Text
Do Subscription Models Work with Apps?
Thoughts on Setapp — subscription-based collection for Mac apps

Mac apps are great. They are beautifully designed, crafted with a bunch of handy features, and they have won over the hearts of their users, willing to pay for every update. Mac App Store was launched in 2011, it was Apple’s attempt to replicate the success of iOS App Store.
However, I would hardly call Mac App Store a success today.
Walls of the App Store

Despite a cheque with a lot of zeroes are written on the slide of Apple’s keynote every year at WWDC, developers share their loves & hatred at the same time toward the monstrous platform. There are a lot of Mac apps (especially those with subscription service) have yet to become available today on Mac App Store.
It is contributed to several obvious reasons, just to name a few:
1 — App Store split developer’s sales revenue as high as 30%, which is too high especially for subscription-based service.
2 — Developer’s demand on flexible pricing model (like paid upgrade), free trials, video trailer have been slowly responded by Apple.
3 — Utilities app are missing on Mac App Store due to the sandboxing requirement.
4 — Mac App Store is not as exclusive as iOS App Store to install new apps on Mac. A lot of developers setup online store on their own according to their pricing needs, like bundles and discount
1Password shares the struggle when they are releasing the new version in May. Their CEO, Jeff Shiner wrote,
The App Store, for all it does well, struggles mightily when a paid upgrade is introduced because it does not allow developers to charge for an update to an existing app. When considering a paid upgrade, developers have two choices: they can re-use their existing app or submit a new one. Both have their pros and cons.

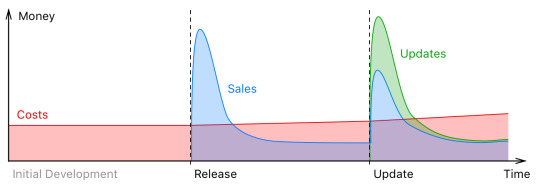
The third way is not to rely on Mac App Store at all. But to a larger extent, the existence of paid upgrade is originated to the insufficient income for app development. The team behind Ulysses explained at length on their strategy switching subscription model. Especially on how current pricing model is crooked, as developers heavily rely on new releases to get exposure and call for money.
But they raised a bigger question on software development.
Should apps be a one-time purchase?

Crafted by MacPaw, the team which shipped numerous successful Mac utilities, Setapp addresses the market need for subscription service. Initial media coverage described it as the Netflix for Mac apps. For USD$9.99 per month, users can enjoy a full library of independent & popular Mac apps, including CleanMyMac, ChronoSync Express, iStat Menu, Paste and more. The convenience of a unified subscription platform, you don’t need your purchase keys anymore or bother to manage license keys on your new and old Macs.
For entertainment, the subscription model is a sweet deal, with higher user acceptance rate, but whether app subscription service is a rip-off, remains a bigger controversy. In “The Subscription App Paradox”, written by Alan Marsden, digital consumption has become an unnoticeable expense, he spent £84.50 every month on digital subscription service (Apps, Media, VPN). The argument of the cost is equivalent to a cup of coffee in a month has become a lot of coffee. Setapp is also part of the solution (or the problem) by splitting its revenue according to the usage of apps listed in its catalogue if a majority of user’s apps can be found on Setapp.

Following the success of iOS App Store revamp last year, Mac App Store is also set for revamp in the next version of MacOS Mojave this fall. Yet, Mac App Store is stepping on the road behind the shadow of iOS App Store, Apple is enhancing the experience on user’s side with better-curated collections and editorial stories to discover new apps. But for developers, channels for distributing are still fragmented.
For now, it is safe to say the subscription model for apps will not arrive soon on App Store just like Apple Music. In fact, Those popular Mac apps that I have listed above, all of them have more than a single channel and licenses to purchase or subscribe. Some of them offer single & family licenses with paid upgrade options; some are running multi-platform subscription plus Setapp subscription. Biggest sacrifice probably is the users as they have to decide which pricing model is a better bargain for them. But in a longer run, bug fixing and pushing updates across different versions would be a debt for developers to pay.

Setapp itself is also facing some fundamental problems on its own. Should its app catalogue strikes for quantity or quality? How to keep up with users’ momentum to try new apps and switch to new workflows? I’ll address this issues in the next article.
0 notes
Text
How to do localization right - Citymapper in Hong Kong

After switching to Android last year, Google Map has been my first choice of transit app. Living in a city that public transport operators discourage open data, transit app is for navigation most of the time. Although selected lines of MTR and bus operators have their own app to share real-time next train / bus data, yet they refuse to share them with an open API, welcoming third-party apps integration like Google Map or Citymapper.
I downloaded Citymapper (iOS and Android, Free) again yesterday when I was looking for alternative transit route as the app include minibus. I took MTR in the end but I was really impressed by all the localization efforts by the team since I was last used a few years back. While Google Map is focusing on location data and personal recommendation as announced this year at Google I/O (Considering Google core business is to collect data as much as possible), Citymapper took a different approach as it help users commute from one place to another.

