Text
Análisis de Accesibilidad. FASE 1️⃣
Sitio a analizar:

¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona?
Los usuarios de este sitio vendrían siendo personas que busquen productos generalmente de panadería (galletas, queques, pan y panetones), ya que esta es la especialidad de la empresa. Por lo que podemos ver en Instagram la mayor parte de la gente que sigue a esta empresa suelen ser adultos y una minoría vendrían siendo jóvenes adolescentes. Suelen tener la costumbre de que a la hora del té en la mesa estén presentes estos diferentes productos, si son épocas navideñas no puede faltar su famoso paneton.
¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
El sitio cumple con el propósito de informar tanto su ubicación como lo diferentes medios por los que nos podemos poner en contacto, también nos dan a conocer un poco de la historia de la misma empresa. Además de eso también cumple con un propósito promocional, ya que cuentan con diferentes catálogos para todos sus productos. Y también se quieren dar a conocer como una empresa de calidad debido a la gran variedad de premios que fueron ganando a lo largo de los años.
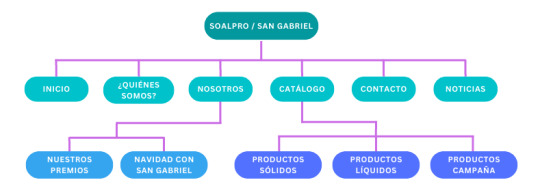
¿Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas?

¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
Tanto desde un dispositivo móvil como en una laptop cuenta con una interacción fácil e intuitiva. Cuenta con un numero reducido de páginas, lo que hace que el usuario no de llegue a perder al momento de buscar algo en específico.
Ahora, si hablamos de errores de funcionamiento tenemos uno con la página de noticia. Al momento de dar click o pulsar en este botón no nos lleva a ningún lado y seguimos estancados en la página anterior (o sea si yo me encuentro en la página de inicio y quiero ir a la de noticias, me quedaré en la de inicio).
¿La presentación es limpia y contribuye a la comprensión del contenido?
Desde una laptop la página se ve bastante presentable con un diseño de interfaz sencillo (aunque hay que tener en cuenta que el diseño puede mejorar). Al momento de comprensión del contenido llegaríamos a tener un problema justo en la página de inicio con el mapa que se encuentra en el footer, ya que es muy pequeño y para una persona con problemas de visión se le complicaría un poco visualizar que lo muestra el mapa. Y algo que se mantiene en la mayoría de las páginas es que el tamaño del texto que se encuentra en el footer también es muy pequeño y complica la lectura de este.
Si vemos el sitio web desde un dispositivo móvil llegan a existir varios problemas de composición al momento de navegar a través de las páginas.


¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
El lenguaje si llega a ser claro ya que es algo simplificado, pero esto no significa que exista un diálogo con el usuario. Se podría decir que solo en la página de inicio y en la de nosotros – navidad san Gabriel, existe un diálogo que es cuando se le da la bienvenida al usuario y en la que ínsita a comprar sus panetones con regalos.
¿Con que medios cuenta? ¿Estos pueden ser comprendidos por cualquier persona?
El sitio web cuenta con varias imágenes que ayudan a promocionar sus productos y otras que solo acompañan al texto. También cuenta con un solo video que da como un resumen de la trayectoria de esta empresa y con algunos GIFS que hacen la página del inicio algo dinámico. Estoy medios llegan a ser fácilmente comprendidos por cualquier usuario.
¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
La experiencia de usuario se queda a medias, ya que al tener algunos errores en diferentes páginas y dependiendo mucho si ingresamos mediante un dispositivo móvil se nos puede llegar a dificultar la navegación a través de este sitio.
También podrían empezar a experimentar agregando elementos diversos que provoquen satisfacción al usuario, debido a que sus elementos pueden llegar a ser un poco ordinarios.
¿Cómo describes el tono gráfico y comunicacional del sitio?
Podemos ver como el color rojo se presenta en sus diferentes marcas, como sabemos el color rojo estimula al apetito así que podemos pensar que hace una referencia a que adquiramos sus productos lácteos y de panadería. Al hablar de paletas de colores, podemos apreciar como el sitio llega a usar mucho el color rojo y diferentes tonos de grises a lo largo de la navegación. Así dando a entender que es un sitio profesional dedicado a la elaboración de productos alimenticios de alta calidad.

