Text

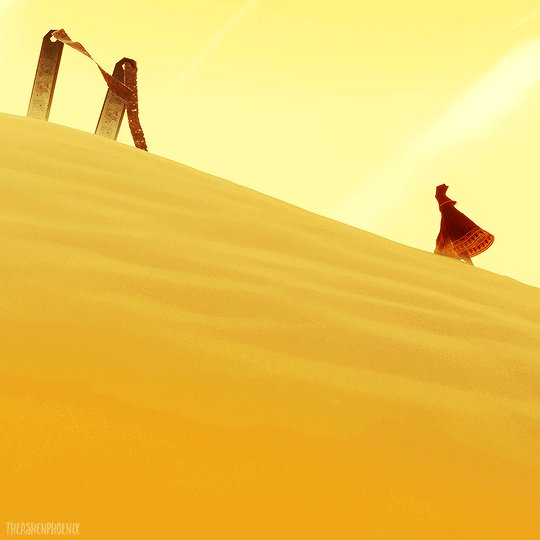
Happy Stardew Update Day from this unfinished WIP that will haunt me forever 🥲
533 notes
·
View notes
Text
alright guys im curious. who were the worst mutuals youve ever had
#this was on twitter circa 2014 roughly. but i never actually interacted with this person save for maybe an occasional like#hence breaking the mutual with them. no big deal right#i woke up the next morning to 50+ dm's demanding to know why i unfollowed them and that i was horrible for not telling them before -#-unfollowing etc. etc. again baring in mind i think i spoke to this person directly maybe twice if that#safe to say they got blocked without replying to all that but its still kinda why i hate mutual culture online lol
13K notes
·
View notes
Text




🐱 Oriental Shorthair
📸 Inna Frunze [Otornasse]
🎨 Black
6K notes
·
View notes
Text


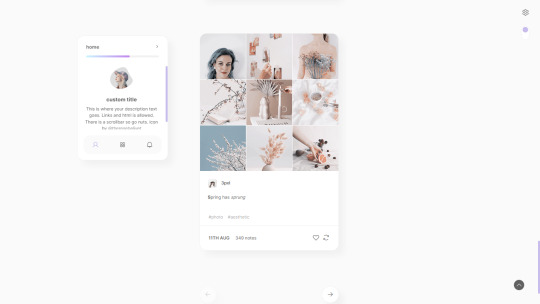
Bloomy— a responsive, single-column theme with a sidebar
Static previews:
- Preview: left sidebar
- Preview: right sidebar
Download code: GitHub
This is a single-column Tumblr theme with an option between a left or right sidebar, with a Google font of your choosing. Full support of npf posts. Optional dark/light mode toggle available. With 3 tabs included in the sidebar - show info, navigation and updates tab.
Read features and notes below the cut
Customize colours for dark and light mode
Customize 2 gradient colours (home button in the sidebar)
Customizable post margin
Custom title + description field boxes
Select font-size (11-18px)
Select Post-width (350-540px)
Select photoset gutter (1-4px)
Select displayed tags or upon a toggle
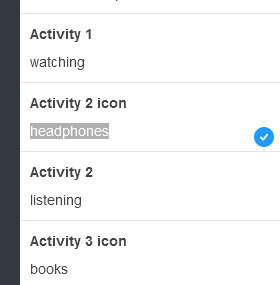
Select post info displayed as text or icons
Toggle between shadows or no shadows
Toggle between sharp or round corners on content
Toggle between displaying or hiding Tumblr controls behind an icon.
Toggle to center post column
Navigation: An unlimited display of native Tumblr pages within a dropdown. Learn how they work in my FAQ here. Custom home archive + ask titles.
Search bar: The search bar will automatically be hidden if you have the option to discourage searching your blog from search results enabled. Go to your blog’s settings to do so.
Sidebar Image: 60x60px. Choose a size between shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: If you decide to offer dark mode, it detects if visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Tabs in sidebar: to hide a tab in the tab sidebar, delete the text in the corresponding field. Example: "Tab 3 Title" for the update tab. Learn about how to change icons further down under icon change.
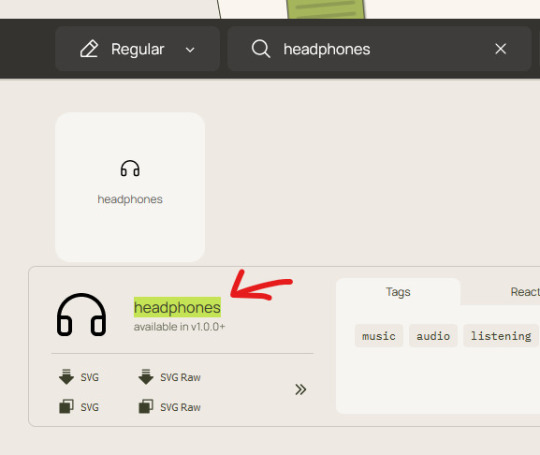
Icon change: To change the icons in the tabs sidebar or in the update tab, go to phosphoricons.com and simply copy the name of the icon like so:

Into the corresponding field:

