Text
Práctica: Análisis de Accesibilidad - Fase 2
Al realizar el análisis del sitio web de ''La Cascada'' pude comprender mejor de qué se trata los niveles de conformidad y que no solo se debería crear sitios web así porque sí, sino hacer un análisis previo al mismo para que pueda ser de ayuda, ya que actualmente las personas están acostumbradas a que una empresa pueda resolver sus problemas y satisfacer sus necesidades, si existe un sitio web que no tenga esto pues no sirve para nada, ya que no es para nada funcional.
Por lo que al realizar esta fase sugerí muchos cambios e implementaciones para el sitio web de ‘’La Cascada’’, que han sido explicados en cada una de las 12 guías de nivel de conformidad, ya que se ha determinado que cuentan con bastantes falencias y que tampoco está regulada por alguna norma ISO, por lo que lo hace un sitio web estático, sin ninguna función que aporte significativamente a la empresa.
Identificando los niveles de conformidad determine que el sitio web es un NIVEL A, sin embargo; con las sugerencias podría llegar a un nivel más alto y crear una mejor experiencia hacia los usuarios, además que también se identificó que el sitio web no fue pensando de ninguna forma para personas con problemas cognitivos, discapacidades en cuanto a vista y oído, problemas de sensibilidad o personas mayores.
En cuánto a las sugerencias más importantes tenemos el contraste, lo cuál es un factor muy importante porque es la cara del sitio web, prevención a errores básicos, implementación de características para la página que ayudarán a personas con discapacidades o capacidades limitadas, también se aconsejó implementaciones tradicionales y robustas para que mejore el nivel de conformidad de la página, como también lo textual, que ayudaría mucho a personas con problemas auditivos.

0 notes
Text
Práctica: Análisis de accesibilidad - Fase 1
Para esta práctica elegí el sitio web de ''La Cascada'' ya que es una empresa 100% boliviana y también porque considere ciertos factores negativo como positivos en el sitio para que sea un tema de análisis.
El usuario importante en este sitio web son los revendedores ya que si bien tienen su equipo de suministro estos no logran abarcar a toda la población. Por ende, no solo el sitio ayuda a que conozcan los productos, sino que atrae personas que están tal vez buscando revenderlo bien consumir a un precio de fábrica.
El rango en edad de las personas que usan la página se podría denominar en 2 segmentos:
Generación Millenials: Personas mayores de los 30 años en adelante, por el motivo que la mayoría tienen ya familia y consumen la bebida por paquetes.
También así entran los socios ya que al ver los productos sabrían a que se dedica y si los productos generan impacto en el mercado boliviano o no.
Generación X, Y: Este segmento sería dirigido a personas netamente que tienen una tienda física en donde desean vender los productos con un margen de ganancia significativo. Dirigidos normalmente al cliente final, estos podrían ser de distintas generaciones ya que son personas jóvenes o algunos mayores.
El principal objetivo de la página es lograr que los usuarios puedan ver lo que la empresa hace, también así el facilitar la compra y venta de los usuarios en cuanto a los productos de la empresa a través de la BASE DE DATOS mediante el llenado de un formulario.


