#BASICALLY 2d animation = drawing everything by EACH frame and then going back and adding MORE frames to make the movement look realistic
Note
I just saw your post about how there’s cgi in a lot of animes nowadays and while I get that they use cgi, I don’t get how in the hell they induce cgi within 2D animation ._. by any chance do you have a way of explaining that ?? cause I’m confused and I feel dumb lmaooo :’))
I’m rather curious cause that would explain how so many animes are coming out within a short timeframe and because of that a lot animators and such are overworked :( I just want a clearer understanding of how cgi works in that industry cause it sounds interesting but also confusing :’)
OO okay i'm not TOO educated about how it works but from what i remember reading somewhere mappa uses cgi but also rotoscoping and draws over them to make their animations more lifelike. sometimes they can make the model base and draw over it to save time on say figuring out the movements by hand drawing in each frame.
for rotoscoping, it's super noticeable in the opening/ending animations for jjk, aot, and csm and why people think they "look like movies"
this is just based on shows that I've watched and im sure there's plenty other shows that used cgi but ill use AOT as one of the bigger examples. the most noticeable cgi moments were even under WIT studios specifically with certain titan animations (i think rod reiss's titan was a very obvious one) and some scenes where the scouts are riding altogether with their horses in s3
the fight scene with eren and the Warhammer titan was CGI too, looks very 3D and not as like...flowy/fluid? (at least on first release, not sure how the DVD/blue-ray ver looks now) the movements come off a bit stiffer, things kinda look wonky whereas if you use like...levi's chase scene in s3 it's SUPER fluid
my personal problem with it is that 2D animation just looks a lot more fluid and natural, but with the CGI that's used in anime specifically it doesn't look as good IMO. granted hand-drawing 2d stuff takes literal MONTHS and is tedious as hell (i.e levi's chase scene...i think that took like 6months?? it's no wonder they used more cgi on other stuff in s3 to make up for the lost time)
i'm actually not exactly sure what kind of programs they use for CGI for anime specifically though, I'm just familiar with companies like Pixar/Disney/Dreamworks who all pretty much use Maia... IDK hopefully this KINDA helps? i think if it's still hard to tell what could be CGI and what couldn't..just think of like anime video games where the models look super 3d compared to the anime counterpart, which would be 2d! omg this is all over the place but hopefully some of it made sense LOL dfglkjdfkljg
#ID PROVIDE PICS BUT IM LAZY FHJDGFGJK#im pretty sure studio ghibli uses rotoscoping too and thats why the movements of everything feels super natural too#BASICALLY 2d animation = drawing everything by EACH frame and then going back and adding MORE frames to make the movement look realistic#this is very time consuming and if you don't have a big team assigned to each part itll take even more time#cgi saves a lot of that time because you're not calculating how everything moves#you have a computer doing all that for you granted its not quite as natural#and then you can just draw over it to save time from any mistakes or whatnot too
8 notes
·
View notes
Text
pokemon rant time
this one’s about the 2 new things, and is at least slightly intended for people actually excited/interested in them, click keep reading or perish
Gonna try and keep stuff short cus there's a lot of topics this time and I've already gone off about how pokemon Isn't meant for me or meant to be a good video game anymore, but gamefreak is right back on their bullshit, so I feel I need to at least point it out.
I'd like to preface all this with, if you are a fan of pokemon still, please realize you can ask for more out of this series. Expect perfection, even if you don't think you'll get it anytime soon. Pokemon won't go anywhere, the old games won't go anywhere, and gaming is a hobby, not a necessity; don't accept low quality products from a company just because you feel like you're supposed to.
With this next wave of pokemon games, gamefreak is clearly testing how little they can put in to a $60 game while still keeping the 2 major audiences they've cultivated. By responding to the most obvious and vocal complaints from the community, gamefreak is aiming to make games that seems like what most players want, without having to put in the work on quality products.
GEN 4 REMAKES
Pokemon BS (I am not calling this shit BDSP) is intended for the audience that put up with let's go and RS remakes. The most vocal and obvious complaints for these games is their failure as definitive versions of the games they are remakes of, such as missing features/content, or drastically changed story/dialogue/style. In a way, the recent remakes are inferior versions of incredibly old games, which shows a lack of improvement in pokemon as a whole.
To address these issues, BS is very, very, VERY clearly aiming for a more 1-to-1 recreation of the DS games, but with fully 3d graphics. Clearly the map layout has been transferred exactly, and gen 4 already had mostly 3d environments to begin with, and everyone knows about the future-proof pokemon models at this point, so the amount of effort required to create something like this is absolutely minimal. Assuming dialogue, trainer teams, move lists, etc. are also lifted directly from DP, then this game could be developed in basically no time at all, leaving the team time to ensure the product is of decent quality and includes ALL of the content of the originals, if not more, like the earlier pokemon remakes did to ensure they were truly definitive versions of the games. That being said, it is unlikely the team behind BS has been making use of this saved time to improve the game.
One failing already clear is that the quality is not very good, at least graphical quality. The footage we have shows environments lacking in color compared to the original, with messy, unpleasant textures that contrast poorly with the simplistic environments. The characters especially do not work. As cute and fun the fanart of tiny dawn has been, BS dawn and all other characters look awful. They have gorilla arms that reach down to the floor and lifeless faces, as well as incredibly stiff/simplistic animations. As it stands, BS is a visually inferior game to DP, though most consumers will simply see it as 3D>2D without any understanding of what an artstyle is, so this might not be a problem for many, but that doesn't mean you should accept it.
What remains to be seen is what content will be added/missing from pokemon BS. It is very possible that massive parts of the game, such as the underground, variety of online modes, postgame areas, and content from platinum could be missing entirely. We also do not know if pokemon from after gen 4 will be worked into the region, or even supported. Gen 8 still currently does not support a large number of pokemon, and the remakes may continue this limited dex trend.
Even assuming the remake includes everything from the DS games and doesn't add anything that slows down the story or harms the experience, it will still only be an exercise in forced obsolescence. The main reason people can't really play DP still is that the online isn't supported anymore. If BS turns out to be exactly the same as DP, then you're buying the same game for at a higher price, only to play it until the online service goes away again, or the next game comes out, if both don't happen at the same time.
Don't let yourself buy a 13 year old game at twice the original price.
GEN 4 NOT-REMAKE KIND OF NEW THING
On to legends now, gamefreak is targeting the people who put up with sun/moon and sword/shield. The obvious problem with those games to most people was simply a lack of change from the standard pokemon formula. Even when changing the gyms to trials or stadiums, most people still understand that the format and story structures are mostly unchanged. Of course, this problem has seemingly been addressed by changing the game structure a fair bit, but almost entirely by removal.
Trainer battles, and by extension, gyms and tournaments/elite 4 have been confirmed to be absent, meaning all battles are only vs single pokemon, in spite of the player likely having a team of 6 pokemon. Even if battle difficulty is increased to compensate (doubtful), this will still drastically increase the simplicity of combat and make it even less likely for the game to include any meaningful challenge. Exploring towns and meeting NPCs is also seemingly missing, as the game is confirmed to have only a single village, which frankly looks incredibly boring and we've yet to see a single NPC inhabiting the village.
Battles now use an ATB format instead of a turn-based format (for those of you who don't know what that means, it basically means nothing, it's still turn based, it just means the speed state determines who gets more turns instead of who goes first, that's it), but beyond that there seems to be no noteworthy changes, pokemon learn 4 moves with limited PP, type advantage will still definitely be the most important aspect to battle, and the player being able to walk around during battle provides no meaningful impact. While the little dash the pokemon do to approach each other is cool, it is already a sign that gamefreak will not be addressing the issue of lacking animations for pokemon battles, as they can't even be assed to animate and program pokemon walking around the environment during combat, and lucario doing 1 kick for a move described as a series of punches isn't a great sign either.
On the topic of lacking animations, the new "pet simulator feature" for legends seems to be an advancement on the ride system from sun/moon, which presumably people missed from sword/shield. Being able to ride on your pokemon to do stuff sounds cool, but in all likelihood, this system will be limited to only a select few pokemon who will each do a select few actions, and is not a reasonable replacement for all the other pet raising features that have been removed in the past. Similar to BS, the total number of pokemon included may also be limited arbitrarily, in spite of the fact that no new pokemon need to be added, as these games are not claiming to be a new generation.
The largest issues I personally have with this new game is the horrible technical quality and gameplay quality shown in the initial trailer. Unfortunately, these types of problems seem to be difficult to explain to the average consumer, even though the issues seem incredibly obvious and inexcusable to people like me. Most people were able to understand the problem with the berry trees in gen 8, because it was easy to explain, "this tree doesn't look like the other trees, and it sticks out, isn't that weird?", and so gamefreak has eliminated any immediately obvious issues like that, sticking with a very consistent artstyle for legends, making it almost impossible to easily explain its faults to the average pokemon fan.
People have been really quick to compare legends to BoTW; the game that invented grass, trees, and mountains. In spite of these comparisons, nobody seems to point out that legends looks dramatically worse than that almost 5 year old game from the previous generation. Plants are stiff and lacking in energy, draw distances are poor, colors are drab, and textures are messy. Many parts of legends seems to ape BoTW on just the surface, essentially just following market trends. Even the controls seem to follow after modern 3rd person shooters/stealth games, including a seemingly pointless roll and a clunky looking ball lobbing arc that feels unfun before even getting to play it myself.
The largest issue, painfully obvious to some, and impossible to explain to others, is the framerate. The trailer clearly was ran on actual switch hardware, and not prerendered, which would be a good mark for gamefreak if it didn't result in a trailer that never once hit 30fps. Even with empty fields, with only 1 or 2 characters on screen, the game was incapable of meeting the target speed, and had to resort to optimizations like reducing the frame rate of pokemon only inches away from the player to stop-motion levels of choppy. If situations with almost nothing going on result in slow-down, how will the game perform during actual gameplay? Even though slow-down is something everyone can feel, many people aren't capable of identifying it.
The major things to wait and see for legends is if the removed aspects of the series are made up for by some additional systems or content, and definitely wait to see if the performance improves. As with BS, preordering a game like this only shows that gamefreak only has to market the game by saying it's different, not improved, like they've been doing for years now.
TL;DR FUCK GAMEFREAK
One major thing of note is that gamefreak is releasing 2 games based on gen 4 at the nearly the same time, meaning they have no obligation to design new pokemon or even include pokemon not from sinnoh, and also that the sales of each game can be used as an indicator for which of their 2 audiences is more loyal to them. Both BS and Legends are in a position to be pushes aside if they fail, but if either succeeds, gamefreak can continue in the direction of the more successful game and reap the benefits, without any need to innovate, improve, or adapt to criticism.
The last thing I feel I have to remind people about is that gamefreak is a company; you don't need to be "grateful" to them. I've seen that word thrown around far too much by people who seem to buy pokemon games like its a tax, and not something they want to do. You don't have to suck up to a company that made games you liked as a kid if the games aren't what you want anymore. Pokemon is so wildly successful that it can't possible die, so don't buy the games out of pity, or out of some feeling of obligation. Buy the video games you want to play and nothing more.
Basically, if you are considering getting any of these new games, please wait until the games are out before purchasing them, and decide for yourself if they are worth your money, and more importantly, your time. Preordering these games only lets gamefreak know their audience will buy and put up with anything. They have no real competition at the moment, so the only thing the audience can do to encourage improvement is show some of restraint.
#juvenile rant#pokemon#if you read all that then good job cus jesus that got long#please just respect yourself#you deserve better games#you arent weird for wanting things to be good#anyway have a good night
58 notes
·
View notes
Text
Yashahime Translation: Animedia January 2021 Issue
Please do not repost this translation without my consent! This includes screenshots of any type and amount. If you wish to share this translation, simply link to this post.
For more information regarding the use of my translations, click here.
I do apologize if some of the translations feel awkward. This one was slightly technical so I had to do some research on the side.
Animedia Education Lecture
You think you know but you surprisingly don’t
Working in Anime
— Editing Edition –
A corner where we delve into the work of anime production. This time, we ask Nii Kazuhiro of (share) IMAGICA Lab., who handles the editing for “Hanyō no Yashahime”, about editing!
The job of “editing” is vital not just in anime but also in live movies and tv dramas. People who like films may be able to vaguely imagine the burden of having the big role of organizing the scenes. However, exactly what sort of work do they do in anime production? This time, Mr. Nii Kazuhiro of (share) IMAGICA Lab., who oversees the editing of the action packed “Hanyō no Yashahime”, makes an appearance! We had him discuss editing and the special work process unique to “Hanyō no Yashahime”.
Tell us Nii-san! Let’s learn about “Editing”
Q: What kind of job is “Editing”?
It is a job that manages the flow of the whole film by connecting scenes or shots together. For example, how well a signature move in battle or sports is executed is dependent upon the tempo adjustment “editing”. Other things like scenes where shots are divided effectively by the placement of songs or music in an important work, will always have an editor’s hand (adjustment) involved. Even if the animation is created to flow exactly like the storyboard, a lot of times the timing of those scenes is fine-tuned with editing. Timing is just as important as properly moving images after all.
Q. During what phase of the anime production do you work?
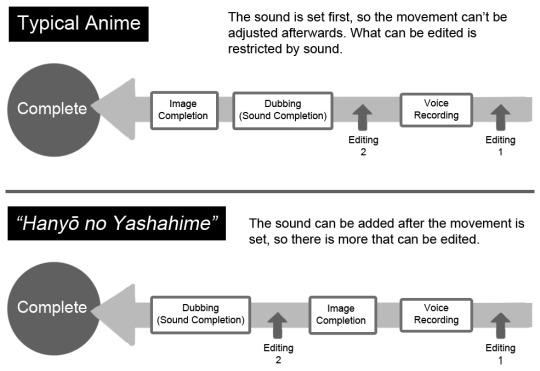
Typically in anime, shots are edited at a phase where the color and sound have not yet been added and is completed as each phase in the production moves forward. Editing takes place before the audio work. Basically, it occurs twice: before voice recording and dubbing (translator’s note: Dubbing here does not mean voice over! Dubbing is the phase where they mix the voicing, sound effects, and music together to match the images). There are many works where color is added after dubbing has concluded, but in “Hanyō no Yashahime”, in order to allow for dubbing with the color, colored images are used as materials when editing. Since the images are colored, we can confirm the fine details with the director and production supervisor and then make adjustments.
Q. How does one become an “Editor”?
I entered a vocational school focused on film making and learned not just about editing but film making as a whole such as filming and lighting. There wasn’t any convenient editing software at the time, so I joined my current company that does film production thinking “Editing is something that can’t be self-taught so I want to learn on the job”. If you want to pursue editing, then you should watch as many different types of films as you can. You can’t notice things in production like direction and the camera angle of a shot if you don’t have interest in it, so I think it’s best to study it for the sake of knowledge.
Q. What abilities are needed for “Editing”?
Communication skills are an absolute must. Especially in animation which has a lot of detailed work itineraries and staff members creating it. To ensure that there are no mistakes, you must ask the director or production supervisor on anything you are unsure of. Of course, you can’t keep asking questions on every single shot so there are times where you will need to understand past productions and make decisions yourself. However, being able to muster up the courage and ask when necessary is important. You need communication skills for that purpose.
The “Hanyō no Yashahime” Production Site Packed with Fixations
— Please tell us the details on how you came to oversee the editing in “Hanyō no Yashahime”.
I had the opportunity to work with Director Satō (Teruo) on “Aikatsu Stars!” and he reached out to me. Since the story was connected to “Inuyasha”, which was broadcasted when I was a child, I felt a lot of pressure at first. While I was nervous when I heard the that main staff hadn’t changed much from “Inuyasha”, I felt “That’s all the more reason I have to work hard”.
— In regard to the editing work, did Director Satō make any demands?
I touched on this earlier in my response to “what phase we work” where I discussed how the director requested “Please have the images close to completion before the dubbing, where the music and voicing will be decided finalized, takes place. I would like to have editing done just before the dubbing as well.” This is what makes this so different from other works.