8 notes
·
View notes
Text
Actores de Proceso 🎥
En este blog conoceremos a los principales actores de intervienen en los procesos de transmisión de datos a través de Internet.
¡TRES, DOS, UNO, ACCIÓN!🎬

2 notes
·
View notes
Text
INTERNET 🌐


1 note
·
View note
Text
EL INTERNET 🌐
¿Qué es el INTERNET?
El internet vendría siendo la tecnología de telecomunicaciones que revolucionó los medios masivos tradicionales en la década de los 90s, además de también ser la red de millones de computadoras interconectadas.
¿Dónde está el INTERNET?
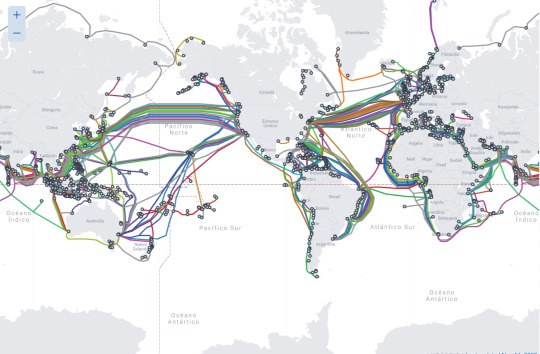
El internet no es más que un conjunto de cables que llegan a conectar varias partes del mundo, a través de estos claves viaja nuestra información de manera codificada. Es como una telaraña sedosa en la cual cada lugar es igualmente accesible que cualquier otro.
Uno de los intentos de mapear internet más fieles actualmente:

- Global Internet Geography
¿Qué sucede cuando nos conectamos a INTERNET?
Al momento de ingresar cualquier dirección en el navegador, estos paquetes de datos viajan a través del mismísimo internet estando etiquetados con su destino. A esto se llama dirección IP.
Una característica fundamental de Internet vendría siendo la apertura. Existe una gran vulnerabilidad relacionada a ser una red en Internet. Cuando dos redes se conectan, ambas deben confiar mutuamente. La red podría definirse con la siguiente consigna:
"Se conservador en lo que envías, sé liberal en lo que aceptas"

1 note
·
View note
Text
Mapa de Internet🗺️
Proceso:
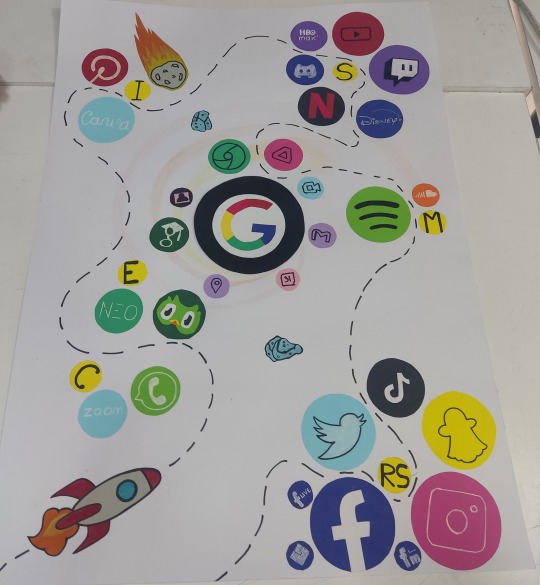
Primero tuvimos un consenso entre todos los integrantes del grupo para así poder quedar bien como haríamos el mapa.
Quedamos en que nos íbamos a centrar en la Vía Láctea, para ser más concretos en nuestro sistema solar. El sol vendría siendo el internet y los planetas que estarán girando a su alrededor serían las aplicaciones/páginas web que solemos utilizar más en nuestro día a día. Después con una cartulina negra, hojas de colores y marcador blanco y dorado empezamos el armado de este mapa de internet.


Comenzamos haciendo una lista de las aplicaciones que más usamos. Con el papel de color empezamos a hacer los logos de cada una de estas aplicaciones y para representar al internet decidimos hacer una W. Después nos pasamos a la cartulina, en la cual empezamos a acomodar cada logo. Los que se encontraban más cerca del internet vendrían siendo los que más usamos y los que están más alejados los que menos usamos. Empezamos a dibujar diferentes estrellas y cada una de ellas representaría las páginas web que solemos utilizar con mayor frecuencia. También hicimos el uso de un satélite que vendría siendo google y de un sapo representando así el Wi-Fi que es muy importante para la navegación de internet.
Y así damos por concluido nuestro mapa de internet.

