive computation every time it rendered we would want to make sure it was only rendering when necessary.
Thankfully, there are a few ways to optimize for this scenario.
When using class based components, PureComponent will return the last rendered value if the passed in props are the same. There is also a shouldComponentUpdate function for more fine tuned control. When using functional components, React provides three methods of optimization that this article will be focusing on: React.memo, useMemo, and useCallback.

React.Memo
React.memo is a higher order component that memoizes the result of a function component. If a component returns the same result given the same props, wrapping it in memo can result in a performance boost. Take our <Header/> example earlier.
Let's say it looks something like this:
const Header = ({title}) => <h1>{title}</h1> export default Header;
We can see that this component isn't going to need to be rendered unless title changes, so it would be safe to wrap it in React.memo.
const Header = ({title}) => <h1>{title}</h1> export default React.memo(Header);
Now, whenever Header is rendered, it will do a shallow comparison on it's props. If those props are the same, it will skip rendering and instead return it's last rendered value.
A quick note about using memo and react dev tools. At the time of this writing, wrapping your component like this...
const Header = React.memo(({title}) => <h1>{title}</h1>)); export default Header;
...will cause your component to show up as Unknown in react dev tools. To fix this, wrap your component in memo after defining it, like we did previously:
const Header = ({title}) => <h1>{title}</h1>; export default React.memo(Header);
useMemo
useMemo allows you to memoize the results of a function, and will return that result until an array of dependencies change.
For example:
const widgetList = useMemo( () => widgets.map( w => ({ ...w, totalPrice: someComplexFunction(w.price), estimatedDeliveryDate: someOtherComplexFunction(w.warehouseAddress) }), ), [widgets], );
In this example, a component receives a list of widgets. The widgets coming into the component need to be mapped to include total price and an estimated delivery date, which uses some kind of complex and expensive function. If this component renders and the value of widgets is the same, there is no need to run those expensive functions again.
Using useMemo will memoize the result, so if widgets haven't changed since the component's last render it will skip the function call and return what it got last.
useCallback
useCallback can prevent unnecessary renders between parent and child components.
Take this example:
const Parent = () => { const [showExtraDetails, setShowExtraDetails] = useState(false); return ( [...] <Child onClick={() => { showData(showExtraDetails); }/> [...] ); }
This component will cause Child to re-render every time Parent does, even if Child is a PureComponent or wrapped in React.memo, because the onClick will be different every render. useCallback can handle this situation like so:
const Parent = () => { const [showExtraDetails, setShowExtraDetails] = useState(false); const handleClick = useCallback( () => { showData(showExtraDetails); }, [showExtraDetails], ); return ( [...] <Child onClick={() => {handleClick}/> [...] ); }
Now handleClick will have the same value until showExtraDetails changes, which will reduce the number of times Child renders.
Things to consider with optimization in React
A word of caution around premature optimization. React is typically fast enough to handle most use cases without resorting to any of these techniques. I would advise you to build your components without any optimization first, and look into adding performance enhancements only when necessary.
0 notes
Text

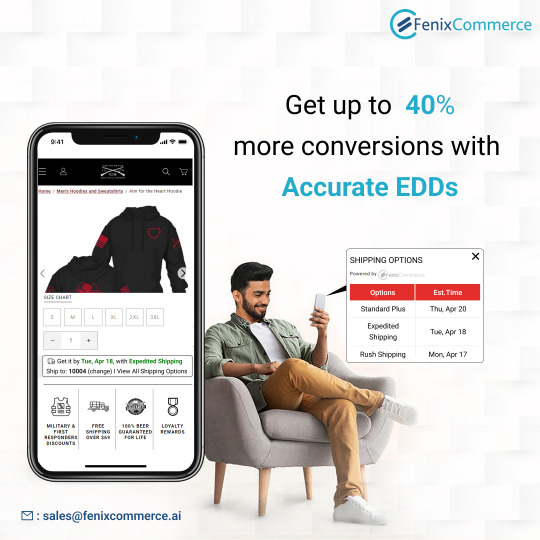
When it comes to online orders, customers want to know one thing: when their package will arrive. With 92% of customers saying estimated delivery dates influence their decisions and 90% expecting 2-3 day delivery, delivery timelines are a key factor in improving your customer's shopping experience and boosting your site conversions.
Providing accurate delivery date estimates on PDP, Cart, and Checkout:
✅eliminates customer confusion and anxiety regarding delivery
✅creates delivery transparency
✅increases conversions by up to 40%, and
✅reduces abandoned carts and WISMO calls (up to 75%).
Use this quick guide to learn how to power accurate estimated delivery dates for your webstore:
0 notes
Text