For example, in action scenes when the image is unfinished, it’s hard to understand the small movements or context. Hence, it’s difficult to take a “Maybe make the tempo like this” sort of editing approach. In typical animes, there are a lot of times where the final images solidify after the sound is completed. When that happens, there’s not much room to make edits for the most part.
However, in “Hanyō no Yashahime”, the images are mostly done before the dubbing so we can make adjustments with the director while matching the images with the voice actor’s lines. I thought it was a good idea. This is a trait unique to this work.
— Was there an aspect that you yourself focused on when editing this work?
While it’s a work with a lot of serious developments, what I focus on during those scenes is the “the interval between emotions”. In live film works, for thinking scenes, the actor’s “thinking act” is included so there’s an interval. However, in anime, the movement simply stops and there are no lines, so a lot of times you can’t measure the interval. Nevertheless, those serious scenes are important in “Hanyō no Yashahime” so I think it’s important to have “intervals” which is what I’m careful about. On the other hand, there are comical scenes, so I’m careful not to destroy the tempo. In anime, the tempo can change if it’s off by 6 frames*
*1 frame = 24 frames per second
The Feeling of Fun in Doing “Editing” Work
— In anime editing, does the work’s genre make a difference?
It does. Lately in action and sport (animes), materials included are not just from the storyboard but also from 3D CG as well, so we’re careful to make sure the connection between that and normal image (2D) scenes don’t feel out of place. When I first started, I couldn’t get the hang of it and was at a loss. The 3D CG portion is done by a different production team instead of the animation (drawing) team, so during my edits I couldn’t visualize the complete final form and fumbled as I worked.
In terms of idol anime, there’s “Aikatsu Stars!” that I worked with Director Satō on, but I was still a novice then… In work that’s geared towards children, I focused on making the tempo of the conversation scenes as steady as possible. If the tempo is too fast, it will end with everything being breezed through and a child will become unable to follow. I remember being careful of that.
— Are there times where you have to edit multiple episodes at the same time?
I mainly only work on one episode at a time. It’s just that periodically I have to confirm and make adjustments on a line-by-line basis in another episode at the same time.
— What part of “Editing” do you feel makes the jobs worthwhile?
In anime, images and CG shots that have been completed at each phase of the process are gathered individually as materials for editing. Updating those materials into one new episode and getting to see the finished product first is what “Editing” is. I think this is what makes the job of “Editing” fun the most. I get a sense of responsibility that I’m managing not only the shots but the entire work as a whole. Also, because I’ve seen the production process, I feel happy and simply moved like “That’s amazing” when all the phases are completed and the whole anime is finished. This is when I feel worthwhile as an editor. Also, I don’t think there’s much opportunity to take part in the production of the character movement and camera work in live filming, so I think this is what makes editing anime fun.
— After going through all the work, how do you feel when you watch the broadcasting of the finished version?
I end up watching it from different angles but when I watch it as a regular viewer, I become happy nonetheless. Of course, there are times where I personally think “I should’ve done this” at the little things. Now with social media, I know the viewers’ reactions in real time, so when there was a huge response to episode 1 with Inuyasha and the others, that put pressure on me going forward (laughs).
The Charm of “Hanyō no Yashahime” That You Personally Enjoy
— Of all the episodes that have been broadcasted thus far, which episode left the biggest impression on you?
Episode 3 where the three heroines (Towa, Setsuna, and Moroha) came together. I got to watch the (voice) recording for that episode and the battle scene was really cool. Also, I was able to properly draw the first conversation between the three so that left the biggest impression on me in that sense.
Then there’s episode 7. It’s the episode where you return to the scene of the three of them that at the very beginning of episode 1. The composition of back tracking up to episode 1 left an impression on me, so even as I was editing episode 7, I admired how it felt like the mystery was being revealed or rather feeling like “I see. This is where it connects”.
— By the way, who is your favorite character personally?
Moroha. She’s fundamentally an energetic character, her skills in action scenes are cool, and the way she seems to mimic the movements of her father, Inuyasha, is entertaining as well. While she behaves in a manner that makes you wonder if she had a tragic past, she’s a character whose emotions are easy to read so that’s why she’s my favorite.
— Including upcoming highlights, please give a message to our readers.
Going forward there will be more episodes regarding the three heroine’s past which I think is a highlight. As I was editing a future episode, I felt “We’re approaching the true nature of the story”. Please look forward to the cool action scenes and the episode where the three’s past will become clear.
31 notes
·
View notes
Text
Animated
Now we are moving onto our animated starting point. Here I will be able to go ahead and look at things such as animated films,tv shows,companies and games.

Cuphead:

Cuphead is a game which was made in 2017. The game is an animated run and gun styled game.As you can see the game was inspired by the old styled animation used in the 1930′s, this includes the works of people such as Fleischer Studios and Walt Disney. The visuals and audio of the game were made the same painstakingly way they did in the 1930′s era. By using traditional hand drawn cell animation as well as watercolour backgrounds and original jazz recordings.
Informations taken from:
https://store.steampowered.com/app/268910/Cuphead/
When it comes to Cuphead it must of taken ages to develop and put together the game as everything is drawn and animated through drawings meaning it would of taken a lot more time to animate than it would to animate 3d models. Here is a video I have found which talks about the creators of the game making the game:
youtube
In the video it not until you get about 5 minutes in until they are talking about the actual development of the game. For starters they planned for the game to only be a small game.However after all the feedback they got at events such as E3 in 2015 they then went forwards and decided to take the game further and get more serious with it.Secondly they then start to talk about how they had originally joked at the beginning of making the game about doing the 1930′s style. This was mainly due to one of the creators being the only animator they had at the time. However they went forward and decided to try something else as they felt that they could not efficiently pull of the 1930′s style animation. They talk about how they had thought of having the game art being like going through elementary school, Meaning each level would be arts and crafts.For example a kindergarten level would have a turkey that was made like a painted hand print as well as having cotton balls attached to it. Then they planned about doing stop frame animation with them. However they eventually decided to go back to the 1930′s style animation. WHen it came to animations they talk about how most stuff was done classically so it was all hand drawn on paper instead of digitally drawn as well as the backgrounds being watercolor painted.Even the music is live recorded and wasn't digitally made.They talk about once the character is drawn and animated they would then scan it into the computer which is where they would then go ahead and add the colours to the characters.
Fleischer Studios:

Fleischer Studios are famous for there creation of popular characters such as Koko the clown,Betty boop and Popeye the Sailor. Unlike other studios which mainly focused on making there characters anthropomorphic animals, Fleischer studios most famous characters were actually humans. Compared to their competitor company Walt disney, Fleischer studios went for a different cartoon style. Unlike Walt Disney, there animations were more rough than defined as well as more artistic than commercial.However in a unique way there art was expressed through a culmination of arts and sciences. There approach focused more on surrealism, dark humor, adult psychological elements and sexuality. Another thing was that the environments were grittier and more urban compared to Walt Disney. They would often be set in squalid surroundings to reflect the great depression as well as the German Expressionism.
Why do they wear gloves:
One big question that came to surface is why do the cartoon characters in the Fleischer and Disney animations wear gloves.Here is a video where they ask an animation historian this same question and here are the reasons he gives for the characters wearing gloves.
youtube
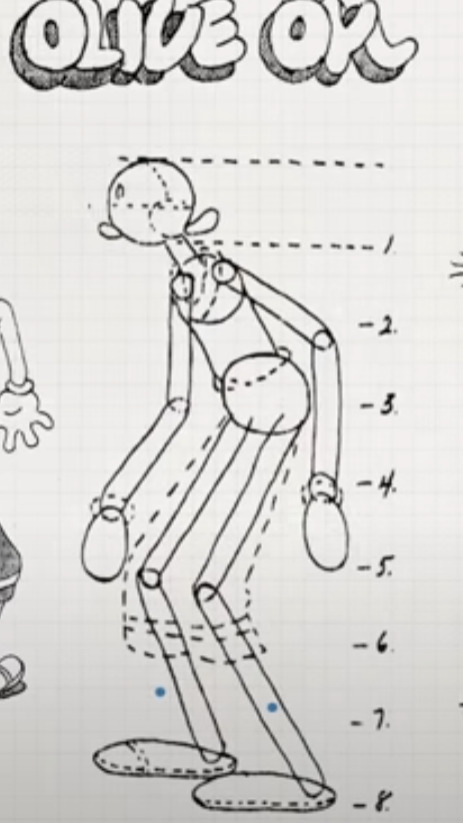
One of the most basic theories as to why the characters wear gloves is in order to save time. Drawing detailed intricate hands aren't very easy and take up a lot more time. By having the characters where basic gloves which are a basic shape saves a lot of time when it comes to drawing and animating the characters.As animations went on they tried to make characters with more basic a circular shapes in order to make them easier to draw as well as more child friendly. This was called the Rubber hose and circle design where characters main features such as there head,stomach and palms of there hands would be circles.The all other parts such as arms,fingers and legs would be more of a rubber hose design which made them more spaghetti looking.Here is an example of this process:

The rubber hose and circle process made it so animators could draw arms,legs and heads without having to spend loads of time on them.Here come the piece where the gloves came into play. Now its a good idea to use the rubber hose and circle method however characters hand were black as well as the rest of their body. This meant it was very hard to distinguish where there hands were and what they were doing.It was only until 1929 for the white gloves to come into play on characters.
One other reason given for the gloves was actually written inside of Walt Disney's 1968 biography “The Disney Version” when he talks about mickey mouse having the gloves , it says:
“We didn't want him to have mouse hands,because he was supposed to be more human like.So we gave him gloves”
Unfortunately there is one more reason about why they wear gloves which isn't as nice.The film the Opry House is where Mickey mouse put on a vaudeville show.This film as well a many of the other animations that came before it were closely linked to vaudeville performances and the blackface minstrel shows of the time. A man called Nicholas Sammonds writes in “Birth of an Industry” that many early animated characters such as felix the cat, Bimbo and mickey mouse “weren't just like minstrels, they were minstrels”. Which by the way the definition of a minstrel is someone who has dressed up in black face for a performance on a show for example the Minstrel show. Characters in the Minstrel show would wear white gloves as well. However even as the Minstrel show started to disappear the gloves on the cartoon characters stayed due to it being part of there animation design.
Cuphead and the Racist Spectre of Fleischer animation:

While doing my research I managed to go ahead and find an online article which I decided to go ahead and look into:
https://unwinnable.com/2017/11/10/cuphead-and-the-racist-spectre-of-fleischer-animation/
In the article it talks about how the creators of cuphead also dredge up the bigotry and prejudice which had a strong influence on early animation.When asked in an interview about how cuphead had an unfortunate associations with the 1930′s era.
Maja Moldenhauer replies:”Its just visuals and that's about it. Anything else happening in that era we are not versed in it”
It talks about how Studio MDHR goes and ignores the context and history behind the aesthetic in which they tried so hard to recreate.I also think that people aren't happy that they sort of idolise this sort of animation style due to its racist context and history behind it and feel like the studios should of took into consideration the history behind it before choosing it as there art style. They then talk about how in many early cartoons, characters were often tricksters,layabouts and thieves. These archetypes were born from the depiction of the lazy slave minstrel shows specialised in. This is brought up due to the fact that at the start of the cuphead game you meet 2 tricksters (cuphead and mugman) who make a deal with the devil ( another trickster) over a gambling debt, an activity often linked in the 1930s cartoons to implied sinfulness and savagery.
Studio Ghibli:

Now we are moving onto studio ghibli which is an animation company for anime films such as spirited away, Howl's moving castle and my neighbour totoro.Studio ghibli is a japanese animation company which was founded in 1985. Like Fleischer studios Studio Ghibli's animation techniques are all very traditional. All there frames are hand drawn before being put together to create movement.Even Though CGI is very popular now the creator Miyazaki prefers to stay away from this and believes that hand drawing is the fundamental of animation. However he doesn't sometimes make small exceptions and allows small bits of CGI in his art in order to help animations with tricky scenes and to speed up the process.
The process:
Everything Begins With an Idea
From script to screen, the idea is developed into a story.
Then, characters and costumes are designed and created. In doing so, also creates the atmosphere and settings the film is
The story is then turned into a storyboard and is used to illustrate the key frames to produce movements.
After the scenes are drawn out, color is added and painted. Note: the backgrounds and characters are drawn separately.
The characters are placed onto the background, which creates a frame. Each frame is shot individually.
Dialogue & audio is added and then the director ensures that everything syncs together naturally.
After the film is developed, it is ready to debut!
All this information was taken from:
https://commons.marymount.edu/leetopic/creation-process/
Animation types:
Now of course when it comes to animation inside of tv, film and video games there are multiple different types of animation people can choose from. The different types are cel animation,2D animation,3D animation and Stop animation.
Cel animation:
Cel animations is the animation style we have already talked about in this post. Cel animations is when you animate on sheets of transparent plastic called cels.The cels are then placed over a background and photographed in sequence. When the photos are played back at either 12 or 24 frames they create the illusion of movement.When it comes to making a drawing on a cel. The inker will transfer a drawing done on paper onto a cel using black ink. Once dried the colourist will the use cel paint onto the artwork. All informations was gotten from:
https://conceptartempire.com/cel-animation/
2D animation:
2d animation is basically the same as cel animation. However it expands more out into the world of digital art where artists and colourists can do all there work on a computer instead of having to do it on cel sheets.
3D animation:
Now unlike 2d animation 3d animation is far more advanced. Instead of drawing out there models. 3d animation is the art of using motion to bring characters as well as vehicles to life inside tv shows,films and video games. 3d animations uses 3d models instead of 2d drawings. When it comes to animating the models you can either rig the model and do it that way or in some cases map them to a person's body and have them act out the motions they wish the character to do.Here is a nice video I found which shows how the process of it somewhat works when it comes to putting scenes together:
youtube
Stop Animation:
Stop motion animation has been around for a very long time and has been used in films such as Coraline,Wallace and gromit and Missing link. The process of stop animation is where they have real life 3d models of their characters, props and vehicles. These models are made out of clay. However although fun to make stop motion is a time staking process. To do stop motion animation the models are moved in small increments frame by frame. Every time the model is moved a picture is taken. Then the film is put together when it goes through the flames at a fast speed in order to make it look like it is moving.Here is a video which talks about how they did the stop motion animation in a film called the missing link.
youtube
The video talks us through the process of how they use rigs for scenes where characters are in the air as well as how for some scenes such as underwater scenes they do need to go ahead and use CGI for those parts of the film. It is not only till you see the sets until you realise how much space is needed to create some of these scenes as well and how much time and effort goes into making some characters in the films.
Bugsnax:

