#USAns Serif
Text

FThdlamFkIrxC
Each of the videos in the surveillance cam has like a hidden code or something. Only managed to catch one mid-frame while my laptop was dying on me.
I wonder if they’re all just random or if they mean something. Anyways that my last bit for today. It’s 10 AM and I’m off to sleep. Good day
#photo post#markiplier#iswm#actually the post was originall about me thinking about the JSE night watch and how the green reminded me so much of anti#but then I caught this mid print screen and boom#my brain hurts trying to read USANS SERIF#at least I can read the letter E consistently now
14 notes
·
View notes
Text

I know some of y’all have made keys that are missing letters. You can actually download the font itself from the source code from the website.
Sorry I hacked your website, @markiplier
76 notes
·
View notes
Text
Guía tipográfica para foros de rol
Desde hacía muchísimo tiempo quería escribir sobre este tema, pero nunca me he animado a ello hasta que… bueno, me ha dado por ahí (o me aburría lo suficiente). Así que, ¿qué mejor forma de volver de esta larga ausencia que poniéndome a trabajar duro en una guía? (?).
Y la razón de esto es que siempre he pensado que uno de los elementos más infravalorados del diseño en general es la tipografía, y a la vez, es una de las cosas que más influye a la hora de considerar un diseño “bonito” o “feo”, sobre todo en el mundillo del rol, donde cada vez más gente echa mano de códigos para decorar sus post.
También es cierto que hago esto porque para mí la tipografía (y poco a poco, la caligrafía) es un tema realmente interesante, y quería transmitir un poco del conocimiento que he ido adquiriendo sobre este hobby que, además, es y será mi oficio. Cabe aclarar, sin embargo, que no soy ni mucho menos una experta cuyas palabras deban ir a misa, por el contrario, hay gente en foros que sabe utilizar la tipografía de manera excepcional, distinta, original, curiosa y correcta. Esto es, simplemente, un pequeño “listado de términos” para entender de manera global qué nos ayuda en los diseños, no solo de códigos, sino también en los propios gráficos.
Así pues, empecemos.

ÍNDICE
Introducción.
Guía.
Sans-serif VS. Serif.
Espaciado entre letras.
Interlineado.
Colores.
Columnas y palabras por línea.
Otros términos relacionados.
Líneas huérfanas y viudas.
Líneas Huérfanas.
Líneas viudas.
Palabras viudas.
Ríos.

INTRODUCCIÓN
La forma de las letras, qué transmiten, para qué se usan… es todo un campo de estudio. Por ejemplo, ¿sabíais que las letras góticas comenzaron a ser usadas por los eruditos (escribas) en las biblias, y que también son usadas en el satanismo (mirad cuántas bandas de heavy metal la utilizan, sobre todo aquellas más “duras”)? Es un poco irónico, ¿no?
Es extraño pensar que una simple letra puede decirnos más que un texto o un icono/dibujo, pero ocurre. Es por esta misma razón por la cual tantos y tantos diseñadores han adoptado las letras como medio para realizar logos para empresas. No voy a entrar en profundidad en ese tema porque ya me voy suficiente por las ramas, pero es un campo realmente fascinante.
Es el diseño el que también nos ayuda o perjudica a la hora de leer. ¿Cuántas veces habéis visto textos prácticamente ilegibles? Puede que utilicen fuentes demasiado pequeñas o grandes, o que les quiten espaciado… hay muchas formas de dificultar la lectura al lector, y pocos se dan cuenta (sobre todo en páginas web) que lo más importante no es que sea un diseño extremadamente bonito en el que no se pueda leer un pimiento, sino que su contenido sea agradable de leer.
Lo cierto es que hay muchísimos elementos que, juntos, provocan que un texto sea más legible o menos. No es solo poner la fuente a tamaño 12 y creer que ya será suficiente, no. El truco para esto es saber combinar todos estos elementos para facilitar la lectura a quien vaya a leer, sin permitir que el diseño caiga en lo simple o burdo. Ese es, a fin de cuentas, el trabajo de un diseñador: combinar belleza con usabilidad, sin que uno se sobreponga al otro.
GUÍA
Sans-serif VS. Serif
Para empezar, ¿qué es qué? Supongo son unos términos que la mayoría controla, pero por si alguien que me lea no los conoce, los explicaré brevemente:
Sans-seif / palo seco: Son aquellas letras que no tienen un remate al final de sus extremos, como por ejemplo, la Helvética, Futura, Roboto, etc. Fuentes que, como el nombre dice, están formadas por palos. Se consideran más actuales (o modernas), aunque lo cierto es que se utilizaban prácticamente desde la época griega. Solo en mayúsculas, claro.

Serif / Romanas: Estas letras son aquellas que llevan un “palo” al final de sus extremos, como una decoración. Son la times new roman, georgia, garamond, etc. Lo que se conoce como remate, gracia o serifa. Nacieron en la época romana gracias (según dicen los expertos) a las herramientas que utilizaban para tallar. Transmiten modernidad, fuerza, dinamismo, potencia, actualidad…

Así pues, ¿es mejor el palo seco o la serifa?
La respuesta es ambas, dependiendo de para qué. Las fuentes con serifa suelen aparecer en periódicos, libros y revistas, usualmente en columnas, porque así son más fáciles de leer. Sin embargo, al trasladar esto a un medio electrónico, las cosas cambian un poco.
Dependiendo de la resolución, pixelación y demás características de las pantallas, una fuente con serifa demasiado pequeña puede ser muy difícil de leer en textos largos, y no hace falta que sea ilegible, pero cansa la vista mucho más rápidamente que una fuente de palo seco. Hay muchas cosas más que afectan a esto, claro, y las explicaré después, pero lo principal en este punto es saber para qué vas a utilizar la fuente.
¿Es una tablilla en la que va a ir mucho texto? ¿con qué tamaño? ¿es un gráfico al que quiero dar un toque elegante? La tipografía no es solo un par de letras juntas, sino que puede describir un personaje entero con una simple forma.
Pongo un ejemplo: Si fuerais a realizar los gráficos de un personaje terrible, una femme-fatale en toda regla. ¿Pondrías una fuente redonda (comic sans)? Eso hablaría del personaje como que se trata de alguien blando, infantil. Una non-femme-fatale (?). En cambio, si a ese personaje le ponemos, por ejemplo, una Baskerville, Garamond o Georgia, con sus bonitos remates, no comunicaría que se trata de un personaje elegante, potente, quizás clásico. El mensaje, pues, sería totalmente distinto.
¿Esto es siempre así? No, claro que no. Depende de la familia tipográfica, de cómo la uses, su espaciado, etc. Pero es una buena base para entenderlo.
También hay otras familias, como fuentes caligráficas o de fantasía, pero estas, a menos que se utilicen en gráficos, no las recomiendo a menos que sea para decorar pequeños elementos. En títulos o textos medianamente largos quedan extrañas, poco formales o incluso infantiles, y su elección es mucho más difícil que una palo seco o con serifa. Eso sí, jamás pongáis fuentes caligráficas en mayúsculas, son antiestéticas.

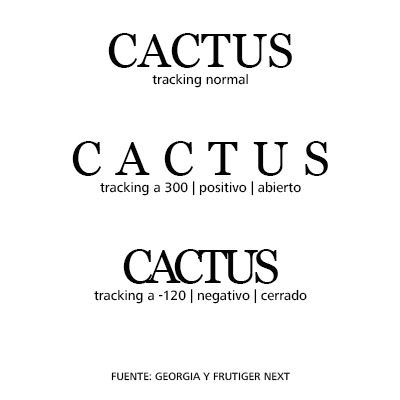
Espaciado entre letras
También llamado un poco más formalmente, tracking.
Esto es, ni más ni menos, que la separación global de las letras entre sí, por ejemplo:

Muchos trabajos, tanto en código como en gráficos, tienen este elemento que prácticamente se coloca sin pensar, a ojo, subiéndole uno, dos o tres píxeles, o incluso eliminándoselos (más cerrado o más abierto). Pero, ¿cuándo es correcto y cuándo no lo es? ¿para qué sirve, realmente?
Esto depende tanto de la fuente, tamaño y lugar que corresponde en el diseño.
Así pues, una serifa como Georgia acepta bien la modificación de su tracking cuando tiene un tamaño considerable, y lo mismo sucede con una sin serifa como, por ejemplo, frutiger next (es mi fuente favorita, así que la veréis mucho), cuando se coloca en pequeño. Un título y subtítulo que combina ambas suele quedar bien.
Otro punto positivo del tracking abierto es que puede mejorar la legibilidad en fuentes de letras pequeñas, aunque no recomiendo tanto utilizarlo en las minúsculas.
En texto corrido (largo, para entendernos), las cosas cambian. Si colocas un tracking positivo o negativo demasiado exagerado (y muchas veces incluso si es solo de un 1px ya es mucho), la legibilidad general disminuye. Puedes leerlo, claro, pero cuando vas por las mil o dos mil palabras, no quieres más que arrancarte los ojos. Podéis hacer la prueba.
Aquí una puesta en escena de lo que he nombrado:

Interlineado
El interlineado es el espacio que deja cada salto de línea (en código, altura de línea). Está muy infravalorado, al menos en mi opinión, porque creo que poquita gente tiene en cuenta su utilidad o no sabe del todo qué hace aparte de darle algo más de estilo al texto. Esto, en gráficos, puede ser algo más irrelevante en el aspecto práctico, pero en caso de códigos es importante, y puede facilitar mucho la legibilidad de un texto.
Por norma general (o al menos, el método que utilizo yo), la mejor manera de saber si un interlineado es correcto, es sumándole dos píxeles al tamaño de fuente. Así, por ejemplo, una arial a tamaño 10px tendrá un interlineado de 12px.
Sin embargo, esto también puede calcularse visualmente o teniendo en cuenta otros aspectos, como por ejemplo el tamaño de la fuente. No será lo mismo poner un interlineado menor a una fuente pequeña, que a una con tamaño más alto.
Si la fuente es pequeña y el interlineado también, tras leer un rato la vista comenzará a cansarse, e incluso habrá veces en las que el lector pierda la línea por la que está leyendo. Vamos, un fastidio. En cambio, si aumentamos el interlineado a ese mismo bloque de texto, las cosas cambian.