Rising carrier shipping costs make fulfillment a serious headache for Retailers and ultimately
⬆️ Increases overhead cost for businesses
⬇️ Decreases margins for DTC brands
📈 Hurts Merchants'' conversion rate
⬆️ Increases cart abandonment rate, and
⬇️ Decreases customer satisfaction
Fenix's Multi-Carrier Parcel Shipping Platform is the solution that fixes all of these problems for good—helping DTCs reduce shipping costs by up to 20% and increase shipping revenue by 51%.
See how much in shipping costs you will save with Fenix. Get your FREE DEMO now:
#fenix#shippingcosts#shippingrevenue#dtc#conversion#cartabandonment#estimateddeliverydates#Deliverymanagementplatform
0 notes
Text

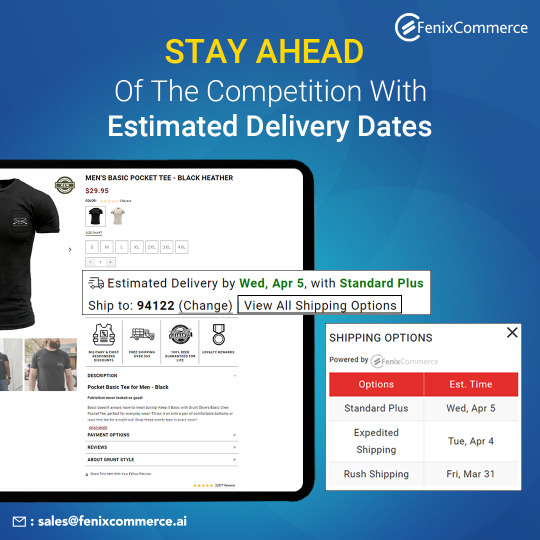
Most shoppers abandon their carts if they can’t find transparent shipping information. Delivery date transparency is crucial for e-commerce businesses. A staggering 49% of customers abandon their cart due to a mismatch between their expectations and the actual delivery date. Promising definitive delivery dates earlier on PDPs removes one big reason for shoppers to doubt you and quickly improves your conversions. Learn how to win more shoppers with a delivery promise you can keep.
#estimateddeliverydates#pdp#ecommerce#shippingautomation#fenixcommerce#delivery tracking software#customerexperience
0 notes
Text

