Text
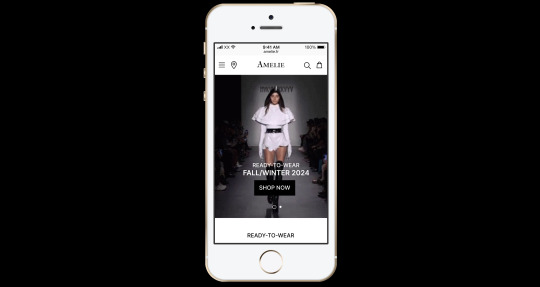
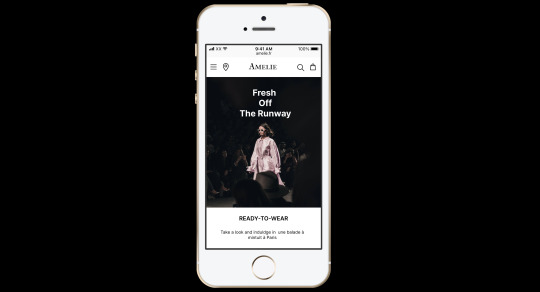
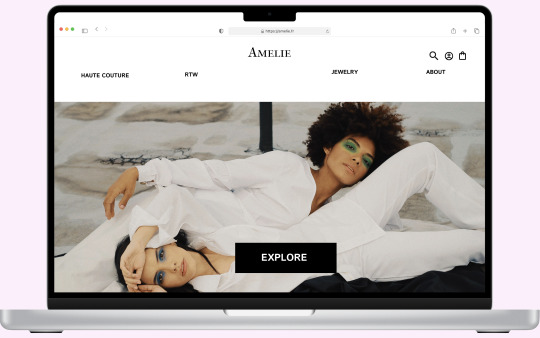
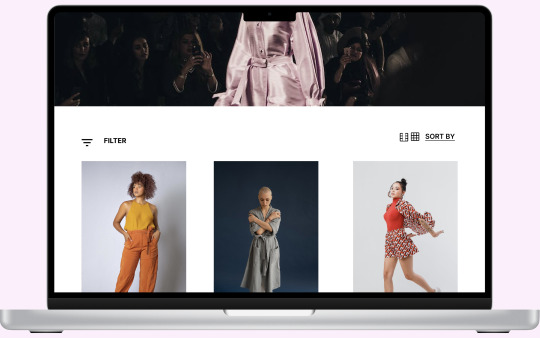
Amelie Luxury E-Commerce Design



Amelie
Aim: Create a design for a luxury e-commerce fashion brand
Devices: Macbook Pro “14 inch & iphone SE
Process:
I started off my design process through brainstorming and planning out what Amelie should have such as important icons/CTA’s, sitemap breakdowns of what typically could be found on ecommerce sites.

My next step was to compile a list of luxury fashion brands to be inspired by to influence my design. I selected several brands: Gucci,YSL, Chanel, Dior, and Elie Saab, I compared and contrasted their differences, mostly finding similarities in function/navigation and differences in style with the biggest gap being ysl. This leads me to believe that a site builder has been used for all but YSL.
My top favorite was Elie Saab which I used as my source for inspiration for my own design.
I moved on to creating paper wireframe sketches and eventually segwayed into creating digital wireframes from lo to hi-fidelity & mock ups.

This was a fast project where I focused mainly on the home page and product pages. I will still need to create a prototype and add additional designs if time permits.
Here’s a link to the prototype view of the design, please feel free to add feedback via my inbox :)
0 notes
Text
Design Challenge


New Design Prompt coming soon! Keep an eye out for the break down!
0 notes
Text




Chewy's Organix Wedding Cakes
Website design for custom cake ordering prompt given by amazing resource where you can get faux client request. This one gave me a bit of workout and definitely needs some more tightening up. However, I've found that I've spent too much time trying to get it perfect before receiving feedback. I'm uploading it here and am open and would love your feedback!
Prototype
Wireframes & mock ups
#ux design#looking for feedback#weddings#ux designer#wedding cakes#website design#give it to me straight
1 note
·
View note
Text
Seeing my name as a designer on a presentation for a project that's going to help so many is just wow.