Bugsnax is an animated video games which due to the animation style looks like it is targeted towards kids.With a pegi 7 rating you would be surprised to know what the contents of the game really contain.Here is a video which talks about eh lore that someone has theorized about the game.
youtube
After watching the video all I can say is that I am quite surprised at what some of the hidden context of the game can be. I believe there are hidden messages about drugs in the game and about how addicted someone can be, as well as the fact that it changes a person's body just like how drugs can affect people.
However there is one thing that I think was creative and its the fact that this game really goes off of the phrase we are what we eat.
In summary what I have learnt through my research is that there are of course many different ways to animate in which people can choose from, however each type of animation does come with its pros and cons so depending on how long you have to create a project as well as what sort of scenes you are wanting will affect what sort of animation style will be best to use. other things I have learnt is that animation can have some disturbing history and backstory to them and sometimes aren't always what they seem.
6 notes
·
View notes
Text
Why ‘Spider-Man: Into the Spider-Verse’s Animation is So Amazing

So those followers of my blog may know that I posted a full film review of Spider-Man: Into the Spider-Verse rather recently. You’re welcome to go check it out if you haven’t yet, but the short version of it is that it’s my favorite movie of 2018 and is, in my opinion, the best comic book film ever made. But I wanted to address something about the film that I keep seeing coming up. I’ve been watching a handful of reviews for the film online and in a great deal of them I hear people bring up how they were skeptical of the animation style when they first saw the trailers because it “looked choppy”. One film critic in particular by the name of Roger Moore actually still held that critique against the film even after seeing it when he posted his review of it. Most people have come around to enjoying the films animation and have put the idea of it being choppy at the backs of their heads. But what did they mean initially? The problem with a lot of film critics when it comes to judging an animated feature is that sadly they can come from a misinformed place about the medium and create this negative stigma around a film that isn’t justified. Animation is already fighting a number of prejudices (people saying it’s only for kids, saying it’s a genre and not a medium and any other amount of reasons why they may think they are above it) so this added one does not help what is easily the most spectacular animated film of 2018. But I myself am an animator, so I feel I can come from a place of explaining the visuals in a way that may make the still skeptical viewers more appreciative of what the film is trying to accomplish. With that in mind, here’s why the films animation works so well.
Animating on 2s, not on 1s

When it comes to animation, whether it be 2D or 3D, audiences are typically used to a consistent and fluid motion where there is virtually no break in the motion of a character or object. Simply put; it’s as fluid as fluid animation can be. In these cases, this is because the animation was done on “1s”. But what does that mean?
With a few exceptions, it’s a universal rule that animation runs at 24 frames per second. That means every second of footage you see of an animated film can have as many as 24 unique drawings or adjusted poses in them. That’s a lot of work, but animation legends like Richard Williams (director of Who Framed Roger Rabbit?) are famous for having classical animation of this stature. However, just because you CAN fill each second with that many drawings doesn’t mean everybody does. Alternatively you could have 12 drawings in each frame and just double the amount of time you see them go by. When you do this, it’s called animating on “2s”. It’s half the work for a result that may not be quite as fluid as animating on 1s but still looks convincing enough to deceive the human eye. You could even go as far as animating on 3s and animating on 4s, but the higher you go the more you increase the risk of your animation looking “choppy”. Spider-Verse in particular has most of their frames on 2s, with a few exceptions being when the characters have to keep up with complex camera work and so they go back to 1s. So that would explain why a lot of people initially thought the animation was “choppy” . . . .but are there any advantages to doing animation this way aside from having less frames to fill? Indeed there is. When you increase the exposure of any frame, the layout and composition of said frame as well as any small details has a greater chance of sticking out in the viewers mind. Spider-Verse takes exceptional advantage of this fact because every little action in this film is like a beautiful work of pop art. There can be other ways you can inject great appeal in your animation besides making it “fluid” like making every drawing crisp and full of detail and if you’re a skilled enough animator you can make your animation deceive the eye through a number of other tricks which we will go into in a bit. I can’t think of a finer example of this point than Legendary indie animator Bill Plympton.
youtube
Bill Plympton is famous for having his drawing exposures in the 3s and 4s, having every drawing have vivid detail with complex shading and sketchy lines, but he still manages to create believably moving and behaving characters and set pieces in spite of this limitation.
So how is it done? How does an animator make convincing and appealing movement with a decisively limited amount of drawings? Let’s start with good posing.
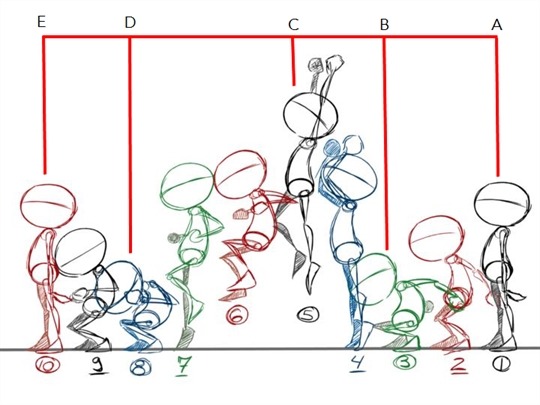
Posing

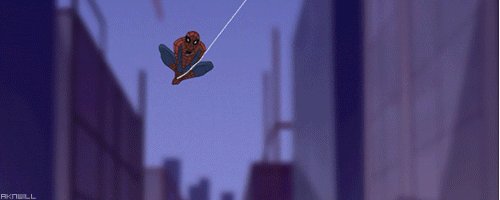
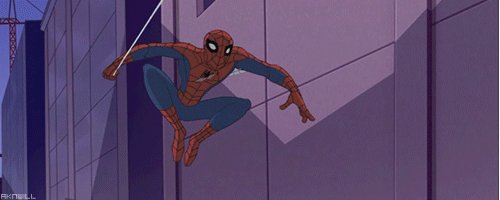
I’m of the opinion that Spider-Man lends himself to good animation more than any other superhero. Because of all superheroes, nobody has as many interesting poses, weight shifting and as much natural progression between actions as the web slinger. His main mode of transportation is swinging around, using his weight distribution and kicks and lunges to propel himself in any direction he wants and as he tries to make a turn he has to push himself into another direction, fighting the force that pushed him the other way to begin with. Contrast this with Superman who can just fly right over to where he needs to be without much movement of his arms and legs and without much struggle with incoming obstacles (fun fact, the whole reason Superman can even fly in the first place is because it’s easier to animate than have him leap everywhere). But anyway, back to Spidey. In most animation you develop key poses. Key poses are the main storytelling positions a character may have just to communicate the idea that they’re doing whatever it is they’re doing. So for example if you were to animate a jump, you would start by drawing the position of your character bending their legs to launch themselves up, then you would have them in mid air, then you would have them land again.

Once you create poses that tell the story well enough, you would fill in the rest between. But the key poses are VERY important to get right. To make sure there couldn’t possibly be any confusion as to what the characters are doing or even who they are, animators often ask themselves “would I know what’s happening here even if I put it in silhouette”? To add to the fluidity of the animation in a way that doesn’t compromise the chosen amount of frame exposure, poses also tend to follow a “line of action”. Basically the whole body follows the direction of a drawn line and maintains it’s course in order to really sell the action. It helps for exaggeration and for developing after aspects like arcs.

Now as I said before, Spider-Man is a particularly advantageous character when it comes to this stuff. Because he’s acrobatic. He’s shifts his weight a lot. His most iconic poses as a character lend themselves greatly to silhouette. Also, he happens to be very easy to draw. Even if all you did was draw a red stickman with spider eyes we could instantly tell who it is.
youtube
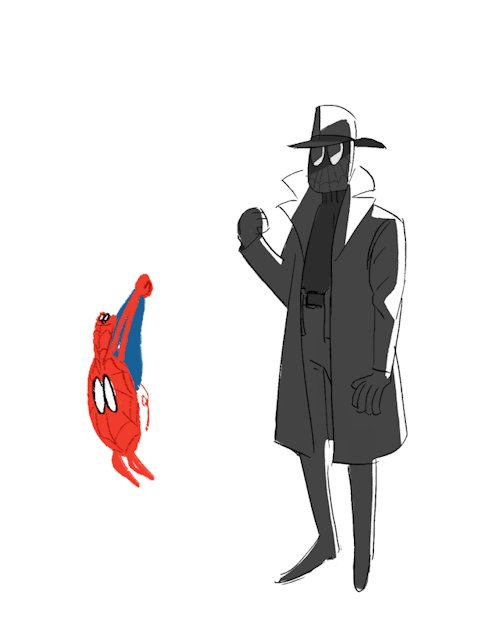
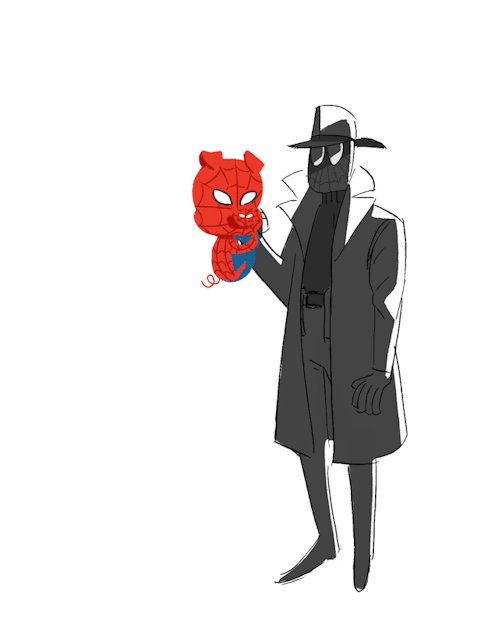
The animators for Spider-Verse knew exactly what kind of beast they were dealing with and MAN OH MAN did they have fun with it. Not only did they perfectly capture the way the classic Spidey moves, but they also gave every different Spider-Person their own take on it. Spider-Gwen moves with the grace and elegance of a ballet dancer, Noir Spidey has a less ambitious and more straight forward way of moving around (kind of “old school) if you will. Then of course you have Peni Parker recreating the anime aesthetic and Spider-Ham with all the elasticity of a cartoon.

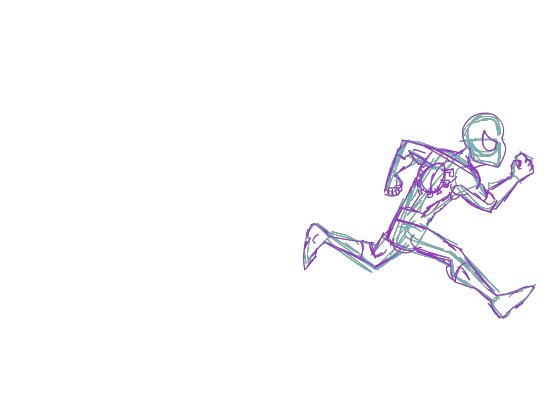
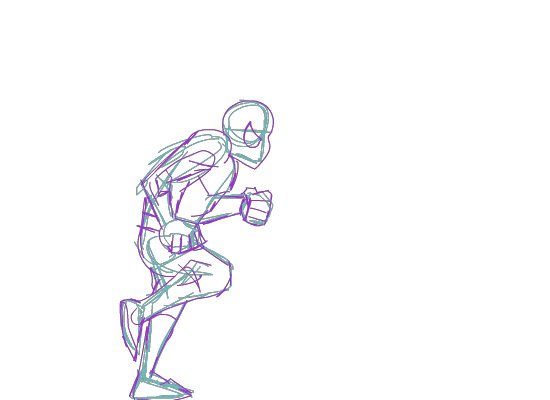
*here’s a little Spidey animation I did a while ago.
Squash and Stretch, Anticipation, Overlapping Action, Follow Through

If anybody takes an animation class or tries to learn animation on their own, chances are Squash and Stretch will be the first animation principle listed. It’s exactly what it sounds like. Animators will often contort the model of their character to give whatever is happening more elasticity and to fill the gaps of an arc if drawings are a considerable distance away from each other. It helps the human eye track where an object is going and it can also help with principles like anticipation and follow through. Anticipation is the build up to an action. Think bending your knees before you lunge yourself upward for a jump. Because that momentum has to come from somewhere. Then there’s overlapping action, which is when dragging items on a character’s design such as clothes, capes, long ears, tails or what have you, are trailing along and need to catch up to the rest of the body. Spider-Verse does great with both these principles, especially with Spider-Ham and Noir Spidey. Spider-Ham is obviously influenced by Looney Tunes and other cartoony inspirations so he’ll be prone to doing a lot of squishing and stretching, where as Noir Spidey has the long trenchcoat and hat and you can bet that they’ll always be the last part of him to reach his destination (as well as be the most susceptible to wind). And of course, every character in Spider-Verse has great anticipation . . . as well as what I think of as anticipation’s opposite, follow through. When an action stops, the body needs a moment to adjust itself into the resting position. Think catching yourself with your legs after a jump, crouching down and then standing back up again. Just like how momentum has to come from somewhere, it has to go somewhere when the action is over.
Appeal
So everything I covered thus far is stuff that’s universal across all forms of animation. But What does Spider-Verse do that makes it special? What separates it from other animated films in the theater? The answer is appeal. Appeal is just having a style and aesthetic that’s pleasing to look at . . . and man does Spider-Verse ever cover that. The film goes so far out of it’s way to look like a comic book that every texture has ben-day-dots so it literally looks like a comic print. Every Spider-Person has their own way of moving, their own way of behaving, their own sets of priorities when it comes to the 12 principles of animation. But the film also has a lot of really clever cheats. One of my favorite examples of this is how the film cheats forced perspective. There are many shots in the film where Miles is falling through the city as the buildings rush past him. The animators actually skewed the models of the buildings for these shots to imitate depth, as when they tried it without the skewing it didn’t looks like they were falling fast enough. They also implemented more classical cheats like smears, basically an animators method of imitating motion blur.
I could go on and on with the animation lecture, but honestly, I covered what I wanted to cover. I just wanted to showcase to anybody who may not be aware that animation is more than just “fluidity” and a seamless framerate and that there’s more ways to create appealing visuals than just that. If you haven’t seen it yet, go see Spider-Verse. It is a masterpiece.
2K notes
·
View notes
Text
Script To Screen
Storytelling
Examining the aesthetic style of TWO animation styles, that influenced me.
When finding the inspirations for this task, I mainly set out to looking for generic superhero /action story heroes, where the character tends to have a tragedy or conflict occurring before they’re able to make the decision of them becoming that hero, to try and protect others, so that the same or similar re-occurrences, don’t happen again. I thought of a 2D superhero animation, (to no-one's surprise, was obviously going to be superhero based): Spectacular Spider-Man. Yes, I did pick it after some back and forth with another Spider-Man animation, but this one appealed to me differently, when in comparison to the others. I love this version differently, due to an array of factors.

Firstly, it’s simplicity. Just in general with the characters and the wardrobe decisions, little to nothing, in terms of clothing details, seems excessive in terms of trying to replicate it, either drawing it out, physically or digitally, or trying to create it physically in terms of costume design, as they really need to.

