Link
0 notes
Text
William Pickford: Final Report
My personal specialism journey began with the decision to go with the coding brief, however soon after this I decided I needed something more exciting/interesting as I was struggling to motivate myself. I wasn’t enjoying it and when I reflected on this I realised I wanted to try something different and to build completely new skills. Since I had missed the two week specialism in video and animation I decided the best route for me would be to explore these areas.
I decided the style of video I wanted to produce would be a composite of found and purchased stock footage, edited together to the song “Question Time” by Dave, a British rapper. I have a personal connection to Dave’s music as I’ve seen him live several times and find his music and messages inspiring. After I began to construct the video I realised my initial route to use existing footage was going to restrict what I could depict and that the issues Dave talks about in his music might be too bleak to express through live action. In addition to this it was difficult to find usable videos that weren’t behind pay walls and my budget is very limited. So going forward I started by searching for software that would help me to put together an animated music video and construct the required visuals. I came across Adobe Animate, which looked perfect. (https://wp-designspecialism.tumblr.com/post/620034520428806144/software-ive-been-looking-into-what-software-to)
I began researching and learning the basics of the software and once I was comfortable with it I started to plan out the video by creating a storyboard (https://wp-designspecialism.tumblr.com/post/620039306578362368/story-board-and-animation-ideas-before-getting)). My first storyboard was fairly basic but it provided a general idea of what I was aiming for in each scene. My visuals were obviously limited by my own drawing and animation skills, however as a fan of satirical and mature animated cartoons such as South Park and existing animated music videos such as Childish Gambino’s video “Feels like Summer”, I was confident that I could create an effective video with a basic animation style.
When I got to scene six I debated whether to terminate the video at that point, this was due to the amount of time required to animate each scene and my awareness of the project deadlines. It was a strong end point, however I felt like I’d made significant progress so why give up now so I kept going. I re-planned and organised what scenes remained, working out how I could simplify them and trying to work more efficiently in order to get the video completed to the point I wanted.
Looking back now I can see how far I came during this project, how my skills improved and how much I learnt about the software and animation as I progressed. There are two areas I would look to improve if I were to spend additional time refining this project; the first is the transitions between scenes and the second would be to increase the level of detail throughout. Overall I thoroughly enjoyed the project and I’m very happy with my decision to switch from coding as I’ve developed a whole new skillset.
0 notes
Text
Final Piece
After many weeks of work, this is my final product, i hope you enjoy.
https://youtu.be/ILTwIoajJxs
youtube
0 notes
Text
Finishing Touches
Closing Text
I felt i needed to finish with my name alongside the artist&song. So i decided to add some effects to them, make them a bit more interesting, i chose effects which worked with the music-outro.




Green Screen
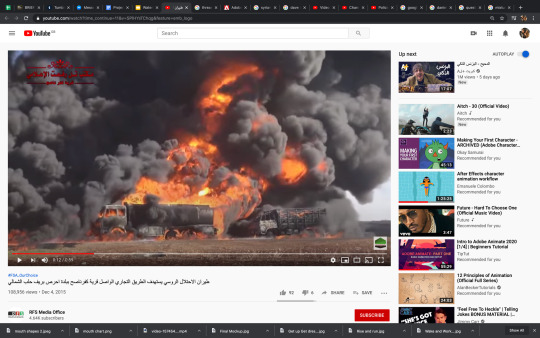
As you know, i have a green screen in scene 5 so i had to now place some footage and use key light 1.2 to key in the colour. Ive done a quick video of me keying the scene bellow. You’ll also see the footage which I found online.


