Text
How to Maximize Content for eCommerce Articles

In the competitive world of eCommerce, content is king. Effective content marketing can drive traffic, enhance customer engagement, and boost conversion rates. Here’s a detailed guide on how to maximize the content for your eCommerce site.
1. Understand Your Audience
Identify Your Target Market: Understanding your audience is crucial. Create detailed buyer personas that include demographics, preferences, buying behaviors, and pain points.
Tailor Content Accordingly: Use this information to create content that speaks directly to your audience’s needs and interests.
2. Optimize for SEO
Keyword Research: Identify relevant keywords that your target audience is searching for. Use tools like Google Keyword Planner, Ahrefs, or SEMrush to find high-volume, low-competition keywords.
On-Page SEO: Incorporate these keywords naturally into your titles, headers, meta descriptions, and throughout the body of the article. Ensure your URLs are clean and descriptive.
Internal Linking: Use internal links to guide readers to other relevant pages on your site, which can help reduce bounce rates and improve SEO.
Mobile Optimization: Ensure your content is mobile-friendly. Google prioritizes mobile-friendly websites in its search rankings.
3. Create High-Quality, Engaging Content
Focus on Value: Provide valuable information that solves problems or meets the needs of your audience. This could be in the form of how-to guides, product reviews, comparison articles, and industry news.
Use Engaging Headlines: Create compelling headlines that grab attention and encourage clicks. A/B test different headlines to see which performs best.
Multimedia Integration: Enhance your articles with high-quality images, videos, infographics, and other multimedia elements. This not only makes your content more engaging but also helps with SEO.
Storytelling: Use storytelling techniques to make your content more relatable and engaging. Share customer success stories, behind-the-scenes looks at your business, and other narratives that build a connection with your audience.
4. Leverage Social Proof
Customer Reviews and Testimonials: Incorporate reviews and testimonials to build trust and credibility. Highlight positive feedback and user-generated content.
Case Studies: Share detailed case studies that show how your products or services have benefited customers. Use real data and personal stories to illustrate success.
5. Incorporate Calls to Action (CTAs)
Clear and Compelling CTAs: Each article should have a clear and compelling call to action. Whether it's subscribing to a newsletter, making a purchase, or sharing the content, guide your readers on what to do next.
Placement: Place CTAs strategically throughout your content. They should be naturally integrated and not disrupt the reading experience.
6. Promote Your Content
Social Media: Share your content across all relevant social media platforms. Use captivating visuals and snippets to attract attention.
Email Marketing: Include links to your content in your email newsletters. Segment your email list to ensure the content is relevant to each group.
Influencer Partnerships: Collaborate with influencers in your industry to promote your content. This can expand your reach and enhance credibility.
7. Monitor and Analyze Performance
Analytics Tools: Use tools like Google Analytics to track the performance of your content. Monitor metrics such as page views, bounce rates, and conversion rates.
A/B Testing: Continuously test different elements of your content, such as headlines, images, and CTAs, to see what resonates most with your audience.
Feedback: Encourage feedback from your audience to understand what they like and what could be improved. Use this information to refine your content strategy.
Conclusion
Maximizing content for your eCommerce site involves a strategic approach that combines understanding your audience, optimizing for search engines, creating engaging content, leveraging social proof, incorporating clear CTAs, promoting effectively, and continuously analyzing performance. By following these steps, you can enhance your content marketing efforts, drive more traffic, and ultimately boost your sales.
0 notes
Text
11 Things You Can Do to Increase the Security of Your WooCommerce Store

Keeping your WooCommerce store secure is important. Hackers discover new exploits every day. In fact, more than thirty thousand websites get hacked on a daily basis. Don’t be a part of that statistic. Increase the security of your WooCommerce store before it’s too late.
At Wooassist, we’ve had our fair share of clients that have had their websites hacked. Cleaning up after a hack is a lot of trouble. You have to get rid of the exploit and weed out any remaining backdoors that would allow the hacker to regain access to the hacked site. Worse, a hacking incident can lead to a website being penalized by search engines for containing malware. In this post, we’ll share some tips that you can do right now to increase the security of your WooCommerce store. Following these tips will reduce the odds of your site getting hacked.
1. Check Your Login Information.
Often, hacks happen because of the user’s fault. Almost 90% of cyber-attacks are caused by human error or behavior.
The first step to increase your website’s security is to make sure that your login information is secure. First, don’t use “admin” as your username. Why? Because brute force attacks usually target this username. And if you use admin as your username and have a weak password, it is almost guaranteed that your site will fall victim to a brute force attack. But what if you are already using admin as your username? You’ll just need to create a new administrator account using a unique username and a strong password. WordPress will already recommend a strong password that you can use. After creating a new account, log in to the new account and you can then proceed to delete the “admin” account.
2. Keep your WordPress/WooCommerce Site Updated

Keeping your WooCommerce store updated will protect your site from the latest known vulnerabilities. Developers regularly patch exploits that are found in their systems so it is imperative that you update on a regular basis.
Before updating however, it is important to test your updates first on a development site or at least create a backup. Often, updates can break your site and this can harm your conversion rates if you don’t have a backup that you can revert to. Websites breaking due to site updates are common. Some hosting providers such as WPEngine provide their customers an easy-to-set-up staging environment. Here you can test your updates before applying them to your live site.
3. Use Two-Factor Authentication.
Using 2-factor authentication greatly increases the security of your website. Even when a brute force attack manages to get into your site, you can block the hack with two-factor authentication. Unless the hackers get a hold of your phone, you’re safe.
4. Install a Security Plugin
A WordPress/WooCommerce site without a security plugin is like a computer without anti-virus software. Wordfence and Sucuri Security are some good options. Just install the plugins and then activate. After activating, just go to the plugin’s settings and configure depending on your needs.

5. Limit Login Attempts.
Limiting login attempts will deter brute force attacks. A brute force attack will attempt to guess your username and password sending hundreds if not thousands of requests every minute. Limiting login attempts pretty much renders brute force attacks powerless unless you have a weak password. There are a couple plugins that can help you limit login attempts such as Login Lockdown.
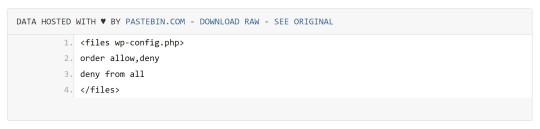
6. Protect your wp-config File
The wp-config file is a crucial part of the WordPress ecosystem. It contains important configuration information of your WordPress site which is why many hackers try to target this file. There is however a workaround to block intruders from getting access to this file. Simply place this code in your .htaccess file.

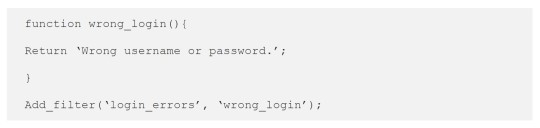
7. Hide Login Error Messages
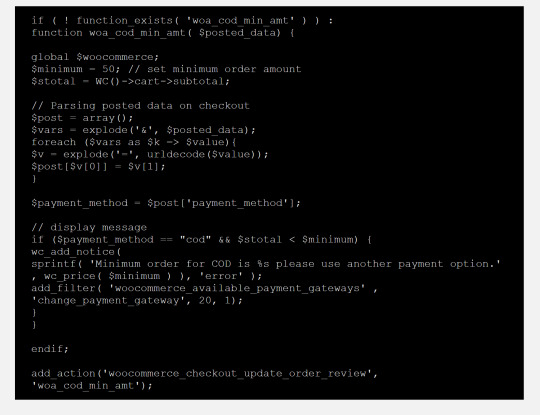
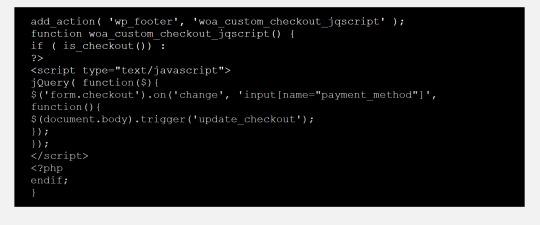
Whenever you enter the wrong login credentials on WordPress, it returns an error message saying your username is wrong, your password is wrong, or your password does not match the username. You may think little of this, but for hackers, this bit of information is priceless. You can prevent hackers from getting clues on your WordPress logins. You can hide these error messages by adding the script below to your functions.php file. Do note however that making a mistake when tinkering with your functions.php file can cause your entire site to go down. Unless, you’re a web developer or know your way around the file, it is recommended to have a developer do this for you.

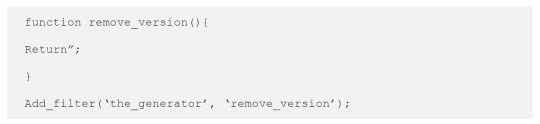
8. Hide WordPress Version

For hackers, discovering that your WordPress version is outdated is like finding a gold mine. So it is imperative that you always update to the latest version of WordPress. Many hosting providers will automatically update your WordPress version. However, this is not always ideal since automatic updates can mess up your site. If you’d like to do your WordPress updates at your own pace, then you should hide your WordPress version. To hide your WordPress version, paste the following code on your functions.php file.