Moreover, this helps out further with my animatic and story boarding because I can include the small details of certain aspects, if it has a unique symbolism or is used as a particular prop, like ‘Curt Connors’, for example, he has a robotic arm, and you can tell because it’s a different colour to his other hand and has certain ‘robotic’ outlines, but it also doesn’t necessarily need the motors and functions of what the hand could do. Similarly, with his badge, he doesn’t excessive detail like his name and occupation (unless the scene needed it, like him in a 1 shot and close up). But attempting to try and keep a certain element of a small detail in every drawing / frame, may become tedious and time consuming, especially if it doesn’t need to be there and/or if the detail goes un-noticed anyways, then it may seem like a waste of effort and time, which wouldn’t have to occur and if you missed out a certain detail but only a few amount of people were able to spot it out, it may also ruin, if not spoil, the continuity of the animatic. The wardrobe designs for the characters in the ‘Spectacular Spider-Man', are basic, easy to spot and recognise and don’t need any other unnecessary, excess details in their clothing / outfits, if they don’t need to be. However, this only changes if something like another force or action is added on top of it, such as spilling water on the clothes, which would result in the colour of the clothing, to change, usually becoming darker, but only to a certain spread of the clothes too. Too much or too little may seem unrealistic to the scenario given, which also may ruin the visuals for the animation / animatic.
Additionally, a similar point can be said about the environmental design too. For Example, during this scene:

excessive details to the background or anything that isn’t a part of the primary or secondary focus of this scene, doesn’t need to have any extra details that may divert your attention at those specific focuses. In this case, the primary focuses are Kraven the Hunter and Mysterio. Secondary focuses are the hostage’s elf and santa, where less but still recognizable details can be seen, such as the sadness in the elf’s facial expression, but not so much with the Santa. Anything else, such as the Raindeer and buliding in the background, don’t require more details, which may distract you and ruin the continuity of the scene, presumably, during this particular scene, where Kraven is fighting Spider-Man.

The second style of animation that influenced me was: Stickpage Animation.


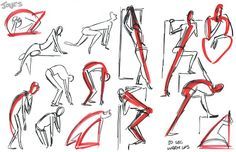
It’s one of the easiest recognized animations styles that anyone can draw, no matter how much they may say that they can’t draw. It is basically a bunch of stickmen doing some actions that resemble something you want them to do. It starts off as an initial design and then can be developed with more characters, audio, a narrative, camera angles and shot types etc. Full drawn animations have been made, from the simple idea of a stickman, which has influenced the ideas of many different scenarios and situations, leading to different opinions and idealistic thoughts, based on one event. It became slightly hard for me to attempt drawing, but to have a narrative, a thought that a character could do something without facial expression, speech or body language, could be enough to convey a small meaning or message across, depending on the event in question, so coming up with a story and some smaller ideas like a problem, background, resolve, characters, props etc. Could be enough to show off what the intention of the idea, being dreamt of, could do and become, inspiring other to adapt and vary what their beliefs and ideas could be, resulting in animations shown. Early on youtube videos on animation have been conveyed this way and many small games have been produced. The Main inspirational site I’ve come across is “Stickpage.com”, which shows many of the games, video, forums, advice on anything and everything stickman related.

Even just the character itself has helped animators, especially 2D animators get a feel of what the key skeleton may look like and how a certain character or object should pose like. Then from there character background stories, personalities, apperances etc. Get developed, but initially it serves like a base model to what something could look like on a flat background. Once narratives have been set, further developments such as voiceovers, audio, sound, feelings, emotions, physics, camera shots and angles, can be added in, presumably creating a result of 2D animation.
I wanted to see If there was a way I could create something in this kind of spectrum, where I was able to show certain elements of a character, like personality and appearance, with the use of colour and extra on top drawings like clothing, to distinguish elements of people, whilst keeping appendages simple as a line figure but also add some emotions and feelings, which would be shown as I draw the faces and the range of emotions and body language that comes along with it. This could then be shown as the stick figure bending or being in a pose, rather than sticking to the rigid skeleton, such as itself. Bends and twists, would help add more of an element to the animation, alongside the aid of some sound effects, primary and secondary obtained audio, possibly a voiceover (mainly this one could help my animation skills, as I would have to focus on how to animate a certain word coming out and sounding, as well as what it may sound like if each syllable and letter were sounded / said out, plus with how slow or fast it may be said, so it either sounds like a blur or enunciated.
So, hopefully, I am able to create some form of an animatic, that includes both these types of animation style, using both kinds of techniques and resources. Firstly, I would start off with some concept art and experimentation of what the character could look like and possibly develop some further ideas like skin tones and personalities later on.

1 note
·
View note
Text
Favourite Artists
This is also part of my Summer homework.
Um... Do YouTube Animators count as Artists? Actually, the fact they’re on YouTube makes no difference to if their work was in a cinema.
As a lover of cartoons, the crazy and the weird, I found my favourite place on the Internet!
NewGrounds!
...
Oh... and, YouTube too, I guess...
Lots of animators don’t get enough credit from YouTube because of their algorithim which basically rewards any one channel that uploads content like a never ending money printer.
It’s a shame because there are amazing animators on the internet who only the fans seem to be supporting. Animators like:

SexuaLobster
Latest: https://www.youtube.com/watch?v=VUawWaOXZtk
First: https://www.youtube.com/watch?v=E_hBoDz_Qp8
This animator has... questionable taste but that’s what i love about him. His absurd ideas on screen is alot better to me than someone who holds back to make only safe videos. Sometimes his videos do come across as inventive like one of his earlier and my favourite animation of his, ‘Central Bwankers’.
https://www.youtube.com/watch?v=-DdfLtOrBPU
This is a nutshell video about how bankers seem to be working for themselves rather than being fair. Watching it will fill you in.
A similar video is on the channel ‘FlashGitz’ which I will also be showing in this post further down below.

Weebl’s Stuff
Latest: https://www.youtube.com/watch?v=nMqIWmFkXvU
First: https://www.youtube.com/watch?v=BBoLA_BQ4tU
In his first first animation on the channel he described his content as not being random but absurd.
Yes.
Cartoons and songs galore with sketches on the side. This British animator doesn’t stop surprising me with the crazy and dumb stuff they come up with. I can’t give you a theme since it rarely becomes consistent other than the general weirdness that follows his videos wherever he goes.

Vrahno
Latest: https://www.youtube.com/watch?v=2NvnHykvjoQ
First: https://www.youtube.com/watch?v=CDRn0vEJko0&t=37s
I agree. That’s a big jump between a childs attempt at stopanimation with action figures to a multi-layered 3D animation of Godzilla monsters fighting.
This is only part of a much larger scene he’s working on with more monsters in the works which I’m very much looking forward to.
I much prefer 2D animation but 3D animation has a place in my heart when people use it to an effective extent. I even enjoy his twist on the characters from the Godzilla franchise making them have more personality. In fact I can’t remember which Godzilla movie it was but the monsters had voices and spoke to eachother through speechbubbles. I don’t think it carried over into the dub but the communication between the monsters was still there and it passed the occassional nod to each other. Vrahno, however expands on this concept in an amazing way that turns these classic monsters into actual characters!
He does some Bionicle stuff too which isn’t too bad but by nerdiness for Godzilla makes me biased.

Slamacow
Latest: https://www.youtube.com/watch?v=kx2pCu5WWL4
First: https://www.youtube.com/watch?v=fsk7uZI4_NI
Yes. He Is a Minecraft animation channel. But i think his animations stand out.
It’s well above the level of the cheap minecraft animation I see in Minecraft Music videos and at the beginning of multiple channels. Believe it or not but Slamacow’s Minecraft animations have Effort!
As an example of why I like Slamacows animation so much I want to do a comparison test. I’m not going to put an image of one of his animations next to a minecraft music video clip or a minecraft intro clip. I’m putting it next to an image from the official Minecraft Story Mode game! tell me which one looks better. Be honest.
Slamacow: https://www.youtube.com/watch?v=oGiSgPP-8mc

Minecraft Story Mode:

The point I’m trying to get at is are the mouths. My god, the mouths!
I get that much like in the lego movie, they wanted all the characters to look like exactly how it would work in real life. McSM’s logic is everything must be squares though. It’s not the skins moving but the entire heads of the characters grow extra squares when they exclaim and every mouth movement makes Mr.Game and Watch have smoother frames per second.
Slamacow may have bendier and curved animation but unlike other LEGO digital animation where it did the same thing, Minecraft is a computer game so since it’s clearly seperate from reality, bending seams more natural. LEGO doesn’t bend at all because its rel and more tangeable version is plastic and everybody knows this so bendy LEGO animations look unnatural.
The LEGO movie made sense making sure that everything animated realistically in a way that even the fans will think it makes sense. Minecraft Story Mode animated all of its characters similar to the actual game but took some liberties which is fine. The face is where I draw the line. The LEGO made the 2D printed faces animated which makes sense. The Minecraft Story Mode could have done the same thing but with pixels which is also fine but instead they made cubic caves they call mouths which looks disgusting to me.
I... think I should probably stop ranting and move on.

ThunderHumor
Latest: https://www.youtube.com/watch?v=2bqNAcRlQ6o
First: https://www.youtube.com/watch?v=GBg4Km4r5Xk
To be fair, alot of this guys stuff doesn’t have a massive amount of substance except for a special few which lead me to this channel in the first place.
i.e. Minecraft Misadventures:
https://www.youtube.com/watch?v=9Ugwz1nEm_Q
This is a short series currently consisting of 4 episodes. Again, not much substance but of course it’s a strange take on the blocky series none the less.
I’m... starting to see a pattern with the stuff i watch. Hopefully that changes soon.

Robert Benfer
Latest: https://www.youtube.com/watch?v=lyyS14eyrn4
First: https://www.youtube.com/watch?v=GANql36pBSQ
Only one long running series on Roberts channel is the reason I always visit his channel. And it’s ended.
Klay World is a grim, stupid yet somehow loveable show about clay people. And that’s all you need to know.
Have a look. It’s comedy is just slapstick and silly noises with smoothly animated and simple designed clay characters. I’ve seen plenty of videos explaining how a silent or simple designed main character in a videogame makes it easy to identify with. the clay people in Klay World are almost identicle other than the occassional prop or a different coloured clay. This is also similar to how Nostalgia Critic (also YouTube) described Goofy in his video ‘Is Goofy secretly a Badass?’: https://www.youtube.com/watch?v=__b8p02SYPo
The last episode he looks at is a classic episode of a whole stadium of classic Goofy characters yelling, beating each other up and being rowdy adults like how classic Goofy was portrayed as. He described the Goofy clones appearing in the episode as ‘not Goofy’ since each character was designed differently but was of the same species and age as Goofy. This meant they could be as violent as they wanted and couldn’t tarnish the official Goofy character since every person throwing a punch, biting and kicking another was similar but not the same. The same goes with the Klay World characters. Some characters have names but everyone else is violent cannonfodder. There to explode, get sliced or shot by another.

Sr Pelo
Latest: https://www.youtube.com/watch?v=AD-VbCWzWto
First: https://www.youtube.com/watch?v=igfJIZayiy8
Disclaimer: If you watch any of Sr Pelo’s videos, be prepared since alot of his videos include Ear Rape Screeches, Screams and Manic Laughter! You have been warned.
Sr Pelo... is an odd one. He’s the one friend you might have who might not say much or have much to contribute to a conversation without making stupid/silly noises. This is not a jab at him. I think he’s funny.
He’s over the top to every degree. He does some impressions too (discluding his screaming).
I think his designs are a tad like mine. Cartoony but just underdesigned and simple enough to classify and practically an animated doodle.

Zeurel
Latest: https://www.youtube.com/watch?v=TR35EkkB_p4
First: https://www.youtube.com/watch?v=gp5Q9hqH9lI
Her videos are short and I really mean short. As in they range from 0.03-7:23 to my knowledge. Believe me, they’re usually just over a minute or under a minute long.
Each short is expressive but to be honest, I like her work but the length of each upload restricts it. Some of her videos are longer and really show that her longer videos can leave a larger impact than... this...
SUDDENLY...: https://www.youtube.com/watch?v=Vwc8W2NTHwI
For example, these are some of my favourites that are much longer.
Drawn Together~: https://www.youtube.com/watch?v=cX0APeh8e1Q
Robo Western HD: https://www.youtube.com/watch?v=_Ln9XobU6oc
Yes, it’s not a long list but then again there aren’t alot of long animations she’s done or alot of animations on this channel at all.

RageNineteen
Latest: https://www.youtube.com/watch?v=1cszgvxuJkM
First: https://www.youtube.com/watch?v=4W7mx9mvXfg
British and hilarious. he rarely animates over Game Grumps or other audio like his latest animation. The rest of his videos are shorts or full-length cartoons and occasionally live sketches of either random or comedic sketches like Monty Python.
There is a particular series of videos he’s done that I can’t help but rewatch. A documentary on different subjects called L.I.A.R.
https://www.youtube.com/watch?v=-dmIgYEjGh8
https://www.youtube.com/watch?v=MiDzG2WmrmY
https://www.youtube.com/watch?v=aWLOmVLPEJ0
https://www.youtube.com/watch?v=Xhcn8Wn95mA
https://www.youtube.com/watch?v=d4PAleIlYbs
Not to mention the Action Bunnies Series which is a bunny version of the ASDF Movies in Tomska’s channel. I have purposefully discluded Tomska from this list because apparently he doesn’t animate his own stuff as mentioned in one of his Blogs when he didn’t pay the original animators of the first ASDF Movie. He still makes great sketches though.

RubberNinja
Latest: https://www.youtube.com/watch?v=BgoSRjWWVho
First: https://www.youtube.com/watch?v=lSpZgKBjwmg
RubberNinja, better known nowadays as “Goddammit Ross” on the super-popular gaming channel family known as Game Grumps used to animate before playing video games, being a sadist to his friends and drawing on the Game Grumps show, Doodle Doods.
Ironically one of my cartoon characters I drew for fun years ago was also called Doodle Dude. not likely I’ll be bringing that back anytime soon.
There’s not alot of animations on his channel. Neither do many of them have a story to tell. It’s mainly just random humour which I like but I prefer the other stuff he’s helped with on Game Grumps and in the music done by the band one of the Game Grumps members is part of ‘Ninja Sex Party’ and the short series of video game songs, ‘StarBomb’.

Piemations
Latest: https://www.youtube.com/watch?v=j_04xi7ddh8
First: https://www.youtube.com/watch?v=hX3CY4XQZ5g
Piemations is funny and can clearly write funny sketches with clear punchlines and setups as well as being good at random humor as well.
Alot of his stuff is based off video games and in some cases, movies, so alot of his humor will also be in-jokes about the game and characters which might catch others offguard.
Apart from that he’s a great comedian whose got a clear animating style and a very clear progression in how his animation with virtualy no changes in his designs have gotten better.
As an example he re-animated his first animation that was a half minute joke about the Spy from the popular Valve Steam game, ‘Team Fortress 2′, AKA ‘TF2′.
Original: https://www.youtube.com/watch?v=hX3CY4XQZ5g
Re-animated: https://www.youtube.com/watch?v=xaeFLz0Eu6E

PikaPetey Animations
Latest: https://www.youtube.com/watch?v=4-WFmq9hE9c
First: https://www.youtube.com/watch?v=2Y8DQa9H3Cw
Pika has a short library of animations which are either Pikachu themed or My Little Pony. Some of the videos are for conventions, some are for fun.
Unfortunatley only five videos on this channel are finished and has a any substance or jokes rather:
https://www.youtube.com/watch?v=esbthhiFglQ
https://www.youtube.com/watch?v=4YHA3EwXhFY
https://www.youtube.com/watch?v=BmvwOYw4oz0
https://www.youtube.com/watch?v=9btOIfDrKn8
https://www.youtube.com/watch?v=OVnJq4QXgFA
I really like Pika’s sense of humour but it’s sad to see it spread to thinly like this.