Skills
Greenscreening
Video editing and FX
0 notes
Text
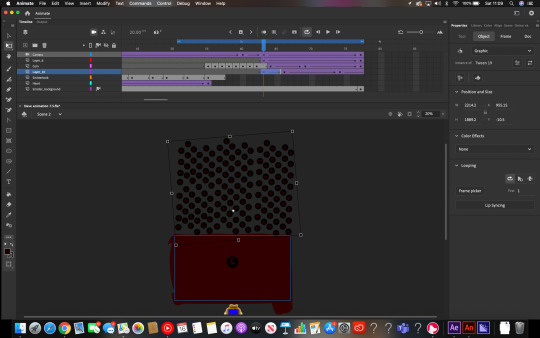
Scene 9 and 10 - Breakdown&Timelapse
Scene 9 - “Like that last strike that didn't kill a hundred men. You ain't the same as them”
My original idea was to simply just have 100 graves on the screen but i thought the idea to reuse the town and manipulate it to make it seem like a missle strike had hit it. I learnt some very useful skills in this section such as the shape tool technique but i also learnt more about frame by frame animation, learning how to manipulate shapes into looking like moving flames.
Scene 10 - “But all that fuel for the fire is what you gave to them. And what you take from them.”
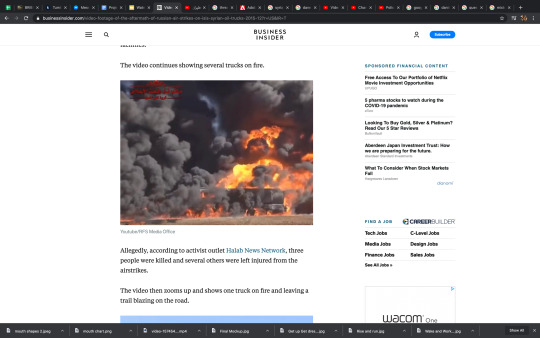
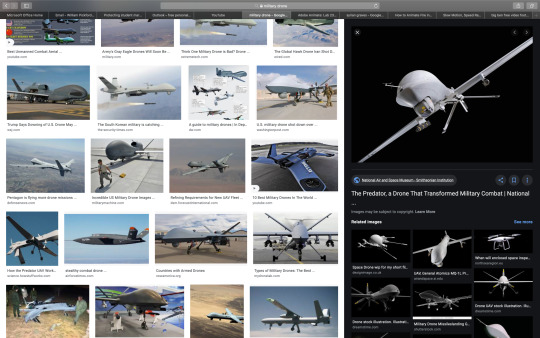
This was an original idea I’ve kept since the start, i feel this is possibly the most powerful part of the verse. Therefore i needed very powerful visuals for it. This line actually has a lot of meaning behind it. My understanding of this line is that these drone strikes our government are using to try and fix the problem (Islamic state) actually just ‘fueling the fire’ by killing innocent people. ISIS then use this to influence hatred towards someone our western civilisation. These are people’s friends and families getting hurt and dying due to these strikes.
I did have an idea to end on another drone being spotted in the background of the character I’ve created but since I’m short on time i need to finish here.

Character design
Here’s the character design i created for the final scene. I decided to take the tear out because he’s more angry than sad in my opinion.

