#codigos foros
Photo


40 — Memories of Mother
Preview & Download
---
ES:
No quitar los créditos.
Para el segundo participante, en el html deben cambiar el nombre del primer div, así: <div id="Rmbg_bg2">. Y no olviden borrar los colores del otro.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
For the second player, in the html you must change the name of the first div, like this: <div id="Rmbg_bg2">. And don't forget to erase each other's colors.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
A coffe?
108 notes
·
View notes
Photo

CODE SIGNATURE #1 | WATSON
Je vous propose ici un premier code pour signature en libre service. La signature doit être installée en iframe (les explications sont dans le lien du code) et les couleurs et les icons sont facilement modifiables. Vous pouvez voir un aperçu du code en direct juste ici. Le code et les explications se trouvent ici.
--> Pensez à liker, rebloguer et me suivre pour soutenir mon travail.
--> N’enlevez pas les crédits.
CÓDIGO DE FIRMA #1 | WATSON
Propongo aquí un primer código para firmas en foros de rol. La firma debe estar instalada en iframe (las explicaciones están en el enlace del código) y los colores y íconos son fácilmente modificables. Pueden ver una vista previa del código en vivo aquí. El código y las explicaciones se pueden encontrar aquí.
--> Recuerdan dar me gusta, rebloguear y seguirme para apoyar mi trabajo.
--> No quitar los créditos.
#codes#code html#code rpg#codes rpg#code signature#code libre service#codigo#codigo firma#firma#signature rpg#firma de rol#foro de rol#libre service#forumactif#forum rpg#roleplay
9 notes
·
View notes
Text
I'm not your gameboy.
Fui a mi codepen para ver que cosas podía sacar de ahí y encontré un código que AMO.
No puedo creer que un día vi una imagen de una gameboy y dije: "codeable". Madremía.
Y a puro CSS, que desquiciado.
Nota: los botones hacen cositas.
#html#css#code#plantilla#codigo#rol#roleplay hispano#roleplay#gameboy#template#foroactivo#foro#jcink
10 notes
·
View notes
Text
¿Cómo hacen los creadores de tablillas?
Vine aquí con la intención de unirme a ese grupo de personas que realizan tablillas de rol. Hago rol desde hace algunos años en los foros y algo que siempre me ha fascinado ha sido el diseñar unas tablillas agradables para que mis Post se destaquen o sean mas sencillos de leer.
Pero la realidad es que esto funciona como cualquier arte. Solo con conocer no te es suficiente, por lo que me hago la pregunta ¿Cómo hacen los creadores de tablillas para idear semejantes obras de arte?
No tengo muchos conocimientos en JavaScript pero con algo de HTML5 y CSS3 se puede ya armar algo. Pero me siento a ver el SublimeText y nada, no surge nada. ¿Tienen algún truco? ¿Estarían dispuestos a enseñar a aun neófito como yo?

2 notes
·
View notes
Text
El primer lado de la moneda(?)
Hola, no suelo usar mi tumblr para esto pero ya que A little Kiwi quiso hacer esto de carácter PERSONAL, total y completamente personal, vengo con mi versión. Espero sepan comprender que nada justifica sus acciones ni el que sus inseguridades la llevaran a meterse a dos foros, además de, por no encontrar otra palabra, cagarse en trabajo ajeno pues Duran no tenia nada que ver y aun así decidió no respetar eso. Estoy cansada de ella, de que me siga atacando y que no haya bastado bloquearla de todos lados o retirar completamente todo lo hecho por ella para que deje a mi persona y WH en paz.
Iré por puntos.
Blueberry: Se le pregunto, de buena manera, si sabía que había sucedido en Blueberry a pesar de que se ve claramente que fue ella en una ss, cuando se le enfrento primero dijo que le habían hackeado y coincidía con la fecha en que la prueba se le mostro, además del hackeo a otro foro, nunca fue de frente a decirle a la administradora de blueberry que le iba a quitar acceso, después de mostrarle la prueba quito el resto de acceso a la administración y procedió a bloquear. Ahora apareció para decir que fue ella y que yo y su admin nos hablábamos mucho y la admin me contaba todo sobre lo referente a Kiwi. Me parece sumamente injusto la acusación cuando en todo momento trato de mantenerse NEUTRAL, incluso cuando Kiwi, le pidió ser paloma mensajera, se mantuvo lo más neutral que pudo. Cuando sucedió todo en BB y en WH, ella vino a decirme que seguramente era por el supuesto hackeo que sufrio, hasta el final intento que nadie pensara mal de Kiwi.
https://imgur.com/a/JMQssgV
¿Plagio? Las guías omegaverse son iguales en todos lados porque todos revisamos los mismos sitios. Para el caso todo aquel que rolee omegaverse comete plagio.
