Text
ANÁLISIS DE ACCESIBILIDAD FASE 2
Para seguir con el análisis de accesibilidad de la página escogida en la fase anterior, “Correo del Sur” un periódico digital, vamos a repasar cada punto del WCAG 2.0 y ver la conformidad de cada pauta.
La página que se sumirá al análisis es un periódico digital perteneciente a la ciudad de Sucre: “Correo del sur”.
Análisis de las directrices WCAG 2.0:
1.- Perceptible:
La información y los componentes de la interfaz de usuario deben estar presentables para los usuarios de manera que puedan percibirlos.
1.1 Contenido que no es de texto: (Nivel A)
Si cumple con esta pauta, pues todos los contenidos que no son texto vienen acompañados de una descripción que de alguna manera complementa el resto de la información.
1.2 Solo audio y solo video (pregrabado): (Nivel A)
La página contiene video pregrabado, sin embargo, los videos no pertenecen a la página como tal. En realidad, son videos sacados de YouTube que te pueden re direccionar. Un punto que no cumplen es que no todos los videos proporcionan subtítulos, por lo tanto, no cumplen con un requerimiento importante para alcanzar siquiera el Nivel A.
1.2.4 (Nivel AA) Lo que sí hay es audio en vivo, más concreto una frecuencia FM, sin embargo, tampoco tiene subtítulos.
1.2.6 (Nivel AAA) Tampoco contiene lenguaje de señas (pregrabado), lo cual es muy importante, especialmente si hablamos de un periódico con el fin de comunicar e informar.
1.2.8 (Nivel AAA) Lo que sí tiene son medios alternativos pregrabados, ya que como mencionaba anteriormente los videos de YouTube tienen enlaces que te re direccionan a la misma plataforma para ver el video en su estado original.
1.2.9 (Nivel AAA) La página si proporciona alternativas para escuchar el audio en vivo (radio) que te proporciona información.
Pauta 1.3 Adaptable (Nivel A)
1.3.1 Toda la información presentada si se puede determinar mediante programación o están disponible en texto.
1.3.2 La secuencia de lectura también está bien hecha, es de arriba a abajo de izquierda a derecha y los elementos están dispuestos de manera ordenada para su fácil compresión.
1.3.3 Las características sensoriales son utilizadas a manera de guía.
Pauta 1.4 Distinguible
1.4.1 (Nivel A) El uso del color en la página es bueno, no solo se lo utiliza como medio estético, sino que también como guía de lectura y transmite información.
1.4.2 (Nivel A) El nivel del audio es muy bueno pues puedes pararlo cuando es necesario hacerlo y también puedes controlar el volumen.
1.4.3 (Nivel A) Contraste mínimo si se cumple en la página, hay jerarquía y cada elemento se distingue uno del otro y es fácilmente reconocible.
1.4.5 (Nivel AA) La página si cuenta con un logo identificable del propio periódico.

2.- Operable:
Los componentes de la interfaz y la navegación deben estar operativos.
Pauta 2.1 Accesible desde el teclado
2.1.1 Teclado (Nivel A) La página si es operable desde el teclado pero no del todo. Las funciones que se pueden hacer desde el teclado con más que todo subir y bajar para hacer la navegación correspondiente a la página, sin embargo no se puede acceder a las noticias en específico.
Pauta 2.2 Tiempo suficiente
Como es un periódico, todo se opera manualmente, por lo que no se necesita de temporizadores para manejarla.
Pauta 2.3 Incautaciones
2.3.1 (Nivel A) Tres parpadeos o por debajo del umbral no aparecen en la página en ningún momento.
Pauta 2.4 Navegable
2.42 (Nivel A) La página si tiene un título principal y diferentes títulos para cada noticia específica.
2.4.3 (Nivel A) Orden de enfoque, el orden del periódico si permite una buena navegación, es más, la jerarquía que utiliza hace que las noticias más relevantes están arriba y son más grandes y todos los subtema o informaciones menos relevantes están por debajo.

