Text



( 🫧 ) - WONDER : CONTAINED THEME (2 VERSION) !
FEATURES . .
1 Main Photo.
1 BG Photo.
2 Popups: Rules & Muses.
OTHERS . .
Photo sizes stated once installed.
GUIDES . .
REBLOG the post if you use, honestly. The ONLY request I ask for.
DO NOT share the codes with ANYONE once purchased/received.
DO NOT claim as your own/use as base codes/mix with others.
DO NOT remove the credits.
DO NOT take any of the edited photos I use in the previews.
Previews: V1 & V2
Join server for the Code.
This is a FREE THEME.
P.S/ If you don't have discord or isn't comfortable to be in a server, feel free to hit me up in DMs for the codes! Make sure to REBLOG this post first, or I won't entertain the DM at all.
167 notes
·
View notes
Text

TAKE ME FIRST - CONTAINED BLOG THEME !!!
This blog theme is completely free. Please support me and my work by liking and reblogging this post!
[ INFORMATION ]
Contained Theme with the option of 400px, 450px, 500px and 540px posts.
Custom Body Fonts and Body Font sizes (11px - 14px)
Up to 2 custom sidebar links
Navigation Tab is optional
4 extra links in the navigation tab.
Fully supports NPF (beta editor) posts.
The theme adjusts to different screen sizes.
The code doesn't need to be touched to edit the design! Everything is editable in the design panel!
4 different background options: plain color, checkboard, grid or split color. Pattern opacity of the background (for everything but plain color) freely adjustable.
2 different options for the sidebar image (render with checkboard or normal picture) & 2 different options for the navigation tab (thread counter or a second picture) ⮞ PREVIEW PICTURE
Grayscale for pictures optional.
Color overlay over sidebar and navigation pictures optional. Opacity of the overlay is freely adjustable.
Sidebar can be on the left or the right side.
[ GUIDELINES ]
Do not claim as your own.
Do not remove the credit!
Do not use as a base code or take parts of this code for your theme.
Feel free to edit as much as you want!
All credits are mentioned in the code!
Static Preview & Code
Code (without preview)
226 notes
·
View notes
Text




♡✧˚ ༘ ⋆。♡˚ LOVEY DOVEY OVERLAYS.
— idc about credit, do what you want i'm not your mom. it's the internet who actually cares?
— but i do appreciate a like and reblog. :)
— stay trill, be real.
175 notes
·
View notes
Text


159 notes
·
View notes
Text
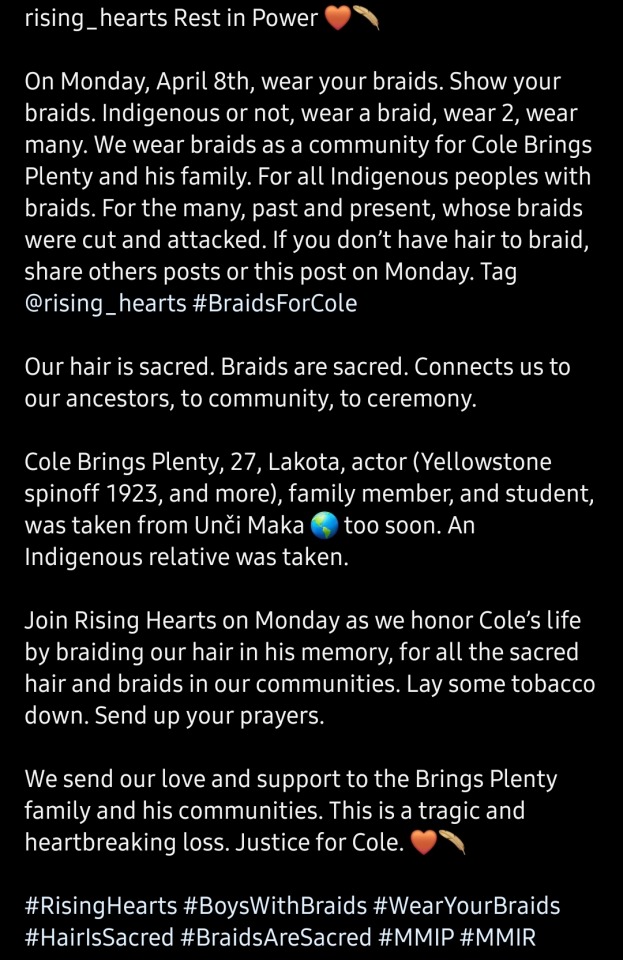
Just a reminder for people cause I haven't seen many peope posting about it:
If you can, please braid your hair today in honor of Cole Brings Plenty. Cole was a Lakota actor who was found murdered with his hair cut. Rising Hearts has asked that everyone, indigenous or not, wear braids to honor him and remember those that have suffered the same.
If you can't braid your hair, then share posts of others!
Now is also a good time to share some support to indigenous charities, if you're able
https://www.risinghearts.org/
https://landback.org/
https://mmiwusa.org/
https://narf.org/
https://ndncollective.org/
https://www.niwrc.org/
5K notes
·
View notes
Text