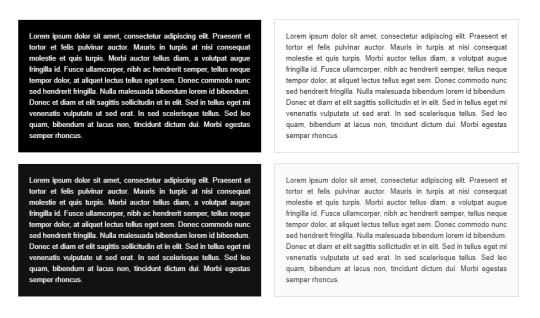
Colores
No voy a hablar sobre la teoría del color ni cosas en relación a esto, porque es todo un campo de estudio y hay muchas más guías mejores de las que yo podría hacer. Así pues, en este apartado me centraré únicamente en lo correspondiente a cómo afectan los colores a la legibilidad.
Para empezar, comenzaré diciendo que el negro y blanco puros siempre terminarán cansando la vista. ¿Cuántas veces habéis leído sobre foros blancos y negros, de cuál es la preferencia? Lo cierto es que, en ambos casos, la legibilidad es menor cuando se utilizan estos dos colores en contraste siendo totalmente puros.
Es por esto que recomiendo encarecidamente que nunca se utilicen a menos que sepas mucho sobre color o quieras priorizar la estética antes que la utilidad. ¿Y esto quiere decir que no se utilice el blanco o el negro, sea de color de fuente o fondo? No. Esto quiere decir que lo ideal es quitarle pureza a los colores, uniendo el gris a la mezcla.

Como podéis ver en este ejemplo, el cambio es sutil, apenas perceptible, pero cuando se leen textos largos esta pérdida de pureza ayuda al ojo a no sobrecargarse y cansarse con tanta facilidad. Además, se puede jugar con la cantidad de gris, haciéndolo más o menos obvio.
Columnas y palabras por línea.
¿Cuántos se han parado a pensar sobre esto? Normalmente se coloca una longitud de línea que combine con el diseño general, y muy pocas veces se tiene en cuenta cómo afecta a la legibilidad. Como en anteriores casos, en gráficos esto es más un tema de estética, pero en temas de códigos o elementos en los que se tenga que leer textos medianamente longevos, puede ser un problema.
En términos algo más “científicos”, basados en estudios, las personas agrupamos por media una cantidad de tres a cinco palabras juntas e identifica de tres a cuatro grupos de palabras por línea. ¿Y esto qué quiere decir? Suena a chino, pero es fácil.
Cuando leemos no enfocamos una a una todas las palabras, sino que nuestro cerebro, acostumbrado ya a la lectura, hace una especie de ensalada a la que da sentido. Es por esta misma razón que a veces no entendemos el sentido de un texto al leer rápido, porque nuestro cerebro ha dado un sentido incorrecto a lo escrito.
Así, en términos algo más fáciles de entender, cuando obligamos a nuestros ojos (y cerebro) a saltar de línea o a continuar leyéndola, le forzamos a cortar ese razonamiento que hace al agrupar, o a seguir asimilando palabras, lo que puede llevar a confusión. Además, textos demasiado cortos también provocan que nuestros ojos tengan que están viajando rápidamente de derecha a izquierda, lo que provoca que se canse rápidamente.
¿Cómo evitar esto, entonces? Después de una definición tan extraña, la solución es fácil.
Lo ideal para que un texto sea legible es que la línea contenga entre 10 y 12 palabras.

OTROS TÉRMINOS RELACIONADOS
Como dije al comienzo de la guía, la tipografía es un campo que personalmente me encanta. Es por esta razón que, además de lo básico que fui explicando antes, también quiero añadir algún que otro término más para aquellas personas que tengan curiosidad o quieran aprender algo nuevo. Además, son problemas y curiosidades que se ven en el día a día, y que pueden ayudarnos a identificar un buen diseño de uno malo.
Líneas huérfanas y viudas
Las líneas huérfanas son aquellas que se separan de su párrafo, quedándose solas junto al anterior. Esto suele suceder en libros, pues se pasa de una página a otra y en ocasiones, si no se tiene cuidado, la primera línea se queda sola. Esto también puede pasar en lugares separados por columnas, donde un salto de línea provoca que la línea se quede suelta. Para entenderlo mejor, dejaré un ejemplo:

En el caso de las líneas viudas, son las que quedan separadas de su párrafo en la página o columna siguiente, así:

Palabra viuda
Es la palabra que, como en el caso de los párrafos, queda separada de su línea.

Ríos
Son el espanto de los diseñadores gráficos, sobre todo los que trabajan en diseño editorial. Los ríos son el espacio entre palabras anormal que se genera en las líneas de texto cuando se utiliza la justificación. En el caso del diseño web, al menos en el ámbito de códigos, es mucho más difícil de controlar, porque depende del propio texto, el tamaño, etc. Lo mismo que lo dicho anteriormente.

Y… eso sería todo. Sé que es una guía bastante larga, y también he obviado mucha terminología que influye en el texto, pero que en este campo no se tiene tan en cuenta o es mucho más difícil de modificar.
Aún así, si alguien la ha leído entera y/o le ha ayudado, ya es un esfuerzo que ha merecido totalmente la pena. A mí personalmente me ha encantado poder haber escrito esto y compartirlo con todos.
Asimismo, si cualquiera quiere hablar conmigo del tema, tiene otro punto de vista, consejos o cree que se podría añadir algo más, mis mensajes están abiertos para todo el mundo.
Bibliografía:
mediaclick, creativosonline, laimprentacg
57 notes
·
View notes
Text
¿De qué forma va a ser el diseño web en dos mil veinte?
Un lugar que incluye ilustraciones es más divertido de ver. Estos medios polivalentes son geniales para crear imágenes amenas y afables. Los artistas profesionales son capaces de hacer ilustraciones llenas de personalidad y aptas para una marca. Esto es lo que las marcas pretenden lograr en mercados que se vuelven más ocupados cada año.

Tipografía grande y en bastardilla

La tipografía es una de las herramientas visuales más poderosas, puesto que es capaz de crear personalidad, alentar la emoción y establecer el tono en un sitio, al mismo tiempo que transmite información valiosa. Puesto que es más fácil leer las resoluciones de dispositivo ahora más nítidas, más sitios emplearán fuentes personalizadas. La mayor parte de los navegadores, excepto Internet Explorer, son compatibles con tipos de letra hechos a mano que CSS habilitó para los navegadores web. Esta tendencia de utilizar letras grandes, encabezados serif y sans serif, ayuda a crear paralelos activos, progresar la experiencia del usuario y, lo más importante, hacer que los visitantes sigan volviendo a su sitio.
Los encabezados son elementos críticos de posicionamiento web en buscadores, particularmente para webs, y asisten a ordenar información para lectores que los escanean. Mirando cara el futuro, los diseñadores se beneficiarán del empleo de páginas que tengan encabezados grandes e sorprendentes como resultado de géneros de letra creativos.
Diseños de cuadrícula asimétrica y rota
En 2017, hubo un enorme cambio con la introducción de diseños rotos asimétricos y no usuales, y esta tendencia web popular sigue este año. El diseño asimétrico es atrayente pues es único, propio y, a veces, experimental.
Las compañías a gran escala que tienen mucho contenido siguen usando estructuras tradicionales basadas en la red, mas el empleo de diseños no usuales en Internet aumentará, puesto que las marcas crean experiencias únicas para distinguirlos de la competencia. Por norma general, las compañías tradicionales seguramente no estén interesadas en tal estética, no obstante, las marcas más grandes que pueden permitirse el riesgo esperan que su diseñador web presente ideas innovadoras.
Animaciones añadidas
Debido al avance de la tecnología del navegador, más sitios ya no usan imágenes estáticas, sino que descubren nuevos métodos, como animaciones, para atraer a los usuarios cuando se comunican. Las animaciones más pequeñas asisten a atraer a los visitantes por medio de su experiencia en la página. Como un ejemplo, mientras que se espera que la página se cargue, los gráficos pueden entretener al usuario o bien mostrarle un estado interesante de desplazamiento desde un link. Se pueden añadir para funcionar con navegación, desplazamiento o bien como punto focal de todo el lugar.
Gradientes activos
Los últimos años vieron el diseño plano como el diseño web tendencia de elección sobre los tonos de dimensión . Sin embargo, los gradientes están encontrando su camino de regreso en 2018. Los gradientes normalmente se vieron en forma de sombreado sutil.
En nuestros días, los gradientes son mayores, más fuertes y más coloridos. El empleo más reciente y más popular es como un filtro de gradiente sobre las fotos a fin de que las imágenes menos atractivas se vean más atractivas. Si alguna vez no puede trabajar con otras imágenes, esto puede solventarse utilizando un fondo degradado simple.
0 notes
Text
Elige un logo y descubre la fuente: esta web te ayuda a encontrar las tipografías de logos y marcas famosas

Font in Logo es una interesante web que probablemente sea muy atractiva para diseñadores o amantes del diseño. Hace una sola cosa, pero la hace muy bien: lista las fuentes de los logos de muchísimas marcas famosas y te dice dónde encontrarlas.
En la página de inicio te encuentras con un buscador y también con una cuadricula con algunos logos famosos a través de los cuáles puedes ir navegando. Al pie de la web también consigues la lista de la mayoría de tipografías organizadas por estilo, ya sean sans o serif.
Un logo, una tipografía, una breve historia

La pagina de cada logo ofrece una breve descripción de la marca o empresa a la que pertenece y más abajo encuentras el nombre de la tipografía usada en ese logo. Además hay enlaces para que puedas obtener esa tipografía en la web.