3.- Comprensibles:
La información y el funcionamiento de la interfaz de usuario deben ser comprensibles.
Pauta 3.1 Legible
3.1.1 (Nivel A) El idioma de la página se puede determinar por medio de la programación. Hablando de un país pluricultural como Bolivia creo que es necesario que un periódico digital tenga la opción de cambiar las noticias de idioma para que todas las personas, incluso las que no hablan el español y hablan solamente lenguas indígenas, puedan acceder a la información sin ninguna dificultad.
3.1.2 (Nivel AA) Ya que es una medio de difusión de información creo que es importante que sean capaces de utilizar de manera adecuada el lenguaje humano.
3.1.3 (Nivel AAA) La página no cubre con este criterio que en realidad lo veo muy importante, por ejemplo si tiene una noticia con un título donde está una palabra que no es muy común debería la página ser capaz de redireccionar a una página que te brinde el significado de esa palabra en específico. De esa manera la información llegará de manera propicia.
3.1.4 (Nivel AAA) Esta parte tampoco está cubierta por la página y creo que también es importante que todos los términos utilizados en la página, especialmente las abreviaturas, para saber qué significan.
Pauta 3.2 Predecible
3.2.2 (Nivel A) No cambia la configuración de la entrada cada vez que se inicia en la página.
3.2.3 (Nivel AA) La navegación si es consistente se los mecanismos son comprensibles y se repiten haciendo que la navegación sea más sencilla por la memoria que creo el usuario después de utilizarla.
3.2.4 (Nivel AA) Todos los componentes tienen una funcionalidad consistente, lo que ayuda que el usuario no se confunda.
3.3 Asistencia de entrada:
3.3.1 (Nivel A) Se detectan automáticamente errores.
3.3.2 (Nivel A) Existen etiquetas o instrucciones cada vez que hay una interacción con el usuario, simplemente las interacciones son escasas.
4.- Robusto:
El contenido debe ser lo suficientemente sólido como para que pueda ser interpretado de manera confiable por una amplia variedad de agentes de usuarios, incluidas las tecnologías de asistencia.
Pauta 4.1 Compatible
4.1.1 (Nivel A) Todos los elementos están bien claros, con sus propias especificaciones. Claramente al ser un periódico de divulgación masiva y pública no es necesario iniciar sesión o tener una cuenta para poder acceder.
4.1.2 (Nivel A) Toda la página está sujeta a cambios mediante la programación.
Nivel de conformidad:
El único nivel de conformidad que se cumple en su totalidad es el nivel A. Los otros niveles puede que se cumplan algún criterio, pero no es suficiente como para ponerles esa etiqueta.
Personalmente creo que un periódico debería tener un nivel de conformidad del Nivel AA, ya que varios de sus criterios que yo creía importantes para este tipo de páginas de difusión de información masiva que deberían llegar a todas las personas y para llegar a ese nivel faltan cubrir varios puntos de los que no cumple.
0 notes
Text
ANÁLISIS DE ACCESIBILIDAD
ANÁLISIS DE ACCESIBILIDAD
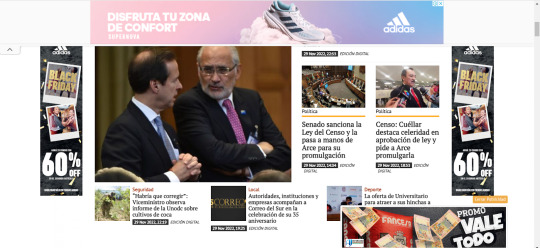
Correo del Sur, periódico digital
¿Quién es el usuario de la aplicación? ¿Cómo podemos describirlo? ¿Qué costumbres y comportamientos tiene? ¿Qué necesidades tiene y cómo el sitio las soluciona? (Especial énfasis en este punto, quizás debas buscar en redes sociales a la empresa o institución para ver el tipo de personas que reaccionan a sus publicaciones, y stalkearlas para conocer mejor esto y poder perfilar a estas personas).
El usuario común de la aplicación es un adulto de entre 30 a 70 años.
Personas que tienen acceso al internet y han migrado desde el uso del papel a la digitalidad, mayormente por razones de practicidad y precios, ya que el periódico virtual es gratis. Muchos de ellos siguen la costumbre que tenían cuando compraban e periódico físico a diario, pues es un hábito construido el querer acceder a la información cada día, la diferencia es que ya no lo hacen por medio de compra de un periódico, sino que más bien lo hacen por medio de una web gracias al acceso de internet que tienen.
¿Qué propósito cumple el sitio? ¿Cuáles son sus objetivos?
Su principal propósito es el de comunicar e informar noticias nacionales e internacionales, actuales y legítimas, sobre diferentes temas. Además, brindan diferentes servicios además de los artículos, como encuestas o transmisión FM (radio).
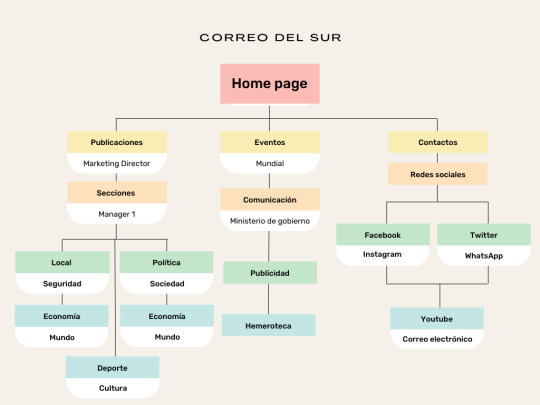
¿Cómo es su estructura? ¿Cuántas secciones tiene y cuántas páginas? (realiza un esquema simple de su estructura, un mapa del sitio).

¿El sitio presenta una interacción fácil? ¿Se encontraron errores de funcionamiento?
Si, la interacción es sencilla, justa para que una persona que no tiene conocimientos extensos de la tecnología pueda utilizar la página sin presentar mayores problemas.
No he encontrado ningún error en el funcionamiento. Los links dentro de la página funcionan bien, la radio funciona también y todos los “botones”cumplen con su función.
¿La presentación es limpia y contribuye a la comprensión del contenido?
La presentación es bastante limpia, mantiene una paleta de colores que ayuda a la navegación de información. Sin embargo, considero que podría estar mejor organizado. Es como si hubieran querido copiar un poco el formato de un periódico físico y llevarlo a la digitalidad. Así no es como funciona un periódico digital, este tiene su propio formato y por tanto esta página debería adaptarse mejor.
¿El lenguaje es claro y empático? ¿Genera un diálogo con el usuario?
El lenguaje sí es claro pues el objetivo principal que es comunicar e informar se cumple. Sin embargo, no genera ningún tipo de diálogo con el usuario ya que es una comunicación unidireccional, es decir, el usuario solo recibe la información.
¿Con que medios cuenta (imágenes, videos, audios, animaciones, etc)? ¿Estos pueden ser comprendidos por cualquier persona?
Los principales medios con los que cuenta son las imágenes, la radio (FM), unas cuantas animaciones, videos y links que te redireccionan a otros sitios para extender la información. La mayoría de estos elementos son utilizados como complementos a la información que se nos muestra, por lo que está fuertemente relacionado con todo el contenido y más que ser entendibles ayudan a entender aquella información en texto.
¿Cómo es la experiencia de usuario? ¿Existen elementos que generen deleite?
La experiencia de usuario es buena, podría mejorar posiblemente. Creo que es importante no sobresaturar tu página de anuncios publicitarios, es entendible que son necesarios, pero en exceso interfieren con la buena experiencia del usuario.
Los elementos que más generan deleite creo que son los gráficos y videos, ya que hacen apetecible leer la información que nos brinda la página, se vuelve de una manera más llamativa y menos aburrida.

