#WooCommerce plugins
Link
Do you think that creating a custom payment gateway plugin for Woocommerce is hard? Once you go through these steps, you will feel like it is the easiest thing to do.
.
Read More:💻 ➡️ http://bit.ly/3LugPBH
#Trending #Woocommerce #wordpress #WoocommercePlugin #wordpressPlugin #freelancer #OnlineLearning #learnandearn #students #studentpreneur #exploremore #reelitfeelit #reelkarofeelkaro #memecoding
4 notes
·
View notes
Text

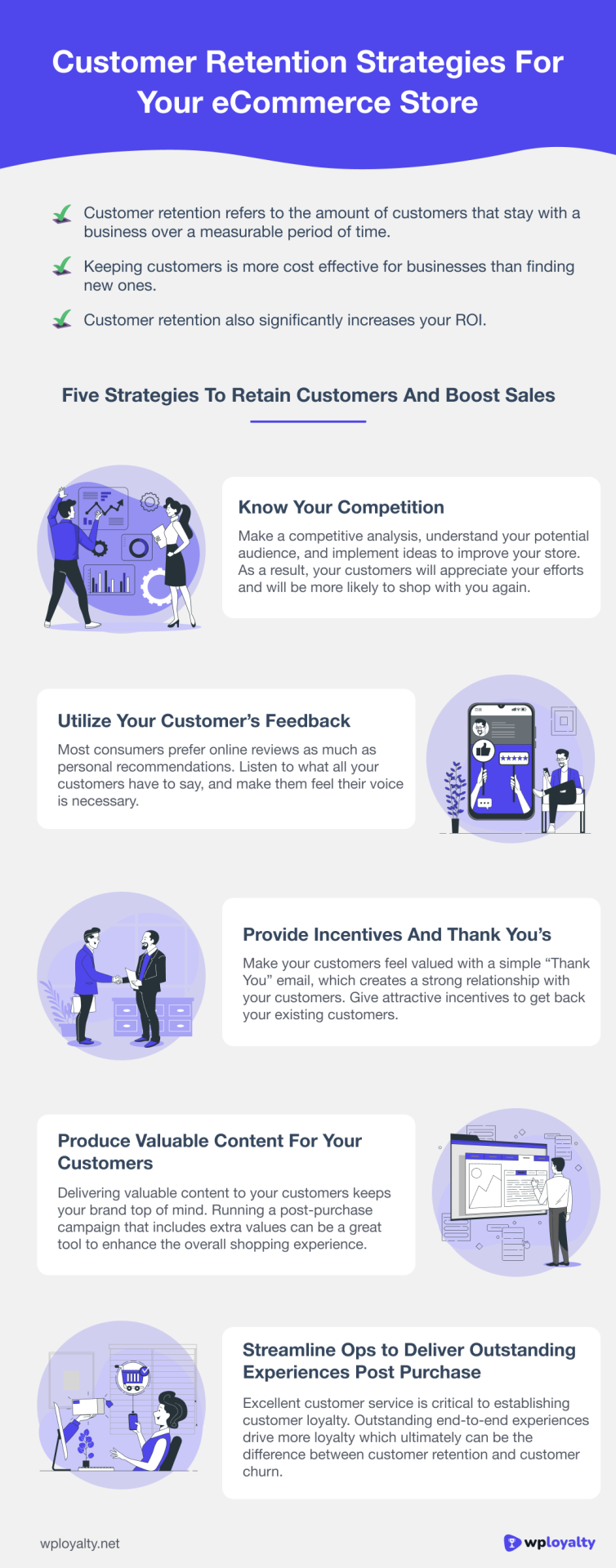
#woocommerce#ecommerce#customer loyalty#customer retention#loyalty program#loyalty points#woocommerce plugins
4 notes
·
View notes
Text
How To Quickly Revert Changes In WordPress?