Notes:
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog settings.
Credits
577 notes
·
View notes
Text
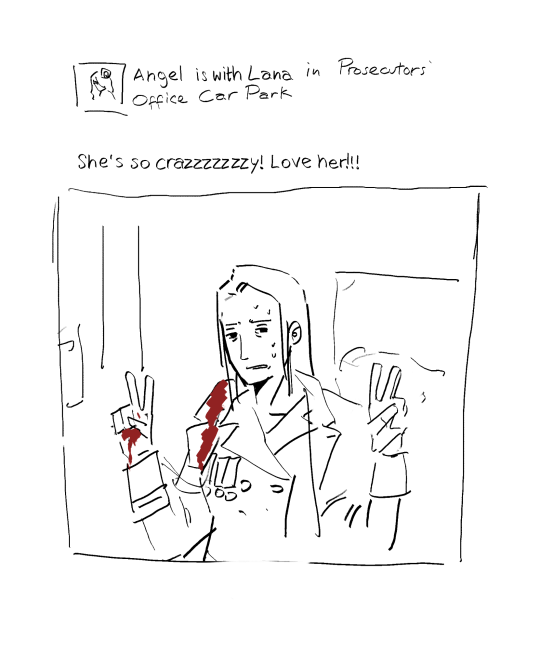
Lana for today
Shallow grave

Not so funny now

Typical

Bonus:



676 notes
·
View notes
Text

i loeve you phoenix wright ace attorney trilogy
4K notes
·
View notes
Text

i finally found some time to doodle him bleugh
3K notes
·
View notes
Photo



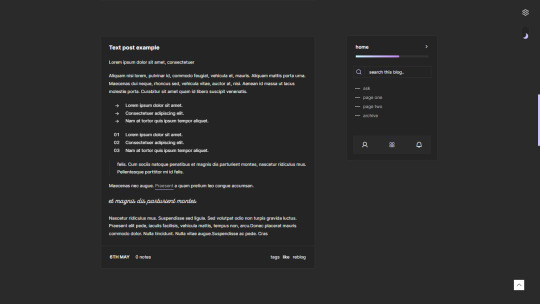
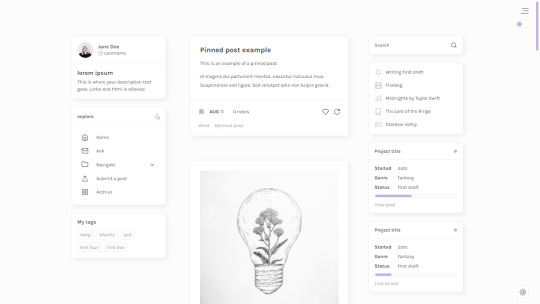
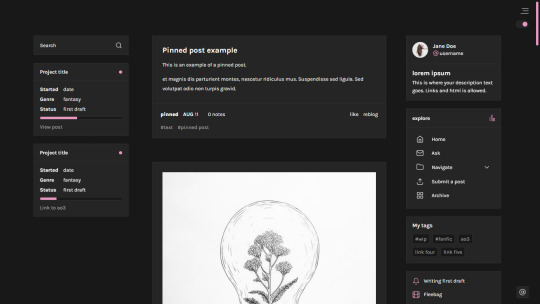
Jude — a responsive, single-column theme
Updated: Version 2.0.0
Static previews:
Preview boxed (1)
Preview boxed (2)
Preview minimal
Download code: GitHub
This is a writer-friendly Tumblr theme, (it supports all post types, can easily be used with the writer features turned off), with 2 sidebars (that can switch positions), and a Google font of your choosing. Two layouts available: boxed or minimal. Included: Optional dark mode and update tab, two optional progress boxes. Supports NPF posts.
Read features and notes below the cut
Keep reading
2K notes
·
View notes
Text


Redid my older Franziska design so I get to be a little gay, as a treat <3

better view of her outfit <3 (minus the pattern in her coat, I forgor
8K notes
·
View notes
Text



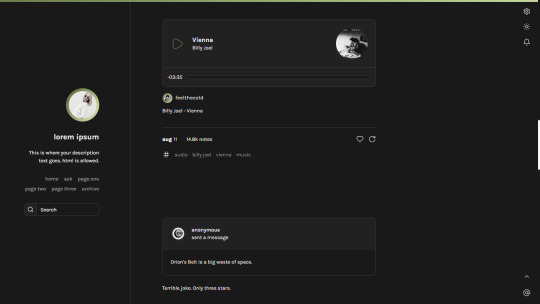
Bruges — a responsive, single-column theme
Static previews:
- left sidebar
- right sidebar
Download code: GitHub
This is a single-column Tumblr theme with an sidebar (left or right option), and a body font family (Google font) of your choosing. Optional dark mode and update tab included. Supports NPF posts.
Read features and notes below the cut
You agree to my terms of use by using this theme.
Features:
Customize colours for dark and light mode.
Font-size (11-18px)
Post-width (350-540px)
Photoset gutter (1-8px)
Customizable post margin
Custom title box
Custom description box
Toggle between sharp or round corners on content
Toggle between sharp or round corners on photo posts
Toggle on an accented pinned post box
Toggle on center post column
Toggle between displaying or hiding tumblr controls behind an icon
Choose between displayed tags or upon click
Choose to display post info as text or icons (reblog, like, etc.)
Optional sidebar icon image
Optional update tab
Optional dark/light mode
Search bar: The search bar will be automatically hidden if you have the option to hide your blog from search results enabled. Go to your blog's settings to do so.
Navigation: Custom home + ask + archive link titles. An unlimited display of native Tumblr pages. When creating a page, choose link instead of standard layout if you want to link to a tag or edits-page or to elsewhere on the internet. Remember to give it a title:

Sidebar Icon: a minimum of size 70x70px icon image with shapes square, rounded, circle or blob. Separate icons for light and dark mode! But If you want the same icon, simply upload it twice.
Dark Mode: detects if visitor’s operating system is on dark mode, and displays that choice at the first visit - of course with the option to toggle the other mode on/off.
Via/source links are on permalink pages
to hide the archive link, simply delete the text in the field.
Submit-link and ask-link only shows if toggled on in your blog settings.
Credits
920 notes
·
View notes