En ningún momento empecé a darle sus "ships" a nadie, pedí temas porque mi personaje encajaba con una búsqueda y yo con Kiwi no tenía ningún tema aún a pesar de haberle dicho más de una vez. ¿Esta mal querer que mi pj no muera? ¿Esta mal tomar búsquedas? Pues parece que si, en algun momento quise también tomar una trama de pareja a alguien más y de inmediato saltaba a decir NO, todo para mi. Dijo que no quería entrar a CB porque tenia problemas con muchos de los usuarios que se unieron al inicio, por ende, respeté su decisión y no le pedí ir a cb, ella tampoco me lo pidió a mi. A raíz de que yo empece a rolear con un usuario del foro, comenzó a ponerse celosa, lo cual admitió tanto a mi como a otra persona, después se hizo la idea errónea de que le di a dicho usuario sus ships cuando nunca lo hice. El personaje en cuestión nunca fue pareja del suyo y eso se aclaró al inicio, incluso le pregunte si le parecia bien. A mi solo me lo dijo al final, cuando yo comente que si ella no deseaba hablar mas que yo me iba a retirar. Incluso originalmente eramos mas en el staff pero uno de los miembros prefirio retirarse porque Kiwi la incomodaba mucho al presentar comportamientos posesivos y decir cosas innecesarias para "marcar territorio" en el servidor del foro.
https://imgur.com/a/TeLxgpe
No veo necesario el hacerme yo responsable de algo que no cause, el pj en cuestión no era su pareja, le pregunte si estaba bien con ello y dijo que si. ¿Por que es culpa mia ahora?
Coders: Acusó a la que, casualmente, es la coder actual del skin de WH y se molestó de que alguien más ayudara en Phiada, se la pasaba quejándose constantemente de que su dueña solo le hablaba para pedirle cambios, codes, para quitarle ships o pedirle compartir físicos además de enviar por una ss su ip y sus cuentas las cuales omitiré poner aquí porque no es necesario, pero si agregare donde se queja porque le han pedido, de buena manera, retirar codigos que no le pertenecían como el de CB y el reproductor de música. Me disculpo con la usuaria en cuestión por haber creído en las palabras de Kiwi respecto a su persona y que el foro de Phiada le había sido robado.
https://imgur.com/a/8Gi3dFu
Mabeobsan: Forme parte del proyecto inicial, por asuntos personales me salí, ellos quitaron lo que yo escribí, la persona con la que tuve contacto inicial ya no se encuentra allí. Fin. No entiendo que tiene que ver con lo que hiciste con BB y WH, o como justifica arruinarle el foro a dos comunidades enteras.
Dejo aquí parte de mis supuestas manipulaciones, no son todas, porque no acabaría hoy de sacar ss a todo pero debo decir que intente comprenderla, apoyarla, aconsejarla e incluso, ilusamente, creí en sus palabras cuando decía que fulanito y sultanita la habían tratado terrible y eran lo peor. Dijo que todos sus ex partners la dejaban, que tenía fecha de caducidad, etc...Corté partes para tampoco ventilar completamente lo que me llegó a contar, y para que se note que fue en distintas fechas, pero creo que queda bastante claro que nunca pase de su situación ni la presione para absolutamente nada incluso cuando en el evento navideño del foro yo hice todo, los escritos, los items, todo el lore del evento, las normas, todo mientras yo fuera de la pantalla tenía mucho trabajo, estres y asuntos personales de los cuales Kiwi era plenamente consciente.
https://imgur.com/a/3xnnlOW Su contestación al decirle varias cosas personales: https://i.imgur.com/FRz9JmT.png
Sobre la raza de Bereshit, que tu llamaste Genefa pero sugerí darle otro nombre, al escribirlo te pregunte dudas, los usuarios tenian aun mas dudas, llegaste al punto de decir que no sabias como explicar cosas y por eso opte por reescibir y añadir cosas. También dijiste que yo me iba a negar a quitarla, pero nunca lo pediste y efectivamente, fue modificada por mi.
