Text
Tumblrの更新を停止します。
Tumblrの投稿フォームの最悪な改悪に伴い、ここでの記事の更新は無理そうです。記事にスタイルシートが使えなくされてしまったので今まで苦労してきたものが全て台無しになりました。
記事にp, i, b, blockquote, ulしか使えずdivすら使えなくclassが強制削除されスタイルが当てられない状態です。
よって、突然ですがTumblrの更新を停止します。
今後、投稿フォームが従来の方法に戻る事はないであろうと思いますが、もし戻ったらその時にまた再開するかもしれません。
長らくありがとうございました。
2 notes
·
View notes
Text
Tumblr最悪な改悪
投稿フォームが勝手に変えられてまともに投稿出来なくなってしまった。
これまでTumblrではspanが使えないので仕方なくemを代わりに使ってきたが、emを使うと勝手に斜体に変えられてしまう。
自分のスタイルシートでは当然emの斜体は無効にしてあるのに。しかも@で始まる文字列を勝手にTumblrのアカウントと認識するようだ。
長い時間をかけてスタイルシートを作ってきてるのに全て台無しだ…しかもそれだけでなく、記事を作る時のプレビューも無くなってしまった。投稿前の確認が出来なくなってしまった最悪だ。
改悪もここまでくると酷いわ…記事がまもとも作れないじゃないか!!!!
2 notes
·
View notes
Text
Tumblr なんだこれ… 投稿がまともに出来なくなったじゃないか… どこにタイトルを入れるんだ?
2 notes
·
View notes
Text
わたしのSNSルール
わたしはSNSを安心で快適に利用する為にいくつかの自己ルールを設けています。その一つがフォローに関する事です。
ジャンルを問わず様々な方をフォロー・フォローバックをさせて頂いています。各SNSでフォローを頂いてありがとうございます。
そんなフォローですが、わたしはいくつかのNGワードを設けていてそれに該当した場合、フォローした場合・フォロー頂いた場合に関係無くミュートまたはフォローの解除をさせて頂いています。
基本的にフォローを外す事はありませんが、ミュートがあればミュートで対応、ミュートが無い場合はフォローを解除させて頂いています。
わたしのNGワードが何なのかは公表する事はありません。その事について議論異論はお受けしませんが、1日に連続でNGワードのポストや連日NGワードのポストがある場合などは対応をさせて頂きます。誰だからと言うわけでは無くポストの内容で対応対象にさせて頂いています(対応しない場合もあります)。
その他に過剰な宣伝行為と判断した場合は個人・企業の関係無くFF外でもブロック対象にしています。同時にフォローの解除もさせて頂きます。
また、NGワードが無くフォローをさせて頂いても予防策として先行してフォロー解除させていただく場合もあります。新たにフォローを頂いた場合はタイムライン等を拝見させて頂いていますが、全てを拝見する事は出来ず新たなポストの内容を予測する事は不可能ですので、新たなポストで条件が揃った場合には相互フォロー後でもフォローの解除をさせて頂く場合もあります。相互フォローが解除された場合は必要に応じてわたしへのフォローを解除・ミュート・ブロックをして頂いて構いません。ご面倒ですが御対応をお願い致します。
個人の安心で快適なSNS生活を守る為の防衛対策です。みなさまにも苦手な事や嫌な事はあると思います。こういった対応を取る事は失礼な事かもしれませんが、どうぞご理解頂けますようお願い致します。
これからもよろしくお願い致します。
About: My Social media
0 notes
Text
新しいSNS
新しいSNSそれぞれの今日現在のアカウント数
Bluesky: 約208,000
T2: 約9600
タイーツ: 約21,300
7月1日にリリースされたタイーツのアカウント数の伸びがすごい事になっています。
Blueskyは現在は作れるようですが、今日まで新規アカウント作成を停止していました。T2はわたしとしては一般アカウントが発行した招待コードだと誰からコードを貰って作ったかデフォルトで表示される所が今ひとつだなと思います。その点タイーツは招待状無く誰でも作れますが昨日、日中6時間ほど頑張ってみましたがアカウント作成が混雑してエラーが出て作れませんでした。それがなければ余裕で3万アカウントは超えてるんじゃないかと思います。
タイーツは何も無い状態でリリースされましたが、通知やイイねが追加されプロフィールの編集も出来るようになりました。今日この後も細かい部分の改善もすると開発者さんはおっしゃっていました。どんどん構築されていくSNSを目の当たりにするのはとても楽しいです。
0 notes
Text
扱える画像
Tumblrで扱える画像にsvgも追加して欲しい。どうしてもダメなのならpng, jpegの最大サイズを倍の2560ピクセルにしてほしい。
現在1280ピクセルしか無いから画像が粗々でボケボケになる。
1 note
·
View note
Text
Bluesky「ブルスコ写真部」7月の写真部バナー写真に応募
Blueskyで行われているコンテスト第三回目「ブルスコ写真部」7月の写真部バナー写真を募集に応募しました。

午前5時の富士山に登る朝日
一番Likeが多かった写真が1ヶ月間「ブルスコ写真部」アカウントのバナーに掲載されます。惜しくも掲載には至りませんでしたが、今回は16のLikeを頂き感謝しています。ありがとうございました。
今回応募した写真は、朝霧高原・田貫湖から望む富士山に登る朝日とBlueskyの写真でした。
0 notes
Text
タイツって?