0 notes
Text
W3C y Nivel de Conformidad
24/11/22
En esta clase se da un resumen respecto a la W3C, que tiene como definición el preservar y conservar estándares para la:
-Accesibilidad
-Internacionalización
-Seguridad
-Privacidad
Estas engloban un INTERNET SEGURO.
La accesibilidad cuenta con las siguientes pautas:
-Perceptible:La información y los componentes de la interfaz de usuario deben ser presentados a los usuarios de modo que ellos puedan percibirlos.
-Operable (software operables, modos de accesibilidad (discapacidad): Los componentes de la interfaz de usuario y la navegación deben ser operables.
-Entendible: La información y el manejo de la interfaz de usuario deben ser comprensibles.
-Robusto: El contenido debe ser suficientemente robusto como para ser interpretado de forma fiable por una amplia variedad de aplicaciones de usuario, incluyendo las ayudas técnicas.
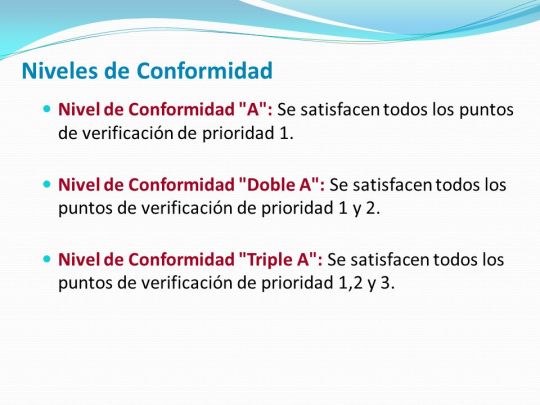
También así se habla de de los niveles de conformidad, que permiten emplear las WCAG 2.0 en aquellas situaciones en las que existan requisitos y necesidad de evaluación de conformidad como: especificaciones de diseño, compras, regulación o acuerdos contractuales. Con el fin de cumplir con las necesidades de los diferentes grupos y situaciones, se definen tres niveles de conformidad: A (el más bajo), AA y AAA (el más alto).

0 notes
Text
Bloque Diseño Gráfico
17/11/22
En esta clase pudimos ver las falencias del bloque de diseño gráfico, por lo que mis compañeros notaron muchos errores, yo pude ver un cuadro que no tenía nada de estética, es más ya se estaba por caer, por lo que podría ser peligroso para las personas que están pasando, otra que pude notar es la de los baños que son muy pequeños.

0 notes
Text
Accesibilidad vs. Usabilidad
17/11/22
En esta clase hablamos de las diferencias que existen entre los mismos, cuando hablamos de este tema nos referimos a lo siguiente:
-Accesibilidad: Fácil acceso que hace referencia a la capacidad o discapacidad física, mental y temporal, también así tenemos la libertad, sin restricciones. En base a todo esto se habla del Diseño Universal por Ronald Mace en 1963, que nos habla de la Equidad de Uso, Flexibilidad de uso, simple e intuitivo, información perceptible (informar en el momento adecuado), tolerancia al error (minimizar las consecuencias del uso), bajo esfuerzo físico (mínimo esfuerzo), espacio suficiente de aproximación y uso (ergonomía, distancia de los productos en base a las medidas de los humanos).
Por otro lado al hablar de ''fuera de restricciones'' me refiero a la restricción del idioma, limitante de creación (política, financiera, religiosa, etc).
También al hablar de ''accesibilidad'', este es cuantitativo (números, estadísticas).
-Usabilidad: Más simple, cuenta con restricciones, fácil de entender intuitivo (Experiencia de uso, sera más fácil para ti basado en lo que ya conoces, patrones de diseño que hace referencia a la colectividad), cualitativo (calidad, cualidad, subjetivo, experiencia).

0 notes
Text
MAPA DE INTERNET
17/11/22
El cuadrado es debido a la alusión del pixel, también porque se necesita una computadora o un celular para manejar lo que se ve representado.
Cada continente tiene el poder y la autonomía de ir creando tierras mientras más aplicaciones van saliendo, eso explica su forma geométrica, cada país o aplicación puede ir creciendo y ganando terreno, mientras más relevancia tiene la aplicación, su crecimiento con cada otro continente es por la relación que lleva.
Los polos opuestos estan de lados oscuros que no tendrían que estar pero los vamos usando, un lado entretenimiento y el otro trabajo que no es recomendable estar.
También así, este es un mundo paralelo donde existen diferentes políticas que son las siguientes:
POLITICAS DE REDES SOCIALES: Las políticas de redes sociales hacen referencia a documentos que detallen como una organización y los usuarios deben comportarse en ella.
POLITICAS DE GOOGLE: La políticas de GOOGLE van relacionadas a la privacidad de ayudar a entender la información que se recopila, como podemos actualizar, administrar, exportar y borrar información.
POLITICAS DE STREAMING: Las políticas de streaming tienen relación al contenido multimedia (video, audio) del dispositivo conectado a internet.
POLITICAS DE COMPRA Y VENTA: Las políticas de compra y venta tienen relación con las deudas, compras y préstamos.

