#conseiller
Text
Sortir de la dépression et du burn-out : Un parcours vers la guérison

La dépression et le burn-out sont deux maux qui touchent de plus en plus de personnes, y compris les étudiants camerounais. Si vous souffrez de l'un ou l'autre de ces troubles, il est important de savoir que vous n'êtes pas seul et qu'il existe des moyens de vous en sortir. Cet article vous propose quelques pistes pour vous aider à cheminer vers la guérison.
Comprendre la dépression et le burn-out
La dépression est un trouble mental qui se caractérise par une tristesse profonde et persistante, une perte d'intérêt pour les activités habituellement appréciées et des troubles de l'humeur, du sommeil et de l'appétit. Le burn-out, quant à lui, est un épuisement professionnel qui se traduit par un sentiment de fatigue intense, une perte de motivation et une diminution de la performance au travail.
Les signes qui doivent alerter
Il est important de prêter attention aux signes qui pourraient indiquer une dépression ou un burn-out. Parmi les plus courants, on peut citer :
Tristesse persistante
Perte de motivation
Fatigue intense
Troubles du sommeil et de l'appétit
Difficultés de concentration
Sentiment de culpabilité et d'inutilité
Pensées suicidaires
Demander de l'aide
Si vous présentez plusieurs de ces symptômes, il est essentiel de demander de l'aide. N'hésitez pas à consulter :
Un médecin
Un psychologue
Un psychiatre
Un conseiller

Les différentes options de traitement
Il existe différentes options de traitement pour la dépression et le burn-out, notamment :
La thérapie
Les médicaments
Les changements de mode de vie
Le soutien est essentiel
Le soutien de la famille, des amis et des proches est crucial pour la guérison. N'hésitez pas à parler de votre souffrance à vos proches et à leur demander de l'aide.
Guérir prend du temps
Il est important de ne pas se précipiter et de respecter son propre rythme. La guérison de la dépression et du burn-out prend du temps et des efforts. Soyez patient et ne vous découragez pas.
Conseils pour se sortir de la dépression et du burn-out
Voici quelques conseils qui peuvent vous aider à vous sortir de la dépression et du burn-out :
Consultez un professionnel de la santé mentale.
Parlez de votre souffrance à vos proches.
Faites des changements de mode de vie : alimentation saine, activité physique, sommeil régulier.
Apprenez à gérer votre stress.
Fixez-vous des objectifs réalistes.
Faites des choses que vous aimez.
Ne vous comparez pas aux autres.
Soyez patient et positif.
Conclusion
Sortir de la dépression et du burn-out est un parcours difficile, mais il est possible de guérir. N'hésitez pas à demander de l'aide et à vous entourer de personnes bienveillantes. En prenant soin de vous et en suivant un traitement adéquat, vous pouvez retrouver votre joie de vivre et votre énergie.
2 notes
·
View notes
Text
Unissons Saguenay
Faire de Saguenay une ville : unie et à échelle humaine
Continue reading Unissons Saguenay

View On WordPress
0 notes
Text
C'est chaud à N'Djaména : Laouna Gong Raoul, refuse un poste à la primature
Laouna Gong Raoul, réfuse un poste de conseiller à la primaure du Tchad
Laona Gong, l’homme refuse de brader son honneur pour un poste à la primature. Suit à sa nomination au poste de conseiller à la primature, Laona Gong Raoul via une note vient de signifier au Premier ministre Saleh Kebzabo son refus au poste de conseiller.
“Depuis la prise du pouvoir par le CMT, j’ai constamment dénoncé cette d’évolution dynastique du pouvoir (…) Je me suis opposé contre la…

View On WordPress
0 notes
Text
youtube
0 notes
Text
CNT: Adama Ben Diarra dit Ben Le Cerveau n’est plus membre du Conseil National de la Transition du Mali | Décret présidentiel

View On WordPress
#abrogation#Assimi Goita#Bamako#Ben le cerveau#cnt#CONSEIL#conseiller#debout sur les remparts#Mali#malien#membre#national#politique#remparts#transition#Yèrè Wolo
0 notes
Text
Une radiation de 10 ans pour un conseiller
Il a procédé à l’ouverture de comptes bancaires pour des personnes fictives.