One of the amazing features of WordPress is the automatic saving of changes you make when you write a post. This feature allows WordPress to undo recent changes.
In the Gutenberg editor, every 60 seconds, any changes you make to your post are automatically saved. Therefore, if you make a mistake while editing, such as deleting an important paragraph, you can use the revisions tool to undo it in WordPress.
But this interesting feature also has limitations. For example, when you undo changes in WordPress the older version of your post will be completely replaced by the new version. So, if you want a more precise tool to undo recent changes in WordPress, you need to use the WooCommerce posts/pages bulk edit plugin to restore some of the changes you made.
In this post, you can learn how to quickly see change history in WordPress and use the revisions tool to undo changes in WordPress. We also introduce the WordPress posts/page bulk edit plugin to help you undo changes to pages, posts, and custom posts easily.
0 notes
Text
If you're on WooCommerce or Shopify, Acowebs can be your game-changer! We specialize in helping ecommerce businesses like yours unlock hidden potential with powerful plugins and apps.
0 notes
Text
The Power of Extensions: Best WooCommerce Plugins for Every Store
Having the right tools can make a big difference in the plethora of online stores. Imagine your shop as a Swiss Army knife, but you have WooCommerce plugins instead of gadgets.
These little helpers turn a basic store into a powerhouse of features. From managing appointments to enticing customers who left their carts, these extensions are the secret sauce for success.
They’re like adding turbo…

View On WordPress
0 notes
Text
WooCommerce Website Development Services

Leveetech is the leading WooCommerce website development company in Chennai, India. Our WooCommerce experts ensure to build a customized website based on the customer needs. We provide end-to-end solutions, and all our clients are 100% satisfied with our work.
Our WooCommerce developers handle almost all services that include custom WooCommerce website, extensions, SEO-based e-store, migration service, WooCommerce theme development, etc.
#woocommerce development company#woocommerce#woocommerce development services#woocommerce developers#woocommerce integration#woocommerce plugins#woocommerce experts#ecommerce store#ecommerce solutions#ecommerce business#ecommerce website development
0 notes
Text
In this step-by-step tutorial video, you will learn how to install Pinterest for Woocommerce free plug-in.
🎥Subscribe on Rumble for more of these contents
https://rumble.com/user/Sabjolelectronics
👉Follow @sabjolelectronics for more engagements.
💓Like and Share with your Friends.
#online businesses 2023#online business#woocommerce plugins#woocommerce#sell on pinterest#pinterest#products listing services#expand your business with us#automatic pinterest tool#increase sales#pinterest tips for business#pinterest tips#pinterest tricks
0 notes
Text
Best WooCommerce WordPress Themes

WooCommerce, the popular e-commerce plugin for WordPress, has transformed the way people conduct online business. It provides a user-friendly platform to set up and manage an online store. However, the success of your e-commerce venture largely depends on choosing the right WooCommerce theme. In this article, we will explore the best WooCommerce WordPress themes that can help you create a visually appealing, efficient, and successful online store.
Get Any WooCommerce WordPress Themes for Free
The Importance of Choosing the Right WooCommerce Theme
Selecting the right WooCommerce theme is crucial for several reasons. It impacts the overall user experience, site performance, and even your SEO efforts. A well-designed theme not only makes your website visually appealing but also ensures that it functions smoothly.
Factors to Consider When Selecting a WooCommerce Theme
Before we dive into specific themes, let's discuss the key factors you should consider when choosing a WooCommerce theme.
Customization and Flexibility: A good theme should offer customization options to match your brand and unique style.
Mobile Responsiveness: With the growing use of mobile devices, it's vital that your theme looks great on all screen sizes.
SEO-Friendly WooCommerce Themes: Your theme should support SEO best practices to improve your site's visibility on search engines.
Page Load Speed: A fast-loading website is crucial for retaining visitors and improving your search engine rankings.
WooCommerce Theme Support and Updates: Regular updates and support ensure your theme stays secure and up-to-date.
Pricing and Budget Considerations: Consider your budget when choosing a theme. Free and premium themes offer different features.
User-Friendly Interface: A user-friendly theme makes it easy for visitors to navigate and shop on your website.
Integration with E-Commerce Plugins: Compatibility with e-commerce plugins is essential for seamless functionality.
Security Features: Protect your website and customer data with a secure theme.
Top WooCommerce Themes for E-Commerce Success
Let's explore some of the top WooCommerce themes that can help your e-commerce business thrive.
Astra
Astra is a highly customizable and lightweight theme. It's known for its speed and seamless integration with WooCommerce. With Astra, you can create a stunning online store that loads quickly and looks great on all devices.
OceanWP
OceanWP is another versatile and feature-rich theme. It offers a range of demo sites and customization options. This theme is ideal for those who want a professional and user-friendly e-commerce site.
Flatsome
Flatsome is a popular choice for those looking to create a visually appealing online store. It's a great theme for showcasing products and has an intuitive builder for customization.
Storefront
Storefront is developed by WooCommerce itself, ensuring complete compatibility. While it may not be as feature-rich as some others, it offers a solid foundation for an e-commerce site.
Case Studies: Successful E-Commerce Websites Using WooCommerce Themes
To illustrate the impact of these themes, let's look at some real-world examples. [Insert case studies here.]
Conclusion
Choosing the best WooCommerce theme is a critical decision when setting up your online store. Astra, OceanWP, Flatsome, and Storefront are among the top themes that can help you create an attractive, efficient, and user-friendly e-commerce website. Consider your specific needs and budget when making your choice.
Now that you know the top WooCommerce themes, it's time to start building your e-commerce site. Remember that your theme is just one piece of the puzzle, and success also depends on your products, marketing, and customer service.
Don't forget to customize your WooCommerce theme to match your brand's unique style. Pay attention to factors like mobile responsiveness, page load speed, and SEO-friendliness for the best results.
FAQs
Q: Can I change my WooCommerce theme after I've already set up my online store? A: Yes, you can change your theme, but be prepared for some adjustments and testing.
Q: What are the advantages of using a premium WooCommerce theme? A: Premium themes often offer more features, better support, and regular updates.
Q: Do these themes work well with third-party e-commerce plugins? A: Most of the recommended themes are designed to work seamlessly with WooCommerce and other popular e-commerce plugins.
Q: How do I make sure my WooCommerce theme is SEO-friendly? A: Look for themes that follow SEO best practices and consider using an SEO plugin to further optimize your site.
Q: Are there any free WooCommerce themes that are worth using? A: Yes, there are free themes available, but the level of customization and features may be limited compared to premium options.
Get Any WooCommerce WordPress Themes for Free
0 notes
Text
How to Manage Coupons in WooCommerce? – An Ultimate Guide

