Text
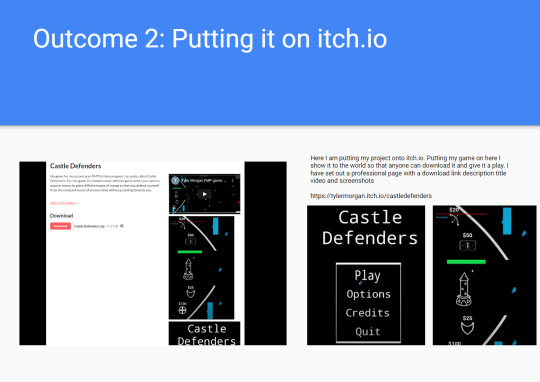
Uploading my game to Itch.io page
Itch.io Page: https://tylermorgan.itch.io/castledefenders
Because I already have a itch account for my last fmp I don't need to first create an account instead I need to export my game and drag it in to itch.io
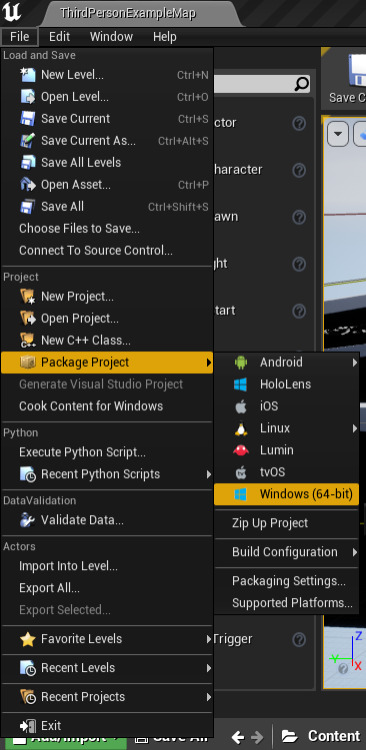
To do this I first need to go into my project and package my game into a folder so its actually been exported.

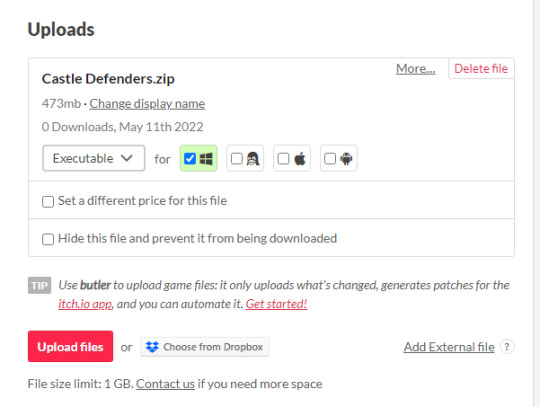
Next we need to zip up the file so that's its compact and small enough to be able to fit into the itch.io upload section then upload it into itch after creating a new project.



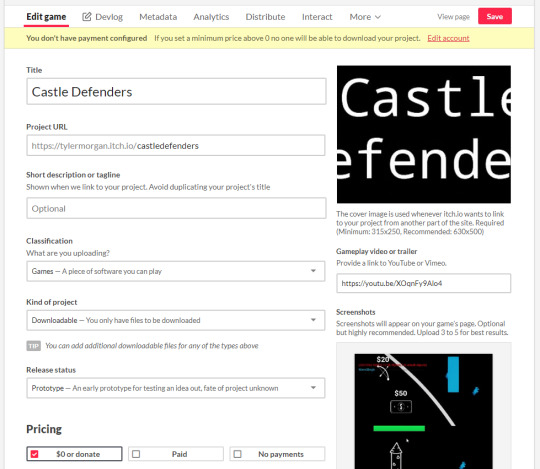
Now we’ve uploaded our game we need to fill in all the forms and descriptions so that we can have a page that shows what our game looks like and how its played and what its about.