Esta Política de Privacidad está destinada a ayudarlo a entender qué información recopilamos, por qué lo hacemos y cómo puede actualizar, administrar, exportar y borrar su información.
0 notes
Text
Proceso Mapa de Internet
10/11/22
Utilizamos una forma más geométrica ya que se nos hacía un poco más sencillo hacerlo de esa forma y colores en base al color de las plataformas de streaming, sitios web, compra y venta.
Lo llamamos ''SQUARETAL'' por square digital, que en español significa ''cuadrado digital'', al representarlo como un cuadrado y ser todo geométrico.

0 notes
Text
Diseño Mapa de Internet
10/11/22
Esta clase fue práctica, ya que empezó con la explicación de un mapa de internet que debíamos realizar.
Por lo que empezamos con una lluvia de ideas de todo lo que utilizamos mediante internet y lo dividimos en distintos continentes que son los siguientes:
-Sitios web: Wikipedia, NEO, Pinterest, Scielo, You Tube.
-Medios sociales: Facebook, Instagram, Linkedln, Tik Tok, Whatsapp, Messenger, Snapchat, Discord.
-Streaming: Netflix, HBO Max, Star Plus, Disney, Spotify, Prime Video.
-Google: Fotos, Drive, Forms, Docs, Meet, Font Académico, Maps, Gmail.
Lagunas:
-Canva
-Rincón del Vago

0 notes
Text
Otros Pixelarts
03/11/22
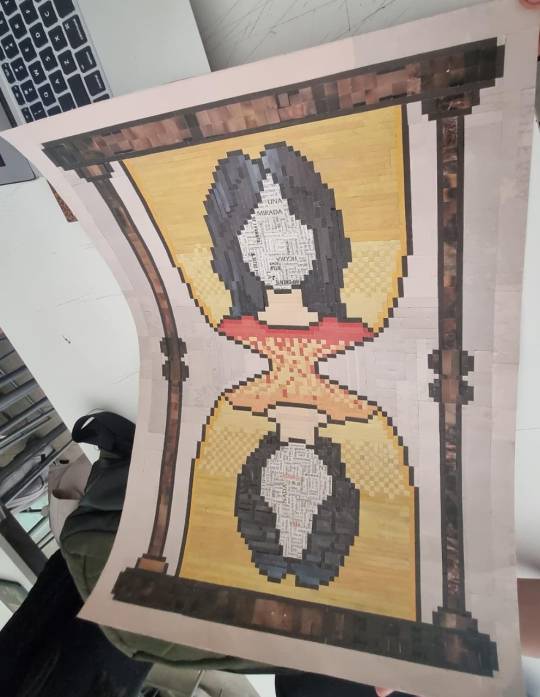
En esta clase también se mostro otros pixelarts hechos a mano como digitales, el que más me llamo la atención fue el siguiente:

Ya que esta hecho a base de papel reciclado, muy aparte que tiene mucha relación con la lectura al ser reciclado ya que la historia se repite una y otra vez y lo misma pasa con este material.
El reloj de arena también fue el que más me llamo la atención ya que de cualquier forma en que lo veas pues es idéntico.
0 notes
Text
Evolución de la WEB
También hablamos sobre los siguientes conceptos:
DNS: Servicio de nombre de dominio para poder identificar una dirección
WWW: Creado por Tim Berners Lee,
W3C: Esta es una institución en donde regula el internet no gubernamental sin fines de lucro.
Etterium: Es un contrato, por medio de una transacción a través de un bien digital.
03/11/22
Hoy hablamos de la Web y su evolución con el tiempo y sus características como ser:
- Web 1.0: Estática, tecnócratas, consumer, servidores dedicados enfocados solamente en al información, software, por estas características antes el control era más riguroso e invasivo.
- Web 2.0: Grandes corporaciones, plantillas, dinámico, servidores en la nube, software online. Esto hace más de alguna forma las empresas empezarán a utilizar medios más accesibles y no tan invasivos para la misma empresa. Dando así libertad de que Google por ejemplo utilice o use nuestros datos.
- Web 3.0: Llamado también como meta verso, y ya está totalmente descentralizado, blockchain como cadena de bloques 2009 por Satoshi Nakamoto, concepto de encriptación de datos en pequeños bloques mediante formulas matemáticas. Por esta razón las empresas hoy en día sienten que pueden proteger sus datos privados sin mucha tecnología ya que es u a globalización de medios de información para su protección.
También se hablo sobre ciertos conceptos que son los siguientes:
DNS: Servicio de nombre de dominio para poder identificar una dirección.
WWW: Creado por Tim Berners Lee.
W3C: Esta es una institución en donde regula el internet no gubernamental sin fines de lucro.
Etterium: Es un contrato, por medio de una transacción a través de un bien digital.

