Text
TP2 - Sem 08 (8 au 15 déc)
Cette semaine était la dernière semaine de prod et on avait BEAUCOUP de pain sur la planche! On n’a pas chaumé en tout cas!
J’ai commencé par faire des modifications sur certains assets car leur normale sortait vraiment mal dans l’engin. Avec l’aide de Nina j’ai compris que pour que ça sorte bien, il fallait utiliser un seul smoothing group et unify les normales avant de réimporter.

J’ai fait les modifications pour les assets suivants : fenêtres, portes, chemins, rebord de chemin, poutre de chemins, tous les toîts de tuiles. J’en ai profité pour modifier les collisions des chemins puisqu’elles causaient problèmes. J’ai également fait les collisions des maisons (parce qu’elles n’étaient pas faites et je ne voulais pas Unreal les génère automatiquement à l’import).
Suite à des playtests et quelques commentaires que j’ai reçus, j’ai modifié l’habillage du pont brisé pour “remplir” un peu le vide (plus de murs sur les côtés, plus de destruction). J’en ai profité pour polish également l’habillage du pont en général (plus de statues).

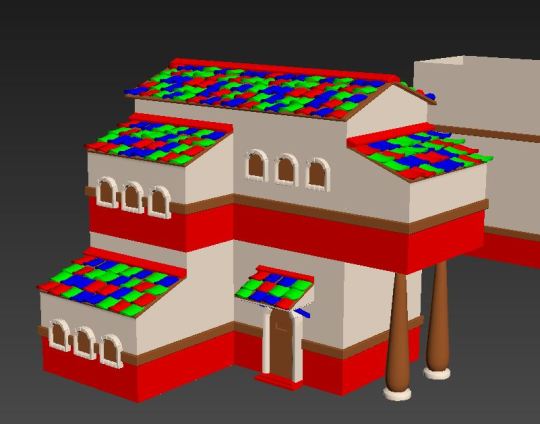
J’ai ensuite construit 5 prefabs de maisons différentes, avec une porte en avant et une porte en arrière et des compositions différentes pour un maximum de réutilisation sans que l’on ressente la répétition.
J’ai aussi récupéré mes dales (en petit) pour créer des briques afin de briser les lignes droites sur les maisons. J’ai créé un autre material instance pour modifier leur couleur afin qu’elles ressemblent davantage à des briques.





Par la suite, j’ai fait des tests de baking de lumières (encore et oui) et avec l’aide de Bernard, nous avons trouv�� une “recette” parfaite pour un baking seamless avec un beau résultat. Pour ce faire, j’ai du repasser par-dessus tous les assets et foliage du jeu afin de modifier la résolution de leur lightmaps, j’ai aussi repasser sur tous les prefabs pour mettre leur statics meshes en “static” car Unreal les met automatiquement en Movable lors de la création du-dit prefab.

Cela étant fait, avec Bianka, nous avons créé des prefabs d’îles pour réutilisation dans l’environnement. J’ai aussi créé une île “vierge” pour habiller le ciel à la sortie du Underworld.



Ensuite je me suis attaqué à l’habillage de la ville. Bianka avait fait un setup de construction de la ville et avons séparé le travail à deux. Je me suis occupée du centre ville et d’habiller l’arène au centre de la ville.
J’ai du faire du back and forth afin de m’assurer que le joueur ne pouvait pas sortir de l’arène avec un simple jump et qu’il ne sorte pas de la zone de caméra lors du combat, il m’a donc fallu “fermé” le centre-ville. Le défi était de faire ceci sans rendre l’arène claustrophobique et de montrer la destruction de la ville.

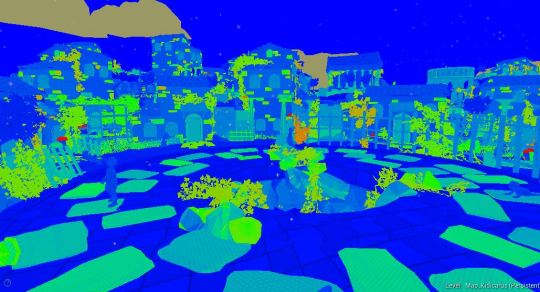
J’ai continuer d’habiller la ville, ce fut tout de même long tout faire. Il m’a fallu y aller molo sur les vignes et le foliage, surtout dans les zones qui ne sont pas gameplay, afin de ne pas trop bouffer de performances. Au final, j’ai polish mes compostions, fait le vertex paint, ajouté le foliage et ajouté des fx (feuilles qui tombent, dust dans l’air et lucioles). Voici la zone que j’ai habillée, suivie de screenshots de différents endroits dans la ville.





Je suis vraiment fière du résultat ! Avec les îles flottantes autour (habillées et positionnées par Bianka) ça sort vraiment bien, on dirait vraiment une grande et belle cité dans le ciel !
Afin d’économiser les performances du jeu, nous avons créés différents sublevels pour “activer” la visibilité de certains sublevels seulement quand nous arrivons proche de ceux-ci. J’ai donc transféré tout les assets qui sont dit “de détails” (non visible de loin et qui ne modifie pas la silhouette générale de la ville) dans un niveau spécifique dont la visibilité est activée à la sortie du jardin seulement.
J’ai finalement build les lumières de tout le niveau. Le baking a pris près de 1h20, vu le nombre d’assets (incluant le foliage) répartis dans tout le monde, mais le résultat était très satisfaisant !


Au final, ce fut tout un projet, mais le résultat en a vallu la peine ! Notre scope pour l’environnement était vraiment gros, mais on y est arrivé ouf!
Ce que j’améliorerais personnellement :
M’occuper davantage de l’organisation et des réunions d’équipe
Donner plus de feedback aux autres départements sur leur travail et playtester plus régulièrement le jeu
Commencer les maisons beaucoup plus tôt, puisqu’elles ont été un vrai casse-tête pour moi (première fois que je faisais un kit modulaire) / Prendre moins de temps sur les mautadines de maisons pour mettre mon énergie ailleurs.
Une meilleure communication de ma part avec certains membres de l’équipe.
Ne pas abandonner Xavier avec le UI :(
Être plus souvent à l’école
Être plus assidue avec le blog
Ce qui s’est bien passé pour moi :
J’ai réapprivoisé ZBrush et son pipeline
J’ai appris énormément sur le fonctionnement des lumières, des lightmaps et tout le tralala qui vient avec (merci Bernard)
J’ai réussi à faire un kit de maisons modulaires !! (yay!)
Je suis fière de moi (et de nous) !
J’ai réussi à ne pas overstresser même si l’on était rushé, et surtout de ne pas avoir de répercussion négative sur mes coéquipiers afin de conserver le moral haut.
J’ai bien pris les critiques qu’on m’a donné et appliquer des changements en conséquence.
Merci à toute mon équipe pour l’amour et les efforts mis dans ce projet. Tous les départements ce sont vraiment donnés à fond pour produire ce jeu et nous sommes vraiment fiers de notre projet!
Sur ce, je vais aller dormir jusqu’en 2018 ! hehe ;)
0 notes
Text
TP2 - Sem 07 (1er au 8 déc)
Cette semaine, j’ai commencé par faire les dernières modifications de lighting du Underworld.
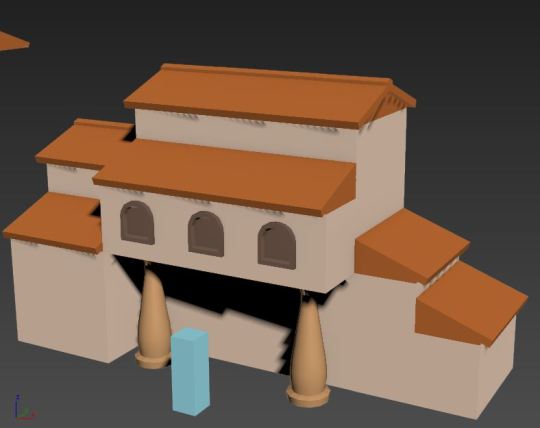
Ensuite, je me suis concentrée sur terminer le kit de maisons (en gros le texturer). J’ai d’abord changé les formes des fenêtres, porte et colonne afin de leur donner un aspect plus cartoon et organique (moins droit et symétrique). J’ai aussi crochis quelque peu les poutres horizontales pour éviter qu’elles soient trop droites, sans trop exagérer pour qu’on ne voit pas facilement la répétition entre les différents modules.