今朝、Blueskyのタイムラインを見ているとタイツの話題が流れてた。なんだろう?と思ったらSNSの事だった。
SNSタイッツーが早朝にリリースされた。
早速アカウントを作ったみた。今の所無料で審査なくバッジが貰えた。ポストはタイーツ、リポストはリタイーツになるんだろう。

タイッツー プロフィール
今の所、タイーツ以外出来ることがなく、タイーツの削除も出来ないし検索もないが、見た目は非常にシンプルに纏まっていて個人的感想はT2のシンプルさを大きく上回っていて色的にもわたし好みです。今後、様々な機能が追加されていくんだろうがこのシンプルさは維持してほしいところだ。
現在はもっぱらタイツの話題で溢れているタイムラインだが初期のSNSはこんな感じが楽しくてイイ。アカウント数は早朝にリリースされてこの記事を書いてる時間ですでに3550アカウントあるようだ。招待状制度じゃなければこのくらいの速さで広まっていくんだと驚いている。
Twitter, Mastodon, Bluesky, T2とそしてタイッツー。今後の勢力図はどうなっていくでしょう。楽しみですね。
0 notes
Text
T2を初めて1週間になりました
アカウントを作って1週間が経過したT2は順調な滑り出しです。
他のSNSのようにフォントサイズが小さく無くて、Blueskyのようにスタイルシートのtransform等が多様されていないので見た目がとてもスッキリしていて好印象です。またタイムラインは穏やかで雰囲気も良く、沢山の方にフォローをして頂いてとても嬉しいです。
そんな中、1週間使ってみていつくか改善して欲しい所が出てきました。
現在ブロック機能だけなのでミュート機能欲しい
通知から直接リプライやリポストを出来るように
登録したメールアドレスが変更出来るように
フォロワーだけ・グローバルのフィードが設定で切り替えられるが、タブにして欲しい
などです。
わたしは、どのSNSでも同じですがいくつかのNGワードがあるのですが、(何かは書きませんが、誰にでもイヤなモノはあると思います)ワードに引っかかるとそれが誰であってもミュートにしています。T2は現在ブロックしかないので仕方なく一時的にブロックにしたりフォローを外して対応していますので最優先でミュート機能が欲しいです。また登録したメールアドレスが変更出来ないのはBlueskyも同じですが、自由に変更出来るようにして欲しい。
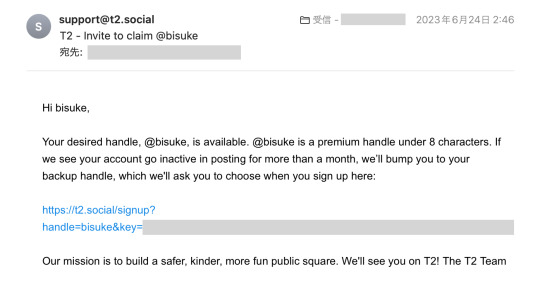
そんなT2ですが、先週届いた招待状はこんな内容です。

T2からの招待メールです
8文字以内のプレミアムハンドルなので1ヶ月投稿をサボってるとバックアップハンドルに変えてしまうよ。的なメッセージなんだと思いますが、これはハンドルの無駄遣いだと思います。
試しにアカウント作成時に登録したのバックアップハンドルをT2で検索すると検索結果に出てきません。そのハンドル名で新規アカウントを作ろうとしても作れません(当然ですが)つまり、まだプレミアムハンドルが有効でバックアップハンドルが使われてない状態でもバックアップとして登録したハンドルは予約されているって事なんですね。(当然ですが)
ようするに、プレミアムハンドルの人にはハンドルが2つ付与されるって事ですが、これってハンドルの無駄遣いなんじゃ無いかと思います。
いろんな人のアカウントを調査してみると、メールでは1ヶ月サボってると…と書いてありますが、3ヶ月〜5ヶ月間全くポストをしてないアカウントも見られます。また、アカウントを作っただけで1ヶ月以上一度もポストしてない8文字以内のアカウントも沢山みられます。これは、単に脅してるだけで実際はバックアップハンドルにされる事は無いって事なんでしょうか?
