Text
Please, Dr.Time give me more hours!
Don’t you always have the impression that one more day is just what you need to fulfill your tasks? Well, I need more than that! 😅
My multitasking skills are growing exponentially! We are working on our final project, at the same time we are arranging our CV, LinkedIn, Portfolio for the next week and don’t forget about the side tasks and sleeping at night! 🌜
And changing topic, I am loving this week's project!! Our clients are super nice, and music is on the air! 🎶
5 more days to the end of this Bootcamp...and I will miss you all!

7 notes
·
View notes
Text
Just one more project!
Weekend is over, and I finally rested after 2 weeks non-stop. The last individual project is over, and the result was very positive! I won’t lie, this was tough, we were on a countdown until the day of the presentation, but it was worth it.
I got to present to a professional that came from the world of the Experience Design, and he taught me pretty interesting insights about the business value of a product. It was nice to learn more about that aspect, and we closed the week with the last project!
A last project is waiting us and this time it’s about music!!
Have a nice week!
6 notes
·
View notes
Text
I SaaS that comming.

A 2-week project about a software design! It is amazing to see how we adapt to the intensity of the project, we may feel overwhelmed and think that this project is too big for us. But at the same time the pace that I am learning and developing my skills is wonderful!
Let’s see how this week ends and if I am still alive I will write about it. 😅
And don’t forget that none of this project would be possible without the classmates support! You rock guys! We can do this! 🤠
7 notes
·
View notes
Text
How to improve enterprise software?
I just read an interesting article related on this week's project. The article describes the best techniques to be used to fill the research gap between data collected during remote usability testing and on-site contextual inquiries with end users. It’s called Remote Contextual Inquiry (RCI).
The key of RCI is the focus on learning the daily user tasks and find new design opportunities that will make the used software improve the utility for those users.
For that, the first thing to take into account is that the person that will use this software (End User) is not the person that will be paying for it (Business Analyst). That is the reason why we may need more than one user persona focus.
Also, when you are analyzing that end user, we have to focus on different subgroups. Not all users will be using the software in the same way, and also not of the workers will be using the software, maybe some of them don’t really like the way to use it, and those are all opportunities to improve.
I really think that the techniques and questions to be asked will be very useful to start with the new project next week!

9 notes
·
View notes
Text
Facing new challenges!
This week was filled with new emotions. We just went over the 5th week of the Bootcamp, and we can officially say that less than a half is missing! Yey!🤩
I have to say that this week was great and challenging at the same time, and I loved it! Well one of the added challenges was the language barrier, and it seems easy to work in team in English, but the truth is that Monday and Tuesday was too much for my brain. I was spending more than 8h/day speaking in English very intensely, and I felt super exhausted. But on Wednesday I already felt used to that, and I started to enjoy more. On the other hand, the project was very interesting and the web redesign felt amazing!
The next week is going to be intense guys, enjoy your weekend!!🌻

9 notes
·
View notes
Text
We got this!
This was a hard week, I am not going to lie.
This time it was a one-week individual project that required a lot more time than the previous projects. There were some moments where I thought that I wasn’t going to make it, but luckily we had the emotional support of the rest of the classmates and we encouraged the other to finish the work!💪💪
During the day I spend so much energy in the project that during the nights I was dreaming about work too and I woke up even more tired! 😅
But the best moment of the week is when you see all the other projects and realized how much has everyone worked in his own project, and how much we are learning every week!
Next week we are going to be in the Ecuador of the Bootcamp! I cannot believe how fast this is going! Have a nice weekend!🙋♀️
I am loving this Dicaprio Communication System 🤩

8 notes
·
View notes
Text
What do we need to know to design an iOS interface?
I am preparing for next week’s project that will consist on designing a new mobile e-learning app to be launched on both iOS and Android.
For that I had to chose between 3 already created user personas that were slightly different in some aspects. For this project I am choosing Alicia.
Alicia is 31 y-o, working as an international buyer at Mango and she is an iOS user. For that I decided to start my design from an iOS point of view, and afterwords I’ll translate the design to an Android point of view.
What do I have to take into account to correctly design for iOS users? There are some guidelines that I need to follow to be iOS friendly.
1. First of all, that back button. iOS uses a top-left back icon or just let you swipe back while Android offers you a fixed bottom bar where the back button is visible.