Abasse Twalal Harouna (certificat no 196674, BDNI 3382041) a été radié temporairement pour une période de dix ans par le comité de discipline de la Chambre de la sécurité financière (CSF) pour avoir fait défaut d’agir avec intégrité et honnêteté.
Ce dernier a plaidé coupable au seul chef d’infraction contenu à la plainte disciplinaire soit d’avoir participé à l’ouverture de comptes bancaires pour des personnes fictives entre 2019 et 2020.
L’intimé est inscrit auprès de l’Autorité des marchés financiers (AMF) depuis 2012. Il détient un permis en assurance de personne depuis cette époque et a obtenu un permis en épargne collective en 2016.
Au moment des faits, l’intimé est inscrit comme représentant de courtier pour un courtier en épargne collective pour le compte de Desjardins Cabinet de Services Financiers. En mars 2019, il commence à occuper la fonction de Conseiller en finances personnelles auprès de la Caisse Desjardins des Patriotes à Boucherville.
Son rôle est d’identifier les besoins en matière de financement et de placements des membres et de leur donner des conseils selon leurs besoins. L’ouverture de compte de folios ne fait donc pas partie de ses tâches.
En mai 2020, le Bureau de la Sécurité Desjardins ouvre un dossier au nom de l’intimé dans le but de faire une enquête couvrant l’ensemble de ses activités professionnelles depuis son embauche à la Caisse, selon la décision sur culpabilité et sanction. Le Bureau avait alors été informé qu’un même individu appelait la Caisse en utilisant différents noms pour obtenir un rendez-vous avec l’intimé dans le but de transférer une hypothèque. Le Bureau avait également appris que trois folios avaient été ouverts par l’intimé.
Après enquête, le Bureau de la Sécurité Desjardins a associé huit ouvertures de comptes douteux, dont deux comprenant une marge de crédit, à l’intimé. Ce dernier a donc été congédié.
« Dans les cas impliquant une marge de crédit, les demandeurs fictifs ont remis à l’intimé des documents fortement similaires et comportant des erreurs grossières », rapporte la décision sur culpabilité et sanction. L’intimé aurait donc pu conclure qu’il s’agissait d’une fraude. Il a d’ailleurs avoué être au courant que les huit personnes ouvraient des comptes frauduleux, utilisaient de fausses identités et que les documents à l’appui de ces demandes étaient des faux.
L’intimé a assuré ne pas avoir l’intention de continuer à faire carrière dans le domaine financier.
1 note
·
View note
Text
Conseillère ou conseiller pédagogique
Job title: Conseillère ou conseiller pédagogique
Company: Ministère des Transports et de la Mobilité durable
Job description: Numéro 12300SRS00552332500 Ministère ou organisme Ministère de l’Immigration, de la Francisation et de l… Catégorie d’emplois 6 – Emplois professionnels Période d’inscription Du 2023-06-05 au 2023-06-16 Domaine…
Expected salary: $48488 – 90110 per year
Location: Quebec
Job…
View On WordPress
0 notes
Text

0 notes
Text
I know this is a dumb takeaway to have from a work of classic lit, but I find Twenty Thousand Leagues to be rather comforting because the protagonist/narrator is this 40 year old unmarried man with no kids and that never comes up. He doesn't have a wife back in France, he doesn't have a long-lost love from his past, he's just some guy working in the museum and living in his little apartment next to the botanical gardens. Ned is also 40 and while it's mentioned that he had a fiance at some point, the fact that he is also unmarried and without children never comes up. He's just whaling with his buds.
And Conseil is constantly referred to as "boy" or "lad" and is definitely treated like the youngster of the group--and he's 30.
Idk. I'm turning 28 this year and I'm not in a relationship (and with my studies idk how to even make that work), so it's comforting to see that these guys had an established and comfortable life (pre-Nautilus of course) well past 30 without needing that. I can be alone with my fish. That's fine.
2K notes
·
View notes
Photo

« Un enfant, un enseignant, un livre, un stylo peuvent changer le monde » Bonne rentrée scolaire à tous, 🎒 avec des nouveautés immobilier en septembre qui vont arriver.😃 #bretagne #quiberon #saint pierre quiberon #morbihan #golfe du Morbihan #immobilier #estimation #conseiller #vente immobilière #vente maison #vente appartement #vente terrain (à Presqu'île de Quiberon) https://www.instagram.com/p/Ch87_bMqT2P/?igshid=NGJjMDIxMWI=
0 notes
Quote
Conseillers occultes pour ministres incompétents.
Olivier Py (Les Parisiens)
#quote#quotation#citation#quotes#livre#book#book lover#bibliophile#book therapy#book addict#book community#book worm#goodreads#Olivier py#les parisiens#conseiller#ministre
1 note
·
View note
Text
Cabinet du conseiller désigné
Statu quo de la carte électorale à Saguenay, un autre manque de planification de Julie Dufour
Continue reading Cabinet du conseiller désigné

