Photo
UPDATE 2023
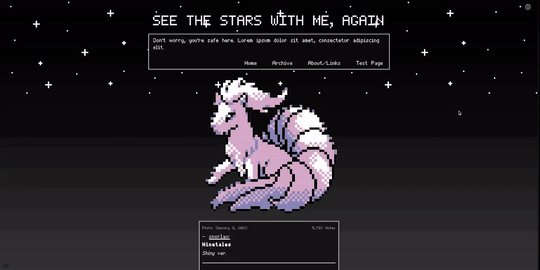
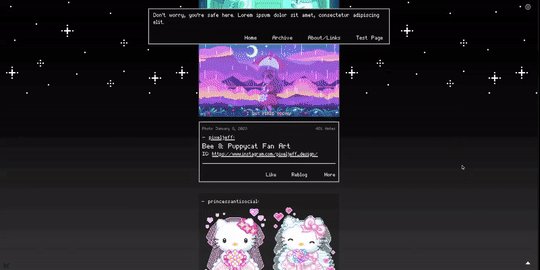
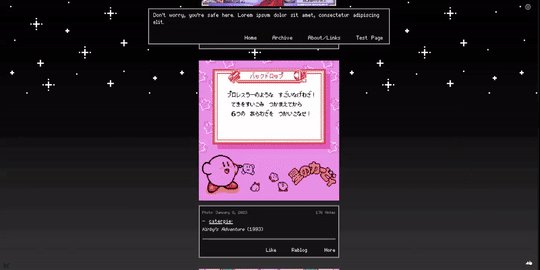
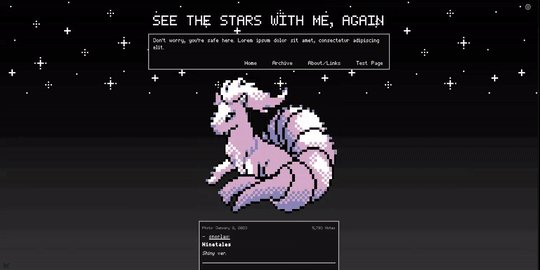
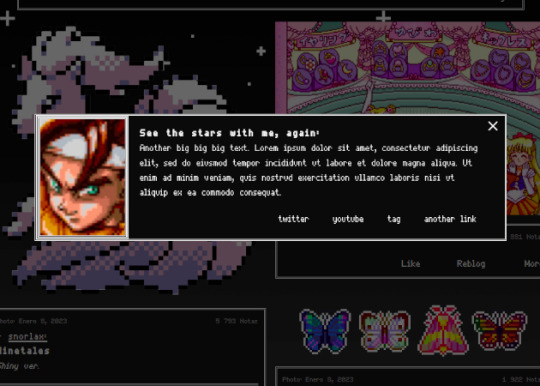
THEME IS REVAMPED! New version “See The Stars With Me, Again” is here.





“See The Stars With Me, Again” Theme
by Themes By Pale (or Palemomos Themes)
Live Preview | Static Preview 1 | Static Preview 2 | Install with Theme Garden | Code | Guide
As promised, here is the definitive revamp of my first ever theme “See The Stars With Me”. This theme features a nostalgic video game vibe, and now it has new options to make it even cooler!
Features:
Select between 3 color schemes!
Display posts in one, two or three columns.
Pixelated font.
Select font size.
Typing effect.
Blinking effect when hovering links.
Responsive layout for all screen sizes (including mobile devices).
Support for NPF posts.
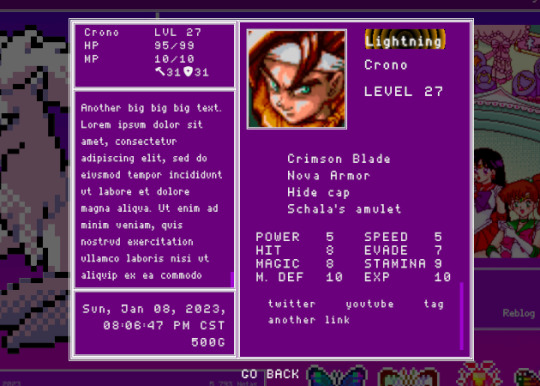
Optional about section that can be expanded to Player Stats UI.
Infinite links section.
Support for page links.
Option to hide captions on home page.
Show/hide tags for posts.
Notes:
All can be customized on the Customization Panel, please read the full guide of the theme here.
In case there’s a problem installing the theme with the Theme Garden, here is the link to the source code.
Credits:
NPF post support: @glenthemes
Custom audio controls and unnested captions basecode: @annasthms
Player stats UI inspired by videogame “Chrono Trigger”
Full credits on code
Feel free to contact me if something isn’t working.
Please reblog if using!
Support me on Ko-fi 💖
946 notes
·
View notes
Text
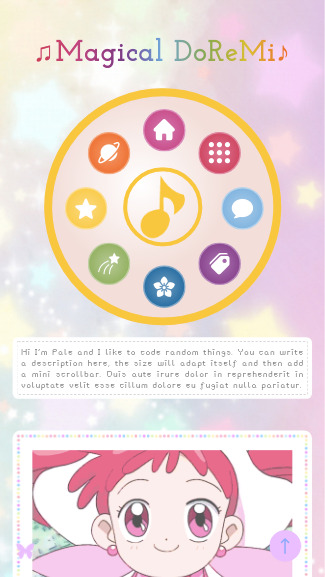
About Magical DoReMi icons problem
Apparently the issue with the Cappuccicons services hasn’t been officially resolved yet, so in the meantime I’ve updated the code with a fix made by @eggdesign. If you are using this theme please reinstall the code (link here)