2. The option selector is also different in both interfaces. On the left side we see that iOS use thin check icons while Android at the right side prefers to use the check boxes.

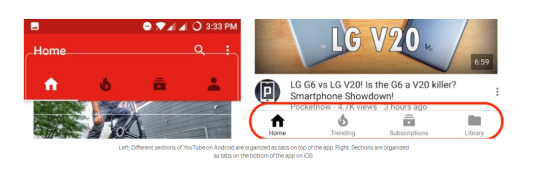
3. Some apps change the menu position depending on the interface. Youtube for iOS places the menu on the bottom while Android places it on the top.

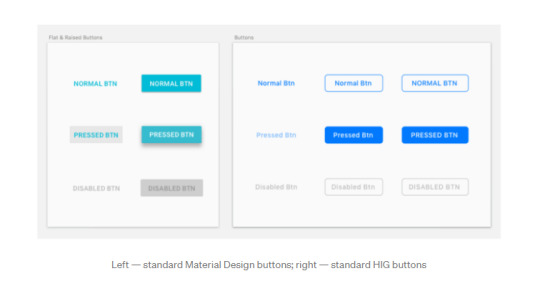
4. In iOs the style buttons are a bit more rounded and the text is written in title cases while the Android buttons are not rounded and the text is usually all uppercase.

5. And last but not least, the floating buttons also change position. In iOS (call to action button) they normally are at the center of the menu in the bottom while in Android (floating action buttons) the button is normally located on the right side, out from the navigation menu.

To know more guidelines check out these articles!
https://medium.com/@vedantha/interaction-design-patterns-ios-vs-android-111055f8a9b7
https://medium.muz.li/differences-between-designing-native-ios-apps-and-native-android-apps-e71256dfa1ca
https://uxplanet.org/you-dont-always-need-to-follow-native-android-or-ios-ui-patterns-when-designing-an-app-2a361a21c342
11 notes
·
View notes
Text
Just watching a very interesting video about Iterative UI Design and how the Apple team works to achieve perfection.
Good design can seem effortless and easy to achieve, but there is a lot more behind the final result.
Ryan Olshavsky and Jonathan Cho are designers on an iWork team at Apple, and they share techniques that they use when developing or improving an interface.
Something curious is that I saw that exact same video before starting this Bootcamp and today on the 3rd week I re-watched it again. And the surprise is that now I have been able to understand in a deeper way all procedures that they have made, and felt closer to the decisions and techniques. It was nice to see how we are growing and learning in such a fast pace!
Apple is always on 🦾
6 notes
·
View notes
Text
Growing week by week.
It has been a week to grow, to evolve and to learn a bit more about team working. The big win of this week has been the understanding of why it has worked, why we have been working in team with no issues.
The reason why it has worked well, is that we were 100 open to the other part of the team in opinions and attitudes. If someone didn’t agree with a decision he had to take the initiative to speak and give a reason why that thing wasn’t working, and if possible, to propose a realistic solution to that.
The good part of being 3 in a team is that in decision taking we weren’t having problems because it was never a fifty/fifty thing. Sometimes we were all agreeing on something and other times 2 were trying to convince the other one, reasoning why A was more effective than B.
The conclusion is that to work in team, we have to be objective, active listening and never discard an idea, just note it in the list, cause you never know if you will need that very idea in the future! 🤝

9 notes
·
View notes
Text
“The more you learn to see, the more you lose your common eye, the eye you design for.”
This statement from the article “Learning to see” has impressed me. The more you learn to see in web design for example, the less you understand the user. That feels like a curse, becasue the more I want to know and understand, the more far away I am to understand. But then, what is the solucion to this curse?
Later on in the article the solution comes up.
“You need a design eye to design, and a non-designer eye to feel what you designed.”
That means that in one side, we need to grow as designer and at the same time, you need to develop the non-designer eye to feel what the user/client wants to feel with that. To feel what you have designed is as much important as the design itself.
And with this reflection I go straight to bed, GOOD NIGHT IRONHACKERS!
PS. And don’t forget to feel the design!🤲