En Genbeta
Las mejores webs para descargar fuentes gratis
Obviamente en la mayoría de casos se trata de tipografías con derecho de autor, por lo que esos enlaces te llevarán a sitios en donde podrás saber qué tipo de licencias ofrecen para su uso dependiendo de lo que quieras hacer con ella.

Si la tipografía ha sido usada en más de un logo, también verás todos los relacionados debajo. Por ejemplo, la legendaria y amada Helvetica aparece hasta en la sopa. Desde BMW, WhatsApp, o Panasonica, hasta Subway, Jeep, y hasta la NBA la usan en sus logos.
El sitio es bastante nuevo y está expandiéndose, por lo que pronto irán añadiendo más logos y fuentes. También puedes contribuir con ellos y si conoces una marca importante y su fuente y no la ves en la página, podrías sugerirla.
-
La noticia Elige un logo y descubre la fuente: esta web te ayuda a encontrar las tipografías de logos y marcas famosas fue publicada originalmente en Genbeta por Gabriela González .
via Genbeta https://ift.tt/2CJUL4x
0 notes
Photo


Diseño video promocional del documental Home.
Sinopsis.
Home ("Hogar" en español) es un documental dirigido por Yann Arthus-Bertrand y estrenado en 2009. La película está enteramente compuesta por vistas aéreas de diversos lugares alrededor del mundo junto a la voz de un narrador. Muestra la diversidad de la vida en La Tierra y cómo las actividades humanas se han convertido en una amenaza para el equilibrio ecológico del planeta.
SOPORTE
¿Cómo?: El soporte es una interface digital parte de la red social “Instagram”. Donde se colocan anuncios publicitarios breves y sencillos.
¿Por qué?: Instagram tiene un sistema de visualización de contenido que permite a las marcas insertar piezas publicitarias dentro del uso de la aplicación. Por lo que crea un soporte adecuado para publicidad que cuenta con animaciones
¿Para qué?: Se propone una visión sencilla del nombre del documental, acompañado de una animación que presenta de forma sintetizada el logo de la empresa “Netflix”. Esta solución minimalista, es atractiva visualmente para una audiencia joven de personas entre 17-23 años que en nuestro contexto actual, se están comenzando a interesar más en el medio ambiente que sus antecesores.
TIPOGRAFÍA
¿Cómo?: La fuente tipográfica usada es Futura, una tipografía sans serif. Seguida de un subtitulo en Helvética, otra tipografía sans serif. Amabas en tono luz. La fuente tipográfica del logo de Netflix es sans serif, en tono rojo con matices de rojo.
¿Por qué?: Se propone Futura, porque es un guiño a lo que el documental nos advierte sobre el futuro de la humanidad si sigue el camino por el que va. Y Helvetica como subtítulo nos ofrece la idea de un cambio, de moldearnos y adaptarnos al planeta, y no hacer que el planeta se amolde a nosotros. Ambas están en luz, que representa dentro de la psicología del color la esperanza de un cambio hacia el futuro.
¿Para qué?: La ubicación del Título y el subtítulo los presenta de forma centrada, creando énfasis en el nombre “Home” que significa hogar debajo de la imagen protagónica de la ilustración, haciendo referencia a que la imagen es nuestro hogar. El logo de Netflix se encuentra en forma de animación en la parte superior central de la ilustración ayudando a recorrer visualmente toda la ilustración en conjunto con los demás elementos.
FORMAS Y FIGURAS
¿Cómo?: Las formas que se usaron, fueron dos señales en tono luz que se orientan de forma vertical que apuntan hacia arriba. También repiten de forma permanente un movimiento en la dirección a la que apuntan. Y una imagen en nivel realista de el plantea tierra visto desde un plano en contra picado.
¿Por qué?: Las señales en tono luz crean armonía con el resto de la composición, y cuentan con una animación de movimiento para interactuar con el usuario al momento de que se conecten con el link para ver el documental. La imagen del planeta, está en un nivel realista por el grupo de edades al que va dirigido, y al ser en una plataforma digital, se puede aprovechar mejor el recurso mostrando imágenes con gran detalle.
¿Para qué?: Las señales son parte de la interface de Instagram, usan links que involucran que el usuario deslice su dedo en dirección vertical para poder llevarte al link con el que esté relacionado la publicidad. Una forma animada y moderna de interactuar con la audiencia, es más que solo dar clic a algo. La imagen del planeta tierra es la protagonista de la composición, y guarda relación con el título creando esta relación de que el planeta tierra es tu hogar y por lo tanto debes de cuidarlo.
FONDOS
¿Cómo?: El fondo de la ilustración, está en un tono oscuridad dentro el formato rectangular que es el teléfono. Este puede variar en medidas, dependiendo del tipo de teléfono.
¿Por qué?: Se usó el tono oscuridad, para que en juego con la imagen representen el espacio y den más profundidad al mensaje.
¿Para qué?: El fondo en oscuridad, nos permite crear altos contrastes entre los títulos, y elementos visuales que se encuentran en la composición, nos ayuda a destacar los colores que queremos destacar como lo es el de la marca del cliente y la imagen protagónica de la ilustración.
ENVOLVENTE
No se consideró necesario un envolvente, para mantener la estética minimalista del trabajo.
#comunicación#proyectos de comunicación visual#proyectos de comunicación#Home#Home Documental#proyecto
0 notes
Text

Por Viviana Castillo y Francisco Alvarez de la Rivera.
The Shore Line Project nos muestra la amenaza cada vez mayor de la presión costera y el aumento de los mares en las costas del mundo, a través de una colección de historias provenientes de los nueves continentes, siendo sus protagonistas, personas de distintos países que habitan en zonas costeras, que cuentan sus testimonios a través de vídeos documentales, donde reflejan la resiliencia que han adquirido a pesar de los efectos del cambio climático en los mares cerca de donde habitan.
Las historias son narradas desde quienes enfrentan en primera persona los desafíos de los cambios en el mar. Ya sea, desde el arte, literatura, cambios tecnológicos, etc.
Por un lado, tenemos a los protagonistas, que son quienes en primera persona cuentan sus historias o las formas en que han sobrellevado los efectos del cambio climático en los mares. Igualmente, a través de cada historia, retratada en la voz del protagonista, se pueden presentar personajes secundarios que también pueden representar su punto de vista porque forman parte del contexto del protagonista.
El proyecto está dirigido principalmente a quienes habitan en o cerca de zonas costeras, hombres y mujeres, desde adolescente hasta adulto mayor (no niños porque el lenguaje puede ser complejo o técnico, en momentos), con interés en las repercusiones que pueden traer los cambios marítimos para las costas, cambio climático y temas afines. Debe tener acceso a las tecnologías, pero por el gran alcance del internet se determina que hay una intención de llegar a un público de nivel global, sobre todo, del mundo desarrollado (donde más se genera contaminación y, por ende, se requiere generar conciencia respecto al tema).
El viaje que hace el usuario por la plataforma, está compuesto por seis capítulos:
Stormy skies: Cielos tormentosos.
Living shoreline: Costa viva.
Rising waters: Aguas crecientes.
An endangered ocean: Un océano en peligro de extinción.
Currents of migration: Corrientes de migración.
Manufactured coasts: Costas manufacturadas.
La forma de navegación del sitio la plantemos de la siguiente manera:
Acto 1: Lo primero que hago como usuario al entrar al sitio es ver la gráfica que intenta aludir al movimiento ascendente del mar y leo un pequeño texto que me cuenta sobre los desafíos, a la luz de que una amplia población mundial (50%) vive en zonas costeras, como la crecida de mares y tormentas violentas. También se indican detalles del proyecto y su objetivo.
Acto 2: Veo que hay una barra inferior de menú y activo el ícono de sonido, el cual corresponde al oleaje del mar. Con el cursor me desplazo hacia la derecha y aparecen instrucciones sobre cómo explorar el sitio. Continúo la navegación por los hipervínculos del menú; primero, hago clic en “Capítulos” (sigue el sonido del mar de fondo) y aparece un índice visual y escrito. Entro al primer capítulo y se activa automáticamente otro sonido ambiente.
Acto 3: Una vez en el capítulo se presenta una imagen y una pequeña descripción. Percibo que cada capítulo corresponde a una consecuencia del cambio en el mar en las personas. A continuación, hacia la derecha veo que hay una serie de vídeos. Al parecer, cada vídeo plantea una forma de cómo enfrentar o actuar ante el comportamiento que está desarrollando el mar, ya sea desde el arte, las políticas públicas, literatura, nuevas tecnologías, etc. Bajo cada vídeo hay una breve descripción y 2 hipervínculos; uno que dirige al lugar del vídeo en un mapa y otro que me dirige a una base de datos, donde encuentro otros vídeos (solo título e imagen) que se agrupan en función de una palabra clave. Todo esto, sin cortarse el audio del vídeo.
Sigo explorando en orden lineal el menú y llego directamente a la base de datos y al mapa, también con redirección a los vídeos de las historias.
Salida: Una vez que termino este primer mapeo, salgo o busco con más detalle según el interés. No hay un acto final para la historia porque consiste en un conjunto de historias que se basan en un mismo tema: la resiliencia para enfrentar los desafíos de vivir en la costa. Pero lo último que veo como usuario es el último hipervínculo del menú que presenta una Declaración del Director, un vídeo tráiler y otras informaciones sobre el proyecto.
Existen distintos puntos de interacción con el contenido. En primer lugar, está la de elegir escuchar un sonido ambiente en todo momento durante la navegación por el sitio. Desde la sección “Capítulos”, bajo los vídeos, existen hipervínculos; uno, que dirige hacia un mapa donde se ubica la zona aludida en el vídeo y otro, que dirige a una base de datos donde se recopilan vídeos (solo título e imagen) con la misma palabra clave.
También existe la opción de ir directo al “Atlas” (mapa mundial) y seleccionar el sitio que se desee, delimitado por puntos preestablecidos, llevándote al vídeo concerniente a dicho lugar.
Finalmente, otro punto de interacción se da al final de las secuencias de video, donde se presenta la imagen de una ciudad en su estado presente, con la posibilidad de ver cómo se vería en un futuro cercano al hacer clic en la misma.
Respecto a la propuesta de estilo, es principalmente sencilla pero con una gráfica que sabe retratar el tema de fondo. Colores fríos y opacos, por lo general, usa fuente con serif, lo que facilita la lectura. En el inicio del sitio y la sección de “Capítulos” se presenta un relieve oceánico, formado por ilustraciones que en su conjunto resulta en una especie de collage. El mar sube y baja, lo que va en directa alusión con el aumento del nivel del mar del que se habla. También hay sonidos ambiente marítimos le permiten al usuario entrar en esta atmósfera. Para conocer sobre las historias, se usan vídeos, mapas y data.
Se puede ver a simple vista, que The Shore Line Project se trata de un proyecto transmedia, porque complementa las historias documentales presentadas en el sitio con los posteos en las redes sociales que este proyecto posee: Facebook y Twitter. Además, todas sus historias son accesible a través de la plataforma Vimeo.
Al habernos sumergidos en The Shore Line Project, nos quedamos con la sensación que aún con todas sus virtudes, pareciera que el proyecto no ha tenido un mayor impacto o difusión, solo basta con ver sus menos de 600 seguidores en Facebook o que en Twitter aún no supera los 800. Siendo un tema de suma relevancia para contexto mundial actual, es importante cuestionarnos porque no ha logrado dejar una mayor huella.
0 notes
Text
Tipografía. El carácter de una marca.