7 notes
·
View notes
Photo
Hey! Follow my new work in @themesbypale :3





Doodling 3x1 Theme
by Themes By Pale (or Palemomos Themes)
Classic Blog Preview | Static Gallery Preview | Static Writing Preview | Code
Hello everyone! This theme is my entry for @codingcabin challenge “Opposites Attract”. As the tittle says, this theme is 3 themes in 1! Check the features:
Features:
3 different layouts to choose!
Writing: for blogs based on heavy writing, will display posts in one large column.
Gallery: for blogs that are used as photography/art portofolios, will display posts in 3 columns.
Classic blog: the classic style, will display posts in one column and whill show a description box sidebar in the left.
Responsive! looks good on cellphones.
14 handwriting fonts to choose! you can choose differents fonts for the posts, title and links.
Show/hide tags.
In gallery mode, you can hide the captions of the posts.
Doodles background! Also you can disable it.
Dark mode included.
Social Networks links.
4 custom links + pages integration links in menu.
Custom accent color.
Custom avatar image for description box.
Choose text size for posts.
Notes:
The sidebar is also in the writing and gallery modes, but will show at the end of the page.
The same code is for all layouts, in the customization page you can select your layout in the “Layout Mode” option.
Credits:
css photosets @eggdesign & @annasthms
npf fix and griddery for gallery mode: @glenthemes
custom audio controls: @annasthms
doodle background made by Palemomos (me :’3)
full credits in code
PD: I hope you like this work, I’m planning to submitting this to theme garden, stay tunned!
support my work on ko-fi ♥
443 notes
·
View notes
Text
Please follow my new account @themesbypale! <3 I'm not using this one.

I'm moving to @themesbypale ! Please follow my new blog, I won't be using this account anymore
Thanks
4 notes
·
View notes
Text

I'm moving to @themesbypale ! Please follow my new blog, I won't be using this account anymore
Thanks
4 notes
·
View notes
Link

I’m moving to @themesbypale ! Please follow my new blog, I’m not longer using this account :3 Thank you!!!
3 notes
·
View notes
Link

I’m moving to @themesbypale ! Please follow my new blog, I’m not longer using this account :3 Thank you!!!
3 notes
·
View notes
Photo

Theme: Wild
Static Previews: Preview
Get The Code: Pastebin / Pasted
:: Theme Features ::
Post Width: 400px - 500px
Sidebar Image: 100px
Main Links and Description in Header
5 Custom Links In Left Sidebar
Heart Link in Left Sidebar
Quote Text in Top Bar
Slide out Navigation Menu w/ Image and Profile Info
Custom Tumblr Controls in Topbar
Regular Tumblr Controls will show on Permalink Page
Overlapping Via/Src Icons on Posts
Search Bar
Post Margin Input
Description and Tags Size Input
15 Body Font Options
Dashboard Styled Captions
Pinned Post Label
:: Additional Info ::
Go to my credits page for sources
Optimized For Google Chrome
Responsive via Desktop Only
Keep Credit Intact
Do not steal, claim, redistribute, tweak, or use as base code
Check out @solocodes for more free & premium themes + resources!
Support me on Ko-fi!
Join my discord server here.
Reblog or Like for support.
Check out @kconet for more quality K-Pop themes!
448 notes
·
View notes
Photo