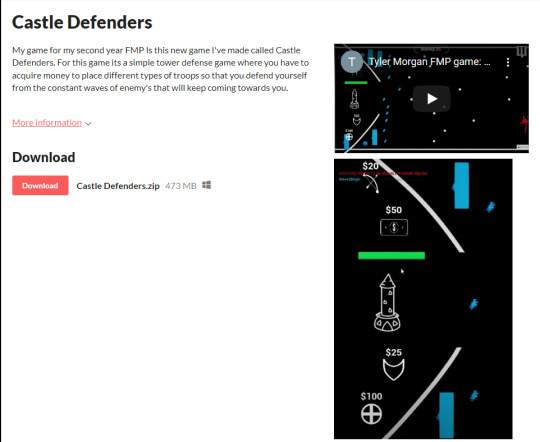
This is what the final look of download page for my game so that It can be played by people all over the world

0 notes
Text
Project Evaluation
Media and techniques:
From this project I have learned many things like the ability to code advanced wave systems. As well as code widget coding and animations making me able to drag a widget into the real word
First off the wave system that I created. I am very proud of this system as not only does it spawn waves of enemies one after another but I can choose how many of each minion will spawn and tell the game when the final round is over ending the game. Even if there were many bugs at first and it took a couple of weeks to get working, I'm glad that it worked because it not only makes my game playable but also meets my proposal. My research helped this code as I looked through many different tutorials for help each making the process faster until it was successful. I chose unreal to code this into and i think it was a very good choice as blueprints code actually worked really well with how the wave system would work
Secondly the widget code was also something I learned throughout this project. Firstly I did some research on videos of how people have done this so I could use it as a stepping stone to complete my own. This technique was used to actually place minions so it did help me reach my proposal as I wanted minions to defend against enemies. I also used unreal for this
Purpose / theme / concept:
Starting off this project I had the vision to create a card game because I had been playing games like Hearthstone, Inscription and Shadowverse that were all really fun and interesting card games that I wanted to try and make. I also wanted to try to make a card game with the interest of multiplayer in mind however this ended up being the reason I decided to shift my focus to another idea as making a working actual multiplayer proved to be a hard task and it started eating too much time so I quickly changed off as to not waste more time but overall I was not that happy with the time I had wasted on it.
Moving onto my next Idea I decided to go with a tower defense game instead. This was because I was still interested in putting minions onto a battlefield with widgets and different costs to everything. I felt that this idea was better for me as I could also explore lots of different pieces of code I had not learnt before like Wave systems, Ai move patterns and behavior trees. My idea with the game was to have it laid out like plants vs zombies but not limit the player to grids to place things so that there could be alot more strategy and freedom to my game as I have things like minions that will drag the enemies attention etc.
Outcome:
Looking at my FMP I can say I'm fairly happy with what I have produced even though I do think I could have made a more well fleshed out game If I had not had some bumps at the start of the project and if some code did not take quite as long to figure out.
One thing I'm very proud of From this project is all the code I actually did get to complete, The stand out one being the wave system. But I also have done lots more including things such as dragging widgets into the the real world, Ai paths and getting myself more confident with the use of custom events, functions and Parenting multiple different things, examples being my minions and enemies.
However I am disappointed in what I originally planned to make was impossible I realize now that back then I thought I could accomplish a lot more in this time than I actually could leading me to have to cut a lot of my ideas making the project seem like it has a lot more potential but with knowing this I can judge better in the future the amount i can actually get done in time periods.
Conclusion:
After looking back I realize that there Is not only a lot I have learned from this project but also a lot of things that I can take from this project and do a lot better for all my future projects after this at university.
The first thing I want to try and do better next time would have to be planning out all my ideas further thinking them all through well. This is because the reason I switched ideas was because I got caught up in the idea without actually thinking through how achievable it actually was costing me time for my actual project making the idea less fleshed out in the end result.
