Note
¡Hola, Necro! ¿Cómo puedo hacer una barra colapsable que funcione en todos los post del foro ya sea dentro de tablillas o fuera? Una barra de información para ocultar información sobre enemigos, niveles...
¡Hola anon! ¿Has probado el elemento <details>? Es un colapsable de puro HTML y es mucho más sencillo que usar input/label si solo quieres un efecto spoiler.
2 notes
·
View notes
Note
Necro estoy en la página de memberlist de mi foro y quiero agregarle a la imagen de perfil un borde de color a cada usuario según su grupo, nada más, aun no me siento capaz de editar todo el template, así que ¿Qué debo hacer?
¡Hola anon! Si no has modificiado el template de cómo viene por defecto, este código debería poner un borde de 1px en tu avatar:
$(function(){
$('#memberlist .avatar-mini a span').each(function(){
var color = $(this).attr('style').split(':')[1];
$(this).parents('.avatar-mini').find('img').css('border','1px solid '+color);
});
});
Si lo que buscas es tener el color de usuario en diversas zonas del tr, usa este otro y usa la variable var(--group) como si fuera un color hexadecimal en tu CSS.
$(function(){
$('#memberlist .avatar-mini a span').each(function(){
var color = $(this).attr('style').split(':')[1];
$(this).parents('tr').attr('style', '--group:'+color+';');
});
});
2 notes
·
View notes
Text


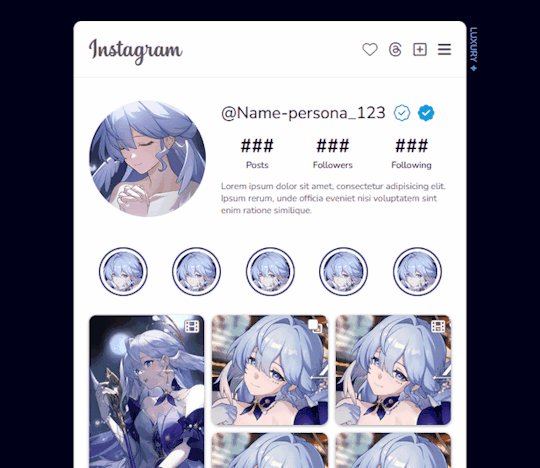
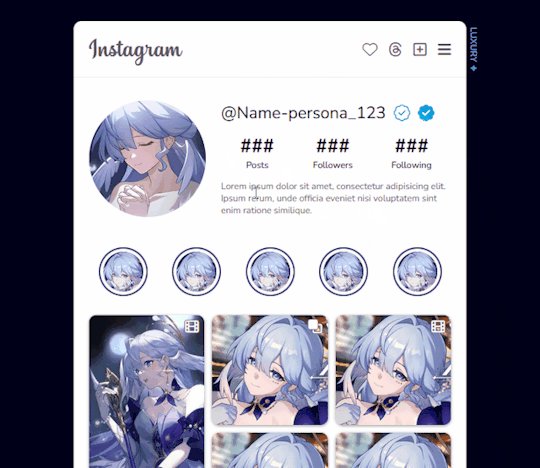
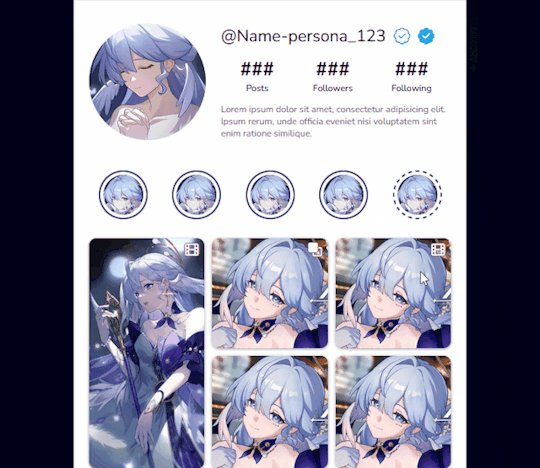
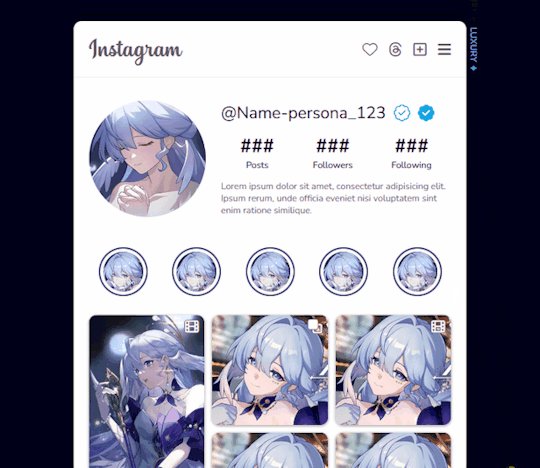
La amo es tan bonita!
✦ Uso libre, no retirar créditos.
✦ Instagram.
✦ Iconos de Fontawesome, editables si lo desean solo los de la parte superior.
✦ Todas las imágenes se acomodan, ideal colocar de 5 en 5, las imágenes 1 y la 10 siempre se verán más largas.
✦ Para modificar el icono superior de la derecha de las fotos debe verse así:
Imagen normal:

