Photo

Why I love this
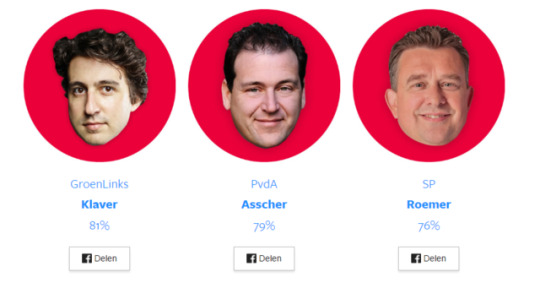
I probably should give some context to this example. A while ago when we could vote I really didn't know who to vote for, so I filled in one of those quizzes where they help you find the party that comes closest to your political view.
I like this because instead of using the logos of the parties they chose the persons representing the party. This makes it feel more personal and as a novice voter I can see who belong to which party, which is always nice to know. The social media share button also makes it connect more with the user group they are aming at, which I always like to see.
How I would use this
Probably to make the outcome of a quiz more personal or fun to experience for the user.
0 notes
Photo



Why I love this
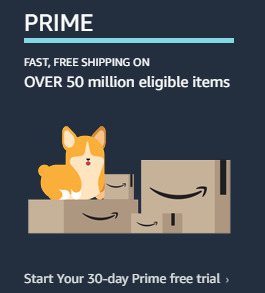
This is another example is adding cute user related things in the design of the website. By making the logo of the computer, the dragon MSI has featured on their logo to be fair, a figure they really relate it to their user base and that I something I really love about this.
The other example is from Amazon and I just really love the cute dog they added to their boxes that are smiling. The whole image makes the company seem very friendly and that really cool if you can do that with such a huge name like Amazon.
The last example is from Google Fonts and I love that they did something with the space when they have no fonts to show. It also keeps changing the emoticon is shows. If you understand or know Japanese amoticons you probably also really love this.
0 notes
Photo

Why I love this
By making the newsletter, or as I like to call it spam, fun and personal to sign up J-Box/J-list really caught me off guard. I love that everything of their visual style is cute and made to be more Anime/Manga. Of course, it's because they sell Japanese things and Manga and Anime related things, but I still love the extra effort of having the entire visual language embrace that.
How I would use this
I kind of used this as inspiration when I designed the Sailor Moon webshop by using soft and 'cute' colours. I would like to use this kind of twists in my designs to make them feel more friendly.
0 notes
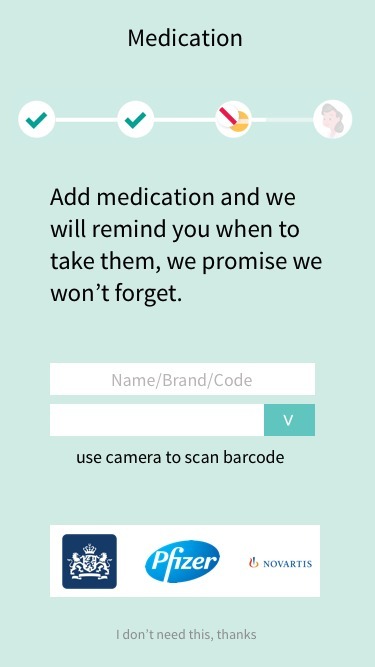
Photo