0 notes
Text
Presentación Final Pixelart
27/10/22
En esta clase tuve la presentación final de mi pixelart, como ya lo había explicado antes es una representación basada en elementos unidos de la lectura ''Ruinas Circulares'', utilizando las medidas exactas requeridas.
También utilice papel milimetrado por detrás, plastoformo, caja de cartón, silicona y el boceto por detrás.
El pixelart cuenta con un significado por detrás que se refiere a el soñador soñado, como también del material usado, en cuanto a los colores respecto a las lentejuelas, estos fueron elegidos en base a los colores limitados que existen, sin embargo estos son muchos por lo que intente representarlo de la mejor forma posible.


0 notes
Text
Mejora del Pixelart
20-26/10/22
En estos días pude hacer las correcciones respectivas del pixelart, es decir; el cambio de colores como dando forma a los elementos.
También así dando énfasis a la cara, por lo que utilice lentejuelas cortadas que sean discretas para que todo vaya de forma ordenada.
0 notes
Text
Presentación Corregida
20/10/22
Hoy presente el pixelart hasta donde lo había realizado, por lo que las correcciones fueron más que todo en base a los colores que estoy utilizando. En base a la imagen que se presenta, las correcciones fueron las siguientes:
LUNA: Se pierde el color, ya que el fondo es del mismo color, por lo que se sugiere cambiar por el color BLANCO.
VESTIMENTA: Se pierde el color, ya que el fondo es del mismo color, por lo que se sugiere cambiar por otro color que no sea el mismo.
FORMA: Se pierde la forma de algunas partes del dibujo, por lo que se sugiere dar forma a ciertos elementos que se van perdiendo,
CARA: En la cara se sugiere pegar los ojos y la boca o darle cierta forma para que se pueda representar de mejor forma el dibujo.

0 notes
Text
Elaboración del Pixelart
16/10/22 al 19/1022
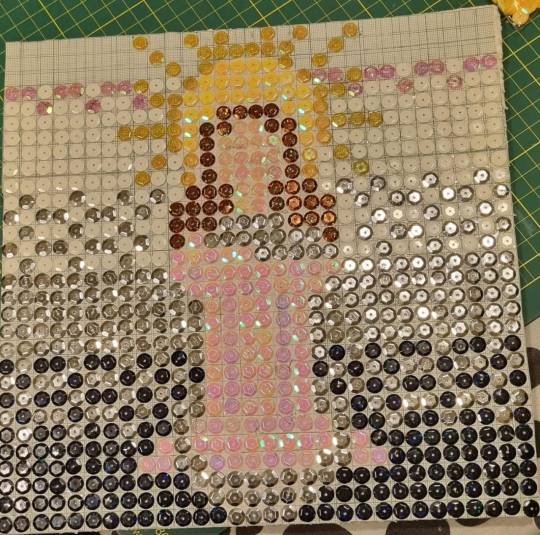
El día de hoy se empezó la elaboración del proyecto de la forma más perfecta que se pueda para que quede acorde a lo que se quiere plasmar,
Empezamos con la parte del fondo que contenga cierto contraste con el tema del color, pegando una a una de manera ordenada, también uno de los materiales que utilice es la silicona para que las lentejuelas queden fijas y no se muevan.
De esta forma logré que cada sector tenga definido el color ideal para los elementos del proyecto y que no exista un choque de colores y perjudique la forma de ver el proyecto.