なぜこのような事をする必要があるのかよくわかりませんが、放置してた短いハンドルが削除された場合そのハンドルは、解放されるのか、欠番になるのか、どうなるのか気になります。解放されたら取り直せばいいだけですが、そうさせる意味が利用の活発化以外に何か理由があるんでしょうか?
噂ではいろいろとT2は厳しいと言われています。このハンドルの件もその一つでしょうか。
今日時点でユーザー数は9300人を超えたくらいでしょうか。わたしのIDから考えると1日に200~250人程度増えてると思われます。グローバルタイムラインでは日本語も結構みられます。また外国人と思われる方も積極的に翻訳サイトを利用しているのか日本語でポストされてる方も見られます。
タイムラインはノンジャンルの話題で進行してるようですが、殺伐としたTwitterとは対照的にBluesky同様にT2もそれなりに心地の良いSNSだと思います。この感じが長続きする事を祈ります。
0 notes
Text
ラジエターの掃除
エアコンの室外機のラジエターを掃除してみました。
室内機のフィルターを定期的に掃除する人は多いと思いますが、室外機のラジエターはついつい忘れがちです。
ブラシでいきなり掃除すると埃が舞い上がり大変な事になるので、エアコンは止めてラジエターに霧吹きで水を少量かけて少し硬めで毛足の長いブラシで上から下に軽く擦ると綺麗になりました。きっとこれで電気代は節約されてエアコンの機器も冷え冷えになるはずです。
0 notes
Text
パスワード管理はシステム設定で。
長年使ってきたパスワード管理アプリ1PasswardをiPhoneから削除しました。
macOSとiOSで使っていた1Passwardは数年前に月額・年額のサブスクリプションに移行してしまいました。わたしが使っていたiOS版は買い切りで最新バージョンでしたが、macOSはインテル版で1Passward 6.8.9と古いバージョンでRosetta 2をインストールしてまだ数年使えるんだと思いますが、早々にアンインストールを決めました。
移行
移行先は、macOSのシステム設定・iOSの設定のそれぞれにあるパスワードという項目(これもアプリケーションの一つでしょうか)です。
アンインストールを決めた理由
macOSにインストールしてるのがインテル版1Passward 6.8.9とバージョンが古い
1Passwardにはあったメモがパスワードには無いが代わりの方法を見つけた
パスワード管理アプリは2つも必要無い
システム設定のパスワードで十分な事が分かった
サブスクリプションはイヤ
などで、もっとも大きい理由はやっぱりサブスクリプションはイヤだからです。

1Passwardからシステム設定 パスワードへ
移行作業
1Passwardのアンインストールに伴い、まずはiOSからアンインストールしたiOSのバックアップを作ってiPhoneを復元しました。macOSはシステム設定のパスワードへ移行作業は済んでいますが、次期macOS Sonomaのリリース前か次のiPhoneが発売される前くらいにmacOSからはアンインストールしようと思っています。
1PasswardはこれまでWi-Fi同期だけで使ってきましたが、パスワードだとモバイル通信でも使え、一々同期作業が無くなり便利になったと言えます。
要望
Appleへフィードバック