9. Do a Plugin Audit
A plugin audit is a process of reviewing the plugins installed on your site. You’ll want to look out for plugins that are no longer being updated by the developer. Outdated plugins usually become backdoors for hackers. When analyzing your plugins, you can categorize them in a number of ways.
Plugins that you want to keep.
Plugins that you don’t use or your customer’s don’t use. If you have a plugin that adds a certain functionality to your site but your customers are not using it, you might as well get rid of it. This just adds extra bloat to your site.
Plugins that are no longer being updated by the plugin author. This is a major security threat and you should get rid of these immediately. If you still need the functionality that the plugin provides, just find an alternative plugin. Just make sure that the new plugin is being constantly updated.
You can do a plugin audit every few months to keep your site spiffy clean.
10. Install Only Reliable Plugins
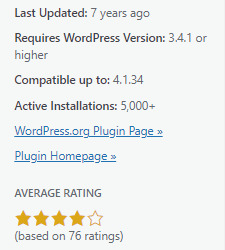
You’ve done your plugin audit. Great! Now, don’t go down the same road. Don’t just install any plugin that you find. Look at the plugin rating. Check reviews. Check when the plugin was last updated. If the plugin fails any of those three elements, consider finding something else.
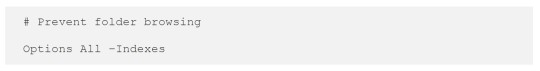
11. Prevent Directory Access
If you do not block directory access on your WordPress site, users may be able to freely view the files on your site. These files may contain sensitive information that hackers can use to exploit vulnerabilities on your site. Disabling directory access can be done with a minor tweak. Just place the following code in your .htaccess file:

If you’ve done all these things, your WooCommerce store will be protected from most known threats. Should you need help getting any of these done, you can contact the Wooassist team and we’ll be able to help you out.
Do you know of any other things that you can do to help keep your WooCommerce store more secure? Let us know in the comments.
1 note
·
View note
Text
Preparing Product Images for WooCommerce

Preparing product images for WooCommerce can be a tedious task. You can easily snap a picture of your products and just add it to your site. Unfortunately, snap and upload is not the way to go.
A digital image from a camera is usually very large. It can easily reach upwards of 2MB in size. When you put a 2MB image on your product page, your customers would have to wait at least a couple of seconds before they can see the image.
If you have more than one image, it’s going to take even longer. Eventually, someone would just get tired of waiting and head over to a competitor’s website. Not convinced? Check out this post on how loading time affects your bottom line.
How to Prepare Your Images for Web

Preparing product images to upload into your WooCommerce store requires an image editing tool, such as Adobe Photoshop. Check out this post from our blog to learn how to use Photoshop to prepare your images for uploading on your website.
If you don’t have Photoshop, there are some alternatives in the form of web tools. You can check out this post on Mashable, which lists down a couple of tools that can help you optimize your images.
Understanding Image File Types
When working with images, understanding image file types is necessary. Certain types of images are best suited to a certain file type. You need to know what that file type is, so your images will look good even if they are scaled down.
Here’s a good article that details the most common image file types including when you should use each file type.
An important note: Using an image editing tool like Photoshop is still the better option since it gives you better control on how you want to optimize your images.
Using Descriptive Files Names
One more thing you need to do before uploading your image to your WooCommerce store is to name them properly. Ideally, you’d want to use a file name that describes your image like “red sling bag”. This would make managing your media library easier. Searching for specific images on your media library would be very difficult if you use default image file names such as IMG0001.jpg.
When you’ve finally uploaded your image file, you should also add an alt tag that will tell search engines what your image is. Using alt tags is best practice for SEO but that doesn’t mean you cram keywords on your alt tags. Your alt tags should describe what your image is.
Now that you have a better idea on how to prepare your images for your e-commerce store, you can improve its page load speed. Eventually, you’ll start to see its effect on your conversion rates.
If you don’t have time to spend on editing product images, the Wooassist team is here to help you out. With our experience, you’ll have your images optimized and look professional in no time.
0 notes
Text
13 Routine Maintenance Tasks that You Should Do on WordPress and WooCommerce

Maintaining a WooCommerce store is a lot of work. There are a lot of routine maintenance tasks for WordPress and WooCommerce that need to be done on a regular basis. In this post, we list down the most important tasks that you should do on your WooCommerce store.
1. Create Regular Website Backups

2. Update WordPress, WooCommerce, Themes and Plugins
Updating all elements of your WooCommerce store should be done on a regular basis. Do this weekly if you have the time. If not, monthly updates are good enough. Updates include updating WordPress Core, themes, WooCommerce and all other installed plugins. Remember to backup up your site before proceeding with updates since updates could cause your website to break. If you have a development site, it would be best to test the updates first on this staging environment. Then, do some user testing to make sure that there are no errors.
After that, you can proceed to update your live site. When that’s done, you will need to do another round of testing. Some important elements to test include checkout, add to cart, contact form emails, opt-in forms and other customizations that were done on the site.
3. Update WooCommerce Template Files
After updating WooCommerce, you will sometimes get an error notifying you of outdated WooCommerce template files. This just means that your theme has not updated to include the latest WooCommerce template files. In some cases, this could cause some formatting issues on your store. If there are no errors on your store, you can simply wait for your theme to release an update that includes the most recent template files. Or you can also fix this manually by following the steps in this documentation from WooCommerce.
4. Change User Passwords
It is important to use strong passwords. However, it is just as important to change passwords on a regular basis. There are times when security breaches can go undetected for a long time. Changing your password regularly blocks out these security breaches that you might not realize are there. You should change your password for WordPress admin, FTP, database and cPanel. And a pro-tip, never use “admin” as your username. This is the first username that hackers try out when brute forcing into websites.
5. Optimize Your Product Images
We’ve always emphasized the importance of optimizing images for your WooCommerce store to keep your site running fast.
If you have uploaded any product image that is more than 100KB in size, it might be a good idea to replace that image with an optimized product image. To learn more, you can check out our blog post on how to optimize images.
6. Approve and Respond to Product Reviews

7. Approve and Respond to Blog Comments
If you have a blog that is made to drive customer engagement, then your blog will most likely attract comments. Same with product reviews; don’t delete the negative comments. Rather, address them positively. Remove any spam comments as this will negatively impact the user experience of your blog. If you are using Akismet: Anti Spam plugin, this will block out most spam comments. However, some spam comments can still get through and you will need to manage them manually.
8. Test Your Contact Forms and Email Opt-in Forms
Every now and then, you will need to make sure that your contact forms and email opt-in forms are working. Just fill in your forms and send. If you receive it in your email, then you’re all good. But if you don’t, there’s something wrong and you need to do something about it. Have your developer look into it.
9. Optimize Your Database
Over time, your database accumulates a lot of gunk and you need to clean it to make sure your website runs fast. Before you go about this task, make sure you create a backup. You can choose to clean your database manually if you are comfortable and familiar with working on your database. Otherwise, you can use a plugin to do the optimizations for you. Notable plugins include WP-DBManager and WP-Optimize. You can check out our guide on how to clean your database.
10. Test Your WooCommerce Store’s Speed
If you have not yet made optimizations to your WooCommerce store’s speed, you should consider doing it now. Site speed has become increasingly important for WooCommerce store owners. Google now considers site speed as a ranking factor for SEO. Also, if you have a slow site, this will negatively impact the customer’s experience on your site. It is easy for your customers to buy instead from your competitors. You can test your site speed on Google’s Page Speed test and Google will provide you with recommendations on how you can improve your site’s speed. Other notable tools that you can use to test your site are Pingdom Website Speed Test and GTmetrix.
11. Scan Your Site for Malware
One way to keep on top of your website’s security is to regularly test your site for any malware. If you are connected to Google Search Console, it will let you know if malware is detected on your site. If your site has been found to have any form of malware, Google Chrome will actually alert your visitors that your site is dangerous. This can have devastating effects on your traffic and conversion rate.
No one will want to enter their payment information on a site that has malware. In extreme cases, Google may block your site from appearing in the Google search results page. You want to prevent this from happening. It would be best to invest on your site’s security by installing a security plugin such as Sucuri Security and WordFence. Even if you have those plugins installed, it is still a good idea to a manual scan. You can scan your website at Sucuri’s Website Malware and Security Scanner, or at SiteGuarding. If any manual scans detect anything malicious, you can contact your developer to fix the issue. You should get it fixed before Google applies any penalties. Wooassist also offers a security hardening service to improve the security of your site so you can prevent this from happening.
12. Fix Broken Links

13. Test Your Checkout Process
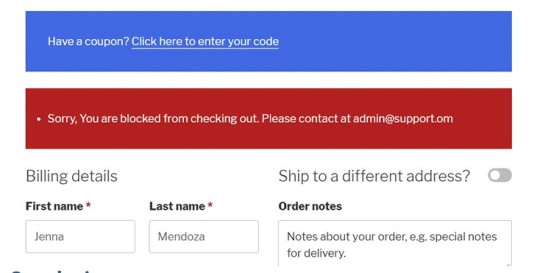
Last but definitely not the least; you should regularly test your checkout process. If you suddenly experience loss of sales, it’s a good idea to test your checkout. There might be an error that prevents your customers from checking out. Testing also gives you a feel of what your customers go through so you can optimize your checkout. Once you’ve determined that your checkout has problems, you can check out our post on how to fix the most common checkout problems in WooCommerce.
Final Notes
By doing these tasks on a regular basis, you can keep yourself on top of any issues that may occur on your WooCommerce store. If you find yourself overwhelmed by the all these, you can hire someone else to do it. You can also contact us and our team will be glad to assist with any of these tasks.
Are there any other routine maintenance tasks for WordPress and WooCommerce you think should be done on a regular basis? Do you have any suggestions? Let us know in the comments.
0 notes
Text
How to Recover Abandoned Carts in WooCommerce?

It’s not uncommon for ecommerce shoppers to abandon carts. You may not know it, but your store might also be suffering from carts being abandoned. This problem can be addressed however. To start, you must determine why your customers abandon their carts.
Why online shoppers abandon carts and what you can do about it?
There are various reasons why online shoppers abandon their carts. We lay out the most common ones and what you can do to address them.
Checkout is Too Complicated
Your customers will nitpick and that is to be expected. When you make your customers jump hoops during checkout, you’re not doing them a favor. Your checkout should be quick and straightforward. If you must add some other stuff that will complicate checkout, consider if you can add it on the thank you page instead. The thank you page is the page where the customer is redirected to after making a successful purchase. If you need help tweaking your thank you page, the Wooassist team can help.
Users Need to Create an Account to Check Out
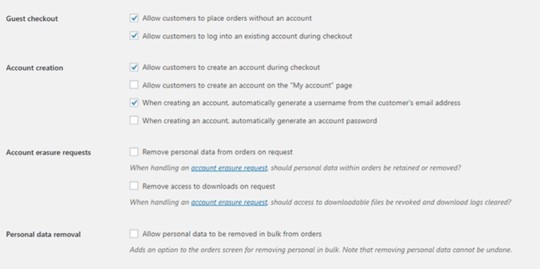
Internet users are already burned out having to create an account for each internet service that they use. Don’t add to that burden. Don’t force your customers to create an account if it’s not necessary. To enable guest checkouts on WooCommerce, go to your WordPress Dashboard, click on WooCommerce > Settings. Under the Account and Privacy tab, enable “Allow customers to place orders without an account”. You can tweak other account related settings here to your liking.