https://imgur.com/a/gmNZ88S
Ahora te pregunto Kiwi, ¿que conseguiste con todo esto? Querías recuperar algo tuyo, para eso no era necesario meterte y hacer backup, no se te había baneado la IP, se te dijo que si querias comunicarte lo hicieras a través del TUMBLR del foro, no por terceros que clarmente estaban incomodos con estar entre la espada y la pared. El skin estuvo allí bastante tiempo, más del que yo tenía planeado porque, como ya se explico, cometí el error de confiar en Queenie. Además de que ese skin lo tenias originalmente en un foro de pruebas, pudiste tomarlo de allí sin arruinar trabajo ajeno. No entiendo como es que de pronto cambiaste de opinión JUSTO cuando se había terminado de montar el skin nuevo y MESES después de que se cortó toda comunicación contigo.
https://imgur.com/a/IEzyBO2
Tambien a raiz de tu queja de que te bloquee, quiero añadir que son redes sociales, yo puedo decidir a quien tener o no, y con toda la sinceridad del mundo te digo: No quería tenerte en ninguna de ellas. Dijiste tanto de mi como de otras personas, que nos pasábamos al pendiente de tu IG, que subíamos cosas para ti y no te superabamos. Me resultaba sumamente incomodo el seguirte teniendo, no quería arriesgarme a que hicieras como con otras personas, sacar SS donde se ven sus rostros sin su consentimiento y pasarlas. Por eso se te pidió comunicarte por tumblr del foro, nada personal. Lo que has dicho y hecho es un pretexto. Te lo repito, NADA justifica lo que hiciste y como lo hiciste.
Lo del acceso al foro, llevabas días buscando pleito innecesario llegando hasta a sacar SS de que no te respondí un mensaje, también te enojaste cuando yo estaba trabajando y no te respondí un hola como estas. Cada dos por tres me soltabas comentarios como los que se ven en las SS, creo que es normal el que yo haya llegado a mi limite contigo después de tanto que soporte, tantas mandadas a la mierda, intentos de que yo te alejara y que temiera que te metieras al foro a borrar cosas, justo como demostraste eres capaz.
Con esto te pido POR FAVOR que me dejes en paz, no tengo el más minimo interés de tener comunicación contigo, por favor deja de estar atrás de mi. Dijiste que no querías saber nada de Wicked ni de mi, pues por favor cumplelo.
No llevo esto de forma privada únicamente porque ella decidió hacer de algo que no tenía nada que ver, una quema de brujas. Pero no pienso seguir con esto, en su momento me causaste muchos problemas, me trataste muy mal, te quejabas de tu ansiedad pero lo que me ocasionaste a mi y a otras personas, ¿no es valido? Para ya por favor.
17 notes
·
View notes
Text
hice un post en el foro de cdm new gen explicando como usar un codigo del bbcode yo digo que asi se deben sentir los programadores
8 notes
·
View notes
Text
Hola estrellitas del roleplay e otros curiosos. Tengo una historia, tengo sistemas y tengo material para al menos dos temporadas de tramas grupales, eventos y demás, todo con temática zombie. Lo que no tengo es el foro, nunca entendí de códigos. Sin embargo, cómo alguien mencionó anteriormente, podríamos tener el rol por Discord, podríamos comenzar con una trama sencilla para que los interesados prueben los sistemas y sí les agrada, podríamos buscar el apoyo de alguien con experiencia en codigos que nos ayude a llevar el rol a un foro (Dependiendo de la aceptación, personalmente podría pagar por dicha ayuda a alguien con experiencia en codigos, buscaría alguien que tenga alguna skin en venta y agregaría un pago extra por la ayuda para configurar el foro en caso de ser necesario).
Les dejo mi ID de Discord a todos los interesados para organizarnos en caso de que les guste la trama, historia y sistemas.