La tipografía tiene el compromiso de ser uno de los elementos estratégicos de la construcción de una marca. Dota del carácter y estilo a la personalidad de marca de manera estratégica.
Al igual que con las relaciones humanas, cuando observas el universo visual de una marca, o cualquiera de sus puntos de contacto, estos conectan con tu percepción. La tipografía transmite una personalidad que de manera inconsciente, provoca o no, esa unión comparable a la atracción que se siente por el estilo de una persona.
Una imagen unificada y coherente que transmita de manera fiel la propuesta de valor de una marca jamás se podría conseguir sin una buena elección tipográfica. No es tarea fáicl, ya que debe ser capaz de trasladar una personalidad única y una buena legibilidad. Además, deberá respaldar la estrategia de posicionamiento y permitir jerarquizar la información. Es muy importante que dicha elección no esté sujeta a modas o tendencias pasajeras. Al igual que en otras áreas del diseño, a menos que pertenezca a una estrategia definida, es un gran error crear estrellas fugaces que sean incapaces de perdurar en el tiempo.
‘Los caracteres tipográficos son mágicos. No solo comunican información acerca de una palabra, sino que transmiten un mensaje subliminal.’
— Erik Spiekermann.
La elección tipográfica hoy en día no es una tarea fácil si se actúa de manera superficial, con una buena estrategia detrás, buscar una tipografíaque conecte con la personalidad de la marca debería ser un proceso intuitivo para el diseñador. Aún así, son muchos más los factores que influyen en su elección. Se deberán tener muy presentes los puntos de contacto y los comportamientos que deberá desempeñar el desarrollo visual de una marca. Definir los posibles problemas funcionales ayudará a buscar una fuente flexible, sencilla de usar, legible y que pueda ofrecer opciones de expresión.
Serif, sans serif, tamaño, curvas, encabezados, títulos, kerning, tracking, símbolos, capitales… son algunas de las consideraciones principales sobre las tipografías.
Tips importantes a tener en cuenta para elegir una tipografía:
1- ¿Expresa de manera sencilla el posicionamiento deseado?
2- ¿Es capaz de cubrir las necesidades técnicas de las aplicaciones a desarrollar?
3- ¿Cumple con los requisitos mínimos de reducciones necesarias?
4- ¿Funcionan con la gama cromática elegida? ¿Y en blanco y negro?
5- ¿Es diferente a la competencia?
6- ¿Es legible?
7- ¿Se ajusta a la personalidad de la marca?
8- ¿Traslada la filosofía de la marca?
Existen alrededor de 90.000 tipografías y más de 25.000 familias, contamos con más de 300 diseñadores de tipografía en el mundo.
Podemos dividir las tipografías en varias familias fundamentales:
Serif: Tradición y firmeza.
Su origen viene de los tiempos en los que se cincelaban sobre bloques de piedra donde era realmente complicado lograr bordes rectos. Por esta razón se desarrolló una técnica en la que se destacaban las líneas cruzadas para cerrar las letras, y así conseguían remates peculiares conocidos como serifas. Esta tipografía proporciona un efecto calmante al tiempo que proporciona un aura de autoridad, firmeza y dignidad. Son muy legibles, ya que el ojo se acomoda a sus terminaciones lineales. Pueden parecer tradicionales o institucionales pero si las descontextualizamos haciéndolas convivir en un universo visual que contrarreste esta percepción las convertimos en una imagen unificada y realmente potente.
Sans Serif: La neutralidad del palo seco.
Nacen durante el siglo XIX, se componen de un conjunto tipográfico común, carecen de remates o terminaciones. Sus vértices son rectos y sus trazos son uniformes. Se usan sobre todo para titulares o masas de texto breves, ya que su poder principal es el impacto y la legibilidad. A su vez se subdividen en grotescas, geométricas, neogóticas y humanísticas. Se creó para cubrir una necesidad que aportara modernidad a los escritos pero dificultan la lectura en textos largos.
Script: Caligráficas con mucha personalidad.
Estilo conocido como manuscrito ya que se asemejan a textos caligráficos o escritos a mano que sugieren firmas. Aportan un carácter personal y se destinan a textos cortos o detalles breves para evitar la mala legibilidad que pueden provocar.
En definitiva, uno de los pilares más importantes para crear un universo visual coherente y efectivo es la elección de la tipografía en un proyecto de branding. Los elementos que lo componen además, deben diseñarse con la intencionalidad de hacer tangible la estrategia de la marca formando un todo que esté continuamente activo.
“El diseño es el embajador silencioso de tu marca.” — Paul Brand
0 notes
Text
5 DATOS QUE DEBES SABER SOBRE LOS LOGOTIPOS
Los logotipos se caracterizan por cuentan con tres elementos:
1. Colores: para hacer los diseños más llamativos se usan colores que pueden indicar rasgos de personalidad de la marca.
2. Tipografía: se refiere al tipo de fuente usada, como serif, script, century gothic. El tipo de letra usada también define rasgos de una empresa.
3. Diseño empleado: una palabra sin un diseño previo no tiene el mismo éxito que una que si lo tiene, el diseño va ligado a la imagen que se le quiera dar a una marca.
Un estudio realizado sobre el diseño de los logotipos señaló que:
El 33% de los logotipos de las compañías más famosas usan el color azul.
El 29% de los logotipos usan el color rojo como tono principal.
El 95% las marcas sólo usan uno o dos colores.
Existen logotipos, como mencionamos, que no mencionan el nombre de la marca. El 91% de las empresas lo hace.
Las empresas que utilizan más de dos colores en sus logotipos representan el 5% del total.
-ayub
0 notes
Text
Contenido de la comunicación
1. Introducción
El auge del uso de las redes sociales en el mundo desarrollado ha provocado que los medios de comunicación centren su interés en ellos. En España, en el último año, los medios más importantes han creado su propia página en las redes más visitadas o bien han incluido la opción de que los usuarios compartan sus contenidos a través de las propias redes sociales. Esta nueva situación plantea no sólo un análisis básico de la repercusión que la aplicación de redes sociales puede suponer para los medios, sino también evaluar cuáles utilizan y con qué finalidad.
2. La red social
Los apuntes y las cifras certifican el éxito de las redes sociales. Ya en 2005 un informe de Forrester Research anunciaba que los usuarios de Internet tenían como hábito cada vez mayor la visita a un blog, red social, o sindicación de contenidos (Cabrera, 2008). España es el segundo país de la Unión Europea[1], tras el Reino Unido, que más usa las redes sociales, según la Fundación Orange (2009). La magnitud de su crecimiento tiene un ejemplo en la creación de la teoría de los seis grados, según la cual toda la población con acceso a Internet está conectada en las redes sociales por no más de seis grados de separación, es decir, seis contactos, personas o enlaces (hoytecnologia.com, 2008). No obstante, esta situación es parcial. Almirón (2006) recuerda el hecho de que la participación social dependa, en este caso, de las Nuevas Tecnologías, hace que se reduzca sólo a una minoría en comparación con la población mundial.
Las redes sociales, según Orihuela (2008), son “servicios basados en la web que permiten a sus usuarios relacionarse, compartir información, coordinar acciones y en general, mantenerse en contacto”. En todos los casos lo que predomina es la construcción de la identidad en la nueva red. Dans (2008) señala que incluso existe una equivocada aplicación del término de redes sociales, ya que en este caso se tratan más de servicios de redes sociales. Orihuela y Salaverría coinciden en señalar que las redes sociales son una prolongación de las relaciones personales en la vida real, donde se forman comunidades como la familia, el colegio, o los compañeros de trabajo (Dupín, 2009). Es decir, esas uniones se han trasladado a la red con estas nuevas herramientas.
La web 2.0 y sus sucesoras no son “nuevas tecnologías”, sino que remiten a la “evolución” de la participación del público en la red (Cabrera, Casquero, Fernández, & Jiménez, 2007). A ello se une la mejora de los equipos domésticos, con mayores prestaciones, que permite que la gente pueda editar contenidos audiovisuales con mayor facilidad (Pestano, 1999). Por lo tanto, el sitio web tradicional ha ido evolucionando hacia otros formatos según el desarrollo tecnológico producido y el acceso de la sociedad a estos sistemas (Álvarez Marcos & López Hidalgo, 1997). Este fenómeno corresponde a la “era de la participación”, integrada en el Nuevo Entorno Tecnológico (NET) (Díaz Arias, 2006) y; en relación al periodismo, impulsa el concepto de Periodismo 3.0, que según Valera (2005) es “la sociabilización de la información por los ciudadanos a través de medios digitales.”
El primer paso para este estadio de interactividad comenzó hace diez años con el nacimiento de Messenger (García, 2009). Sin embargo, las redes sociales han iniciado un nuevo camino, en principio cauteloso, donde se han producido notables modificaciones. Un ejemplo reciente demuestra un cambio en el uso de las redes sociales en los últimos años. En el caso de Flickr, los primeros usuarios en 2004 se centraban en la publicación de fotografías sólo como un espacio común para los aficionados. Para los adscritos posteriormente, su uso es plenamente social, “usando las fotos como una forma de expresar experiencias, opiniones y gustos personales” (Ortega & Aguillo, 2008 ).
3. La redes sociales y medios de comunicación
a. Naturaleza de las redes sociales: características y diseño
El triunfo de las redes sociales puede deberse a que es una herramienta que conjuga todos los elementos que componen la naturaleza de Internet y que acentúan su singularidad en el sistema comunicativo.