Another thing I would want to do next time is when I had my idea. Focus on things one step at a time instead of a bit of everything at once. I feel during this project as I had lost time at the start I rushed to get a basic base of everything done first ending up with me not coming back to things and forgetting about them until a lot later. I’d think that if I focus and finish one thing at a time for my next projects I will have a much better result with things actually being completed.
Finally, what I could have done to improve my project in my opinion is add more options of minions to pick from as I feel I created a good base set of picks but could have added more to make the game feel like there was a lot more choice in troops. Also I would add another stage to make the game a bit longer than just one stage.
0 notes
Text
Plan for the final day
For today the final day my First goal is to complete my Evaluation and get it checked over to make sure it is good enough to submit.
Secondly I next need fully finish my slides this will consist of me filling up the blank spots first Putting my evaluation in and then recording a gameplay video of my game So they graders can actually see how my game works and is played.
Finally after all this is done and checked I need to run through my blog and fill up or delete any blogs that are unnecessary to be there and when thats done submit that also.
With all this done and complete I can say that I am fully done and submit everything as a whole and be finished with this project and the course.
0 notes
Text
Reflecting on the day
looking back I can say I'm pretty happy with the progress I made yesterday as I have made great progress with everything I set out to do. First is my proposal I have not only finished it but also Got it checked over with so I know that is good enough to stick with.
I also have made very good progress on my slides having mostly all of them done apart from little bits in some which I am happy with as all I need now is the evaluation and video then I can say the slides are complete also.
Finally I can say That I made some very good progress with my blogs aswell. I have caught up on all the research and overall I believe there are only a few posts left empty that I will try and find tomorrow.
0 notes
Text
Plan for tomorrow
For tomorrow I want to focus on first finishing my google slides and have it checked by my teachers so that I can improve on it after I have received feedback.
Next I would also like to start reworking my proposal as my project has changed a lot throughout the time and I must rework it so it makes sense and is inline with my current project.
Finally this is just if I have some spare time and finish the other stuff early but I would like to try add some smaller stuff to my game to make it just feel more working and unique maybe like a sell button or range indicator type of thing.
0 notes
Text
How I will be presenting my work
For how I will be presenting my work I will be using google slides to go over everything ive done and have it presented correctly. Also I shall be uploading my game on itch.io so that I can share it publicly
0 notes
Text
Balancing minions and enemy's From Playtesting
After playing some of the test rounds of my game for myself and getting others (family and classmates) to play aswell Ive found some issues with some of the enemys and minions here I will be going around how I fixed these issues by changing them.
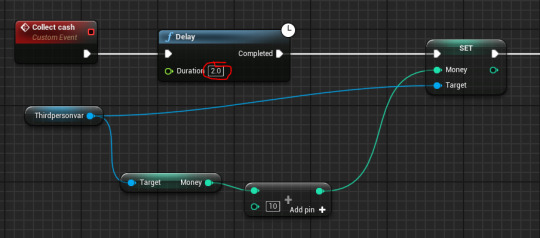
1. Passive money gain
First think i noticed was how long it took to get money in my game this made playing the game at the start very hard and I have changed it to be set at 5 seconds so its nothing really long but i think its a pretty nice amount.
2. Blacksmith income speed:
The blacksmith I felt was a tiny bit too ineffective and i wanted to feel its impact a big more so I chose to lower its delay to give money sooner. However this could be reverted later as I have also changed the passive money gain making us make even more money and this could end up with the player gaining too much.

3. Wave changing:
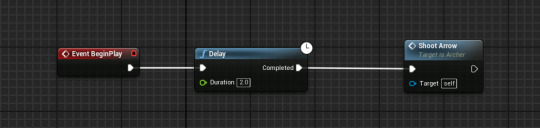
3. Archers startup time
A short and quick change but i changed the startup time on the archer from 3 to 2 this is because i felt the minions were getting way to close early before the archer even got a shot off

Start up speed: 3 -----> 2 seconds
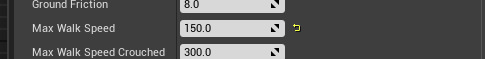
5. Enemy's walking speeds
After playing my game the speeds of the default character approaching is way to fast. and I will alter the speed of the default enemy first and go from there.
Speed change: 300 ----> 150
This is important as when I add more minions to the level my this will give my player a chance to actually kill all of the enemies before there already at the tower.

