Link
0 notes
Link
0 notes
Link
0 notes
Link
0 notes
Link
I was going through Youtube to find some cool features that Sketch has to offer which allows them to set themselves aside from other softwares and one feature (plugin) that they have available using ‘LaunchPad) that allows you to take your website that you have designed in and created on the software then exports it into a folder coding the html and css so you don't have to do it yourself. Then you can edit the code from there if you need to afterwards along with viewing it in a search engine.
0 notes
Link
This is a conference that I have found on Youtube of the founder of Sketch Pieter Omvlee
0 notes
Photo

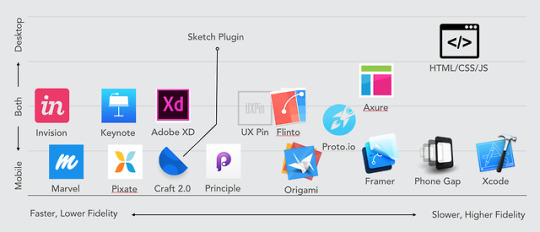
I found this infographic on google which is the pure basics when it comes to creating a product whether that be an app, website, poster, advert, etc. This is the process any designer/ developer will have to go on when they create their designs but sometimes this can get lost in workflow, this is sometimes due to the fact they don't like using certain softwares for their tools, therefore, end up skipping some of the design, trial and error start of the process and end up getting to the final part of the developing stage and having to go back because they didn't test out or trial their products.
If they trusted...
0 notes
Photo

My idea is based upon finding the ultimate prototyping tool that everybody can use which can be linked and integrated with other softwares. Everybody works in different ways and everybody has different needs. All of the prototyping tool (above) have there own perks and are aimed at a certain target audience. They look at different issues that people encounter and gives them a solution, however, non of them are integrated to work together.
Apps like Marvel specialise in making images into a quick prototype, I used this originally in my first year of university when drawing wireframes on post it notes and then taking pictures of them, linking them together with buttons to make a small prototype. This app works best when you use images (screenshots/PNG’s) that you've made in photoshop of the UI of an app and then link the images in the same way. Its good for if you want to make a quick prototype to see how it will look and work without making your final product in it. This app will not be suitable for desktop or website designing or prototyping.
Invision...
Adobe XD...
Proto.i.o
0 notes
Photo

Me, Josh and George got put into a group for this task. The task was that Kat would pick one of the post it notes of each of the ideas and give them to each group; so each group would have three random post it note ideas and would have to come up with a concept idea based on the ideas we had. We “Private Tutorials” from the ‘Service’ category, “Tinder” from the ‘apps’ category and “VR” from the ‘technology’ category.
From this we had to come up with an idea/solution that involves these 3 chosen subjects and what we came up with was “AR U Down”, the concept was where digital industry people could search and swipe for people in their area that they can match with and trade skills with each other. If someone who is interested in 3D but have skills in prototyping and design, they can match with someone who's has skills in that area and in return you can help them out.
Everyone, else in the group would do the same with their given subjects and we then pitched them to the group. The idea for this game was to show that you can integrate an any say service with modern technology to come up with a solution; so when it comes to coming up with a solution for our dissertations, we can broaden our minds and find an idea for our topic.
0 notes
Photo



In our first lesson back Kat set out an activity where we had to each come up with 5 ideas of different ‘Services’ that our out there. This could be anything from cinemas, social media sites, barbers, restaurants, etc. After that we had to do the same with ‘Apps’ so examples such as, Just Eat, Facebook, Skiddle, Spotify etc. and ‘Technology’. so any example of technology around the world such as VR, Face Recognition, Finger Print Access, Laptops etc. Once we all gave different ideas Kat would separate us into groups of 3 and gave us a task between us.
0 notes
Text
My Old Idea for Dissertation Prep
My original idea for last year was to explore the world of technology in retail. I liked the idea of seeing how technology and the world of digital has integrated into our current retail environments. I wanted to discuss how far digital has come and where it would go to make the consumers experience better.
The reason that I decided to change my idea was because I wanted to explore an area/ field that I take more of an interest in that relates to where I see myself in the future for my career. This makes it so much easier to talk about and discuss as I have a genuine interest; I will at the same time gain my knowledge in something I'll be going into.
0 notes
Text
The Brief
This has to be handed in by the 10th January on either a CD/DVD/ Pen Drive. I have to submit a 6000-8000 word essay that links to my blog. It will consist of a written minimum word count of 4000 words, a proposal of 1500 words, a weekly blog reflection of 2000 words and a final presentation of 500 words.

0 notes