¿Cómo describes el tono gráfico y comunicacional del sitio?
El tono gráfico es bastante formal pero no aburrido, especialmente por su paleta de colores. Como es una página más que todo informativa los demás elementos que acompañan el texto están presentes sin necesidad de hacer ruido, de esta manera crea una especie de equilibrio entre estética y funcionalidad (comunicacional).

0 notes
Text
ACCESIBILIDAD

La accesibilidad web tiene como objetivo lograr que las páginas web sean utilizables por el máximo número de personas, independientemente de sus conocimientos o capacidades personales e independientemente de las características técnicas del equipo utilizado para acceder a la Web.
La necesidad de que la Web sea universal y accesible por cualquier persona está presente desde el principio de la Web, ya que era un requisito contemplado en su diseño por su creador Tim Berners-Lee.
Para lograr la accesibilidad, se han desarrollado diferentes pautas o guías que explican cómo se tienen que crear las páginas web para que sean accesibles.

USABILIDAD
La usabilidad es un término usado en diseño de sitios web que describe cómo de bien los visitantes pueden utilizar un sitio Web. Una buena usabilidad requiere que el sitio sea fácil de navegar, tenga un diseño decente, sea coherente en todas las páginas y que también sea informativo y útil para el visitante.
¿Cómo se desarrolla la usabilidad web?
Los factores principales que deben considerarse al hablar de usabilidad son la facilidad de aprendizaje, la efectividad de uso y la satisfacción con las que las personas son capaces de realizar sus tareas al usar el producto, factores que descansan en las bases del diseño centrado en el usuario.
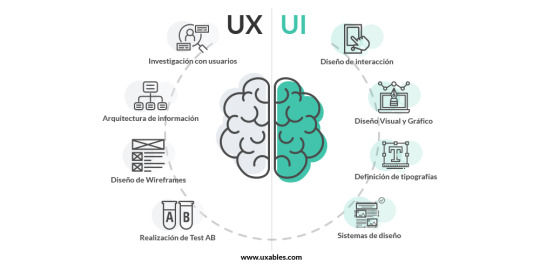
¿Cuáles son los 4 elementos de la usabilidad?
Lo primero que hay que hacer es identificar los 4 grandes bloques para medir la usabilidad, éstos son:
-Identidad
-Accesibilidad
-Navegación
-Contenido

Si te interese te dejo una página donde puedes encontrar más información:
Por último la Experiencia de usuario y la interfaz de imagen no deben enfrentarse!!! Ma bien estas se complementan.

0 notes
Text
Cómo rayos funciona el internet?

Todos los ordenadores conectados en internet tienen que utilizar el mismo protocolo o normas para comunicarse entre ellos, en caso contrario no podrían comunicarse e intercambiar información.
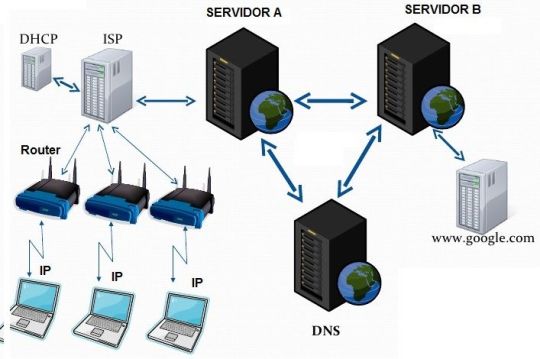
Para conectarnos se hace por medio de un ISP (proveedor de acceso a internet).
Proveedores de acceso a internet son por ejemplo Telefónica, Orange, Vodafono, etc, es decir, empresas que nos facilitan la conexión.
Tendremos que ponernos en contacto con uno de ellos y contratar el servicio para que nos conecten a internet.
El ISP o proveedor lo primero que hace es asignarnos un número único a nuestro ordenador dentro de la red para que cuando nuestro ordenador se conecta a la red este identificado.
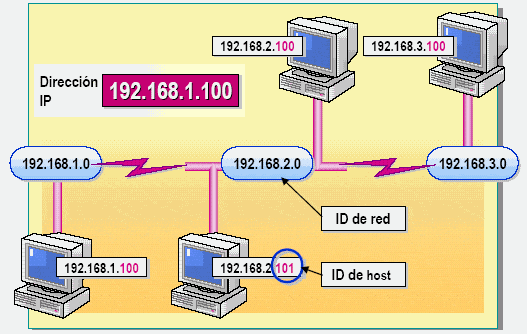
Este número será único en toda la red y se llama el IP de nuestro ordenador.

El IP es como el nombre, apellidos y dirección de nuestro ordenador dentro de la red.
Estos número IP se llaman "direcciones IP".
Si alguien quiere enviarte una carta a tu casa pondrá tu nombre y apellidos, el número de tu portal, el del piso en el que vives, el código postal, la ciudad, el país, etc.
Es decir esos datos no puede tener los mismos nadie en el mundo, se podrá llamar igual, pero no tendrá el mismo código postal o no será de la misma ciudad.
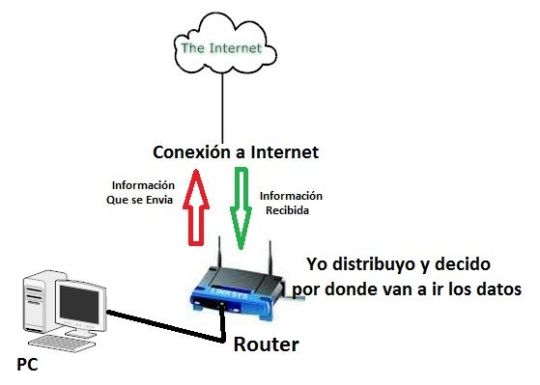
Hoy en día se utilizan los routers que son más inteligentes, ya que además de hacer las funciones del modem, también es capaz de gestionar los datos que enviamos o recibimos (decide por donde irán, qué enviar y a donde).
~Un router es un dispositivo que codifica y descodifica los datos al entrar y salir de nuestro ordenador, une las redes y decide las rutas de tráfico de los datos entre ellas.
Protocolo TCP/IP