COLORING + SHARPENING TUTORIAL
someone asked for a coloring tutorial and my sharpening settings, so here it is! there are also a few tips to achieve more HQ gifs. :)
tutorial under the cut!
FOR HIGH-QUALITY GIFS
FILE SIZES
it doesn’t matter what your sharpening settings are if the file you’re using to gif is too low quality, so i tend to look for the best that i can get when downloading stuff.
usually, movies (+2h) look better if they’re 5GB or more, while an episode (40 min/1h) can look good with even 1GB. the minimum definition i try to find is 1080p, but i gif with 2160p (4k) when available. unfortunately, not every computer can handle 4k, but don’t worry, you can gif with 1080p files just fine if they are big enough. contrary to popular belief, size does matter! which means sometimes a bigger 1080p file is better than a smaller 2160p one, for example.
SCREENCAPPING METHOD
this can too influence the quality of your gifs. as a gifmaker, i’ve tried it all: video frames to layers, directly opening video clips, loading files into stack, and i’ve finally settled down with opening screencaps as an image sequence. with bigger files, it doesn’t matter much what technique you use, but i’ve noticed with smaller files you can do wonders if you screencap (either by loading files into stack or opening as an image sequence) instead of using video clips. for example, this gif’s original video file was only 4GB (so smaller than i’ve usually go for), if you can believe it!

here’s a tutorial for setting up and screencapping with MPV, the media player i use to screencap. again, you can keep using video clips for bigger files, but you’ll find this useful when dealing with dire causes. i don't file loads into stack, though, like the video does. i open as an image sequence (open > screencap folder > select any image > click the image sequence button). just select OK for the speed. this will open your screencaps as a video clip (blue bar) in timeline mode (i'm a timeline gifmaker, i don't know about you). you will need this action pack to convert the clip into frames if you're a frames gifmaker. i suggest you convert them into frames even if you're a timeline gifmaker, just convert them into a timeline again at the end. that way you can delete the screencaps right away, otherwise you will delete the screencaps and get a static image as a "gif".

ATTENTION if you’re a Mac Sonoma user, MPV won’t be an option for you unless you downgrade your system. that is, if you have an Intel chip. if you have M1 Max chip (or even a better one), here’s a fix for MPV you can try while keeping that MacOS, because nowadays MPV is skipping frames in its latest build. or you can use MPlayer instead for less hassle. here are two tutorials for setting and using MPlayer. Windows users are fine, you can use MPV without trouble.
FOR EVEN MORE QUALITY
ADD NOISE
here’s a tutorial for adding noise as a way to achieve more HQ gifs if your original material is too low quality.
REDUCE NOISE WITH CAMERA RAW
instead of adding noise, you can reduce it, especially if your gif is very noisy as it is.
the path is filter > camera raw > detail > nose reduction. i do this before sharpening, but only my video file isn't great to begin with. because it’s a smart filter, you can reduce or increase its opacity by clicking the bars next to its name in the layers panel.
TOPAZ AI
i use Topaz Photo AI to increase the quality of my screencaps when i need to. it’s paid software, but there are… ways to find it for free, usually on t0rrent websites. if someone’s interested, i can make a tutorial solely about it in the future.
SHARPENING SETTINGS
here are my sharpening settings (filter > sharpen > smart sharpen). i sharpen things twice: 500% 0.4px + 10% 10px. here's an action for it, for more convenience. here's a tutorial on how to use Photoshop actions. for animated stuff, i use this action pack.

COLORING
here’s the gif i'm gonna use as a base. it’s already sharpened like the way i always do it.

