Note
Are you still doing recommendations for blog themes? I'd love one for my side blog! I've been struggling to find one I like that displays my art in a grid or a gallery, I wonder if you have any you think would work for that. Love your blog!!
hey sorry i wasn’t on my computer much today but i’m back now!
Some of my favorite gallery themes:
air by @sorrism
rose wood by @ricecodes
mitya by @spielglocken
serpens cauda by @mephistia-themes
14 notes
·
View notes
Note
thank you for the fast reply!! there's something else i noticed (and why im off anon, it might be easier to see) but on mobile browser view, the theme moves to the left when swiping? i noticed it doesn't happen on your page, so it might be because i choose the sidebar rather than the header?
Hey! Oh that seems to be another situation I didn’t account asfhsjdg sorry! 😭 It’s happening because there’s a post with many tags and they’re not breaking into a new line correctly. I’ve updated the code (again) so now the tags might break correctly! I can’t test it live right now, but please let me know if there are strange blank spaces or other weird things. I’ve only changed the .post-info class on the CSS:
.post-info{
margin-top: .5rem;
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
1 note
·
View note
Note
on your shadows theme, a lot of video posts dont show the video, i think its when the video has been embedded in a text post? i have 500px sized posts, but i looked at it with the other sizes and its the same. thank you for reading
Hii, thanks so much for bringing this to my attention! It was a coding problem on my own NPF lightbox script (which didn’t account videos on NPF posts). The code has been updated to fix this issue and hopefully make the videos responsive too!
You can copy the updated code in the same pastebin link, or, if you have modified the code, the fix is as following:
in the “// my own npf lightbox“ script, I’ve changed $('figure.tmblr-full') to $('figure.tmblr-full:has(img)'). I’ve also added this bit to the CSS, so the video width won’t be greater than the normal post width: video{max-width: 100%;}
Thank you!
1 note
·
View note
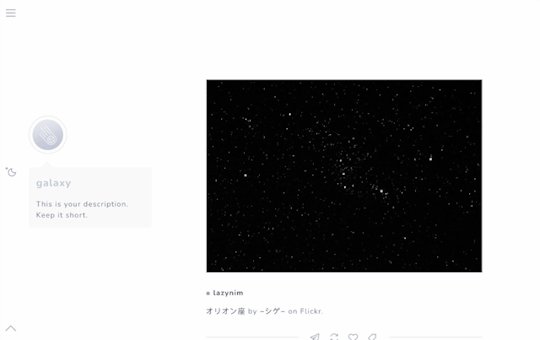
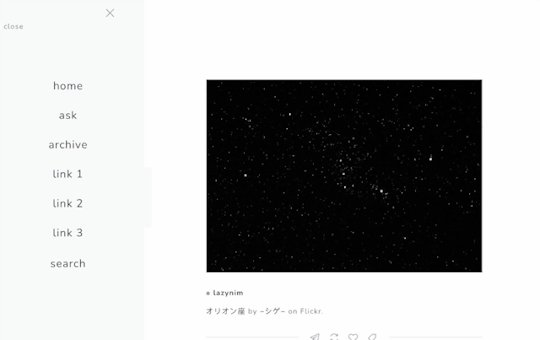
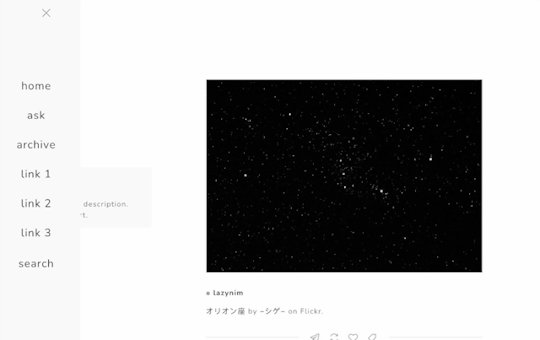
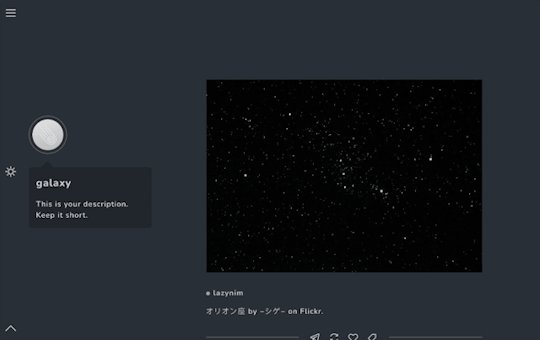
Photo