Too Many Checkout Form Fields
The default WooCommerce checkout page is good enough as it is. There is no need to add more fields unless necessary. If you’ve edited your checkout page before to add some unnecessary fields, look into it and consider removing it.
Unexpected Charges
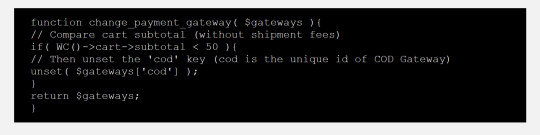
Customers will abandon your checkout when they see the shipping fee. No one will force you to offer free shipping if it will make your business unsustainable. There are however some things that you can do to reduce abandoned carts as a result of shipping and other fees. People now are more accepting of shipping fees. For other fees, be transparent from the get-go. If you charge taxes, handling fees, and other fees, make it clear starting from the product page that you charge these fees. If they are suddenly greeted by these fees on checkout, it will look like unscrupulous practice.
Too Many Clicks to Checkout
Reducing cart abandonment is all about simplifying your product purchase process. Ideally, it should not take more than three clicks for a customer to check out. If it takes four clicks to check out, that is one click too many. Get rid of unnecessary barriers to completing checkout.
Don’t Make it Hard to Contact You
Some of your prospective customers will look for your contact details before they make a purchase. If they added a product to their cart but could not find your contact information or even a contact us page, there is a high likelihood that that user will abandon that cart. To prevent this from happening, make sure you have a contact us page. Even better, if you can add your email or phone number on your WooCommerce store’s header.
Payment Issues
Another common reason for abandoning shopping carts is payment issue. When the customer tries to pay for his/her order and it fails, you can bet that cart will be abandoned. The solution here is simple. Offer more than one mode of payment. Some common payment channels you can use are Paypal, Stripe, Authorize.net, Apple Pay, Amazon Pay, and Square.
Other Things You Can Do to Reduce Cart Abandonment
Show Security Certificates
To be able to sell your products or services online, you’ll need to be able to establish that you are trustworthy. You can show security certificates and security seals on your checkout page to improve your trust rating. Some security seals that you can add to your site as Norton, McAfee and TRUSTe.
Offer Free Shipping
Free shipping can significantly reduce your cart abandonment rates. However, not every business can make a profit when offering free shipping. As an alternative, you can offer free shipping when your customers meets a required minimum order value or quantity. This strategy can also help improve your average order value.
Offer a Money-Back Guarantee
Most consumer laws dictate that you should have a return policy anyway. So there’s no reason not to do it. Making your money-back guarantee known shows your prospective customers that you have faith in the quality of your product or service. Don’t worry about the people that might abuse your money-back guarantee. It hardly ever happens. And if it happens a lot, the problem might be your product.
Improve Your Page Load Speeds
If your site is slow, some of your prospective customers might get frustrated and abandon their carts. Make sure your site is fast.
How to Recover Abandoned Carts
There are many ways to recover abandoned carts. Some of the more common methods are remarketing and abandoned cart emails.
Using Remarketing to Recover Abandoned Carts
There are many platforms that you can use for remarketing. Essentially, remarketing works by saving a cookie on the user’s browser so you can show them your tailored ads. Neil Patel details how you can use remarking on Adwords to recover abandoned carts. Facebook is another platform that you can use for remarketing. SproutSocial details how to use remarketing on Facebook.
Using Abandoned Cart Emails to Recover Abandoned Carts
Abandoned cart emails send your customers a reminder email if they did not complete their purchase. For guest checkouts, this requires that the user must at least have entered his/her email address. This won’t be an issue if you require your customers to register before making a purchase. Do note however that requiring customers to create an account may hurt your conversion rates. There are a lot of abandoned cart email plugins that work for WooCommerce, you just have to find the plugin that works for your needs.
Recover abandoned carts and improve your sales by implementing these strategies. If you have any questions, you can post a comment below. If you need help setting up abandoned cart emails or anything else, you can send us email.
0 notes
Text
How to Increase Conversion Rate By Adding WooCommerce Side Cart Plugin

Did you know that you can increase conversion rates by adding the WooCommerce Side Cart plugin to your website?
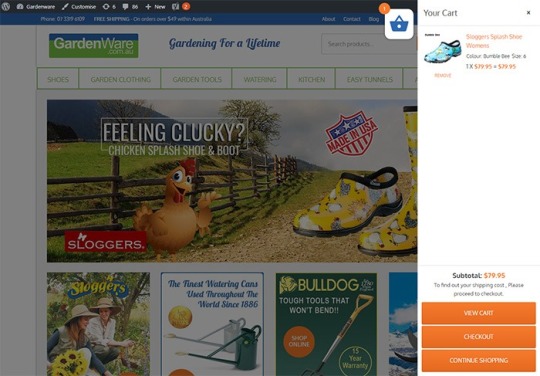
Improving the customer journey in your WooCommerce is a great way of boosting your conversion rate and this simple plugin gets the job done by adding an intuitive site-wide cart icon to your WooCommerce store. When you click on the icon, it brings up a view of your cart. When checking the cart contents, your customers don’t need to leave the page they are on which makes for great user experience.
Our Own Experience
We tested the plugin on GardenWare among others, but here’s how it looks on GardenWare. You can tweak the look to fit your brand with some custom CSS. You can adjust the position of the cart icon depending on your needs. You can also remove items or add quantity without refreshing the page.

Increasing Conversion Rate
After installing the plugin on Gardenware, we took the data after 3 months.
To account for seasonal data, we compared the data with the same months of the previous year, and we get an increase in conversion rate of almost 10%.
It is important to note that improving the customer journey and user experience leads to more conversions. From our user testing, the plugin does help improve user experience by a great deal.
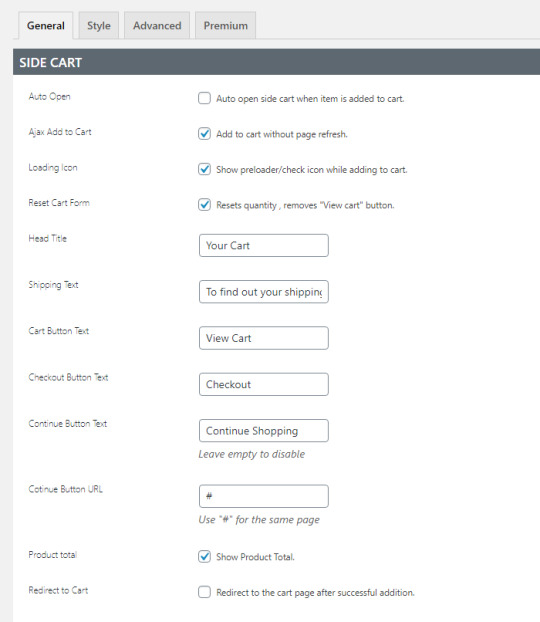
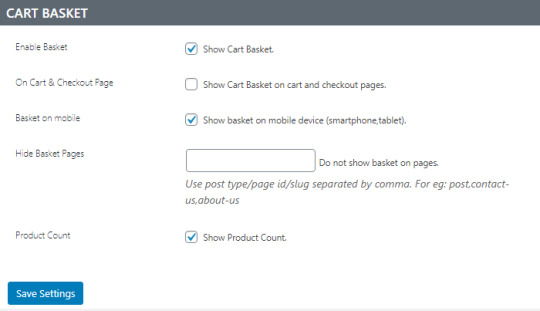
How to Install and Set Up WooCommerce Side Cart
To get more conversions by using the WooCommerce Side Cart, you have to first install the WooCommerce Cart plugin. You can download the plugin here or search for it from the plugin repository.
We recommend testing this first on a development site to make sure the plugin does not conflict with any other plugin you are using. It’s a good idea to extensively test your product purchase process to make sure there are no issues.

After installing and activating the plugin, click Woo Side Cart from your WordPress Dashboard to see the plugin settings. You can tweak the settings based on your needs.


You can also tweak the CSS to make sure the sidebar cart colors and style fit your branding strategy.
Should you need assistance with setting up and customizing the plugin, we can help. Or if you have any questions, you can let us know in the comments.
0 notes
Text
How to Find and Remove Abandoned Plugins from Your WooCommerce Store to Keep Your Site Secure

You probably already know that keeping your site updated is important for security and to keep everything running. But did you know that just updating your WordPress core, themes and plugins might not be enough? What else should you be doing? You should find and remove abandoned plugins.
WordPress does not automatically warn users using a plugin when plugins are abandoned by their developers. This is important because when developers abandon their, they do not receive updates. This includes critical security updates and other updates to make sure that the plugins stay compatible the current versions of WordPress and WooCommerce and your theme.
Why is it Important to Find Abandoned Plugins?
Abandoned plugins are critical security issues as they are likely to contain deprecated code and vulnerabilities that may be exploited by hackers. Abandoned plugins can also break functionality on your WooCommerce. Your lucky if it breaks a layout or something else minor. In some cases, abandoned plugins can affect your product purchase process. Imagine breaking your WooCommerce store’s checkout because of an abandoned plugin.
How to Find Abandoned Plugins?
You can search for abandoned plugins manually by going to your plugins page and clicking on the “View Details” link on each plugin. Clicking on this link would take you to a different page and your next action would depend on where the link takes you.

If the plugin is not in the plugin repository, you might find a different link to visit the plugin’s site.
It Takes You to a Page with the Plugin Details
If you got the plugin from the WordPress plugin repository, you will most likely be taken to a plugin page with all the plugin details. There you can see when the plugin was last updated. You should be wary of plugins that have not been updated for several months. If you find that the plugin has not been updated in over a year, note it down.

