Text
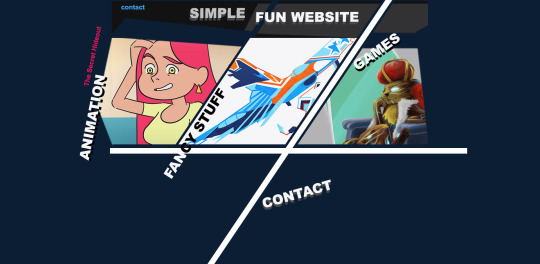
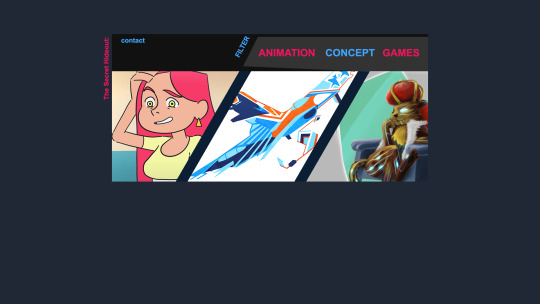
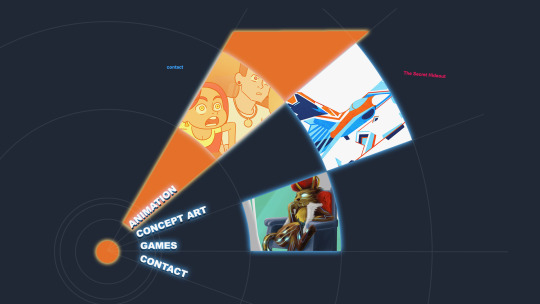
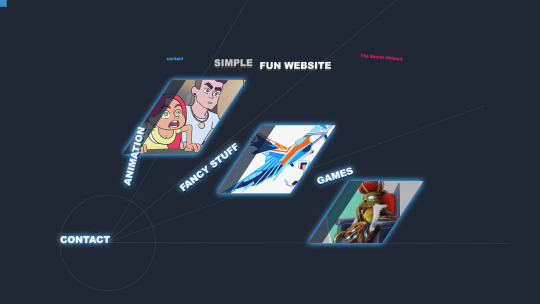
Website design process - drafts










http://mistycat.art/
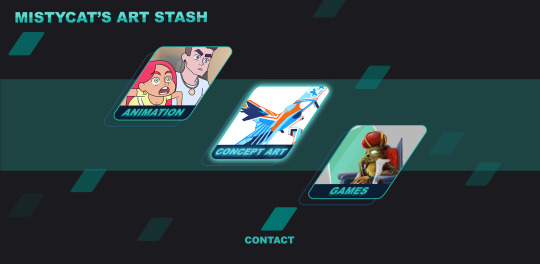
So Here are the different key drafts I went through while thinking about a concept for my website.Since I had free reign in what i can do, i tried creating all sorts of interesting designs, from a more comics oriented layout, to radial menus, to generic.I ended up with a staggered 3 tile design which seems to be both interesting but still intuitive and functional.I had several key aspects to which the final design was suppose to adhere to:Needs to workReact to the user (not just some generic website)Visually appealingThere are always trade offs to every design,The more generic the design the easier it is to navigate but the more boring and generic it tends to be, and that you can get with a website like wix, or a gallery.Since the entire point of creating your own website is to try something unique and different i took to the task of creating something that incorporated some of the elements i like in video games and tried my best to create a design that’s pleasing to the eye.It was above all a learning process, i had to realize this website and design has to function in different screen sizes and different ratios.My screen at the start of this design was 1680x1050 however I already started to with 1920x1080 in mind, but then i upgraded my monitor to 2560x1440 and also sent it to review to some users who had ultra wide monitors that made me change all sorts of things to make it work across the board, and that’s not mentioning the fact it’s supposed to look good on mobile.The initial core function of that website was to showcase my professional portfolio however neither me nor my partner in crime who was the mastermind behind writing all of the code for this website liked the idea of a website that only works on some of the monitors.Believe it or not this entire website required my coder to write a unique engine that allowed it function and be optimized for both mobile and PC.The dynamic background which runs on paralex runs at 30FPS,however the other effects all run at 60FPS alongside optimized code actually make it function at 5% of your CPU capacity on PC.The end result? i’m quite happy with it, it looks decent both on mobile and PC and while i might play with certain graphics like buttons or possibly layouts i think the overall design and concept will remain the same and now that it’s created moving things about or changing some things is much easier.What do you think? does it work? does it not work? anything that stick out? is it comfortable to use? i’d love to know as this is actually a major thing for meCya in the next posts where i’ll be posting some of my recent animation tests!
0 notes
Text
My spiffy new website!