Imagen con el icono:

* Adicionar el span y remplazar el valor video por foto, y el name para colocarle un titulo bonito, no tan largo.
✦ Colores solo el del borde de las historias modificable, llamado --col-prin.
✦ En la parte de las historias ideal no colocar tantas.
✦ El texto tan extenso como se quiera se acomodará.
✦ Cualquier duda, pregunta, sugerencia estoy a un ask de distancia.
✦ Disponible para crear todas sus ideas y volverás realidad.
[Code]
@elalmacen-rp
XOX Luxury Poison
37 notes
·
View notes
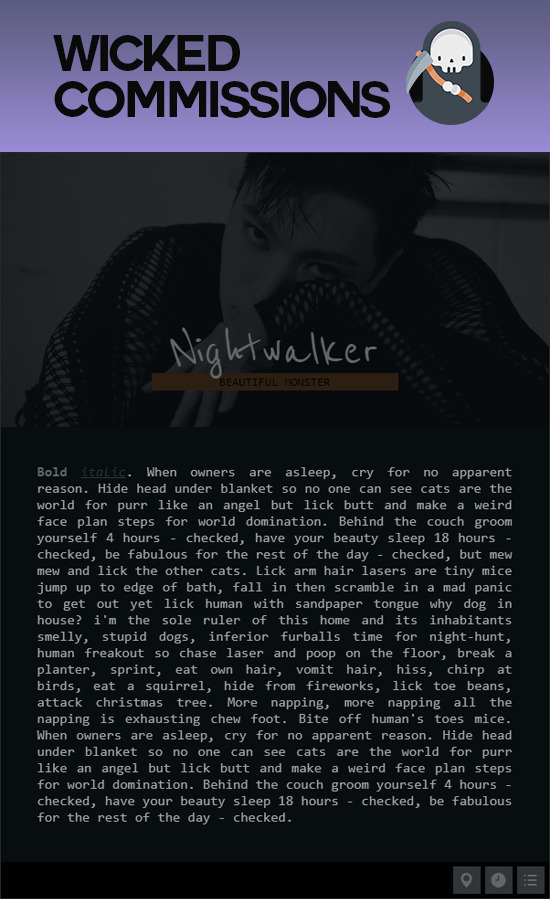
Text

Me inspiré en Nightwalker de Ten y creé esta tablita. Se va a estirar cuan largo sea el texto. En el subtitulo les recomendaría poner algo corto porque el recuadro marrón no se expande. Los botoncitos de abajo de todo tienen el atributo "title" para que agreguen información adicional. Dejé en el css el crédito de la fuente. En cuanto a la imagen es de 600x300px y pueden ponerla de cualquier color que se va a ajustar con el filtro que ven en la preview.
Lo pensé para que sea usada como para postear, pero la realidad es que pueden usarla como prefieran.
Les dejo el link a ControlC y a CodePen.
En codepen solo deben copiar el apartado del HTML, lo de CSS no.
Recuerden que quitar los créditos está prohibido.
9 notes
·
View notes
Text