galaxy by mercurythms
preview | download
features:
minimal sidebar with optional icon
customizable font choices (google fonts) and sizes
adjustable post and sidebar width
slide-out navigation menu with search bar
optional night mode button (night mode can stay one while switching pages!)
optional updates tab
option to show tags always or hide them
responsive for desktop and mobile devices
credits:
base code - @seyche
line awesome icons
responsive videos - @nouvae
css photosets - @annasthms and @eggdesign
mobile photoset fix 2.0 - @glenthemes
night mode button - @eggdesign
custom like and reblog button inspired by @shythemes
minimal soundcloud player - @shythemes
hover effects - ian lunn
tippy.js tooltips - atomiks
fade in effect - cory laviska
remove tumblr redirects - @magnusthemes
customization tips:
font choices can be found on google fonts
icon shapes can be found on the line awesome web page if you wish to change any
night mode colors can be altered within the root variables of the code and the accent color can be changed on the customization menu
Please do not remove credit or steal parts of this code. Please message me if you have questions or encounter problems with this theme.
1K notes
·
View notes
Photo


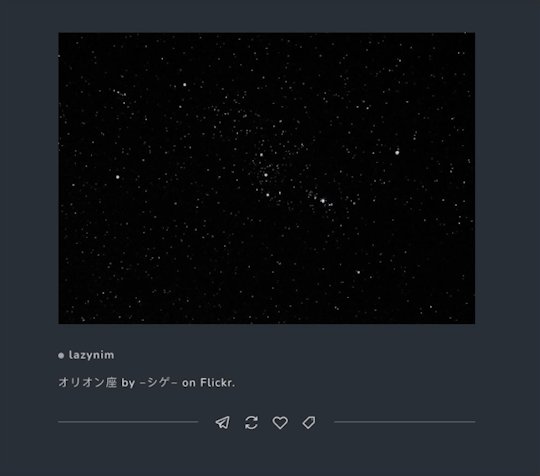
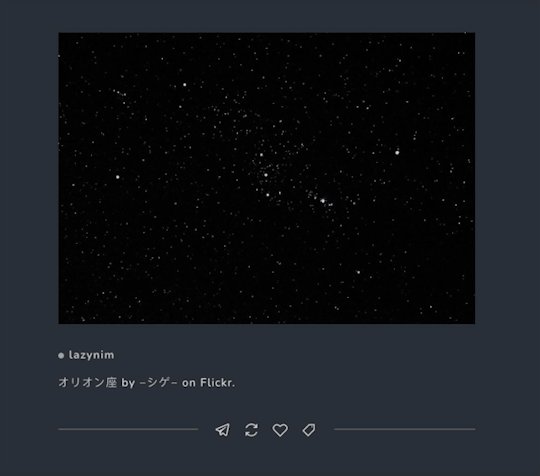
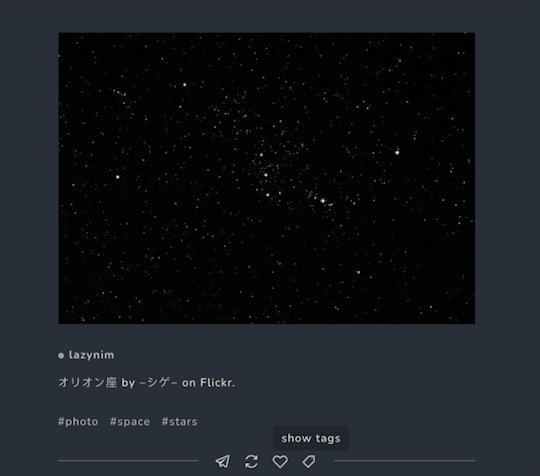
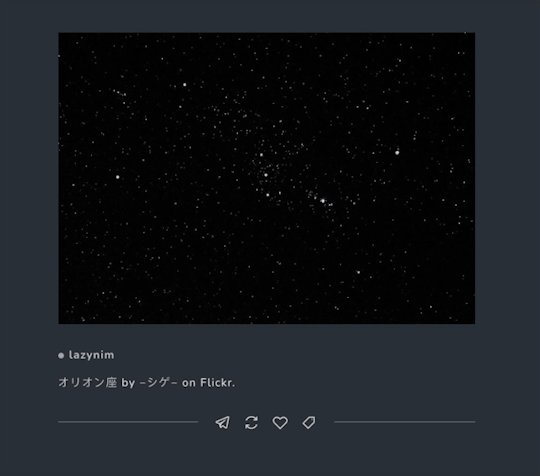
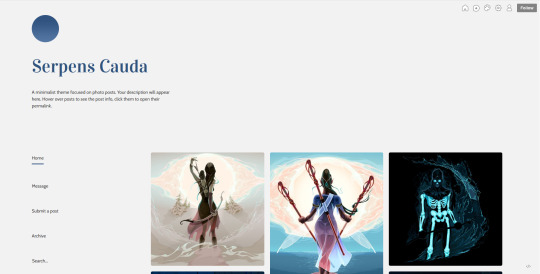