→ Multimedia. Las redes sociales permiten que los usuarios suban a la red contenidos multimedia, como audios, fotografías o sonidos. El multimedia, que siempre ha sido el elemento más complicado por su naturaleza tecnológica, ahora se simplifica. Se crean aplicaciones sencillas en estos espacios, que apenas ralentizan la carga de la web, y que se pueden ver u oír en la misma página, sin que remita a ventanas externas.
→ Hipertexto. La naturaleza de Internet se basa en los enlaces que permiten conectar las páginas entre sí. Los enlaces son el componente fundamental que dirigen hacia los contenidos cargados por el usuario. Precisamente, en el caso de los medios de comunicación, los usuarios suben los enlaces de las noticias en las redes sociales. Por lo tanto, se potencia la navegación entre hipertextos, aportando una mayor profundidad a los contenidos o comentarios publicados.
→Interactividad. Las redes sociales permiten el mayor estadio de interactividad posible en la red. No sólo existe una comunicación bidireccional, sino múltiple, ya que en un mismo instante todas las personas conectadas a la red pueden escribir o comentar los contenidos que suba un determinado usuario. Para las nuevas generaciones, que rechazaban realizar comentarios en los medios de comunicación[2] (Bernal, 2009), esta opción es una oportunidad que se adapta más a sus preferencias de interactividad. Con esta nueva solución no interactúan directamente con el medio de comunicación sino que usan una noticia del medio para interactuar con sus amigos o seguidores de una red social. A diferencia de los comentarios que un usuario puede hacer en una noticia de un medio, donde su reflexión pasa por un filtro (el del redactor) para su definitiva publicación; en las redes sociales pueden comentar las noticias que hayan enlazado otros amigos con total libertad y sin restricción alguna. En ocasiones los medios de comunicación usan aplicaciones de las redes sociales específicas para la retransmisión en directo de noticias, alcanzando la “potencialidad de instantaneidad”, es decir, “la posibilidad de ofrecer informaciones en el mismo momento en que se producen” (Cabrera, 2000)
→Actualización. La actualización depende no de la propia red social, sino que al ser el usuario y los amigos asociados los creadores de sus perfiles, son ellos los que determinan el grado de renovación de los contenidos.
Al margen de la naturaleza de la red social, otra característica de su aceptación se debe a su diseño, basado en estructuras sencillas y fáciles que permitan navegar y publicar con rapidez en la web. Los rasgos definitorios más significativos se pueden concretar en los siguientes puntos:
→Fondos claros que potencian el contraste con la tipografía y mejoran la lectura.
→Utilización de tipografías sans serif.
→Potenciación del multimedia con aplicaciones sencillas de usar y de visualización rápida.
→Interactividad directa (sin intermediarios) y fácil de identificar.[3]
→Mensajes breves, con un número de caracteres determinado.
→Uso de navegación por pestañas, dentro de la misma página, sin abrir nuevas ventanas.
→Uso adecuado del contraste del color, con tonos básicos que separan contenidos.
b. Redes sociales como nuevo modelo de distribución y marketing
La aplicación de las redes sociales en las noticias o contenidos informativos depende de dos factores. Por un lado, el público, que busca espacios o contenidos afines con su red de familiares y amigos, donde puedan participar. Por otro, los propios medios, quienes evalúan las plataformas posibles de difusión más aceptadas.
Los medios de comunicación han entendido principalmente a las redes sociales como un medio de difusión y distribución. Este añadido corresponde a un proceso natural por parte de los medios, fomentado aún más en los procesos de convergencia en las redacciones y en la distribución multiplataforma, donde predomina el enfoque de la demanda del consumidor. Ahora, las audiencias activas se caracterizan por la “fragmentación y la especialización” (Domingo, Salaverría, Cabrera, & Aguado, 2007).
Las redes sociales no son medios de comunicación, aunque sí son un nuevo canal de distribución que permite enlazar sus contenidos en función de lo que publique la audiencia. Ahora cada usuario configura su perfil propio o bien participa en una puesta en común interactiva para crear la portada de la red. Esta opción está en línea con el concepto de self media o periódico personalizado (Cabrera, 2000), en el sentido de que pueden ver contenidos que ellos han seleccionado. Sin embargo las diferencias son notables:
→Todos los amigos o seguidores de la red social a la que pertenece el usuario pueden ver la información que origine, al contrario que el diario personal, que sólo es visto por su creador. Es decir, entre usuarios comunes, se comparten los contenidos.
→En la red social aparecen exclusivamente las informaciones que los usuarios deciden publicar. No lo gestiona el medio en función a las preferencias que el usuario haya realizado, sino que el sujeto activo y creador es el usuario. La audiencia o los lectores actúan como propios gestores y distribuidores de la información.
→En algunas redes sociales, los contenidos informativos que decidan publicar se unen a otros “personales” sobre los amigos, familiares o compañeros del usuario. Por lo tanto, existe un factor personal que impulsa un mayor uso de esta herramienta.
→Lo más importante es que si un usuario publica una información en su perfil de la red social se produce un efecto cadena de ese contenido. Inmediatamente, esa información podrá ser vista por toda la red asociada de amigos del usuario que, a su vez, podrán también publicarlos en sus perfiles. Este efecto cadena no se produce con el diario personal.
Con estos antecedentes, los medios de comunicación han pensado introducir “formatos participativos” que repartan los contenidos del medio (Cabrera, Palomo, & Otero, 2008). Para registrarse en estas redes se pide al usuario entre cuatro y diecisiete datos personales, lo que origina una “herramienta de marketing para la segmentación y planificación”. Además, estas redes a su vez invitan a amigos a afiliarse (Campos, 2008) La rentabilidad de las redes sociales es mucho mayor tanto por la afiliación voluntaria, la colaboración por aportar contenidos, y la mayor atención que prestan a los contenidos publicitarios. Para paliar la ausencia de portabilidad del ordenador, las redes también tienen presencia en terminales portátiles como los móviles, en respuesta a una de las formas de distribución de contenidos más usada por la audiencia (Cabrera).
Parte del éxito de esta fomentación de la participación depende en gran medida del periodista y de su formación. Sólo si el periodista conoce la naturaleza del medio, sus particularidades y evalúa las opciones de interactividad podrá favorecer el desarrollo de este estadio o nuevos estadios de participación social (Cabrera, Casquero, Fernández, & Jiménez, 2007)
c. Uso de redes sociales por los medios de comunicación españoles en Internet.
La gran mayoría de los medios tradicionales presentes en Internet, y los propios medios creados en la red, han respondido a las demandas de las redes sociales. Esta participación se canaliza por dos vías.
La primera, cuando los medios deciden crear una página en una red social a la que se agreguen usuarios[4]. El fin es el de promocionar y fidelizar a sus lectores, oyentes o a su audiencia (Portillo, 2009). De esta forma, los medios aprovechan la oportunidad de distribuir sus contenidos entre una comunidad determinada, donde se forman grupos unidos por su interés particular en el medio. Para Orihuela (2008), ahora los medios de comunicación consiguen tras beneficios con las redes sociales: mejorar su identidad de marca, fidelización e interactividad. Estos espacios generan una nueva necesidad en relación al mercado laboral de los periodistas. Ahora las redacciones multimedia no sólo deben completar con contenidos sus propias páginas web, sino también las redes sociales a las que se han agregado. Dentro de esta opción hay que citar la iniciativa de Soitu, que ha creado su propia red social con un fin más periodístico, llamado Utoi.
El segundo, aún más en aquellos medios que no han decidido crear su perfil específico, radica en potenciar la red como plataforma de lanzamiento o distribución de sus contenidos. En este caso, la mayoría de los medios han añadido entre los servicios que se oferta a sus lectores la oportunidad de publicar o compartir directamente esos contenidos desde el propio medio.
Para analizar el uso de las redes sociales por los medios de comunicación se ha realizado un análisis exploratorio de esta opción en las publicaciones más visitadas en Internet según los registros de OJD[5]. Sin embargo, como en OJD no están incluidos los medios de Prisa, se decidió consultar qué medios de este grupo eran más consumidos según el registro de EGM Internet[6].
Los medios seleccionados deberían ser estrictamente nacionales, dejando al margen los de ámbito local o regional. Aunque en principio se decidió seleccionar sólo aquellos medios generalistas que tuviesen una matriz en los medios tradicionales, debido a los registros encontrados en OJD y en EGM se optó por una enfoque más amplio de estudio y más completo, en línea con la finalidad de una investigación exploratoria. Por ello se eligieron también los medios deportivos más visitados y los de prensa del corazón, cuyas visitas aparecían registradas en estos informes. Además, aunque no estaban entre los más vistos, se incluyeron también dos medios generalistas puramente digitales, como soitu.es y lainformacion.com, en la medida en que permite comprobar si estos medios aportan alguna solución más en la aplicación de las redes sociales. En conclusión, se seleccionaron 16 medios: elmundo.es (1), elpais.com (2), 20minutos.es (1 y 2), publico.es (1), soitu.es, lainformacion.com, marca.com (1 y 2), sport.es (1 y 2), as.com (2), mundodeportivo.es (1 y 2), hola.com (1), ser.es (2), los40.com (2), telecinco.es (1 y 2), rtve.es (2), y antena3tv.com (1 y 2).