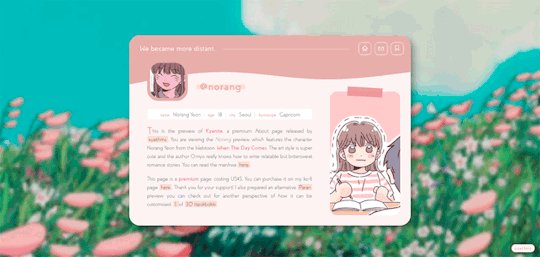
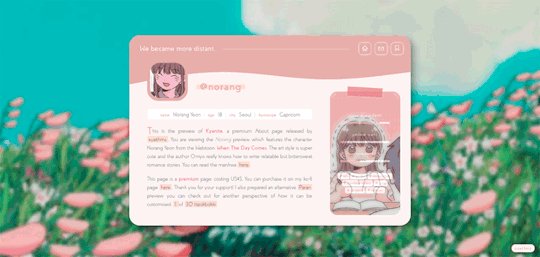
☁ kyanite (about page).
Links: norang preview | paran preview | install ($3) | by xuethms
Kyanite uses rounded edges and gentle waves to produce a bubbly, cute, but ultimately clean about page. Despite being a static page, its versatility allows users to display information in different ways, such as through a long bio, progress bars showing different skills you’re working on, tags you frequent, and more.
Features: long bio, progress/aptitude bars, tags/links
Credits: Preview images by OMYO | Linear Icons by Perxis
Please like/reblog if you use or enjoyed the page!
562 notes
·
View notes
Photo


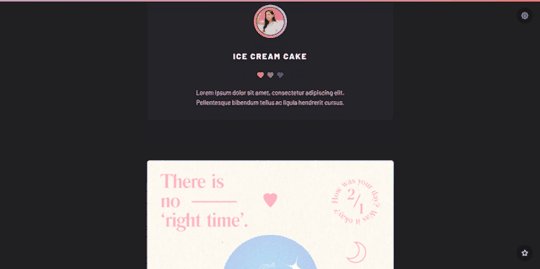
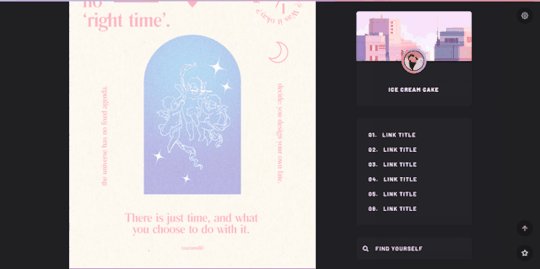
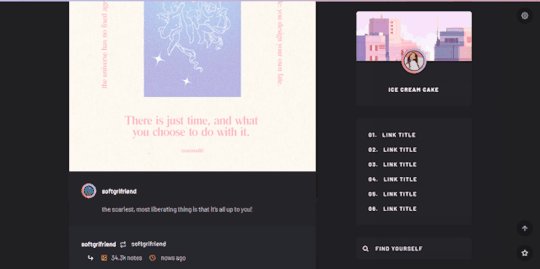
[ Theme #06: Retrowave ]
Preview + Code
A revamp of my first theme, Chrome! You can view what Chrome looks like here to view the changes I made to the theme.
Features:
Responsive
Day and night mode (will stay in selected mode until it is turned off!)
Toggle Tumblr controls
Draggable sidebar
4 custom links
Supports page links
Toggle post permalinks
Updates box
Searchbar
Back to top button
Options:
Day color scheme toggle option. Please read the notes under “keep reading” for an explanation on how it is used.
Background image (background size is customizable)
Custom description
Rounded corners
Show or hide tags
The font size and font family are customizable. To change the font family, please refer to this site!
Keep reading
2K notes
·
View notes
Photo