Fire effect / Character design Timelapse
Below is a timelapse of me creating the fire effect, i then move this back onto scene 9 to prepare the transition through to scene 10 with the character design.
https://youtu.be/4qgYzNFdc_A
youtube
0 notes
Text
Scene 9 - Timelapse 2 - Smoke effect using Shape Tweens
I used an online resource to learn a new tool in animate, I’m using it here to create a smoke effect in the background of my scene. This tool can be used for other animations so its a good tool to have, it could be used for things like water, rivers, gass and fire.
Skill
The tool is called ‘Shape Hints’. Its where you place markers on the initial keyframe. You then move these further up the shape in a later keyframe. The smoke will then follow the shape into the next marker set.
https://www.youtube.com/watch?v=jo28rB3gitA
youtube
0 notes
Text
Scene 9 - Timelapse of Scene design
Once again I’ve reused my Syrian town design but in this video I’ve actually destroyed it for this scene.
0 notes
Text
Scene 8 “Then when a bomb goes off, every politician's lost. Like that last strike that didn't....kill a hundred men”
Scene breakdown
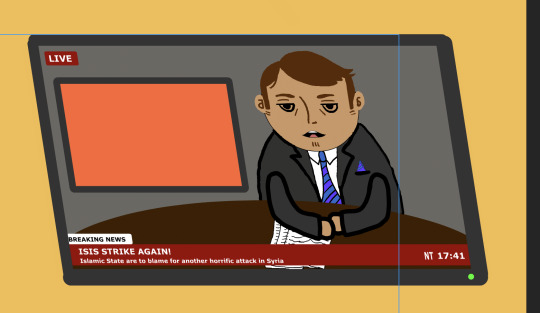
The first part of this line “Then when a bomb goes off” is visualised in the transition from the previous scene. I decided to reuse the reporter scene on the TV, I thought was quite a smart idea, i was able to reuse the lip syncing tool which was a massive bonus.
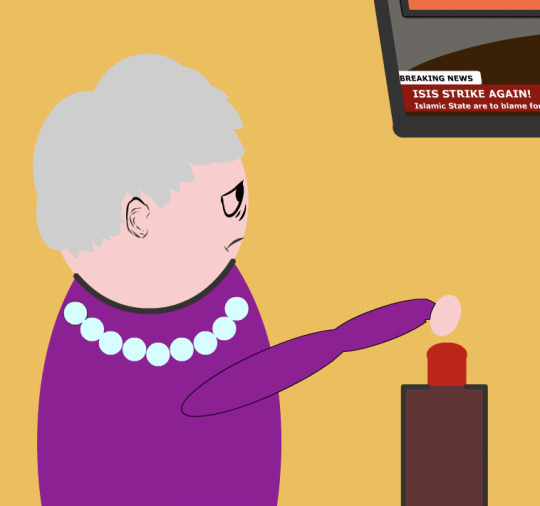
The main chunk of this scene is the middle part of the line “every politician is lost”. I’ve designed Theresa may as a character to represent a politician, her style is visually strong, its obviously her, Chunky pearl neckless, Silver Bob and morbid look on her face! I also reused my design of 10 Downing Street to visually imply she’s a politician.
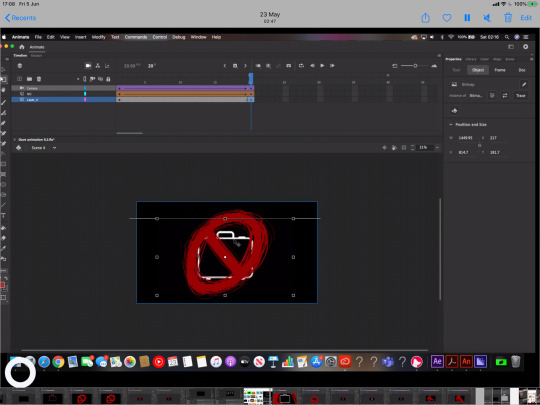
I then used her arm movements to imply she’s “lost”. Putting her hand on her head and over her mouth in shock.
Finally the end of this scene begins with Daves next line “like that last strike didn’t...”. For this part i had her hitting a big red button as clear symbolisation for her launching a strike.
Scene Skills
Character Design
Character Animation
Lip Syncing
Motion tweening
Scene Contents
Below are the contents of the scene.
Reuse of the 10 Downing Street design but this time in the form of a painting
Theresa May. Simple visual styles to symbolise her.
News reporter on TV with explosion footage next to him.



0 notes
Text
Continuing with the video!
I’ve come this far So why finish here. I’m planning on simplifying the style in some areas to speed up the process. Mainly character designs where i can.
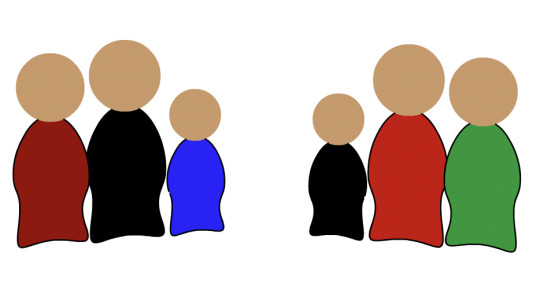
Scene 7 - “When you got drones killing kids just touching ten”
Below is the simplistic characters for the line “So what’s the different between us and them?”. Clearly comparing and there’s nothing different other than the colour of their clothes. Simple side swipe transition onto the next part of the scene.


Part 2 of the scene - “When you got drones killing kids just touching ten”
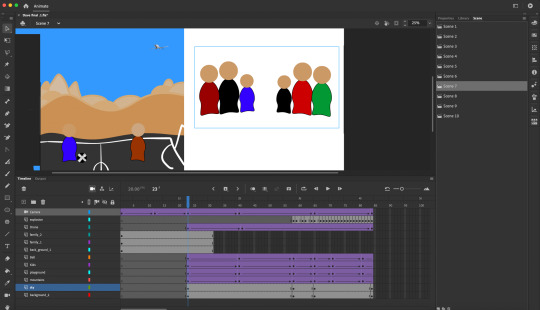
My computer ran out of battery and the screen record didn’t save for this section sadly. But at the bottom you’ll see a video of the scene showing the key parts of it.
Below is the drone i traced, came out in a nice simple shape. Very quick ands easy. I then sketched the very simple background and characters. I then simply animated the ball as a visual representation for young children playing. Following this i uses frame by frame animation to animate the drone firing shots at the playground.