HISTORIA:
La galaxia del Inter y de todas las plataformas fueron posibles y nacieron atravez de una gran explosión denominada Bing Bang, en dónde el Internet se expandió un una onda creando así un sistema solar una vía láctea.
Dentro de esa explosión nacieron todos planetas los cuales en su población hay habitantes demasiado singulares e iguales cada uno digno de pertener a su planeta.
El orden de los planetas es incierto ya que estos rotan en orden a el planeta más famoso y popular entre todos los usuarios y así cada planeta tiene su estrella la.cual sigue la jerarquía de popularidad mientras más brillante sea la estrella mas popular sera la plataforma.
Todos estos planetas están bajo el dominio y la doctrina del sapo galáctico el cual provee señales de Wi-fi a todos los planetas es un ser omnipresente es el dios de esta pequeña vía láctea y de cada sistema solar si el sapo cósmico cae todos los planetas caerán en crisis y su población colapsa aunque cada vez están caídas son menos ya que las redes de intercomunicación van mejorando.
Los planetas viven en total armonía y paz conviviendo todos juntos en un sistema solar tranquilo y pacífico mientras el satélite de Google supervisa y viaja a través de todo el universo ayudando a cada aplicación y plataforma para que así todos los usuarios puedan comunicarse entre ellos y tengan una buena experiencia entre visitas en los planetas.

Mapas de Internet de otros grupos:



1 note
·
View note
Text
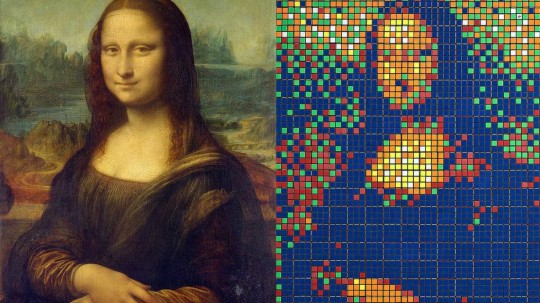
🟦 FASE 2: Generación de Píxel Art: Composición
Para la fase de la composición hice varios bocetos combinando distintos elementos de las anteriores fases. Tengo varias opciones ya que no me convencían los primeros bocetos.


1 note
·
View note
Text
🟦 FASE 2: Generación de Píxel Art: Bocetos de los elementos

1 note
·
View note
Text
🟦 FASE 2: Generación de Píxel Art: Referencias
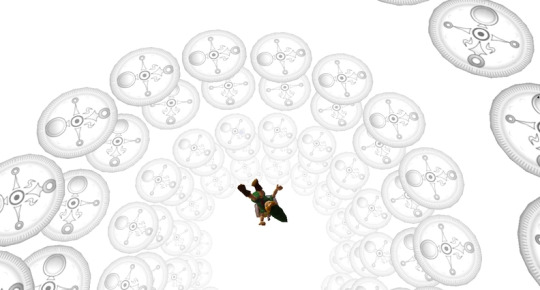
The Legend Zelda: Majora's Mask
Amanecer del primer día. Quedan 72 horas.
The Legend of Zelda: Majora's Mask se trata de una Link es un niño tras regresar en el tiempo (lo que sucede al terminar The Legened of Zelda: Ocarina of Time) y es asaltado por Skull Kid. Pierde la ocarina y a su yegua, y luego es convertido en un monstruo. Para regresar a su estado normal debe recuperar la máscara de Majora antes de tres días, pues la Luna puede colapsar contra su Tierra.

Lo que tenía que hacer Link para volver en el tiempo era tocar Song of Time en su ocarina. Tras completar este proceso, Link era transportado a través de una espiral a 72 horas antes del impacto de la luna contra la ciudad.


Lo que puedo rescatar de esta entrega vendría siendo la Ocarina, ya que vendría a ser el medio por el cual se logra el bucle. Y la espiral por el que pasa Link.
Minit
En Minit, el personaje principal solo cuenta con 60 segundos de vida. Lo que hace que muera en repetidas ocasiones y que el jugador tenga que investigar la zona para evitar dicha muerte.