bellatrix: my first theme with header.
preview // code
features
responsive.
show/hide header.
7 custom fonts.
4 custom font sizes.
show/hide header icon and image.
show/hide sidebar icon and image.
4 custom posts width.
up to 6 custom links.
preview icon credit / preview image credit
full credits list here
2K notes
·
View notes
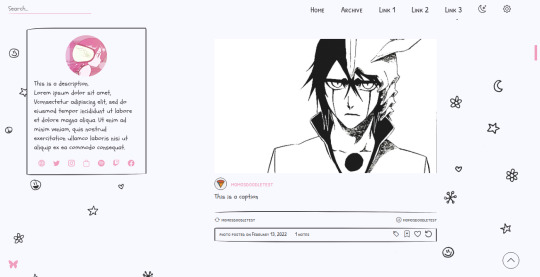
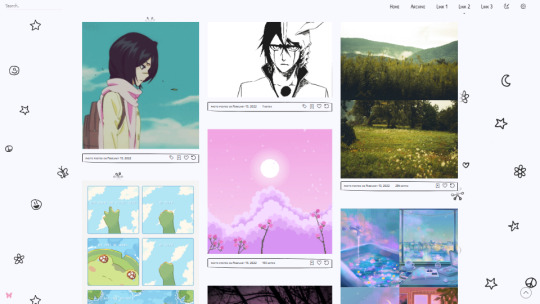
Photo