The best way to increase sales for your business is by offering exciting coupons to customers. If you’re using WordPress, then you might know about WooCommerce Plugin. WooCommerce helps you to build an online store in WordPress. WooCommerce provides many many features to build and maintain a complete eCommerce store. WooCommerce’s Coupons Management is one of the best features. You can create coupons for any specific products in your store to boost store sales and attain more revenue. The created coupons are useful for your store visitors or customers to buy your products at discounts. You can share the coupons with your existing customers and encourage them to buy more from your website.
The coupons are easily customizable to your needs. When creating coupons, you need to set the coupon expiration date, assign the coupon code for any particular product in your store, and configure a minimum or maximum cart total to be eligible for the discount. If you want to provide the coupon only for some specific customers you can do that simply by mentioning their email IDs.

Boost sales with WooCommerce Coupons
Here are some simple tips to increase your sales by providing coupons.
Primarily mention the coupon offer on top of your website as a banner or create pop-up banners which may show after a few seconds the visitor landed on your website.
Promote the coupons on social media platform like Facebook, Twitter, or any other platforms where your target audience spends time.
The coupons must be eye-catching and visible to the user. It can be short to make it easy for them to apply at checkout. Make sure it creates some urgency to make them take action soon. Provide texts like ‘only for a limited time’ or mention the coupon expiry date. Create personalized coupons by adding the customer’s name or their business name. It makes your customers feel more special and also increases sales.
Now let’s see the steps to create WooCommerce coupons.
Steps to create a coupon with WooCommerce
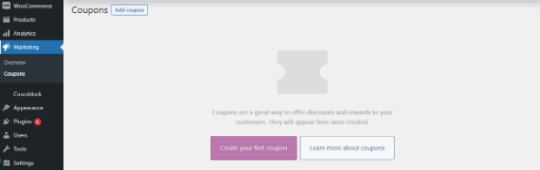
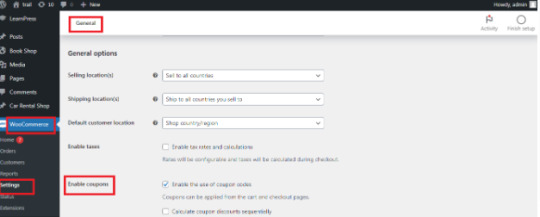
1. Install WooCommerce in your WordPress instance and activate it. Once it is done make sure that Enable Coupons is checked under the General tab in WooCommerce Settings menu. If not, enable it and click Save Changes.