TwistedGrimTV
Latest: https://www.youtube.com/watch?v=lfzbCg3sdco
First: https://www.youtube.com/watch?v=8rrK0xPzpvo
TwistedGrim is Grim. Well, not really all the time. It’s more or less themed grim. Like how years ago there weren’t horror games like we know them that are almost just like the movies. There were Halloween themed games. Normal games with scary aesthetics but not scary gameplay like Alien Isolation does.
It’s funny, still, and reminds me of Zeurels work from earlier. It has a similar artstyle and comedy but devels only a pinky toe into the Grim theme the channels named after.
Actually, not many of the videos on the channel are Grim or even Grim themed at all! The latest videos are Overwatch animations while probably 35-40% of the videos are remotley Grim related.

Pixlpit
Latest: https://www.youtube.com/watch?v=d7pGdKTw0mU
First: https://www.youtube.com/watch?v=l8PI6FWc-1Q
Yet another 3D animator with an original style.
I like to make the correlation between Funko Pop figures and PixlPit’s models that he uses for his animations since they all have almost exactly the same style if it wasn’t for the defining features they are given.
I described the horrendous mouths of the characters in Minecraft Story Mode as “every mouth movement makes Mr.Game and Watch have smoother frames per second.”. Some of the movements in PixlPit’s animation is similar except alot of the movements are smooth at times too. An interesting blend.
I mentioned earlier that PixlPit’s characters are almost all clones of each other other than their defining features and I compared them to Funko Pop figures but I noticed while browsing YouTube that there is an animator who has character designs that look practically identical to Funko Pops figures.
https://www.youtube.com/watch?v=U3B4fMC_71A&t=29s


Seanzoz
Latest: https://www.youtube.com/watch?v=Q7LZGy5QlvI
First: https://www.youtube.com/watch?v=ajMzpiyZ4GA
If I recall, the method used in Seanzoz’s animations is basically like stick figures with detailed limbs. Not drawn characters but files containing limb and hand sprites to be moved but connected to other sprites. Like a puppet. This method is albeit, a bit lazy since a prime example I remember it being used in main stream media is Johnny Test on Cartoon Network (and was awful), but the difference here is Seanzoz makes highly detailed sprites for each characters as well as design backgrounds and foregrounds that are also highly detailed.
It’s as if someone got the Mona Lisa (or some other painting that has time and effort put into it) and did the same thing by moving her arms, hands and head on pivots.
The comedy is very much there as well but all the videos he makes is a parody off a TV show or video game.
What’s nice is he makes long videos with well-written comedy in them and a consistent rate of quality. What’s annoying is he isn’t the only one who does this making him not as unique as I’d hoped he would.
The channel ‘How it should have ended’ Makes animations in the exact same fashion as well as the exact same style of comedy as well. as in everything is they do is what Seanzoz does too.

Vivziepop
Latest: https://www.youtube.com/watch?v=sGW7aE14m7o
First: https://www.youtube.com/watch?v=MLqtHTXyPZs
To be frank, I love her drawing style. It looks amazing. No doubt. Annoyingly she doesn’t animate often anymore. She mostly just does speed art now. For others who draw only it might be nice but I prefer seeing someone whose talented enough to take art and make it move naturally without a loss in quality. That takes skill. Vivziepop has animated alot before. As proof she made a music video of Kesha’s ‘Die Young’ and it’s fantastic.
https://www.youtube.com/watch?v=-PKNuZovuSw
But that’s nothing less to her credit. Her art style is sharp and unique as well as eye catching. The same goes for her animating skills. As unfortunate as it is that she doesn’t animate often, she still knows her stuff.

Screwits
Latest: https://www.youtube.com/watch?v=L1stb_ILUa0
First: https://www.youtube.com/watch?v=ItOPzuIRLVI
9 videos in total. All animations... What a track record...
Screwits art style is very similar to the artstyle you’ll find on NewGrounds.com. The outlines are thick, black lines, they rarely have shading and the comedy varies from random/stupid humour to more teenage humour with swearing and sex jokes.
You know, after describing his animation and NewGrounds animation like this I now realise how much of a lie Screwits’ YouTube logo is. It’s shaded, it has a variation of other colours that pop out and look alike to Vivziepop’s colour pallete. Nothing about it reflects his animation style at all.
I mean. I do like his comedy and animation but it somehow seems... under-developed. Another YouTuber and Animator on NewGrounds is EgoRaptor (who will also appear later on this list) who has developed his skills amazingly to the point that you can see that even his art style changes between cartoons. but I’ll be talking more about that later.

Tithinian
Latest: https://www.youtube.com/watch?v=zXDzmhl-7bM
First: https://www.youtube.com/watch?v=QOzJWZNI97U
Tithinian has an odd method of animating that... there is no animating sometimes. Well... what I mean is that sometimes there are fluent moments where things move and of course mouths move smoothly as well but sometimes for those slower moments he has an image of what the character would look like and not change from that until the character emotes again. The transition between those frames would be instant but the character would always bounce a little by being stretched before looking normal again. I’ve seen alot on animators on YouTube do this. Especially for the Game Grumps animated videos which Tithinian also falls into the catergory of for the most part.
Don’t see what I mean? Here’s an example.
https://www.youtube.com/watch?v=LIEkjsCZ7jU
Pay very close attention to all the characters and keep in mind how I described them. You’ll see what I mean. It’s only Semi-Animated.
But despite that, I think it’s always interesting to watch all of his videos just for the designs he gives all the characters. Especially when the characters yell, scream or get angry. It’s like just letting me or him do what they will with a notepad and pen which usually leads to these expressive, exaggerated and mostly crude drawings of the characters. It’s a whole gallery!

Pegbarians
Latest: https://www.youtube.com/watch?v=n4P88lLxYxQ
First: https://www.youtube.com/watch?v=mMEn1OfEGo4
Pegbarians is... an odd channel to describe. They make animations but they seem... boringish... Let me explain.
When I think of main stream animations, I think of Pixar, Disney and DreamWorks and their sensible and believable worlds. I use ‘sensible’ in the most broadest of terms. Despite how they’ve made worlds of talking cars, singing cats and adventures of ogres and donkeys, they have a consistent and realistic atmosphere. Nothing is just random and nothing happens to take away from a current moment of drama.
When I think about the Internets animation from animators outside of the main stream, I list all the different animators that also appear on this list. They’re crazy, insane, creative and literally anything could happen!
However, there is a third place to look. Advertising.
I’m talking about 3D models of low rendering,

High quality 3D animation

and 2D animation commonly found on the internet as well.

This kind of animation is too similar to what Pegbarians do which makes them feel more... manufactured than creative.
I enjoy their content but the plan style with a lack of outlines or expressive imagery just makes it look like what’s actually meant to be an animation that advertisers would want their brand represented by rather than another animator or another comedy sketch writer who can freely speak their mind even if it includes swears. Like they designed themselves to be semi-enjoyable for the public and just safe enough for ad revenue to be at its best.

Moleman
Latest: https://www.youtube.com/watch?v=xdupAtbg6Es
First: https://www.youtube.com/watch?v=VqU7qktIruc
It’s odd why there was such a change in art style and medium in a span of only 10 videos but they’re all good videos.
There’s the 3D model videos that either look like digital muppets or have mouths like sock puppets, and there’s simple 2D animation.
I have no complaints. Although the majority of her videos are just game grumps animations, they still prove to be funny, intresting in design and even gets across her unique style that I look at and immediatley know as, Moleman’s.

MattyBurrito MB
Latest: https://www.youtube.com/watch?v=w8amyRgcL80
First: https://www.youtube.com/watch?v=5Q3QtKShCQI
This is a yes and no kind of channel. His comedy is great, his animation and art style are great as well but somehow I can’t shake the feeling that he could be doing better... wait... I know what it is now!
Most of the time there’s a lack in movement other than the odd moment. Oh My God. He’s Tithinian! Just less expressive and absurd with his drawings.
Yup. That pretty much sums him up. He needs to add more animation than he already is or make his art style more interesting. I... feel like I’m making unessecary demands.

NotePaddle
Latest: https://www.youtube.com/watch?v=uIPDlJRZwEY
First: https://www.youtube.com/watch?v=F9UPwSrYVlY
Now this is what I’m talking about! Cartoony visuals with expressive designs, bright colours and proper comedy to boot even though it’s mostly slapstick and silent other than the odd speech bubble!
it’s what I love about cartoons to begin with. The ability to take anything in existance and give it a remarkable twist to shift anything about it like its character and design as well as invent something entirely new! Animation and drawing as well as all mediums of art is meant as an escapism from reality. That fact alone is why I hate soap operas on TV or in animation. Real life can be sad and depressing which is the entire reason we turn to the screen or pages of a book. Having that new world reflect that sadness and depression back at us is redundent unless it offers us something more to think about or look at.
NotePaddle hits the nail right on the head for me.

Joe
Latest: https://www.youtube.com/watch?v=vDijRDj_8BY
First: https://www.youtube.com/watch?v=2APuxubWSmE
Ukino Joe (or Joe as he calls himself now) is exactly what I described as what I think animation on the internet is like by nature. Random, weird and creative as well as expressive.
Joe has a show right now in collaboration with Danielle Kogan called ’Great the show’.
There’s no pattern or rhyme or reason to his content. It’s meant to be random and strange but strangley tame at the same time. It usually shifts from art style to art style every so often while still adhering to the customary ‘Joe’ style.

Im not even a Panda
Latest: https://www.youtube.com/watch?v=BH3VJ25waJM
First: https://www.youtube.com/watch?v=o8ezJzVl4V4
Another Game Grumps animation channel. As much as I enjoy the Game Grumps and their comedy, I think YouTube may be a little oversaturated with the GGAnimators. I’m fine with alot of them because they sometimes take the audio and change the entire situation of it from its original recording. Like this one. The audio came from their gameplay of Resident Evil but they changed the context in the animation to take place in ‘The Legend of Zelda: WindWaker’:
https://www.youtube.com/watch?v=U3B4fMC_71A&t=64s
Surprisingly this is the same animation I described as having the near law suit design to Funko Pop’s figures.
There are other GGAnimators who just put a fun spin on their animation that makes it even more fun to look at than just animating 2 people in a living room in front of a TV with a games controller in their hands.
InEaP’s animations are a little underwhelming but still get a somewhat good animation across. So they’re neither creative or expressive unfortunatley. It’s sort of an iconic design since the majority of their animations use a thin brush tool on the outline but then again that’s not very defining in the grand scheme of things.

Martina McKenzie
Latest: https://www.youtube.com/watch?v=561zkbseprY
First: https://www.youtube.com/watch?v=0rjjlFzrCME
The early stuff she’s done isn’t very interesting but the later stuff (more specifically the Undertale animations) are greatly animated, written and pop out like a cartoon you’d expect would be designed. With bright colours and thick black lines. I’ve already gone over this diatribe so I’ll be moving on.

Forrestfire101
Latest: https://www.youtube.com/watch?v=WbOYPQ1So_c&t=64s
First: https://www.youtube.com/watch?v=0JbauUAjuSA
This was the first animation channel I watched and enjoyed about... 12 years ago probably. He has been doing LEGO animation for a long time now and I say he’s practically innovative. While other channel have simple LEGO animation with barely any natural movements, FF101 was green screening bricks to make minifigures jump and fly instead of hanging them from string or using translucent LEGO stick pieces. That and he draws mouths moving on each frame using... probably MS paint. Primetive but effective. In fact I think there was an entire video dedicated to it on his second channel, ForrestFire1001.
...
Okay. Apparently it doesn’t exist anymore or I just can’t find it. I specifically remember he showed off his bendy tripod thing in it. However I did find this short SFX breakdown video he made which is just as useful in this context.
https://www.youtube.com/watch?v=HqztgE50sz8

Hot Diggedy Demon
Latest: https://www.youtube.com/watch?v=9w2cFhiobko
First: https://www.youtube.com/watch?v=PSagkXsX8YA
Max’s videos have a clear theme. Crude humour with hints of self-actualisation and realisation of the depressing and inevitable end of our lives as well as not turning its head from the existance of the blemishes on the face of humanity. And it’s hilarious.
He knows how to be satirical. He knows how to create a scenario that would seem cruel or sad but he knows most of all how to make fun of it. He’s wacky and cartoony with the edge that will take you off guard. Sometimes even impulsive but definitely reminds you that the world and our lives can or will be shit awful but it enlightens everyone to enjoy it anyway despite that grueling fact.
He’s surprisingly good at translating his designs from 2D to 3D as well.
As I’m also a drawing coneseiur who prefers drawing by hand, I’ve tried myself to translate my drawing style to 3D. It’s, NOT, easy. But somehow Max pulled it off in his recent series, Brain Dump. A surprisingly intelligent but equally as immature as you’d expect from his humour as he analysis movies, TV and other... stuff.

Eddsworld
Latest: https://www.youtube.com/watch?v=PxtRL1tclds
First: https://www.youtube.com/watch?v=VdNRqOMaH68
Starting on NewGrounds and even made a short for the BBC Comedy channel:
https://www.youtube.com/watch?v=eahA3dB-eqQ
This is all I think of when I think about British cartoons now because of how much it reflects Britain throgh its classic slapstick, writing and cultural references.
God rest his soul when the original animator, Edd Gould, died of Cancer. He was even half way animating part 1 of a 2 parter animation before he died. So I suppose he died how he lived. Doing what he loved. Animating.
In his name, his friends continued his legacy by finishing his work and ending the series before handing the rights back over to Edds family. It couldn’t have been done without the help from the fans who supported them.
This is pretty much the most interesting animator on the internet to me because of its story. In Edds life and in Edds wacky world he put so much effort into.

aMAX Animations
Latest: https://www.youtube.com/watch?v=wIasEKIH2XI
First: https://www.youtube.com/watch?v=11jy0LfIpiI
I could swear that all of his animations are made in MS Paint.
Alot of his stuff is either Game Grumps or Vinesauce animated content. What’s different is that even though his drawings are realistic and relate to the story at hand, it still has a charm to it. He adds the necessary details and adds unecessary details that really brings together the scene brilliantly! Some great examples was the reflection of Joels childhood friend gone sociopath in his eyes:
https://www.youtube.com/watch?v=x9kDJyk5H_I
The snow storm foreground at a bus stop in Sweden:
https://www.youtube.com/watch?v=g8wYdg7mKtc&t=553s
And the flashing of red and white from the computer screen lighting up the diml classroom:
https://www.youtube.com/watch?v=p7lBwWayhVE
It’s fantastic and somehow he did it in probably MS Paint. By far the best animator in terms of setting the scene.