🔥 Meet with FenixCommerce at eTail™ West Connect, the premier retail event in Los Angeles, from 𝐒𝐞𝐩𝐭𝐞𝐦𝐛𝐞𝐫 𝟏𝟑-𝟏𝟓, 𝟐𝟎𝟐𝟑, at JW Marriott L.A. LIVE.
On September 14, don't miss the captivating keynote session moderated by our very own Ward Parry, VP of Business Development, at 𝟗:𝟎𝟓-𝟗:𝟐𝟓 𝐚.𝐦.
This session features 𝐃𝐚𝐧 𝐖𝐢𝐥𝐥𝐢𝐚𝐦𝐬—Chief Revenue Officer at 3 Day Blinds, an experienced marketer, innovator, and growth hacker. Exploring 𝐃𝐈𝐆𝐈𝐓𝐀𝐋 𝐒𝐎𝐋𝐔𝐓𝐈𝐎𝐍𝐒 𝐓𝐎 𝐈𝐍𝐂𝐑𝐄𝐀𝐒𝐄 𝐑𝐄𝐓𝐄𝐍𝐓𝐈𝐎𝐍 𝐀𝐍𝐃 𝐂𝐔𝐒𝐓𝐎𝐌𝐄𝐑 𝐋𝐈𝐅𝐄𝐓𝐈𝐌𝐄 𝐕𝐀𝐋𝐔𝐄, Dan will share his considerable expertise on maximizing marketing effectiveness in challenging times.
Join Dan as he spotlights customer retention strategies, how to harness your tech stack’s power, and how to forge influential partnerships to unlock growth opportunities.
Be part of this dynamic exchange of ideas highlighting tactics crucial to our ever-evolving industry. See you there!
#fenixcommerce#estimateddeliverydates#shippingsolutions#ecommerce#etailevent#etail#etailconnect#industry leaders
0 notes
Text

Be at eTail West Connect @ 9:25-9:45 a.m For Ward and George’s enlightening keynote session:
Mark your calendars for the morning of September 14, as Ward Parry, our VP of Business Development will moderate an engaging conversation at 9:25-9:45 a.m. with George Huff, CEO of Opal—a true business/tech/design geek turned industry visionary. Under the Day Two theme of digital solutions that boost retention and customer lifetime value, George Huff will share invaluable insights on aligning marketing strategies, conquering the "Pyramid Problem," and the transformative power of visibility in enterprise marketing organizations. This topic is critical to shaping the future of retail and for anyone striving to succeed in the ever-evolving eCommerce landscape.
See you there! https://etailconnectwest.wbresearch.com/
#estimateddeliverydates#shipping#shippingsolutions#fenixcommerce#ecommerce#shipping automation#carrierrateshopping
0 notes
Text