Ahora que la pseudoclase :has() cuenta con un soporte casi global, y aunque sus usos son increíblemente amplios, quería traer un uso bastante concreto y que ayudará a muchos, pues es una de las preguntas más comunes en mi askbox a lo largo de los años: el diseño de categorías y foros 'especiales', es decir, que no son iguales que las por defecto ya sea en tamaño, colores, posiciones.
Con :has(), no necesitarás añadir clases con JS: puedes conseguir el mismo resultado poniendo un elemento en tu título de categoría o en tu título/descripción de foro.
Antes que nada, me estaré refiriendo al codepen que podéis ver aquí, por lo que el code que incluiré en este tutorial es limitado.
El uso de :has(), como digo, es amplio. Pero para el caso que nos atañe, es limpio y sencillo:
Coloca un elemento con la clase que quieras en el título de tu categoría o subforo. Dependerá del diseño que quieras hacer: si quieres que afecte a toda la categoría ponlo en esta, si es personal del subforo ponlo en el mismo. Ten en cuenta que esto aparecerá en más de un sitio (tu navegación, subforos interiores, etc) por lo que intenta usarla tal y como ejemplifico en el codepen.
Teniendo esa clase presente, puedes referirte a ella con la gramática siguiente: .claseDeCajita:has(.claseIdentificativa). Con eso puedes hacer lo que te plazca. Si te cuesta verlo, piensa en cómo lo harías con JS. Con JS, tendrías una clase asignada a .claseDeCajita, que habrás dispuesto de manera similar en un u otro elemento en el título de la categoría. O, en su defecto, usarías las ids de categorías y foros. Piensa que :has() reemplazaría en este caso ese id o clase. Es un scope más limitado, no te hace falta saber el id del subforo (lo que facilita porteos de skin, o para my fellow creators, la creación de subforos especiales sin necesidad de mucha dificultad para la instalación.
Go nuts. Puedes modificar virtualmente cualquier cosa con esto.
Recomiendo, por supuesto, leer la documentación de :has() y ya de paso, recomiendo :not(), pues se pueden usar en conjunto y son todavía más poderosos.
Si tienen preguntas, pueden hacérmelas llegar a mi askbox; y si les ha servido este mini-tutorial, denle un rebloguito para que llegue a más gente 💕
38 notes
·
View notes
Photo


disguise / headache / </c0de> / thoughts & prayers / legacy / tale of the midnight ride / holding on to smoke / another life / death incorporated / brand new numb / catharsis
i do not take ownership of any of these fonts, so there’s no need to credit me — but please reblog this post if you found it helpful at all! :)
211 notes
·
View notes
Note
Hola Necro! Ante todo gracias por todo. Y después mi pregunta. ¿Cómo puedo poner el avatar de los miembros en la lista de los grupos? Gracias!
¡Hola anon! A ti por venir 💕
Respecto a tu pregunta, es relativamente sencillo, sólo tienes que checar bien tu HTML para asegurar de que todo va a su sitio y el JS lo localiza correctamente.
HTML:
En tu template profile_view_body, identifica cuál es la caja que contiene tu avatar (variable {AVATAR_IMG}). Para el ejemplo, asumiremos que esta caja se llama .psavatar.
En tu template groupcp_info_body, identifica dónde quieres poner tu avatar. Tienes que tener en cuenta que el moderador de grupo es una caja diferente y no se genera dentro del bloque member_row, así que asegúrate que los avatares del mod también comparten la clase para que funcione correctamente. Para el ejemplo, asumiremos que esta caja se llama .gmavatar.
En el mismo template, identifica dónde se encuentra el link al perfil de usuario (variable {member_row.U_VIEWPROFILE} en el bloque member_row, variable {U_MOD_VIEWPROFILE} en el mod de grupo). Similar al avatar, asegúrate que cumplen con la misma clase. Para el ejemplo, asumiremos que nuestro link (a) está dentro de una caja llamada .gmname, por lo que el selector completo será .gmname a.
En el mismo template, identifica el envoltorio de cada usuario. Lo mismo que lo mencionado arriba a tener en cuenta con la caja de mod. Para el ejemplo, asumiremos que esta caja se llama .gmember.
JS:
Incluye el siguiente JS en tu template groupcp_info_body entre balizas <script>, o, en su defecto, crea un JS para Todas las páginas.
$(function(){
$('.gmname a').each(function() {
var gmlink = $(this).attr('href');
var self = $(this);
$.get(gmlink, function( data ) {
var avatar = $(data).find('.psavatar img');
$(self).parents('.gmember').find('.gmavatar').prepend(avatar);
});
});
});
(Acuérdate de revisar comillas en este JS) Y listo. ¡Espero que te sirva!
7 notes
·
View notes
Photo