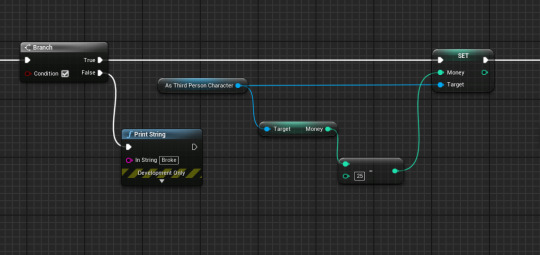
6. Increasing archers price
As the archer is the form of damage inside of my game I though that having it so cheap would be to easy so I decided to up it a bit so that it woudlnt become so easy to place more so quickly.
Price Increase: $10 ----> $20
7. Increasing Guard price
the reason I also want to increase the guard price is because of how strong i think it is and can be used
Price Increase: $20 ----> $25

Ill test my game with these changes and from there decide if there is more balancing changes that I will need to change after.
0 notes
Text
Waves 6 - 10
6-9: For these 4 rounds I plan to steadily increase the minions off all variety so that these is a steady difficulty curve and I don't make it to hard on the player Probably starting with 2 of each at first then doubling them up ever round until the final round
10: For the 10th and final round of my game I will have the player face off against the boss with its huge health pool and its size as big as the map this is so all the minions you have placed will face off in a final fight to see who's side is stronger and decide victory.
0 notes
Text
Remaking main hud
Now after playing with my current hud I’ve noticed a few problems with it the big and main one being how much space it takes up blocking the screen making players miss enemy's throughout the game. With this information I plan to improve the hud and make it so its alot easier too use while still seeing the screen.
Some ideas to Fix my hud:
My first idea is to fill the castle town area with different buildings and these could be used as widgets to drag and drop the players into the battlefield from there
0 notes
Text
Creating a pop up tutorial
For when people load into my game they wont have a clue how to play or what there doing this is where I plan to create a series of pop up widgets that will explain how to play and go through and play the game.
0 notes
Text
Increasing the number of spawn Points
As I've been playing around with the waves spawned I see that lots of them start to bundle up with each other as I spawn more and more. I started by adding a few more spawn points but i don't think I have enough. To counter this out I think I should first double the amount of spawns I have currently, this will separate the minions alot more and they wound look as stupid bundled up.
The second think I think I could do that would help is spread out and mess around with the locations. This consists of moving them away from each other on the X and Y axis this will make them all come in different direction and time so it will look even more chaotic.

0 notes
Text
First 5 round of my game
Here I will talk about
1-3:
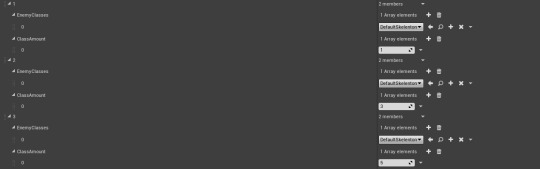
For the first 3 rounds I wanna get the player used to what there fighting against so we will have them face against 1 same character but I will slowly increase the number of how many spawn right now its 1, 3, 5 but i might change it depending on how people handle it with some testing.

4-5:
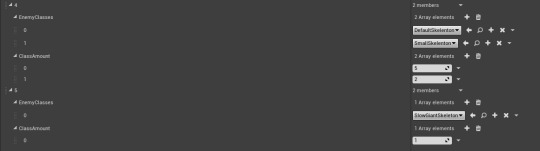
The 4th round is a pretty similar as there will be 5 of the same mob but this time ive added 2 new mobs these are the 2 small fast skeletons this is to catch the player by surprise and also introduce them to anther character.