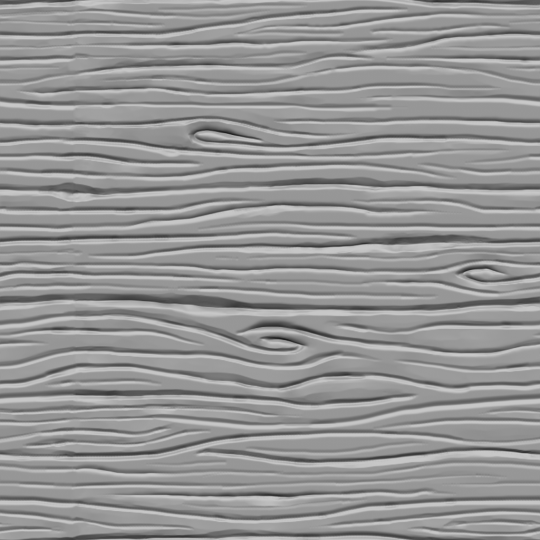
Je me suis attaqué aux textures par la suite. J’ai perdu beaucoup de temps juste à essayer de trouver une solution faire la texture de base des modules et éviter que l’on voit le tiling... J’ai d’abord sculpté un hi-res, mais au final on voyait beaucoup trop la répétition... J’avais également fait une texture de bois dans substance pour les poutres horizontales, mais le résultat ne correspondait pas à notre esthétique générale.


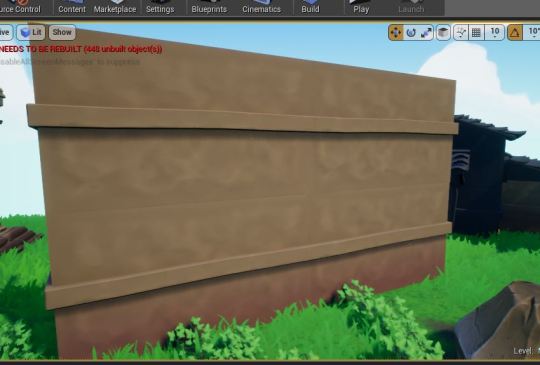
Au final, j’ai décidé de laisser tomber l’idée, même si j’ai perdu du temps là-dessus, il a fallu trouver une autre solution. J’ai suivi un tutoriel pour faire des textures tilable dans ZBrush, que j’allais dans l’engin les faire aligner en World afin d’être sur d’éviter que la texture soit disparate entre les différents modules.
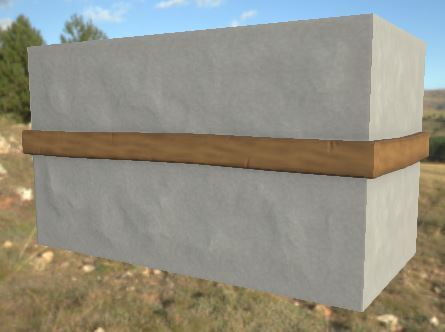
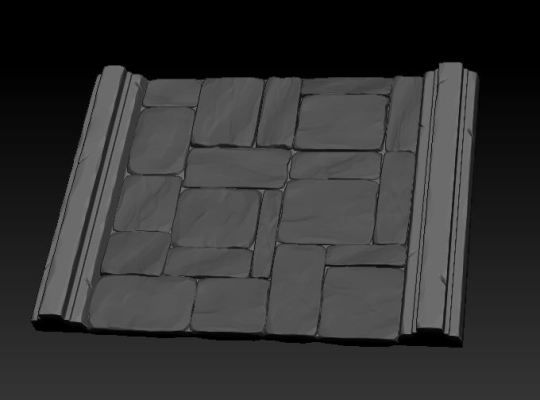
Dans ZBrush, j’ai fait une texture de roche simple (style grès “rough”) et une texture de bois pour les poutres horizontales.


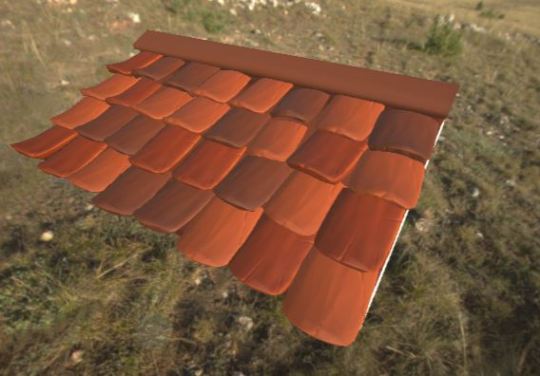
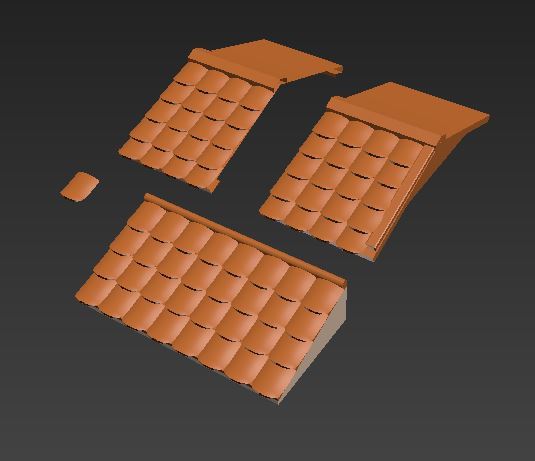
Finalement, j’ai fait les textures uniques pour les différentes tuiles de toit (trois variations sculptées, avec des teintes différentes pour créer de la variation).

J’ai ensuite merge les textures des toits et tuiles ensemble (dans Photoshop à la mitaine) vu que tous ces assets sont sur la même UV sheet.
J’ai terminé mes textures par les assets “uniques” du kit modulaires (fenêtre, porte et colonne). Ça s’est très bien passé de ce côté. Voici un exemple (de mauvaise qualité apparament) de la fenêtre sculptée :

À chaque nouvelle texture, je l’intégrais directement dans l’engin pour m’assurer d’un bon résultat et que ça sorte bien. Ce fut beaucoup de back and forth entre ZBrush, Substance, Max et Unreal, mais le résultat final est satisfaisant.


J’ai aussi fait beaucoup de tests de baking de lumières avec les maisons pendant lesquelles je me suis cassée la tête pour essayer d’éviter que ça sorte dégueulasse. Après avoir écouté quelques tutoriels sur le baking et les lightmaps, j’ai décidé de faire mes propres Lightmap dans Max pour les modules pour un baking optimal.
Une fois les textures des maisons approuvées, je suis allé faire de l’habillage dans le niveau. J’ai habillé la partie du pont du skyworld et l’arène du pont brisé.


0 notes
Text
TP2 - Sem 06 (24 nov. - 1er déc)
Cette semaine, j’ai terminé de polish l’éclairage du Underworld (suite aux commentaires donnés pendant la rencontre de vendredi passé). J’ai globalement augmenté l’intensité des lumières afin que tout soit bien visible, j’ai rendu encore plus évident les éléments de gameplay (et indiquer le chemin au joueur) et ajuster balancer les couleurs.
Par la suite je me suis concentrée principalement sur le polish du kit modulaire des maisons. J’ai vraiment tourner en rond pour trouver une façon jolie, simple et efficace de faire des toits de tuiles fonctionnaires et modulaires... J’ai été bloquée pendant un moment à faire beaucoup trop de tests, pour finalement trouver une solution viable.



J’ai fait des derniers ajustements au niveau de la modélisation (ajouts de détails simples, bevel, etc.) et au niveau de la modularité et fonctionnement en lien avec l’emboitement des différents modules.
J’ai fait tous les unwrap des éléments (il y a trois maps pour tout le kit de maison au complet) et les materials IDs. Il ne reste que la texture à faire.


J’ai également intégrer le kit dans l’engin afin de voir dans l’ensemble comment ça ressortait. Suite à quoi, j’ai fait un ajustement du scale (125% plus gros) et quelques ajustements mineurs sur certains objets afin d’obtenir exactement le résultat escompté.