PraetorDiogenes#4695
6 notes
·
View notes
Note
Soy del staff del foro de donde Sunflower se robó TODO para hacer su propio forito basura. Los echamos de ese foro porque eran insoportables y todas las reglas se las querían pasar por los huevos. Uno de los días más felices de mi vida fue banearlos. Además su foro estaba administrado con las patas, no sabían hacer NADA y la estética de su foro era horrenda. Una vergüenza total. || antes sunflower databa de un foro con tematica estudiantil-fantasia luego lo cambiaron a amoxpet por que cerro imitation black tonc se mudaron alla. Sunflower solo es uno de los tantos foros que nacen y viven a costa de las ideas de otros, sus staff no tienen originalidad y siempre se colgaron de aquellos que tenian ideas para eventos juegos y actividades en su foro como con nana, y tambien se colgaron de aquellos que sabian trabajar con codigos como donita que despues cuando ya no las necesitaban por que tenian lo que querian las echaron
Estuve ahi para cuando eso paso
3 notes
·
View notes
Text

He compartido 20 publicaciones este 2022
¡Es 1 más que en 2021!
3 publicaciones originales (15 %)
17 reblogueos (85 %)
Estos son los blogs que más he reblogueado:
@carnival-roleplay
@memerolero
@calicodes
@xflordelotorpg
@shahednasser
He etiquetado 4 publicaciones en 2022
#rol por foro: 3 publicaciones
#foroactivo: 3 publicaciones
#respuestas: 3 publicaciones
#post de rol: 3 publicaciones
#tablillas: 2 publicaciones
#tablilla: 2 publicaciones
#multiproposito: 1 publicación
#css tricks: 1 publicación
#coding: 1 publicación
La etiqueta más larga tiene 14 caracteres
#multiproposito
Mis publicaciones más populares este 2022:
3

#17 It's Art Time
Hice este diseño pensando en lo colorido que es el mundo para mi personaje Deepcolor, así que esta es una tablilla de uso personal mío. El arcoiris de fondo está hecho en css, así que me sirvió de practica también.
<!– Favor no usar como base para otra tablilla. – >
3 notas. Fecha de publicación: 19 de mayo de 2022
2
#18 Blue Fire
Tablilla para respuestas de rol optimizada para FA. Creada para mi personaje Sirius, pero la dejo de uso libre.
<!– Favor no quitar los creditos al final del codigo. – >
<!– Favor no usar como base para otra tablilla. – >
<!– Algún problema con la tablilla consultarme via ask. – >
Pastebin
6 notas. Fecha de publicación: 29 de agosto de 2022
Mi publicación más popular de 2022

#16 Pokédex
Originalmente el diseño lo hice para una tarea de programación, pero como me gustó lo transformé en tablilla. Esta tablilla es multiproposito, sirve tanto como para post como para dar informativos u otra cosa. Como siempre está optimizada para FA.
Aún no sé bien que hacer con esta tablilla, por lo que si alguien le gustaría usarla (ojalá un foro de pokémon XD) contactese conmigo.
<!– Favor no usar como base para otra tablilla. – >
14 notas. Fecha de publicación: 2 de marzo de 2022
Descubre tu resumen del 2022 en Tumblr →
#tumblr2022#resumen del año#mi resumen del 2022 en tumblr#tu resumen del año en tumblr#year in review#my 2022 tumblr year in review#your tumblr year in review
2 notes
·
View notes
Note
Hola Necro soy la que pregunto por el enlace de anclaje, pues ... creo que ya lo hice pero no entiendo que en template debo colocar los a para dejarlos como flotando en la parte izquierda del foro y que cuando de scroll sigan en el mismo lugar, gracias, soy relativamente nueva en esto de codigos. jeje una disculpa.
Si te refieres a cómo tener una navbar visible en todo momento, tendrás que usar un código CSS similar a este:
.navbar {
position:fixed;
top:0;
left:0;
z-index:999;
}
Tendrás que modificar .navbar por la clase de tu navegación (o la caja que envuelva lo que quieres tener visible en todo momento); y la localización del HTML de tus links normalmente va en overall_header; al estar en position fixed, da un poco igual a qué altura esté.
Si te recomiendo, si estás empezando (que nunca recomendaría empezar con un skin, me parece too much si es tu primer proyecto de códigos ever) que te veas algún vídeo de iniciación al CSS, o hagas algún cursillo dinámico como los de codecademy, ya que sin conocer los atributos básicos va a ser como intentar hacer un examen de ruso sin saber el alfabeto cirílico.