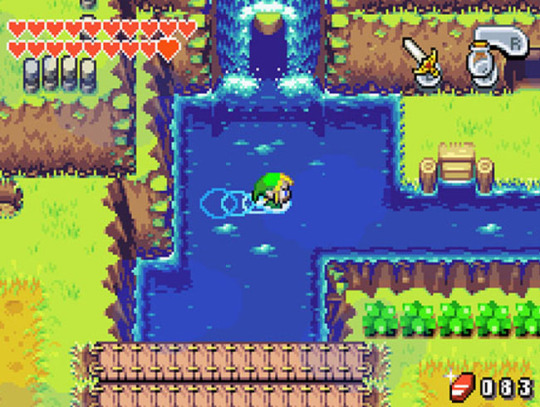
The Legend Of Zelda: Minish Cap
El hechizo de Vaati ha convertido en estatua de piedra a la princesa Zelda. Entonces Link parte de viaje en busca de los Minish para descubrir cómo romper el hechizo. En su camino se encuentra con Ezero , un extraño animal con forma de gorro. El cual será su compañero de aventuras durante esta saga.
Lo que me gustaría rescatar de este juego vendría siendo el estilo que tiene, ya que como trabaja con pixeles y es un poco más detallado de lo normal, iría perfectamente para mi concepto.


Gamers
Agarraré como elemento principal a un gamer, ya que en mi concepto se hace una comparación muy cercana con el soñador en "Las Ruinas Circulares".



A demás quisiera agregar en la composición final una Nintendo GameCube, ya que la primera versión de The Legend of Zelda: Majora's Mask salió para este tipo de consolas.
Bucles
Los bucles vienen siendo un elemento muy importante en el concepto. Después de investigar algunos símbolos para representar esto optaré por el circulo y/o uno de los símbolos de infinito.





Espejo:
Siento que un espejo sería una buena manera de representar una similitud entre el soñador y el jugador.

1 note
·
View note
Text
🟦 FASE 2: Generación de Píxel Art - Concepto
Videojuegos: Bucle Infinito
Basándome en juegos como ser The Legend of Zelda: Majora's Mask y Minit, decidí irme por el concepto de Videojuegos: Bucle Infinito. Ahora, comparándolo con el cuento de las Ruinas Circulares...

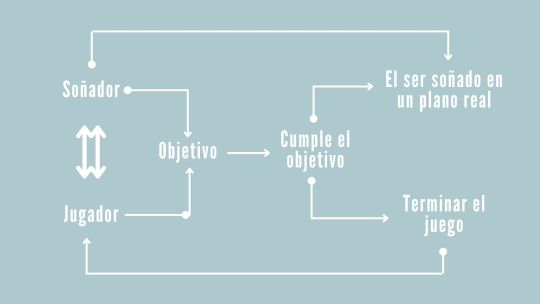
En este caso el soñador y el jugador vendrían siendo seres semejantes, ya que ambos tienen un objetivo establecido. En el caso del soñador, soñar con un ser perfecto e imponerlo a la realidad, y en el caso del jugador terminar el juego. Cuando ambos cumplen sus objetivos, en el caso del cuento, se irá repitiendo la historia. Pero en el caso del videojuego no siempre se quedará en el final , ya que existirá otro jugador que tenga la misma meta y de por sí tendrá que pasar por el mismo proceso que el primero.

2 notes
·
View notes
Text
Los pixeles como una unidad básica de medición 📏
A medida que pasaron los años fueron variando los tamaños y resoluciones de nuestros dispositivos móviles, así buscando adaptarse a los mismos.
En este blog hablaremos sobre cómo fueron evolucionando las pantallas, la resolución y los píxeles.
Tipos de Pantalla

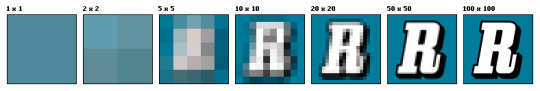
Resolución
La resolución en la cantidad de píxeles que son mostrados en la pantalla. A mayor resolución existente, la imagen podrá utilizar más píxeles para poder presentar de mejor manera lo que se desea.