Don’t hug me .I’m scared
Latest: https://www.youtube.com/watch?v=dbL-NSkXnl8
First: https://www.youtube.com/watch?v=5hIKKYv_3Ic
Okay. This channel isn’t exclusivley animation. Instead it’s... actually, I’m not sure.
It has some animation in both stopmotion and 3D but it’s mostly puppets and disturbing imagery. Not really something to go into though without preparation.
It’s a twist on the Muppets and Sesame Street and gives a brilliant commentary on TV productions capatilising off childrens programs and what-not. Definitley something to look into but personally I prefer the Film Theory channels take on it.

Harry Partridge
Latest: https://www.youtube.com/watch?v=krRFlzwnw3U
First: https://www.youtube.com/watch?v=E0cZY7ef_mk
Who here remembers the old Disney movies.
Aristocats
Cinderella
Beauty and the Beast
The Fox and the Hound
Lady and the Tramp
The cartoony yet realistic hand drawn movies. The main stream classic stuff.
Harry Partridge is the Internet version. How amazing is that?! His animation is the most amazing quality I’ve ever seen on YouTube since it looks just like something Disney could do but in Flash. It’s ridiculous!

Egoraptor
Latest: https://www.youtube.com/watch?v=yAioZzuhOQg
First: https://www.youtube.com/watch?v=77_4n7CeiHA
Egoraptor is one of those defining animators on YouTube who started on NewGrounds. Over the years he’s evolved over time and along with it his comedy and art style. But especially his art style. A good way to illustrate this is this short fan animation that presents some of his art styles in one shot by morphing Dan on screen between them:
https://www.youtube.com/watch?v=N8ycDu-mMXg
It’s not long but it makes some sense.

Alan Becker
Latest: https://www.youtube.com/watch?v=lhikdD6Hf2M
First: https://www.youtube.com/watch?v=nxM1cnphLpw
To me this is one of the most impressive channel in terms of technicality. His most famous series ‘Animator Vs.’ features a stick figure gone rogue and the computers user has to combat this combatant collection of lines from destroying his computer using the computer itself and even other stick figures. There are other episodes that don’t feature the user and instead the stick figures finding other programs and websites to play with that still leads to even more trouble. Overall it’s animated amazingly and creativley since it uses everything about the PC that you can think of to the animations advantage.

FlashGitz
Latest: https://www.youtube.com/watch?v=vFnFKu9QqoA
First: https://www.youtube.com/watch?v=_zSxQnZ3TM8
FlashGitz is expressive in more than one way. Through their animation they have expressive visuals (of course). But they’re more expressive through their writing. The first video they uploaded was of their view on what GameWorkshop (The company responsible for the Warhammer franchise) are thinking at the board meetings. This video is to ‘express’ how the community felt from their perspective about the excessivly high price of their plastic models which were often given game breaking statistics in the game.
Another video they made expressed what they thought feminists and social rights activists were to them stereotypically thanks to the bad apples ruining the bunch:
https://www.youtube.com/watch?v=XARMbTEGVDk
The same for being Politically Correct:
https://www.youtube.com/watch?v=sg0D1PpgCXs
Aaand the unreliability of online information and the boredom of using conventional means of information:
https://www.youtube.com/watch?v=oqqQT-CcTsU
Not to mention the console wars:
https://www.youtube.com/watch?v=oqucCVzP-Og
And many more... Not to mention some random stuff and sketches.

OneyNG
Latest: https://www.youtube.com/watch?v=R1RpLoLyi6c
First: https://www.youtube.com/watch?v=5Qutm9kaCV8
Much like his first video, this is indeed a random channel. The epitome of silly. He makes structured videos in many cases but somehow still manages to let it slide down the slippery slope of silly without end. It’s odd. It’s perculier. But most of all it’s him.
I agree that him in real life would probably be like watching one of his cartoons. Stupid but funny to the better people of the internet... probably.
I... like him. Don’t judge my standards please.
I feel like in the beginning I wasn’t clear about what my standards are to begin with but I’ve slowly revealed it bit by bit within this post. Let me give you a clear picture then.
What I love about animation, drawing and art in general is the ability to... well, I think Seto Kaiba from the recent Yu*Gi*Oh! movie does it justice.

It’s true. It upsets me when people use it not to create but to make something boring. Usually to point at a real world problem that you just know will depress you. This medium should be used to express yourself, represent something amazing. Indulge in the escapism it allows you and make sure to spend that time wisely to make an imprint that’s unforgettable. However you can do both at the same time. Be creative and depressing.
Charles Dickens’ A Christmas Carol
This is a perfect example of an art medium changing the world amazingly through a creative and imaginative story but still sends out a message and a point on how the working class suffer the most as well as the children that connected to the lords and ladies and changed society as they knew it.
However a skeleton in a pile of rubbish and a cardboard box marked ‘Home’ will not... It’s just depressing...
I should also point out what’s most important to me in art. An art style. I didn’t take GCSE Art for a reason. They’d force me to do realistic images and glue stuff to paper and the like. Not my idea of fun in my opinion. I enjoy all these animators because of their unique styles. They bring so much to their viewers through the eyes and minds of their fantastic worlds and how they perseve reality through them in their own wacky ways. And that’s what I love.
P.S. NewGrounds isn’t really my favourite place. It was just a joke. It’s still good but YouTube is easier to use since having flash isn’t a must.
2 notes
·
View notes
Text
Animation Principle Analysis - Lilo and Stitch
In this animation analysis, I have chosen to do the fight scene between Stitch and Jumba, I genuinely enjoyed this scene quite a lot and it is animated and staged really well. It uses a lot of principles well and all round composes a brilliant scene with satisfying animation. It is this part of the movie where Jumba and Pleakly stop going undercover and finally try to catch Stitch in person. As this is a very cartoony film, where it has consistent proportions, there are lots of bouncy animation parts where exaggeration and squash and stretching are utilized a lot. The best quality I could find on this clip was in a different language.
youtube
There is this part in the clip where Pleakly narrowly dodges an attack, meant for stitch, by Jumba. It was a funny scene and the way that Pleakly avoids being hit is by contorting his body in a type of exaggeration. He could have just stepped back but made the parts of the body react in correlation to the pointy parts of the swiss army knife. In a way, it also shows appeal, as it shows Pleakly’s petrified character as he stands completely still in fear of this attack but edges parts of his body away in reaction as he looks down at the weapon with his mouth in a big frown.

I quite liked this part of the clip, there were many parts where the staging was done well but I especially liked this part because of how stitch was basically framed by all of the destruction of this house. It automatically draws the attention to him as he is brandishing a chainsaw, adding to the comedy.


This scene here is a good example of appeal, the way that they are both panicking but trying to play it cool at the same time in the hope that the other doesn’t catch on. With the funny dialogue exchange coupled with the sudden urge to be nice to the other after a massive, violent fight, comes off as quite humorous and is definitely appealing in terms of comedy. They are quick to give the gun to the other like in a game of hot potato, and then their movement away is very slow and sly, which adds to the hope that the other doesn’t notice. Of course, it all fails in the end as they both get hit with the explosion.

The use of solid drawing is quite well done in this movie, despite everything having a clean 2D cell shaded feel, the backgrounds were made with watercolour and it shows, as all of the shading is smooth and the colours are vibrant, the lighting is done very well and gives the warmth and cold a good balance. As well as this, it is easy to tell what is going to be moving as the watercolour is immediately digitized for easier animation. The form of each character is also quite consistent despite the amount of squashing and stretching that happens. As you can see in this image, the house is watercolour and as soon as it explodes it is immediately digitized however the form and the detail remain the same despite a fast action such as this.


I like how Pleakely has maleable physique and wobbly movements that can be really good examples of secondary and overlapping action. As you can see in the gif below, he is in a state of panic and starts flailing his arms about as well as swinging his head and screaming all at once. It creates a state of chaos in his movements and really emphasizes his panic. The overlapping actions in his mouth and fingers, as they drag behind the main body movements also plays into his slender maleable physique that is clearly anything but stiff and rigid.

There are good uses of arcs in this one flurry of movements, from when stitch jumps to Jumba, to when Jumba is rolled and finally when he is thrown. It all plays into one big momentum which is entertaining to watch. When stitch jumps up, it is almost like he propels himself, the arc is formed but has a longer build up and then as Jumba rolls, the much smaller arcs indicates his weight which is effecting the movements. This is all to give the attack believability. There is also a good use of timing in this as well, where Stitch stays in the air for a few more frames than his rise and descent, it gives a believable motion as that is how the laws of physics work but at the same time it does a good job of showing the audience that he is there as the action is quite quick.

Stitch also displays a lot of squash and stretch in his actions as well, he is a small, light creature but he is incredibly strong, being able to lift and throw cars with ease, as this is also a cartoon, it isn’t uncommon to see a body squish down when something heavy is on top of it, but as you can see, stitches whole body deforms to exaggerate the squashing. The squashing and stretching here serves two purposes, one to show how heavy the car is and the second is to coil up stitch as he prepares to exert a lot of energy into his throw.


This is a good example of followthrough I quite like the way Jumba gets propelled back, as he is so heavy in his body, he immediately hits the ground and his legs are still in the air being affected by the blast, then his feet fall back to the ground and in their original positions, this helps imply the intensity of the blast.

0 notes
Photo




Overview
This week, I wanted to take a break from my work in Digital Principles and focus on exploring the medium of stop motion in more depth. As a result, I haven’t been able to make that much progress in this Digital Principles project. However, I haven’t left the assignment altogether this week - I’ve been able to further explore After Effects and I’m closer to finishing the project for deadline.
Something I wasn’t expecting, however, was the added pressure of this week’s projects. Something that I feel that I have to mention is the amount of projects handed to us this week, and I feel like it will be a bit of a struggle to juggle them all. As someone who attempts to put real effort into their work, I’m beginning to feel the pressure of having five projects going on at the same time. I understand that this is largely my fault for continuing to work on the others after timetabled hours have stopped, but for this metamorphosis task I want to produce a piece of motion graphics work that I’m proud of; something that is of an Industry standard. I understand that this is a big task, but as an animator I need to be challenging myself to produce more exciting practical work and putting a focus on these projects.
I see the benefit of a project such as Animated Sketchbook, but with the amount of effort and energy I’m putting into the other projects I’m finding that I haven’t got time to indulge myself with simply filling a sketchbook with life drawings, creature studies or character designs. I’m working on a project brief Guess the Film, that truly engages and challenges my abilities as an animator, and thus of course I’ll be putting a focus on this project. What I’m learning throughout this course, though, is the importance of balance. Moving forward, I want to be working on striking a balance between multiple projects, and perhaps even lessening my ambitions for each assignment as a way to stay on top of everything I’m given.
Animated Sketchbook
This week, I’ve been largely focusing on other projects: specifically stop motion and digital principles. I’ve not been able to complete many pages, as this week I’ve put all my energy and effort into producing stop motion tests, writing about this these tests and further progressing with my Guess the Film animation assignment. I see the benefit of a project such as Animated Sketchbook, but with the amount of effort and energy I’m putting into the other projects, I’m finding that I haven’t got time to indulge myself with simply filling a sketchbook with life drawings, creature studies or character designs.
With my upcoming brief of stop motion, an assignment that explores the idea of physical objects and armatures moving, I feel like this approach to sketchbook will change: I’ll be sketching ideas, concepts and potential designs for these stop motion sequences - and I feel like that’s my personal challenge with this brief. Whilst it’s been fun to find characters out of ink blots, develop my understanding of animal structures and the like, it’s not FOR any specific brief - and that’s why I’m somewhat lacking here, I think.
Despite this, I am going to fill a sketchbook up for this project - and will re-continue working on the assignment next week. Next week, I want to pick up where I left off and begin sketching real-life animals and natural features as a way to insure my own fantastical and imagined creature designs, and developing my understanding of animal anatomy in the process.
Digital Principles
This week, I wanted to take a little break away from Digital Principles project and focus on an introduction to stop motion animation: taking the time to produce some stop motion tests independently, and refining my stop motion ball bounce. Despite this, I was still able to make some progress on my Guess the Film animation, developing my understanding of the software in the process of completing the final sequence.
The week began in my sketchbook, as I quickly explored potential ideas for a transitionary animation between my two Heptapod language illustrations, before transforming into the second prop, the Shell. Once I had an idea of the movement, I then jumped into After Effects and created a few tests of the sequence using the trim paths tools, before settling on a final sequence.
For this short motion, I wanted to add as many of the basic principles as I could: the direction is obviously in an arc shape, but I added easing to the motion via keyframe assistant tools in After Effects and played around with the offset with trim paths as a way to add a bit of anticipation to the final swing. The idea was to create a quick, fluid and graphic-orientated transition to the final Heptapod language illustration - something that I think I’ve been able to achieve here. The line swings round counter-clockwise to begin with, before finishing the illustration. The timing of the shot isn’t too fast to the point where the audience can’t see what’s going on: it’s a quick movement which stays clear due to anticipation.
Finally, I also was able to work on the transition animation between the Shell’s edge outline and the fully realised prop. After attempting to produce the sequence with the same ‘trim paths’ technique, I realised I wanted to take another, more visually exciting approach. I’ve discussed on this blog how the language is smoke like, and having designed flat 2D smoke already, I want to explore how I could have the language dissolve into black smoke, and then form into the Shell from this - whilst keeping with the simple, flat design aesthetic. It wouldn’t be ridiculously difficult - I’ve got most of the designs already created and thus would simply need to play around in After Effects and explore the potential of this idea there, creating in-betweens either via shape layers or jumping into Illustrator first. As an initial response to this idea, I feel like this will be the best approach to this task and importing the frames into After Effects.
This will be primary focus next week, animating the actual metamorphosis between the Heptapod language and the Shell, and the ship’s 2D turnaround within After Effects.
Narrative Research
In this week’s narrative research session, we explored the fundamentals of visual storytelling and the unique language of animation. Visual storytelling is one of the most important ideas central to my research into my chosen film of Spider-Man: Into the Spider-Verse, and as such, has arguably been one of the most interesting and helpful lectures of the project.
Visual storytelling is the act of communicating a narrative through purely visual means; through elements of the mis en scene, compositing, cinematography and performance. It’s what artists put in the frame to communicate an idea entirely through visuals. To exercise my understanding of this idea, I analysed a scene from Into the Spider-Verse and the hand-drawn animated film The Old Lady and the Pigeons. I also discussed the unique language of animation, and how a film’s medium can work hand-in-hand with the message.
With this final lecture, I’ve been able to establish all of the ideas and subjects needed for the essay task. Having covered all of the research material, I can now begin to construct my own essay question based on the idea of narrative analysis and begin analysing my research on the blog. I’ve been gathering research sources along the way, and I want to use a breadth of references from digital to print to evidence a considered response to this task.
At the moment, I’m considering exploring how Spider-Man: Into the Spider-Verse uses a Hero’s Journey narrative to perfectly encapsulate what Spider-Man represents: to both everyone in the audience, and the public on-screen. Additionally to this, I want to explore the cultural impact the film has had on the public: ‘anyone can wear the mask’. This is the ultimate takeaway and lesson from the film, and I feel like I should analyse how the narrative crafts this poignant message, in a way that doesn’t feel cheesy, tacked-on or hollow.
Next week, having completed all of the research lectures, I will begin writing up my research into the film and finally decide on an essay question. I feel like I’m reaching a point where my research is shaping my essay, and I will soon begin work on a first draft.
Stop Motion
This week, we were set our first animation exercise from our new project, in which we are exploring the medium of stop motion animation. The task was to create a ball bounce animation, in which the ball stays in place and simply bounces on the spot. The ball bounce is one of the oldest animation exercises in the book, as established by legendary Disney animators Ollie Johnston and Frank Thomas.
As we were using pre-defined plasticine models for this task, the process brought a few new challenges that I didn’t encounter when animating with an armature. Firstly, I feel like the success of this task largely depends on our sculpting ability. This, unfortunately, is not one of my strong suits, and I found it quite difficult to sculpt the plasticine into my desired shapes. As a result, only a few of the animations have a visual polish when it comes to the actual squash and stretch of the ball - and it is also why I find the prospect of building a stop motion puppet from scratch to be quite daunting. Despite this, as I progressed through the session I feel like my outcomes became more successful - meaning I was learning and improving with each iteration.
The final ball bounce has a sense of life, but in retrospect I would have wanted to have the ball squash to more of an extreme position, before bouncing back up. After producing the refined squash and stretch ball bounce, I wanted to continue playing around with the task beyond what’s expected of the brief: and so looked at the idea of a ‘splash’ like effect using additional plasticine.
As a whole, though, I’m pleased with the amount of work I managed to produce for this task. Whilst it was a challenging process, I managed to develop my sculpting skills in between frames and have begun to develop an understanding of timing and spacing in the medium of stop motion animation.
Next week, I will be attempting to animate the Box Lift: in which a character attempts to lift a box, using a ball-and-socket armature. In preparation for this, I will be planning the sequence using a storyboard and creating live-action reference of myself to use as a guide for dynamic posing.
Digital 3D
This week, we were able to get an initial introduction to Maya, a powerful animation, modelling, simulation and rendering software. Maya is an application used to build 3D computer generated assets for film, television, game development and architecture, and is widely used in the visual entertainment industry. As animators, we will primarily be using the software for modelling and animation; building our own characters, props and sets in 3D space and learning how to animate these.
The purpose of this first week was to grasp the fundamentals of the software, learning how to use the basic tools and features to create and animate a scene featuring an alien abduction. For this, I created a UFO, sheep and grassland. We were tasked with animating a cow, but I wanted to challenge myself and work on something more visually pleasing: in this case, I chose a sheep. For this task, though, I wanted to limit myself purely to making use of the 3D predefined shape tools. Using a mixture of cubes and spheres, I was able to build a 3D sheep that my peers found to be visually quite appealing and ‘cuddly’ through a cartoon-like use of spheres to replicate wool and exaggerated proportions.
The animated test I was able to create has potential, but I ultimately ran out of time during the session. For a singular introduction, I found it a little difficult to work as fast as we were being shown, but after asking the tutor for more help after the demonstration, I was able to grasp an understanding of the program. As a review of the software, however, I really enjoyed playing around with Maya. Digital 3D animation is one technique of the medium that I’ve never had the opportunity to explore before, and I found it to be an interesting and engaging challenge here. Next week, I will be developing upon this task in my own time: downloading the program to use at home, and challenging myself to create an engaging 3D animation that puts a new spin on the ‘farm animal abduction’ plot in a short sequence.
#ba1b:weeklysummary#ba1b:narrativetheory#ba1b:introto3d#ba1b:introtostopmotion#ba1b:animatedsketchbook#ba1b:digitalprinciples
0 notes
Text
Month 6 Journal Reflection
Overview of the material and concepts learned this month
Organizational Structures is a course that took me back to After Effects and motion graphics. I had not touched upon either of those or storyboarding for almost two years. In this course, I felt like a newbie in everything but, it helped to jog my memory in what I had learned. The materials learned this month was different tools in After Effects like the anchor point and corner pin and how to do a parallax design. I also learned about storyboarding. Schneider (2017) explained the process of storyboarding in six steps and that helped to understand how to utilize my storyboards for my design projects. For the final project, I was able to research five different motion styles and learn the purpose of each in the design/animation field. There is kinetic typography, cinemagraph, 2.5D parallax imagery, animatic and motion poster. The first central concept I learned was the 12 principles of animation from Pannafino (2017) (squash and stretch, staging, straight ahead action and pose to pose, slow in and slow out, arc, secondary action, timing, solid drawing, appeal, anticipation, follow through and overlapping and exaggeration). And the second concept was story journaling which helped me to hear and see the world around me in a new way.
(Page from story journal where I unleashed my anxiety in the form of scribbles to process how my brain feels and thoughts it throws at me.)