Why I love this
I am a sucker for cute things and this is one of those times where I really like the extra detail of putting a rubber ducky on top of the bath. It clearly visually shows what this business is about.
How I would use this
I am not always strong with visual language and that is something I really would like to see different in the future. I would love to use a softer visual style and add some colours that jump out. Like the duck and the c.t.a having the same colour.
0 notes
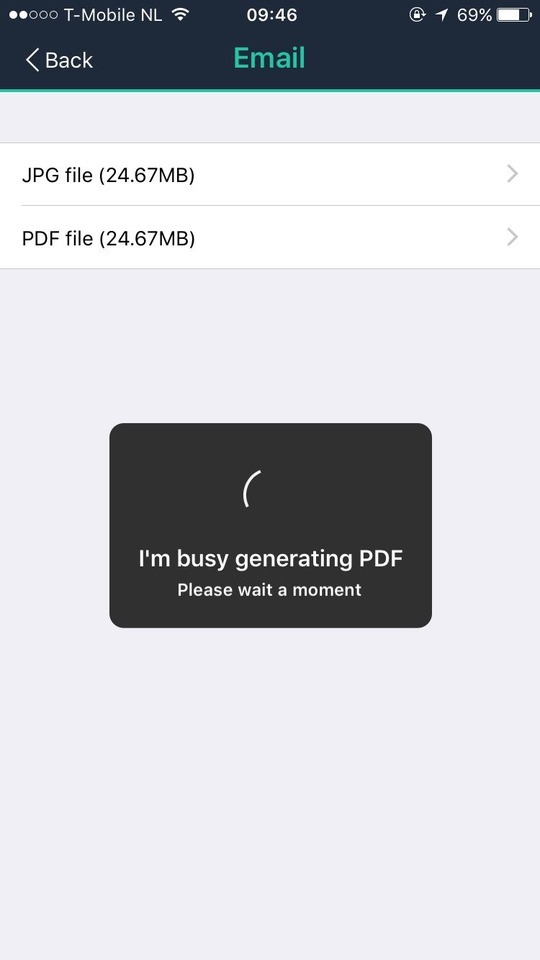
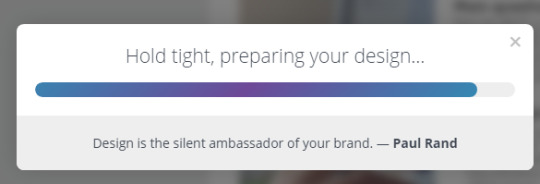
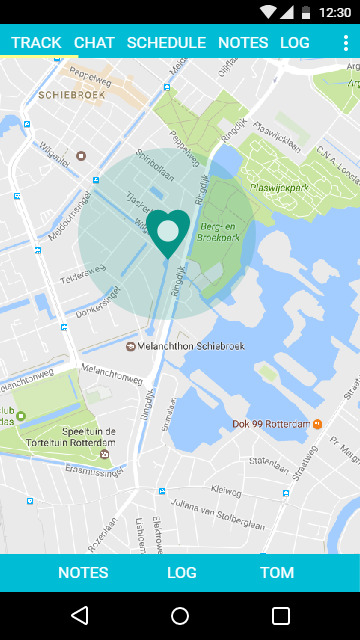
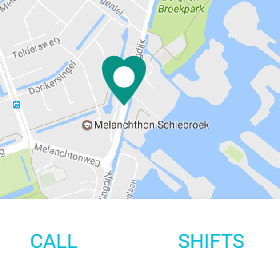
Photo


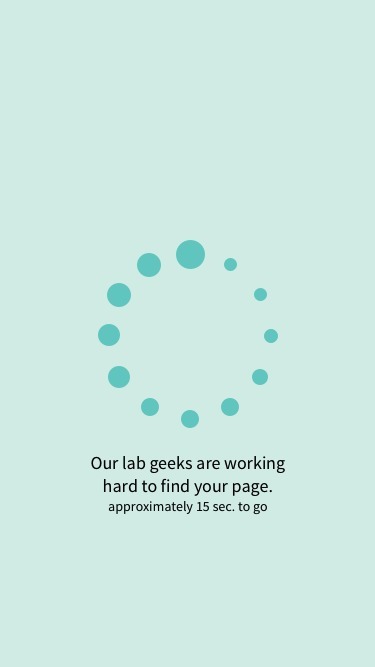
Why I love this
Waiting is never any fun. That's why I l like to what is going on and how long something will take. I like this because it shows exactly what it's doing and the tone of voice isn't too impersonal.
How I would use this
I would like to add an indication of how long it will take, either with a timer or something fun like a picture filling. Of course when a user does something that will take some time for a system to be done is the perfect time to make a cool loading screen. This can also be a perfect time to show some cool tips or tricks to use in the application.
0 notes
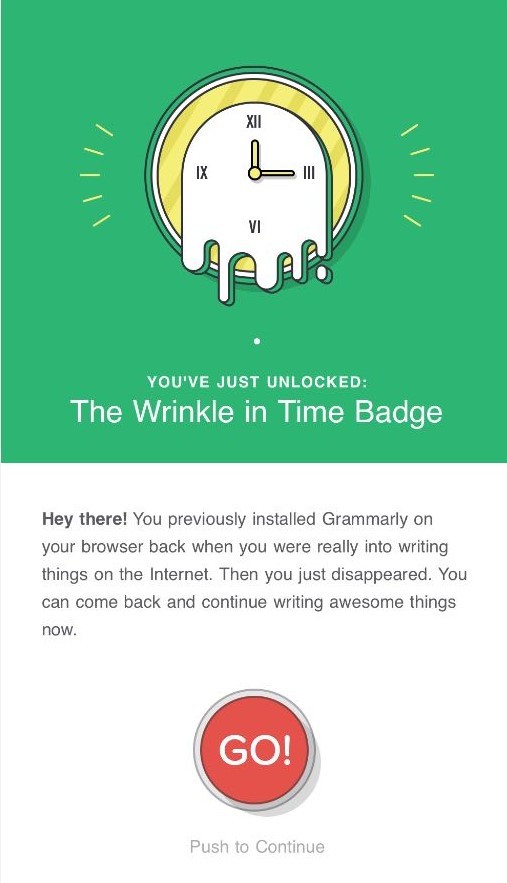
Photo