What's the deal with Estimated Delivery? Want to discover how to boost customer trust, reduce cart abandonment, and gain a competitive edge?
Learn more about delivery transparency and how it impacts your Customer experience.
Blog Link: https://shorturl.at/buTW4
#deliverytransparency#estimateddeliverydates#shippingsolutions#carrierrateshopping#ecommerce#shipping automation
0 notes
Link
Shipping is a crucial part of the customer experience, but it often gets overlooked. In fact, customers often expect faster shipping times than retailers deliver. Shipping is also one of the biggest factors that determine whether a buyer will purchase from your brand or not. The good news is that there are many ways to improve your shipping process so that you can go above and beyond your customers' expectations. You just need to know where to start!
Why shipping is often overlooked
Shipping is often overlooked by brands because it's not part of their core product.
Most brands see shipping as a cost and not an investment. They don't take the time to think about the entire process, from order to delivery, and how to best optimize each step along the way. They think about shipping as a necessary evil that gets in their way, rather than as one of their most strategic levers for delighting customers in today's market where every touchpoint counts and customers expect customization options at every stage of purchase.
The importance of shipping on the customer buying experience
Shipping is a critical part of the customer buying experience. From how fast your package arrives at their door to who is responsible for paying for it, shipping processes can be a source of frustration or delight, and they can also be a critical source of revenue for brands.
For instance, Amazon has been offering free two-day delivery on eligible items since 2005. The promise of fast delivery has helped them sell millions upon millions of products worldwide and become the top online retailer in the United States by market share—and it's in part thanks to strong shipping processes that give customers confidence in purchasing from them again and again.
Similarly, when shipping times are slow or incorrect information is given about an order’s status (or lack thereof), customers often abandon their carts without making any purchases whatsoever — which means lost sales opportunities.
Simplify your shipping options
If you don’t already offer free shipping, consider offering multiple shipping options that are all equally quick but vary in price (e.g., overnight delivery for $12 versus 3-day for $6). Not only will this increase your revenue, but it will also improve customer satisfaction by reducing the cost of their purchase.
Also, be sure to make it easy for customers to choose the right shipping option for their orders. For example, if one of your products is small and lightweight, don't offer a bulky shipping option for it. Instead, you can offer a padded envelope for example. This way customers who want to keep their order as light as possible will be able to do so without having to worry about paying extra for the more expensive services that would be required for the product's weight or size.
Give buyers accurate delivery dates
Shippers have an obligation to be transparent about delivery times. Customers are often shopping online because they want to buy items quickly, so it’s important for them to know how long their order will take. For example, if you sell furniture and your website promises that your products will arrive within a week of when they are ordered, but in fact the average delivery time is three weeks, you’re setting yourself up for customer dissatisfaction and negative reviews.
Provide clear shipping estimates on each product page or allow customers to choose their preferred shipping option before checkout by offering multiple choices such as ground delivery versus overnight air freight. If you have specific delivery dates available (such as “in stock now!”), make sure these are prominently displayed on each product page along with any fees associated with expedited shipping options.
Getting the data needed to offer delivery dates as accurate as industry giants like Amazon can be hard. Tools like FenixCommerce make it easy to add ‘Get it by’ dates with pinpoint accuracy, increasing conversion rates by up to 40%!
Keep customers informed with shipping notifications
You can use shipping notifications to make the customer experience better. One thing to consider is whether or not you are using notifications at all. The best way to do this is by making sure that you email your customers when their package is shipped and also let them know exactly where it's going and when it should arrive.
SMS notifications are also hugely 'in-fashion' which is a great tool because it allows users to get updates without having to check their emails frequently. You might also consider personalizing each of these messages so that they feel more human and friendly than an automated service. Let them know about any delays or changes in plans for shipment or delivery dates ahead of time so that no problems occur later on down the line when someone tries contacting customer care only.
If there were any special circumstances surrounding why something wasn't ready yet then now would be another good opportunity too because those details could help make sure everything goes smoothly during transit!
Provide customer-centric tracking pages
Everyone who has ever ordered something online knows the pain of having to wait for their package to arrive. Packages are delayed, lost, and sometimes never show up at all. This can be frustrating for customers that have already paid for the product and are eager to get it in their hands as soon as possible. To improve your customer’s experience with shipping, you should provide them with tracking information right on your website or app so they know exactly where their package is during every step of its journey. You should also ensure they have multiple channels available when they need to check on the status of their order: automated emails, text notifications, or even phone calls if needed!
You must also provide tracking information for all delivery options so people can choose which one works best for them (especially important if there are only certain carriers available in certain areas). Finally, don't forget about creating unique landing pages for customers who want more information about how long shipping will take or what carrier was used on each item within a shopping cart! These pages should also contain relevant other products that would increase loyalty among frequent buyers - which will hopefully lead them back again later without needing much prompting from you and your team.
Shipping experiences are essential to a great customer experience
Shipping is an integral part of your customer experience. It doesn’t just get the goods from point A to point B—it can also be used as an opportunity for you to create a better buying experience by focusing on details like accuracy and timeliness. By simplifying your shipping options, giving buyers accurate delivery dates, keeping them informed with notifications, and providing tracking pages that are easy-to-use, you can improve the customer experience and supercharge conversions!
For more information on how FenixCommerce can improve your customer experience and drive revenue upside with modern shipping and delivery tools, don’t hesitate to reach out!
0 notes
Photo

Holiday Season Arriving!!!
Do you desire to provide your Shopify customers with a variety of delivery options?
Want to increase sales during Halloween, Black Friday holidays. Last minute doesn't mean too late.
Fenix provides Shopify businesses a free subscription. Request a demo now!!
0 notes
Photo

The Product Detail Page (PDP) is the most important aspect of eCommerce shopping. 🛍️
This page has the potential to improve the consumer experience by displaying product details in the manner in which your target consumer prefers to view content on your site. 🤳
The PDP is where you sell the amazing products you worked on for weeks and months. 😃
So, let's go over some elements that can make your PDP more informative and help you convert more customers this Holiday season. ✅
https://bit.ly/3SdWGjf
0 notes
Photo

