Text

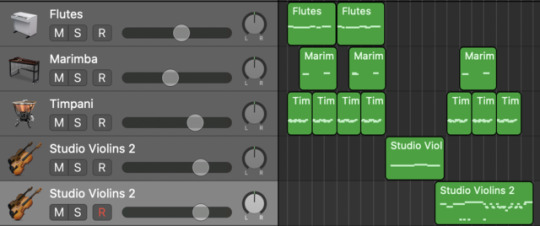
The instuments used in Proj_3
Music written by Alexander Bollinger
0 notes
Text
PROJECT 4 PARAMETERS - Font Content Promo
Name of Designer: Jim Parkinson.
DOB of design career: 1964.
Location of where the designer primarily worked: Kansas City & Oakland.
Design Philosophy: Not stated.
Main contributions/works in field of design: Newspaper fonts, Gift card, online fonts (also for private businesses).
Name, date, location of hypothetical exhibition: “From Cards to Computer: Fonts”, Mid-2021, Oakland Art Museum.
Link to his about: http://typedesign.com/About.html
0 notes
Video
youtube
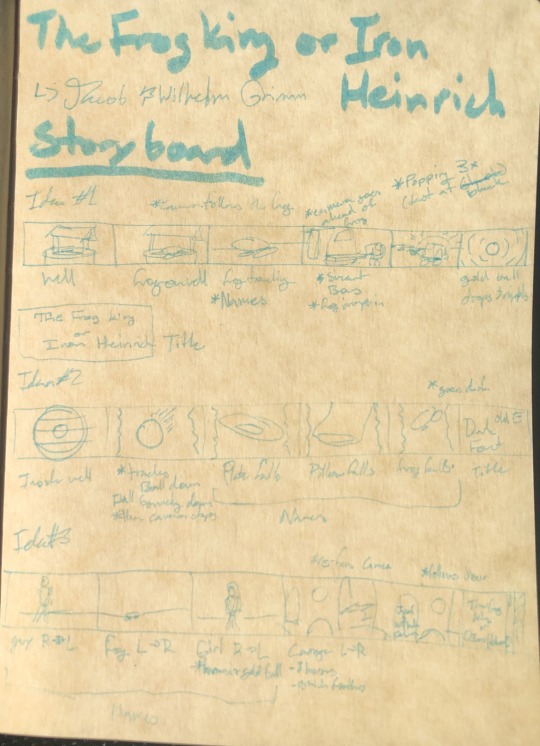
Proj 3 - “The Frog King or Iron Heinrich” Title Sequence
0 notes
Text
Final Concept
The overall ideal was to make it feel older, because it is an old story. The font used was chosen for its heavy “old-English” or in this case “old-German” look to it. I used heavy darks to emphasize that this may have seemed like a light hearted read at first but it turned dark fairly quickly and I did similarly to the title sequence. The change in styles also reflects the first 3/4 of the book, not revealing the ending but giving a very good overall feel for the general mood. The music also emphasizes the mood by playing into the older sound of a live band playing (not perfectly to feel like a live band) similar to classic movies. Most of what I did was done to reflect the age of the story or the dark roots it has while nodding to the lighthearted re-tellings of other similar stories as well as the darker older movies such as the first “Dracula” movie in 1931.
Side notes: The “White Splat” is a reflection of the frog splatting and I created the projector sound using my voice.
0 notes
Text
Title Order Decisions
I decided to change the order so that the writers came first in a very noticeable way near the center of the screen and used it to consolidate time. Everything else should be in the correct order though.
0 notes
Text
Book Description
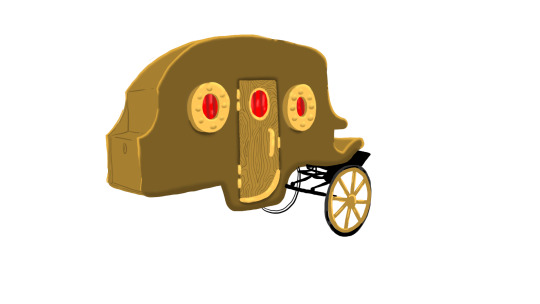
A princess drops a gold ball more precious than anything down a well and a frog offers to get it for her if he can have everything she has, and she agrees. When the frog retrieved the ball she decided to take it and run back to the castle, with the frog going as fast as he can following her. By the time the frog had reached the castle the. princess and her father were eating at the. dinner table. She denied the frog entrance until her father told her to honor her agreements. The frog then eats with her and later attempts to sleep in the same bed. When he does she decides to throw him against a wall causing him to splat and turn back into a prince who was turned into a frog by a witch. They end up getting married and his servant ends up arriving later to pick them up from his country.