Existen dos tamaños de pantalla diferentes:
Tamaño Absoluto
Tamaño Relativo
El Pixel
Su nombre proviene de PEL (picture element) y es la unidad más pequeña de color que compone una imagen digital (matriz de información).
Se presentan en formatos como ser JPG, GIF, PNG, TIF, entre otros.

Existen los píxeles físicos, que vendrían siendo "focos" que se componen en una pantalla. Y los píxeles lógicos, que solo vendrían siendo información.
2 notes
·
View notes
Text
Trabajo en grupo: Creación de una Metáfora 👀
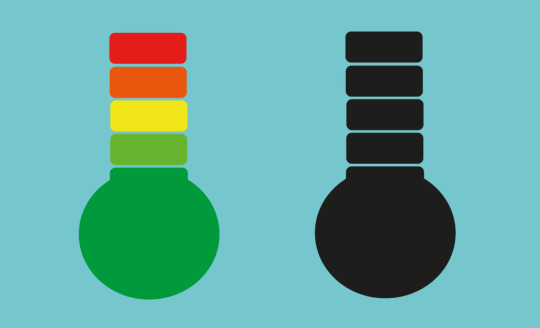
TERMOMETRO: Medidor de estrés/presión de la computadora
Primera parte, definir la metáfora:
Nuestro objetivo general era crear un programa que este integrado al sistema de la computadora y que sea capaz de avisar al usuario el nivel de estrés de la misma, de acuerdo a la memoria RAM.
Segunda parte, definir los pasos a seguir:
Presionar el icono del programa.
Observar los datos que se despliegan.
Abrir el menú de configuración.
Abrir el historial, en el cual observamos que es lo que satura a la RAM.
Cerrar el programa.
Navegar como se haría habitualmente.
Observar si el color de la barra de tarea cambia o no.
Si esta en verde seguimos con nuestra navegación habitual.
Si esta naranja/roja hacer clic izquierdo sobre la barra de tareas y presionar la opción de "medidor de estrés". Se abre el programa y muestra un listado de todas las aplicaciones que se están utilizando, tal como si fuera un administrador de tareas.
Tercera parte, elaboración de un diagrama de flujo según los pasos planteados en la segunda parte:
Utilizamos los pasos planteados en la segunda parte como una base, ya que los describimos más a fondo en el siguiente diagrama de flujo.

También implementamos un perfil de usuario, en el cual se podrá ver datos almacenados respecto a la saturación de la RAM:

Cuarta parte, creación del icono:
A continuación podrán ver el ícono que creamos para esta metáfora, en el cual podemos ver una combinación de lo que vendría siendo una memoria RAM y un termómetro.

¿Qué les pareció el desarrollo de esta metáfora?
¡Espero sus comentarios!
2 notes
·
View notes
Text
Ícono Pt. 2
Los iconos en el surgimiento de la GUI
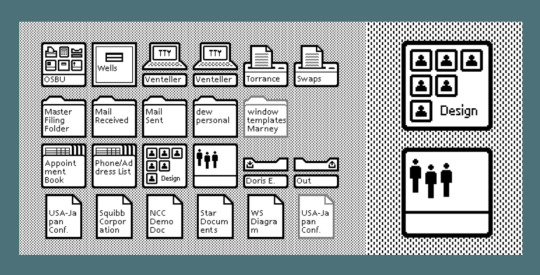
La primera Interfaz Gráfica de Usuario en la Xerox Star incluía una serie de elementos gráficos que se mantuvieron casi intactos hasta nuestros tiempos. Como ser el paradigna del papel, la metafora del escritorio y varias otras metáforas. Para diseñar estos elementos se usaban procesos matemáticos.

La evolución tecnológica trajo consigo una evolución gráfica muy potente, en la siguiente imagen podrán observar un ejemplo de cómo los gráficos eran diseñados.

Isotype (International System of Typographic Picture Education)
"Es mejor recordar imágenes simplificadas que olvidar figuras exactas"
- Otto Neurath
El filósofo Vienés Otto Neurath junto a un grupo de artistas encabezados por Gerd Arntz crearon mas de 4000 iconos, con el objetivo de que la gente tuviera conocimiento del mundo que les rodeaba. Hoy en día tienen presencia en muchos contextos físicos y virtuales.