0 notes
Text
Lentejuelas Pixelart
15-16/10/22
Hoy definí el material principal que usaré en mi pixelart, que son las lentejuelas.
La razón por la cual definí la misma, fue porque son fáciles de manipular y accesibles con una gama de colores variada, cuenta con una estructura muy llamativa que se asemeja a los pixeles como tal.
Otra de las razones por la cual utilizaré lentejuelas es por su historia, al ver de dónde y como se usaban en antiguos tiempos fue algo revelante para mi ya que aportaba mucho al relato del proyecto.
Relaciones las lentejuelas con la lentejuela de la siguiente forma:
• EL PODER: Las lentejuelas en el antiguo Egipto en la época de Tutankamon simbolizaban el poder y las riquezas estos estaban puestos en las vestimentas y su material era netamente desde oro, palta, bronce, diamantes preciosos, pues incluso eran utilizados cuando se los enterraba para asegurar la estabilidad económica en la otra vida, por lo tanto para darle correlación a a lectura se utilizaron lentejuelas por qué simboliza el poder, el mismo que el personaje principal de la lectura tiene ya que lo consideran un Dios con un poder de creación, por ende las lentejuelas simbolizan precisamente eso el poder de creación que representa la lectura.
• EL BRILLO: El brillo de las lentejuelas se caracterizan por qué nunca pierden su luminosidad y por ende sea cual sea el tiempo en el que las ves de noche o de día siempre estarán presentes, haciendo una relación con la lectura ya que las lentejuelas nunca se apagan por decirlo así, el relato también nunca tiene un fin concreto ya que se retorna una y otra ves en un círculo vicioso y las lentejuelas también nunca perderán la luminosidad eso hace que sea un estado activo infinito.
• EL ORDEN: También en la lectura nos habla de que al principio de la lectura, todo lo que sueña el protagonista es caótico, pero después va teniendo un orden y se vuelve dialéctico y bueno a medida que he ido leyendo y pensando en mi PIXELART, pues me identifique con el protagonista ya que he paso por todo un proceso para crear mi proyecto donde al principio no contaba con ideas muy claras de como realizar mi PIXELART pero después ya fue tomando orden.
• PERFECTO: También lo he relacionado con la perfección de la lectura ya que en cuanto a la lectura en cuanto el protagonista esta en busca de un personaje perfecto pues tiene relación con mi proyecto ya que he intentado demostrar de la manera más perfecta posible con las medidas exactas mi proyecto, también porque en la época antigua Egipto, desde Tutankamon donde se crean las lentejuelas, las estructuras eran perfectas.


0 notes
Text
Medidas Pixelart
13-14/10/22
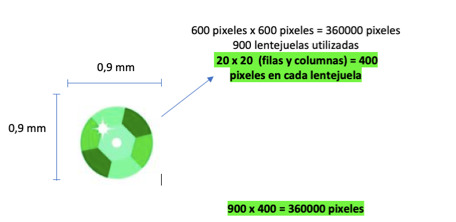
Estos días pude definir de mejor forma como representar mi pixelart en base a las medidas que se requieren que son 600 x 600 pixeles, por lo que las medidas son las siguientes:

0 notes
Text
Boceto Pixelart Final
13/10/22
Hoy e planteado claramente los elementos que representarán la obra de la mejor manera que considero.
⁃ Las ruinas
⁃ El sol y la luna
⁃ La persona
Las ruinas: En mi dibujo he tratado de interpretar una ruina ya que por este comienza la historia, como una forma de pilar de una ruina circular donde el sol se encuentra arriba y la luna abajo, esto más lo hice en base a como iba quedando el dibujo.
El sol y la luna: Hacen referencia al proceso cíclico de la historia, ya que cuándo el soñador se da cuenta que es el sueño de otro hombre, y en el templo en el que esta llega el fuego pues esto representa que es un proceso circular infinito. Y también porque el soñador llevaba días soñando de día y de noche.
La persona: Hace referencia al protagonista, por esto en la representación esta cerrando los ojos, que representa el sueño donde el lo dirige de una forma mágica e imagina para crear a un hombre a través de un sueño y volverlo.

0 notes