0 notes
Text
To finish the verse? Or not to finish ze verse????
I’ve been debating whether to finish here, I’ve been putting so much time into this project and I’m very worried for my time frame on this project. Its a fairly strong point to end on but i’d definetly need to tweak and maybe change the audio.
I’m really enjoying this project and I’d love to finish it. Ive sketched out. A short plan for the next few lines in coming up if i was to continue. Apologies for the drawings, they might be basic but i have a much stronger visualisation in my head haha!

0 notes
Text
Scene 6 - Bomb
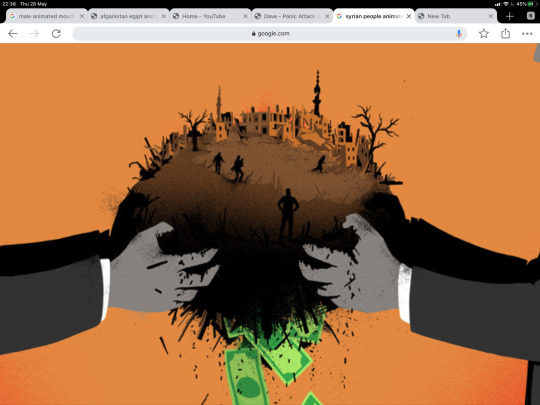
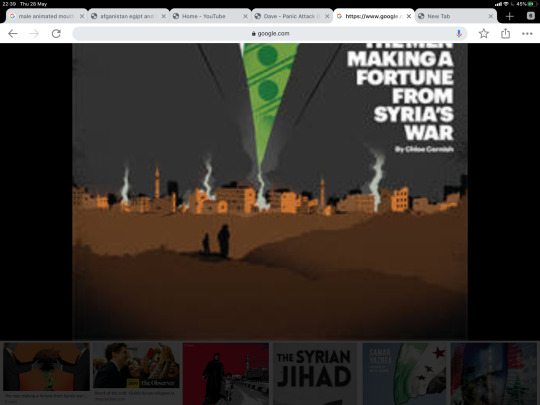
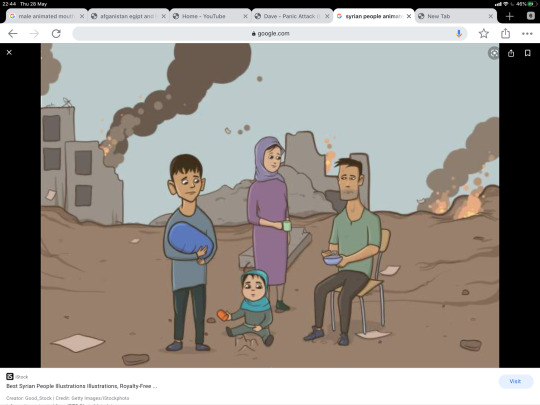
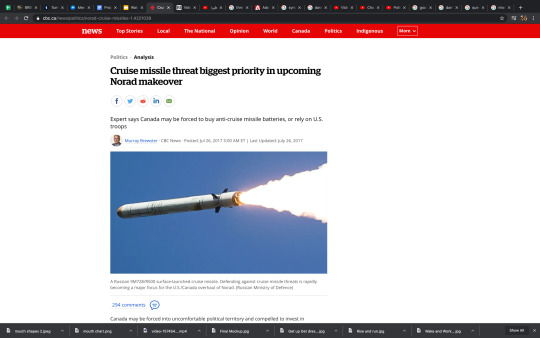
In this scene i designed a small Syrian town/village, i designed it from scratch myself. The photos below are some of the inspiration for the building shapes and colours. The Photos themselves are actually very powerful and will probably inspire further aspects later in the project. They were very useful.




After designing the town i then traced a jet plane and a missle from the internet. I had a video of me tracing and editing them but i cant seem to find it on my computer :(