2 notes
·
View notes
Text
Ícono Pt. 1

2 notes
·
View notes
Text
¿Algoritmo? ¿Diagrama de flujo? ¿Qué es eso?👀
Primero que nada, algoritmo y diagrama de flujo son la misma cosa. Así que no se preocupen. ^^
Un algoritmo es un conjunto de pasos, ya definidos, que se ponen en marcha para realizar alguna tarea o sino para solucionar un problema.
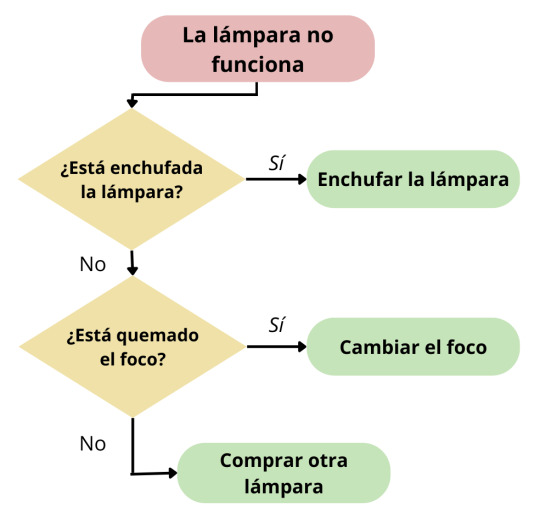
Si ustedes aún no comprenden bien lo que es un algoritmo por favor fíjense en el siguiente ejemplo:

Como podemos observar en el ejemplo, todo parte de una problemática. La lámpara no funciona.
Después se muestran una serie de pasos u opciones que tenemos que seguir en orden. Estos pasos o pueden dar por finalizado el gráfico o pueden extenderlo demasiado. ¿Está enchufada la lámpara? / ¿Está quemado el foco?
Y por último podemos observar la finalización de ciertas acciones, dando por solucionado el problema o concluida la tarea. Enchufar la lámpara. / Cambiar el foco. / Comprar otra lámpara.
3 notes
·
View notes
Text
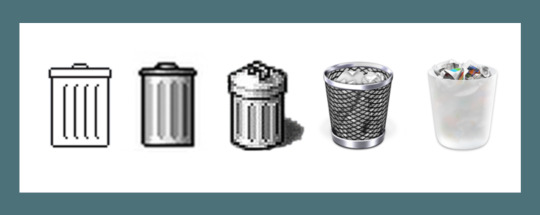
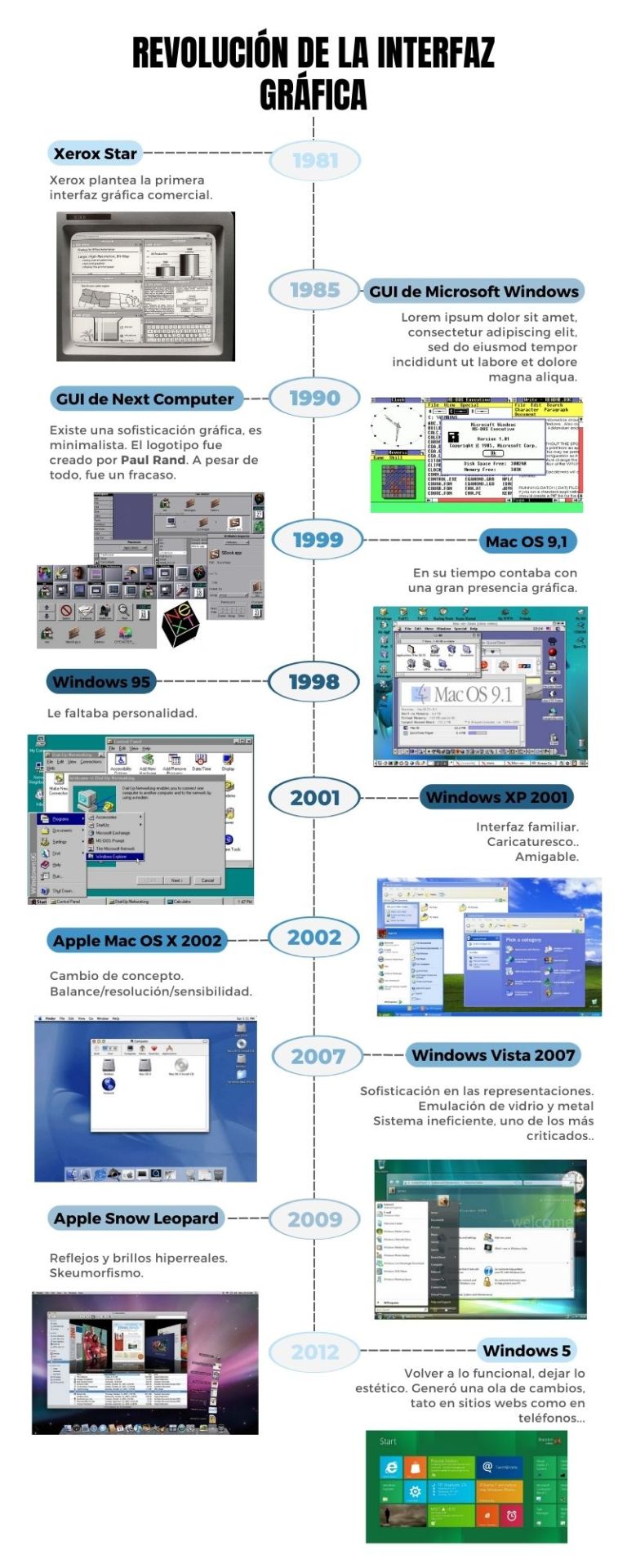
Evolución de la Interfaz Gráfica de Usuario 👥
La Interfaz Gráfica de Usuario (GUI), fue algo que estuvo en continua evolución desde su primera aparición en la Xerox Alto. Dando así pasó a la metáfora del escritorio.
Al paso de los años lo funcional empezó a ser cambiado pasando por algo mucho más estético. A continuación podrás observar una línea de tiempo con la evolución de la Interfaz Gráfica de Usuario.