0 notes
Text
TP2 - Sem 05 (17 au 24 nov.)
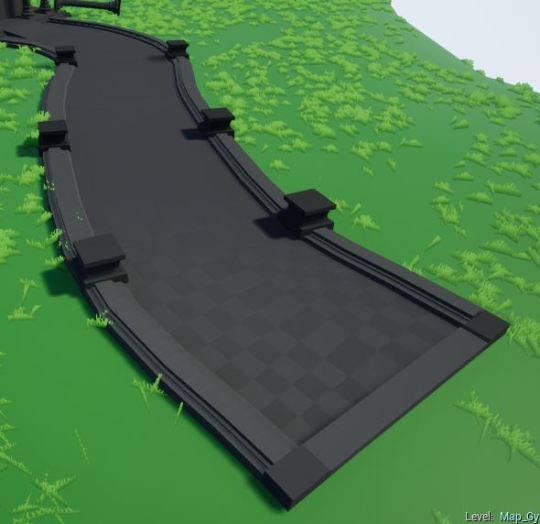
Cette semaine, j’ai commencé par finir le high-res du chemin et je l’ai texturé. Une fois intégré dans l’engin, j’ai du retouché les gradients pour la Basecolor puisque une fois importé dans l’engin, je me suis rendu compte que la couleur du chemin était beaucoup trop rosé pour « matcher » les colonnes (aka l’architecture).



J’ai également retouché les textures des dales du skyworld afin qu’elles « matchent » les couleurs du chemin et de la colonne.

Par la suite, je me suis concentrée sur l’habillage et l’éclairage du Underworld. J’ai aidé Bianka à habiller le niveau et peaufiner l’éclairage. Xavier nous a également fait des commentaires pertinents en lien avec le gameplay (guider le chemin du joueur avec l’éclairage, augmenter les contrastes, etc.) ce qui m’a beaucoup aidé pour faire un éclairage efficace (et qui correspond à l’ambiance que l’on souhaitait obtenir).



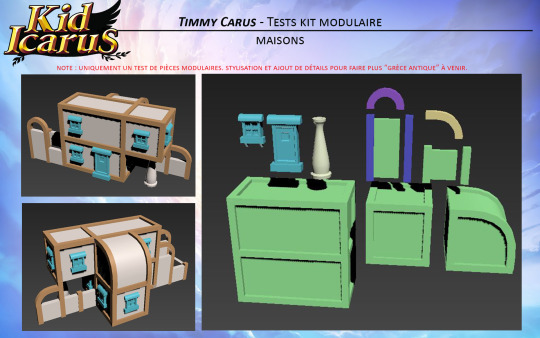
Finalement, j’ai retravaillé mon kit modulaire de maisons afin de lui donner un look plus “grèce antique” en plus de le rendre plus efficace pour son utilisation. J’ai passé beaucoup de temps à penser à un système de “legos” polyvalent qui permet un maximum de possibilités de compositions tout en ayant un minimum de pièces différentes. J’ai demander du feedback à l’équipe et je vais revoir la modélisation en conséquence.



0 notes
Text
TP2 - Sem 04 (10 au 17 nov.)
Cette semaine n’a pas été ma semaine la plus productive puisque j’ai été malade (maudite grippe) depuis vendredi dernier. J’ai toutefois avancé le plus possible mes objectifs tout en me reposant un maximum.
J’ai d’abord texturé les assets que j’avais sculpté dans ZBrush la semaine passée, donc baking et texturing. J’ai créé les Material et intégré les textures dans l’engin. Pour les dales, j’ai créé deux variations de couleurs, une version pour le Underworld et une version pour le Skyworld.



J’ai également fait une première vraie passe d’éclairage dans le Underworld après que Bianka ait fait une première passe d’habillage.



Suite à quoi j’ai commencé à faire le hi-res du chemin (et ses différentes composantes).




Pour la prochaine semaine, je vais espérer que ma santé aille mieux pour que je puisse être davantage productive. Je vais terminer le hi-res du chemin, le texturer et commencer à donner de l’amour aux maisons.
0 notes
Text
TP2 - Sem 03 (3 au 10 nov.)
Cette semaine nous avons refixé nos priorités et scope down le nombre d’assets que nous voulions produire pour le projet afin de diminuer le stress potentiel et rester réaliste selon le temps donné.
Nous avions aussi comme objectif de commencer un proof of concept du Underworld (autant en level design qu’en environnement), donc cette partie du niveau est devenue prioritaire.
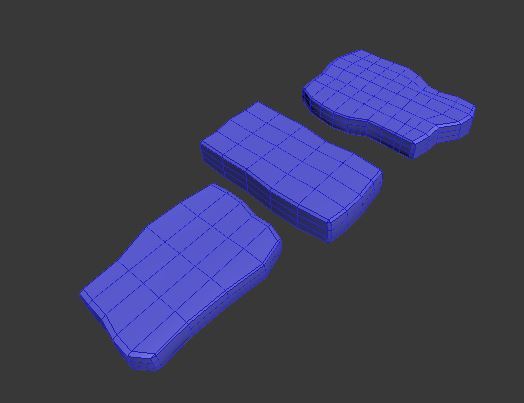
Tout d’abord, j’ai fait un test rapide de composition et d’habillage (avec un gros demi cylindre temporaire) afin de voir si l’habillage du Underworld avec les dales était fonctionnel. J’ai pu donc faire des modifications sur certaines et dales et j’ai même créé un 4ème modèle plus carré afin d’avoir plus de variations.


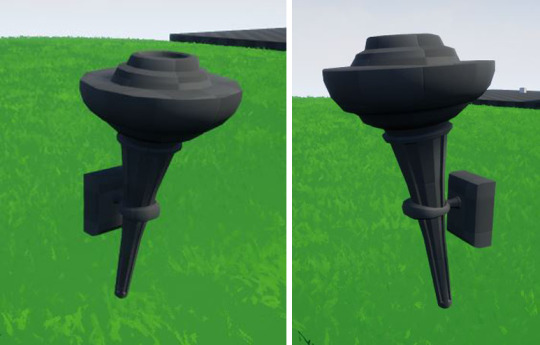
J’ai ensuite modélisé la torche ainsi que la chaîne (et le bout de chaîne). Deux assets spécifiquement utilisés dans le Underworld. Ils sont intégrés dans l’engin et prêts à être texturés. Bianka a créé le BP de spline pour l’utilisateur des chaînes. Après quelques tests et feedback reçus, j’ai fait quelques modifications mineures sur les assets et je les ai réimportés.


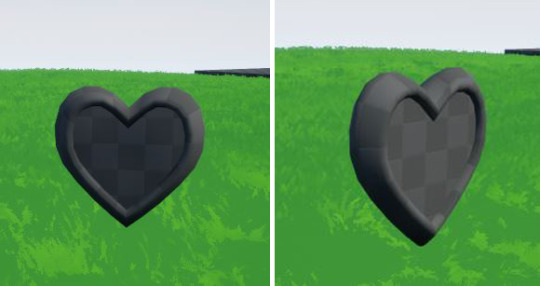
À la demande de Christine, qui s’occupe des FX, j’ai également modélisé un coeur. Il est aussi dans l’engin et prêt à être texturé. Des modifications seront faites au besoin.

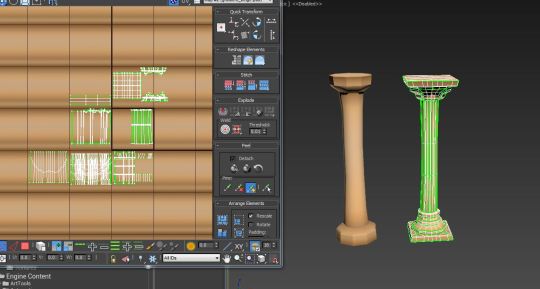
En parallèle, j’ai également pauffiné l’asset de colonne que j’avais modélisé rapidement pour nos tests de textures en préproduction. Vu les modifications relativement majeures, il m’a fallu recommencer ses UVs. Ensuite, je l’ai amener dans Zbrush afin de scultper son high res.

J’ai également fait les high res pour les 4 différentes dales.




Il me reste quelques modifications mineures à faire sur les high res des dales et de la colonne et ensuite je pourrai baker les textures et passer à d’autres assets.
C’est tout pour cette semaine!
0 notes
Text
TP2 - Sem 02 (27 oct - 03 nov.)
Cette semaine, nous nous sommes réunis en équipe après notre présentation d’idée de projet afin de faire la planification des semaines à venir (calendrier de production). Pour l’équipe d’environnement, nous nous sommes rencontrés afin de planifier plusieurs points:
- Confirmation de la liste d’assets à produire
- Établissement clair des priorités / catégories d’assets
- Établissement d’un mini calendrier (à court terme) pour les objectifs de la semaine et répartition des tâches de chacun.
Notre premier objectif était de faire des moodboards / recherche spécifique aux assets que nous avions listés. Nous devions fournir nos moodboards pour dimanche soir 21h afin d’ensuite se rencontrer lundi et d’assigner d’autres tâches pour le reste de la semaine.
J’ai fait la recherche et le moodboard pour les maisons antiques grecques et les petits props / assets simples qui serviront un peu partout dans le niveau.