Now for the 5th round I change it completely and have one minion in the level this is to introduce the 3rd and final minion other than the boss . this character is alot bigger and has a lot better of a health pool compared to the others this is to show the player what hes like and how long it takes to kill him.
From here I think I will create more rounds with these minions slowly increasing the number
0 notes
Text
Coding Enemy Skeletons
Bomber skeleton:
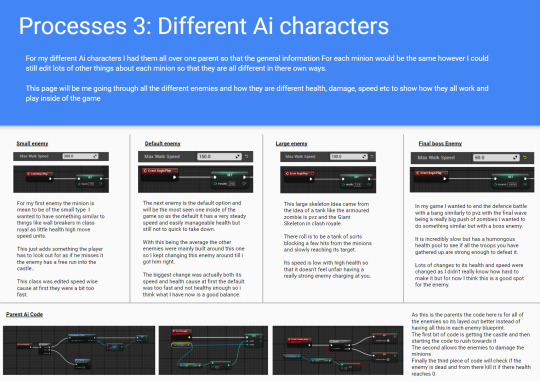
For my first enemy the minion is mean to be of the small type I wanted to have something similar to things like wall breakers in class royal as little health high move speed units.
This just adds something the player has to look out for as if he misses it the enemy has a free run into the castle..
This class was edited speed wise cause at first they were a bit too fast.
Default skeleton:
The next enemy is the default option and will be the most seen one inside of the game so as the default it has a very steady speed and easily manageable health but still not to quick to take down.
With this being the average the other enemies were mainly built around this one so I kept changing this enemy around till i got him right.
The biggest change was actually both its speed and health cause at first the default was too fast and not healthy enough so i think what I have now is a good balance.
Tank skeleton:
This large skeleton Idea came from the idea of a tank like the armoured zombie is pvz and the Giant Skeleton in clash royale.
There roll is to be a tank of sorts blocking a few hits from the minions and slowly reaching its target.
Its speed is low with high health so that it doesn't feel unfair having a really strong enemy charging at you.
0 notes
Text
Testing Audio settings work / Adding Audio into unreal
To see if my audio settings work in unreal I needed to add some audio to my game to see if it would change but then I actually had to make a specific audio file to be able to use it in unreal.
So i started by having a mp4 file of some audio i had recorded and after trying to put it in I found out you need a WAV file with 16 bit for it to actually work and be placed into unreal.
To do this I opened up my audio inside of adobe audition and dragged in my audio
0 notes
Text
Codeing options menu
As my last project was all bout making menus and coding them I can go back to that project so that I can look at how I did things there and use it in this project aswell. I will be having alot less options as this game is alot smaller so the main things I would like to add would be fullscreen / windowed options aswell as Audio settings.
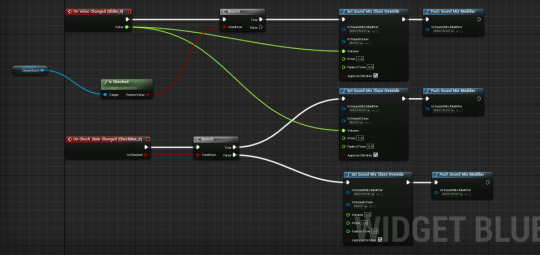
Audio settings:
Now the top of this code is checking the volume in terms of the slider and setting it to the value when the slider is modified
and the code below that is turning volume on and off below depending on if the tick box is on or off


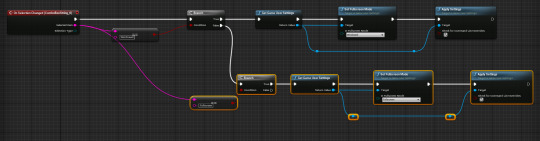
Graphic settings:


0 notes