パスワードはフォルダ分けやメモが無く不便ですが、いずれ改善してくれると期待しています。昔からあるmacOSのキーチェーンには秘密のメモがあるのだからそれをパスワードでも使えるようにしてくれればいいのに、と思っていますがなかなか実現しません。今後も、フィードバックをしていきたいと思います。
サブスクリプションアプリの扱い
このアプリに限った事ではありませんが、サブスクリプションアプリを無料アプリの枠に入れるのは改善して欲しいと思います。
有料(買い切り)
アプリ内課金有り
無料(完全無料)
こんな風に枠を設けるべきだと思います。課金しないとフル機能が使えないのに無料枠とか酷い話だとわたしは思います。
0 notes
Text
T2もはじめました
3ヶ月前にウェイトリストに登録してずっと待っていたSNS T2(t2.social)の招待状がようやく到着したのでアカウントの登録をしました。
実はこれ、3ヶ月前に順番待ちに並んでまだかまだかと待っていましたがなしのつぶてで、Blueskyで順番待ちに並んで5日で招待状が届いたと言う人が居たとの情報を見たので2023-06-11にウェイトリストに再登録したメールアドレス宛に本日届いた招待状です。

T2のWaitlist
3ヶ月前に登録したメールアドレスの扱いがどうなってるのか不明ですが、後から並んだメールアドレスに招待状が届くのはどうなんだろうな…と思いました。
T2を初めてみた感想は、ウェブ版しかない感じでで少々不安定な印象があります。あるページを見ていてスワイプで戻ろうとしたら白紙ページになる事があります。またブロック機能だけでミュート機能がありませんが、Blueskyのようにスタイルシートのtransformを多用しまくりなサイトではないのでとても落ち着いていてスッキリして良い見た目です。(Blueskyは相当スタイルシートを弄らないと見た目が…ごちゃごちゃし過ぎです)ミュート機能の実装を切望します。
わたしの登録IDが7000番半ばなので多くても本日時点で現在8000人程度なのでしょうか?全体的に日本人と思われる方はまた少ない印象ですが、本日アカウントが作られた日本人の方を結構いるようです。
現在、わたしはSNSアカウントをTwitter, Bluesky, Mastodon, Nostrと今回、TSにアカウントを作りましたが、どう使い分けていくかが課題になってきます。
この数ヶ月Twitterはほぼお休み状態、Mastodonはリアルタイム更新されるのでニュースや地震速報などを利用するためにデスクトップの片隅に常に置いています。Blueskyは何か思いついた事をポストしたり写真を貼ったりと、今はこれがメインになってるようです。NostrはWebブラウザで利用したいのでiris.toでアカウントを作成しましたが、まだ作り立てであまりポストもありません。そして今回、T2を作りましたがあまり深く考えず気軽に気楽にそれぞれ使っていこうかと思います。
今後それぞれのSNSがどう発展していくか楽しみです。
About: My Social media
0 notes
Text
変な現象の真犯人は?
filterプロパティでinvertより前にbrightnessを書くとダークテーマからライトテーマに切り替える時に画像の中のテキストが変な事になると大騒ぎしていましたが、進展がありました。
この件で、Blueskyで症状をポストしたところ貴重な情報をいただきました。ありがとうございます。
問題解決?