LIGHTNING THE SHOTS
half of the secret of a good coloring is good lightning. i always useCurves (layers > new adjustment layer > curves) and Brightness & Contrast (layers > new adjustment layer > brightness & contrast). the settings depend on the scene you’re giffing, but i always try make my gifs bright and with high contrast to make the colors pop.
CURVES
besides lighting your scene, the Curves adjustment layer has four automatic options that will color-correct it for you. it’s not always perfect and it doesn’t mean you won’t need to do further coloring, but it’s a great start. it’s a lifesaver for most ridiculously yellow scenes. look at the difference! this gif uses the 3rd automatic option (the screenshot below isn't mine btw so that's why the fourth option is the chosen one), from top to bottom. what automatic option you need to choose depends on the gif.




sometimes i like to tweak my Curves layer. not everybody does that, it’s not that necessary and if you’re not careful, it can screw your gif up. to modify your layer by hand, you will need to click and drag points of that straight line in the position you desire. this is the concept behind it:

basically, the lower part of the line handles the shadows, while the upper part handles the highlights of the image. if you pull a highlight point up, the image’s highlights will be brighter. if you pull it down, it will make them darker. same thing for the shadow points. you should play with it to get a grasp of it, that’s what i did when i first started giffing.
BRIGHTNESS & CONTRAST
then i added a bit of brightness and contrast.

CHANNEL MIXER
the scene looked a bit too yellow, so i used the Channel Mixer (layer > new adjustment layer > channel mixer) adjustment layer. here’s a tutorial of how it works. not every scene needs the Channel Mixer layer though, i mostly use it to remove heavy overall tints. in this particular case, the Curves layer got rid of most of the yellow, but i wanted the gif to be just a bit more blue so the Channel Mixer tweaks are very minimal.

SELECTIVE COLOR
now, this adjustment layer i always use: Selective Color (layer > new adjustment layer > selective color). this is THE adjustment layer to me, alongside the Curves one. this is how it works:

ie, you can separately edit a color this way, giving it tints. for this gif, i wanted to make the colors more vibrant. to achieve that, i edited the selected colors this way:

for the reds, i added even more red in them by moving the first slider to the right, making the color more vibrant. for his hat to have a more warm tint, i added yellow to the reds (third slider, moving it to the right). finally, to make the reds stronger, i moved the last slider to the right (more black).
for the yellows, i made them brighter by adding white to them, thus making the tile wall and Paddington more bright as well.
for the cyans and the blues, i just added the maximum (+100) of black that i could.
i wanted for Paddington's nose to be brighter, so i added more white to the whites.
lastly, i added depth to the blacks by increasing their own blackness.
you should always play with the Selective Colors sliders for a bit, before deciding what you want or need. with time, you will automatically know what to change to correct the color grading. it all takes practice!
HUE/SATURATION
i don’t know if you noticed, but there are some green spots on the blue wall behind Paddington. to correct that, i added a Hue/Saturation adjustment layer (layer > new adjustment layer > hue/saturation) and made the saturation of the greens 0%, making that unwanted green disappear from the background.

while the green spots on the wall are specific for this gif, i use hue/saturation a lot to tweak, well, hue and saturation. sometimes someone’s skin is too yellow, i made it redder by tweaking the reds and the yellows, or vice-versa. the hue bar follows the rainbow bar, so the maximum settings (+100 and -100) give the selected color to change its hue to something more red or pink (the rainbow extremities). changing hue can give pretty whacky results, like turning someone’s skin tone to green, so you will need to play with it to get the hang of it. you can also tweak the opacity of your hue/saturation layer to further improve your gif’s coloring. i didn’t do it in this case, the opacity is still 100%. the reds and the blues had their saturation increased to make them pop just a bit more, without affecting the other colors.
COLOR BALANCE
the highlights of the gif still had a green tint to it due to the automatic correction of the Curves layer, so i used Color Balance. this is how it works: instead of giving specific colors some tints, you can give them to the shadows, highlights, and mid-tones. if your shadows are too blue, you counterbalance them with the opposite color, yellow. same thing with the cyan-red and magenta-green pairings. in my case, i added a bit of magenta.


B&W GRADIENT MAP
now, if this gif was a dish, it’s time for the salt and pepper. i always add a Gradient Map (layer > new adjustment layer > gradient map) (black to white gradient) with the Soft Light blending mode, thus giving my shadows more depth without messing with the mid-tones and highlights. it also doesn’t “deep fry” (you know those memes?) the gif too much by adding even more contrast. usually, the opacity of the layer is between 30% to 70%, it all depends on the gif. it always does wonders, though!