1 note
·
View note
Note
Pero cuenten de que trata, me dejan con la intriga nada más. / mira mira apunta apunta fue una visitas en grupos a los tuneles oscuros. Se mueren los guias de la nada y toca resolver el misterio de la placa qué dejaron como pista (se obtiene el codigo mediante suma de dados y posteando, nada mal) se enciende en una alarma en los tuneles y empieza a salir un gas maldito qué solo afectó a algunos (y esos algunos son admins y amigos de admins porqué los demás personajes que estaban ahí no les paso nada a pesar de qué hubo un registro de daño se lo pasaron por el culo) y se acabo la trama ya pueden escribir su salida, el codigo para el culo no sirvio para nada. Lo más rescatable es qué tuvo inicio y final, inconclusa no está jajaja
Pero lo que cuentas se lee interesante y hasta podría comprender que los afectados en una trama inicial fuesen los personajes del staff y sus amigos, porque a nadie le gustan que su personaje muera en la primera trama, menos a Nemo, a ese le gusta morir siempre, lo matamos un buen par de veces en diferentes foros. Que buenos tiempos eran esos.
—Cerebro.
0 notes
Text
Pestañas con Javascript!
Que algo pueda hacerse de cierta manera no quiere decir que deba hacerse así.
En el mundo del rol es casi una norma que las tablillas con pestañas se hacen a puro CSS, y eso... Puedo entenderlo, aunque no me guste.
Un usuario no tiene posibilidad alguna de usar JS en sus plantillas (a menos que emplee iframes, cosa que explicaré en el futuro), así que los diseñadores buscaron la manera de crear plantillas con pestañas usando nada más que CSS.
¿El problema? La estructura del HTML debe seguir un patrón medio rebuscado que a mi en lo personal me da dolor de cabeza. Así QUE, tocó hacer tutorial de pestañas con JS.
Pero Outsider, acabas de decir que un usuario no puede usar JS en sus posts, ¿qué p2? Bueno, esto está pensado para:
Administradores de un foro (porque se puede añadir JS al foro)
Usuarios que usen iframes (el JS estaría fuera del foro)
Ventajas de hacerlo así:
Flexibilidad: No estás atado a una sola estructura HTML.
Legibilidad: La plantilla termina siendo muchísimo más simple para el usuario final.
IMPORTANTE:
Este tutorial requiere conocimientos básicos de JS y programación. Si bien entregaré un código 100% funcional para que lo usen de base, no puedo explicar todas las cosas que utilicé en él: destructuración de objetos, ciclos, eventos, selectores, etc.
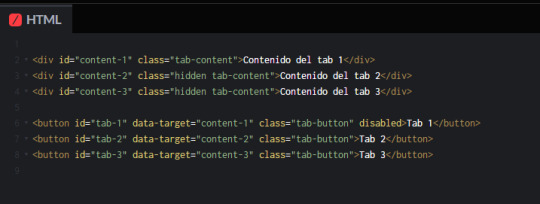
Comencemos viendo el HTML:

Primero lo primero: acá la estructura da completamente igual. ¿A a qué me refiero? Con el método "convencional" usando CSS, los checkboxes deben ser primos del contenido y blabla para poder referenciarlos de cierta forma con el CSS. Acá no. Un botón puede estar dentro de un div y los otros 400 líneas más allá. Créeme cuando te lo digo, el orden da IGUAL. Lo único absolutamente vital sería la siguiente serie de instrucciones a seguir:
Cada contenido, que es lo que mostramos al hacer clic en un botón, debe tener un id único. En este caso, vemos que hay tres divs y cada una tiene un id único: content-1, content-2, content-3.
Todos los contenidos deben compartir un misma clase para que JS pueda ubicarlos. En este caso, sería tab-content.
Todos los contenidos (excepto uno, el activo) deben contener alguna clase que se aplique en ellos para obtener los estilos al ocultarse. En mi caso es la clase hidden.
Cada botón, que es a lo que hacemos clic para mostrar el contenido, debe tener un atributo personalizado llamado data-loquesea, en este caso yo le puse data-target. El valor de cada data-target es el id del contenido que le corresponde. Por ejemplo: el botón que muestra el contenido 1 (de id content-1) debe tener un data-target con valor content-1.
Cada botón debe tener un id único. En este caso, vemos que hay tres buttons y cada una tiene un id único: tab-1, tab-2, tab-3.
El botón activo debe tener el atributo disabled.
Finalmente, todos los elementos botón deben compartir una misma clase.
Ahora viene la parte difícil:

El código anterior contiene toda la lógica necesaria para que nuestra plantilla funcione.