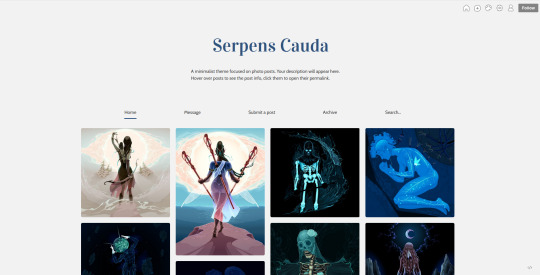
serpens cauda theme by Mephistia
A minimalist theme focused on photo posts. (Inspired by Agalloch songs)
preview 1 | preview 2 | get the code
Features:
Responsive / mobile friendly
Header or sidebar menu with pages as links
Up to 4 max columns
4 colors
5 font sizes
Google Fonts
Select header aligment (left, center or right)
Custom post gutter & rounded corners radius
Toggles: Show archive link, show avatar, show photos only, horizontal menu, infinite scroll
Terms of use:
Don’t remove/edit the credits pls 💗
Don’t use as base code
Don’t steal parts of the code
Edit only for personal use (don’t redistribute!)
Don’t claim as yours (you can state you made modifications)
Please like/reblog if you’re willing to use it!
Don’t hesitate to send an ask if you have any doubts!
Credits and guide below the cut!
Guide:
Tumblr’s customize page is very buggy so you may have to turn the toggles on/off until they’re behaving properly. It also doesn’t show all the styling properly, so you may want to save and see the changes on your live blog.
I recommend only using 1~2 columns if you know your images are in high quality.
If you toggle the Show Photos Only, the theme will count the hidden posts in the max posts per page.
Credits:
Unnest Tumblr Captions script by @neothm
Highlight the Current Page in Navbar tutorials by @shudesigns
Resizing videos tutorial by @shythemes
410 notes
·
View notes
Photo