View On WordPress
#cabinet#carte électorale#communiqué#conseiller#désigné#julie dufour#Mairesse#manchette#marc bouchard#planification#saguenay
0 notes
Text
Le Tout puissant François Beya, Ex-conseiller spécial en matière de sécurité du chef de l'État devant son juge naturel
Le Tout puissant François Beya, Ex-conseiller spécial en matière de sécurité du chef de l’État devant son juge naturel
François Beya face à son juge naturel.
Ouverte ce vendredi 3 juin à la prison centrale de Makala devant la Haute cour militaire, l’audience du procès de l’ancien Conseiller spécial en matière de sécurité du président de la République, Félix Tshisekedi, n’a duré environ 35 minutes. Pour cause, les avocats de François Beya dit Fantômas et ses co-accusés ont soulevé trois exceptions. Primo : le…

View On WordPress
0 notes
Text
Accessibilité, design, codage… : par où commencer pour le (re)design de mon forum ? (2/2)
Ceci est la suite de mon premier post disponible ici !
(je suis en galère sur la mise en page, bear with me KLJDHSD)
--
Suite aux différents questionnements qui viennent nourrir ton processus de design, on passe à un peu plus tangible.
Conceptualisation : Comment ?
Comment est-ce que tu peux atteindre les objectifs que tu t’es fixé dans les questions précédentes ?
Ça peut passer par une liste des templates que tu veux revoir en priorité, ça peut passer par des checklist de fonctions à intégrer à ces templates pour ne rien oublier.
Personnellement, je recommande de passer par une étape de wireframe pour ne pas partir trop à l’aveuglette et garder le cap sur la quantité de travail à venir !
Qu’est-ce qu’un wireframe ?
En gros, dessiner des grosses boîtes pour symboliser tes fonctions, et bricoler un squelette de page avec pour savoir comment structurer ton nouveau design sans rien oublier ! Un wireframe prend n’importe quelle forme, du gribouillis sur papier au Figma collaboratif en passant par des post-its, c’est toi qui décides ce qui te parle le plus !
Voici une liste de petits conseils en vrac à garder en tête lorsque tu t’approches de la construction tangible de ton nouveau design :
Concentre-toi sur les fonctions qui font vivre le forum en priorité 🔥
Tu veux donner l’espace à tes membres pour écrire et construire leurs histoires et leurs personnages, pour échanger entre joueur.se.s en paix !
Contrairement à ce qu’on a laissé s’installer comme standard, il vaut mieux parfois éviter de se disperser et de trop en faire au risque de non seulement rendre l’expérience trop complexe pour tes membres, mais aussi de te mettre une pression énorme en tant que staff.
Le coeur de nos forums, c’est le RP sans distraction (écriture comme lecture), mais aussi la création d’univers avec les médiums que chacun.e préfère ! Ça passe aussi par le confort que tu peux apporter en proposant une interface claire qui les mettra en confiance pour créer.
Par exemple, passer 75% du temps d’écriture à débuguer un code de fiche n’est pas très motivant pour la créativité (sauf pour les bouffeurs de cartes graphiques de ce monde, je me compte dedans 🤡). De même, perdre du temps pour retrouver X ou Y information parce que la navigation est trop complexe ou les annexes peu lisibles dissuadent également de potentiels nouveaux arrivants !
N’aie pas peur de jeter tout ce qui est superflu - promis, ça va aller ! 🙆♀️
As-tu réellement besoin de ce champ “inventaire” dans le profil des membres ou est-ce que ça peut simplement être une liste dans un post dans la gestion des personnages ?
Est-ce que toutes les informations affichées sur ma page d’accueil sont-elles utiles au quotidien et/ou très nécessaires ? On l’a tous.tes rencontré, ce problème…
Retirer ce qui n’est pas utile, c’est non seulement un gain de place et d’espace pour améliorer la lecture de ton forum, mais aussi un gain de temps et d’énergie pour toi, codeur.se, graphiste, admin qui doit maintenir ton forum, que de ne pas s’embêter avec 20 différents champs de profil dans un mouchoir de poche, ou des citations vagues pas toujours très claires ni très utiles dès qu’il y a un blanc à combler.
C’est un peu la technique Marie Kondo, mais pour les interfaces web, et peut-être en un poil plus radical. If it does not spark joy (ou si ça ne vous est pas utile au quotidien), alors tu peux jeter - ça ne te manquera probablement pas ! Et rien n’est définitif. Si finalement, ça s’avère important, tu le verras très vite !
L’accessibilité web, c’est tout d’abord pour les utilisateur.rices en situation de handicap, évidemment. C’est très important, c’est le but prioritaire de l’initiative. Mais si tu peux et veux aller plus loin, ça ne s’arrête pas là !
C’est aussi rendre ton forum utilisable et inclusif pour des membres qui n’ont pas forcément les moyens de posséder du matériel dernier cri, c’est le rendre accessible aux potentiels membres qui ne vivent pas dans une grande ville et/ou avec une connexion internet datée…
L’accessibilité web au sens large englobe tout profil d’utilisateur pouvant être défavorisé.e d’une manière ou d’une autre (par des troubles physiques, neurologiques, par leur milieu social, par leur localisation géographique…) qui l’empêcherait de pouvoir venir s’amuser avec d’autres joueur.se.s…