2. Go to Marketing → Coupon → Add Coupon. Click Add Coupon to start creating a new one or hover and click edit of any one to change the existing coupon.
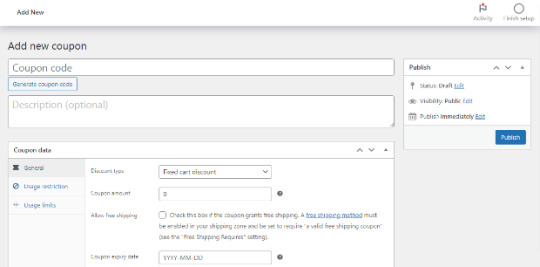
3. Enter your Coupon code. You can use the code to share it with your customers. The code must be unique. Add description for internal reference.
Code of your choice – Any alphanumeric code is valid and Coupons are case-insensitive.
Generate Code – By clicking this button WooCommerce will auto-create and generate code via algorithm.

4. Next, let’s see the Coupon data widget. There are three sections within the widget: General, Usage restrictions, and Usage limits.
General
WooCommerce coupons offer three different discount types.
Percentage discountThe discount in percentage is applied to the total value in the cart.
Fixed product discountIt applies a fixed discount for each selected product in the cart.
Fixed Cart discountIt provides a fixed amount of discount to the total entire cart.
Coupon Amount – Upon choosing the discount type, enter the Coupon Amount you are going to offer. Enter the number and it will automatically add the percent sign or currency unit.
Allow free shipping – Enable free shipping to remove the cost of shipping when using a coupon.
Coupon expiry date – Select the date for the coupon to expire. An expiration usually occurs at 12 a.m. or 00 a.m. on the specified date. Note that the time will be calculated based on the time zone of your site.
Usage Restrictions
The Conditions are usually set here in this section for the coupon code applied. This section contains a set of 9 fields. Using these you can control the coupon you are generating.
Field
Description
Minimum spend
A coupon code is only valid if one spends the minimum amount set by the store owner on the product. The minimum amount includes subtotal + tax.
Maximum spend
To use a coupon code, you must spend a maximum amount set by the store owner.
Individual use only
The coupon can only be applied to a single item, and cannot be combined with other coupons.
Exclude sale items
Enable to exclude sale items from a WooCommerce coupon
Products
Select the product to which you would like to offer a discount.
Exclude products
Select the product that you don’t want to offer any discount.
Product categories
You can give a discount on products from a certain category.
Exclude categories
This can be useful if you want to offer a discount on everything except products of a particular category.
Allowed Emails/Email restrictions
You can specify which email addresses are allowed to use the coupon. This is useful if you want to limit the use of a coupon to specific customers.
Usage Limits
With Usage limits, store owners can set limits to the coupon which is the total number of times the coupon can be used. This will ensure that the coupon cannot be overused. It is totally optional so that store owners can decide whether they need it or not.
Usage Limit per coupon: Set here how many times the coupon can be used before it becomes invalid.
Usage limit per user: It lets you set how many times a user can use the coupon.
Limit usage to X items: Enter the maximum number of items for the coupon that may be applied.
Limitations of coupons
Even Though we have a lot of advantages in using coupons, there are some limitations. Using a coupon will definitely bring traffic to your store and boost your sales. However, it will reduce the margin amount of the product which means a lower amount in your account. In some cases, coupons can be misused, resulting in a reduction in revenue. Over Reliance on coupons can lead to a situation where customers only make purchases when there is an active coupon or promotion, which can hurt long-term sales and customer retention.
Ultimate CSV Importer with WooCommerce Coupons
Ultimate CSV Importer is a simple yet powerful plugin. Here is how the Ultimate CSV Importer plugin will help you to import/export WooCommerce Coupons data. You quickly import your WooCommerce coupons using a CSV/XML file. Just upload your file and map the header fields and click import to finish the process. Let’s see how to import WooCommerce Coupons data to WordPress site along with how to add the values to your CSV file to properly import WooCommerce Coupons.
Steps to import WooCommerce Coupons
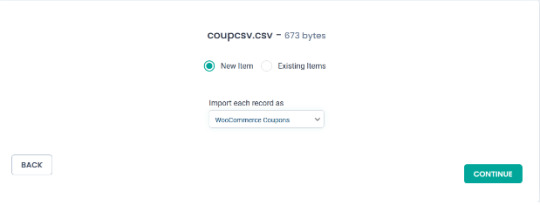
Upload your CSV or XML file.
With the plugin, you can upload the file in three different formats. Upload from desktop or FTP/SFTP or URL. Upload the data in your Google sheets using the Upload from URL option.