Why I love this
Every gamer loves a badge, including me. But I also love this as a user of a service. It reminds the user that they didn't use the service in a while in a fun and refreshing way without pushing them too much to become an active user again.
How I would use this
As a designer, I would really like to use this technique to persuade inactive users to become active again. Not necessarily with a badge or achievement that, of course, depends on the users. But this can be used in a way that the user's avatar is the persuasion to become active again or their friends.
0 notes
Text
HCI Mastery
My biggest challenge during this course was making the prototype and the animations. Most had to with being able to use the right software but what I learned is that motion and animation are not only used to lift the mood but also really help the user when done right, for example for change blindness.
1 note
·
View note
Photo



Seductive Interaction Design
Something I always had problems with, and still have, is making a product ‘seductive’. During this course, I learned that was more theory behind it and that simple designs can be elevated to more seductive designs when using these theories. Something I would love to use again are the mental note cards. I loved challenging myself to make something seductive and usable at the same time.
1 note
·
View note
Photo

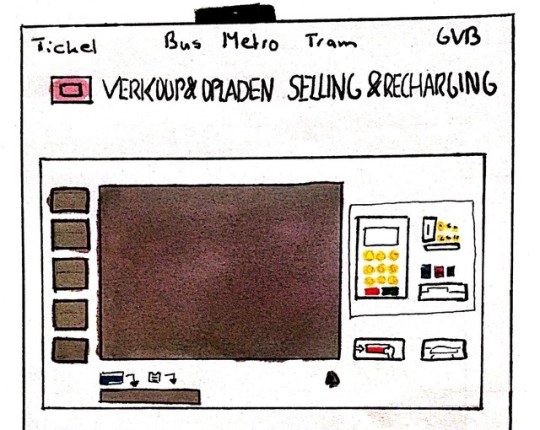
Big IA
After designing for web, it was fun and very interesting and challenging to design something else. I chose to tackle the problem that face when using the GBV ticket machine and make a new inclusive one. What I learned when trying to do this, is that inclusive design is more challenging than I thought it would be. The frameworks helped me focus on what the product was, what kind of impact it has on the user and the environment and who the users are.
1 note
·
View note
Photo