À titre d’opinion plus personnelle, j’aime aussi penser que l’accessibilité web dans sa mission la plus large devrait également englober l’inclusivité ; parce qu’un espace, une communauté ou un produit qui discrimine d’une quelconque manière n’est à mon sens, tout simplement pas accessible par définition.
Commence ton nouveau design avec les best practices courantes en tête, et tiens-toi y au maximum !
C’est peut-être plus facile de commencer de quasi-zéro, plutôt que de repasser balise par balise sur un code déjà créé (peut-être par d’autres personnes, peut-être ayant vu passer de nombreuses modifications au fil du temps… un casse-tête en perspective).
La base du Blank Theme de Geniuspanda propose une bonne base propre si tu es découragé.e par les thèmes de base de Forumactif (as you should, c’est un joli bazar).
Parmi les conseils et best practices plus techniques à garder en tête lorsque tu construis ton design d’interface, en voici quelques-un (mais mes collègues créateur.rices ont déjà beaucoup écrit à ce sujet, quelques liens sont dispo en fin de post !)
➡️ Tu connais le laïus des tailles de typo… on reste à 14px minimum pour le texte courant, et des interlignes de 150% de la taille du texte !
Le choix des typographies également est important - garde les zigouigoui fancy pour des gros titres seulement, et fais dans la simple sans-serif/sans empâtements (de type Helvetica/Arial) pour le corps de votre texte !
Les typographies serif/à empâtements (de type Times) sont faites pour l’imprimerie, pas le web… si tu y tiens, elles peuvent cependant faire de très bons titres, si la taille de caractère est suffisamment grande !
➡️ Le gras, l’italique, les couleurs, les paragraphes clairement définis… sont des éléments indispensables à la lecture de ton contenu, surtout s’il devient long.
Ils ancrent l’oeil lorsqu’on parcourt la page et nous aide à lire plus rapidement et sans s’épuiser, et attirent notre attention pour mieux se concentrer !
Attention aux choix de couleurs : outre le contraste et les potentiels membres atteint.e.s de daltonisme, n’oublie pas non plus le changement entre light et dark mode, par exemple ! Cette teinte de rouge bordeaux sera très bien sur fond clair, mais si la moitié de tes membres utilisent le dark mode, c’est foutu…
➡️ VIRE MOI CE TEXTE JUSTIFIÉ DE LÀ ! (je rigole zéro I will die on this hill .) (vas-y, je regarde .) (👁️ 👁️)
Trève de clowneries, pour le web en particulier, même si beaucoup trouvent ça visuellement “satisfaisant”, la justification est un désastre de lisibilité. Les espaces entre les mots d’une police de caractères sont précisément calculés pour faciliter la lecture et le mouvement de l’oeil ; par défaut, la justification dérègle et déséquilibre ce travail.
C’est un mode d’alignement qui est fait pour des paragraphes de texte aux largeurs précisément calculées (du genre : colonnes dans un journal) et donc fait pour l’imprimerie, et pas pour des écrans et des interfaces responsive à largeur variable !
➡️ Le scroll interne, c’est (pour la majorité des cas) démodé : dit comme ça, c’est un peu sensationnel, mais c’est réel.
Autrefois, on voulait tout caler dans une seule page au maximum, avoir toutes nos informations dès le premier chargement. Certes, avoir les informations importantes en haut de page et même above the fold (avant de commencer à descendre dans la page au-dessus de la bordure du bas de la page) est bien, mais ce n’est plus aussi important qu’avant. Dites merci aux smartphones et aux réseaux sociaux aux scroll infinis, qui nous ont clairement fait accepter le geste comme partie intégrante de notre expérience web !
N’aie pas peur d’avoir des longues pages : si le contenu est clairement lisible et structuré, ce n’est plus un problème. Il vaut mieux être transparent.e sur la vraie longueur de tes pages d’emblée et la montrer à tes membres dès le chargement de la page, plutôt que de tout planquer dans des petites pochettes-surprise au scroll interminable et souvent très étriquées.
➡️ Optimise tes images dès que possible : une image devrait idéalement peser moins de 500Kb, 1MB peut-être maximum si il s’agit d’une image importante (par exemple, un header ou un fond). Limite l’utilisation de gifs animés au minimum, et veille à ce qu’ils ne soient également pas trop lourds.
Pour optimiser tes JPEG ou tes PNG, compresse-les sur Photoshop ou similaire à l’export d’abord, puis tu peux également les passer à la moulinette Tinypng pour diminuer encore leur poids !
➡️ Less is more : laisse respirer ton forum !
C’est important pour la hiérarchie des informations, et pour pouvoir lire le contenu sans se fatiguer. Un espace vide n’est pas une mauvaise chose !
Alternativement et débat peut-être parallèle, j’aimerais pouvoir déconstruire cette idée reçue qui s’est établie au fil du temps que plus il y a de choses, mieux c’est. Les forums rpg sont victimes d’une course au toujours plus pour se démarquer, qui est très “naturelle” d’un point de vue social, concurrentiel et au fil de l’évolution des modes. Ça a aussi toujours été au détriment de l’accessibilité - ce n’est pas nouveau (fallait voir la gueule des trucs en 2005 je vous jure, on se rend vraiment pas compte du chemin parcouru KDJSHD).