Choose WooCommerce Coupons from the dropdown. Select “New Item” to import new coupons data and “Existing Item” to modify the old data.

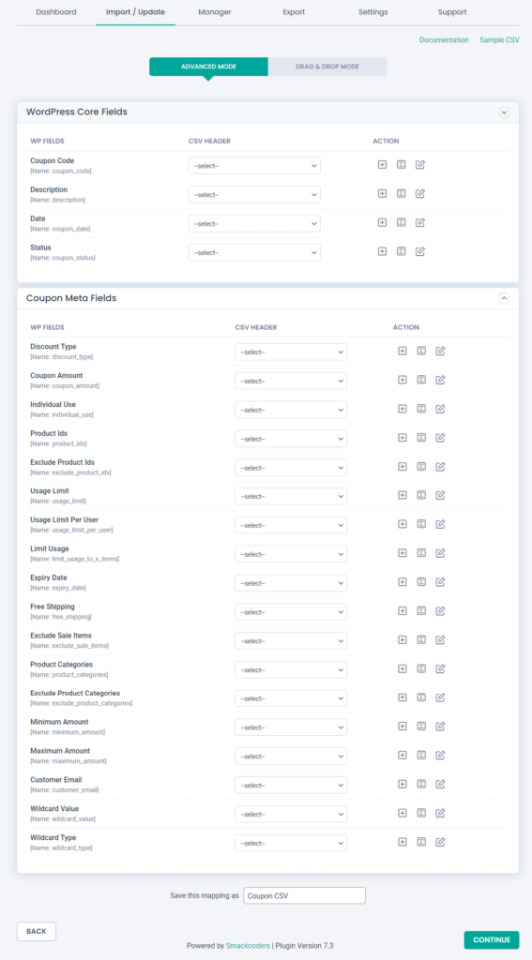
Click Continue and the Mapping section will be displayed. If the headers in the CSV file are the same as the WordPress fields, they will be mapped automatically. If they don’t match, you can choose the corresponding field from the dropdown.
How to Add Values in your CSV/XML
WordPress Core Fields
Coupon Code – Provide the name of the coupon code in your CSV that can be applied at checkout to avail the discount.
Description – Specify the description for the coupon.
Coupon date – Specify the coupon date to publish.
Coupon status – Mention the status here. For example: publish.
Coupon Meta Fields
Discount Type – Mention any one coupon type. Percentage as Percent, Fixed cart discount as fixed_cart and Fixed Product Discount as fixed_product.
Coupon Amount – Specify the amount in numerical values.
Individual_use – Specify yes in your CSV to select it.
Product_ids – Specify the ID of the product for applying coupon. To mention multiple values use comma separator(,)
Exclude_product_ids – Specify the ID of the product to exclude from applying the coupon. Mention multiple values using a comma separator.
Usage_limit,Usage_limit_per_user, limit_usage_to_x_items – Specifies the value in numerical form.
Expiry_date – Mention the date format in YYYY-MM-DD
Free_shipping – To enable this field mention yes.
Exclude_sale_items – Mention yes in your CSV/XML to enable this field
Product_categories, Exclude_product_categories – Mention the ID of the categories
Minimum_amount, Maximum_amount – Enter the amount in Numerical Value
Customer_email – Mention multiple email addresses using comma separator

After mapping, all the fields save the mapping as a template to use this mapping later. For this, enter a template name in ‘Save this mapping as’ textbox provided in the bottom of the mapping section page. Click Continue and skip the Featured Image Media Handling section if you don’t want to upload any external url images. This section is enabled automatically. So you don’t need to worry about it.
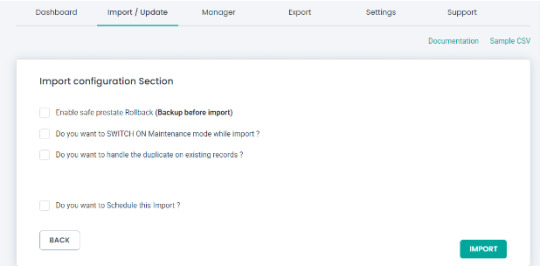
And finally you will be landed in the Import Configuration Section. There are 4 different steps to import your data safely.
Enable safe prestate Rollback – Before proceed to import, check the box to take a safe backup of your old data. If any problem arises while importing, the previous version will be restored.
Do you want to SWITCH ON Maintenance mode while import? – Notifies the visitors that your website is under maintenance if the option is enabled.
Do you want to handle the duplicate on existing records? – Imports the data by truncating the duplicate records.
Do you want to schedule the import? – Configure to Import your data at your convenient time.
Now click the Import button and all your data will get imported.