Servidores y Páginas Web

Se que es un poco confuso, pero si aún no tiene todo claro... te dejo a continuación un video expicativo.
youtube
0 notes
Text
EL INTERNET

Empecemos con un poco de historia....
Antes de la creación de Internet, la única forma de comunicarse digitalmente era por medio del telégrafo El telégrafo se inventó en 1840, emitía señales eléctricas que viajaban por cables conectados entre un origen y un destino. Utilizaba el código Morse para interpretar la información.
En 1958 los EEUU fundaron la Advanced Researchs Projects Agency (ARPA) a través del Ministerio de Defensa. El ARPA estaba formado por unos 200 científicos de alto nivel y tenia un gran presupuesto. El ARPA se centró en crear comunicaciones directas entre ordenadores para poder comunicar las diferentes bases de investigación.
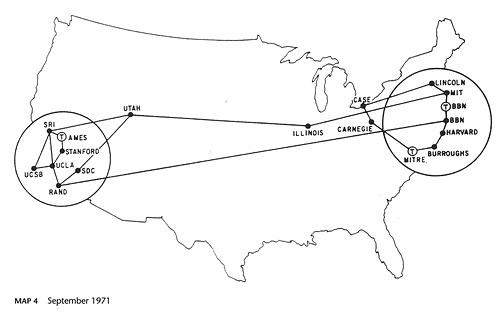
La red fue creciendo y en 1971 ARPANET tenia 23 puntos conectados.

De ARPANET a WWW
A principios de los 80 se comenzaron a desarrollar los ordenadores de forma exponencial. EL crecimiento era tan veloz que se temía que las redes se bloquearan debido al gran número de usuarios y de información transmitida, hecho causado por el fenómeno e-mail. La red siguió creciendo exponencialmente como muestra el gráfico.
WWW
El World Wide Web (WWW) es una red de “sitios” que pueden ser buscados y mostrados con un protocolo llamado HyperText Transfer Protocol (HTTP). A partir de la publicación de la tecnología WWW y de los navegadores se comenzó a abrir Internet a un público más amplio: actividades comerciales, páginas personales, etc. Este crecimiento se aceleró con la aparición de nuevos ordenadores más baratos y potentes.

0 notes
Text
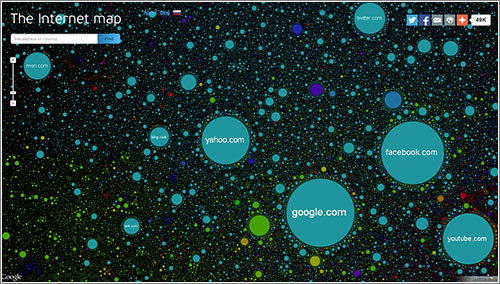
~ Mapa del Internet ~

Al ser el internet algo intangible, es decir, algo que no podemos tocar ni ver, se ha creado una forma creativa de poder entender mejor cómo es el internet, además de cómo funciona, a través de un mapa.
Matemáticamente hablando, el mapa de la Internet es una presentación bidimensional de los vínculos entre los sitios web de la Internet. Cada sitio es un elemento en el mapa, y su tamaño está determinado por el tráfico del sitio web o su cantidad de usuarios, cuanto mayor sea la cantidad de tráfico, mayor será el círculo.
Existen muchas versiones ya hechas, muy buenas, unas más abstractas y otras incluso tienen lujo de detalle dentro de un esquema cartográfico.

Te dejo un enlace para que puedas navegar en él:
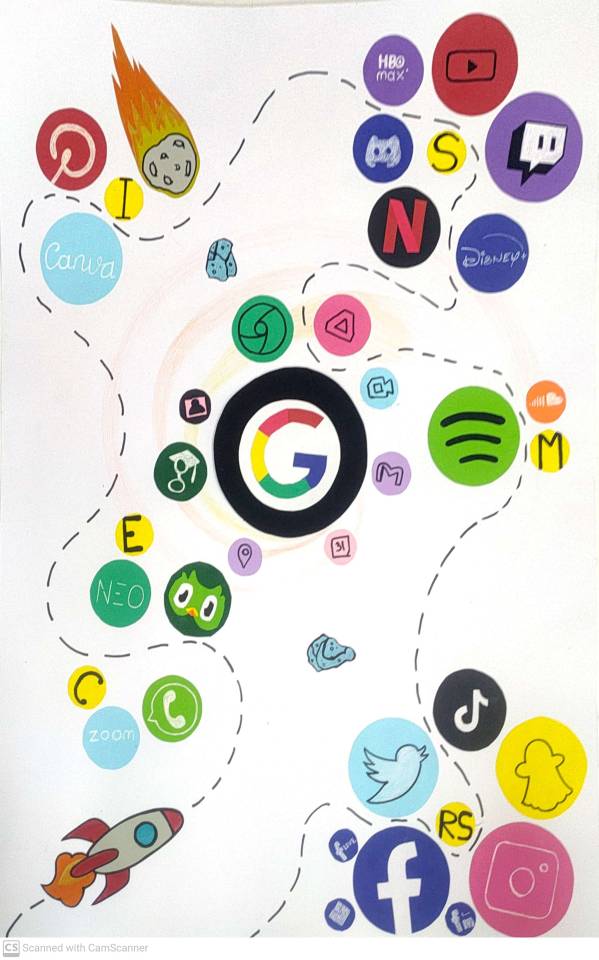
Mis compañeros y yo hemos creado nuestra propia versión de un mapa representándolo como un universo alterno al nuestro.

