Note
La tablilla de bang bang como le puedo cambiar los iconos? Sucede que si cambio el revolver el nuevo icono aparece pequeño porque el origen del codigo solo modifica el tamaño del revolver. Igual los casquillos de escopeta.
Hola, hola!
Efectivamente, estuve revisando y en el css solamente tenia para editar ese icono y no todos. Ya lo corregí, así que ya no debería tener problemas.
Gracias por avisar del error.
1 note
·
View note
Text


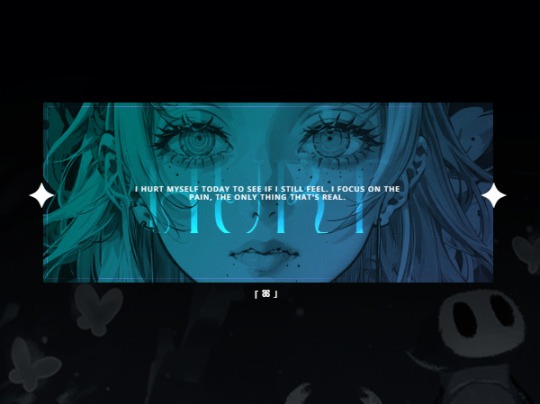
46 — HURT
Preview & Download
~~~
A soul for this hollow?
ES:
NO quitar los créditos.
IMG: 500x200
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
IMG: 500x200
If you need support for any basic changes, contact me
Like or reblog if using ♥
38 notes
·
View notes
Photo
Updated✨



38 — Buddha
Preview & Download
ES:
No quitar los créditos.
IMG: 400*50px
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
IMG: 400*50px
If you need support for any basic changes, contact me.
Like or reblog if using ♥
A coffe?
65 notes
·
View notes
Photo
Updated✨


19 — 4 minutes
Preview & Download
~~~
A soul for this hollow?
ES:
NO quitar los créditos.
IMG: 500x200
Colores al comienzo del code.
Iconos de FontAwesome
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
IMG: 500x200
Colors at the beginning of the code.
Icons by FontAwesome
If you need support for any basic changes, contact me
Like or reblog if using ♥
88 notes
·
View notes
Text


45 — More Than Anything
Preview & Download
~~~~
— ʚїɞ —
A soul for this hollow?
ES:
NO quitar los créditos.
Colores al comienzo del code.
Iconos de FontAwesome
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
Colors at the beginning of the code.
Icons by FontAwesome
If you need support for any basic changes, contact me
Like or reblog if using ♥
48 notes
·
View notes
Text
La distancia es mi nueva respuesta a la falta de respeto. Ya no discuto, ya no devuelvo energía. Ya no me sumerjo en el drama. Simplemente elimino mi presencia.
Autor: Súper Jhon Z.
2K notes
·
View notes
Photo

Detour Through the Stars - Submitted by SeesawSiya
#3a3132 #a68f9f #ddc9ca #f6ddb5 #b0c5ca #9299c7
3K notes
·
View notes
Note
Holis, acabo de ver la cronología Krystal Peak y me parece grandiosa, me encanta tu estilo. PERO quisiera saber si se puede cambiar el color rosita a uno verde envidia 😭
Hola, hola <3 Claro que si, entre el <style> al comienzo del código están las etiquetas para cambiar los colores(HEX). Para el rosita son estas:
--Crystal-borders: #008000;
--Crystal-accent: #008000;
--Crystal-p-clr2: #7FFF00;
Te las dejo en verde, pero puedes buscar el tono exacto que buscas por aquí✨
1 note
·
View note
Text








United Kings font designed by Måns Grebäck
15 notes
·
View notes
Photo
Updated✨



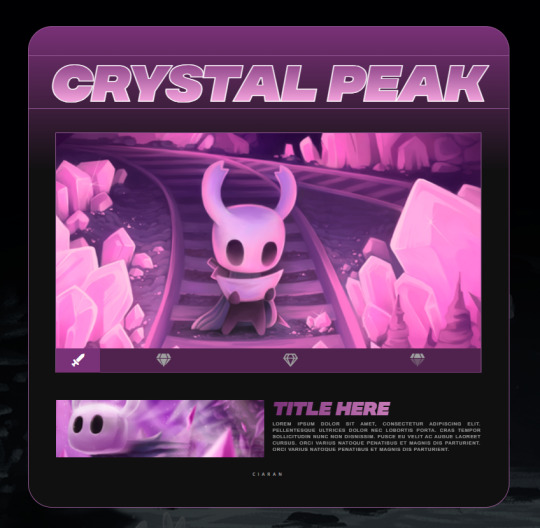
17 — Crystal Peak
Preview & Download
~~~~
— ʚїɞ —
A soul for this hollow?
ES:
NO quitar los créditos.
IMG1 490*340px // IMG2: 240x90px en el code base.
El ancho de la tablilla es 550px, pero se puede cambiar.
No es necesario recortar las img. Si es demasiado grande, la imagen escala y se puede acomodar la posición con las etiquetas del <style>
Colores al comienzo del code.
Iconos de FontAwesome
Fuentes: MADE Soulmaze, Bebas Neue y Open Sans Condensed.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
DON´T remove the credits.
IMG1 490*340px // IMG2: 240x90px in the codebase.
The width of the code is 550px, but it can be change.
It is not necessary to cut the img. If the image is too big, it scales and the position can be accommodated with the <style> tags.
Colors at the beginning of the code.
Icons by FontAwesome
Fonts: MADE Soulmaze, Bebas Neue y Open Sans Condensed.
If you need support for any basic changes, contact me
Like or reblog if using ♥
88 notes
·
View notes
Text