Export WooCommerce Coupons with Ultimate CSV Importer
You can easily export the WooCommerce Coupons data. The plugin lets you export the data in different file formats such as CSV/XLS/XML/JSON. The advanced filter option is also available to export only the data that you want in your hand.
Steps to export WooCommerce Coupons
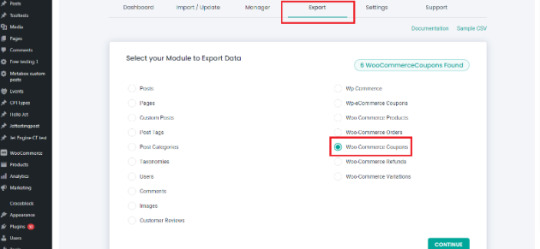
1. Click on the “Export” tab in Ultimate CSV Importer.
2. Select the “WooCommerce Coupons” module and move to the next step.

3. Give the export file name and select the type of file you want to export. The export option has a range of filtering options. That allows you to customize the export output. Here’s the list of filters available.
Export data with auto delimiters
Export data for the specific period
Export data based on specific Inclusions
Do you want to Schedule this Export
Check our documentation to know more about how to an apply export filter.
4. You can export your data now by clicking “Export”. On the next page, the export file will be prepared and ready to download. Click download and get your Coupons data file.
Import/export all WooCommerce coupons using the WP Ultimate CSV Importer Premium. Check out our Demo now to see how it works. Have any questions or need any assistance? Write to us now at [email protected]
#cms#wordpress#wordpress plugins#wordpress tutorial#plugins#website development#blog post#wordpresswebsite#import#csvimporter#woocommerce website#woocommerce#woocommercestore#woocommerce plugins#woocommerce coupons
0 notes
Text
Unlocking Revenue: The Magic of WooCommerce Abandoned Cart Recovery
In the world of e-commerce, abandoned shopping carts are a common occurrence. Imagine this scenario: a potential customer visits your online store, browses through your products, adds items to their cart, but then, for some reason, leaves your website without making a purchase. It's a frustrating situation, but there's a silver lining – WooCommerce Abandoned Cart Recovery.
What is Abandoned Cart Recovery?
Abandoned cart recovery is a plugin that allows online retailers to re-engage with customers who've left their shopping carts behind. These are potential sales that slipped through your fingers, and with the right approach, you can bring them back.
The Power of WooCommerce Abandoned Cart Recovery:
Here's why WooCommerce Abandoned Cart Recovery is a game-changer for your e-commerce business:
1. Automated Email Campaigns: With this tool, you can set up automated email campaigns that target users who abandoned their carts. These emails can include friendly reminders, product recommendations, and even special discounts to incentivize a return visit.
2. Personalization: The tool allows you to send personalized messages to customers based on the items they left in their carts. Personalization adds a human touch to your emails and increases the chances of conversion.
3. Timing: The timing of your recovery emails matters. WooCommerce Abandoned Cart Recovery lets you schedule emails strategically, ensuring they reach customers when their intent to purchase is still fresh.
4. Recover Lost Revenue: By reaching out to those who abandoned their carts, you have the chance to recover lost revenue. Many customers genuinely intend to buy but get distracted or hesitate. A gentle nudge can make all the difference.
5. Customer Insights: Abandoned cart recovery also provides insights into customer behavior. You can learn why customers abandon their carts and use this information to optimize your checkout process.
Conclusion:
Abandoned cart recovery is a powerful tool in your e-commerce arsenal. It not only helps you recover lost sales but also strengthens customer relationships and brand loyalty. WooCommerce Abandoned Cart Recovery streamlines the process, making it easier than ever to re-engage with potential customers and guide them back to completing their purchases.
Don't let abandoned carts remain missed opportunities. Embrace the magic of WooCommerce Abandoned Cart Recovery and watch your e-commerce revenue soar!
1 note
·
View note
Text
Top 5 WooCommerce Plugins