Este universo no está regido por las leyes de la física que conocemos.
Las plataformas y aplicaciones que empleamos están basadas mayormente en aquellas que utilizamos más y estamos más familiarizados.
Cada uno de ellos está agrupado según su tipo:
1.- Redes sociales
Facebook
Tiktok
Instragram
Twitter
Snapchat
Facebook
2.- Plataformas de streaming
Youtube
Netflix
HBO max
Discord
Disney plus
Twitch
3.- Plataformas de música
Spotify
Soundcloud
4.- Banco de imágenes
Pinterest
Canva
5.- Educación
Neo
Duolingo
6.- Comunicación
WhatsApp
Zoom

7.- Google
Chrome
Drive
G-mail
Académico
Maps
Calender
Classroom
Meet

Después de hacer la respectiva lista los asignamos cada grupo un sistema solar, de este modo cada plataforma o aplicación sería un planeta en nuestro universo. Al ser sistemas solares giran alrededor de su núcleo y están de algún modo agrupados a pesar de ser completamente independientes unos de otros. Los soles son más pequeños que los planetas porque queríamos representar de algún modo lo gigantes que pueden llegar a ser estas plataformas, no solo por su cantidad de usuarios o tráfico diarios, sino también por su trascendencia en la vida cotidiana.
Cada planeta es un lugar inhabitado donde las personas/usuarios los visitan cada que tienen necesidad. Cada planeta es único y tiene sus propias atracciones y características, especialmente si está fuera de su sistema.
El usuario que mencionaba anteriormente está representado como un cohete que "navega" por el universo y visita los planetas.
Es un universo en el cuál tiene como centro a un agujero negro que como es natural atrae todo a sí mismo.
Ese centro del universo está representado por Google, y todos sus derivados, ya que este es indispensable para todos los demás elementos y dependen de algún modo unos de otros. El tiempo y espacio de este universo es distinto. Para empezar el tiempo no se detiene, mas bien este siempre avanza y como toda la tecnología, está en constante evolución.
Así mismo tenemos pequeños asteroides y meteoritos que representan a la cultura del hate que existe en el internet y al spam constante que recibimos.

Espero que te haya gustado esta invención nuestra.
No olvides dejar algún comentario si tienes alguna duda.
0 notes
Text
Pieza final
La reminiscencia

La pieza final
Platón nos dice que la ignorancia del hombre no es más que el olvido. La neurociencia nos dice que el olvido ayuda a las personas a recordar. Y que solo las personas que olvidan pueden distinguir lo relevante de lo irrelevante.
La reminiscencia es una terapia muy útil en la psicología, se usa especialmente a la fotografía como herramienta.
En el cuento el fuego es aquel que destruye, purifica y limpia.
"Las ruinas del Dios fuego fueron destruidas por el fuego
En la composición final vemos al olvido representado como el fuego que quema a la fotografía del un hombre de perfil, que sería el protagonista del cuento que estuvimos analizando.
He aquí la pieza final :)
Si te gusta no dejes en dejar tu like.

1 note
·
View note
Text
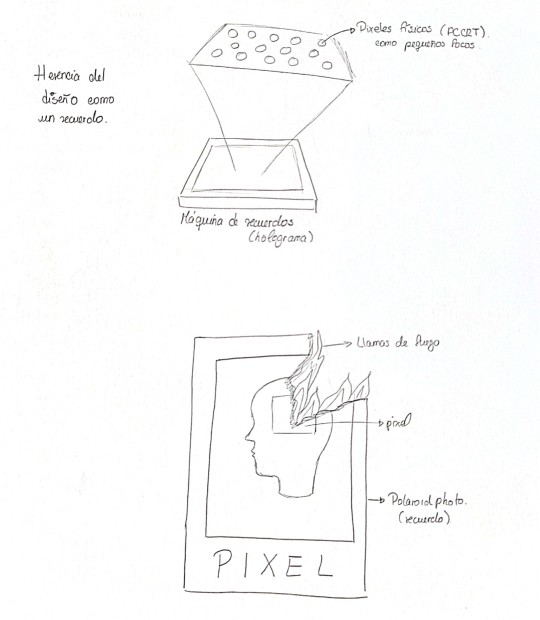
Bocetos de la composición
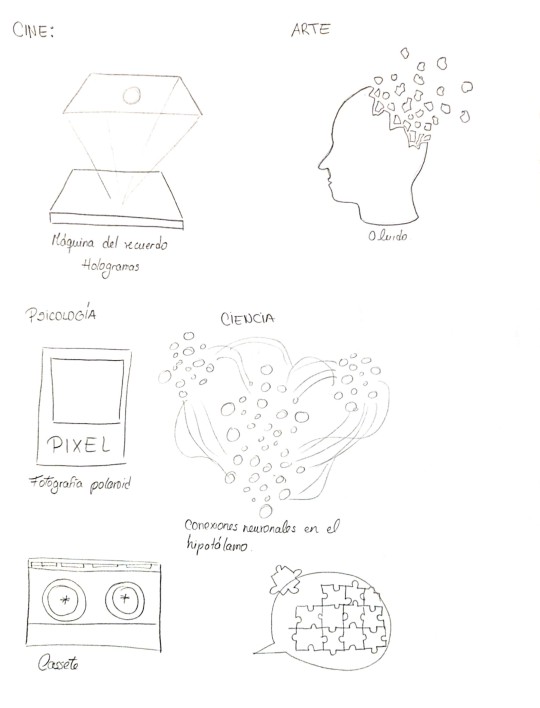
1.- El primer boceto hace referencia a la herencia del diseño como un recuerdo que podemos ver a través de la máquina de recuerdos representada por un aparato que proyecta hologramas. En este caso, se proyectan los primeros pixeles físicos (PC CRT) los cuales eran como focos muy pequeños.
2.- El segundo boceto es una foto polaroid. Las fotos como un registro, una memoria física que nosotros poseemos, así que representa la memoria del pixel y el fuego quemándolo es el olvido.
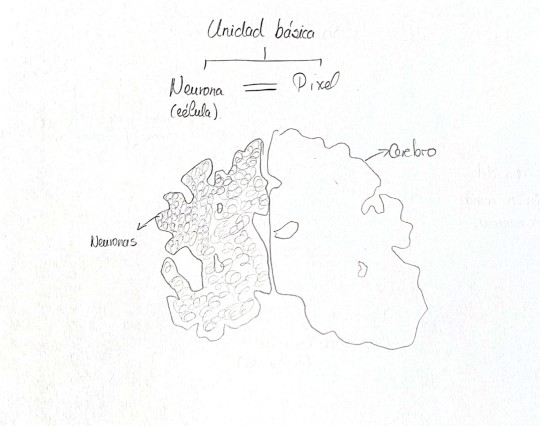
3.- El tercer bocetos es un cerebro humano donde se representan en su interior las millones de neuronas (unidad básica: pixel=célula), las cuales son encargadas también de la memoria de nuestra mente.