関連記事
CSSプロパティfilterの変な現象
トリガーを見つけました。
Filter Test
Blueskyで症状が発生する方・しない方がおられてお一人の方から別件で機能拡張原因だった事があると教えて頂いたので再度広告ブロック機能拡張と設定をアンインストールしてその上でMacをセーフモードに移行させてみたら症状は発生しませんでした。
発生条件
macOS Safari
filterプロパティでinvertより前にbrightnessを書く
他にもある模様
セーフモードから通常モードに戻ってきて再度症状を確認したところ症状は発生しませんでした。しかし、症状には2つある事を思い出してそちらの症状を確認した所、そちらは改善は見られず症状が発生していました。
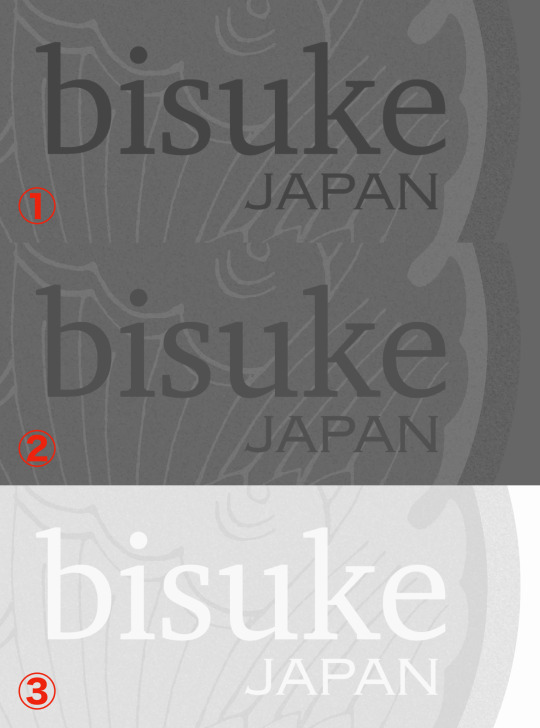
症状1

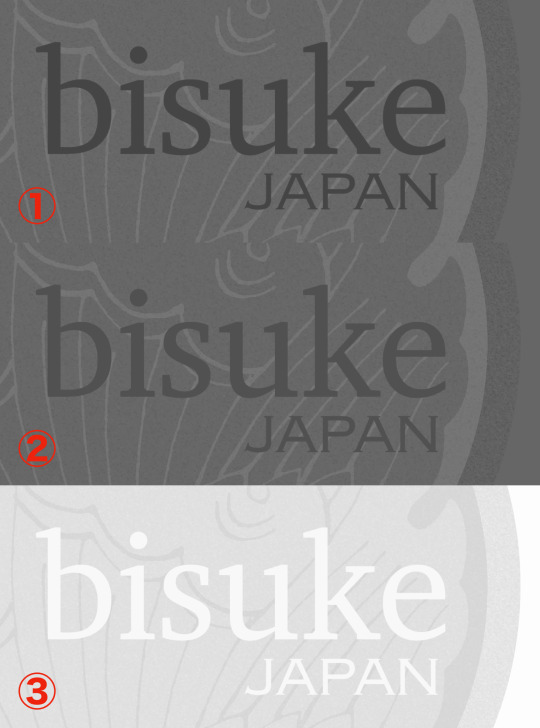
症状1: テキストだけ一瞬グレーに変わる(2の所)
ダークテーマ
テキストだけ一瞬グレーに変わる
ライトテーマに移行
症状1は、ライトテーマ・ダークテーマ切り替え時に上の画像(2)のように切り替え時にテキストの色が一瞬グレーに変わります。
症状2
この段階で広告ブロック機能拡張はアンインストールされています。念の為Safariのユーザスタイルシートをオフにしています。システム設定で関係のありそうな設定を見直してみましたがどこを変えても症状2は改善がみられません。症状1についてもよく見ると改善したと言うよりテキストだけ一瞬グレーに変わるところの時間が短くなって気づかないようになっただけかもしれません。

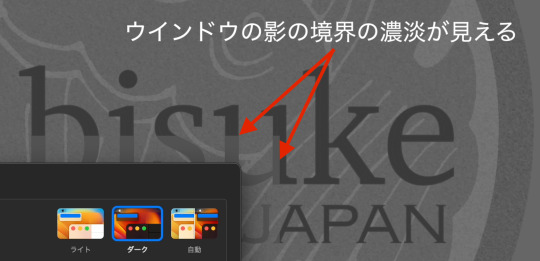
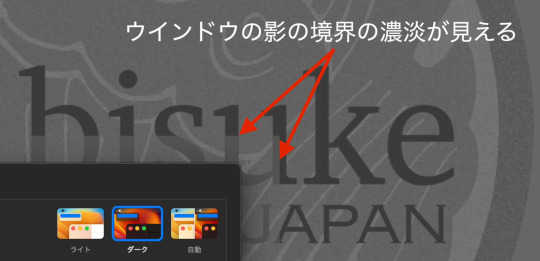
症状2: 画像左下のウインドウの影が見えてしまっている
症状2は、ライトテーマ・ダークテーマを何度か切り替えたのちダークテーマの状態で何かのウインドウを画像のテキストに近づけるとウインドウの四方にある影(本来透過されている部分)が見えてしまいます。この影はウインドウの影の濃淡ですが、調和せずくっきり見えてしまっています。
真犯人は?