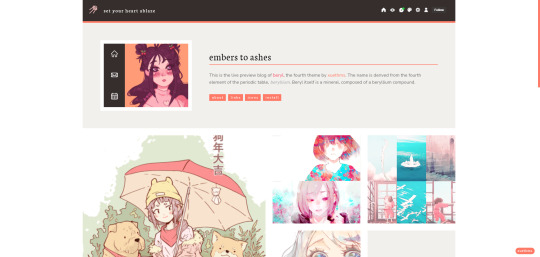
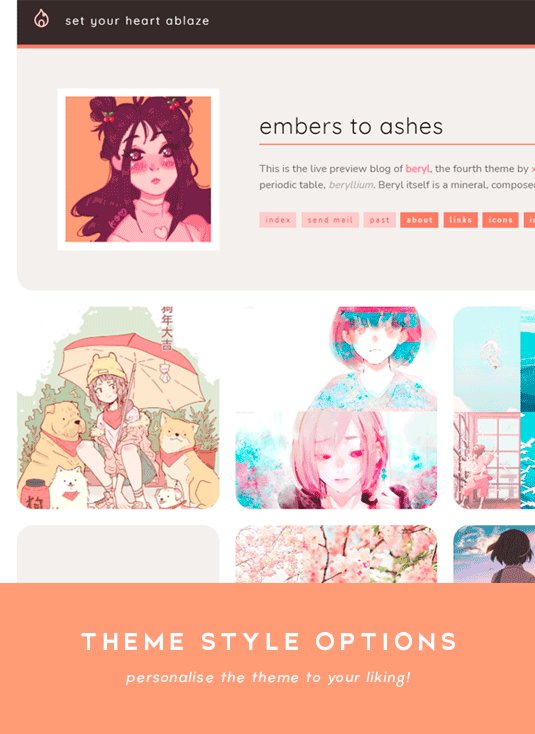
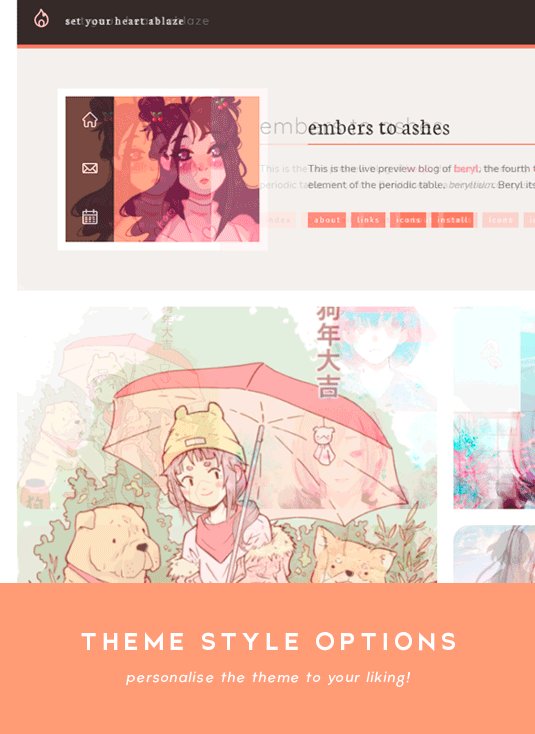
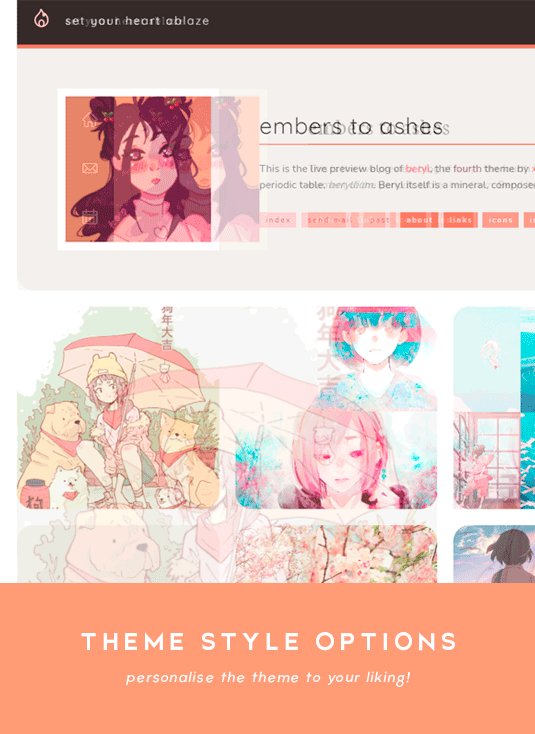
◍ beryl theme.
Links: preview | install | features | theme four by xuethms
Beryl offers a unique content grid layout that’s perfect for photo-heavy blogs. All posts are neatly collated at 250px, and every fifth post is enlarged at 520px. Personalise it further by picking from eight custom title font options, your blog icon, navigation style, and more!
Features: Grid layout (250px, 520px), custom lightboxes, like & reblog buttons, footer with avatar + username + social media links, messenger-styled dialogue boxes for chat & answer posts
Credits:
Preview header portrait by @jellykobi
Cappuccicons by @suiomi
photosets.css by @annasthms @eggdesign
npf posts support by @glenthemes
917 notes
·
View notes
Note
hello!!! i just wanted to say tysm for making all these awesome themes, u r very talented and skilled *claps* i especially loved the ojamajo doremi one since its one of my favorite childhood shows, so yes!!! again thank u for the good work <3
Hi! omg thanks a lot for your comments, it makes me very happy to read them, I'm so glad you like the doremi one :'3 I really appreciate it :3
1 note
·
View note
Link
I’ve made a little humble portfolio for my few little themes and pages. Check it out :3
(yeah I recycled my videogame log page to do this)
10 notes
·
View notes
Note
Hi Palemona !! ^-^ Love your themes sm, sorry for bothering you, I'm using your theme "back to the classics"and I was wondering: how can I add a custom cursor? Ty sm
Hi! thanks for using my theme :3 I usually get my customs cursors from cursors4-u.com, this is the link
https://www.cursors-4u.com/cursor/2016/06/15/purple-angel-wing-heart.html
You just have to copy the code from "option 2" and paste it inside the <style> tag. That's all!
3 notes
·
View notes
Note
Hola, primero que nada quiero decirte que amo tus temas son demasiado bonitos. Y pues intenté usar tu tema "Back to the classics" y no aparecen tus creditos :(( ya intenté re instalar el tema y sigue igual
Hola! Gracias por usar mi tema, es la primera vez que me mandan un mensaje en español jaja. Si ya vi fue un error mío, sin querer los oculté y así subí el código y no me di cuenta T__T Pero ya lo correjí, si lo vuelves a instalar ya deben de verse los créditos, muchas gracias por avisarme! :3
0 notes
Note
Hello Palemona! I was using your "See the stars with me free theme" and I am trying to get the html for the pastel. How can I Go about this?
Hi! sorry for the late reply, I saw that you already solved it haha, but anyways the theme has the two versions included, so you only have to enable the pastel mode option in the configuration :)
Thanks for using my theme! :3

2 notes
·
View notes