0 notes
Text
Elementos de la composición
De cada referencia vista he logrado realizar una lluvia de ideas visual, sacando un elemento que, creo pueda ayudar a la composición final de mi boceto.

0 notes
Text
Referencias
LA REMINISCENCIA Y EL OLVIDO

CINE
~ La primera referencia que he encontrado es la película dirigida por Lisa Joy <<Reminiscencia>>, la cual trata de una historia que nos sitúa en un futuro distópico en Miami. En este lugar es posible acceder a una máquina que te permite revivir algún recuerdo en específico, siendo el protagonista uno de los dueños de estas máquinas, las cuales utilizaban para devolverle la alegría a las personas que vivían en ese mundo cruel o para investigaciones.
El hecho que más me ha llamado la atención es el hecho de utilizar una máquina que te ayuda a recordar, elemento que puede ayudarme a representar la proyección de los recuerdos.
youtube
MÚSICA
~La segunda referencia viene de la canción también llamada Reminiscencia de Julio Jaramillo, donde él expresa que quisiera olvidar un amor para poder seguir adelante con su vida.
Podríamos decir que el prefiere desaprender del amor que le tenía a cierta persona por medio del olvido.
youtube
ARTE
~En tercer lugar está la Reminiscencia Arqueológica del Angelus de Millet, la cuál es una de estas reinterpretaciones del famoso artista Salvador Dalí. Según el método paranoico-crítico de Dalí, a través del delirio o la paranoia es posible llegar al conocimiento de lo irracional y que éste llegue al mundo de la realidad. La asociación de formas y objetos harían su materialización por ejemplo en la pintura en la que ésta asume el papel de imágenes dobles tal y como sucede en el mundo del inconsciente.

PSICOLOGÍA
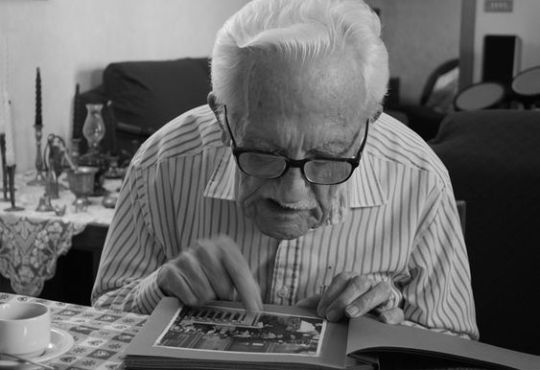
~Terapia de Reminiscencia: Estimular a partir de los recuerdos
La Reminiscencia es una técnica que favorece la evocación de recuerdos y sucesos del pasado conectándolos con el presente. Además, estimula la expresión de vivencias pasadas así como la capacidad de autorreconocimiento.
La finalidad que persigue esta técnica es conseguir fortalecer y consolidar la propia identidad de cada uno, frente a los cambios que supone el proceso de envejecimiento.
¿CÓMO SE PUEDE REALIZAR UNA TERAPIA DE REMINISCENCIA?
Para llevar a cabo la terapia de Reminiscencia es necesario un elemento desencadenante que haga evocar sensaciones, o traiga recuerdos a la mente, como una fotografía, sonidos, música, objetos del pasado, sabores u olores.

CIENCIA
El olvido, un aliado del aprendizaje
Muchas personas consideran que el olvido constituye un fallo en el rendimiento del cerebro. Sin embargo, se trata de un proceso necesario: sin esta capacidad, el pensamiento abstracto nos resultaría imposible.
Olvidar no es siempre un fallo de memoria. Con frecuencia, se trata de un proceso esencial y activo. Solo las personas que olvidan pueden distinguir lo relevante de lo irrelevante, pensar de forma abstracta y resolver problemas. Además, el olvido ayuda a recordar.

Las neuronas del hipocampo son decisivas tanto para recordar como para olvidar.
#reference#ciencia#medios digitales#diseño grafico#design#psicologia#terapia#memoria#art#pixel graphics#Youtube
1 note
·
View note
Text
Concepto final
Concepto:
Reminiscencia (Platón)
- El conocimiento es innato, ya que el alma humana ya conocía la verdad antes de encarnarse en el cuerpo, y a través de la dialéctica, es posible recordarlas. Por lo tanto, lo que el ser humano llama aprender, no es más que recordar lo que ya nuestra alma ha vivido en la vida pasada.
- Por consecuencia se podría decir que la ignorancia no es más que el olvido. No es que el hombre del cuento no sabía su verdadero nombre o de dónde provenía, él lo había olvidado.
- La idea es representar la herencia del diseño y el olvido, ya que todo el conocimiento que tenemos del diseño no es más que el recuerdo de toda su historia, historia de la cuál también formó parte del pixel.
Materiales:
El material que pienso utilizar es el CD porque hay una correlación con el pixel ya que ambos almacenan información.

IDEAS
Fotos (terapia de reminiscencia) quemándose (olvido)
Holograma (máquina de recuerdos) proyectando los primeros pixeles físicos.
Neuronas (células: unidad básica de la vida) -------> Pixel (Unidad básica de medida de la pantalla.
0 notes
Text
Ruinas circulares
CONCEPTOS:

1. Contradicción (Heráclito)
- Dialéctica: la contradicción no paraliza, sino dinamiza.
- Maestro: Al protagonista le agradaban los alumnos que lo contradecían a diferencia de aquellos que le daban la razón
- Protagonista: Se contradice a sí mismo al no querer que su creación descubra que es un mero invento cuando el mismo es un mero invento.
- Historia irracional: El argumento de la historia va evolucionando y cambiando mientras se desarrolla hasta que llega a un punto donde es contraria de lo que se planteaba al principio.