Mais en 2024, non seulement on a des voix pour se rendre compte qu’on peut et doit mieux faire, mais aussi les outils pour ! C’est difficile à intégrer et ce sera une idée pré-concue qui risque de durer encore longtemps, mais un forum simple et épuré n’est pas un mauvais forum ! Il y a d’autres moyens de construire un univers original, créatif et visuel que par l’accumulation et le maximalisme ambiant qui s’est installé au fil des années, au détriment de beaucoup d’autres choses importantes (perte de temps de construction/maintenance, pression de la surenchère, diminution des performances techniques/augmentation des temps de chargement, et, évidemment, le manque de lisibilité et accessibilité).
Si nos parents (et même nous encore) étions capables de nous projeter dans des jeux de rôle sur table sans rien d’autre qu’un MJ et une fiche de personnage gribouillée sur un bout de papier, je suis persuadée qu’on n’a pas besoin de tout ça pour créer et écrire sur Internet !
Disclaimer de fin
Celleux qui connaissent mes projets pourraient me jeter la pierre du “faites ce que je dis et pas ce que je fais” là dessus, je plaide coupable. Personne n’est parfait, aucun forum n’est parfait !
Le mien comme tout autre a son lot de problèmes et de points à améliorer dont le staff est conscient, pour diverses raisons pour la plupart historiques, et est victime d’une tendance très personnelle à vouloir être toujours trop exhaustive (mais je me soigne… un peu… vous pouvez constater la longueur de ce post, c’est compliqué LOL). Et pour chaque problème réglé, peut-être que de nouveaux apparaîtront ailleurs.
Mais avec le temps, ça se corrige ! Tous ces points sont des choses que l’on peut améliorer petit à petit, en remettant nos choix en question régulièrement après un peu de recul.
À titre d’exemple, on travaille (lentement) en ce moment sur une grosse refonte du code et du design (le gros de la version actuelle datant de l’été 2022), avec une nouvelle revue de la typographie et de l’utilisation de l’espace qui se fait évidemment toujours trop tarder, mais aussi avec une emphase particulière sur l’optimisation des scripts additionnels du forum.
Ajoutés récemment dans une phase initiale de test pour juger de leur accueil dans la communauté, ils sont cependant mal optimisés (tournent à vide sur des pages sur lesquelles ils ne sont pas utiles, demandent trop de ressources…). Ils sont même aujourd’hui sont une très grosse cause de nos problèmes de performance actuellement, et posent souci à plusieurs membres dont le matériel a du mal à suivre, ce qui n'est franchement pas viable.
Avec cette refonte, on essaie de nous recentrer sur le “où”, “quand” et “comment” : sur quelles pages et à quel moment de mon utilisation du forum ces gros scripts sont-ils nécessaires ? Comment puis-je les réorganiser avec les outils que Forumactif me propose ?
En conclusion…
Si le débat ou la démarche de refaire toute ton interface te fait peur, c’est normal !
Déjà, Forumactif n’aide pas (trop - pour mettre le nez dans du vrai webdev quotidiennement, ça pourrait être bien pire, honnêtement. Le service proposé a un potentiel immense pour quelque chose de 100% gratuit !), notre matériel de base n’est pas optimisé ni facile à comprendre pour les plus novices. Et bordel, un forum, c’est pas juste une page statique, c’est une interface super complexe, quand on y pense !
Mais aussi, il s’agit d’un hobby, et il n’y a pas vraiment de “bon” moyen universel pour essayer d’améliorer l’accessibilité et l’usabilité de son forum. On fait avec notre temps libre et nos connaissances, et si vous n’avez pas le temps et les capacités de pousser plus loin que des tailles de police ou d’interligne, eh bien, au risque de me répéter, j’ai envie de dire que c’est déjà mieux que rien.
Toute initiative peut être une bonne initiative, tant que tu la prends !
La première étape est d’être conscient.e des améliorations possibles et d’accepter qu’on devrait mieux faire quand on le peut.
Je ne saurais que vous encourager à entamer la démarche, le reste viendra en temps et en heure - que ce soit en termes de temps libre, d’énergie ou de connaissances !
Et surtout : demande-toi toujours “pourquoi” 🫶
Merci d'avoir lu jusque là et : courage, tu peux le faire !!
Quelques ressources utiles
Pour se renseigner
Le manifeste du W3C sur l’accessibilité web
The ultimate UX Design Thinking par Annie Dai (en Anglais)
Overlay Fact Sheet partagée par @brunswicked
Tutoriels et conseils
La section tutoriels du forum du Blank Theme par @code-lab
Rendre vos forums plus accessibles par @noxeternam
Conseils d’accessibilité graphique par @andthesunrisesagain
Tips d’optimisation de votre design par @aeroplvne (la bise !)
Installer un dark/light mode par @decrescxndo
Mon petit plaisir du lot pour l’inspiration…
Je vous conseille de lire la série de posts de @code-lab sur le développement du design de What Remains (1 - 2 - 3 - 4)
Même si ça peut paraître être une dose de travail et de recherche assez énorme pour quelque chose que vous faites dans votre temps libre, c’est simplement très intéressant pour observer la démarche de design dans ses phases de construction et avec des visuels à l’appui !
57 notes
·
View notes
Text