COLOR FILTER
finally, i like to add Color Filters (layer > new adjustment layer > color filter) to my gifs. it’s very handy when giving different scenes for the same minimalistic set because it makes them kind of match despite having completely different colors. in this gif’s case, i added a “deep blue” filter, opacity 50% density 25. you can change the density and the opacity of the layer for further editing, again, it all depends on the gif.



VIBRANCE
if i feel like it, i add a vibrance layer (layer > new adjustment layer > vibrance) to make the colors pop. this can ruin your coloring sometimes, especially when regarding skin color, so be careful. i didn't do it in this gif because i felt i didn't need it.
TA-DA! 🥳
AN OTHER EXAMPLE
the color grading of the original scene it’s pretty good as it is, to be honest. let’s see a worse scenario, a VERY yellow one:






no channel mixer this time because the automatic curves option dealt with the yellowness, but you can see it made the gif too green. i needed to correct that with the following adjustment layers:
curves (automatic option) (gif 2) >> same curves layer (tweaks) (gif 3) >> brightness & contrast (gif 4) >> hue/saturation (tweaked cyan+blue+green) >> selective color >> color balance (gif 5) >> b&w gradient map >> (sepia) filter >> vibrance (gif 6)
i added a hue/saturation layer to remove the blues & greens before my selective color layer because i thought that was more urgent than tweaking the tint of all colors. color balance (gif 4) was the real hero here, though, by removing the green tint. the selective color layer was meant to make the red pop more than anything else, because the rest looked pretty good, especially her skin tone (despite the green tint). you can notice that tweaking the curves layer (small gif 3) also helped A LOT with the green problem.
tl;dr 😵💫😵💫😵💫
here's a list of my go-to's while coloring and lightning gifs. it's not a rule, just a guide. there are gifs in which i don't use all these adjustment layers, or use them in a different order. it all depends!
1. curves (automatic option + tweaks)
2. brightness & contrast
3. channel mixer
4. selective color
5. hue/saturation
6. color balance
7. b&w gradient map
8. color filter
9. vibrance
i'll suggest that you study each adjustment layer listed for more info, either with other Tumblr tutorials or YouTube ones. the YouTube ones focus on images, but you can translate what they teach to gif making very easily. you can ask me to further explain any adjustment layer, too! i was brief to keep this short (which i kinda failed lol).
feel free to ask me for clarification or something else about gifmaking wise, i always like to help. ❤️
315 notes
·
View notes
Text


Please pray and raise awareness for Cole Brings Plenty, a Lakota actor and student. He was found on april 5th. Whoever killed him also cut off his braids. This is such an awful and cruel act of violence, im having a hard time finding the words.
April 8th Rising Hearts has organized Braids for Cole, so please wear your hair in braids and bring awareness so that Cole and his family can get justice.
2K notes
·
View notes
Text

AMOREMIO.PSD © MINIEPSDS
rules: don’t copy or use as a base, don't modify or share and don't claim as yours. give credits, use #miniepsds in your posts or tag the blog. If you adjust or use with another psd or if you use on other social media, still give credits.
download: follow me + like or reblog and ask me (public) politely with the psd name. be an active editing blog to get the link. or get it on deviantart and buy to support me.
50 notes
·
View notes
Text