WooCommerce, the prevalent e-commerce stage for WordPress, is known for its adaptability and extendability through plugins. These add-ons upgrade your online store's usefulness and client involvement. Here are the best 5 WooCommerce plugins you ought to consider:
WooCommerce Subscriptions
Recurring revenue is the holy grail for many online businesses, and WooCommerce Subscriptions are the key to unlocking it. Whether you offer subscription boxes, digital products with monthly fees, or any other subscription-based services, this plugin simplifies the process.
With WooCommerce Memberships, you'll make and oversee different membership plans easily. Set up week-after-week, month-to-month, or yearly charging cycles, and permit your clients to select the membership that suits them best. The mechanized charging framework guarantees that installments are collected on time, lessening the authoritative burden on your end.
This plugin also provides customers with the flexibility to modify, upgrade, or cancel their subscriptions, enhancing their overall experience.
WooCommerce Bookings
For businesses offering appointment-based services, rentals, or reservations, WooCommerce Bookings is indispensable. This plugin enables you to transform your website into a booking and reservation system.
With WooCommerce Bookings, customers can easily schedule appointments or reserve products or services directly from your website. You have full control over the booking handle, setting accessibility, capacity, and estimating as per your trade needs.
Whether you run a spa, wellness center, lodging, or any trade that depends on bookings, this plugin streamlines your operations and progresses the client booking experience.
WooCommerce Product Add-Ons
Enhancing product customization is an excellent way to increase sales and customer satisfaction. WooCommerce Product Add-Ons empowers you to offer personalized options and upgrades to your products.
With this plugin, you can create additional product options such as checkboxes, input fields, or dropdown menus. For example, if you sell personalized gifts, customers can add names or messages to their items during the ordering process.
By giving customers the ability to tailor their purchases, you not only increase the average order value but also create a more engaging shopping experience.
WooCommerce SEO by Yoast
Within the furiously competitive online commercial center, look motor optimization (SEO) is fundamental. WooCommerce SEO by Yoast could be a specialized plugin that optimizes your WooCommerce store for look motors, making strides in your chances of positioning higher in look results.
This plugin gives a wide extend of SEO devices and highlights, including:
On-page optimization:
It guides you in optimizing individual product pages and category pages with relevant keywords, meta descriptions, and more.
Schema markup:
WooCommerce SEO by Yoast adds structured data to your products, making them more attractive in search results with rich snippets.
Breadcrumbs:
Implementing breadcrumbs on your site improves navigation and SEO.
By leveraging these SEO features, you can attract more organic traffic to your WooCommerce store and ultimately increase sales.
WooCommerce Social Login
Reducing friction in the checkout process is crucial for boosting conversions. WooCommerce Social Login streamlines the enlistment and login handle by permitting clients to utilize their social media accounts to sign in or make an account.
This plugin underpins a wide extend of social stages, including Facebook, Twitter, Google, LinkedIn, and more. Clients appreciate the comfort of social login because it dispenses with the ought to keep in mind however another username and password.
Additionally, WooCommerce Social Login provides you with valuable data on customer preferences and behavior, which can inform your marketing strategies.
These WooCommerce plugins can lift your e-commerce location by including fundamental highlights, optimizing for look motors, and upgrading client interaction. Select the ones that adjust together with your commerce objectives to make a stronger and user-friendly online store.
0 notes
Text
Removing the Add to Cart Button in WooCommerce: A Comprehensive Guide