1 note
·
View note
Text
3 Inspirations
“A Trip to the Moon” -- https://www.youtube.com/watch?v=BNLZntSdyKE
This is one of my favorite movies of all time and I've always been drawn to older styles. The grit and roughness of the shot with it also being so smooth flowing is what I had attempted to capture (along with a hint of old tv).
“Monty Python and the Holy Grail” -- https://www.youtube.com/watch?v=79TVMn_d_Pk
I really enjoyed the sounds in this one particularly and decided that something like it would work well. I also used the idea of text over a black screen. Overall though I was inspired by the general Monty Python animation, with cutout like appearance and combining them with a puppet show type of look.
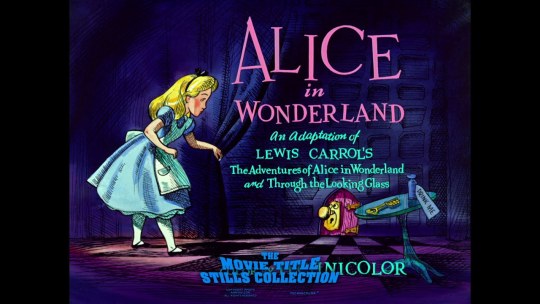
Alice in Wonderland -- https://www.youtube.com/watch?v=WNRDfHn3Y68
I used this as inspiration for having a slower feeling credit rather than the fast paced that you tend to see nowadays. The still images depicting motion agains the text inspired me to do something similar with using the feeling of motion as well as literal motion.
0 notes
Text
The Frog King or Iron Heinrich
Story #1 by the Brothers Grimm
The gist of the story is that there was a princess that dropped an important ball to her down a well and makes a deal with a frog to get it out. Her father made her honor the deal she made and the frog turned into a prince. The prince’s people showed up shortly after and his servant’s heart was so happy that the bands (figurative and literal) around his heart snapped as they went home.
0 notes
Text
Music.Proj_2
I was inspired by the word shape. That word led me to the polymorph tool that allows you to change sides or the “shape”. I decided that I wanted one item to be a constant until the end and the five sided shape was that. On the transparency I used two main ways of displaying sound the pentagon (figure - foreground) and the circle (figure - background). There is no other reason for the choices than what I said previously and the shapes complement each other. The circles change opacity in both the stroke and fill while flashing one after the other to play the notes and seem to be falling. The pentagons represent the snare and base while having a glow effect that might make it seem to grow in size but is actually the opacity. The color section has the pentagon (figure), now gradient, from the last section still against a gradient background (ground) causing a juxtaposition that displays the sounds feeling nicely. The pentagon changes from following the drums to the melody to covert to the next section. Up next is size, so to keep it simple and visually appealing I decided to do the “tunnel” effect and used the star as well so that I could transition into shape with a different shape, only because it is a drastic change. The tunnel and star both only use shape to both appear and disappear with the exception of the start of the pentagon duplication. This was a short 1-2 second transition that I had added to tie the piece together because I didn’t like any other way that I could think of on how to make them appear. Finally is the shape, where I had the star follow the pentagons path and size change until it became full sized. Once full sized I rotated it with the movie as well as changing the points until a circle emerges from inside creating a new shape and then followed by the peace sign while the end of the shape change. Also I made my own music for this.
0 notes
Video
youtube
Music.Proj_2
Studies: Transparency [00:00 - 00:10], Color [00:10 - 00:20], Size [00:20 - 00:31], Shape [00:30 - 00:40]
Music: Alexander Bollinger
1 note
·
View note