Degree Goals
For reference: portals = doors, ancient = old, mysteries = unknown/secrets
Connecting/Synthesizing/Transforming - For this course, I had two major motion pieces that required heavy research. The first being the animated logo. I didn’t have to fully animate the logo because it was more about learning the importance of the storyboard process. In the article, 12 Basic Principles of Animation in Motion Design by James Panafino he mentions the principle of anticipation. The use of anticipation is to prepare the viewers for a major action the character is about to complete (Panafino, 2017). For the Marrakesh logo, I wanted the audience to feel that suspense and excitement as they were partaking on a journey through the portals as the logo moved certain ways. The frames showed anticipation using an illusion that the audience was going into the portals and passing previous ones, so they are eager to see where the final shot will take them. Also, Blazer (2015), stated that storyboarding is all about clarity and capturing the detail. So, for my storyboard, I made sure to include a description of what was happening, the audio used, the duration, and FPS. For the motion style project, I researched motion posters. A motion poster is a printed poster with movement, and the purpose is to grab a viewer’s attention quickly (Ads, 2017). I decided to create a motion travel poster so had to acquire some knowledge from tutorials. I used three to help me reach my design solutions. Vega (2017), explained how to use the anchor point and rotation tool to rotate objects. Aleya (2017), taught viewers how to create a cinematic parallax and lastly, Hubert (2016), clarified how to animate clouds using a 2D image. I transformed the research into an MP4 that gives the viewer an experience of walking through Marrakesh portals out into the desert. Of course, I had to do some trial and error to get my work to the best of my ability which is where problem-solving comes into play.

(Final animated logo storyboard)

(Final motion poster storyboard)
Problem-Solving - For the animated logo, I had two problems to solve. One was making a static logo into one with movement. Problem number two was to figure out how I would make the audience feel as if they were stepping into the portal. For the motion poster, the problem was getting the audience to visit Marrakesh through the use of the motion graphic by making them feel they were already in the city. The animated logo project was all about storyboarding and according to Blazer (2015), “Storyboarding is your opportunity to work out the visual elements that best suit your story” (para. 1). So, this medium solves the problem of time and money that would be spent if an animator went straight to digital and had to redo the work. Motion posters have a natural feel that doesn’t distract from the message and stirs interest (Morley, 2017). So, this medium solves the problem of getting the viewer to understand the poster's message quickly while also enticing them. To address the first animated logo, I created the illusion of movement through multiple portals going inwards and then going right to feel as if the viewer is moving through the animation. The second problem was solved by reworking my original design. The first storyboard made the viewer feel as if they were stepping out of the portals bc the logo went away from the viewer. The final animated logo storyboard comes towards the viewer. In the first round for the motion poster, the storyboard and MP4 gave the viewer more so an idea of how the poster should work. It didn’t feel complete. But, after going back to the drawing board, I solved the design problem by giving the viewer of actually stepping through a portal into the city’s desert with a camel ready to lead them on a journey.

(Initial animated logo storyboard)

(Initial motion poster story board)
Innovative Thinking - Animated logos and motion posters as a concept are not unique. What makes them unique and innovative is how a brand uses them to get their message across. So, comparing my work to others, I would say that it is unique/innovative to the brand of Marrakesh through the usage of the architecture and portals. There are little no animated logos for the city or motion posters so, my work stands out. For example, the Stranger Things animated logo is heavily influenced by the 80s which is what the brand/show goes for (Demeusy, 2016). For the Marrakesh animated logo, I was inspired by the photo The Never-ending Tunnel by Jokerry (2016) which uses the illusion of the same name to make something appear it goes on forever. Both are unique to their specific brand. The Marrakesh logo makes the audience feel as if they are stepping into the portals and going on a journey to find their destination. What makes the animation innovative is the logo incorporates an illusion to enhance the viewer’s emotions/feelings of entering the portals and beginning an excursion into Marrakesh. Regarding the motion poster, they have been around since 2005 when GeekNation.com first developed the concept for the psychological crime thriller Hard Candy (McGregor, 2017). So, again, they are not strictly innovative to the industry. But the animation style has thus far been used on for tv and movie promotions not travel posters. So, the Marrakesh poster is innovative because I created a travel motion poster which the industry has not done as a standard. The poster is unique because the audience gets to experience what it would be like to step through a portal into the beautiful open desert of Marrakesh. My approach to innovation was I wanted something when people looked at it, they thought this is Marrakesh. And, I wanted concepts that have rarely been done or never been done before. There are no animated logos for Marrakesh, and there are no travel posters so, I was able to touch on something new in the market.
youtube
(Final Marrakesh Travel Motion Poster)