5 notes
·
View notes
Text
Second week check!
Second week is over and I already have my wall full of post its and I fall asleep everyday like a baby!😴
So much energy consumed this week! This time the project had to be done individually, which means more work but I have to say, I was able to organize pretty well and this time I slept more hours than last week. Organization and scheduling is the key of success!✨
This week I felt more relaxed because it was already the second experience, but at the same time sometimes I was feeling insecure about some of the decisions and priorities.
Yesterday we had the presentations and I was amazed to see how all of my classmates have evolved, I have seen an important progress in user experience and in design too. I am proud of all of them and hope to keep growing all together during these 7 following weeks!🙌

5 notes
·
View notes
Text
Crits Rounds!
So today we had our first “Crits”, which is a grupal round where everyone shows their progress and the others have to add some observations and suggestions to that.
It is very useful when you are in progress and have many doubts on what you are creating, and I have to say, it is not easy. First of all, the way you ask a question has to be based on “if I was you, what would I be asking to myself”. I have to tell, this was the most difficult part for me, because before launching a Q you had to say it in your head and make sure I didn’t sound like a suggestion.
Tomorrow is the last day before we present our weekly project and I still have so many things to do!!

5 notes
·
View notes
Text
Need some sleep!
The first week has passed and my head is full of emotions.
I was warned several times that it would be hard, and I encouraged myself that I could do that. 👏
But I made it and feel very good about it! I can’t believe how much I have learned in 5 days, and how cool is to work with all my classmates in remote!
The only thing I miss is to get to know all of them in a more real way! But there will be time some daaay! ❤
Something to highlight about my learnings would be the way that you can extract information from an interview and how you can dissect and rearrange every concept in a visual way! That was awesome!
Waiting for more and better next week, I’ll keep you updated!

8 notes
·
View notes
Text
Still alive!
The first day in Ironhack is over and my head is full of thoughts, emotions and not gonna lie, a little migraine too ;)
At the beginning I was nervous about the little things such as “Will I be able to follow the course?” “Will my English be good enough?” “Why is my space bar not working??”. But now that I know pretty much what to expect from the following weeks, my one concern is “Will I have time to sleep?” (Just kidding!).
I am very happy with the first day, I learned already a lot of interesting stuff, for example, now I know that I am a Divergent person with decision-taking issues! (Again, just kidding!)

8 notes
·
View notes
Text
Finding your path.
This is an official re-activation of my tumblr account! I will start with a quick presentation of myself before talking about anything else here.
I am Gisèle from Barcelona and I have a part of Swiss Nationality. Although I have lived my whole live in Barcelona, I speak a bit of German, French and Italian.
I started studying Tourism and Hotel Management and finished my degree already knowing that I wasn’t feeling very attached to this sector. Although I liked traveling, helping people and being in an international environment, something wasn’t right. So after a while of trying different paths and doing some mistakes (and learning of them!) I realized how much I liked the design. It had been there during my whole life and I did not realize it until then.
So I managed to enter to a public design school (by studying during 2 weeks and taking the exams to enter) and chose a Technical Degree in Interactive Graphic Design that lasted two years.
Once I finished I was already in love with everything related to Web Design, and felt very much attached to the UX/UI Design. But I realized that I didn’t know that much of this specialization, and that is why I decided to start this crazy and exciting Bootcamp about UX/UI Design.
Tomorrow is my first day sooo, wish me luck!
PD. How many of you have found your vocation early in your youth??
I only know 2 persons that found what they really wanted to do before university, and one of them found it when he was 5 years old. But this is another story. I think it is very difficult to know yourself so much to be able to find your thing and hit it the first time! Right?
6 notes
·
View notes