WooCommerce, the popular e-commerce plugin for WordPress, provides a robust platform for creating online stores. By default, WooCommerce includes an "Add to Cart" button for each product, which is essential for most online shops. However, there are situations where you might want to remove this button, such as when you're selling digital products, showcasing catalog-only items, or dealing with temporarily out-of-stock products. In this comprehensive guide, we'll explore various methods to remove the Add to Cart button in WooCommerce.
Why Remove the Add to Cart Button?
Out of Stock Products
Displaying the "Add to Cart" button for out-of-stock items can confuse customers.
Removing it communicates product unavailability clearly.
Catalog-Only Mode
Some businesses use WooCommerce to showcase products without online selling functionality.
The "Add to Cart" button may be irrelevant in this context.
Selling Digital Products
When selling digital downloads like e-books, music, or software, the cart button may not be necessary.
Methods to Remove the Add to Cart Button in WooCommerce
You have several methods at your disposal to remove the Add to Cart button, depending on your technical expertise and specific requirements.
Method 1: Using a Plugin
WooCommerce Catalog Mode, Wholesale & Role-Based Pricing
This plugin offers a convenient way to switch your store to catalog mode, effectively removing the Add to Cart button.
It provides additional features like role-based pricing and wholesale options.
Method 2: Custom CSS
Use CSS Code to Hide the Button
If you have basic CSS knowledge, you can hide the Add to Cart button using custom CSS.
This method gives you more control over the button's appearance and behavior.
Method 3: Editing Your Theme's Files
Modify the Template Files
Advanced users can edit their theme's template files to remove the Add to Cart button.
This approach requires a good understanding of WordPress and WooCommerce structure.
How to Implement Method 2: Using Custom CSS
Step 1: Access Your WordPress Dashboard
Log in to your WordPress admin dashboard.
Step 2: Navigate to "Appearance" and "Customize"
In the WordPress dashboard, go to "Appearance" and then click "Customize."
Step 3: Open the Additional CSS Section
In the Customizer, find and click on the "Additional CSS" section.
Step 4: Add the CSS Code
Enter the following CSS code to hide the Add to Cart button:

Step 5: Publish Your Changes
Click the "Publish" button to save your custom CSS changes.
Step 6: Verify Your Product Pages
Visit a product page on your website to ensure the Add to Cart button is no longer visible.
Conclusion
Removing the Add to Cart button in WooCommerce can be beneficial customization for specific scenarios, such as selling digital products, operating in catalog-only mode, or managing out-of-stock items. Depending on your level of technical proficiency and the unique needs of your online store, you can choose from different methods, including using a plugin, custom CSS, or editing theme files. By following the steps provided in this guide, you can effectively tailor your WooCommerce store to align with your business goals and improve the user experience for your customers.
#woocommerce#woocommerce plugins#plugins#wordpress#wordpress plugins#ecommerce#ecommerce store#online store#motif creatives
0 notes
Text
How To Bulk Edit Product Purchase Note In WooCommerce?

WooCommerce product purchase note is a custom text that can deliver any message to your customer after purchase. This message can be any desired text that may be the same for all products or written separately for each category or each single product. If you have a lot of products in your store, adding product purchase notes in WooCommerce will be very difficult and time-consuming, so you need a tool for bulk edit purchase note WooCommerce allows you to replace the message or note that your customer should receive after ordering products.
In this post, we will show you how to easily and quickly bulk edit product purchase notes with the help of the WooCommerce bulk products editing plugin.
0 notes
Text
Top 2 WooCommerce Plugins For Selling Prescription Eyewear Products Online
Running a successful online optical business is not easy. You have to be prepared at all costs to offer only the best to ever-growing buyers. Therefore, adding the right plugins to your ecommerce store will improve the performance of your optician.
There are currently thousands of plugins to suit your unique business needs. But choosing the right one for your optical business can be a headache. Don't worry! We've listed the best WooCommerce plugins you may need to optimize your optician in 2021. Check them out!

WooCommerce Eyeglasses Prescription Plugin
If you are planning to sell prescription glasses online, you should consider using the Prescription Glasses WordPress Plugin. Powered by WooCommerce, this plugin is a complete solution for your online optical business. It will help you to create glasses and contact lenses website very quickly and efficiently. Also, this powerful WordPress extension offers popular recipe options, featured lentils, and plugins to enhance the functionality of your ecommerce store.
By integrating your shop with this innovative plugin, you can display pre-configured recipe product options visible on the shopping cart page. As a result, it will improve your online customer shopping experience and help you increase your sales as well. In short, the Prescription Glasses Plugin for WooCommerce is the best solution if you really want to start selling prescription glasses on your WooCommerce website.
WooCommerce contact lenses prescription plugin
This particular plugin makes selling contact lenses and glasses online completely hassle-free. You can allow customers to choose the type of contact lens product based on power, cylinder, axis, base curve and diameter. This plugin allows admins to display pre-configured options in the product box for lens types, streamlining contact lens online sales.
The WooCommerce Contact Lens Prescription Extension provides package compatibility and it's easy to add new attribute fields based on lens type. Overall, it is a complete package for selling eye contact lens products in your ecommerce store.
So there you have it – the best WooCommerce plugins for your online optical store. By equipping your store with the plugins mentioned above, you can easily grow your optical business and increase sales.
0 notes