1 note
·
View note
Text
my phone is currently down so I'm missing images for mt design challenge please bare with me :')
0 notes
Text
Weekly Design Challenge
Here are the frames for my last design challenge for a sign up form for gardeners in anguilla. Here's my process. So knowing me, my biggest weakness is finding questions where there probably shouldn't be (especially for design challenge prompts from non human beings).
A sign up prompt for a gardener sounds pretty vague to me and left me with questions like..
Who's the gardner ?
What's their goal? What's their need?
Is this a person who's looking for a gardener for their business? or for personal work?
So many questions. Eventually I figured this scenario could go one of two ways.
A sign up form in search for new gardeners for a company/business
A sign up form for business to draw in new customers i.e) newsletter,tips, advertising.
I narrowed down on the first option and created a mobile sign up for a gardening company in search of a garden apprentice.
Now that I had a decision it was time to jump in
Research
I conducted a competitive analysis of 4 gardening companies/entities making note of the best features to worse features of each one and asking myself why ? What company had features in their sign ups that showed they thought about their user's experience and what areas needed work or were lacking
-Insert image here
Lingering Thoughts
After the competitive analysis I was left with a few final questions to answer for my researching.
-insert image before or after
"The main question was what device was the most user friendly to design for ?" Which then lead to several branches of supporting questions.
What's the most user friendly device to design for?
What will be easier for my target audience to use?
Do they have access to the most commonly used devices?
Who's using it and where ?
How long is the sign up form going to be ? What information will be needed to do so?
Being that this was supposed to be a timed design challenge I didn't scope as far I would have liked to. I did what I could with the research I found online. As a summary I found that based on my research the most user friendly device would be mobile. Mobile phones are accessible across multiple income backgrounds. I took consideration of pricing and currency for the cheapest smart phones to the most expensive. The biggest thing I lacked for research was checking how well and accessible the internet was for the locals outside of resorts.
Ideally it would be best to make sure the design was responsive to widened the range of users access.
For the information, I gauged through multiple important elements for sign up forms for gardening apprenticeships. I utilized chatgpt to assist me in searching for this.
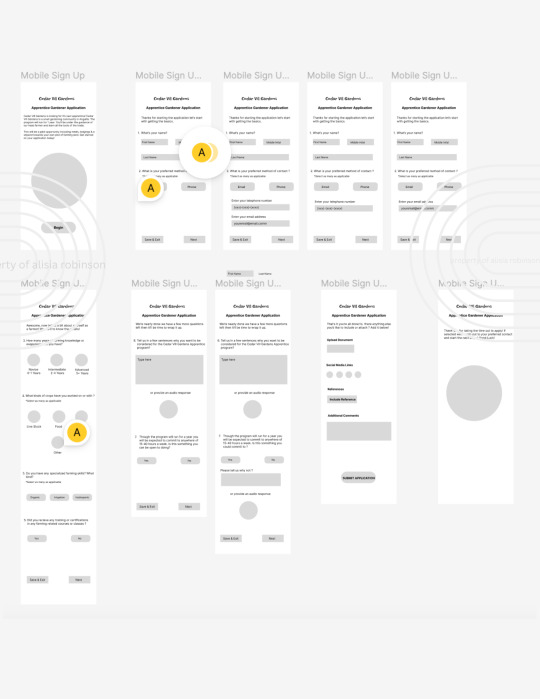
Wireframes
For my wireframes due to time I stuck to creating a mobile version only.
Low-Fi Wireframes