2 notes
·
View notes
Text
¿Por qué los medios digitales son necesarios hoy en día?
Hoy en día se puede notar una gran transformación de los medios de comunicación. Contamos con un sinfín de recursos digitales que son destinados para diferentes necesidades de nuestra vida cotidiana. Pero te preguntaras… ¿Por qué los medios digitales son necesarios hoy en día?
Esto ocurrió debido a que cada vez el ser humano maneja un estilo de vida más acelerado en varios ámbitos. Necesita de herramientas que le ayuden a realizar tareas de una manera mucha más sencilla. Los medios digitales hacen esto. Simplifican varios trabajos que, hace años, las personas se demoraban varias horas en hacer.
A continuación, les presentare una analogía para que entiendan mejor el punto que estoy tocando en este blog.
Antes nuestros abuelos utilizaban lo que vendría siendo un mortero para machacar y moler diferentes ingredientes al momento de cocinar. Este proceso puede llegar a ser agotador ya que es demasiado manual.
En la actualidad, esta tarea se simplifico gracias a la llegada de la licuadora, ya que cuenta con un proceso mucho más automático y ya no tan manual, solo se necesita de un clic para que funcione.
Esto lo podemos comparar a como las personas tenían que recopilar información.
Antes nuestros abuelos, para realizar algún trabajo, tenían que ir a las bibliotecas y buscar libro por libro para recaudar la información/datos que necesitaban. Era algo muy agotador, ya que les toma horas de búsqueda entre tantos textos. (Medios tradicionales)
Hoy en día contamos con una de las herramientas de búsqueda más conocida a nivel global, Google. En ella podemos buscar todo tipo de información y no tarda mas de 0.52 segundos en mostrarnos hasta más de 25,270,000,000 resultados. (Medios digitales)
Los medios tradicionales son a los medios digitales como el mortero es a licuadora.
No quiero decir que los medios tradicionales no eran útiles. En su momento, los periódicos, la televisión y la radio, fueron medios de comunicación muy importantes. Los mismos fueron las bases de lo que, en la actualidad, podemos llevar en el bolsillo derecho de nuestro pantalón. Y se preguntarán, ¿por qué el bolsillo derecho y no el izquierdo? Pues... ¿y por qué no?
6 notes
·
View notes