Alrighty, it’s finally here! I finally did it - I created my own custom website!
http://mistycat.art/
What do you think? I’d love to hear your feedback!
it was designed for both desktops and mobile browsers in mind.
Ok! here we go!
*sips whisky*
So i’ve had a website and gallery before but It never set right with me that I don’t have MY OWN design for a website, even when I’m employed it always bugged me, my employment never had to do anything with my personal artist identity which lacked this place to reside in and collect all of - well, all of my creations.Sure there are galleries, blogs like this, twitch, youtube channels, etc.. but they are all based on an existing template which is designed for users to quickly navigate to their content and while it’s fine and dandy i found the idea of using some template always weird and alien somewhat.Luckily i had the option to create my own custom website with the help of a very skilled and talented software engineer name Victor Belski who essentially gave me the ability to put any idea i want into a working website making sure it works.The end result? well i’m quite pleased with it.What do you think?I went through an entire process over the course some time to come up with something that’s interesting any unique but also functional and most of all - represents my favorite design style - “art technology” (or something like that)Cadillac uses a similar line in their cars and while theirs have sharper corners i tried to imbue mine with the sweeping lines that super cars in the 90′s had as inspiration with sexier corner but still keeping straight lines.The website features a 100% dynamic background which actually reacts to your mouse(!), and i’m happy to say looks quite well on any screen, both PC and mobile which was quite a task both on the design and software endIn my next post i’ll share some of the concepts i had while designing this alongside other details if you like those types of things!
0 notes
Text
My official logo and brand

So i went about and finished my logo under which i’ll be publishing my concept art, It went through several iterations and this is the end result.
I feel at peace with it, what do you guys think?
colors:
I picked a darker color scheme for both the logo and my upcoming site (which i’ll feature in the next post). I don’t like the dark much, but dark themes seem to be on the rise and it seems to work better.
I tried to imbue this logo with the ideas that are at the core of my essence (as best as i could visualize them) that would give the best idea of who I am as a person as well as the mystical cat creature (which actually came to me in a dream).
The dream had me resting in a cozy cabin in a friendly mystical forest filled with mist when a creature from the outside wondered into my apartment and came laying next to me, it was a a big white long cat like creature which i think fits perfectly as a character to journy alongside me as an artist.
That being said i also like sand cats so if I had not had that dream, a sandcat would probably be my pick.
Before this blog I never really had anything cohesive that counted as an artist identity and could identify me online, i did all sorts of things but it was all over the place so Misty Cat is here to change all of this.
Yeah I imagine i’m not the first person to write about this or open a blog, but for me it’s still a big move and i’m glad i did it and I hope even if you’re 1 person visit my little blog out of 500+ million others you’ll enjoy.
You’re also welcomed to voice your opinion, I love to talk and chat about anything art and life related.
Coming up next - my new website!
0 notes
Text
Welcome to my fancy blog!
Hi everyone,
My name is Misty Cat and I’m an animator and a digital artist.
I love doing mostly character animation and drawing but i also enjoy designing and directing as well as producing.
I’ve worked on several mobile games and other PC software. Currently i’m in the midst of becoming proficient in 3D animation (classically educated in 2D), i love both 2D and 3D but 3D allows me to animate for many more games and accomplish more things by myself and quicker so i’m really happy making this long awaited move.
This is my blog where i’ll be posting my works and progress on anything new to share with the world.
I also have a Deviant Art gallery where I’ll be posting polished things so you can always view stuff there.
Stick around, follow, message me, critique, give tips, anything you like.
I’ll appreciate it all.
If you want to just chill - you can catch me in VR Chat (message me here and i’ll let you know my username)
Cya in the next post.
1 note
·
View note