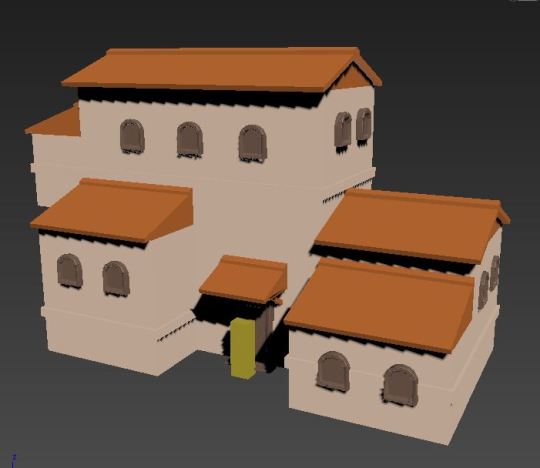
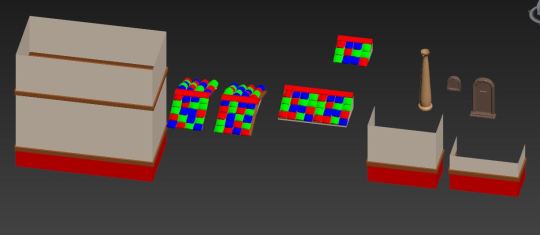
En faisant la recherche pour les maisons grecques, j’ai également pensé à des solutions afin de créer un “kit” modulaire qui nous permetterait rapidement de faire des variations de maisons avec quelques pièces seulement.
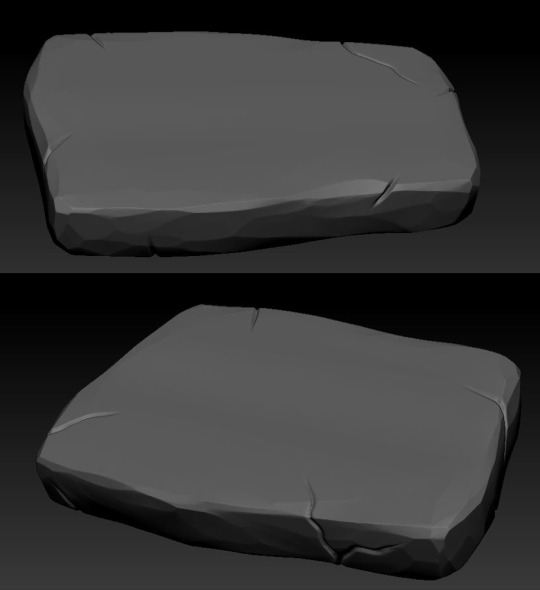
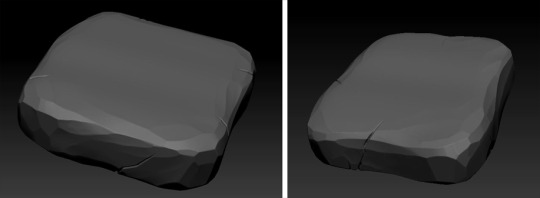
Voici le fruit de mes tests :

Maintenant que je sais que le kit modulaire fonctionne, il me restera à pauffiner les formes afin de le rendre plus styliser, mais également retravailler certains éléments (porte, fenêtre - qui pour l’instant sont juste “basic”) pour faire ressortir le côté grecque.
Nous avons également décidé de laisser tomber le toît rond qui fait trop moderne. Je vais tenter de faire des variations de toîts différents pour incorporer le toît typique incliné rouge en “tuiles” qui est partout dans mon moodboard.
En parallèle, nous nous sommes rencontrés (la team enviro) lundi afin de distribuer le blocking des assets importants (notre objectif pour vendredi le 3 novembre).
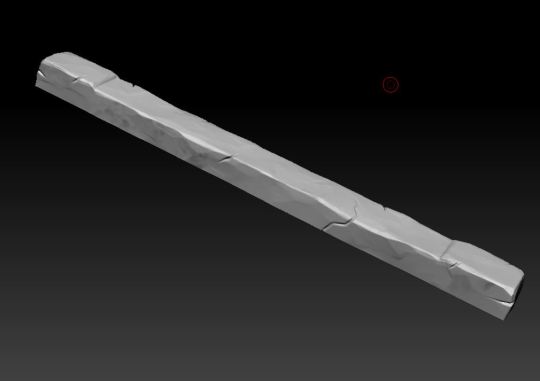
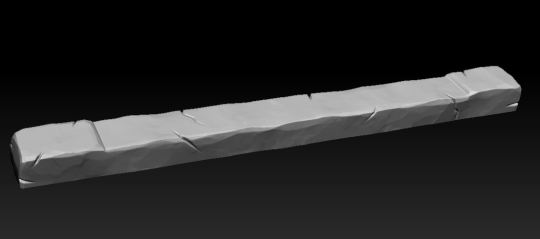
J’étais en charge des dales “plates” (rectangulaires) ainsi que du chemin (incluant le muret, les poutres de rebord, etc.). J’ai créé le chemin de façon modulaire pour que l’on puisse l’utiliser avec le BP_Spline de Unreal que Bianka a rendu fonctionnel.


Une fois intégré dans l’engin, Bianka l’a testé avec le BP_Spline et tout est fonctionnel. J’ai fait quelques modifications mineures suite à ses commentaires et j’ai réimporté le tout.

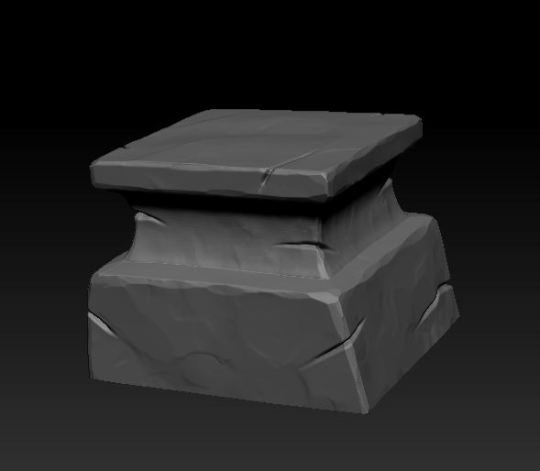
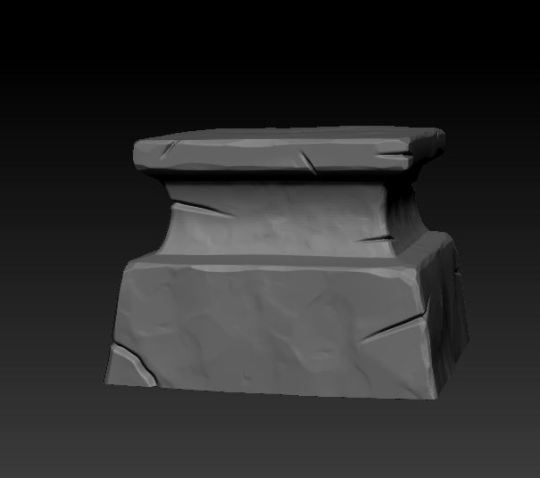
Suite à quoi, j’ai fait le blocking de trois différentes dales (plates) qui serviront un peu partout dans le niveau. Je les ai également importées dans l’engin.