Most eCommerce brands strive to put effort into marketing to attract shoppers. 🛍️
However, shoppers find a product they want at a price they like and add it to the cart. 🛒
During checkout, more than 60% of shoppers abandon their carts due to high shipping costs and irrational delivery dates. Shipping is one of the challenges for eCommerce sales. 🚛
To solve this problem, Fenix optimizes the carriers and provides accurate delivery dates with the lowest costs during the checkout. 📅
https://bit.ly/3xC0VNB
#estimateddeliverydates#shippingautomation#shipping#orderexperience#carrierrateshopping#shippingrate#marketing#customerexperience#fenixcommerce estimateddeliverydates conversionrateoptimization cartabandonmentsolutions multipledeliveryoptions inventory shippingsolutions
0 notes
Photo

After a customer places an order, a lot of things happen in the backend. 🏬
Online retailers are interested in optimizing this stage in order to process and ship packages swiftly. 📦
To pick, pack & ship goods on time, you need to pay attention to what merchants overlook. 🚛
Compare big retailers like Amazon with your online store with the help of Fenix.
Check out how order operations work! ✅
https://bit.ly/3q3CEMz
#orderoperations#fenixcommerce#ecommerce#fenix#estimateddeliverydates#supplychain#inventory#fulfillment
0 notes
Photo

In order to offer seamless shopping experiences🛍️, almost all major brands now offer BOPIS.
Most consumers prefer to pick up their purchases locally and avoid paying shipping fees. The biggest retailers are growing their physical stores to enable customers to pick up goods close to where they live. 65% of buyers surveyed utilize BOPIS to avoid paying delivery costs.
Leading brands who have already teamed up with Fenix are reporting higher sales. 📈
Book a free demo now!!
https://bit.ly/3dkxtEB
#bopis#fenixcommerce#fenix#estimateddeliverydates#supplychain#inventory#fulfillment#orderoperations#trackingsolutions#shippingcosts
0 notes
Photo

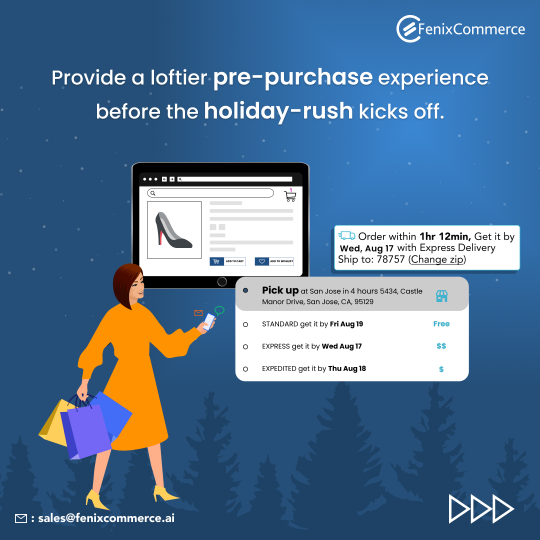
Deliver a superior pre-purchase customer experience and boost sales before the holiday rush. 📈
The holiday season brings plenty of shoppers to your website. Now's the perfect time to optimize the pre-purchase experience.
Integrate with Fenix and start displaying the fastest shipping option on the product page to increase the shopper's interest. 🚛
Customers love it when you offer multiple shipping options, including BOPIS, with accurate delivery dates. Start doing it with Fenix. 📆
Fenix is also pre-integrated with multiple international carriers, so shoppers abroad can choose a shipping option of their choice.
Fenix excels at recovering abandoned carts by sending cart abandonment emails to customers. 🛒✉️
There's so much you can do with Fenix.
Want to learn more? Book a free demo now!!
https://bit.ly/3QygJIX
0 notes