It Takes You to a Page that Tells You that Plugin Has Been Remove From the WordPress Repository
If you find yourself on a page that tells that the plugin has been removed from the WordPress plugin repository, this is a major red flag. There are several reasons why a plugin could be removed from the repository. The less alarming reasons are if the plugin author has requested removal of the plugin or there are some licensing issues. However, in some cases, it would be because the plugin has violated the WordPress Plugin Guidelines or has been identified to have a security vulnerability severe enough to warrant a removal. If this is the case, remove the plugin immediately and scan your site for malware.
It Takes You to a Third-Party Plugin Vendor’s Site
If clicking on the link takes you to a plugin vendor’s site, you might need to do some further digging to find if the plugin is still being updated. Search for the developer’s change logs on the plugin to see when it was last updated. It might also be worth checking how often the plugin developers release an update. Also check if you have the latest version of the plugin installed. If it is a premium plugin, there is a likelihood that you are not getting automatic updates because of an expired license. In this case, renew your license and update.
It Takes You to a 404 Error
If it takes you to a page with a 404 error page, check the site’s home page and try to find information on your plugin. The plugin developers may have already gone out of business which means the plugin has been abandoned.
As you are probably thinking by now, scanning your site for abandoned plugins can be a handful. Thankfully, you can use WordFence to scan your site for abandoned plugins. Just install the WordFence plugin and run a scan, if there are any abandoned or outdated plugins on your site, WordFence should alert you of it.
So You Found One or More Abandoned Plugins on Your Site. What now?
In a perfect world, you just remove abandoned plugins and be done with it. However, things are usually more complicated than that. Chances are you are actively using the plugin and you might not be noticing any problems with it. But that doesn’t make the plugin any less of a security threat. We recommend removing the plugin and finding an alternative plugin that is not abandoned. If there are no alternatives available, you can customize the functionality instead. These should all be done on a staging site so as not to disrupt your live site.
But What if the Plugin is Critical to Your Site Functionality?
There’s not really much you can do in this case. You can try to contact the plugin developer or hire a developer to create your own plugin. It is most likely a bigger risk to your business if you keep using an unstable and unsecure plugin. Under the General Data Protection Regulation (GDPR), you will be liable to your customers if their data gets leaked because of a security breach. The fines are hefty so it might be best to err on the side of caution.
If you’ve fixed all the abandoned plugins on your WooCommerce store, you might want to keep yourself updated on the latest security news concerning WordPress and WooCommerce. You can subscribe to our newsletter to receive security updates on your inbox.
If you are looking for more things to do to make your site more secure, you can also check if your site is running the latest version of PHP.
0 notes
Text
How to Install an SSL Certificate on Your WooCommerce Store

For WooCommerce stores, an SSL certificate plays a huge role in securing sensitive data for your users particularly their credit card details and other payment information. Having a secure WooCommerce store builds your customers’ trust. Without trust, the visitor will not convert. If you are serious about your e-commerce business, you should take the necessary steps to secure your site.
What is SSL?
SSL stands for secure sockets layer. It is a type of security that handles the encryption of data before they are sent to the internet. Encryption locks data to avoid unauthorized use. Data sent via SSL must be decrypted for the content to be readable.
Why is SSL a Requirement for Accepting Credit Card Payments?

Connections that use plain Hyper Text Transfer Protocol (http) are sending data in plain text. Data will pass through a lot of internet nodes and it is possible to intercept the data before it reaches the destination server. It is a security concern when sensitive data like credit card numbers are sent unencrypted.
Connections that check for an SSL certificate and encrypt data use https (secured http). Aside from encryption, SSL certificates also provide authentication. Trusted SSL providers will only issue an SSL certificate after several layers of identity checks. A green https address bar and a lock icon in it are the best indicators that a site has an SSL certificate and can be trusted. Your customers are less likely to fall for a scam because scammers will not have an SSL certificate in their sites. Also, users will see a warning in their browsers should they try to go to a website without proper SSL certificate using https.
Maintaining Your SSL
One downside of getting an SSL is the added administrative burden in terms of cost, paperwork, and third party verification. Once you get an SSL certificate for your e-commerce site, you must not neglect its renewal. Your WooCommerce store will get a red flag as an unsecure site if you have an expired SSL certificate. It’s scary enough that many users will tend to back off seeing your site as a security threat. If you neglect to renew your SSL, your organic traffic would suffer and you could be penalized by Google.

How to Choose an SSL Plan for WooCommerce

Scope of Validation
Basic SSL only provides security on the main domain. Wildcard SSL certificate secures a domain together with its sub-domains. If you have sub-domains like sports.example.com, shop.example.com, and news.example.com, go for a wildcard SSL certificate.
Types of Validation
Domain Validation
Domain Validation SSL certificate is cheaper than other certificates and issued within minutes. It only verifies the domain name and you do not need to provide any documents.
Organization Validation
This certificate validates that your business really exists. The validation process usually takes two to five business days. Your organization’s name will be displayed in the certificate which in turn earns your customer’s trust.
Extended Validation
An EV SSL certificate has the highest form of SSL certificate validation. Sites with EV SSL certification will have unique visual cues in them: a green https address bar and a lock icon in it. To get an Extended Validated SSL, an organization will have to complete a process defined by Certificate Authority (CA).

Choosing a reliable SSL certificate for your WooCommerce store is a matter of trust. You might choose to have an inexpensive yet relatively unknown certificate. Some of these inexpensive certificates are just as reliable as the expensive ones.
How to Acquire an SSL certificate
Installing an SSL on your e-commerce site can be really easy or quite frustrating, depending on your hosting provider. SSL installations require configuring the servers and hosting providers typically own the servers themselves.
There are two ways of getting an SSL certificate: buying from the hosting provider themselves or buying from a third party.
Buying from the hosting provider is the simplest way to get an SSL. The process differs from one hosting provider to another. But in most cases they will handle the installation themselves. All you have to do is fill out a form and accept the terms. In 1 to 2 days, you will get an email finalizing your SSL installation. Most of these SSL certificates are domain validation though.
If you want a higher type of validation, consider buying a certification from a third party. The process may vary with different SSL and hosting providers but here’s the general process that you need to follow:
Prepare your validating documents. Ask for a separate dedicated IP address from your hosting provider. Shared IP addresses aren’t allowed in SSL.
Generate the Certificate Signing Request (CSR) from your web hosting server. It is best to ask your hosting provider to generate the CSR. The Certificate Authority will create your certificate based on the information contained in the CSR.
Submit the CSR and other validating documents to the Certificate Authority. Usually, your SSL provider will handle this for you.
Have your domain and company validated.
After receiving the SSL certificate, you need to upload it to your hosting account, then “turn it on” for the site you want to secure. Depending on the hosting server, you can do this in the cPanel. Alternatively, you can send a ticket on your hosting provider to do this for you.
If you are having problems with securing an SSL certificate it is best to get in touch with your hosting provider.
Now that you have a better understanding of SSL certificates, it’s time to get one for your site if you don’t already have one. If you have any other questions or if anything is not clear, let us know in the comments and we’ll do our best to help.
0 notes
Text
Effective Strategies to Boost Customer Engagement with WooCommerce

In the ever-evolving landscape of eCommerce, where competition is fierce and consumer expectations are continually on the rise, engaging customers effectively has become more crucial than ever. With WooCommerce powering a significant portion of online stores, harnessing its potential to enhance customer engagement can significantly impact your business's success. Here are some actionable strategies to boost customer engagement and drive conversions using WooCommerce:
1. Personalized Shopping Experience
Leverage WooCommerce's capabilities to collect and analyze customer data, such as purchase history, browsing behavior, and preferences.
Implement personalized product recommendations, tailored email campaigns, and targeted promotions based on individual customer interests and behaviors.
Utilize plugins like "WooCommerce Personalized Product Recommendation" to automate and streamline the process of delivering personalized experiences.
2. Interactive Product Visualization
Incorporate high-quality images, 360-degree views, and product videos to provide customers with a more immersive shopping experience.
Enable user-generated content such as product reviews, ratings, and customer photos to build trust and authenticity.
Explore augmented reality (AR) and virtual reality (VR) technologies to allow customers to visualize products in their real-world environments before making a purchase.
3. Seamless Omnichannel Integration
Ensure consistency across all touchpoints, including your website, mobile app, social media channels, and physical stores (if applicable).
Implement WooCommerce extensions that sync inventory, customer data, and orders across multiple platforms to provide a seamless omnichannel experience.
Enable features like "Buy Online, Pick Up In-Store (BOPIS)" and "Ship From Store" to offer flexible fulfillment options and enhance convenience for customers.
4. Social Commerce Integration
Integrate social media platforms with your WooCommerce store to enable social selling and capitalize on the power of social commerce.
Utilize tools like the "WooCommerce Instagram" extension to showcase product catalogs directly on Instagram and facilitate seamless shopping experiences.
Encourage user-generated content sharing, social sharing buttons, and social proof elements to leverage social influence and drive engagement.
5. Gamification and Loyalty Programs
Gamify the shopping experience by implementing loyalty points, rewards, challenges, and exclusive perks for repeat customers.
Integrate WooCommerce with gamification plugins like "WooCommerce Points and Rewards" to incentivize desired behaviors and increase customer retention.
Foster a sense of community by creating VIP tiers, referral programs, and user-generated content contests to encourage active participation and advocacy.
6. Responsive Customer Support
Provide responsive and personalized customer support through live chat, email, social media, and support tickets.
Integrate helpdesk solutions and CRM tools with WooCommerce to centralize customer inquiries, track interactions, and deliver timely resolutions.
Leverage chatbots and AI-powered customer service tools to automate routine inquiries and provide 24/7 assistance for improved customer satisfaction.
7. Continuous Optimization and A/B Testing
Regularly analyze website performance, user behavior, and conversion metrics using tools like Google Analytics and WooCommerce reports.
Conduct A/B tests on various elements such as product pages, checkout process, CTAs, and promotional strategies to identify what resonates best with your audience.
Iterate and optimize your eCommerce strategy based on insights gleaned from data analysis and experimentation to continually enhance customer engagement and drive business growth.
In conclusion, by leveraging the powerful features and flexibility of WooCommerce, eCommerce businesses can implement effective strategies to enhance customer engagement, foster brand loyalty, and ultimately drive conversions. By personalizing the shopping experience, embracing omnichannel integration, leveraging social commerce, gamification, and prioritizing responsive customer support, businesses can create meaningful connections with their audience and stay ahead in the competitive eCommerce landscape.
0 notes
Text
5 Reasons Why Content Audits Are Invaluable for Your Business