C’est tout pour cette semaine. Au menu pour la semaine qui suit : Finir le blocking des autres assets et commencement de la modélisation avancée :)
0 notes
Text
TP2 - Sem 01 (20 au 27 oct.)
Cette semaine nous étions dans la préproduction, la recherche et le développement de notre idée pour la conception de notre deuxième jeu.
En équipe, nous avons choisi de faire un remake de Kid Icarus. Ensemble, nous avons établi des rôles bien définis pour l’équipe et j’ai monté un document excel dans lequel ces rôles et tâches sont claires et définies, ainsi nous éviterons les conflits et problèmes lors de la production.
La première chose que j’ai fait a été de - à faute de ne pas avoir d’émulateur - regarder des playthroughs de Kid Icarus (NES) sur youtube afin de comprendre le jeu et de mieux le cerner (car non, je n’y avais jamais joué auparavant).
En équipe, nous avons tous fait de la recherche au niveau de la stylisation, à savoir ce que l’on souhaitais faire pour ce projet et ce qui représenterait le mieux le jeu original (on veut tout de même conserver l’essence du premier jeu).
Nina a trouvé une technique pour les textures que nous avons tous trouvé intéressante visuellement (avec des gradients simples et l’utilisation judicieuse des UVs). J’ai regardé les tutoriels sur le sujet et j’ai décidé de faire un proof of concept et d’explorer cette technique afin de voir plusieurs points:
1) Si c’était compliqué et plus long qu’un pipeline de texture régulier
2) Les pour et les contre du-dit pipeline
3) Si ça sortait bien sur différents assets (plus détaillés, moins détaillés, végétation, etc.)
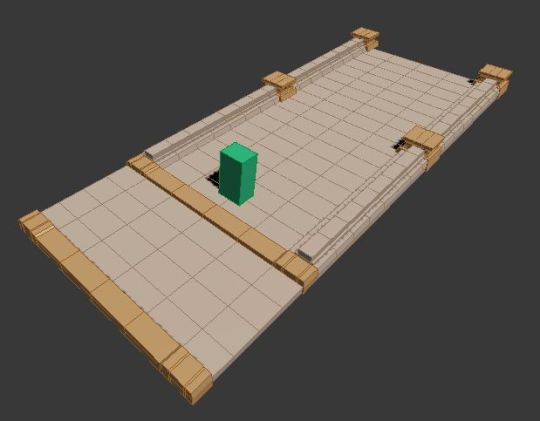
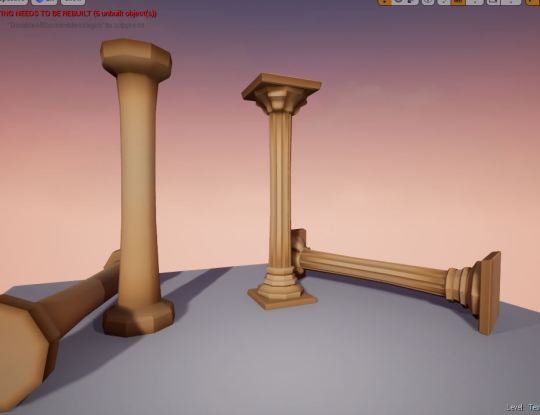
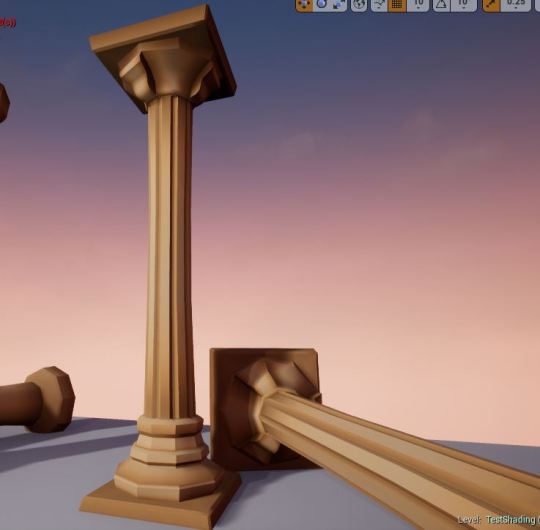
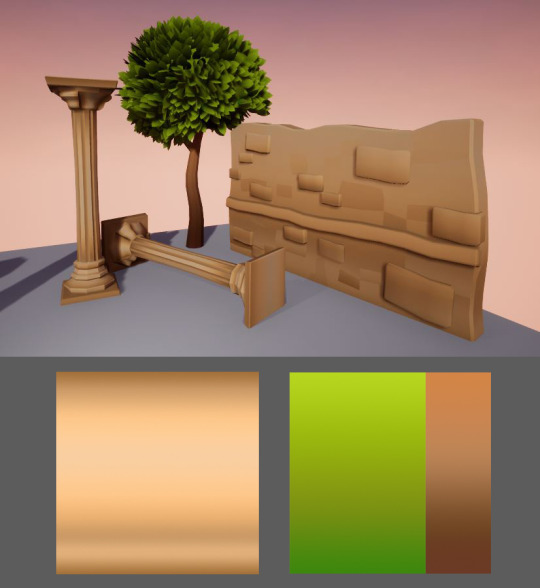
Voici le fruit de mon exploration de pipeline :






J’ai fait - pour l’occasion du test - quelques modèles simples afin de voir comment ces textures en gradient ressortent sur des surfaces plus détaillées (pilier), sur des surfaces plus vaste (mur) et sur de la végétation. Les deux dégradés dans le bas de la dernière image sont les textures utilisées pour ces assets.
En conclusion, le résultat fonctionne bien visuellement, mais le pipeline est trop long et complèxe. Arrangez les UVs de façon efficace est un processus qui est un peu trop long, surtout que ces UVs ne sont pas compatibles avec le baking d’une normale map (il faudrait faire deux sets d’UVs). Afin d’être plus efficace, nous avons décidé d'utiliser un pipeline de production plus “classique” et nous avons trouvé une alternative qui nous permet d’utiliser des gradients comme texture, mais en ayant un seul seul set d’UVs afin de gagner du temps. Nina a travaillé sur un shader dans Substance Designer qui donne un bel effet et qui nous facilite la tâche, nous allons donc adopter ce pipeline au lieu de celui que j’ai testé cette semaine.
En dehors des tests, j’ai également fait de la recherche (comme le reste de l’équipe) afin de trouver des références pertinentes pour notre stylisation au niveau de DA. Nous avons aussi, en discutant avec Xavier, fait une liste préliminaire des assets afin d’avoir une bonne idée de la réutilisation dans l’environnement, ce que l’on a besoin afin que la plupart des pièces soient modulaires et quel types d’assets nous souhaitons avoir afin d’obtenir le résultat escompté.
0 notes
Text
Semaine 07 (du 13 au 20 oct)
Cette semaine était la dernière semaine avant la remise, alors c’était la phase de polish, ajustements et règlements de bugs.
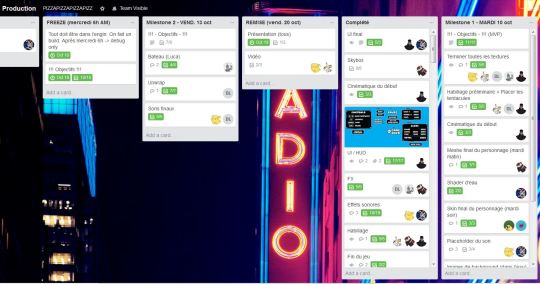
Suite à notre rencontre de vendredi, nous nous sommes établis mercredi matin 6h comme freeze officiel pour le jeu. J’ai organisé le trello et les tâches des différents membres de l’équipe avec nos objectifs clairs afin d’aider à l’organisation du sprint final.

J’ai modifié des prefabs déjà existants afin d’incorporer d’avantage la mécanique du slide dans le jeu. J’ai également créé quelques préfabs strictement pour l’utilisation de cette mécanique. J’ai fait le tour de tous les prefabs, corrigé des collisions ainsi que le positionnement des éléments car plusieurs objets clippaient dans le plancher, j’en ai profité pour polish mes compositions. J’ai aussi pauffiné l’habillement « fixes » sur certaines tiles et régler des bugs de collisions car, après tests, certains causaient problèmes.

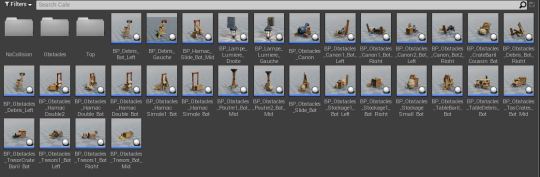
J’ai ajouté tous les prefabs (avec nomenclature adéquate ex : BP_Obstacles_Barils_Top_Left) pour qu’ils apparaissent aux bons endroits dans le niveau.
Il m’a fallu passer au travers de tous les préfabs du « top » (aka le pont) pour enlever le Blueprint de la corde car parfois il faisait crasher le jeu. J’ai ensuite remplacé le BP de corde par des statics meshes de corde pour éviter que le problème se reproduise tout en conservant des compositions intéressantes.
J’ai fait une autre optimisation de l’éclairage afin que notre nombre de fps soit constant et pour diminuer toute chance de lag lors que l’on joue. (J’ai diminué de moitié le nombre de lumières dans la cale).
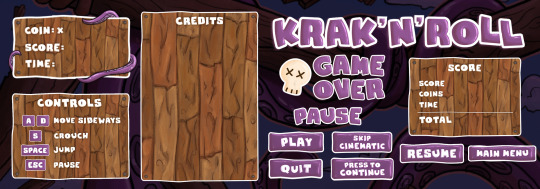
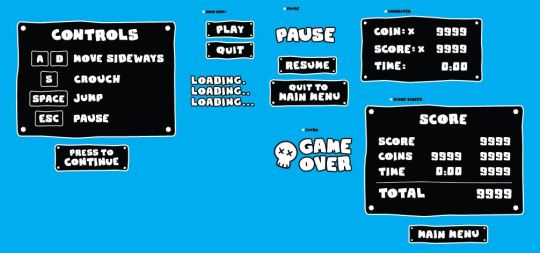
Je me suis concentrée sur le polish du UI, j’ai remplacé les images temporaires par les images finales des boutons et menus (que j’ai fait dans Photoshop), pauffiné le logo du jeu, et ajouter des animations dans tous les menus pour ajouter du dynamisme.