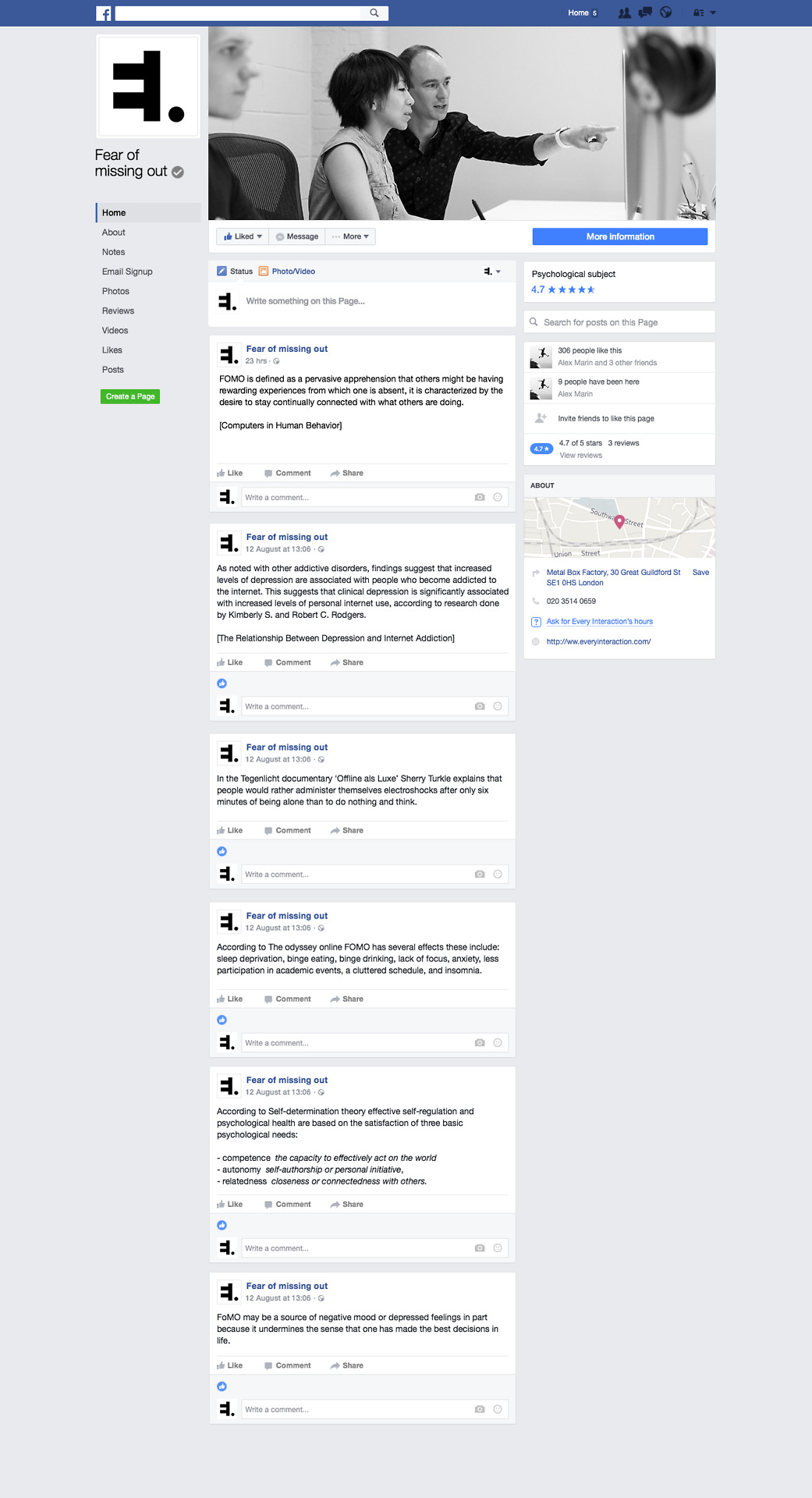
Cognitive Psychology
It was very interesting to see there is another side to designing and making certain decisions. I also loved that we could research a subject we were interested about from a designer’s point of view. As a designer, you have more influence on a user than I thought before. Something I found very fascinating was how fast our brain can react to something or can perceive something. Another thing I will not forget is that subliminal messaging cannot make people do thing they wouldn't want to do in the first place, according to the theory we read.
1 note
·
View note
Photo


Multi Device Design
When designing for different interfaces you can chose different paths as designer that also influence the overall experience. Something I would use again during future designing is the context model to get in touch with the user’s perspective of the product and the 3c model. Especially the 3c model because this can make you think of new and diverse ways to interact with the product.
0 notes
Text
User Experience
Designing is almost always done for someone else. Because of this you may not knowledge of the target audience or how they think and feel. During user experience, we researched the professional stakeholders. This group can easily get overlooked when designing a new product because most of the time these users won’t interact with the product but can have influence on the user and how they may perceive the product. They also hold knowledge that can be used or needs to be known to make the product. During this course, I learned that there is more theory than one may think behind designing a product and how you can influence the user’s experience.
0 notes
Link
1 note
·
View note