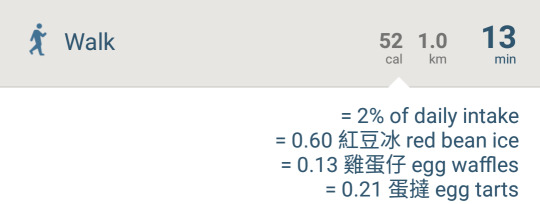
The app's core idea is turn people into a well-informed commuter, so user can make a the right decision to commute. In Hong Kong, Not only did all means of transport (even red & green minibus) are listed in Citymapper, they even collaborate with local transport monitor group to deliver live service update. (Given that MTR broke down all the time). Citymapper also include the location of nearest dockless bike and scooters last year globally, forecasting their vision of a city's future on transportation. One sweet thing worth mentioning, is that they use local snacks as a reference to calculate calories intake.

Here's a list of features of Citymapper that you cannot find on Google Map
Real-time HKTram Arrival Time
Route and Stations Search for Red & Green Minibus
Real-time notification of MTR Status Update, collaborating with MTR Service Update
Locating the nearest dockless bike (OFO in Hong Kong)
Fare Calculator
Share Live Commute Progress & Estimated time of arrival
In London, Citymapper is also experimenting with the idea of Smart Bus, a bus-taxi hybrid that is responsive to traffic and commuter destination. It could take forever to see it on the road in Hong Kong. But the idea of building next-generation transportation is very exciting.
0 notes
Photo

Sydney, Australia. Apr 2018
0 notes
Text
Harry Potter Poster Challenge (II)

Another week of Harry Potter Poster Challenge. Featuring Tom Riddle’s diary in “Harry Potter and the Chamber of Secrets”.The design is surrounded by Slytherin elements, as Tom Riddle revealed himself as the heir of Slytherin. The basilisk fang and the green color palette of the house, as the story dived into history of Hogwarts houses.
1 note
·
View note
Text
Harry Potter Poster Challenge

Poster Challenge for Harry Potter series. Let’s begin with The Sorcerer’s Stone. The Mirror of Erised was introduced as a key artifact to the story. “I show not your face but your heart's desire” is inscribed backward on the mirror. Harry first saw his parents in the mirror in the Room of Requirement. What else could he see in the mirror?
0 notes
Text
Let’s call it iOS Pro

9to5Mac reported a few days ago that Apple’s next big thing could be an ARM-based touchscreen hybrid with LTE connection. Another rumor is a low-cost iPhone that looks like iPhone X, but I suppose no one would find it interesting. We always imagine Apple will release Macbook with touchscreen & LTE or iPad Pro that come with MacOS. What about the idea of Apple is working on the next-generation personal device with a new OS. This whole idea gives me chills.
Desktop, laptop, tablet, mobile, and wearables basically define the spectrum of personal digital device nowadays. The most blurred line lies between laptop and tablet. iPad earned its place to be the new device between laptop and mobile since 2010, but it hasn’t become the laptop killer as initial reviews wrote. Could this codenamed “Star” project is the future of iPad Pro? Getting the cheaper entry-level iPad is a reasonable choice now since both models are so much similar, in terms of design, software and not-so-significant hardware. (Faster chip, true-tone display, and Smart Connector). It is especially case considering the new iPad released in March gained the support of Apple Pencil. But what if their software are different?
Rumors of Apple’s plan to integrate iOS and MacOS never stops, especially right before Apple’s WorldWide Developers Conference (WWDC). Apple has been sharing the same OS on mobile devices & tablet since the initial launch of iPhone and iPad. But there are actually a lot of compromises, sacrificing pro features and customization for simplicity. Giving iPad Pro a derivative iOS, separating from mobile and consumer tablets, potentially open up a new world for pro user, How about calling it “iOS Pro”? It does sound appealing to me, assuming they get software giants onboard (Eyes on you, Microsoft Office and Adobe CC), do file management right and support cross-platform & device integration.
It would also heavily rely on the support from the developer community, believing in Apple they could create the future of personal device together. WWDC is coming next week, chances are small that they would announce anything related to the rumor. As a fan, not of Apple but of technology, aside from new update on iOS, MacOS, WatchOS, and TvOS (nearly forgot), what thrills me and also my best hope would be a sneak preview of Apple’s vision to the future.
0 notes
Text
Windows 10 in 2018