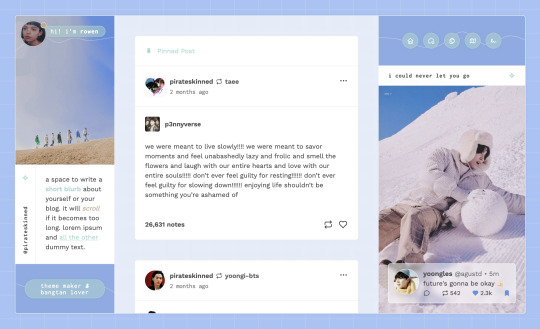
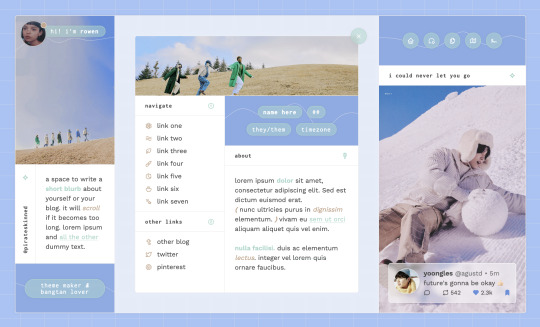
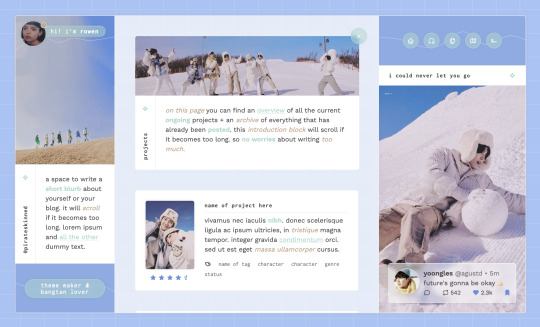
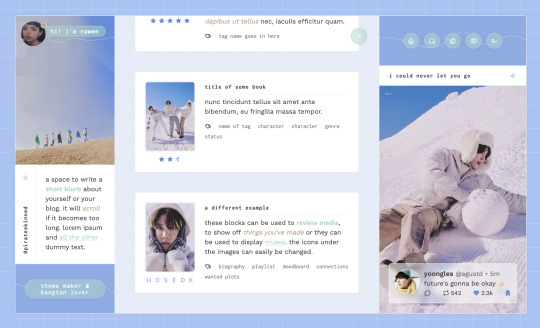
theme 88 / preview - code
contained theme with custom post and font size, unnested captions and a lot of colour options. dashboard-inspired post styling with full npf support.
left sidebar with an icon (50x50), name, image (200x300), description and short highlighted text.
right sidebar with links, title, image (300x460) and tweet.
navigation popup with header image, unlimited links, basic stats and about text.
projects popup with header image, intro text and separate blocks for every project with an image (100x140), rating, title, text area and tag links. can be used to show off projects, wips, media and/or muses.
read my terms of use. please reblog if you plan on using!
249 notes
·
View notes
Text
— aesthetic words to fill up your vocabulary ♡
✦ if you're tired of using the same repetitive words to describe feelings or actions on your writing, here are some aesthetic words that are not frequently used to help you evolve your vocabulary better and also maybe help you with creative titles <3
ABENDROT: the color of the sky while the sun is setting.
ABIENCE: the strong urge to avoid someone or something.
ACHROOUS: colourless.
AEQUOREAL: marine, oceanic.
AESTHETE: someone with deep sensitivity to the beauty of art or nature.
ALIFEROUS: having wings.
AMITY: warmth and heartfelt friendliness in a friendship; mutual understanding and a peaceful relationship.
AMORIST: someone who is in love; someone who writes about love.
AMBROSIAL: fragrant, delicious.
ANTHOMANIA: great love for flowers.
AQUAPHILE: someone who is an enthusiast of all things related to the water.
ARENOCOLOUS: living or burrowing in sand.
ASPERSE: change falsely or with malicious intent; attack the good name and reputation of someone.
ASTERISM: agroup of stars; a constellation; a cluster of stars.
ATTAR: essential oil or perfume obtained from flowers.
AUREATE: golden or gilded; brilliant, splendid.
AURICOMUS: with golden or yellow colored foliage.
AVIOTHIC: the strong desire to be up in the air or to fly.
BALTER: to dance artlessly, without particular grace and/or skill but usually with enjoyment.
BATHIC: pertaining to depths, especially of sea.
BELAMOUR: the one who is loved; a beloved person.
BELLICOSTIC: aggressive, belligerent, warlike.
BENEFICENCE: the quality of being kind or helpful or generous.
BERCEUSE: a quiet song intended to lull a child to sleep.
BLÁFAR: indicating the freshness and beauties of youth or health; attractive and possessing charm.
BRONTIDE: the low rumble of a distant thunder.
BURBLE: to speak in an excited manner.
CAELITIS: the divinities who dwell within the celestial planes.
CATHARSIS: the release of emotional tension, especially through kinds of art or music.
CELERITOUS: swift, speedy, fast.
CERAUNOPHILIA: loving thunder and lightning and finding them intensely beautiful.
CHEVELURE: the nebulous tail of a comet.
CINGULOMANIA: a strong desire to hold a person in your arms.
COCCINEOUS: bright red; scarlet.
COCKAIGNE: an imaginary land of luxury and idleness.
CONSTELLATE: to eluster; to compel by stellar influence.
COSMOGYRAL: whirling around the universe.
CORDOLIUM: heartache; heartfelt sorrow.
CORUSCATE: to reflect brillantly, to sparkle.
CRAMOISY: of a crimson color.
CREATURELY: a person who is controlled by others and is used to perform unpleasant or dishonest tasks for someone else.
CRYSTALLOMANIA: an obsession with crystals and other crystalline objects.
CHRYSALISM: the amnotic tranquility of being indoors during a thunderstorm.
CLINQUANT: glittering with gold and silver.
CLYSMIC: cleaning, washing.
CUPIDITY: greed for money or possessions.
CYANEOUS: a sky-blue color.
CYNOSURE: guiding star; a object of common interest.
