#diseñodigital
Text
Análisis de Accesibilidad. FASE 1️⃣
Sitio a analizar:

¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona?
Los usuarios de este sitio vendrían siendo personas que busquen productos generalmente de panadería (galletas, queques, pan y panetones), ya que esta es la especialidad de la empresa. Por lo que podemos ver en Instagram la mayor parte de la gente que sigue a esta empresa suelen ser adultos y una minoría vendrían siendo jóvenes adolescentes. Suelen tener la costumbre de que a la hora del té en la mesa estén presentes estos diferentes productos, si son épocas navideñas no puede faltar su famoso paneton.
¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
El sitio cumple con el propósito de informar tanto su ubicación como lo diferentes medios por los que nos podemos poner en contacto, también nos dan a conocer un poco de la historia de la misma empresa. Además de eso también cumple con un propósito promocional, ya que cuentan con diferentes catálogos para todos sus productos. Y también se quieren dar a conocer como una empresa de calidad debido a la gran variedad de premios que fueron ganando a lo largo de los años.
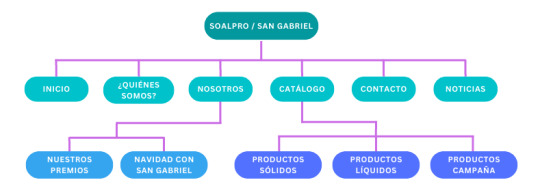
¿Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas?

¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
Tanto desde un dispositivo móvil como en una laptop cuenta con una interacción fácil e intuitiva. Cuenta con un numero reducido de páginas, lo que hace que el usuario no de llegue a perder al momento de buscar algo en específico.
Ahora, si hablamos de errores de funcionamiento tenemos uno con la página de noticia. Al momento de dar click o pulsar en este botón no nos lleva a ningún lado y seguimos estancados en la página anterior (o sea si yo me encuentro en la página de inicio y quiero ir a la de noticias, me quedaré en la de inicio).
¿La presentación es limpia y contribuye a la comprensión del contenido?
Desde una laptop la página se ve bastante presentable con un diseño de interfaz sencillo (aunque hay que tener en cuenta que el diseño puede mejorar). Al momento de comprensión del contenido llegaríamos a tener un problema justo en la página de inicio con el mapa que se encuentra en el footer, ya que es muy pequeño y para una persona con problemas de visión se le complicaría un poco visualizar que lo muestra el mapa. Y algo que se mantiene en la mayoría de las páginas es que el tamaño del texto que se encuentra en el footer también es muy pequeño y complica la lectura de este.
Si vemos el sitio web desde un dispositivo móvil llegan a existir varios problemas de composición al momento de navegar a través de las páginas.


¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
El lenguaje si llega a ser claro ya que es algo simplificado, pero esto no significa que exista un diálogo con el usuario. Se podría decir que solo en la página de inicio y en la de nosotros – navidad san Gabriel, existe un diálogo que es cuando se le da la bienvenida al usuario y en la que ínsita a comprar sus panetones con regalos.
¿Con que medios cuenta? ¿Estos pueden ser comprendidos por cualquier persona?
El sitio web cuenta con varias imágenes que ayudan a promocionar sus productos y otras que solo acompañan al texto. También cuenta con un solo video que da como un resumen de la trayectoria de esta empresa y con algunos GIFS que hacen la página del inicio algo dinámico. Estoy medios llegan a ser fácilmente comprendidos por cualquier usuario.
¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
La experiencia de usuario se queda a medias, ya que al tener algunos errores en diferentes páginas y dependiendo mucho si ingresamos mediante un dispositivo móvil se nos puede llegar a dificultar la navegación a través de este sitio.
También podrían empezar a experimentar agregando elementos diversos que provoquen satisfacción al usuario, debido a que sus elementos pueden llegar a ser un poco ordinarios.
¿Cómo describes el tono gráfico y comunicacional del sitio?
Podemos ver como el color rojo se presenta en sus diferentes marcas, como sabemos el color rojo estimula al apetito así que podemos pensar que hace una referencia a que adquiramos sus productos lácteos y de panadería. Al hablar de paletas de colores, podemos apreciar como el sitio llega a usar mucho el color rojo y diferentes tonos de grises a lo largo de la navegación. Así dando a entender que es un sitio profesional dedicado a la elaboración de productos alimenticios de alta calidad.