In the ever-evolving landscape of digital marketing, maintaining a strong online presence is essential for businesses aiming to stay ahead of the curve. Amidst the plethora of strategies available, a content audit stands out as a fundamental yet often overlooked tool for success. Let's delve into five compelling reasons why a content audit is not just useful, but essential for any business striving to excel in the digital realm.
Insight into Content Performance
A content audit provides invaluable insights into the performance of your existing content assets. By systematically reviewing each piece of content, you can assess its relevance, engagement levels, and alignment with your business goals. Analyzing metrics such as page views, bounce rates, social shares, and conversion rates enables you to identify top-performing content that resonates with your audience and drives results.
Identification of Content Gaps and Opportunities
Conducting a content audit unveils gaps in your content strategy and untapped opportunities for growth. By analyzing your content inventory against your target audience's needs and preferences, you can identify areas where you're underrepresented or missing entirely. This insight empowers you to develop new content ideas, fill existing gaps, and tailor your content strategy to better serve your audience throughout their customer journey.
Optimization of Content for SEO
Search Engine Optimization (SEO) plays a pivotal role in driving organic traffic to your website. A content audit enables you to assess the SEO effectiveness of your existing content and identify areas for improvement. By analyzing keyword usage, meta tags, internal linking, and other SEO factors, you can optimize your content to rank higher in search engine results pages (SERPs) and attract more qualified traffic to your site.
Streamlining of Content Management Processes
Managing a large volume of content across various platforms can quickly become overwhelming without proper organization and governance. A content audit helps streamline your content management processes by providing clarity on what content exists, where it's located, and who is responsible for maintaining it. By establishing clear workflows, content calendars, and governance policies, you can ensure consistency, quality, and efficiency in your content production and distribution efforts.
Alignment with Business Objectives
Ultimately, every piece of content should serve a purpose in achieving your overarching business objectives. A content audit allows you to assess the alignment of your existing content with these objectives and make informed decisions about its relevance and effectiveness. By prioritizing content that directly supports your business goals and eliminating or updating content that doesn't, you can maximize the impact of your content marketing efforts and drive measurable results for your business.
Conclusion
In today's digital age, where content is king and competition is fierce, a content audit serves as a cornerstone for success. By providing insights into content performance, identifying gaps and opportunities, optimizing for SEO, streamlining content management processes, and aligning with business objectives, a content audit empowers businesses to elevate their content strategy, engage their audience, and achieve tangible results. Embrace the power of content audits as a strategic imperative for driving growth and staying ahead in the digital marketplace.
0 notes
Text
Why is it Important to Keep Your PHP Version Updated?

The WordPress ecosystem is built on the PHP programming language. PHP is continuously being developed to improve security and make code execution faster among many other improvements.
PHP End of Life
At some point, a version of PHP will become obsolete which is referred to as the “end of life” of that version. This means that version of PHP will no longer receive any security fixes.
Unfortunately, many websites are still running on outdated PHP versions. All these websites are at risk.
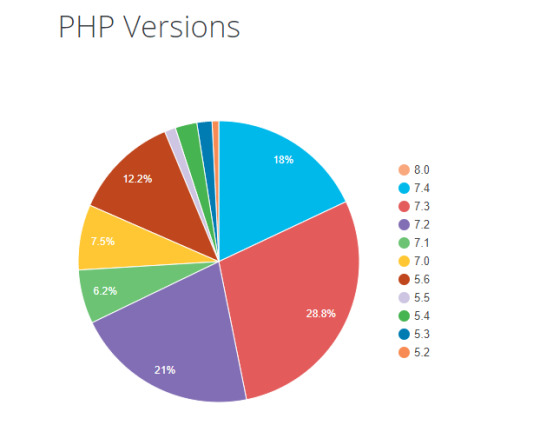
According to WordPress statistics, 18.5% of WordPress sites are still running on PHP 5.6 or lower. Support for PHP 5.5 ended on December 2018. Another 34.7% of WordPress sites are running PHP 7.2, 7.1 and 7.0. Support for PHP 7.2 ended November 20,2020. That would make 53.2% of WordPress sites vulnerable to PHP exploits.

Source: WordPress.org
Why are Majority of WordPress Sites Running Outdated Versions of PHP?
Many users most likely don’t even know what PHP version they have since updating it is more complex than updating themes and plugins. Many non-technical WordPress users are wary of touching their hosting settings or cPanel. And for good reason. one wrong click on cPanel could cause your site to go down if you don’t know what you are doing. This seems to be the biggest barrier to adoption of newer PHP versions.
Some hosts are also slow to adopt and offer newer PHP versions. We recommend WPEngine and Siteground as they are quick on the uptake when it comes to PHP version offerings.
Why You Should Update
Better Security
The main reason that you should update your PHP is for security. As we have already mentioned, older PHP versions are no longer getting security fixes. That means known vulnerabilities are not being fixed on that version which leaves your site open to attacks.
Site Speed
Newer PHP versions will execute code faster so that means faster page load speeds. Faster page load speed means better user experience and good SEO signals. Site speed is an SEO ranking factor. So if you want to hit page one of Google search results, invest in site speed.
Ongoing Support
If you are running the latest PHP versions, you are protected from the latest known vulnerabilities. People work to fix security vulnerabilities in PHP when they come to light. The same goes for known bugs.
How Do You Check Your PHP Version?
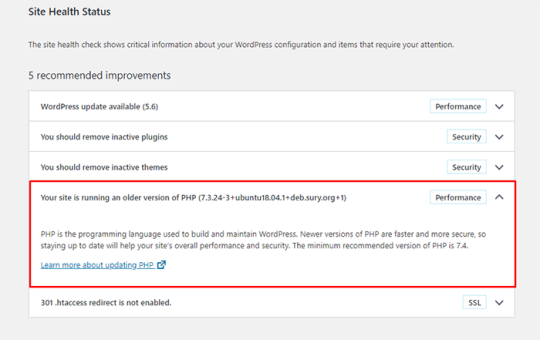
Now you’re curious how to update your PHP version. First off, you have to find out what version of PHP you are using. There are several ways to check your PHP version. You can actually check on your WordPresh Dashboard.
Site Health Page
The Site Health page that you can access from your WordPress Dashboard contains a plethora of useful information that you can address to keep your site secure. You can reach it by going to Tools and then clicking on “Site Health”. Or you can just append your domain with:


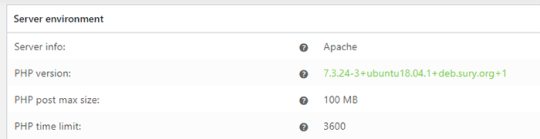
WooCommerce Status Page
If you are using WooCommerce, you can also click on WooCommerce and then on Status. You can see your PHP version when you scroll down to the “Server environment” table.

There are other ways to view your PHP version but these are the easiest methods for WordPress users.
You Know What Version of PHP You are Running, Now What?
If you not running an outdated version of PHP, then you don’t need to do anything. If you find that your PHP version is outdated, there are a few things you need to do before you update your PHP version.
Create a staging environment. You can test all your updates here before updating your live site. You will, essentially, also need to test the PHP upgrade on a staging environment so this is a necessary step.
Create a backup of your site.
Update your WordPress core.
Update all your themes and plugins. If you are using premium themes and plugins, make sure you have an active license for everything so you can receive automatic updates.
Remove unused plugins.
Find and remove abandoned plugins. This could get complicated if your site relies heavily on an abandoned plugin. We have a separate guide for removing abandoned plugins.
Now You’re Ready to Upgrade Your PHP
We recommend letting a developer upgrade your PHP version in case something goes wrong or at least have a developer at your beck and call before you proceed.
How you upgrade your PHP depends on your hosting provider so you should consult your hosting provider’s documentation. You will most likely need to navigate cPanel or your hosting account’s dashboard. Some hosting providers will actually require you to create a support ticket to request a PHP upgrade.
Make sure you are testing the PHP upgrade on a staging environment first so you can sort any issues in a controlled environment.
Have your hosting provider’s contact information at the ready so you can reach out to them right away if you encounter a problem.
If you need technical help with any of the steps leading to the PHP upgrade or the actual upgrade, you can contact us.
If you have any questions, you can also let us know in the comments.
0 notes
Text
Focus on Your Business: Let Wooassist Handle Your WordPress and WooCommerce Site Updates
Nowadays, a strong online presence is necessary if you want your business to be competitive. WordPress and WooCommerce have emerged as powerful tools to create and manage websites and online stores. However, the adage popularized by the Spider-Man movie rings true. With great power comes great responsibility. The responsibility lies in keeping up with your site updates and maintenance. Neglecting these vital aspects can lead to catastrophic consequences, including security breaches, performance issues, broken site functionality, and even site downtime.
We can help.
Wooassist offers you a lifeline in the form of our comprehensive WordPress/WooCommerce Site Updates Service.
The Cost of Neglecting Site Updates