2. Reminiscencia (Platón) - El conocimiento es innato, ya que el alma humana ya conocía la verdad antes de encarnarse en el cuerpo, y a través de la dialéctica, es posible recordarlas. Por lo tanto, lo que el ser humano llama aprender, no es más que recordar.
- No tiene recuerdos de su nombre o su vida pasada. - La ignorancia no es más que el olvido. Cabeza con piezas “perdidas”.

3. Conciencia de la existencia (Descartes) - “Pienso y luego existo” - ¿Cómo sabemos que existimos?
“Lo que el cuento de Borges parece mostrarnos es que la existencia no es algo acerca de lo cual podamos tener certeza, la existencia del cuerpo. Desde el punto de vista de su representación, permanece entonces en la incertidumbre, más allá de la evidencia de la existencia de lo mental o del pensamiento. En Borges, pareciera entonces que no hay manera de saber si existimos realmente o existimos en verdad como sueño de otro y convierte a la incertidumbre en un círculo vicioso del cual difícilmente uno pueda escaparse con el mero pensar”.
1 note
·
View note
Text
Seguimos con Borges!!!

Hagamos un análisis del cuento en orden cronológico:
1.- Llegada al templo: Lo consideran una especie de MAGO.
2.- Soñar a un hombre: Su propósito es imaginar un hombre e imponerlo a la realidad. DIOS CREADOR. (POEMA DEL GOLEM)
3.- De caos a dialéctica: Los sueños empiezan a evolucionar, al principio eran caóticos y fueron adquiriendo orden.
4.- Clases: En los sueños imagina una especie de auditorio donde da clases a un montón de alumnos. MAESTRO o Les enseña anatomía, cosmografía y magia.
5.- Insomnio: El protagonista no puede quedarse dormido. Trata de diferentes maneras cansarse y volver a dormir, incluso atraviesa una planta llamada “cicuta” (tipo de planta venenosa, suicidio de Sócrates).
6.-Nuevo método, nuevos ritos: Realiza una serie de rituales, reza a los dioses planetarios y luego pronuncia las sílabas ilícitas de un nombre poderoso.
~Dioses planetarios=conocimiento de los planetas=cosmografía. ~Sílabas ilícitas de un nombre poderoso: Dios de los hebreos Javé. El nombre de Dios en la religión judía es sagrado y no está permitido pronunciarlo.
~Luego de esos ritos realizados logra volver a sonar, sueña con un corazón que late. o Anteriormente, cuando soñaba con sus alumnos, solo imaginaba a las personalidades sin cuerpo, ahora es capaz de materializar al hombre y utiliza una de sus enseñanzas para hacerlo: Anatomía.
6.- Gnostisismo o Gnosticismo, filosofía que tiene raíces platónicas. El personaje logra soñar a un hombre, rudo inhábil y elemental. Puede lograr imaginarlo corporalmente pero no le da inteligencia y vida. Entonces reza a una estatua del templo de donde llegó, y cuando duerme se le aparece ese Dios.
~Resulta ser el Dios del fuego: a) La zarza ardiente del Dios de los judíos en el relato de Éxodo de Moisés. B) Dios Abraxas asociado al fuego, Dios del bien y del mal. Le dice que le va a dar vida a ese “Adán” y que solamente el Dios del fuego y el protagonista van a saber que el hombre creado por el sueño no es real, con la condición de que debe instruirlo y mandarlo a un templo más al norte.
7.- Entre el sueño y la realidad: Forma a su HIJO durante dos años y lo instruye, con una sensación de que ya lo había vivido antes, DEJAVÚ. El instruye en el sueño a su criatura, pero el Dios le había prometido d que le iba a dar una apariencia real. Entonces le da instrucciones de hacer cosas para poder cruzar la barrera del sueño, instruyendo en el sueño y comprobando las acciones en la vida real
8.- Amnesia: Lo fue acostumbrando a la realidad. Termina la formación y le borra la memoria para que no sepa que no era real si no un sueño. Cuando el hombre creado era real, envía a su discípulo al templo.
9.-Milagro en el Norte: El protagonista siente una sensación de plenitud y éxtasis y deja de sonar. Unos lugareños lo despiertan para contarle sobre un hombre del norte que al parecer atravesó el fuego y no se quemó. Entonces teme que su criatura se dé cuenta de que es una ilusión.
10.- El soñador soñado: Pasa tiempo y hay un incendio en el templo donde él vive, pero el personaje se dispone a morir porque ya era viejo. Se da cuenta de que él no era real y solamente era parte de un sueño de otra persona porque él tampoco era afectado por el fuego que ardía en el templo.
~El final nos lleva al principio de la historia. La historia comienza en las ruinas de un templo que había ardido en llamas y el no se acordaba su vida antes de soñar. Se comprende el Dejavú que sintió cuando había instruido a su creación ya que él también había sido instruido por alguien más y le habían borrado su memoria. HISTORIA CÍLICA. o El soñador también es soñado.

0 notes
Text
Las ruinas circulares
Este es un cuento de un reconocido escritor argentino, uno de los mejores asegurarían muchos, estoy hablando de Jorge Luis Borges, conocido por sus relatos racionalistas y existencialistas.