J’ai également créé le concept art pour la fin du jeu et en même temps créé l’écran des crédits à la fin du jeu avec une petite animation simple. J’ai aussi créé l’écran de Game Over. Après avoir montré le concept final à l’équipe, j’ai apporté quelques corrections au niveau de la composition et ajout d’éléments (comme les sacs de gold derrière notre pirate dans la barque).



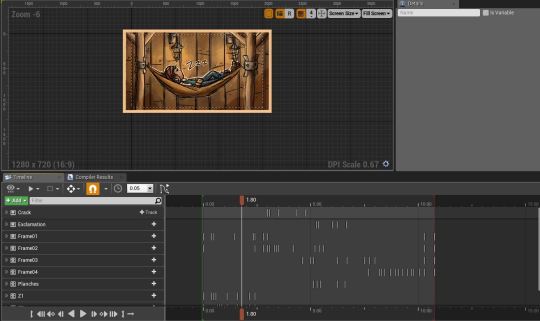
J’ai retouché la cinématique du début car elle était saccadée et j’avais eu du feedback de l’équipe sur plusieurs points qu’il fallait que je corrige pour rendre le tout plus intéressant. J’ai eu beaucoup de plaisir à explorer le séquencer dans les Widgets.
J’ai aussi créé un template clair (Photoshop) pour la présentation que j’ai partagée à l’équipe et j’ai monté la présentation finale.
Dans son ensemble, ce fut un beau projet. Le côté très technique de la génération procédurale du niveau nous a peut-être un peu freiné au niveau de l’habillage, mais je pense que nous avons vraiment fait du mieux que l’on a pu avec ce système. Ça nous a également permis de trouver des solutions aux problèmes et de les contourner. J’ai beaucoup appris pendant cette production et je suis satisfaite du travail de notre équipe. Bravo à tous!
0 notes
Text
Semaine 06 (9 au 13 oct.)
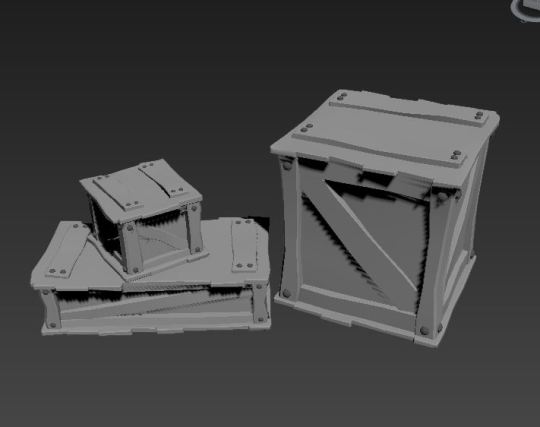
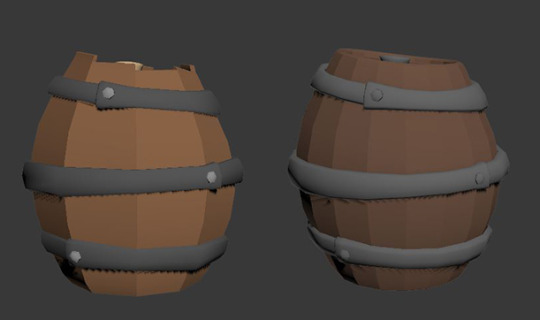
Cette semaine j’ai terminé tous les matérials IDs pour mes assets (crates, coffre, banc, table, barils, etc.) afin de répartir facilement les différentes textures et de créer des variations intéressantes.
J’ai fait une texture de filet de pêche et ensuite packager toutes nos textures dans le packager fait par Xavier (pour que toutes les textures soient dans une seule grosse texture). J’avais un problème avec une texture particulière, mais Xavier m’a aidé à gérer le tout.

J’ai texturé une bonne partie des assets qui étaient dans l’engin en créant différents Material Instances et en changeant leurs paramètres. J’ai ajusté l’orientation de certains UVs en fonction de la texture.
J’ai ensuite fait la cinématique de début en utilisant les UMG (Widget) dans Unreal. J’ai animé les images que j’avais fait la semaine dernière avec différents éléments et Xavier l’a implémentée dans le jeu. L’on peut désormais faire jouer la cinématique ou la skip lorsque l’on débute une partie. Il va me rester à polish la-dite cinématique, mais pour le moment tout est fonctionnel. J’en ai profité pour apporter les corrections que je voulais apporter aux concepts.

Xavier a fait des petits tutoriels pour que nous puissions comprendre le fonctionnement des Blueprints procéduraux et que l’on puisse habiller en suivant la méthode en place. Merci Xavier!
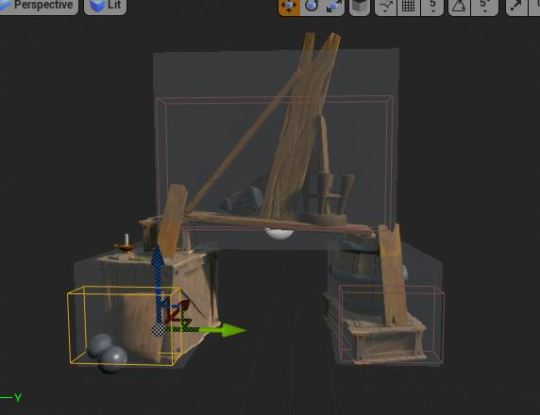
Ensuite j’ai travaillé sur les obstacles qui spawneront dans la cale, j’ai fait plusieurs compositions avec lesquelles j’ai fait des prefabs (Blueprint) comme ça c’est beaucoup plus rapide à habiller, il me reste à m’assurer que les prefabs puissent être « appelés » par les blueprints de Tiles procéduraux de Xavier ainsi on pourra avoir une variation d’obstacles intéressantes dans la cale.

J’ai habillé (avec les préfabs fait auparavant + des modifications à-la-main) les différentes parties du bateau qui sont « stables » (pas des obstacles, seulement de la déco) donc : bout du bateau, gros module double avec escaliers et tiles d’escaliers simples.

J’ai également fait une première passe d’éclairage et nous avons pu tester qu’elles sont nos capacités avec les éclairages dynamiques (puisque le système procédural ne nous permet pas de baker). Après tests, nous avons remarqué un certain drop de fps alors j’ai rectifié le tir en modifiant le nombre de lumières dans la cale et leurs propriétés (certaines ne cast pas de shadow, entre autre).
Un petit extra : j’ai modélisé / texturé etc. un petit chandelier pour ajouter un peu de vie parmis tous les assets.

C’est le dernier sprint !! LET’S GO!
PS.: Désolée pour les screenshots si tard.
0 notes
Text
Semaine 05 (29 sept. au 6 oct.)
Cette semaine j’ai terminé les P2 au niveau modélisation, donc j’ai créé trois variations de crates et une table (pour aller avec les bancs). Je les ai importés dans l’engin et ils sont déjà utilisés à titre d’obstacles.


J’ai également unwrap tous les assets que j’avais fait jusqu’à présent (sauf le mât qui a été unwrap par Bianka). Les objets unwrappés ont été réimportés dans l’engin également.
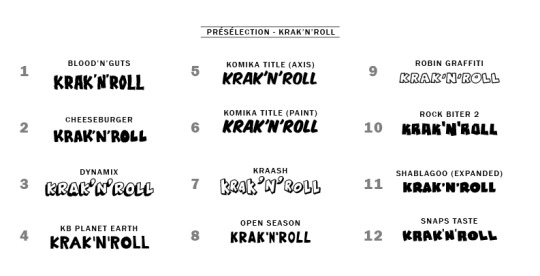
Par la suite, j’ai fait un premier jet de UI. J’ai commencé par faire une recherche de logos (inspirations) et de typographies qui fonctionnaient bien avec notre esthétique générale. J’ai finalement choisi la typographie que je pensais la plus intéressante avec laquelle travailler pour notre projet.