Many website owners don’t pay attention to website updates, including WordPress Core updates, plugin updates, theme updates, and security checks. It’s easy to put them on the back burner, thinking they’re not as urgent as other business tasks. However, this negligence can prove to be a costly mistake.
When you neglect site updates, you leave your website vulnerable to security threats. Hackers are constantly on the lookout for outdated plugins or themes with known vulnerabilities that they can exploit. A security breach can compromise sensitive user data and damage your reputation and trustworthiness. When user data is compromised and not managed properly, this can even lead to litigation and hefty fines due to the General Data Protection Regulation (GDPR), California Consumer Privacy Act (CCPA), and other pertinent laws.
Furthermore, outdated plugins and themes can lead to compatibility issues and break the functionality of your website. Your site may become slow, unresponsive, or even crash, driving away potential customers and hurting your SEO rankings. On the off chance that an outdated element breaks your site and you don’t have an available working backup, this can result in your website being offline for days while you scramble to find a solution to the problem. The financial impact of this happening could be significant.
The Wooassist Advantage: Your Guardian Angels

At Wooassist, we understand the importance of keeping your WordPress and WooCommerce websites up-to-date and secure. Our WordPress/WooCommerce Site Updates Service is designed to take the burden of updates and maintenance off your shoulders, allowing you to focus on what you do best – growing your business.
1. Update Frequency Tailored to Your Needs
We recognize that different websites have different needs. That’s why we offer flexible update schedules. Whether you prefer monthly updates, weekly check-ins, or bimonthly maintenance, we’ve got you covered. Our team of WordPress/WooCommerce experts will work closely with you to determine the right frequency for your site, ensuring it stays in top shape year-round.
2. Comprehensive Site Updates and Maintenance

Our service includes a wide range of essential tasks to keep your website in optimal condition. Here’s what you can expect when you choose Wooassist:
Site Backups
We’ll back up your website to ensure that your data is safe and secure. In the event of an unexpected issue, you can rest easy knowing that your site can be restored quickly. We will also set up scheduled backups so you have a recent restore point in case of any issues down the line.
Testing on Staging Site
Before applying any updates to your live site, we’ll thoroughly test them on a staging environment to identify and address any potential issues so they don’t affect your production site.
Fixing Update-Related Issues
We perform extensive user testing to identify if any problems arise during the update process. In case of any issues, our experts will swiftly address them, ensuring that your site remains functional and bug-free.
Security Checkups
We will perform an audit of your website’s security to identify and mitigate potential threats and vulnerabilities.
Abandoned Plugin Cleanup and Replacement
Unused and outdated plugins are a security risk. We’ll help you identify and remove any plugins that are no longer necessary, reducing your site’s attack surface. If such plugins are crucial to the functionality, we will find alternative plugins or implement a custom solution.
Site Speed/Performance Audit
A slow website can deter visitors and harm your SEO efforts. We’ll conduct regular speed and performance audits to ensure your site loads quickly and efficiently.
SEO Audit:
Search engine optimization is crucial for online visibility. We have expert tools that will analyze your site’s SEO performance and provide recommendations for improvement.
Additional Services as Needed
In addition to the standard maintenance tasks, we can also handle more advanced updates such as PHP version and other software upgrades. These updates are crucial for maintaining compatibility and security, and we’ll ensure they are executed seamlessly.
Invest in Your Website’s Future with Wooassist

Your website is often the first impression potential customers have of your business. It’s your digital storefront, and its performance and security should never be compromised. With Wooassist’s WordPress/WooCommerce Site Updates Service, you can invest in the future of your website, ensuring that it remains secure, functional, fast, and user-friendly.
Say goodbye to the stress and hassle of managing site updates on your own. Let Wooassist be your dedicated partner in keeping your WordPress and WooCommerce site in top shape. Our team of experienced professionals is ready to provide you with the peace of mind you deserve, knowing that your online presence is in safe hands.
Don’t wait for a security breach or a website meltdown to take action. Contact us today to discuss your needs and let us tailor a maintenance that is aligned with your goals.
0 notes
Text
How to Fix Your Website Structure
Have you ever considered looking at your WooCommerce store’s site structure? Probably not. After all, it doesn’t look like an urgent issue that warrants a lot of immediate attention. However, if your WooCommerce site suffers from poor structure, you could actually be hurting your SEO rankings. Odds are you are also making it difficult for your customers to navigate your site. In fact, depending on how bad your site structure is, it could be causing your customers a lot of frustration. You should make it a top priority to learn how to fix your website structure.

Why Should You Fix Your Site Structure?
If you know your site structure has problems, then do not delay. Address it right away so you can reap the benefits of following best SEO practices. If you are serious about getting on page of Google’s search results page, then you should not skimp on fixing your site structure. Not to mention, a good site structure will make it easier for your customers to navigate your site. This leads to good user experience which can increase your sales by as much as 30%.
What Does Good Site Structure Look Like?
Good site structure should look like a proper flow chart. The home page should have a link to all stand-alone pages this includes the about page, contact page, privacy policy page, pricing page, portfolio page, my account page, blog page, shop page and any other important pages.
Blog posts should make full use of blog categories and blog tags, if necessary. The same goes for products. Make full use of product categories and blog tags. Your blog categories and product categories should never have the same name as they will cannibalize each other. They will compete with each other for SEO rankings. Also, categories and tags should not be the same.
What You Should Do to Fix Site Structure?
Do a Content Audit
Before you go about fixing your WooCommerce store’s structure, it is important to understand your content. You can do a content audit to better understand your content assets and determine how to optimize your website’s structure. After doing a content audit and getting a clear picture of your content assets, the next step is to identify site structure problems.
Identify Site Structure Problems
Check and Fix Your Navigation Menu
Check all your navigation menus. From a user perspective, do they make sense? Do you use dropdown menus? More important menu items should go to your main navigation menu. Less important links to pages like Privacy Policy, Cookie Policy, Terms and Conditions should go to your secondary or footer menu. Having a privacy policy and cookie policy page is essential if you want to comply with GDPR regulations which you should.
You can even have people try using your site and ask them feedback about your site’s navigation.
What Should Be on Your Main Navigation
Your main navigation should contain your most important pages or all pages you want your visitors to have easy access to. We recommend your Shop Page, Blog Page, About Page, Contact Page, or depending on your business, a portfolio or pricing page.

Find 404 Errors
Isn’t annoying when you go a certain website, you click a link and then land at a 404 error page?
Google has been putting more attention on good user experience and having 404 errors on your website is not good user experience. Fixing 404 errors should be included in your website maintenance tasks. You can find 404 errors by using this Broken Link Checker tool. Once you determine which links lead to a 404 error, remove that link or point it to the appropriate page.
Redirect 404 Errors
In some cases, your broken links could be because of a change in your website’s URL structure. In this case, you might want to redirect all your all URLs to the new URLs. Make sure you use a 301 redirect. You can use the Redirection plugin to set up your redirects. For SEO purposes, it is important to set up a 301 redirect to tell search engines that the old page has been permanently moved to a new address.
Update or Remove Outdated Content
It is important for SEO to have fresh content so you should be updating your content regularly. In some cases, you might find that some of your old content may no longer be relevant so you can either update or delete that page. If you have updated content, you should redirect the deleted page to the updated content.
Make the Most of Your Internal Links
Proper internal linking creates a smooth flow between all your site’s pages. When you’re writing a blog post and you mention another blog post that is related to your current post, link to it. When you mention a specific page on your site, link to it. When you mention a specific product, link to it. Google appreciates good internal links.
Learn How to Properly Use Posts and Pages
Think of categories as a file cabinet where you place files that belong together so everything remains organized. So if a user is interested in a specific kind of product or blog post, the user can find them all in one place. Tags, on the other hand, are used differently. You can think of tags as the index section of a book. Properly tagging your posts and products makes it easier for users to find posts or products that mention a specific keyword or topic.
Should You Revise Your Categories?
If you found out that you’ve been using your categories all wrong and want to revise it to make it clearer, you should do it sooner rather than later. Making sure your category structure is optimum will go a long way in helping your SEO. Just make sure you properly redirect everything to the new URL.
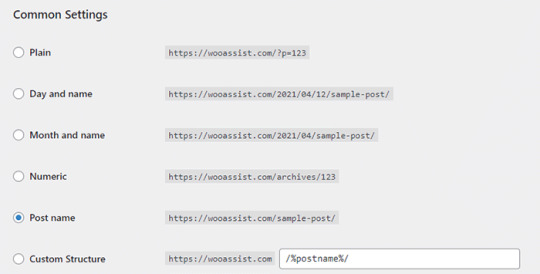
Changing the Permalink Structure
By default, WordPress sets your permalink structure to something that is not optimal. It is ideal to have a custom structure or a post name structure. It should be one of the first things you should change when you create a new WordPress site. So if you didn’t do it before and now have hundreds of posts and pages, then changing your site structure could become a major issue.

When you change your site structure, you will lose many external links pointing to your site and that’s a big SEO disaster. You have to make sure you make proper 301 redirects to the new URLs.
It might be a lot of work but you will soon reap better SEO rankings. If you already have good content, the benefits of optimizing your permalink structure could be significant. This means you should not skip doing this.
Resubmit Your Site Map
When you finish all your site structure optimizations, you should resubmit your sitemap to major search engines. That would be Bing and Google. Resubmitting your sitemaps ensure that search engines index the changes in your site structure.
Have you checked your site structure lately? What problems did you find?
0 notes
Text
Do This Right Now to Protect Your WooCommerce Website from Credit Card Attacks (And Save Yourself From Enormous Fees)
Website security is often one of the most overlooked aspects of owning a WooCommerce website, at least until the attacks succeed. One of the most worrying security risks over the last few months is the increase in the frequency of credit card fraud. The increase specifically comprises of card testing and bin attacks. In this article, you will learn how you can protect your WooCommerce website from credit card attacks.