DARKLING: of or related to darkness.
DÉCLASSÉ: having fallen in social status.
DEIFORM: god-like or divine in nature.
DEMERSAL: that lives near the bottom or a body of water.
DESIDERIUM: an ardent longing, as for something lost.
DISPITEOUS: cruel and without mercy.
DOUX: sweet, soft, mild, gentle.
DRACONTINE: belonging to a dragon.
DYSANIA: the state of finding it hard to get out of bed in the morning.
ECCEDENTESIAST: someone who fakes a smile.
EFFLORESCENCE: a period or state of blooming, blossoming.
ELEGY: a poem of serious reflection, typically a lament for the dead.
ELEUTHEROPHILIST: someone who advocates free love.
ELYSIAN: beautiful or creative, divinely inspired; peaceful and perfect.
EMACITY: desire or fondness for buying things.
EMPYREAL: pertaining to the sky; celestial.
EPHIALTES: a nightmare; the demon Incubus that supposedly causes a nightmare.
EPICARICACY: the joy that results from others misfortune.
EREMOPHOBIA: the deep fear of stillness, solitude, or deserted places.
ETHEREAL: extremely delicate, light, not of this world.
EUMOIRIETY: happiness due to state of innocence and purity.
FLORENTIS: abounding in flowers; being in bloom and adorned with plentiful flowers.
FREICEADAN: guard, garrison, watch, sentinal.
FULMINATE: cause to explode violently and with loud noise.
FURCIFEROUS: brat; rascally, scandalous.
GLOAMING: twilight, dusk.
GRAME: anger, wrath, scorn; sorrow, grief, misery.
HALCYON: calm and peaceful; happy, prosperous.
HELLION: a rowdy or mischievous person.
HELIOPHILIA: desire to stay in the sun; love of sunlight.
HEAVENIZE: to render like heaven or fit for heaven, to purify and make a holy place or a person.
HENOTIC: promoting harmony or peace.
HIRAETH: a homesickness for a home you can't return to, or that never was.
HOLILY: belonging to or derived from or associated with a divine power.
HYPNAGOGIC: the state immediately before falling asleep.
IGNICOLIST: a worshiper of fire.
ILLECEBROUS: attractive and alluring.
IMPLUVIOUS: soaked with rain.
INCANDESCENCE: light produced by high temperatures.
INCALESCENCE: the property of being warming.
INCENDIARY: designed for the purpose of causing a fire, likely to cause anger or violence.
INEFFABLE: too great or extreme to be expressed or described in words.
INSOUCIANT: free from worry, concern or anxiety.
IRENIC: aiming or aimed at peace, promoting peace.
IRIDESCENT: producing a display of rainbow-like colors.
INVIDIARE: to envy.
ISOLOPHILIA: a strong preference and affection for solitude.
KALOPSIA: the delusion of things being more beautiful than they really are.
KALON: beauty that is more than skin deep.
LACONIC: expressing much in a few words.
LACUNA: a blank space; a missing part.
LATIBULE: a hiding place, a place of safety and comfort.
LAMBENT: to glow or flicker softly. Luminous, light or brilliant.
LIMERENCE: the state of being infatuated with another person.
LONGANIMITY: still suffering while planning revenge.
LOUCHE: disreputable; morally dubious.
LUCELENCE: the state of being fine and beautiful; shining, brilliant.
LUCIFORM: resembling light in appearance; having, in some respects; the nature of qualities of light.
LUMINESCENCE: light produced by chemical, electrical or physiological means.
MALTALENT: the negative emotions of wanting injury or harm to befall someone; a hostile behavior or attitude towards someone considered an enemy.
MARMORIS: the shining surface of the ocean.
MAZARINE: a dark blue color; rich blue or reddish-blue color.
MELIORISM: the belief that the world gets better; the belief that humans can improve the world.
MÉLOMANIE: an excessive and abnormal love and deep attraction to music and melody.
MERCURIAL: subject to sudden or unpredictable changes.
MESMERIC: appealing; drawing attention.
MORDACIOUS: biting or given to biting; biting or sharp in manner; caustic; capable of wounding.