¿Qué narra las ruinas circulares ?
Borges narra la historia de un hombre, que tiene el propósito de soñar otro hombre: “Quería soñar un hombre, quería soñarlo con integridad minuciosa e imponerlo a la realidad.” Aunque gracias a unas desafortunadas situaciones teme que su creación se de cuenta de que no era más que un producto de su imaginación, una criatura inexistente, terminando el cuento con que el mismo hombre se da cuenta de que el mismo es el producto del sueño de otro hombre, devolviéndonos al principio del cuento como si todo fuera un ciclo.
0 notes
Text
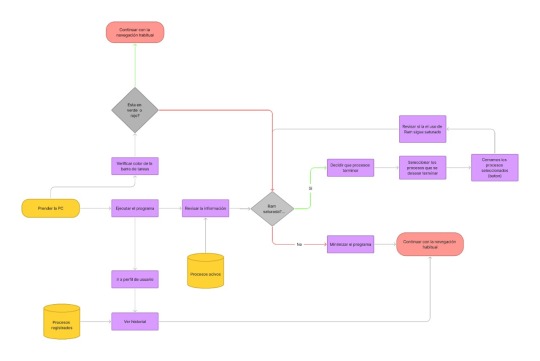
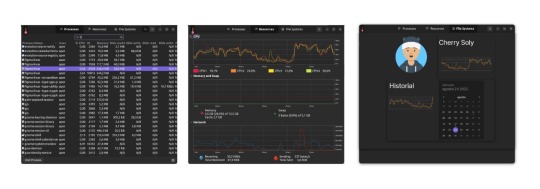
Aquí va un ejemplo de mi equipo realizando el proceso para hacer una metáfora de Interfaz.
~La metáfora que escogimos fue un medidor de presión del estrés de la computadora representado como un termómetro.
~El objetivo era crear un programa que esté integrado en el sistema de la computadora y que sea capaz de avisar al usuario el nivel de estrés de la misma, de acuerdo a la memoria RAM.
~Luego definimos los pasos del algoritmo que debería seguir el usuario para usar la metáfora. (Si no saben que es un algoritmo hay una explicación en mi perfil).
El cuál terminó viéndose así:

y así...

Y para representar la metáfora gráficamente hicimos diferentes bocetos, con diferentes ideas. Aquí les dejo t el resultado final:

Metáforas en el diseño de interfaz
El uso de metáforas ayuda a los desarrolladores a construir programas que pueden ser usados por comunidades se usuarios muy diversas.
youtube
2 notes
·
View notes
Text
Colores
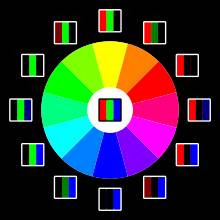
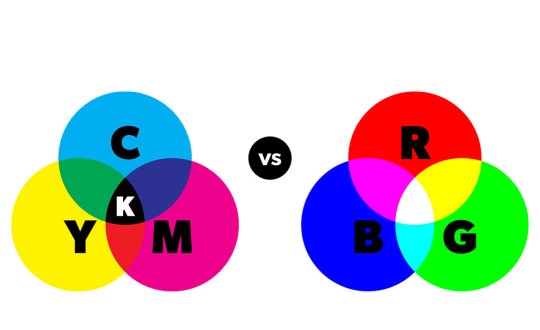
RGB Red, green y blue (rojo, verde y azul), es el color que da luz blanca en su combinación y es usada por medios digitales como pantallas, televisión, teléfonos celulares, etc.

CMYK Cyan, Magenta, Yellow y Key (Cian, Magenta, Amarillo y Negro) Su uso es exclusivo de los medios impresos espefícamente sobre papel.

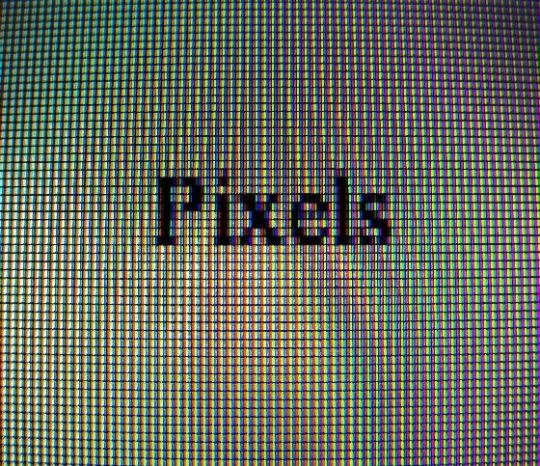
Todas las pantallas funcionan gracias a puntos minúsculos llamados píxeles, formados por la unión de tres franjas de color (subpíxeles), ¿logras adivinar cuáles son estos tres colores que conforman al píxel? 🌈
El color en las pantallas se produce por la mezcla de estos tres colores primarios, y RGB es un modelo de color basado en la adición de estos tres colores luz.

1 note
·
View note
Text
Conoce la unidad básica de medida de tu pantalla

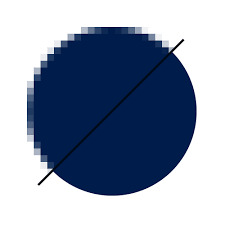
Un píxel -una unidad física- es un punto cuadrado que utiliza el lenguaje informático para definir a la parte más pequeña de una pantalla del ordenador o un dispositivo móvil. Por tanto, la imagen que estás viendo es producto del conjunto formado por píxeles, cada uno de un determinado color.
Un píxel es el punto más pequeño que compone una determinada imagen. Para entenderlo de una forma más simple, lo único que tenemos que hacer es visualizar nuestro monitor o nuestro televisor; estos consiguen mostrar la imagen haciendo una división de todas las imágenes en millones de píxeles.

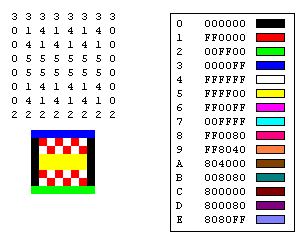
Mapas de bits

Un mapa de bits es una matriz de bits que especifica el color de cada píxel en una matriz rectangular de píxeles. El número de bits dedicados a un píxel individual determina el número de colores que se pueden asignar a ese píxel.

Pixel art
El pixel art o arte de píxel es una forma de arte digital, creada a través de una computadora mediante el uso de programas de edición de gráficos rasterizados, donde las imágenes son editadas al nivel del píxel.

1 note
·
View note