0 notes
Text
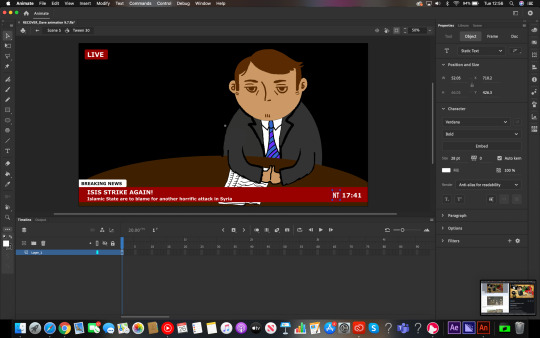
Scene 5 - Reporter
I’ve been shying away from any character animation but in this section i felt i had to give it a go because its the perfect opportunity and it offered me the perfect opportunity to improve my skills in character design as well as more advanced adobe animate skills. It poses the oppotunity to use the armature and lip sync features, two features I’ve spoken about using since i chose to use animated.
Process
I started by creating the overlay design to make the scene look like a news report. I used the BBC news style as its very visually recognisable.
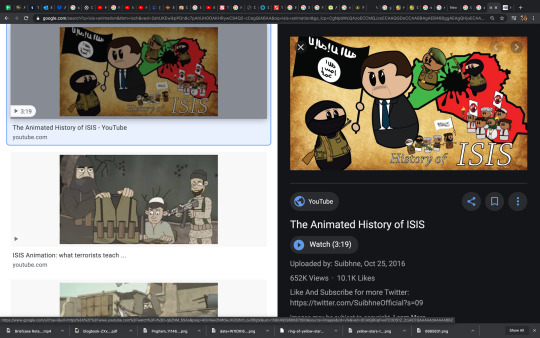
I then followed this with the character and set design (table and papers). The inspiration for the news anchor i will post below.
Following this i then looked into animating with the bone tool. Before descovering the bone tool i was trying other more basic techniques but they were in effective.
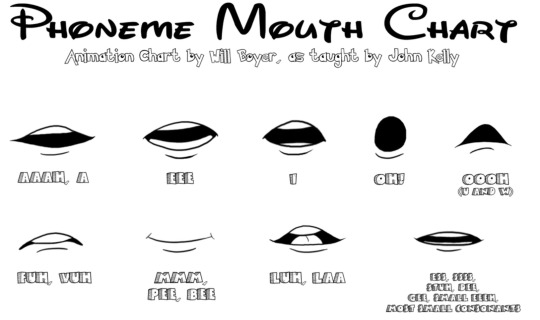
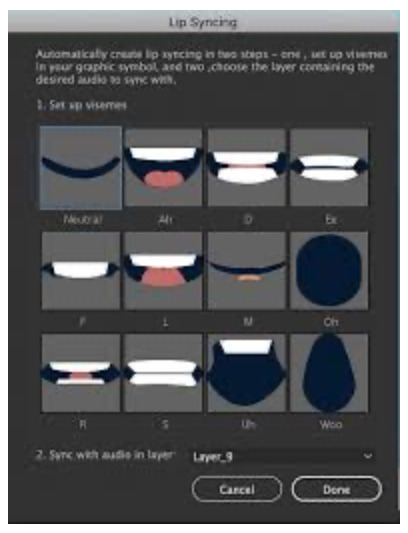
Continued on to start using the lip sync options. (Much more complexed than i anticipated, ITS HARD TO DRAW MOUTH SHAPES😆😆)
Finally finishing the scene off with a green screen idea. I’m going to play some real life film footage in the background and use green screen to put it in. I did this through after effects.


I spent a lot of time on this scene, probably as much as the rest combined haha.
Here are some of the resources i used to assist me with lip syncing.


https://youtu.be/HCMReUfvx7U
youtube
https://youtu.be/dX7cke0aMQs
youtube
Timelapse
Technical skills learnt
-Character design
-Character Animation
-Lip Syncing
0 notes
Text
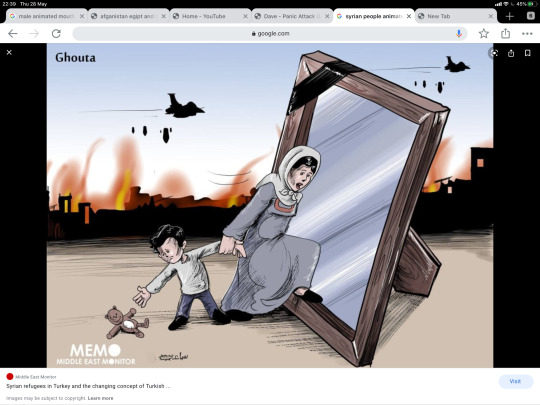
Scene 4 - Briefcase/Teddy Bears
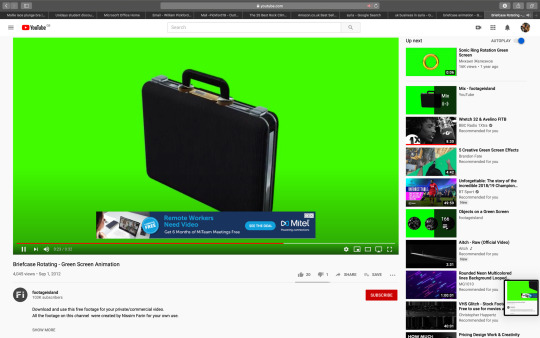
Initially i began by sketchig an outline of a breifcase and a Sketched Red Cross but i soon decided to look for other ideas. I began looking at free green screen footage again and was thinking of using this rotating briefcase. The issue i was how i could open a briefcase using adobe animate. I was struggling to think of how i could switch between 2d and 3D. I’m poor at drawing 3D objects so this was a big obsticle.