I love changes, especially good changes. But Windows OS update is not one of those. I have been using Windows 7 for my home workstation nearly a decade. But I decided to update Windows 10 last week. The biggest reason is the new Premiere is dropping support Dolby AC3 (which means there is no easy way to edit my video shot on my sony cam).
Here are my Day 01 observations during the course of my setup:
1. I upgraded with my Windows 7 OEM key (although Microsoft claimed a paid upgrade is required since early 2018) I installed Windows 10 from a clean USB thumb drive.
2. Removing items from Windows Explorer sidebar is extremely annoying. In my case, I want to get rid of OneDrive and 3D Objects. You will need to edit Registry in two different paths
3. There's a Microsoft Store now but it is nothing like Mac App Store. You can still download the app from Store (Store App) or Web (Desktop App). Some of them are exactly the same, some are not. You will have to figure it out by yourself. The only app I have downloaded so far is Netflix app, as it supports 1080p and 4K HDR. You can only stream 720p video from Chrome currently.
To be continued...
1 note
·
View note
Text
Undraw

I believe Undraw is the next-generation stock graphic asset site. Not only all images share coherent graphic style, they are all available in SVG format, meaning you can resize them, or turn them into animations easily. You can also change the palette color right on the website to match your brand. Super cool!
http://undraw.io
0 notes
Text
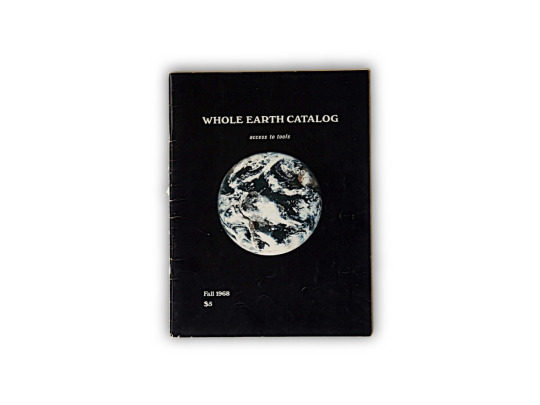
Whole Earth Catalog

1. Steve Jobs did not say “Stay Hungry, Stay Foolish”, he quoted this line from a 452-page book named “Whole Earth Catalog”.
2. Critics and reporters have been saying the book has changed the world (not only through its influence on Steve Jobs), as a symbol of the formation of counterculture. A lot of new ideas and products, like solar power, recycling, wind power, desktop publishing were firstly introduced to mainstream audience from this book in late 1960s.
3. The quote was printed on the back cover of its last edition, above a photo of a country road in the morning. Steve Jobs said,
“It was a photograph of an early morning country road, the kind you might find yourself hitchhiking on if you were so adventurous. Beneath it were the words: "Stay Hungry. Stay Foolish." It was their farewell message as they signed off. Stay Hungry. Stay Foolish. And I have always wished that for myself. “

4. It was believed Stewart Brand, the man behind Whole Earth Catalog, persuaded NASA to make its Earth shot-from-space photos available to the public. Therefore it was the reason why the book is called Whole Earth Catalog, it was like a glimpse of humanity’s achievement, building tools for a better life.
Read more at Spatial Agency
0 notes
Text
Google Task

It has been at least 8 years that I have ever touched the task items on my Google Task. (Well, there are college homework listed, but I have graduated from the university for years already) Gmail’s major overhaul news has brought Google Task with it.
Weirdly enough, they didn’t replace Google Task with Google Keep. But to sustain its service and develop as a separate app. (Google Keep and Calendar have also integrated to Gmail in a sidebar, which is a incredibly handy feature) For me, Google Task and Google Keep are basically the same, except Google Task is much simpler. If you consider it as a small, handy tool instead of a GTD powerhouse that will strengthen your workflow. You should check it out.
Download Google Task for free on Android and iOS
What I like:
Clean and more refined Material UI adoption with nice illustration
Sync to Gmail Task, so it supports Web, iOS, Android already
Can drag mail into Google Task on Web version
Able to add sub-task and task details and place them in a custom list
What I don’t like:
Reminders are day-based, time alarm is not present
Task cannot repeat
Cannot batch process tasks for the same due date or archive them
To be honest, it is just a very basic to-do list app that has no difference from others
1 note
·
View note
Text
Solution: Missing AC3 Audio in Premiere Pro