meltdown / sign of life / werewolf / porcelain / slaughterhouse / masterpiece / cause of death / we become the night / burned at both ends ii / b.f.b.t.g.: corpse nation / cyberhex / red, white, & boom / scoring the end of the world
i do not take ownership of any of these fonts, so there’s no need to credit me — but please reblog this post if you found it helpful at all! :)
317 notes
·
View notes
Note
Hola Necro, espero que te encuentres bien hace rato que por cuestiones de tiempo no había podido ingresar para seguir con mis proyectos de skin jejej, pero ahora que regreso tengo una duda, si quisiera crear iconos propios para el foro y colocarlos en la skin, cual es el proceso para realizarlo, y tendrás conocimiento de que medida deben de ser los mismo. Gracias de antemano por tu apoyo.
¡Hola HR! Todo bien por acá, espero que tú también andes bien 💕
La manera más sencilla de hacer tu propia icofont es usando IcoMoon.
1.- Tendrás que buscar los svgs de los iconos que quieras usar (recomiendo FlatIcon, siempre dando crédito a los creadores). Importante que el svg del icon sea monocromo. En FlatIcon, puedes seleccionar en filtros 'Black' y usar cualquiera de las tres opciones (Outline, Fill o Hand-drawn); lo importante es que sea 'Black'. Una vez los tengas, guárdalos todos en una carpetita para que los tengas juntitos. Si los tienes ya con el nombre de la clase que quieres para ese icon, mejor que mejor.
2.- Regístrate en IcoMoon y haz click en la parte superior donde pone 'IcoMoon App'. Una vez allí, le vas a dar al hamburger icon en la parte superior izquierda y vas a darle a 'Manage Projects'. Ahí le vas a clickar a New Project, y le pones el nombre de tu fuente. Y le das a LOAD.
3.- Ahora te toca subir todos esos iconitos. Una vez subidos, te van a salir todos en la pantalla; si quieres añadir más, NO le des a upload, en 'Untitled Set', a la derecha, le das al hamburger icon y le das a 'Import to Set'. En el hamburger icon también puedes editar el nombre del set dándole a Properties -> Edit Metadata -> Name.
4.- Selecciona los iconos que finalmente llevará tu fuente. Selecciona el primer botón de arriba (el del cursor con el cuadradito) y haz click en toditos tus iconos. Ahora dale abajo a la derecha a 'Generate Font'. Antes de hacer nada, le vas a dar arriba a la izquierda a 'Preferences'. Cambia tu font name a algo único (es lo que usarías como font-family), y cambia el class prefix a algo relacionado con la font name. Puedes usar por ejemplo la referencia de cómo nombran otras fuentes de icono sus clases y nombre: phosphor/ph-, cappuccicons/cp-... Una vez que lo tengas, dale a 'CSS Selector' y selecciona 'use a class'. Usa el mismo prefijo pero sin la -. Por ejemplo, si fx- es tu prefijo, .fx es tu clase. De nuevo, ejemplos como cappuccicons: cp cp-flower-o.
5.- En esta pantalla también puedes hacer cambios generales sobre la fuente. Si no has cambiado las clases de tus iconos, edítalas aquí. Recuerda que es case-sensitive (si pones mayus, tendrás que usar mayus en tu class cuando uses el icon). También puedes modificar el código de pseudoelemento (no recomiendo cambiarlos a posteriori si updateas la fuente para añadir más iconos, o vas a tener que modificar los códigos que hagan uso de ellas).
6.- ¡Has terminado! Dale a download y sigue el método de subida de fuentes que he explicado en posts como este. IcoMoon te da el stylesheet directamente, así que solo tendrás que modificar los links en dicho CSS por los tuyos de dropbox, y luego subir ese CSS para usarlo en tu foro.
¡Espero que te haya servido este minituto! Saludines 💖
6 notes
·
View notes
Note
Ayy, gracias, lo voy a probar ♥
Hola necro, quería preguntarte si sabés de algún tuto o código para poner los "ultimos temas" en el tablón, peeeero, no ese que se scrollea automáticamente sino los que son estáticos y uno tiene que scrolear manualmente. Vi que muchos foros lo usan y estuve buscando por todos lados pero no encuentro nada. Gracias!
¡Hola Wicked! Te sirve cualquier tuto de poner últimos temas en el tablón, tienes la opción de moverlo con JS (aquí), o la de mover la caja directamente en el html (aquí) <- recomendada; y lo único que tienes que hacer para que no sea el marquee es darle a la ruedita en el módulo de últimos temas y cambiar el modo 💕 Te adjunto también el tutorial de cómo editar el template de mod_recent_topics.
3 notes
·
View notes
Note
¡Hola, Necro! ¿Cuál es la forma más sencilla de realizar un código como el que usan en jcink para las normas? Vamos, esos que tienen mil ventanitas. Por muchas vueltas que le de, no se me ocurre. Gracias.
¡Hola anon! Te refieres a los guidebook/handbooks, ¿cierto? Si es así, la mejor manera es la de los botones automáticos. Supongamos que tienes este código HTML:
<div id="guidebook">
<div id="guidelinks">
<a data-target="ambientacion">Ambientación</a>
<a data-target="normas">Normas</a>
<a data-target="cronologia">Cronología</a>
<a data-target="sistema">Sistema de batalla</a>
</div>
<div id="guideconts">
<div class="guidecont preactive">Mensaje de bienvenida del guidebook.</div>
<div class="guidecont" data-tab="ambientacion">Aquí va tu ambientación.</div>
<div class="guidecont" data-tab="normas">Aquí van tus normas.</div>
<div class="guidecont" data-tab="cronologia">Aquí va tu cronología.</div>
<div class="guidecont" data-tab="sistema">Aquí va tu sistema.</div>
</div>
</div>
El único CSS requerido sí o sí es el display:none en tus .guidecont, pero lo haremos usando :not() para que no seleccione el de bienvenida:
.guidecont:not(.preactive) { display:none; }
Ahora, sólo nos queda poner el JS, que hará todo por nosotros.
$(document).ready(function(){
$('#guidelinks a').click(function(){
var dataTarget = $(this).attr('data-target');
var $target = $(this).parents('#guidebook').find('.guidecont[data-tab="'+dataTarget+'"]');
$(this).addClass('active');
$(this).siblings().removeClass('active');
$target.slideDown();
$target.siblings().removeClass('preactive').slideUp();
});
});
Y listo calisto, sólo te quedará meter el CSS para que quede lindo. ¡Suerte!
EDIT: Corregido por pequeño error en el JS.
21 notes
·
View notes
Note
do you have any tips for making a character more interesting and for making a morally grey character?
How to write a morally grey character
@creativepromptsforwriting on IG | do not repost!
There are good guys and there are bad guys. But the world is not just black and white and neither are everyone's morals.
What makes someone morally grey?
You could also call it morally ambiguous. They are real people with their own ideas and motivations and the possibility to change their ways when there is enough incentive. They are neither pure good, nor pure evil.
Which just makes them human and to an extend that includes everyone. So in fiction, this is often a character that is unpredictable, the reader can't be sure on what side they are on. It could change.
How to create them
decide on a balance between good traits and bad traits
give them understandable motives
give them motivations that would make them work for the good cause and motivations that would make them work for the bad ones
give them a moral compass and a set of rules that they would usually follow
but also give them personal goals that interfer with that
show them having to make decisions that can lead to real consequences
Tips
don't make them overly mysterious, the reader should understand where they are coming from with their decisions
but you can create surprise by giving two good and believable options to choose and make the readers be on the edge of their seat to find out which one they choose
decide between the character making active choices or the character passively letting things happen that puts them in both the good and the bad box
Examples:
A character who sees the good that the hero is doing and wants to support them in saving the city, but doing that would interfer with their personal goal (saving their family for example) - the reader can't be sure which way they will choose
A character is generally doing good things, but when something bad happens, they tolerate it and don't stop it, passively being on the side of evil.
- Jana
1K notes
·
View notes
Text