Se visitaron las opciones de compartir la información de cada uno de estos medios y se contabilizaron las redes sociales con las que permitían difundir su información, en la medida en que la consideraban como una plataforma adecuada.
Las redes más utilizadas por los medios analizados han sido las siguientes:
Es el sitio utilizado por todos los medios de comunicación analizados como canal para compartir una noticia. Para los medios es una web natural que puede potenciar la difusión de sus informaciones si los usuarios lo desean. En ella, los usuarios registrados pueden enviar las noticias que hayan visto en medios en Internet y que consideren relevantes. De ahí pasan a un status de pendiente de publicación en la página principal de Meneame. Después, tanto por las votaciones de usuarios registrados como anónimos, las noticias van ascendiendo o descendiendo en una lista según las preferencias y valoraciones emitidas. De esta forma, si un usuario decide publicar una noticia de un determinado medio en este canal y es la más puntuada, provoca un traslado del tráfico web hacia ese medio de comunicación. Sólo los usuarios registrados pueden añadir comentarios a los enlaces. También se ofrece un servicio de chat. Esta red social puede provocar cambios en cuanto al acceso del consumo de información en los usuarios, ya que se puede convertir en una nueva fuente de información.
Al igual que Meneame, constituye otro canal de promoción de la información para los medios. Es un marcador social, un sitio donde el usuario puede aglutinar sus enlaces preferidos, de la misma forma que hasta el momento se guardaban en la sección favoritos del ordenador. Estos enlaces se pueden categorizar con etiquetas o tags que reciben el nombre de folcsonomías (tags). Del.ici.ous permite también compartir entre los usuarios registrados las páginas web guardadas, y concretar cuántos tienen el mismo enlace guardado en sus marcadores.
Al margen de las redes previas donde sólo se publican enlaces de noticias, Facebook es la primera red social, en el sentido literal de la palabra, a la que los medios hacen más referencia como canal de distribución. Facebook es una red donde no sólo se pueden publicar noticias, sino que los usuarios registrados pueden comentar sus estados de ánimo con sus amigos. Por lo tanto, el fin social, como canal de comunicación entre personas es mayor. Surgió como una red cerrada a universitarios desde 2004, hasta que dos años más tarde se abrió al público en general (Arregocés, 2007). Esta modificación provocó un aumento potencial de registros hasta que en julio de 2009 alcanzó los 250 millones de usuarios en todo el mundo (elpais.com, 2009). Los medios también usan otras aplicaciones como Facebook Connect (que permite conectar el perfil de Facebook a otros sitios web) o Facebook Live (Portillo, 2009) que potencia la interactividad y la actualización. Parte de su éxito se debe a que es una web donde se fusionan todas las aplicaciones más usadas por los usuarios de la red, como considera Salaverría (Dupín, 2009): mensajería, correo, blog, subida de fotos, vídeos, o enlaces.
Esta página, sólo para usuarios registrados de Yahoo, permite personalizar los contenidos según las preferencias. Los medios que añaden la posibilidad de compartir los contenidos en My Yahoo se refieren a la opción que ofrece la aplicación de guardar los enlaces del usuario, además de compartirlos.
La principal diferencia de Tecnorati es que es propiamente un buscador donde sólo se indexan contenidos publicados en blogs. Por lo tanto, los propietarios de blogs que publiquen en ellos alguna noticia, puede ser encontrada en esta enorme base de datos, donde se indexan los contenidos de millones de weblogs. También se puede realizar una búsqueda temática.
Su naturaleza es muy parecida a la de Meneame. En ella se los usuarios publican de noticias que pueden ser valoradas y, en función del resultado, se sitúan en la página principal.
Es una web donde se publican las noticias que deseen los usuarios. En este caso no aparece sólo el enlace, sino que se puede leer en la misma web de Fresqui, con remite al enlace original, además de publicarse fotografías y vídeos. También se pueden votar según sus preferencias.
Es una red social bajo el concepto de microblogging. Es decir, los usuarios registrados pueden publicar sus comentarios de forma breve. Sólo pueden escribir 140 caracteres. Los mensajes escritos que genere un perfil determinado sólo serán vistos por aquellos otros usuarios que soliciten conocerlos. La raíz de su éxito reside en la brevedad y rapidez con la que se publican los mensajes. A los medios de comunicación también les aporta la posibilidad de seguir eventos. La principal diferencia con Facebook es que mientras ésta es una red más privada, Twitter es más abierta. En Facebook se puede controlar la privacidad de los mensajes en función de los amigos que se añadan. En Twitter más que el término amigos se emplea el de “seguidores” ya que es un canal preferido para publicar informaciones que deseen dar a conocer a la mayor parte del mundo. De hecho, es una plataforma muy empleada por artistas o políticos (García, 2009).
Discusión
Todos los medios analizados, que eran los más visitados, han respondido a la demanda de las redes sociales incluyendo la opción de compartir la información que generan estos espacios. Existen dos tipos de espacios entre este tipo de redes: unos espacios que actúan como marcadores y otros espacios que constituyen netamente una red social. En el primer caso, la interactividad del usuario se limita a votar determinados enlaces o a añadir comentarios. En el segundo caso, sí se constituye una red social entre amigos o compañeros y los comentarios no se ciñen sólo a enlaces de noticias, sino también a aspectos personales de los usuarios.
Como características general, se observa que en primer lugar los medios se decantan por redes especializadas en noticias que funcionen como marcadores, como Menename o Del.ici.ous, con una mayor preferencia por la primera al ser una herramienta en español, mientras que Del.ici.ous es en inglés. Estas redes permiten mejorar el posicionamiento del medio.
Después, como espacios de publicación sitúan en primer lugar redes sociales como Facebook. Llama la atención que ningún medio incluya la red Tuenti, que en España ha adelantado en audiencia a Facebook,[7] aunque quizá se deba al perfil más juvenil de esta red.
También es interesante comprobar que los medios que han sido creados en la red, que no tienen referente tradicional, ofrecen invitan en menor medida a publicar sus contenidos en las redes, con menos opciones. Sin embargo, deciden crear su propia red social, como en el caso de Souti.
Las redes más nuevas son las que más usan los medios como plataformas de distribución. Redes más clásicas, como el caso de My Space, ha perdido poder y uso entre la audiencia.
En la prensa especializada se ofrecen más alternativas de publicación, como en el deportivo as.com o en la prensa del corazón, hola.com; en comparación con la prensa generalista.
La radio generalista, que solamente se ha analizado una (ser.es) al ser la única aparecida en el registro, es la que más cauces de distribución en redes aporta, 15, a diferencia de los40.com. Ésta, a pesar de tener un target más juvenil, sólo ofrece cinco registros, entre ellos My Space[8], red que posee un perfil más vinculado a la disciplina musical.
Conclusiones
Las redes sociales son una de las mayores expresiones de participación de los receptores, ya que no podrían existir sin la participación de la audiencia.
La finalidad de potenciar el uso de las redes desde los medios de comunicación es multiplicar su presencia en estos otros espacios de distribución y aumentar su tráfico de visitas.
El uso más común para los medios es usar redes marcadores donde se publican noticias, y después redes sociales más privadas.
Se percibe por parte de los medios españoles más visitados un interés por la introducción de este nuevo cauce de interactividad, que además les beneficia como plataforma de distribución de sus contenidos entre las diversas redes, produciendo un efecto cadena entre los miembros de la red social y mejorando su repercusión.
*Este artículo forma parte del proyecto de I+D+i CSO2009-13713-C05-02 (subprograma SOCI), titulado “Evolución de los cibermedios españoles en el marco de la convergencia. Distribución y tecnología”, financiado por el Ministerio de Ciencia e Innovación.
0 notes
Text
Preguntas esenciales de la entrevista de diseño web para estudiantes de primer año
¿Qué es el área en blanco y de qué forma puede influir en el contenido de la web? ¿Cuáles son una parte de los estándares de "gestalt"?
El área vacía en la informatización visual es cualquier región que se deja a propósito despejada. No necesita ser blanco. Tanto en la composición del sitio como en otras áreas de medios vacíos se pueden emplear productivamente para particionar o bien reunir componentes externamente, para atraer la consideración con respecto a un componente en particular, para robustecer el formato o la red de la sustancia. Aquí y allá, el área vacía también se utiliza de forma completamente muy elegante para hacer síntesis aparentemente intrigantes.
• Similitud: la personalidad humana ve componentes con resaltes equiparables (así sea en sombreado, forma, tamaño o bien combinación de los tres) como cursos relacionados de diseño web, Bangalore, seriamente asociados o bien ensamblados. Esto es particularmente útil en el plan de marcos de ruta y las barras de herramientas de aplicación;