(Never-ending Tunnel photo by Jokerry that was used as inspiration)
Acquiring Competencies - Throughout this whole process, I learned that to make an animation work you need first to understand the story and message of your brand. I also learned the importance of storyboarding in the motion graphic process as well as the grammar and wordage of animation. I learned how to keep a story journal and to listen and understand the world around me to use it for future story ideas. I got reacquainted with After Effects as a whole through trial and error plus some life-saving tutorials. I learned a few techniques like how to do cinematic parallax design and through research cinemagraph design. And, I also learned how to create motion posters. Lastly, in After Effects I now learned how to use the corner pin tool, camera tool, and rotation tool.
Reflection of course and Future Plans
I enjoyed this course. I was nervous at first because like last month, web and motion graphics are not my favorite aspect of media design. But, both of these courses helped me in brushing up on my skills in these areas. Plus, I have found some elements of each that I do enjoy. For example, in web design, I love app designs, and in motion graphics, I like kinetic type, motion posters, and cinemagraphs. From here I plan to continue practicing these new skills and techniques so that I never lose them entirely if they are ever needed for a client. I plan to continue getting better in all my work and to keep doing my best in every future course.
References
Ads, M. (2017, August 8). What is a Motion Poster? Retrieved October 10, 2018, from https://www.motion-ads.com/What%20is%20a%20Motion%20Poster.htmll
Aleya, I. (2016, October 1). How to create a cinematic parallax in after effects-tutorial [Video file]. Retrieved from https://www.youtube.com/watch?v=acaodR5ITi4
Benn, H. (2017, January 17). Camel [Photograph]. Retrieved from https://pixabay.com/en/camel-mammal-animal-hump-1987672/
Blazer, L. (2015). Animated Storytelling: Simple Steps For Creating Animation and Motion Graphics (1st ed.). Retrieved September 26, 2018, from http://ce.safaribooksonline.com/book/animation-and-3d/9780134133812
Clouds [Photograph]. (2016, December 22). Retrieved from https://pixabay.com/en/clouds-sky-cartoon-vector-images-1923545/
Demeusy, E. (2016, July 15). Netflix Stranger Things Main Title [Animated Logo]. Retrieved from https://www.imaginaryforces.com/work/netflix-stranger-things-main-title
Hubert, I. [pixelking]. (2013, April 7). Tip on how to animate better looking clouds in after effects [Video file]. Retrieved from https://www.youtube.com/watch?v=HLzjPFA4eMI
Jokerry. (2016, February 25). The never-ending tunnel [Photograph]. Retrieved from http://www.pobble365.com/the-never-ending-tunnel
McGregor, L. (2017, July 13). Bring Your Film Marketing to Life with a Motion Poster Retrieved October 9, 2018, from https://www.premiumbeat.com/blog/create-marketing-motion-poster/
Montani, G. (2017, April 19). Morocco Mosque [Photograph]. Retrieved from https://pixabay.com/en/morocco-mosque-building-casablanca-2435391/
Morley, M. (2017, November 03). Poster Design is on the Move. But Where is it Going? Retrieved October 10, 2018, from https://eyeondesign.aiga.org/poster-design-is-on-the-move-but-where-is-it-going/
Morocco Sting. (n.d.). Kevin MacLeod. Retrieved September 30, 2018, from https://incompetech.com/music/royalty-free/music.html
Nasalune. (2014, February 2). Desert Sand [Photograph]. Retrieved from https://pixabay.com/en/desert-sand-dunes-morocco-1916882/
Pannafino, J. (2017, January 06). 12 Basic Principles of Animation in Motion Design. Retrieved September 25, 2018, from http://www.howdesign.com/web-design-resources-technology/12-basic-principles-animation-motion-design/
Schneider, C. (2017, January 04). Motion Graphic Storyboarding in 6 Simple Steps. Retrieved September 25, 2018, from https://threesixtyeight.com/insights/storyboarding-motion-graphics/
Vega, C. (2017, May 13). After effects tutorial-create a movie motion poster [Video file]. Retrieved from https://www.youtube.com/watch?v=v-Ly2hN8-sA
Wind Sound. (2011, May 5). Mark DiAngelo. Retrieved October 14, 2018, from http://soundbible.com/1810-Wind.html
0 notes
Text
Making Videogames the Old-Fashioned WayOn a 52-Hour Train Ride
As I settle into the plush seat of my sleeper car, a game development student from Australia sitting across from me, I feelan intense sense of myown smallness. Claustrophobia has a strong foothold deep on anAmtrak train; you realize very distinctly that you’re in a cramped metal tube with no way off. And in this case, rolling out of Chicago on a late February day, through the unrelenting grayness of the city’s outskirts, the comingjourney seems unending.
Our goal, more than four days away, is California. First the Bay Area city of Emeryville,and then onward tothe Game Developers Conference in San Francisco. But during the 52hours of our journey, the people on boardthe more than 300 designers, programmers, artists, writers, and musicianswill have another goal, one that will eat sleep, time, and all the energy they have to spare. It’s the reasonthey all got on this train in the first place: they want to make videogames.
This is Train Jam.
On the Rails
Game jams, like hackathons, are finite, coordinated campaignsa chance for developers to formulate and execute an idea much more quickly than they normally would. Intense and usually rushed, often with a theme that constrains creativity even more, game jams can be a source of incredible strain. Train Jam, though, by juxtaposing its challenge with the leisurely experience of a long train ride, seems designed to minimize some of that anxiety.
The event is the brainchild of developer Adriel Wallick, whostarted Train Jam aftera cross-country train tripshe took in 2013; she found the trip created a refreshing ideational space, a relaxing break with little internet and nothing but the scenery to distract her from playing and creating games. Now in its fourth year, Train Jam attempts to capture the spirit of that original trip, givingcreators a stress-free environment that allows them to explore whilethey hurtle towardGDC, the largest professional event of the year for anyoneinvolved in creating videogames.
That creation takes all forms. As we prepare to depart Grand Union Station in Chicago, gathered in a large Victorian-style lounge, Elie Abraham walks around the room holding a bigposterboard signreading, in big bold letters, “I want to make music for your game!”Immediatelybefore creators start to lump themselves into small teams, before the jam’s theme iseven announcedpeople rush totake Abrahamup on theoffer.
Abrahamis bright, energetic, and ambitious, with a shirt to match:it’scovered with Gremlins. “Isn’t it amazing?” they say. (Abraham, who isgenderqueer, prefersthe pronoun they.) Based in Finland, Abrahamtells methat this is the first time they’ve been in the United States in five years, since graduating college, and they were nervous to return. Betweenthe US’vacillating border-control policies and the possibility of gender-based discriminationnot to mention general anxiety about whether GDC and Train Jam would feelwelcomingtheir worries aren’t far from the surface. “People were asking me if I was going to the States on vacation,” Abrahamsays. “Hello no. This is not the time I would choose to go to America just for fun.”
Elie AbrahamTom Barker/Dub3
As the greeting period winds down and the Amtrak staff preps the passengersfor departure, Walick comes to the front of the room to introduce this year’s theme:Unexpected Anticipation.The sense that you’re waiting for something, but you’re not quite sure what. It’s not the most evocative theme, vague and emotive as it is, butAdriel explains that the theme is based on theour journey itself. The western states we’ll be traveling through have been gripped byblizzards and other extreme weather events for a couple of weeks now, jeopardizing our route; only this morning did we learn for surethat we wouldn’t be re-routed along a detour that would have added 10hours to the ride (and the jam).
Theme in hand, attendeescluster and re-cluster, formulatinggroups based oncommon ideas and the complementaryskills needed to see them through. Pamela Figueroa, a young developer from Bolivia, quickly finds a team to work with, and I watch as the group—strangers up until minutes ago—begin to sketch out ideas for a two-player game on a Surface tablet. This goes on for a few minutes, then it’s time toboard a train.
The first day on the train is devoted to settling in and getting to workwhich, on a train, can be challenging. Internet is spotty, if it exists at all; there’s no on-board wifi at all, meaning that you’re stuck with ambient signals picked up from the surrounding lands and whatever lousy reception your phone can pick up. The train is effectively an island, one thatcuts off programmers, artists, and designers from integralresources:documentation and support for their game engines and various coding languages. The hardship goes beyond technological impotence;the train itselfis hostile, prone to jittery movement that jostles computer screens and sends anything unsecured tumblingout of reach.
Tom Barker/Dub3
I settle in the observation car, where large, panoramic windows frame the outside world as it passes. The space, which is typically for leisurely sight-seeing, becomes an impromptu shared office space. Teams huddle over cramped tables strewn with laptops and MIDI keyboards, bulky specialized keyboards and drawing tablets filling every inch of space. No outlet goes unused. Throughout the trip, I linger here as much as possible, to watch and listen to people as they work, but I’m often forced to retreat into other parts of the train due to a sheer lack of space.
I spend most of the first afternoon sitting across from Abraham,who’s been going up and down the train, taking requests for music. Instead of working on one game, theytell me, they want to contribute a bit to everything, meeting as many people and making as many connections as possible. After one trip down the length of the Amtrak superliner, theyalready have plenty to do. They dance while they work, occasionally sharing samples of what they’re working on—first a 16-bit hiphoppy track for a 2D brawler idea, all motion and groove, then a glam fashion party tune, on and on.
Figueroasits nearbywithher team,building a version of a Wild West standoff:two cowboys on the top of a train, each waiting to draw their weapon. This being a game jam, though, there’s a twist.The two players need to share a single controller in order to play, an innovative conceit that will force them into a physical contest as well as a digital one. Silliness runs rampant as well; the guns will shoot gag objects instead of bullets, and if no one fires well, I promised I wouldn’t tell. You’ll have to play to find out.
Tom Barker/Dub3
The workflow moves through Pamela’s five-person team. First, create a working prototype in the game-creation software suite Unity. Use placeholder assets in order to get all the features running in at least a semi-recognizable form. That’s the first day’s work; then it’stime to fillin the details. Animations, logos, real character art. See how far you gethopefully you’ll end up with something that works.
Meanwhile, the scenery scrollsby. The California Zephyr route carves a west-southwesterly path from Chicago, passing through Illinois towns like Naperville and Galesburg before heading west in earnest. Iowa, Missouri, Nebraska, the Rockies. Travelling through the United States this way can be eerie; whenyou’re uncoupled from roads, the countryside moves independent of your own trajectory. Even newscenery becomesfamiliar,homes and schools and big-box commerceand corner stores wherever you go. Moving into rural territory is a relief, like something has come to life. Here we are, in the oldest form of industrial land transport, passing through beautiful, vast swaths of the most preserved parts of the country’s natural landscape, and we’ve hacked it all into a game development studio.
As we pass into Iowa, we all look up momentarily to gaze at the wide shores of the Mississippi River. Then everyone gets back to work. It’s early, after all. There’s too much to do.
Tom Barker/Dub3
The metabolism of a game jam leads to certain structural similarities. Short gestation and shorter deliverymeans the offspring tends toward simple play mechanics, using easily accessible technology and the most straightforward hacks designers can come up with. They tend to be both silly anddeeply strange:half playful blue-sky imagination,half ideas too provocative to find a place in games witha real life-cycle.
The titlesunderdevelopment all around me embodythat oddnessperfectly. Next to me, creators Alex Zandra and Ashley Nicollette are creating a game that will eventually be called Entertain My Alien Guests, I’ll Be Right Back, a multitasking game about, yes, entertaining aliens at a party. An developernamed Creatrix Tiara is in the midst ofWhat the $!#&@! Do They Need Now?, about traveling in the age of the Muslim Ban;there’s alsoSchrodinger’s Litterbox, an augmented reality title that uses a touch screen to simulate the experience of trying to pet an invisible cat.Perhaps my personal favorite, though, is Ghost Dentist VR, which combines aVR headset and acustom jaw-basedsensor for a game where you, as a ghost, possess people and force them to do dental work on themselves. All told, they’re a mixture of creative, surprising, and transgressive.
youtube
As one day turns into another, though, the mood grows more sedate. Figueroaand her fellow programmer take to sleeping in shifts, to better get the work done without sacrificing basic rest. Elie Abraham, meanwhile, takes longer and longer breaks from work, trying to balance the need to create with the other compelling aspects of the trip. “I don’t want to be parked in front of my laptop all weekend,” theytell me. “I realized I really also just want to hang out with people.”
The urge is understandable. The train hosts an impressive variety and level of talent, from students just figuring out what types of things they want to make to industry veterans looking for a space to breathe and tinker. There’s alsoa substantial number of gender nonconforming, transgender, and non-binary individuals on the trainmyself and Abrahamincludedand there seems to be a significant concerted effort by everyone involved to treat this as what it should be: normal. Even the Amtrak staff calls me by my preferred pronouns.
Train Jam, then, has the feeling of both a limitless creative explorationand an intimate social event, both workshop and slumber party. As we pass through multiple time zones and into the mountains, it’s easy to lose a sense of time and just focus on the aesthetics of it. Frantic typing, the hushed exchange of ideas. Some laughter. When the final day rolls around and the jam enters its last hours, the mood is almost mellow. Snow streams down around us through Utah and Nevada, and the surroundings finally begin to pull attention away from game development. The conductor describesthe history of the canyons and mountain ranges we’re passing through.
Tom Barker/Dub3
“This is very different from how I normally do game jams,” Pamela Figueroa says. “Usually, they’re very stressful, and the last two hours swing around and I’m, like, ahhhh! This is so different. It’s been amazing, to be able to do this in a way where I can just calmly do something I love.” Travel, and motion in general, has a galvanizing effect on creativity. The train’s quiet journey becomes a metaphor, a useful distraction, a salve for boredom and frustration. Peaks and valleys, winding roads and small oases of civilization in the middle of nowhere. By the timewe finally pull into the station in Emeryville, Elie Abrahamhas recorded nine tracks for as manygames and Figuerohas finished her team’s gunfighting game.
Speaking days later after GDC,both Elie and Pamela have unambiguously positive things to say about their journey. “Seeing into game development by travelling to such a big event was eye-opening, even though I had been making games for a few years,” Abrahamsays. “I got a better idea for how it is these people interact with each other. I got a sense of how to do you in this high-level-of-entry field that I didn’t have before.” They’ll continue their work, they say, as part of the international development team Ian & Elie.
Figueroa, meanwhile, will go back to Bolivia with a stronger sense of international focusand a newnetwork of friends to lean on as her career progresses. “Last year when I went to GDC, I felt like I was on the outside looking in at these creators who were super awesome,” she says, “This time, it felt like I went in with a community.” The games, like so many others, may fade, but the creativity that spawned themlives on.
Related Video
Are You Ready to Switch for Nintendo?
Read more: http://bit.ly/2omL3Ko
from Making Videogames the Old-Fashioned WayOn a 52-Hour Train Ride
0 notes
Text
Narratology Week 6 - Visual Storytelling
Today we learned about animation being a uniquely visual medium, the language of animation and visual storytelling. This is our last lecture on Narratology so after this it will be group tutorials and working on the essay.
It is said that animation is a medium, not a genre, Brad Bird (director of the incredibles) addressed this.
We learned that a medium is the means or method through which the information is conveyed. So basically this means the type of art or the materials used to make the art.
‘Implicit in the study of the animated form is how meaning is generated by the unique vocabulary available to the animator which is not the province of the live-action film-maker’ (Wells,1998,p1)
Unique vocabulary means that you have your own language.
We also learned about substance and content and the difference. Animation encompasses an extraordinary range of styles and stories.
Substance = The story = What is told
The piece of marble, the canvas with the pigment dried on it, the airwaves vibrating at certain frequencies, the pile of printed pages sewn together…’ (Roman Ingarden as quoted in Chatman)
This means that substance can be literally anything, allowing the animation to tell unique stories or tell it in unique ways.
Content = Discourse = How it is told
Wee learned also about metamorphosis, it being one of the key thing we see in animation history, being appealing to people who watch fairy tales. Metamorphosis is one image transforming into another.

We then watched a clip of betty boop snow white utilizing the rubber hose style by the Fleischer brothers . Snow white was the story and this was the discourse. This utilizes a lot of metamorphosis in a very cartoony and fun way. There is also a rotoscoped section in the dancing scene, an animation style that the Fleischer brothers actually invented.
We also learned about another key vocabulary, which was a fabrication. This means taking existing materials from the everyday world and repurposing them with an animated film.
We then watched another short film called Bottle by Kirsten Lepore (2010)
In this film, there was a good use of fabrication. This was about two creatures, each sending a botte to one another containing something from their “world”, and then when receiving it, they apply that to themselves in a form of facial features or clothing etc.

This is the kind of film that could only be told through animation aesthetically, although through symbolism, the narrative is quite universal.
I also feel like the characters are anthropomorphized because we would build a deeper connection rather than if it were real humans.
The relevance using sand and snow as it was taking two different world and unifying them.
Early stop motion was best known in stories such as the haunted house films. We watched James Stuart Blackton’s “The haunted hotel”. Where audience didn’t know how it was done and an extra level of intrigue was added.
Wladyslaw Starewicz was seen as the first true puppet animator. ‘He took the carcasses of two dead beetles, removed their extremities and reattached them with sealing wax, soon gad two fully articulated models.’ (Kewley,2010) This animation was the Beautiful Lukanida, made in 1912. The story is very melodramatic and human, however with using insects, the tone is given a completely different feel.
Relating this back to substance and content, the substance would be the (re)animated insects and the content is the love triangle melodrama. It could have easily been made with humans, but the substance is what really makes the film special.
Prior to 1937, no one would know if audiences would care if a drawing killed another drawing.
‘The very language of animation seems to carry with it an inherent innocence which has served to disguise and dilute the potency of some of its more daring imagery.’ (Wells, 1998)
We then got shown another short film called the cat that hated people. The things that are happening are very disturbing, everything is safe and silly due to the 2D aspect of this animation because we are so used to seeing cartoons in this way that we don’t think beyond the actions.
We also watched a short film called Bob’s Birthday. Nudity was in this movie but due to the childlike cartoon feel dilutes the shock of full frontal nudity. If it was live action, it would have been cleverly hidden.
South Park and family guy are also very good at using sensitive controversy in a cartoon manner, that would normally be unacceptable (even though there is controversy sometimes) is seen as quite funny.
Then we looked at visual storytelling
“If it is a good movie, the sound could go off and the audience would still have a clear idea of what was going on.” Alfred Hitchcock
This is a big rule of cinema, it has to tell the story visually before sound comes into play. This could also make the language unique and universal, it didn’t matter what country watched it, everyone understands.
Some images seem like the beginning of the story, some seem like we’ve jumped into the middle of the story and somewhere the story has already ended.
Roland Barthes (1974) identified 5 narrative codes, one is the hermeneutic code, which helps build mystery or suspense. Narrative statements build suspense by posing questions which can only be answered through the narrative.
Compare and contrast
What happens when we die? - Not hermeneutic, we can seek to answer this question through various means
After her death, Jane found that her day-to-day activities became much more interesting. – Hermeneutic.
WE can also thing of these as narrative questions.
“It was a bright cold day in April and the clocks were striking thirteen” (Orwell,1984), this is an enigma, something we can only figure out why through text.
We were also taught that when an image moves, the narrative capacity increases.
Psychologist Daniel Kahneman conducted a test (as quoted in Yorke 2013) which allowed for casual connections in the brain between two random objects or words. The brain works to add in what we are not being physically told.
Mehring suggests that ellipsis is the single most important technique for a screenwriter to master, deliberately omission of plot details or events that can be inferred through contextual clues and/or surrounding actions.
Explanation kills drama (Yorke 2013) Less is more.
When this happens the viewer becomes the screenwriter and you have become merely the supplier of stimuli.
In the earlier 20th century, Lev Kuleshov, a Russian director, filmed an actor staring in turn at a nowl of soup, a coffin, and a girl. Audiences were amazed by his ability to evoke hunger, grief and desire..
We then saw how Hitchcock explains the Kuleshov effect. He explains that the assembly of film is important, and how meaning is achieved through that assembly of shots. It also does depend on the cultural code as ellipsis relies on this. We may have a harder time to read older texts because we might not get cultural cues and clues the author could take for granted in their contemporary audience.
We then talked about Narrative statements.
‘Narrative discourse constist of a connected sequence of narrative statements’ (Chatman, 1980,p.31)
There are process statements and stasis statements
Process statements is something done or something happens. Stasis is something simply exists, or ‘is’.
We then looked at a small comic strip called Short Ribs, Chatman expresses that the story may be verbalised one way. Saying that the king lost at the casino, even though that the frame of him losing but we can piece this together.
We then looked at how Chatman decodes this entire comic strip in pieces.
We gain interpretations and infer what each frame says and apply a story to images even though there is no text.
Chatman describes this as reading out, rather than simply reading text, we learn at a young age how to interpret text.
We then looked at the Old Lady and the Pigeons (1997) by Sylvain Chomet. This film is almost entirely dialogue-free, but the proof of success is that you don’t even notice.
During the film, we can see the process and stasis statements that are being shown, giving us the implication of mood, circumstance, and temperament etc.
Don’t give the audience the answer, give the audience the pieces and compel them to conclude the answer.
I would need to watch Andrew Stanton’s Ted talk for more knowledge of storytelling.
0 notes