8 notes
·
View notes
Text





#retratos#fotos#diseñodigital#Diseño#photoshop#Dibujos#stvicela#pinturas#tendencias#moda#belleza#Fitness#woman#mujer#model#beauty#fashion#museo#love#selfie
2 notes
·
View notes
Photo

Bella puesta de sol #mojito #foto #Viñales #diseñografico #sol #diseño #fotostumblr #diseñodelogo #diseñodigital #love #likeforlikes #puestadesol #marketing #marketingdigita #paisajes #viñales #cuba🇨🇺 #fotografia #amigos #feliz #naturaleza #naturephotography #natural #sunsetphotography #love #sol (en Viñales, Cuba) https://www.instagram.com/p/CcOzMbWu9YK/?igshid=NGJjMDIxMWI=
#mojito#foto#viñales#diseñografico#sol#diseño#fotostumblr#diseñodelogo#diseñodigital#love#likeforlikes#puestadesol#marketing#marketingdigita#paisajes#cuba🇨🇺#fotografia#amigos#feliz#naturaleza#naturephotography#natural#sunsetphotography
4 notes
·
View notes
Text
Evolución histórica de los lenguajes digitales
Clase 18/08


2 notes
·
View notes
Text
¿Diseño Digital?

Es un término que cubre cualquier forma de comunicación visual, tiene el propósito de transmitir información.

Este campo del diseño es un mundo aparte, pero al mismo tiempo estamos muy conectados con ello, esta realidad se basa a partir de medios digitales, donde crea y resuelve problemas de comunicación visual que interactuan con usuarios.
3 notes
·
View notes
Text
El principio del Blog
Bienvenido y/o Bienvenida a mi blog!
Mi nombre es Mariana Guzmán y soy estudiante de la carrera de marketing y medos digitales de la universidad Católica Boliviana. Este es mi blog en el cual hablaremos del diseño digital, como empezó, cuales con sus bases y como fue avanzando hasta ahora. Espero que te gusten mis publicaciones y las puedas dar un vistazo!

3 notes
·
View notes
Text
09.08.23
En la clase se presentó la canción "Archangel" de Burial. Considero que el objetivo es llevarnos más allá de la mera percepción visual, buscando activar los sentidos para profundizar en la sensibilidad musical.
"Archangel" es una composición que denota nostalgia y calma a través de su ritmo. Al escucharla, varios recuerdos vinieron a mí y tuve un sentimiento de serenidad con melancolía.
0 notes
Text
22 de Noviembre
ACCESIBILIDAD WEB
La accesibilidad web es el libre acceso a las páginas web. Parámetros que tienen las páginas web
W3C: World Wide Web Consortion
WAI: World Accessibility Iniciative
WCAG: Web Content Accessibility Guidelines
WCAG 2.1: Pautas de accesibilidad al contenido en la Web 2.0, es perceptible, operable, comprensible y robusto.
Debe seguir reglas:
Visual (Ceguera, baja visión, daltonismo)
Audición (sordera)
Motor (Discapacidad parcial o total)
Cognitivo (Problemas de atencion y de memoria)
NIVEL DE CONFORMIDAD
Nivel A: Obligatorio
Nivel AA: Necesario
Nivel AAA: Recomendado
Red redes:
Red de redes" es una expresión que se utiliza para referirse a Internet, que es una vasta red global de computadoras interconectadas. Internet permite la comunicación y el intercambio de información en todo el mundo a través de una variedad de protocolos y servicios. Es una red descentralizada que conecta a millones de dispositivos y servidores en todo el mundo.
0 notes
Text
Clase 3 - 23 de agosto
Tendencias del Diseño
UI/UX
User interface/User experience
Interfaz de usuario.- Denomina la parte visual, es el medio por el que el usuario puede comunicarse con una maquina, es el punto de interacción entre el usuario y un producto digital.
Experiencia de diseño.- Se centra en la usabilidad de la plataforma y la satisfacción del cliente, empatizar con el usuario, no es algo necesariamente digital ( maquinas de café ,visita al supermercado, viaje en avión, etc), crear experiencias fáciles, eficientes, relevantes y agradables para el usuario.
0 notes
Text







Llegan las festividades navideña y de Año Nuevo y con ellas la venta de Pan Dulce. Y qué mejor que ese pan dulce casero. Y querer ofrecerlo y recomendarlo. Para esto el famoso boca en boca, WhatsApp en WhatsApp, Red en Red. Y así diseñamos los flyers digitales para enviar por WhatsApp y redes sociales para que en cada mesa haya uno de estos ricos deleites festivos.
#diseño#diseñografico#diseño_grafico#diseñodigital#diseño_digital#flyer#venta#promocion#pandulce#navidad#añonuevo#whatsapp#emilianoboradg#dgbybora#gdbybora
0 notes
Text
🖱⃝ʾʿ◍› El inicio de una nueva era ⸻᮫͜͡ 💿 ꒷꒥
PARTE 2

La primera computadora digital de la que se tiene registro fue la ENIAC utilizada durante la segunda guerra mundial, ocupaba mucho espacio consumía grandes cantidades de energía.