Taken at West Kowloon Cultural District, Hong Kong
I shoot full event recordings on Sony VG30 whenever I need to. However, editing VG30 audio that only recorded in Dolby 5.1 or Dolby AC3 is a total disaster using Adobe Premiere Pro CC on Windows 7.
Premiere Pro officially dropped out Dolby Encoder this year, as they need to pay license fee per device. I suspect the same reason why I never succeed installing it even I backdated to CC 2017. Media Encoder / Compressor would not support the codec, Switching to Windows 8 / 10 is an expensive option. Last but not least, I found a solution, typing in command line with FFMpeg.
FFmpeg does not come with a GUI, so there is no interface at all. Simply put the extracted folder somewhere accessible (say C:/ ), which will save you some typing. I’m not quite familiar with command line environment, which took some time to google and learn. (In case your default path is not C:/, you need to type CD to change directory)
Following detail instructions on rcsparks.com, I have manually transcoded all my videos from .mts AC3 to .mp4 mp3. All you need is this:
ffmpeg -i filename.mts -vcodec mpeg4 -b:v 15M -acodec libmp3lame -b:a 192k filename.mp4
Lucky thing, I realised there is a GUI version of FFmpeg that supports batch conversion, maybe next time then. Let me know if you have any other solutions.
https://sourceforge.net/projects/ffmpeg-batch/
0 notes
Text
Why real data & content matters?

We have a lot of assumptions in the process of creating wireframes and mockups for websites & apps. As wireframes & mock-ups are not dynamic, it is easy to aware various scenarios when dummy content or placeholders are used.
In contrast to graphic design or typesetting, which you build on certain materials delivered by the client. Website & app is on the other side of the track, it’s like working on a blank canvas at the beginning. Stakeholders like clients & users have some rough ideas but there is still space that requires our imagination and instinct to predict how people would use them.
A lot of tools that help designers to generate filler text easily to imitate a real product. Lorem Ipsum (originated from a sadistic quote in Latin) has become the synonym of dummy text. Tools likeLittle Lorem enable quick access to different lengths of text, either by sentence, by line, or by paragraph. But when lorem ipsum is everywhere, it is not a good sign for a sophisticated design. What it really means is you need be more thorough of your design or you will need to revise it after all. I recognized placing them in my design files is actually a lazy step back, and the lesson I learned is to use real data & content as soon as possible.
Here are the reasons why:
Misinformed Design Delays Process
Unless intentional, filler text usually delays my design process. Once lorem is placed, I can hardly get rid of it, especially when I was designing an app with content management system (CMS) or user-generated content. The idea of mock-up text will be replaced by anything, encouraged my mind to do nothing about it.
But for the exact same reason, users could also do nothing or confused about it, without context knowing what should they fill in. It would also become developers’ trouble when the draft has been developed. It would take more time and effort to adjust. What if the lorem is not text-only? Or the design incorporated personas photo that most user does not feel like to upload? Getting ahead start to collect actual copy or real sets of data would save you tons of time in the development process.
One Step Ahead To Stop Design Flaws
Using dummy text could also result in design flaws in terms of visual design. I would definitely redesign if article headlines are too long on a blog page, as they affect how the page looks like on a photo background. Button text is also tricky, the space you need placing a “View More” button is not the same as “Read {Blog Title} ”. Using real data would provide a more accurate estimate of the information I am dealing with, resulting in a more informed decision.
Design With Real Data is Designing Reality
What makes mock-up real is not how refined a box shadow is created, but context. How every single detail falls into the right place, that’s how a mock-up straightly takes you in the context. However, working in a web agency that handles clients’ design and feature request every day. Getting information from stakeholders or clients is not an easy task. Most clients come with a business plan or sketchy idea, do not realize the importance of getting the real data.
Depending on the scope of work of the project, the step of researching actual data could be an extra effort to the design process, or even it should before design process begin. As Josh Puckett stated, “ (Designers) allow data to inform and constrain their work. Their decisions are wholly informed; implementation details carefully considered; edge cases solved. They build empathy for how their users will actually experience things in a variety of contexts.”
Trying to obtain data is also one step toward practicality. Realistic data that you can obtain eventually will be the data shown on screen. Those you cannot obtain will remain in the fancy template. I worked on an app that showcases tourist destinations, the “editorial” introduction that filled with lorem ipsum has eventually become excerpts from Wikipedia, which have removed after all. With Sketch quick-and-easy plugin (Try Content Generator or Invision’s Craft), inputting dynamic data is easier than ever. Craft even support JSON so any dataset can be imported into the design within clicks.
If you are working on a new website / app idea, getting real data is an essential step leads to a better design. It would require collaborative effort from both clients and designers to do so. To me, if I’m doing all my old projects again, this would be the way I choose.
0 notes
Photo

Foldafoss / Iceland #discovericeland (at Eastern Region (Iceland))
0 notes
Photo

Bayview / Iceland #discovericeland (at Eastern Region (Iceland))
0 notes