Hi-Fi WireFrames
-insert wf-

Conclusion
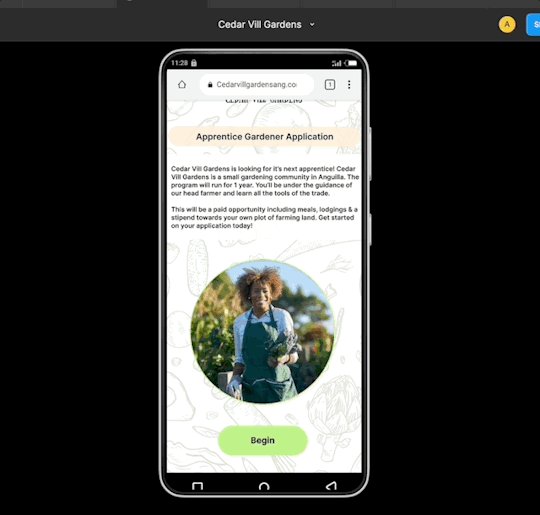
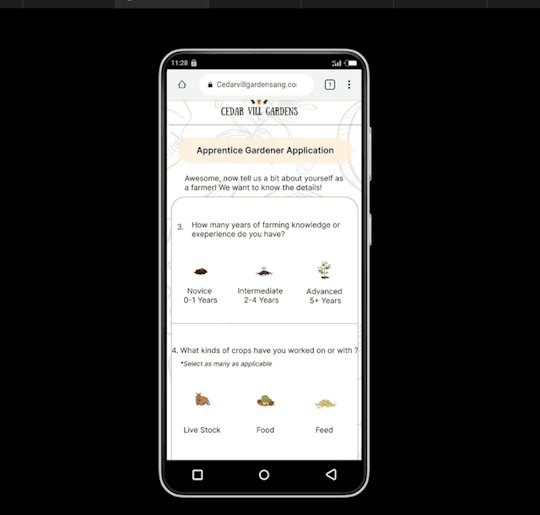
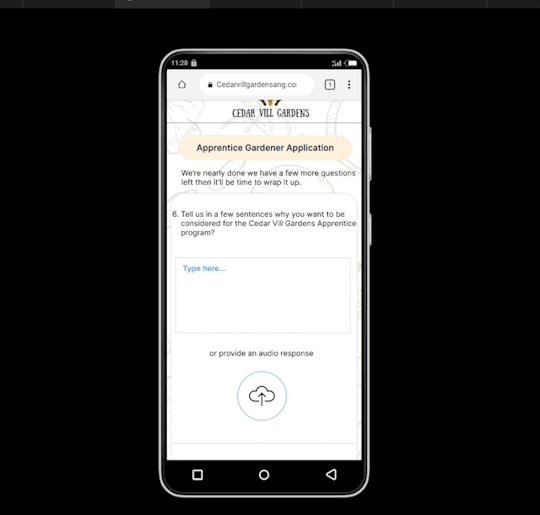
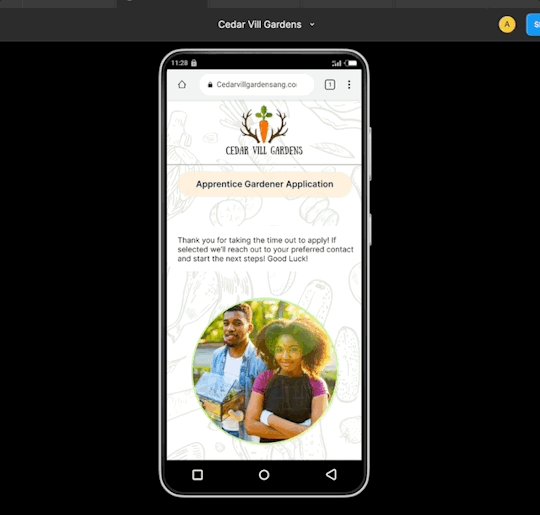
Cedar Vill Gardens Gardener Apprenticeship mobile design
I set out to create an inviting sense of simplicity, all while keeping an eye on the finer details. My aim was to make the mobile experience a breeze for users, giving them a stress-free way to sign up and complete their necessary information. It's all about making things easy and enjoyable. Check out the prototype here! Feel free to drop some feedback in my inbox or below (its the only way to improve and do better)
Check out the figma file to get a closer look here!

1 note
·
View note
Text
Weekly Design Challenge 1
My design challenge of the week was selected by a generator. To be frank I forgot the generator I used but will be sure to list the generators as I go forward.
Challenge: Create a sign-up form for gardeners in Anguilla
----------------------------------------------------------------------
Progress check-
It took me a little to get into a rhythm, I started off with researching, moved on to paper wireframes & segwayed into lo-fi wireframes. My next steps will be mid to hi-fi. I'll be design for both android mobile and desktop. Aiming to to have them designs out by the end of this week!


0 notes
Text
Welcome!
Hi welcome to arobinsondesigns! This tumblr ( I know my age is showing) will act as a blog dedicated to UX Design or related tech industry that comes my way on my journey. There is access to my portfolio & designs as well as a way to connect if you'd like to work together!
Enjoy your stay! Don't be scared to drop me a message!

1 note
·
View note