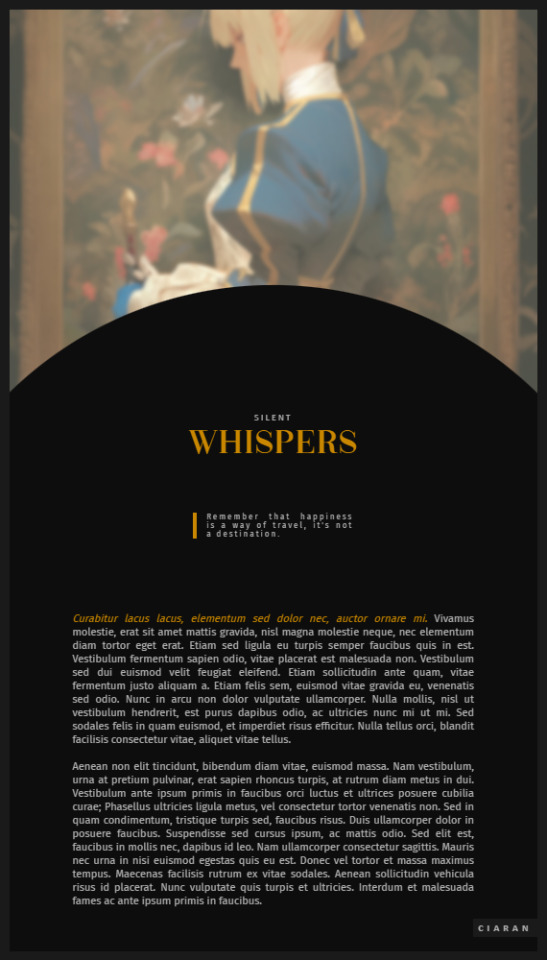
44 — Silent Whispers
Dark Vrs.
Light Vrs.
— ʚїɞ —
A soul for this hollow?
ES:
No quitar los créditos.
IMG 550*400px
Colores al comienzo del code.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
IMG 550*400px
Colors at the beginning of the code
If you need support for any basic changes, contact me
Like or reblog if using ♥
113 notes
·
View notes
Photo

Tea With the Imposter - Submitted by SeesawSiya
#25261e #344036 #7e7e66 #f5f7e9 #d6a294
3K notes
·
View notes
Photo
✨ Updated✨



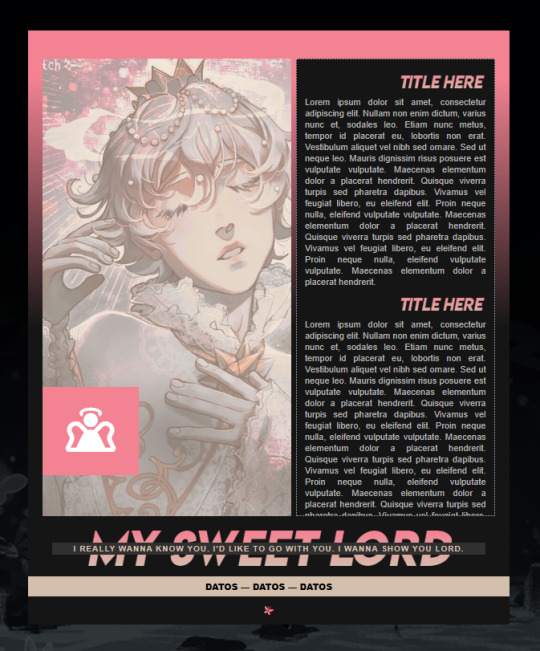
16 — My Sweet Lord
Preview & Download
~~~~
IMG 320*570px
A soul for this hollow?
ES:
No quitar los créditos.
FontAwesome Icons - Game-Icons
Colores al comienzo del code.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
FontAwesome Icons - Game-Icons
Colors at the beginning of the code
If you need support for any basic changes, contact me.
Like or reblog if using ♥
126 notes
·
View notes
Photo



43 — Lovely Magic
Light Vrs.
Dark Vrs.
~~~~
A soul for this hollow?
ES:
No quitar los créditos.
IMG 540X260px.
No es necesario recortar las img. Si es demasiado grande, la imagen escala y se puede acomodar la posición con la etiqueta del <style>
FontAwesome Icons
Los colores están al comienzo del code.
Si necesitan soporte para cualquier cambio básico, contáctenme.
Like y reblog si llegan a usarlo ♥
EN:
Don´t remove the credits.
IMG 540X260px.
It is not necessary to cut the img. If the image is too big, it scale and the position can be accommodated with the <style> tag.
FontAwesome Icons
The colors are at the beginning of the code.
If you need support for any basic changes, contact me.
Like or reblog if using ♥
103 notes
·
View notes
Photo










Ethereal font designed by Kereatype Studio
127 notes
·
View notes
Text
CSS Background Generators | Resources ✨
I am literally one of the laziest people with making backgrounds - either manually or looking for a good image, so I looked online for some generators and thought I would share them here!
haikei - LINK
bgjar - LINK
coolbackgrounds - LINK
meshgradient - LINK
mesh-gradients - LINK
gradienta - LINK
svgbackgrounds - LINK
SVG patterns - LINK
pattern monster - LINK
Hope this helps someone! 💗
491 notes
·
View notes