What are Card Testing and Bin Attacks?
Card testing and bin attacks involve an attacker attempting a transaction on your website and testing thousands of credit card number combinations on your checkout page. They will keep doing this until they get a combination that works.
If an attack is successful, they will be able to commit fraud. But even if the attackers don’t succeed, it still doesn’t bode well for the website owners. You will get slapped with a hefty fee worth thousands of dollars by the credit card processor company themselves.
If this hasn’t happened to you yet, consider yourself lucky as it already has to many other store owners. You can improve the security of your site so you don’t fall victim to card testing and bin attacks.
Standard Website Security
If you own a WooCommerce website, you should have already taken the standard security measures for your website. This includes keeping your plugins and themes updated, installing an SSL certificate, installing a security plugin, and other best practices. If you haven’t yet, you can check out these posts.
Secure Your WooCommerce Site
Increase the Security of Your WooCommerce Store
The Most Important Steps to Take Against Card Testing and Bin Attacks

Credit card processors will usually push the blame of the card testing and bin attacks to the business owner. However, they also have a responsibility to keep their own systems secure. Being financial organizations, credit card processors need to have the most secure systems.
Most merchant account owners would not be aware that card processors have additional security features. These can be configured to prevent card testing and bin attacks. This extra line of security is your best protection against credit card fraud.
3DSecure
While some of these features may bring some additional fees, enabling them is recommended. For example, one of these technologies is 3DSecure. This requires customers to complete an additional verification step for each credit card transaction. In theory, this should fully prevent any automated attacks. And even if an attack does get through, the credit card processor should no longer hold you liable for it.
Fraud Filters/Rules
Some credit cards processors would have other extra security features that don’t require any additional payment. One example is being able to configure simple rules to filter out suspicious card activity. For instance, you could filter out all transaction attempts outside of the countries you are servicing. That would already block most attackers.
You can also filter out transactions that have had a number of failed attempts within a short amount of time. This is called the velocity filter or rate-limiting. For example, you can filter out transactions with 5 failed attempts within 5 minutes. This results in the card processor rejecting further attempts. This won’t stop the attack entirely. However, it can reduce the number of attempts because the rejected combinations are now worthless to the attacker.
Know What Security Tools are Available to You as a Merchant
The most important thing is to know your credit card processor and the security features they have available. Contact them if necessary. If they don’t have any of these, then we strongly recommend switching to another company that offers better security.
Steps to Take on the Website Side to Prevent Card Testing and Bin Attacks
Once the credit card processor side of things has been sorted, next will be the website side. Proper defense against credit card fraud consists of measures taken on both the card processor and website site. To this end, we recommend a system with 3 lines of defense.
1. Install a Website Firewall

2. Add a Captcha
A captcha is a verification system designed to filter out bots from legitimate human users. It helps prevent bots from doing any malicious activity on your sites like submitting contacts forms, sign-up forms and even checkout forms.

Preventing bots from completing the checkout form is what we need against card attacks. While Captchas have a slight impact on user experience, they’ve continued to improve over the years. Google’s ReCaptcha v2 and v3 are among the best examples. Learn how to set up Recaptcha for WooCommerce here. And with that, your second line of defense is set.
Set Checkout Attempt Limit

In the unlikely chance that attackers bypass both the firewall and captcha, this next line of defense is designed to address the main problem. The main issue with card testing and bin attacks is the surge of transaction attempts sent over to the card processor. Similar to the velocity filter on the card processor side, you can set up a similar filter on the website side using the Woo Manage Fraud Orders plugin. You can set it up to automatically block the users that execute consecutive failed attempts at placing an order on your site. The plugin allows you to set a limit to the number of fraud attempts. For example, you can set this at 5 attempts. This way, 5 will be the maximum number of transaction attempts sent to the card processor and the attacker is permanently blocked from the website.

Conclusion
Credit card testing and bin attacks are on the rise. You can prevent it from happening to your site.
Make use of fraud prevention features on your credit card processor and implement our recommended security measures on the website side. Find out what anti-fraud measures are available to you as a merchant. These security tools will save you from being fined thousand’s of dollars. Contact your credit card processors to know what tools you can set up. Implement them. Then proceed to implement the security measures on the website next
If you need any assistance on the technical side, we can help. And if you have questions, don’t hesitate to contact our support team.
Disclaimer: Article contains affiliate links. When you buy through links from this article, we may earn an affiliate commission.
0 notes
Text
How to Fix Any Issue in WooCommerce – A Step by Step Guide
Whether you’re having problems with your cart, your shipping, your payment gateway, your WooCommerce checkout, or any other aspect of WooCommerce, you can just follow these simple steps to fix most problems.

Step 1: Try to Recall What Recent Changes You Did to Your WooCommerce Site
The first step in trying to solve a problem in WooCommerce is to try to determine what had caused it. Sometimes problems arise when you make a change to your site which is why it is important to always create a backup when you make any changes. In some cases, you might not always notice the problem right away which is also why it is important to do some user testing when you make changes to your store.
Try to recall what changes you made recently. Did you change any settings? Did you add a new plugin? Did you remove any plugins? Did you add any code snippets? In many situations, you can resolve the issue by rolling back the recent changes you made.
Step 2: Revert to a Backup
Determine when was the last time your site was working and revert to a backup from that date. If the issue is with a theme or plugin conflict, however, the issue will most likely pop back when you update. Not updating is not an option. You will have to update eventually. Reverting to a backup is only a temporary solution if you need your site back working and fast.
Step 3: Update Everything
If remedying the recent changes you did does not solve the issue you are having, the next step would be to update your site. Update everything – WordPress Core, themes, plugins, WooCommerce template files, and also make sure you’re using a supported PHP version.
If you are using any premium plugin that has a subscription, make sure you have an active subscription so you can get the latest updates.
If the updates don’t do the trick, it is time to test for a plugin conflict. You’ll want to do this on a staging site so you don’t affect the functionality of your live site.
Step 4: Check for a Theme Conflict
On your staging site, switch to a default WordPress theme like Twenty-Twenty One. Test if the issue still persists. If the issue is resolved, then it is a conflict with your theme. You’ll want to pass this on to your developer to fix the issue with the theme or contact the theme developers to let them know of the issue so it can be fixed. If the issue still persists after changing the theme, then it’s time to check for a plugin conflict.

Step 5: Check for a Plugin Conflict
On your staging site, deactivate all your plugins except WooCommerce. Test if the issue persists. If the issue is resolved, it is time to identify which plugin is causing the issue. Activate your plugins one at a time. Every time you activate a new plugin, test if the issue returns. You’ll know if it’s the erring plugin if the issue pops back up after activating it. Once you’ve determined the problematic plugin, you can find a replacement plugin or reach out to the plugin developers so they can fix it.
If deactivating all your plugins does not fix the issue, then it is not a plugin conflict. You’ll have to explore other options.
Step 6: Check for Abandoned Plugins

WordPress will only alert you that you need to update a plugin when a new update is available. However, if a developer abandons a plugin or a plugin or it is removed from the plugin repository, WordPress will not alert you of this.
Over time, these abandoned plugins may stop working with future releases of WordPress and WooCommerce, and when that happens you’re going to have problems. These abandoned plugins can also become a backdoor for hackers.
WordFence can help you detect abandoned plugins. Just install WordFence and do a scan of your site. If for some reason you don’t want to use WordFence, you’ll have to check all your plugins manually. Just head to your plugins page and click on View Details for each plugin. Keep tabs on plugins that have not been updated in a few months. Odds are those plugins could be abandoned. Any plugin that have not been updated in over 6 months is most likely already abandoned. Consider removing the abandoned plugins you find and then test if the issue you are having disappears.
Step 7: Submit a Bug Report
If all the above steps do not yield anything, it could be a bug in WordPress or WooCommerce. If this is the case, the next step would be to report the bug and how it can be reproduced.
Or you can contact the Wooassist team. We can help diagnose and fix the issue for you.
You can also file a support ticket with WooCommerce if the issue involves a premium plugin. To save time, before you contact WooCommerce, make sure you do the above steps first. They’ll just ask you to do the same things we mentioned in this article before they help you out.
0 notes
Text
Where to Hire a WooCommerce Developer?
If you own a brick-and-mortar store in this day and age and you don’t have an ecommerce presence, you’re really lagging behind. You can easily move your offline business online with WooCommerce. There’s no reason you shouldn’t. If you’re not a technical user, you need to know where to hire a WooCommerce developer.
Creating a simple ecommerce store with WooCommerce is easy and you can do it with very little technical know-how. However, if you want customizations done in your WooCommerce store, you’re going to have to hire a WooCommerce developer to do the customizations for you.
And if you already have a WooCommerce store, you might sometimes need the help of a WooCommerce developer to fix any problems you might be having on your site. Having a WooCommerce developer at your beck and call can be a lifesaver.
In this blog post, we will discuss where you can hire a WooCommerce developer who can help you build the ecommerce store of your dreams.
How to Find a WooCommerce Developer?
If you’re looking to hire a WooCommerce developer, there are a few things you should keep in mind. First, you’ll want to make sure that the developer has experience with both WordPress and WooCommerce. You can ask for referrals from other businesses who have used WooCommerce, or check out online portfolios and reviews.
Contact the developer to get a consultation. This will give you an opportunity to learn more about their experience and skills, as well as get a sense of their communication style.
It is important to agree on a price and the scope of the job before starting anything. Once you’ve found the right fit, you can rest assured that your WooCommerce project is in good hands.
What to Look for in a WooCommerce Developer?

When looking for a WooCommerce developer, it is important to consider their experience with the platform. A developer should have a good understanding of how WooCommerce works and be able to customize it to meet your specific needs.
It is also important that the developer has a good understanding of WordPress. WooCommerce is built on top of WordPress, so a good WooCommerce developer will first need to be familiar with WordPress.
Another thing to consider when hiring a WooCommerce developer is whether they are able to provide support after the project is completed. Many developers will only provide support for a limited period of time, so it is important to ensure that you are aware of this before hiring someone.
Finally, it is also worth considering the cost of hiring a WooCommerce developer. While there are many cheaper options available, it is important to remember that you get what you pay for. A cheap developer may not have the same level of experience or expertise as a more expensive one, so it is important to weigh all of these factors before making a decision.
How Much Does it Cost to Hire a WooCommerce Developer?