MORPHEAN: of or relating to Morpheus, to dreams, or to sleep.
MOXIE: courage, nerve, determination.
NEBULOCHAOTIC: a state of being hazy and confused.
NEFARIOUS: wicked, villainous, despicable.
NEMESISM: frustration, anger or aggression directed inward, toward oneself and one's way of living.
NERITIC: pertaining to shallow coastal waters.
NOETIC: of or associated with or requiring the use of mind.
NOIRCEUR: the state of being pitch black in color; a state of lacking illumination.
NUBIVAGANT: wandering in the air, moving through the air.
NUMINOUS: spiritual or supernatural; surpassing comprehension or understanding; mysterious.
ONEIRODYNIA: restless, disturbed sleep, characterized by nightmares and sleepwalking.
OPHIOMORMOUS: snake-like.
ORPHIC: mysterious and entrancing, beyond ordinary understanding.
PAVONINE: characteristic of a peacock; resembling the tail of a peacock; as in colors; iridescent.
PETRICHOR: the scent of rain on dry earth.
POIESIS: creation; creative power or ability.
PORPHYROUS: purple; of purple hue.
PLAXONDRY: the mix of introspective nostalgia, sadness, and calmness felt when listening vaporwave and its related genres.
PRATE: to talk excessively and pointlessly.
PROCELLOUS: tempestuous, stormy.
QUIDDITY: the essence of something.
QUIXOTIC: extravagantly chivalrous or romantic; visionary, impractical or impracticable.
RANTIPOLE: a wild, reckless young person; to be wild and reckless.
REDAMANCY: the act of loving the one who loves you; a love returned in full.
REDOLENT: having a strong distinctive fragrance; serving to bring to mind.
REMEANT: coming back, returning.
RESPLENDENT: having brilliant or glowing appearance; dazzling and impressive in appearance through being richly colorful or sumptuous.
REVERIE: a state of being pleasantly lost in one's thoughts; a daydream.
RODOMEL: juice of roses mixed with honey.
ROSEATE: rose-like; overly optimistic.
RUTILANT: glowing or glittering with red or gold light.
SANGUINEOUS: accompanied by bloodshed.
SASHAY: to strut or move about in an ostentatious or conspicuous manner.
SCIAMACHY: a battle against imaginary enemies; fighting your shadow.
SEQUACIOUS: lacking independence of originality of thought.
SERAPHIC: beautiful and pure; having a sweet nature befitting an angel or a cherub; of or relating to an angel of the first order.
SERENDIPITY: finding something good without looking for it.
SKINT: having little or no money avaliable.
SOLIVAGANT: someone who wanders or travels the world alone; a solitary adventurer.
SOMNIATE: to dream, to make sleepy.
SORTIGER: delivering prophecies of the future; having the qualities of being oracular.
STELLIFEROUS: having or abonding with stars.
STELLIFY: to transform from an earthly body into a celestial body; to place in the sky as such.
SUCCIDUOUS: ready to fall, falling.
SPUME: a white mass of bubbles or froth on the top of a wave.
SYNODIC: relating to or involving the conjunction of stars, planets or other celestial objects.
TARANTISM: the uncontrollable urge to dance.
TEMENOS: a sacred circle where no one can be oneself without fear.
THANATOPHOBIA: fear of death.
TYYNEYS: the state of peacefulness; absent of worry or fear, being composed and at ease.
ULTRAMARINE: beyond the sea; greenish-blue color.
VELLEITY: a wish or inclination not strong enough to lead to action.
VENERATION: a profound emotion inspired by a deity.
VESPERTINE: in or of the evening; setting at the same time as, or just after, the sun.
VERDANT: with plants and flowers in abundance.
VERMEIL: a liquid composition applied to a gilded surface to give luster to the gold.
VERTICORDIOUS: to turn the heart from evil.
VIOLESCENT: tending toward violet color.
VORFREUDE: the joyful anticipation that comes from imagining future pleasures.
WANDERLUST: a strong desire to travel and explore the world.
WHIST: to hush or silence; to still, to become still.