🖱⃝ʾʿ◍› La miniatuirizacion ⸻᮫͜͡ 💿 ꒷꒥
Poco a poco la miniaturización crea dispositivos de almacenamiento de bolsillo, claro ejemplo la entrada del mp3 al mercado.
La piratería se vuelve un problema gracias a plataformas como Napster y la trasmisión de datos P2P.
Apple plantea un dispositivo similar al mp3 y crea una plataforma de compra y venta de música, se vuelve una cultura de consumo y la industria de la música se ve forzada a cambiar.
Surgen los teléfonos móviles, se introduce el BlackBerry dominando el mercado, con el discurso de marketing de la facilidad de las labores de oficina de alcance del bolsillo, establece un claro deferencial.

Tenía su propio servicio de mensajería entre usurarios de BlackBerry, ingresan los dispositivos táctiles con un sistema operativo limitado y una experiencia de internet limitado.
Apple entra de nuevo al mercado con el primer IPhone y el concepto smartphone, el dispositivo traía el internet a la palma de tu mano dándote una experiencia completa, todo se manipulaba a través de las manos, buscando generar experiencias simplificadas
Se implementan las aplicaciones y a precios muy bajos y gratuitas en su mayoría, la resolución de las pantallas móviles se vuelve mayor a la de los monitores y tv.
En el 2007 se introduce Android caracterizándose por se un sistema operativo mas accesible, que se vendía a los productores de celulares para implementarlo en ellos.
Google genera el concepto de material dising, para generar un sistema de diseño coherente donde puedes reconocer un generador de software mediante su diseño
0 notes
Text
Actores de Proceso 🎥
En este blog conoceremos a los principales actores de intervienen en los procesos de transmisión de datos a través de Internet.
¡TRES, DOS, UNO, ACCIÓN!🎬

2 notes
·
View notes
Text
Diseño digital
lenguaje visual, conceptualización de ideas, elementos e imágenes.
¿QUÉ ES EL DISEÑO DIGITAL?

El diseño transmite ¿nos da una identidad? COMUNICACIÓN! ¿Que comunica? Expresión ¿de mis ideas?
en 1984, Apple y un pequeño programa para los MacBook llamado MacPaint, revolucionaron el mundo del diseño y nació el diseño digital que llego para quedarse.
¿Que involucra el diseño digital?
Según Samanta hops quien escribe el artículo ¿Qué Es El Diseño Digital? La Guía Definitiva (Definición, Tipos, Herramientas Y Más) nos habla acerca de las areas que abarca el diseño digital.
Infografía
Elementos del sitio web
Anuncios publicitarios
Contenido de las redes sociales
Páginas de destino
Gráficos en línea
Estructuras de la experiencia del usuario
Anuncios en vídeo
En mi opinión el diseño digital es la herramienta que nos da la capacidad de crear contenido en la red. Hoy en dia la creación de un lenguaje visual interactivo es clave para el exito en las plataformas virtuales.
1 note
·
View note
Photo

Puesta de sol en el @valle_de_vinales . . . . @dipe_dp es una empresa de diseño, marketing y fotografías ubicada en la calle Rafael Trejo No 45 Viñales, Pinar del Río, Cuba. #foto #diseñografico #diseño #fotostumblr #diseñodelogo #diseñografico #marketingdigital #foto #Viñales #diseñografico #sol #diseño #fotostumblr #diseñodelogo #diseñodigital #diseñografico #sublimaciones #foto #love #likeforlikes #puestadesol #photoshop #marketing #marketingdigital #foto #paisajes #diseñoweb #photoshop #corel #viñales #cuba🇨🇺 #fotografia #amigos #feliz #naturaleza #naturephotography #natural #sunset #sunsetphotography #love #sol #foto #fotografia (en Viñales, Cuba) https://www.instagram.com/p/Cklx10ROFAv/?igshid=NGJjMDIxMWI=
#foto#diseñografico#diseño#fotostumblr#diseñodelogo#marketingdigital#viñales#sol#diseñodigital#sublimaciones#love#likeforlikes#puestadesol#photoshop#marketing#paisajes#diseñoweb#corel#cuba🇨🇺#fotografia#amigos#feliz#naturaleza#naturephotography#natural#sunset#sunsetphotography
3 notes
·
View notes
Text
Interfaz gráfica de usuario
Clase 11/08

1 note
·
View note
Text
Abre la caja

Dentro de "Digital Box" nos encontraremos con contenido de contexto digital, destapando y analizando conceptos de valor sobre la comunicación y el diseño.
Descubre lo que hay dentro.
3 notes
·
View notes