I then carried out research on google and YouTube and found that there is a tool where i can manipulate 2D objects on a 3 dimensional axis in AdobeAnimate.
Once i found this out, i simply began creating 2D designs of a briefcase and began editing some hands.
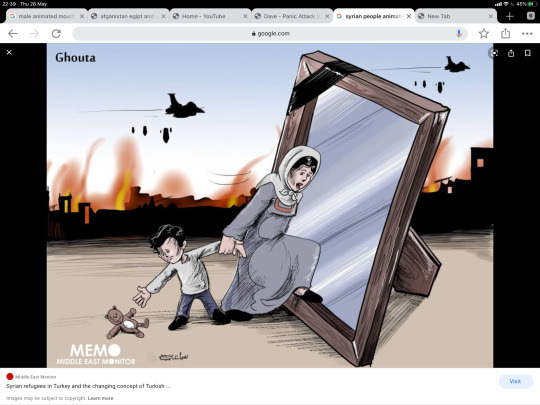
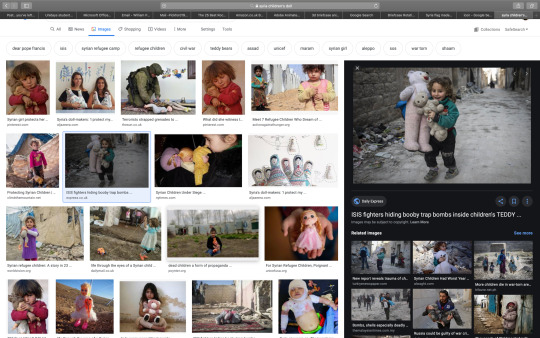
After this i used the 3D tool to make it look like the 2D briefcase opened. Inside i then designed two teddy bears to look like they’d been through the wars. Ive used teddy bears as imagery for dead children. Now i feel this is a very strong way to visualise this line without being too graphic and grim. Below is where i got some inspiration for the second part of the scene. It’s a young Syrian girl who’s clearly stuck in a very horrible situation, the only happiness she has is her family and her teddy’s. i thought it was very moving.


Timelapse
0 notes
Text
Scene 3 - Countries/Graves
I began this section by doing map research and i began by trying to fill a background of surrounding countries around the key ones in the verse. I then scrapped this idea as youll see later in the timelapse and kept a plane background. I decided to bring in grave stones to symbolise, the death aspect. Once again slightly adapting my original design and improved it in my opinion.
The Gravestone was a free clip art online which was royalty free to use so i used my newly learnt skills in Tweening. All of the countries were free png downloads too.


0 notes
Text
Scene 2 - Heart/ Drip/Drain
With this next section i had many different ideas running through my head, constantly thinking of which will work well and suit the style. I was also looking at how things can visually represent the words but also link to the next one.
For example I’ve used a drip as visualisation for “wasteful”. Now i got a bit stuck on which route to go down here, i know he’s implying that Theresa may is wasteful by giving money to the EU but I didn’t know how to represent it. In part of this video you see me try to change the drip into a coin, i was gong to make the coin fall into a blue money pot with stars on it to represent the EU but instead I decided to to go back to the drip and trace over a plug and redesign it to represent the EU.
Here’s the two ideas and i decided to go with the right one in the end.


Here’s a timelapse of me working on this section.
0 notes
Text
Scene 1
The progress so far, possibly final version, very happy with this intro.
0 notes
Text
Scene 1
Here i learn the tracing tool to initially animate my image, i then completely change the colour and style of the image. I also tweaked the image afterwards adding a number 10 and touching it up further.
I then begin getting into using the timeline properly along with the tweens and camera movement. Camera tool is possibly the most useful out of them all! I love the camera tool, will be a massive help in this project.
0 notes