Robert Badinter, Photo de Michel Lacroix
Hommage à l'ancien Garde des Sceaux et président du Conseil constitutionnel ,Robert Badinter🌹⚖️🎈R.I.P 🙏🕊
youtube
Extrait du discours à l'assemblée nationale, pour l'abolition de la peine de mort en 1981
#hommage#rip#robert badinter#garde des sceaux#abolition peine de mort#conseil constitutionnel#photography#michel lacroix#discours#ina#youtube#ministre#fidjie fidjie
40 notes
·
View notes
Note
Hey ! I have a little question : how do you start to draw ? I want to start but idk how-
And, for the digital art, what app to used for it ?
(I'm sorry for my bad english, it's not my first language, in fr :
Hey ! J'ai une petite question : comment on commence a dessiner ? J'aimerai commencer mais jsp comment-
Et, pour l'art digital/digital art, quel application utiliser ?)
Bonjour Anon ^^
Bonnes questions! 💗
On va y aller en français parce que, comme disait le Roi de France, "Car tel est notre plaisir" et puis parce que je l’ai déjà expliqué en anglais quelque part dans mon tag #arttechnique donc, pour une fois, la communication se fera en Langage de Grenouille. 🇫🇷
Pour commencer sache que tu as ouvert la boite de Pandore, la réponse va donc être longue. Alors, « comment on commence à dessiner ? ».
1 - Papier/Crayon. C’est loin d’être une plaisanterie, on commence avec un papier et un crayon. Pas besoin d'avoir du matériel sophistiqué et onéreux, j'ai commencé avec le crayon et le carnet à la con de chez Carrefour. De plus, quand tu vois ce que fait Alan Lee avec juste le dit crayon, tu n'as pas besoin de plus. C'est vraiment très bien pour s'exercer/démarrer. Après, si tu veux commencer directement en digital, tu peux le faire bien évidemment soit avec un iPad soit avec un ordinateur et une palette graphique mais très honnêtement, le papier/crayon offre une bonne base
2 - S'y mettre. Ça peut paraitre con comme conseil mais c'est comme à la piscine il va bien falloir rentrer dans l'eau, ne serait-ce que dans le petit bain. C'est bien beau d'avoir du matériel et de se répéter qu'on "va s'y mettre un jour" mais si on repousse l'échéance, ça ne va pas marcher. Il faut se convaincre que Rome ne s'est pas fait en un jour et qu'au début, ça va être tordu et que tu vas dessiner n’importe quoi. La procrastination au nom du perfectionnisme est un mal réel mais arriver à l'occulter est un belle victoire.
Pour ce faire, on commence doucement par gribouiller des choses qu'on aime. Conseil qui sonne sans doute comme une lapalissade absolue mais au début, je dis bien au début, on peut rester dans sa petite zone de confort pour booster la motivation. Tu aimes les chats ? Dessine un chat. Tu aimes les fleurs ? Dessine une pivoine. Tu aimes le ballet ET Emmanuel Macron ? Bref, tu sais ce qu'il te reste à faire (on ne kink shame pas, je suis sure qu’il y a des amateurs quelques part). Cependant, petit à petit, il va falloir prendre plus de risques et se forcer un peu à dessiner des choses qu'on n'aime moins pour progresser mais au commencement, il n'y a pas de mal à gribouiller Les Chevaliers du Zodiac, n'importe comment.