Avant de commencer le visuel préliminaire du UI, je me suis assise avec Xavier et nous avons établi ensemble ce que nous souhaitions avoir à l’écran. Je me suis fait une liste de visuels à créer.


J’ai ensuite intégrer le tout dans l’engin. Xavier avait déjà fait la programmation du HUD (qui était fonctionnel) alors il ma suffit de remplacer le texte et d’importer les images. J’avais pris des screenshots de notre dernier build afin de m’assurer d’exporter les png au bon format et d’avoir un aperçu du visuel dans le jeu. Ce UI est préliminaire, j’ajusterai les couleurs et pauffinerai le logo éventuellement. J’ai également ajouté une petite animation dans le UI pour le menu principal.
Ma dernière tâche de la semaine était de faire 4 frames différents qui serviront d’introduction au début du jeu. Nous voulions avoir un style à-la bande-dessinée. Il s’agit d’un premier jet seulement, la plupart des images restent à être pauffinées. Il me reste à les intégrer dans l’engin et de créer une cinématique qui joue une fois que l’on commence le jeu.

C’est ça, reste deux semaines, c’est le sprint final ! GOGOGO.
0 notes
Text
Semaine 04 (22 au 29 sept.)
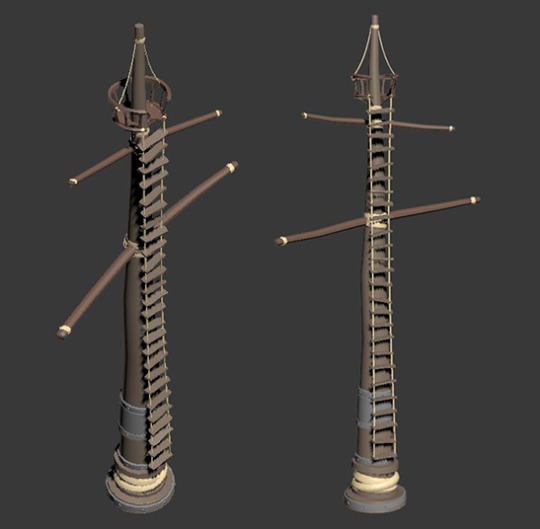
Cette semaine je me suis concentré sur la modélisation d’assets pour l’environnement. Selon notre liste d’assets que nous avons fait auparavant, j’avais déjà fait les assets prioritaires pour le gameplay (P1) qui m’étaient assignés (barils (x2) et le mât du bateau), donc cette semaine j’ai embarqué sur les P2 (qui sont des assets essentiels qui servent à habiller l’environnement).
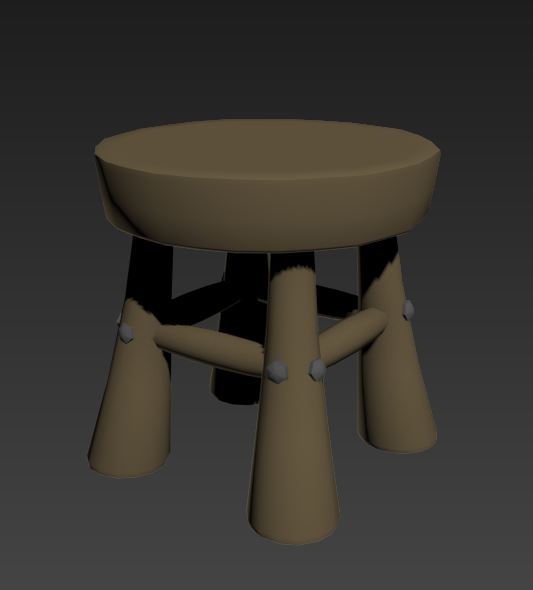
Donc cette semaine j’ai modéliser un petit banc. Je l’ai fait bien rond et cartoony tout en restant le plus simple possible dans la modélisation (ce n’est pas un asset très gros donc ça ne sert à rien de passer des heures sur des détails puisque le joueur ny s’attardera pas). Je l’ai intégré dans l’engin.

J’ai également modéliser un coffre de rangement que j’ai intégré dans l’engin.

Après avoir vu le coffre aux trésors que Damien a modélisé, j’ai décidé de revisiter le coffre de rangement afin de le simplifier et d’exagéré certaines parties pour le rendre homogène au niveau du style.

J’ai également fait la collision des barils afin de régler un problème au niveau du gameplay avec la collision générée automatiquement dans Unreal.

Vendredi, nous nous rencontrons en équipe afin d’attribuer les différentes textures aux différents membres de l’équipe d’environnement. D’autres continuerons à modéliser des assets pour habiller davantage le bateau.
Il me reste quelques petits assets à modéliser pour les P2 avant d’embarquer sur les textures, je compte les faire vendredi et ensuite embarquer sur les tâches que nous jugerons prioritaires lors de notre rencontre.
0 notes
Text
Semaine 03 (15 au 22 sept.)
Cette semaine nous étions très motivé d’avoir le GO pour commencer la production du projet suite à l’approbation officielle de la D.A. Suite à la rencontre de vendredi, Nina et moi avons fait des tests afin de “cartonniser” le personnage tout en lui trouvant une silhouette intéressante.

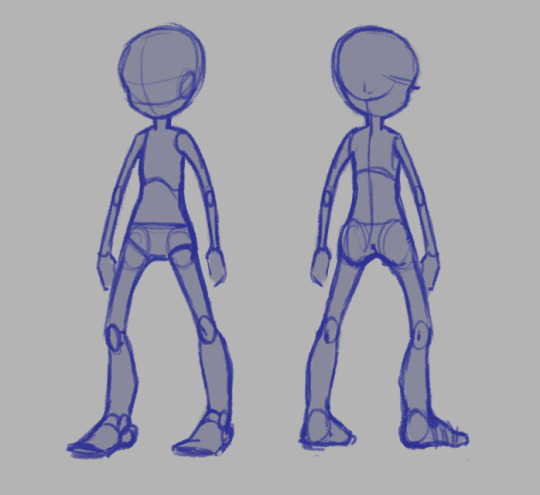
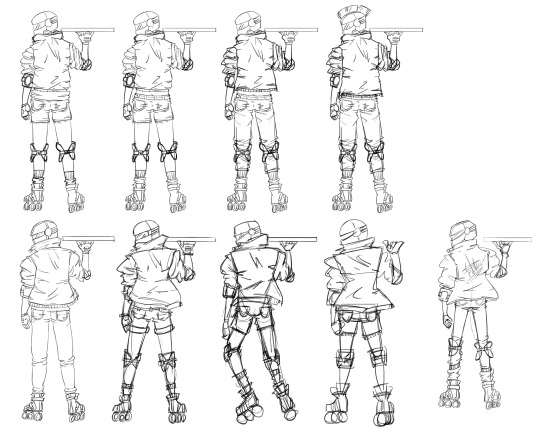
Cette silhouette faisait 4 têtes de haut (pour le corps) donc en dessinant le personnage j’ai essayé de l’adapter au format 3 têtes de haut (en excluant les patins afin de conserver des proportions qui font du sens). Après avoir montré mes recherches de costumes à l’équipe, nous avons choisi une combinaison qui plaisait à tous alors je me suis basé sur nos choix afin de dessiner le personnage final. Voici le sketch (avec ses proportions) :

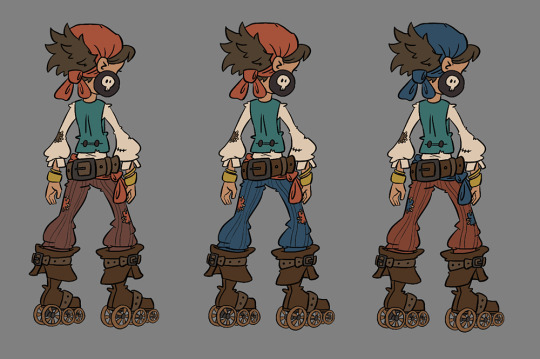
L’équipe était heureuse avec le résultat alors Nina a pu commencé le basemesh à partir de ce sketch et j’ai pu terminé le concept final du personnage. J’ai fait plusieurs tests de couleurs (toujours en me basant sur les commentaires de mes coéquipiers suite à notre rencontre de vendredi).