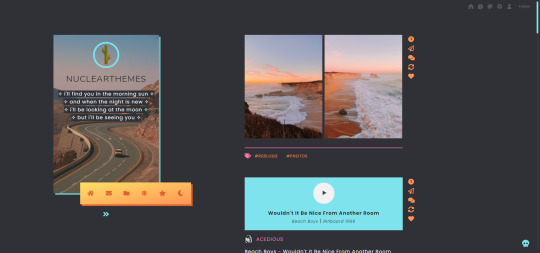
✿ THEME 004 ✿
colorful one column theme with sticky sidebar
static preview // download // support me on ko-fi?
>> features
responsive layout
sticky sidebar menu with custom image
colorful link bar with space for three custom links
hover animations on all icons
customization for font, font size, post margin, post width & colors
check out the static preview for all features!
>> notes
list of credits in the code! please do not remove it, thank you :)
please dm me or send me an ask if you have any questions or run into problems :D
likes and reblogs are much appreciated! if you like my work and want to support me, please consider donating to my ko-fi, it’s much appreciated :D
377 notes
·
View notes
Photo

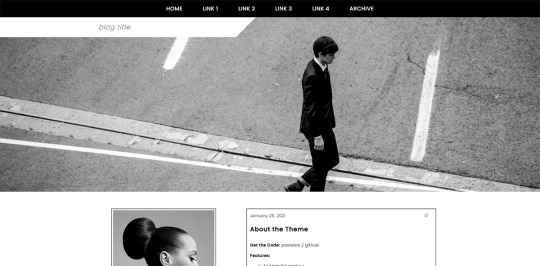
Theme 1: Lines - by Finding Colors
A simple and responsive fansite styled theme
Preview / Code
Features:
Topbar Navigation
Full width header (any width - height: 450px)
4 Custom Links
300x300 sidebar(s)
Each sidebar is optional (show/hide)
Responsive (mobile friendly)
More information
Notes:
By using the this page, you are agreeing to the terms of use listed on findingcolors’ blog
Credits can be found in the theme
Do not use as a base code, copy, redistribute or claim as yours.
Please like/reblog if using
Matching Themes:
WordPress ($10.50 - buy)
Coppermine Photo Gallery ($8.50 - buy)
55 notes
·
View notes
Note
Hi! First of all, just wanted to tell you how gorgeous your themes are, and thank you for sharing them! Second, I'm really interested in using your theme "shadows" for my blog, but I was wondering, is it possible for me to adapt it so that it can support 2 columns? Would it be okay if I did so, for my personal use only?
Hey! Aaaa thank you so much! I’m really glad you liked my themes 🥺💗💖💗💖 Sure thing, you can modify the theme for personal use with no problem! The only thing I ask is to keep my credits there and not redistribute the edited code (you can also state you made modifications to it, if you want to!)
1 note
·
View note
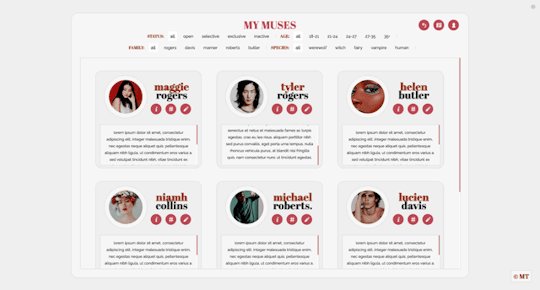
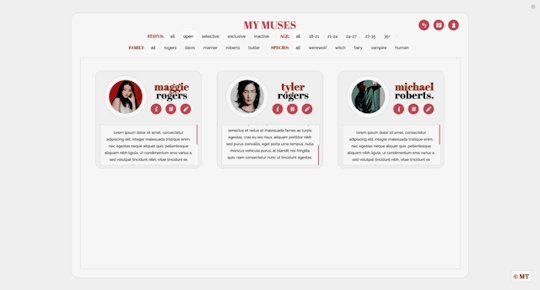
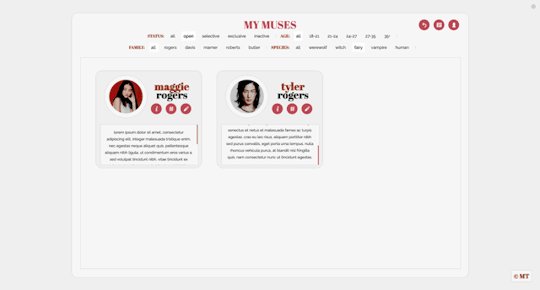
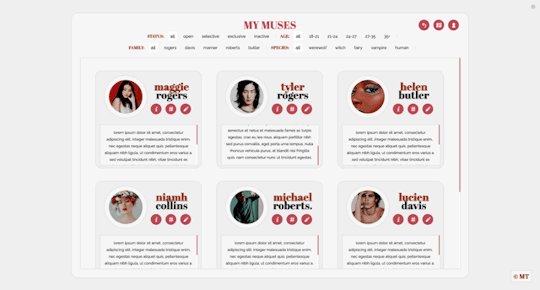
Photo