The cost of hiring a WooCommerce developer can vary depending on the size and scope of your project. If you are looking for a simple website with a few products, you can expect to pay around $500-$1,000. If you need a more complex website with multiple products and features, the cost can range from $2,000-$5,000 or more. Ultimately, the cost of hiring a WooCommerce developer will depend on your specific needs and requirements.
Things to Know Before You Hire a WooCommerce Developer
A WooCommerce developer can help get the job done, but you as a store owner should also do your own research. Get to know the platform. WooCommerce is great out of the box. It has most of the features you’ll need for standard ecommerce store operations. However, if you want customizations like memberships, subscriptions, affiliate programs, booking, dropshipping, product add-ons, and other integrations, this may entail additional costs in the form of plugins or custom development work.
It’s not uncommon for some store owners to make demands of their developers for things that cannot be accomplished from a technical standpoint. Sometimes store owners may request to add what they think are simple features but are actually quite troublesome (or even downright impossible) to implement for even the most experienced WooCommerce developers.
Be sure to discuss your project in detail with the developer so that they can give you an accurate quote. Any new features that are requested on top of the original quotation can be declined so it is important to get this out of the way. Should you want to add anything, that would entail a new quotation as a separate project.
Questions to Ask a Potential WooCommerce Developer
When looking for a WooCommerce developer, here are some important questions you might want to ask.
What experience do you have with WooCommerce?
What themes are you familiar with? Note: We recommend a WooCommerce developer familiar with the Storefront theme which is easily the best theme to use for WooCommerce.
What WooCommerce plugins are you familiar with? Are you comfortable using WooCommerce Hooks? Note: Knowledge of WooCommerce Hooks is essential for making customizations to WooCommerce.
Have you developed any custom WooCommerce solutions before? If so, can you tell me about them?
How comfortable are you working with code that needs to be compatible with multiple browsers and devices?
Are you familiar with SEO best practices? Note: You may not want to pay for SEO services at this point in time but it is important to build a site with a good SEO foundation.
Hiring a WooCommerce Developer
Hire Wooassist for Experienced WooCommerce Developers
There are plenty of places where you can hire a WooCommerce developer and you’re already on one. We at Wooassist have been working with WooCommerce store owners for many years. We’ve helped hundreds of WooCommerce store owners get their stores up and running and even helped with many customizations to WooCommerce (including creating custom plugins).
Our WooCommerce developers have extensive experience with WooCommerce. Our developers live and breathe WooCommerce and we do this all at affordable rates on a pay-as-you-go basis. We do not charge any expensive retainer fees. We only bill you for the time spent working on your site.
If you have any questions, feel free to shoot us an email.
Hire from a Jobs Agency
Another option is to use a job agency. This can be a great way to find qualified candidates, as the agency will have a pool of pre-screened workers to choose from. When using a jobs agency, be sure to specify that you’re looking for someone with experience in WooCommerce development. This will help the agency match you with the right candidates. Be prepared to pay a bit more for this service, as the agency will charge a fee for finding and placement.
You can either hire a project-based developer or get a regular in-house developer.
Hire a Freelancer Through Upwork or Similar Gig Sites
For businesses that are seeking to hire a WooCommerce developer on a budget, one option is to post a job on Upwork, Fiverr, or similar gig sites. These sites can put you in touch with thousands of freelancers that can help you get your WooCommerce store set up or fix any problems you are having on your WooCommerce store.
When posting a job on these gig sites, include as much detail as possible about the project. The more information you provide, the more likely you are to find a qualified freelancer.
One problem with working with freelancers though is that it can be very difficult to sort through the sea of freelancers bidding on your listing. Even when you’ve found a freelancer that is a fit for you, there is no guarantee for how long they will be available. Sometimes freelancers disappear on a whim and leave your business hanging.
Alternatives to Hiring a WooCommerce Developer
Buy Premium Plugins for the Functionality You Want
If you need a custom solution for WooCommerce and if the feature you want is popular enough, you can find plugins that can do it for you. You can look into the wide range of WooCommerce plugins available in the plugins marketplace. Still, it is important to note that despite being a user-friendly solution for ecommerce, there is still a learning curve to WooCommerce and you might sometimes find yourself unsure how to proceed when trying to do stuff on your own. These are times when you’ll need a WooCommerce developer to help you out.
If the feature you want to implement is too specialized, there might not be a plugin. In this case, there is not much else you can do apart from hiring a developer or…
Study Up on Programming Languages
If you want to cut costs, studying up on programming languages used in WordPress and WooCommerce is an option. This is however not a quick solution. It can take years to learn, and even more, to master various programming languages involved in WordPress, namely, PHP, Javascript, HTML and CSS.
Developer Forums
Heading over to developer forums and message boards is also a good option if you wanted to get some help with customizing WooCommerce. If the feature you want is simple enough, you can probably find some kind soul who might be willing to help free of charge.
Apart from studying programming languages used in WooCommerce, there really is no definitely alternative that can replace a WooCommerce developer.
As we come to the end of this article, it’s important to remember that when it comes to finding a WooCommerce developer, there is no one-size-fits-all solution. While some businesses might benefit from hiring an in-house developer, others may find that working with a freelance or agency developer is a better fit for their needs. Ultimately, the best decision for your business will come down to factors like your budget, project scope, and preferences.
0 notes
Text
Disabling Shipping Methods Based on Order Subtotal: A Step-by-Step Guide for WooCommerce
There are many scenarios where a store owner might want to disable certain shipping methods based on the order subtotal. For instance, they may have a minimum order amount required for certain shipping methods, such as free shipping or expedited shipping. Alternatively, they may want to restrict certain shipping methods for orders that don’t meet a certain threshold, such as only offering express shipping for orders over a certain amount.
By implementing the code outlined in this article, store owners can easily disable or hide certain shipping methods based on the order subtotal, ensuring that their customers are only offered shipping options that are appropriate for their order. This can help improve the overall customer experience and streamline the checkout process.
We will show you how to achieve this using some simple code snippets in WooCommerce.
Important Note: Paste the Code Snippets on Your Child Theme
If you’re making changes to the code of your WooCommerce store, it’s always a good idea to use a child theme. By adding the code to your child theme’s functions.php file, you can rest assured that your changes will be preserved even if you update your theme in the future. Plus, using a child theme can help prevent any conflicts that may arise from making changes directly to your site’s core files.
Step 1: Find the ID of the Shipping Method You Want to Disable
To get the ID of the shipping method, you can inspect the radio button using your browser’s dev tools. The value of the input element is your shipping method ID.

Step 2: Unset the Shipping Method
We will now need to create a function that will unset the target shipping method if the order total is less than the minimum amount. In this example, we will be disabling the Cash on Delivery shipping method if the order subtotal is less than $50.
In this case, the ID of the shipping method is ‘cod’. You will need to replace this value with the value of the shipping method you would like to hide.
You will also need to change the value after subtotal <. In This case, COD will be hidden if the total is below $50. Change this value to your desired amount.
Add the following code to your theme’s functions.php file:

You are here: Home / Code Snippets / Disabling Shipping Methods Based on Order Subtotal: A Step-by-Step Guide for WooCommerce
Disabling Shipping Methods Based on Order Subtotal: A Step-by-Step Guide for WooCommerce
May 17, 2023 By Rob Leave a Comment
FacebookTwitterLinkedInShare
There are many scenarios where a store owner might want to disable certain shipping methods based on the order subtotal. For instance, they may have a minimum order amount required for certain shipping methods, such as free shipping or expedited shipping. Alternatively, they may want to restrict certain shipping methods for orders that don’t meet a certain threshold, such as only offering express shipping for orders over a certain amount.
By implementing the code outlined in this article, store owners can easily disable or hide certain shipping methods based on the order subtotal, ensuring that their customers are only offered shipping options that are appropriate for their order. This can help improve the overall customer experience and streamline the checkout process.
We will show you how to achieve this using some simple code snippets in WooCommerce.
Important Note: Paste the Code Snippets on Your Child Theme
If you’re making changes to the code of your WooCommerce store, it’s always a good idea to use a child theme. By adding the code to your child theme’s functions.php file, you can rest assured that your changes will be preserved even if you update your theme in the future. Plus, using a child theme can help prevent any conflicts that may arise from making changes directly to your site’s core files.
Step 1: Find the ID of the Shipping Method You Want to Disable
To get the ID of the shipping method, you can inspect the radio button using your browser’s dev tools. The value of the input element is your shipping method ID.
Step 2: Unset the Shipping Method
We will now need to create a function that will unset the target shipping method if the order total is less than the minimum amount. In this example, we will be disabling the Cash on Delivery shipping method if the order subtotal is less than $50.
In this case, the ID of the shipping method is ‘cod’. You will need to replace this value with the value of the shipping method you would like to hide.
You will also need to change the value after subtotal <. In This case, COD will be hidden if the total is below $50. Change this value to your desired amount.
Add the following code to your theme’s functions.php file:function change_payment_gateway( $gateways ){ // Compare cart subtotal (without shipment fees) if( WC()->cart->subtotal < 50 ){ // Then unset the 'cod' key (cod is the unique id of COD Gateway) unset( $gateways['cod'] ); } return $gateways; }
Step 3: Display a Notice
The next step is to display a notice to the customer if the subtotal is below $50 and COD is selected as the payment method. We will create a function that will check the order subtotal and payment method, and display a message if necessary.
You will need to change the value after $minimum to your desired minimum amount.
You can also change the value “Minimum order for COD is %s please use another payment option.” ig you want to change the notice.
Add the following code to your theme’s functions.php file:

Step 4: Trigger the Function
The last step is to trigger the function every time the radio button of the shipping method is clicked. We will create a jQuery script that will track the event and trigger the function.
Add the following code to your theme’s functions.php file:

And that’s it! With these three code snippets, you can now disable a shipping method if the order total does not meet a certain amount.
Disabling shipping methods based on order subtotal is a powerful tool for any WooCommerce store owner who wants to streamline the checkout process and improve the customer experience. By implementing the code outlined in this article, store owners can ensure that their customers are only offered shipping options that are appropriate for their orders. Whether you need to set a minimum order amount for certain shipping methods or restrict certain methods for orders that don’t meet a certain threshold, this guide provides a clear and easy-to-follow solution.
0 notes