En primer lugar, usamos el evento DOMContentLoaded para asegurarnos que el contenido del sitio ya cargó. Expliqué el uso de dicho evento con más detalle en un tutorial anterior.
Luego tenemos las líneas 2 y 3. En ellas, buscamos a todos los botones y a todos los contenidos usando sus clases.
En la línea 5 entramos a un loop, agregando un listener para el evento "click" en cada botón.
Lo que se hace dentro del loop es, en orden:
Obtenemos el id del contenido que le corresponde (usando data-target). Líneas: 7
Obtenemos al contenido usando el id del paso anterior. Líneas: 8
deshabilitamos el botón (porque no tiene sentido poder hacerle click si ya estamos viendo su contenido). Líneas: 10
Mostramos el contenido (quitando la clase hidden). Líneas: 11
Escondemos al resto de los contenidos. Líneas: 13-15
Habilitamos a los demás botones. Líneas: 17-19
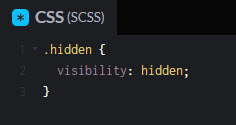
Claro está que el código puede modificarse para tener un funcionamiento distinto. Tal vez tú quieras hacer clic una vez más en una pestaña que ya se está mostrando. Yo solo quise traer lo que, para mi, es el modelo base. Lo mismo aplica para el CSS, yo simplemente le quito visibilidad al contenido:

Pero, tal vez quieras agregar transiciones y demás. Yo me tomé la libertad de hacerlo muy simple porque es un tutorial de JS.
Ah, sí, acá tienen el código del ejemplo:
#js#javascript#vanilla#css#html#pestañas#foros#plantilla#template#demo#codigo#code#rol#roleplay#roleplay hispano#rol hispano#guia#pestaña#tab#tabs
9 notes
·
View notes
Text
Inspiración aparente
Justo luego de haber declarado mi no entendimiento a la capacidad de los maquetadores de llevar al código sus ideas, o tan siquiera generar esas ideas. Navegué por el mar de illustradores talentosos de ArtStation. Me tope entonces con una imagen que me pareció llamativa, algo cool para usar en mi trama.
Y aquí está el resultado. He tenido muchos problemas por qué dependiendo del foro en el que se esté algunos estilos no se toman (Chicos dejen de usar !important en sus estilos para el foro que me hacen la vida difcil). No obstante al menos en local este es el cómo debería verse. Está cool.

1 note
·
View note
Note
No me interesa la skin en sí misma, sino el que sea cómoda y agradable, porque sé que pasaré unas horas allí y no quiero que sea incómodo || tan real lo que dice. me encanta el foro god save the king, la paso genial y lo disfruto, pero el skin es incomodo, dificulta encontrar las cosas, tiene codigos raros... tengo mucha paciencia JAJA
Si se me dificulta navegar desde el teléfono, it's a nope for me (?)
✰ pride
0 notes
Note
Zury, alguna vez pensaste en prestarte para ayudar en otros foros?
Una vez me solicitaron mi ayuda para otro foro pero en ese tiempo estaba apenas si levantando Shadows y aun había mucho que hacer a si que por ese momento, me negue a ayudar pues ya te imaginaras por que. Y si algun dia, me piden ayuda de nuevo yo no la negaria solo que debo mencionar que, aun que conozco un tanto sobre codigos de foros (que es lo que se suele buscar en cuanto a ayuda), NO soy una experta, y NO creo codigos, los se manejar pero aun de repente tengo mis fallos (pero antes de jugar con ellos guardo el codigo original por si me lo chingo, en un intento de cambiar algo(?)), si bien se algo de diseño NO son los mejores pero por lo menos a la gente le gusta lo que hago y eso me ayuda a mejorar tambien con el tiempo, podría brindar ayuda en algunas ideas para actividades, o tramas, historias etc, o incluso hacer un video tematico para el foro tipo trailer como los hago al mio, aun que digo de nuevo NO son los mejores pero es lo entretenido de jugar con imagenes y asi para promocionar los foros.
-Zury🦝
1 note
·
View note
Note
Buenas Guardianas. Queria decir que no encuentro ningun foro que me termine de gustar, e incluso a los que me uno me pasa que no me responden ningun tema y termino dejando(? Me gustaria hacer un foro yo mismo pero no se hacer codigos y soy pobre asagjk
A ver si alguien que sepa de códigos se anima a hacer un foro contigo. ¿De qué sería la temática?
Ahri ❤️
0 notes