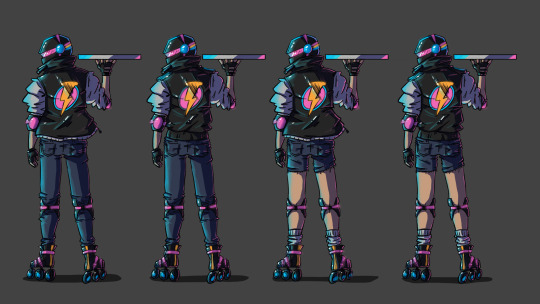
Finalement suite à ces tests et combinaisons de couleurs (semblables), je me suis arrêté sur les couleurs que je trouvais les plus harmonieuses et équilibrées. Voici le concept final :

Une fois le concept terminé, j’ai pu finalement me joindre à l’équipe d’environnement afin de commencer la modélisation. Vendredi dernier, nous avons fait ensemble un tri dans la liste d’assets que nous avions fait précédement, attribuer des priorités bien définies et assigner les assets à tous les artistes d’environnement. Nous avons également fait un calendrier de production afin de nous aider dans l’organisation du projet.
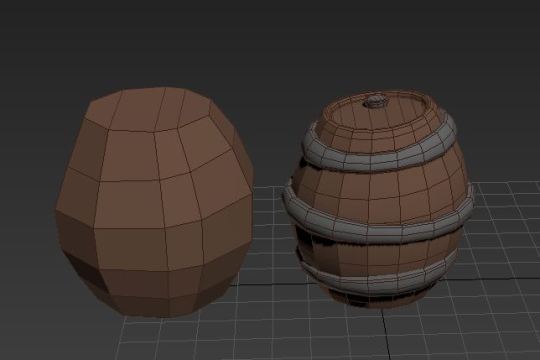
Nos priorités cette semaine était de modéliser les assets nécessaires au gameplay. J’ai donc modélisé un baril (deux différentes versions), ainsi qu’un mât de bateau (qui peut être sujet à changement au niveau de ses proportions) :


(Je suis désolée pour la qualité des screenshots...)
Le baril est terminé, mais le mât sera probablement sujet à changements, c’est pourquoi il me reste à l’unwrapper, mais je compte tout de même l’intégrer le plus vite possible dans l’engin, je metterai à jour l’asset au besoin. Il manque les toiles pour le moment.
C’est tout pour cette semaine!
0 notes
Text
Semaine 02 (8 au 15 sept.)
Suite à la rencontre vendredi passée, nous nous sommes consulté en équipe afin de trouver une solution au problème rencontré. Nous avons fait de la recherche et des concepts afin de voir si nous pouvions ajouter une touche de fantastique dans notre D.A. de Miami - 80′s.
J’ai essayé de pauffiner le personnage, de le rendre plus stylisé / cartoony (en me basant sur les recherches de stylisations et silhouettes que Nina avait faites).

D’autres membres de l’équipe avaient fait des concepts d’environnement afin de pousser l’idée, mais finalement nous trouvions que ça ne fonctionnait pas, on perdait la nature de notre premier choix de D.A.
Nous avons donc décidé de passer à une autre D.A. et un contexte complètement différent, l’histoire d’un matelot qui fuit un kraken géant sur un bâteau de pirates particulièrement long. Après une bonne recherche, nous nous sommes penchés sur un stylisation cartoon qui nous inspirait.
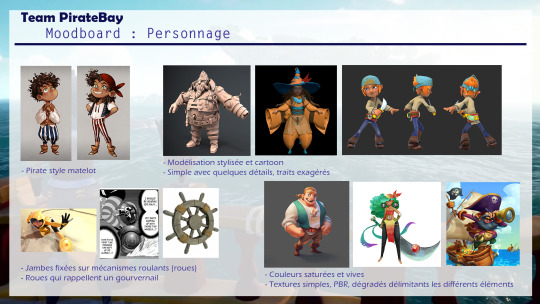
Après discussion avec Nina, j’ai fait un moodboard (et pauffiné de la recherche) pour le personnage.

Suite à notre rencontre de mardi, nous avons commencé une liste exhaustive des assets que nous voudrions produire pour le projet. Puisque nous avons plusieurs types de pièces différentes dans le bateau, il a fallu ordonner le tout afin que personne n’ait à produire deux fois le même asset (ré-utilisation). J’ai classé le tout dans notre document Excel.
Nina a fait de la recherche de silhouettes pour le personnage en se basant sur notre moodboard. Elle a fait un premier jet d’esquisses pour le look également, et l’équipe a pu donné son avis afin que l’on sache plus clairement quel design que nous voudrions pour le personnage.
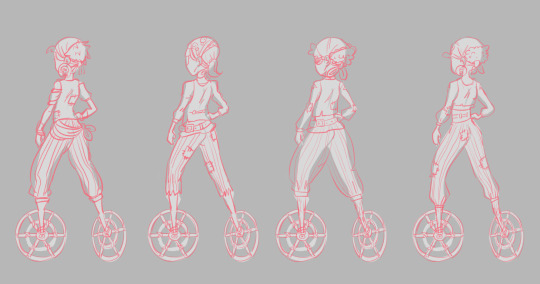
En partant de la silhouette la plus populaire que Nina a fait, j’ai dessiné des esquisses avec différents looks et éléments de costumes qui pourraient plaire à l’équipe. Nous discuterons ensemble du tout demain (vendredi).


J’ai également fait un premier jet rapide de choix de couleurs sans trop poussé le rendu.

Cette palette est sujette à changements. Une fois que nous aurons fixé le design, nous pousserons le choix de palette plus en profondeur.
0 notes
Text
Semaine 01 (1er au 8 sept.)
Cette semaine, nous nous sommes réunis en équipe afin de décider des points importants du jeu : game design (quel type de runner), direction artistique et thématique.
Nous avons décidé d’y aller dans une thématique néons / années 80 dans un environnement à la fois urbain et organique. Nous avons choisi le Miami Beach comme environnement, d’un côté avec les édifices et terrasses de Miami et de l’autre, la plage.
Bien que je travaillerai avec l’équipe d’environnement pour la majorité du projet, cette semaine j’ai travaillé sur des esquisses, recherches et explorations sur le design de notre personnage, en collaboration avec Nina. J’ai également participée aux discussions pour le choix de direction artistique, de style de rendu et de thématique avec l’équipe d’environnement.
Voici le premier jet d’esquisses que j’ai présentées à l’équipe mardi pour notre personnage (qui est un livreur de pizza sur roller-blades) :

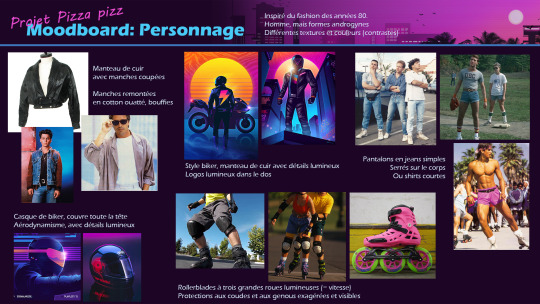
Suite à une discussion avec l’équipe, nous avons décidés de choisir la proposition #1 (à gauche) et de l’explorer. J’ai donc fait un moodboard plus détaillé avec ce que souhaite l’équipe pour le personnage:

J’ai ensuite dessiné quelques esquisses rapides en partant du personnage #1 en tenant compte des commentaires de mes coéquipiers afin de proposer différentes variations:

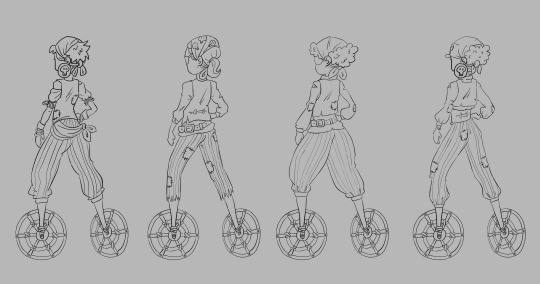
Finalement, j’ai sélectionné les propositions que je trouvais les plus pertinentes afin de les travailler plus en détail. Au final, cela donne quatre variations du même concept. Puisque nous n’avions pas déterminé l’ethnie du personnage, j’ai fait deux versions différentes. (Certains détails sur les concepts ci-bas ont été inspirés des esquisses de stylisation faites par Nina.)


Je verrai demain (vendredi) quelle proposition sera acceptée par l’équipe et je verrai si je continue à aider avec le personnage la semaine prochaine ou si je vais commencer à travailler sur l’environnement.
À suivre!
1 note
·
View note