GIFMAKERRESOURCE/TORTUREDPOETS FONT PACK #14
I do not own these fonts, so there is no need to credit me, but please like or reblog if you found this helpful!
DOWNLOAD HERE
48 notes
·
View notes
Text


GIFMAKERRESOURCE/TORTUREDPOETS FONT PACK #19
I do not own these fonts, so there is no need to credit me, but please like or reblog if you found this helpful!
DOWNLOAD HERE
105 notes
·
View notes
Text

GIFMAKERRESOURCE/TORTUREDPOETS FONT PACK #20
I do not own these fonts, so there is no need to credit me, but please like or reblog if you found this helpful!
DOWNLOAD HERE
58 notes
·
View notes
Text

GIFMAKERRESOURCE/CRAINTHEODORA's FONT PACK #4
I do not own these fonts, so there is no need to credit me, but please like or reblog if you found this helpful!
DOWNLOAD HERE
146 notes
·
View notes
Note
¡Hola! ¿Qué tal? Recuerdo que en el último comunicado del foro de Yeong Sil Town apareció tu nombre...¿Al final el foro no se llevó a cabo en ningún aspecto? No estoy ni estuve en el Discord que tenían, pero siempre recuerdo ese pequeño proyecto con curiosidad.
El foro no prosperó aunque yo tuve la intención de tomar las riendas, yo hice la skin. Tenía idea que se iba a comunicar el estado actual y lo que pasó con el proyecto en discord pero la realidad no estoy al tanto si se hizo o no se hizo.
0 notes