ここまでで、発生条件に間違いはありませんが原因が見えてきません。広告ブロック機能拡張が原因かと思いましたが、アンインストールしてセーフモードに移行しても症状2が発生しましたので広告ブロック機能拡張が真犯人では無いように思われます。
また、発生条件を満たしていてもfilterプロパティのopacityを削除すると症状は発生しない事が分かりました。ウインドウの影の境界の濃淡が見えてしまっている事とopacityを考えるとOSまたはSafariに透過に関するバグがあるのかもしれません。しかしその場合、同じOSで同じSafariを使っている場合に症状が出る・出ないがなぜ出るのかが分かりません。
容疑者
広告ブロック機能拡張
filterプロパティのinvertかbrightnessかopacity
macOS
Safari
Mac本体
バックグラウンドで動いている何かと当たってる
これらいずれかの組み合わせ
症状1についてはほぼ気にならない程度に改善がされたように見えていましたが、本日2023-06-22にmacOSのアップデートがあって以降、また症状1が発生しています。つまりセーフモードは根本的な改善策ではなかったのでしょう。今後もサイト側で改善策が何か無いか?を探してみようと思います。
1 note
·
View note
Text
トリガーを見つけました。
先日書いた「CSSプロパティfilterの変な現象」の記事でダークテーマからライトテーマに切り替える時に画像の中のテキストが変な事になると書きましたが、何がトリガーになっているのかを発見しました。
このfilterプロパティを使っているのは「Aboutページ」の背景画像で使っているのですが、iOSではbackground-attachmentを使っても背景画像を固定出来ないのでこのTumblrでは代わりにbeforeとposition: fixed;で代用していますが、そのposition: fixed;とfilterの適用順序の組み合わせで問題が起こっているようです。また、この症状には2種類あります。
こちらの「Filter Test」ページに現象のテストページを用意しました。
発生条件と対応策
現象が起こるコード例
body::before { display: block; position: fixed; top: 0; left: 0; z-index: 0; width: 100%; height: 100vh; background: url("img.png") center center /contain no-repeat; content: ""; filter: opacity(20%); } // dark theme @media (prefers-color-scheme: dark) { body::before {filter: brightness(130%) invert(100%) contrast(110%) opacity(20%);} }
症状
症状1

症状1: テキストだけ一瞬グレーに変わる(2の所)
ダークテーマ
テキストだけ一瞬グレーに変わる
ライトテーマに移行
症状1は、ライトテーマ・ダークテーマ切り替え時に上の画像(2)のように切り替え時にテキストの色が一瞬グレーに変わります。
症状2

症状2: 画像左下のウインドウの影が見えてしまっている
症状2は、ライトテーマ・ダークテーマを何度か切り替えたのちダークテーマの状態で何かのウインドウを画像のテキストに近づけるとウインドウの四方にある影(本来透過されている部分)が見えてしまいます。この影はウインドウの影の濃淡ですが、調和せずくっきり見えてしまっています。
あれこれ試した結果、コードにあるposition: fixed;のfixedがトリガーになって現象が発生するようで、試しにrelativeやabsoluteに書き換えると現象は発生しませんが、背景画像は固定されずにスクロールしてしまうので採用出来ません。最初にも書いたようにbackground-attachmentはiOSでは背景画像が固定されず動いてしまうのでこれも採用出来ません。
bodyにwill-change: filter;やtransform: translateZ(0);などを追加するとこの現象は改善する模様ですが、その場合固定してる背景画像がスクロールで動いてしまうのでこの手も使えません
現象を起こさせないには
position: fixed; + filterでinvertより前にbrightnessを書かない
position: fixed;を止めてposition: relative;やposition: absolute;にする
position: fixed;を止めてbackground-attachmentにする
bodyにwill-change: filter;やtransform: translateZ(0);などを追加する
現在は妥協して「現象を起こさせないには」の(1)で対応していますが、今後AppleがSafariのこの現象に気づいて改善してくれるのを待つしか無いようです。
そもそもの話、iOSでbackground-attachmentが使えない事を先に改善してほしいと思います。
この現象は、環境の違いで発生しない事が判明しています。どんな違いなのかは不明です。
この記事には続きがあります。「変な現象の真犯人は?」
1 note
·
View note