CORNERSTONE by melancholytown
click the source link to access the theme preview & code !
FEATURES
a simple, responsive minimalist muse page. intended for writing and indie blogs.
each muse section contains three links and an information section. instructions on how to add new muses are present in the code itself.
this page includes filters that can be edited easily to suit user preference. i highly recommend reading the isotope combination filtering tutorial by magnusthemes before using this theme.
CREDITS
isotope filtering tutorial: @magnusthemes
font hosting: google fonts ( abril fatface + raleway )
honeybee icons: @suiomi
icons used for the preview: @luthien
TERMS OF USE
don’t remove / move my credit or obscure it in any way.
don’t use this theme as a base code.
don’t take parts of this code to put into other themes
do edit for personal use
do read the customization guide provided
do message me with any issues @melancholytown
2K notes
·
View notes
Photo





✿ PAGE PACK 001 ✿
about page >> preview // download
nav page >> preview // download
story page >> preview // download
character page >> preview // download
writing page >> preview // download
support me on ko-fi?
>> features
five matching pages with semi-responsive layout
square images with smooth animations
enough space for any content
clean and structured layout
colorful color scheme
check out the preview for all features!
>> notes
list of credits in the code! please do not remove it, thank you :)
i added comments in the code to help you out, but some basic html/css knowledge is always good to have!
please dm me or send me an ask if you have any questions or run into problems :D
these pages are supposed to be semi-responsive, which means they will resize with your laptop screen but aren’t compatible with mobile, and they should be compatible with all browsers. if something doesn’t work or seems off, don’t hesitate to let me know!
likes and reblogs are much appreciated! if you like my work and want to support me, please consider donating to my ko-fi, it’s much appreciated :D
978 notes
·
View notes
Photo

Theme [18]: Calamity by glenthemes
Previously called ‘Hybrid’, this theme has been revamped into ‘Calamity’, a dual sidebar theme featuring Vergil the storm that is approaching from Devil May Cry.
► PREVIEW | CODE | HELP | CREDITS
Theme features:
posts: 1 column, multiple width options [400px, 450px, 500px, 540px]
textboxes: welcome text, mini stats, to-do list
music player: 1 song only, with song name
custom links: up to 6
in general: lots of dropdown options for widths, margins, spacing etc
Be sure to follow the terms of use and like/reblog if you’re using this theme! Please contact me if you have any questions/problems with the theme and I’ll try to help you as much as I can! ♥
1K notes
·
View notes
Text
Tutorial: Highlight the Current Page in Navbar