cerezzzita©, 2022 · all rights reserved
10K notes
·
View notes
Text
tracking: #usermina, #periodfcnetwork
↳ feel free to tag me regardless if we’re mutuals or not!
commission status + info: 2 spots open
CURRENTLY WORKING ON
bella dayne in troy: fall of a city
david oakes in vikings valhalla season 1
maria zhang in avatar: the last airbender
morgan holmstrom in skymed season 2
3 notes
·
View notes
Text

☾ MOVIE STAR !
A PSD BY GILBERTSRPH.
MADE IN PHOTOSHOP , CAN BE POC FRIENDLY IF ADJUSTED.
MEDIUM/HIGH CONTRAST , FOCUSES ON VIBRANT PINKS & BLUES.
CREDIT IS MANDATORY.
LIKE & REBLOG IF YOU SAVE !
$3.00 – PURCHASE ON PAYHIP !
2 notes
·
View notes
Text
Once you become a certain age, it is your responsibility to unlearn behaviors that hinder your growth as a person.
274K notes
·
View notes
Photo

siren queen ! psd
hi hello 🌿 here’s a simple yet cute lil psd. this coloring brings out browns, greens, and reds mostly. has been tested on multiple skin tones ( examples 1 & 2 ) so if you stumble across one it doesn’t work on please let me know and i’ll adjust accordingly ♡ as always like or reblog if you plan on using. thanks !
258 notes
·
View notes
Text
Attention Theme Users: I am currently communicating with Tumblr Support as half of my preview themes were mistakenly flagged as mature content. This comes with great frustration, as one of my previews was mistakenly flagged last year, and by the time I got any word back I had already moved the sideblog to another account. These are the affected previews:
And The Rose
The Garden
Augustus (This one I can no longer dispute and seeing I've since deleted the graphics from my computer, I'm more inclined to redo the package entirely.)
If you're interested in seeing the previews of the remaining themes, I have once again made my writing blog visible for you to see ATR live. And if you would like to see The Garden's preview send me a message so I can address you to its initial URL.
1 note
·
View note
Text


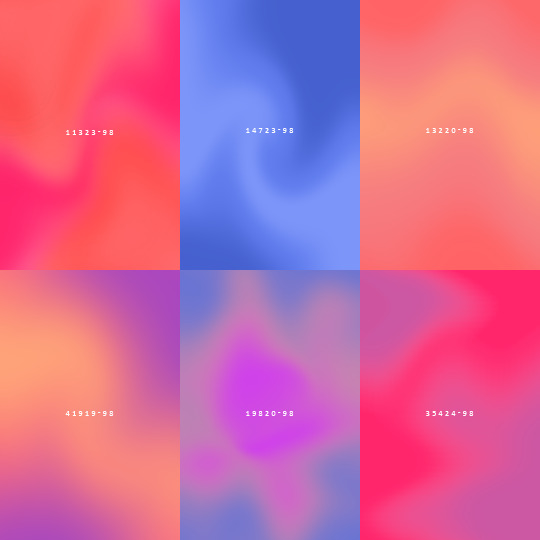
[ get on redbubble ] They're finally here! Hi! While this might be a novelty on this blog, those who have known me for years already know I was invested in my Redbubble shop years ago. I've wanted to rebrand and revamp the shop forever, and now I can finally say we're open for business!
Redbubble is an online community where independent artists from around the globe can offer their designs through phone cases, stationery, clothing, stickers, bedspreads, etc. I have been a seller for about eight years now, and I can vouch for their product quality (I believe some of my online friends still have phone cases I made for them back in 2016-2017) not to mention Redbubble as an enterprise is very committed to making their products as sustainable as possible.
This shop is very personal to me, and every item is designed to my own personal preferences, which is why I started out with six basic gradients. These come in three different presentations: tough, snap, and soft cases. You can choose depending on what you need/prefer. I am a phone case shopaholic, I'll admit it, but when it comes to colors and textures I favor my gradient cases while my others collect dust in my closet.
So the general approach is: keep it cute and keep it simple.
I'm starting out with six gradients, and I'm planning on adding more colors and textures as it goes. But if none of these tickle your fancy—and for no additional cost—you can ask for a customized phone case! In whatever colors you like, and with elements such as your name or your lucky numbers!
1 note
·
View note