Le Chevalier du Poisson après s’être pris un mur. J'avais 8 ans ok ?
Bon, je mets un « cut » parce que ça ne va pas être gérable.
3 - Suivre des tutos et ne pas avoir peur de l'aspect technique surtout quand on commence à aborder l'anatomie et la perspective. Et c'est là, qu'il va falloir sortir un peu de sa zone de confort pour faire des exercices pour pratiquer les ombres et lumières, la perspective, comprendre les points de fuites, les poses dynamiques. Il y a plein de tutoriels sur YouTube, tu as aussi des bouquins mais je pense qu'une vidéo est plus parlante. C'est vraiment TRÈS utile. Tu as des vidéos comme "apprendre à dessiner" ou "perspective pour débutant", "la théorie des couleurs pour les nuls", etc...C'est là que tu vas voir que pour dessiner un chat, un visage, un bateau il y a des règles pour simplifier une forme, un visage, un corps. Alors oui, c'est chiant de dessiner 12 fois la même main ou la même sphère éclairée différemment mais ça sert. Bref, commencer à dessiner, ça va être commencer à comprendre comment transposer la réalité en « 3D » vers un support « 2D », la feuille ou le canevas Photoshop, peindre ce que l’on voit et non pas ce que l’on croit voir, décomposer les formes, comprendre les couleurs. Une fois encore, ça va prendre du temps, mais ça viendra.
Pareil pour les applis de dessin que tu vas utiliser si tu commences en digital. Si tu ne sais pas faire quelque chose, va suivre des tutos sur Youtube. Il y a aussi des reels sur Instagram qui ne sont pas mal du tout car ils montrent des "trucs" comme des raccourcis clavier ou des façons de modifier les pinceaux (brushes) de Photoshop ou Clip Studio Paint.
4 - S'exercer par gribouiller tout et n'importe quoi, faire des croquis de...cafetière, bouquin, chaussures, prise électrique, la petite cousine, le gros voisin, la dame du pressing. 1) c'est marrant et 2) les défis techniques ne sont pas toujours là où on le croit 3) ces exercices permettent de comprendre ce dont je te parlais plus haut s’agissant de la décomposition des formes ainsi que de la façon dont la lumière frappe les objets.
5 - Utiliser des références. Je ne le dirais jamais assez, utiliser des références n’est pas tricher ! Des illustrateurs confirmés comme Alex Ross ont un studio où ils prennent des photos de leurs assistants, leurs amis, eux-mêmes, pour avoir une base de travail. Si tu veux dessiner un bateaux pirate, va chercher une photo de bateau pirate sur Internet. On n’est pas « un vrai artiste » parce qu’on dessine de tête ou sans gommer. 🙃
6 - Travailler régulièrement pour progresser. Je sais c'est dur de trouver du temps avec le lycée, la fac, le boulot, les transports, la vie de famille, etc...mais le mieux est d'arriver à dessiner un peu régulièrement, ça sera plus efficace que deux heures toutes les deux semaines. Les cours de géo sur les bassins sédimentaires sont faits pour ça. J'AI RIEN DIT.
7 - Ne pas se décourager. Je me répète mais les artistes étant leurs pires critiques, le chemin vers la satisfaction va être long. Tu vas commencer par copier tes artistes préférés et ta t��te va exploser car un jour tes dessins vont ressembler à Mucha et le lendemain ça sera à One Piece et le jour suivant Moebius ou un web-comic coréen. C'est encore plus dur pour les artistes débutants aujourd'hui car ils sont confrontés, Tiktok après Tiktok, tableau Pinterest après tableau Pinterest, à un déluge constant d'influences, à une stimulation artistique telle qu'elle en devient inaudible pour un cerveau toujours plus sollicité. Savoir ce qu'on veut, se concentrer, construire son style sans se perdre est, je pense, un des grands défis des artistes débutants en 2024.