Here’s a trick of how to highlight the link in your menu based on the page you’re currently locating at. Note: if you have basic knowledge with Javascript and jQuery, this would be easier to understand.
First you would need to install jQuery to your theme. If it’s already in the code, you can skip this part. If not, embed this snippet before </body>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
Second, add this script AFTER the jQuery snippet:
<script> (function($) { var $menu = $('.your-menu'), // replace to your menu's class name pathname = location.pathname.split('/'), pathname1 = (pathname[1]), pathname2 = (pathname[2]); if ( pathname1 != '' && pathname2 === undefined ) { // for when your link contains one part. e.g. /ask $menu.find('a[href$="/' + pathname1 + '"]').addClass('current'); } else if ( pathname1 != '' && pathname2 != undefined ) { // for when your link contains two parts. e.g. /tagged/ask $menu.find('a[href$="/' + pathname1 + '/' + pathname2 + '"]').addClass('current'); } })(jQuery); </script>
VANILLA VERSION:
Here’s a less complicated script for when your menu link is much simpler. Note: This version only works when your menu links are simple urls like ‘/ask’ or ‘/about’. If your link is something like ‘/tagged/ask’ it only works on the first page, it’s not gonna work on ‘/tagged/ask/page/2’
<script> (function($) { var $menu = $('.your-menu'), // replace to your menu's class name pathname = location.pathname; if ( pathname != '' ) { $menu.find('a[href$="' + pathname + '"]').addClass('current'); } })(jQuery); </script>
IMPORTANT NOTES:
1. If you have the jQuery snippet embeded in <head></head>, you have to wrapped the code with $(document).ready instead. Just like this:
<script> $(document).ready(function() { var $menu = .... }); </script>
2. Make sure you have changed “.your-menu” in the script to your own class name. (e.g. “.menu”, “.navbar”) And don’t forget to create a CSS style for the class “current” first. (Of course you can use your own class name, just remember to change the ones in the script too)
3. This would NOT work if you are using a redirect link. For example, the url you put in your menu is “/mine” but it redirects to the page “/tagged/my-edits”. Since the url of the final location doesn’t match the url you put in the menu, therefore it’s not gonna trigger the action.
SUPPORTS:
If you need help with this tutorial, message me HERE
474 notes
·
View notes
Photo



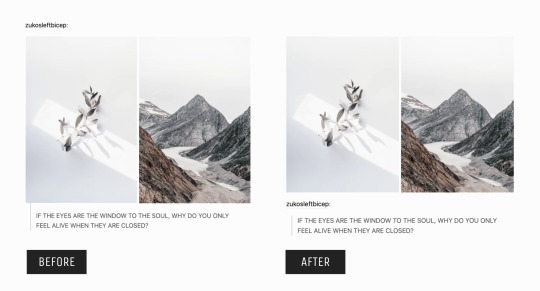
shadows theme by Mephistia
A dark theme inspired by black and doom metal.
preview 1 | preview 2 | get the code
Features:
Responsive / mobile friendly
Header or sidebar layout
Navigation tab/menu with pages as links
Custom nav tab image and text
Big post widths (450px, 500px, 540px, 600px, 650px, 700px)
5 colors
Toggle grayscale images (normal on hover)
5 font sizes
Google Fonts
Pagination
Terms of use:
Don’t remove/edit the credits pls 💗
Don’t use as base code
Don’t steal parts of the code
Edit only for personal use (don’t redistribute!)
Don’t claim as yours (you can state you made modifications)
Please like/reblog if you’re willing to use it!
Don’t hesitate to send an ask if you have any doubts!
Credits and guide below the cut!
Guide:
Tumblr’s customize page is very buggy so you may have to turn the toggles on/off until they’re behaving properly. It also doesn’t show all the styling properly, so you may want to save and see the changes on your live blog.
This theme supports a lot of links in the nav tab, but it would show a scroll bar if there are more than 10 ~ 11 links.
I recommend using a short blog title (1 word) or manually change the title font size.
Credits:
photosets.css by @annasthms and @eggdesign
Responsive iframes by @nouvae
Unnest Tumblr Captions script by @neothm
Change color of audio player tutorial by @shudesigns
NPF (mobile) photoset fix by @glenthemes
301 notes
·
View notes
Photo