• Proximidad: en correspondencia con la indicación de cercanía, los componentes que se ponen uno cerca del otro se ven como reunidos, relacionados o como unas partes de una totalidad. Esta es una regla de construcción del plan de formato. Es particularmente crítico cuando se planean páginas con mucho contenido cambiado (como la página de comienzo de un lugar de noticias o bien aplicación)
• Cierre: cuando se mira con un artículo de aspecto natural que está fragmentado en su percepción (partes de la imagen sienten la pérdida), la psique consecuentemente "acaba la foto" o llena los espacios y observa exitosamente la imagen tal y como si estuviese absolutamente mostrado. Esta es una regla empleada con regularidad como parte del esquema del logo. Emplear el estándar de conclusión puede hacer que un componente sea todavía más intrigante para echar una ojeada (en tanto que la psique del usuario "trabaja" para acabar el componente) lo que hace que el plan sea más esencial;
• La conexión figura-tierra es la inclinación a aislar racionalmente los "objetos" de los "cimientos" a la luz de la combinación de sombreado, formas y cursos de diseño web de experiencias pasadas en Bangalore. En el instante en que se emplea apropiadamente como una parte de la comunicación visual, este estándar guía la consideración del cliente respecto a los componentes imperativos de la síntesis;
• Destino común: los componentes que se mueven de forma sincronizada se consideran habitualmente ensamblados o bien como partes de una pregunta solitaria. El destino regular puede ser valioso en el esquema de asociación;
• Continuidad: la capacidad de la psique para poder ver asociaciones y cola de alguna forma a la luz de las similitudes y para tomar líneas posteriores más allá de sus enfoques finales. Este estándar se puede usar como una parte de la configuración del logo para producir intriga. También se puede utilizar al edificar diseños o bien creaciones para influir en ellos para que parezcan una pregunta limpia y solitaria, en vez de un grupo de componentes mezclados.
¿De qué forma afianzarías los estilos textuales? ¿Qué tipos de estilos de texto marchan gratamente juntos? ¿Qué cantidad de varios tipos se pueden emplear en un lugar?
Ciertos estilos de texto colaboran gratamente y se ven excelentes conforme. Para consolidar dos estilos de texto legítimamente, debemos buscar semejanzas y contrastes entre ellos (serifs, bases notables, estatura x, grosor, apertura, diferencia de trazo).
Como una indicación confiable aceptable y amplia, 2 estilos de texto funcionan admirablemente juntos en la posibilidad de que sean equiparables, además de una cosa vital (prácticamente equivalente a los estilos de texto), o en caso de que sean absolutamente diferentes, mas los transformen en algo diferente. de manera similar para interactuarlos (estilos de texto integrales). Es una cosa que es constantemente útil para que los 2 estilos textuales tengan un nivel con las estatuas x (la altura de una "x" en minúscula contrasta con la "X" mayúscula de una dimensión de texto similar) de igual modo.
Deben sostenerse alejados los estilos de texto que parecen excesivamente comparativos (como consolidar Helvetica con Lucida Grande o Arial con Verdana).
Un par de estándares para hacer grandes mezclas:
Los mejores diseños: inspiración para el diseño web
www.thebestdesigns.com
Lo mejor de diseño web y diseño web inspiración - actualizado de forma regular con nuevos diseños y diseñadores web , y con los mejores temas de WP.
• Combine un serif con un estilo textual sans-serif, que tienen esencialmente lo mismo que x-tallness, diferencia de trazo (el contraste entre las partes más delgadas y gruesas de las líneas de un personaje) y gap (qué tan abiertos o cerrados son los caracteres son);
• Use opciones de grosor diferenciador de un estilo textual solitario; una forma clara / delgada de un estilo de texto es absolutamente diferente a sus variaciones fuertes / oscuras y las dos representaciones marchan gratamente en combinación;
• Al seleccionar estilos de texto, es fundamental rememorar la configuración en la que se usará cada uno de ellos. Los encabezados o bien el estilo de texto de la presentación podrían ser más ricos, variados y meticulosos, mientras que el duplicado esencial habría de ser un estilo textual más fácil que sea claro en los tamaños más pequeños.
• Para la mayor parte de los planes, quizá un par de familias de estilo de texto van a hacer el trabajo con un tercero concebible usado con moderación para fines particulares.
¿Qué influye en un sombreado aceptable para trazar? ¿Podría dar algunos ejemplos de casos de planes de sombreado recíprocos, no distinguidos y monocromáticos?
Algunas mezclas de sombreado son más atractivas externamente que otras, y hay un propósito tras eso: la personalidad humana busca armonías, peticiones y marcos, y los planes de sombreado que se adhieren a dichos marcos se ven todavía más "satisfactorios". Hay algunos enfoques para afianzar los tonos adecuadamente.
Acá hay un par:
• Monocromático: utilizando dos tonos diferentes de un tinte similar, por servirnos de un ejemplo, uniendo el verde claro con el verde profundo y apagado y utilizando el verde refulgente para los reflejos. Es útil para el sombreado del área frontal y las mezclas de sombreado de cimientos.
• Análoga: usa tonos que se hallan cerca uno del otro en la rueda de sombreado (y el arco iris, por poner un ejemplo, naranja y amarillo, azul y verde, o bien rojo y púrpura. En general, marcha para componentes colocados uno al lado del otro, pero no de forma tan viable como mezclas para área frontal y cimientos.
• Complementario: usando matices que permanecen en lados contradictorios de la rueda de sombreado, por ejemplo, naranja y púrpura, azul y amarillo, o verde y rojo. En general, estos tonos tienen una gran diferencia y, en el caso de que asimismo contrasten sutilmente, se pueden emplear como conjuntos para tonos frontales y de base. El arquitecto técnico debe rememorar que las mezclas específicas correspondientes no se ven realmente bien (rojo sobre verde y al revés se molestan en echar una ojeada y algunas veces se usan como parte de la mezcla), mientras que otros tienen una diferencia sorprendente.
0 notes
Text
El texto del documento se puede modificar de muchas formas, vamos a ver las más usuales:
Títulos
Los títulos o encabezamientos se emplean al comienzo de una sección. Las etiquetas que se usan son:
EtiquetaSe ve
<h1> Título </h1>Título
<h2> Título </h2>
Título
<h3> Título </h3>Título
<h4> Título </h4>Título
<h5> Título </h5>Título
<h6> Título </h6>Título
Estilos de fuentes
Como ves en la tabla es muy sencillo conseguir los efectos deseados, solamente tienes que colocar el texto entre las etiquetas adecuadas.
EtiquetaSe ve
<B>Texto en Negrita</b>
<I>Itálica</i>
<B><I>Negrita e Itálica</i></b>
<U>Subrayado</u>
<EM>Enfatizado</em>
<STRONG>Fuerte</strong>
<CODE>Code Texto</code>
<CITE> Citation Text</cite>
<KBD>Keyboard Text</kbd>
<SAMP>Sample Text</samp>
<TT>Teletype Text</tt>
<VAR>Variable Element Text</var>
<BIG>Texto grande</big>
<SMALL>Texto pequeño</small>
<SUB>Subindice</SUB>
<SUP>Superíndice</SUP>
<BLINK> Texto intermitente</blink>
<STRIKE>Texto tachado</STRIKE>
Texto en Negrita
Itálica
Negrita e Itálica
Subrayado Solo Explorer
Enfatizado
Fuerte
Code Texto
Citation Text
Keyboard Text
Sample Text
Teletype Text
Variable Element Text
Texto grande
Texto pequeño
Subíndice Solo Explorer
Superíndice Solo Explorer
Texto intermitente Solo Netscape
Texto tachado
Algunas etiquetas funcionan solamente con alguno de los navegadores, tenlo en cuenta si las usas.
Tamaño de fuentes
El tamaño de las fuentes se puede especificar de dos maneras, una de ellas por medio de un número del 1 al 7 (de más pequeño a más grande) del siguiente modo
<font size=1> Esta es la letra más pequeña que se puede conseguir </font>
que se verá como
Esta es la letra más pequeña que se puede conseguir
Otra forma es por medio de una referencia relativa:
<font size="+1"> Esto es igual que poner size=4 </font>
que se ve como
Esto es igual que poner size=4
El tamaño por defecto es el 3
Tipos de fuentes
El tipo de fuente es un atributo de FONT y tiene la siguiente sintaxis
<font face="Courier">Eso se verá en la fuente Courier</font>
que se ve como:
Eso se verá en la fuente Courier
Color de las fuentes
Es otro atributo de FONT. Mira en la página de colores para saber cómo se especifican los colores. La sintaxis es la siguiente:
<font size=2 face="MS Sans Serif" color="navy">Como ves se pueden poner varios atributos separados por un espacio</font>
que se verá así:
Como ves se pueden poner varios atributos separados por un espacio
Párrafos y bloques
Para definir y separar bloques de texto se emplean una serie de etiquetas que definen los párrafos, texto preformateado o bloques con significado especial como direcciones o citas.
Etiquetas de bloques:
<P> Se utiliza para que los párrafos queden separados por una línea en blanco. Si solo quieres escribir un punto y aparte debes usar <BR>. Las marcas inicial y final son <P> y </P>. La etiqueta <P> admite los atributos:
ALIGN="left" , ALIGN="right" , ALIGN="center" y ALIGN="justify" para alinearlo a la izquierda, a la derecha, centrarlo o justificarlo totalmente. Por defecto está alineado a la izquierda.
<PRE> El texto insertado entre las marcas <PRE> y </PRE> será visualizado por el navegador respetando el formato con el que fue escrito en el fichero fuente HTML. Esta etiqueta es muy útil para escribir más de un espacio o para hacer pequeñas tablas
<ADDRESS> empleada para indicar que un texto representa una dirección o una firma. Generalmente se presenta en cursiva y tabulado.
<BLOCKQUOTE> Se representa con tabulaciones a la izquierda y derecha. Toda los párrafos de esta página están entre las etiquetas <BLOCKQUOTE> y </BLOCKQUOTE>, de ese modo se consigue que el texto se presente con márgenes a ambos lados.
<BR> Este elemento sólo tiene marca inicial e indica un salto de línea, es decir un punto y aparte sin separar el párrafo. Esta etiqueta no tiene su correspondiente de cierre
<HR> Se emplea para representar una línea horizontal. Tampoco tiene pareja de cierre. Se pueden emplear los atributos
ALIGN="left" , ALIGN="right" , para alinearla a la izquierda o a la derecha. Por defecto aparece centrada
WIDTH="66%" SIZE="3", para especificar el ancho en % y el alto en píxels
COLOR="#0000FF" , para especificar el color
0 notes
Photo