C'était joliment dit. Merci d'avoir suivi Ce soir ou jamais, on se retrouve demain soir.
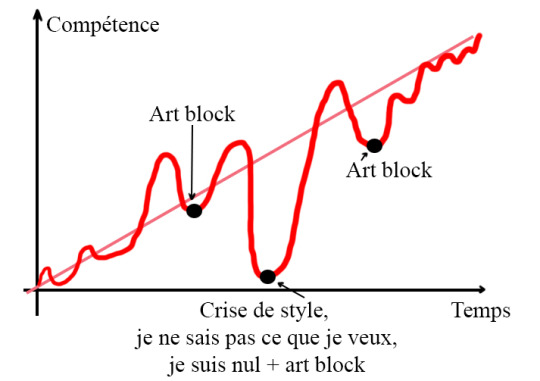
Il va surtout falloir que tu prennes en compte en tant que débutant que quand tu vas commencer, tes progrès vont être proche de ça :

Ils ne seront pas linéaires mais, tu progresseras. Un petit "art block" de temps en temps, du découragement, mais surtout beaucoup de joie et de satisfaction quand tu auras dessiné quelque chose qui te tiens à cœur pour la première fois, même si tu détesteras ce même dessin deux mois plus tard, c'est ça être un artiste, félicitations!
8 - Ne pas se comparer à des illustrateurs de folie. Paix à son âme mais si tu vois une vidéo du regretté Kim Jung Gi qui dessinait des fresques entières sans traits de construction, à main levée, tu vas te dire "Mais punaise, pourquoi j'essaie ?". N'y penses pas, fais ta vie, à ton rythme. Pareil avec les gens de ton âge. Ne te compare pas à un mec de 13 ans à Singapour qui dessine déjà comme un artiste confirmé. On s'en fout. C'est une exception, grand bien lui fasse, on l'embrasse, cœur sur lui, mais ce n’est pas toi. Bref, l'inspiration OUI, la comparaison NON.
9 - Prendre des cours de dessins. Être autodidacte et s’entrainer tout seul, c’est bien, mais prendre des cours si on est perdu n’est absolument pas honteux. Il y a des cours municipaux, des ateliers parfois à la mairie, à la médiathèque de ta ville, etc...Alors oui, tu vas dessiner un pot de fleurs et une pomme avec Mamie Geneviève, retraité de la Mairie de Brie-Comte-Robert mais tu vas avoir un prof qui va t'expliquer les bases si tu sens que tu ne vas pas y arriver seul.
Et, pour l'art digital/digital art, quel application utiliser ?
Moi, j'utilise Photoshop mais c'est payant (et assez cher)
Pour commencer, je te recommande d'autres applications bien moins chères comme Krita (gratuite) ou, si tu as un iPad, Procreate. C'est environ 8€ (ça a peut-être augmenté depuis le temps où je l'ai acheté) mais pour tout ce que cette appli peut faire, c'est donné. Moins connue mais également gratuite, Fire Alpaca, très honorable aussi!
Clip Studio Paint est également très bien. Tu peux l'avoir soit avec un système d'achat unique, soit un system de souscription comme tu peux le voir ici.
Voilà ! Bref, il faut s’y mettre, se lancer, dessiner n’importe quoi pour se faire la main, suivre des tutos, parce que la technique c’est important, utiliser des références et ne pas se décourager.
J’espère avoir répondu à ta question et comme disait Marie-Pierre Casey :

"Je ne ferai pas ça tous les jours!" (même si personne ne m’a demandé de faire aussi long).
Si vous n’avez pas la réf, demandez à vos parents.
Passe un bon dimanche et courage ! On reste motivé !! 💗
46 notes
·
View notes