✿ PAGE 004 ✿
responsive writing page
preview // download // support me on ko-fi?
>> features
responsive layout
400x600 side image
side image disappears when screen is too narrow
clean layout with unlimited writing space
bar with five links, more are easily added
check out the preview for all features!
>> notes
list of credits in the code! please do not remove it, thank you :)
i added comments in the code to help you out, but some basic html/css knowledge is always good to have!
please dm me or send me an ask if you have any questions or run into problems :D
this page is supposed to be responsive and should be compatible with all browsers. if something doesn’t work or seems off, don’t hesitate to let me know!
likes and reblogs are much appreciated! if you like my work and want to support me, please consider donating to my ko-fi, it’s much appreciated :D
82 notes
·
View notes
Photo



base code by Mephistia
...or a very simple theme (+ essential scripts)
live preview | get the code
My first try at a base code! This code has all post types and some basic styling to them. I’ve also put some scripts to fix things like video sizing and nested captions, which I always use.
Features:
Responsive multicolumn layout (1 to 4 max columns)
Pages as links
Google Fonts
5 font sizes
8 colors
Post widths: 300px, 400px, 500px
Single photos lightbox (including NPF)
Terms of use:
If using as a theme with little modification, please keep the footer credits!
If using as base code, you can modify the credits to your own, but I’d appreciate a mention somewhere 💕
Don’t steal parts of the code! It’s okay to take a look and understand how stuff works, but please do not steal or claim as your own.
Credits and guide below the cut!
Guide:
The “Toggle Grid” button in the live preview is just for seeing how the theme changes with the grid option. It doesn’t exist in the actual base code.
Tumblr’s customize page is very buggy so you may have to turn the toggles on/off until they’re behaving properly. It also doesn’t show all the styling properly, so you may want to save and see the changes on your live blog.
Remember to activate the “Grid layout” toggle in order to actually activate the multicolumn grid!
Remember to also credit the following creators if you keep using the scripts in your code:
Credits:
photosets.css by @annasthms and @eggdesign
Responsive iframes by @nouvae
Unnest Tumblr Captions script by @neothm
Change color of audio player tutorial by @shudesigns
NPF (mobile) photoset fix by @glenthemes
56 notes
·
View notes
Photo


NPF (mobile) photoset fix by glenthemes
Photos posted via the Tumblr app turn into text posts (NPF format). If you are using the old unedited (legacy Tumblr blockquote captions) in your theme, you may notice that the images overlap the blockquote border and extend beyond the post width. What this fix can do:
turns NPF photosets back to photo posts if they were meant to look like one [example]
removes the blockquote border on photosets
fixes image stretching and size inconsistency
custom image spacing, without ruining the post width
Installation & more info below.
Keep reading
425 notes
·
View notes
Text
Tutorial: Change the color of Tumblr’s New Audio player
LAST UPDATED: 02/20/2019
Hi guys, so you may have noticed Tumblr has a brand new audio player and I, personally, am very happy with the color it has, especially when it just doesn’t match with the theme’s color scheme.
So, this is what your audio player originally looks like:

First, you have to install jQuery to your theme. If you haven’t already, add this snippet before the </head> tag:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
Then, all you need to do is add this code before the </body> tag: (remember to change color hex to whatever color you want!)
<script> $(document).ready(function() { // audio player var $audio = $('iframe.tumblr_audio_player'); $audio.load(function() { $(this).contents().find('head').append('<style type="text/css">' + '.audio-player { background: #bdc2e8; color: #fff !important; }' + '.audio-player .audio-info .track-artist { color: #fff !important; }' + '</style>'); }); }); </script>
and here’s the result:

By the way, if there appears to have a huge gap under your audio player, all you need to do is add a css style to your audio player like this:
iframe.tumblr_audio_player { height: 85px; }
Hopefully this could give your blog better audio posts!
For theme makers who use static previews for their themes:
The script only works when your site’s domain is the same as the iframe’s domain. That means, if the blog url of your static preview page is different from the blog url where you copy your code from, it’s not gonna work on your static preview page. So how do we fix this?
First, create a demo audio post on your preview blog (where your static preview page is located). You can make it a private post if you want.

Then, go to the post’s permalink, and copy the post ID number:

Finally, go to your static preview page’s code. Find your audio post in the code, change the url in your audio post to your preview blog’s url, and change the post ID number to the one you just copied.

And voila! It’s done.
1K notes
·
View notes