Diseño de Stickers basados en el Documental “Génesis”.
Sinópsis:
A través del lenguaje evocador del mito y la fábula, y mezclando humor, seriedad, inocencia y sabiduría, un "griot" (algo así como un trovador) africano cuenta el nacimiento del universo y las estrellas, así como los ardientes comienzos de nuestro planeta y la aparición de la vida. La materia, el nacimiento, el amor y la muerte. Un particular Génesis con los animales como protagonistas. Seis años han tardado los creadores de "Microcosmos" en acabar este documental.
SOPORTE
¿Cómo?: Los soportes serán papel para stickers en medidas de 10x10 para propiciar su uso sobre superficies tanto pequeñas como medianas.
¿Por qué?: Los stickers que se proponen, están destinados a darse de manera gratuita en la compra de un libro en librerías Gandhi y en la librería cafetería “El Péndulo”. Cada sticker tiene en un lado la ilustración, y del otro un código QR donde se encuentra un link para ver el documental “Génesis”, documental que nos muestra una narrativa muy interesante sobre los comienzos del universo todo a través de figuras retóricas como la metáfora para persuadir al receptor de que preste atención a la historia.
¿Para qué?: Se proponen 5 stickers diferentes, cada uno expresando un momento diferente del documental para que se pueda contar muy sutilmente su historia y captar la atención del usuario. Dichos stickers están tres hechos en un nivel representativo para acompañar el alma juvenil y los dos restantes en un nivel simbólico, ya que están conformados en su mayoría de texto, esto para que los jóvenes que buscan un toque más sofisticado también se sientan atraídos a usarlos.
TIPOGRAFÍA
¿Cómo?: La fuente tipográfica que se usará en cuestión es “Helvética” que es san serif en un puntaje de 8 en los stickers de nivel representativo, en color luz, y en un puntaje de 15 con color oscuridad en los stickers de nivel simbólico.
¿Por qué?: Se propone la helvética, porque fue hecha para ser una tipografía adaptable a casi lo que sea, y en el documental se nos habla sobre el proceso evolutivo y la adaptación, por lo cual se consideró una tipografía adecuada. El tono oscuridad que se usó en la tipografía de los stickers en nivel representativo es para crear un alto contraste, ya que el envolvente de la tipografía y el sticker es luz. Y el tono luz que se usó en la tipografía de los stickers en nivel simbólico es también para crear un alto contraste, ya que el envolvente de la tipografía y el sticker es oscuridad.
¿Para qué?:
Representativos:
La ubicación de la tipografia en el sticker 1 es para darle prioridad a la ilustración sin perder de vista también el nombre del documental, por eso la tipografía dice “GÉNESIS” en altas, es sutil pero firme.
En el segundo, se menciona una frase del documental que complementa la ilustración “EL PLANETA FUEGO SE CONVIERTE EN EL PLANETA MAR” siguiendo el mismo recurso, se encuentra en la parte inferior de la ilustración para no sobreponerse, pero al usar altas en la tipografía se entiende de forma sutil la firmeza del mensaje.
En el tercer sticker se usan los mismos recursos que en los dos anteriores pero con la frase “LA NATURALEZA TIENE UNA FORMA DIVERTIDA DE CONTAR” haciendo referencia al acto reproductivo pero de metafórica.
Simbólicos: En ambos (cuarto y quinto) se hace uso del alto contraste luz sobre oscuridad para darle total importancia al mensaje. Se lee una frase citada del documental y debajo el nombre del mismo.
FORMAS Y FIGURAS
¿Cómo?: Las formas de los stickers representativos, son variadas ya que siguen el contorno de la ilustración. Pero en los stickers simbólicos se presentan en rectángulos con las puntas redondeadas para que no se gasten tan rápido.
¿Por qué?:
Representativos:
Se muestra la mano y parte de la muñeca del narrador del documental, la cual está haciendo un “circulo” con los dedos índice y pulgar. De la curvatura de los dedos sale una burbuja y dentro de la misma hay una galaxia.
Se muestra una esfera que del lado izquierdo salen llamas, y del lado derecho agua que la comienza a cubrir.
Se presentan dos Agapornis, un macho y una hembra, la hembra que se encuentra en la derecha, está recargada en el macho y arriba de ellos está la figura de un corazón.
Simbólicos: En el cuarto y quinto stickers se mantuvo simple con rectángulos negros de punta redondeada.
¿Para qué?:
Representativos:
1. Esto representa un momento del documental donde se habla del inicio de la existencia del universo y lo frágil que era.
2. Esto representa la transición del planeta que pasó de estar cubierto de lava y fuego a las grandes lluvias que llenaron los océanos de agua.
3. Estos son parte de una escena del documental donde están los dos pájaros acicalándose el uno al otro y mientras eso sucede el narrador nos habla sobre la reproducción de los animales, un guiño muy sutil a eso es el corazón que da a entender que son pareja.
Simbolico: Se usan rectángulos para hacer referencia a un cuadro de texto y no perder los signos en algún fondo luz similar.
FONDOS
¿Cómo?
Representativos:Los stickers representativos no presentan fondos.
Simbólicos:Presentan un fondo negro.
¿Por qué?
Representativos:
Se decidió no otorgarles un fondo a los stickers representativos, porque no lo necesitaban, la misma ilustración presenta suficiente color y funcionalidad para asegurar que no se verá confundida con el soporte sobre el que se coloque.
Simbólicos:
Los stickers simbólicos en cambio, si necesitan de la intervención de un fondo, ya que las letras luz son muy fáciles de confundir, así que se decidió otorgarle un color oscuridad al fondo para que cree un alto contraste y no se pierdan sobre el soporte final.
ENVOLVENTE
¿Cómo?
Representativos: Blanco de puntaje 8.
Simbólicos: No cuentan con un envolvente.
¿Por qué?:
Representativos: Se usó un envolvente en tono luz para que se delimite la extensión del sticker y cumpla una función de enmarcado sobre él. Además de que el papel usado es principalmente blanco.
Simbólicos:No cuentan con un envolvente.
¿Para qué?:
Representativos: Se usó el puntaje del grosor en 8 para que no engullera a la ilustración. Se encontró un buen balance entre ese puntaje y la ilustración.
Simbólicos:No cuentan con un envolvente porque no requieren de uno. El fondo con el que cuentan cubre las funciones de un envolvente haciendo que este ya no sea necesario.
#genesis#génesis#génesis documental#proyectos de comunicación#proyectos de comunicación visual#comunicación#stickers
0 notes
Text
Nuevas clasificaciones de los países según su nivel de ingreso: 2017-18
See on Scoop.it - Salud Publica
Los datos actualizados de las clasificaciones de los países por nivel de ingreso del Banco Mundial para el ejercicio 2018 se encuentran disponibles aquí. (i) El Banco Mundial clasifica las economías del mundo en cuatro grupos de ingreso: alto, mediano alto, mediano bajo y bajo. Esta clasificación se basa en el ingreso nacional bruto (INB) per cápita calculado según el método Atlas. (i) Las unidades para esta medida y para los umbrales son en dólares corrientes de los Estados Unidos. En el Banco, estas clasificaciones se usan para agregar datos de grupos de países similares. (i) La categoría de ingreso de un país no es uno de los factores usados que influyen en la toma de decisiones en materia de financiamiento. Cada 1 de julio, actualizamos las clasificaciones. Estas cambian por dos razones: En cada país, factores como el crecimiento del ingreso, la inflación, los tipos de cambio y los cambios demográficos influyen en el INB per cápita. Para mantener los límites en dólares, que separan las clasificaciones fijadas en términos reales, los ajustamos de acuerdo a la inflación. Los datos para el primer ajuste provienen de las estimaciones del INB per cápita de 2016, que se encuentran ahora disponibles. (i) Este año, los umbrales han descendido levemente debido a la disminución de la inflación y al fortalecimiento del dólar estadounidense. Cliquee aquí (i) para obtener más información sobre cómo el Banco Mundial determina la clasificación de los países. Datos actualizados de los umbrales Los nuevos umbrales se determinan al inicio del ejercicio del Banco en el mes de julio y permanecen fijos por un periodo de 12 meses, independientemente de las revisiones de las estimaciones que se realicen después. Al 1 de julio de 2017, los nuevos umbrales para la clasificación de los países según su nivel de ingreso son: .tg {border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-9hbo{font-weight:bold;vertical-align:top} .tg .tg-yw4l{vertical-align:top} Umbral INB per cápita (USD corrientes) Ingreso bajo 1005 o menos Ingreso mediano bajo entre 1006 y 3955 Ingreso mediano alto entre 3956 y 12 235 Ingreso alto 12 235 o más Cambios en la clasificación Los siguientes países pertenecen a nuevos grupos de ingreso: .tg {border-collapse:collapse;border-spacing:0;} .tg td{font-family:Arial, sans-serif;font-size:14px;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg th{font-family:Arial, sans-serif;font-size:14px;font-weight:normal;padding:10px 5px;border-style:solid;border-width:1px;overflow:hidden;word-break:normal;} .tg .tg-9hbo{font-weight:bold;vertical-align:top} .tg .tg-yw4l{vertical-align:top} País Antiguo grupo Nuevo grupo Angola Ingreso mediano alto Ingreso mediano bajo Croacia Ingreso alto Ingreso mediano alto Georgia Ingreso mediano alto Ingreso mediano bajo Jordania Ingreso mediano alto Ingreso mediano bajo Nauru Ingreso alto Ingreso mediano alto Palau Ingreso mediano alto Ingreso alto Samoa Ingreso mediano bajo Ingreso mediano alto Tonga Ingreso mediano bajo Ingreso mediano alto En la página de grupos de países y financiamiento (i) se proporciona una lista completa de las economías clasificadas por ingreso, región y situación crediticia, y enlaces a las clasificaciones de los años anteriores. Las tablas de clasificación incluyen a todos los miembros del Banco Mundial, además de todas las otras economías con poblaciones superiores a 30 000 habitantes. Los términos país y economía se usan indistintamente y no implican independencia política, pero se refieren a cualquier territorio cuyas autoridades presentan estadísticas sociales o económicas en forma independiente. Las tablas que muestran los datos del INB, (i) INB per cápita, (i) GDP, (i) PIB PPA (i) y población (i) de 2016 están también disponibles en el catálogo de datos de libre acceso del Banco Mundial. (i) Tenga presente que estas cifras son estimaciones preliminares y pueden ser revisadas. Para obtener más información, escríbanos a [email protected].
0 notes