Text
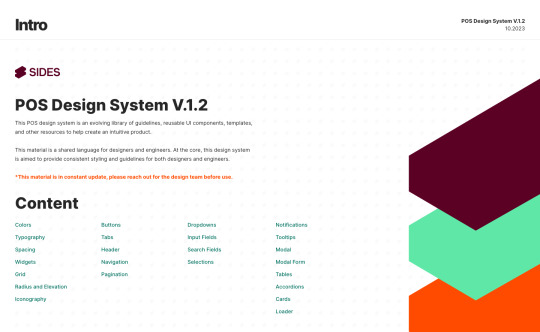
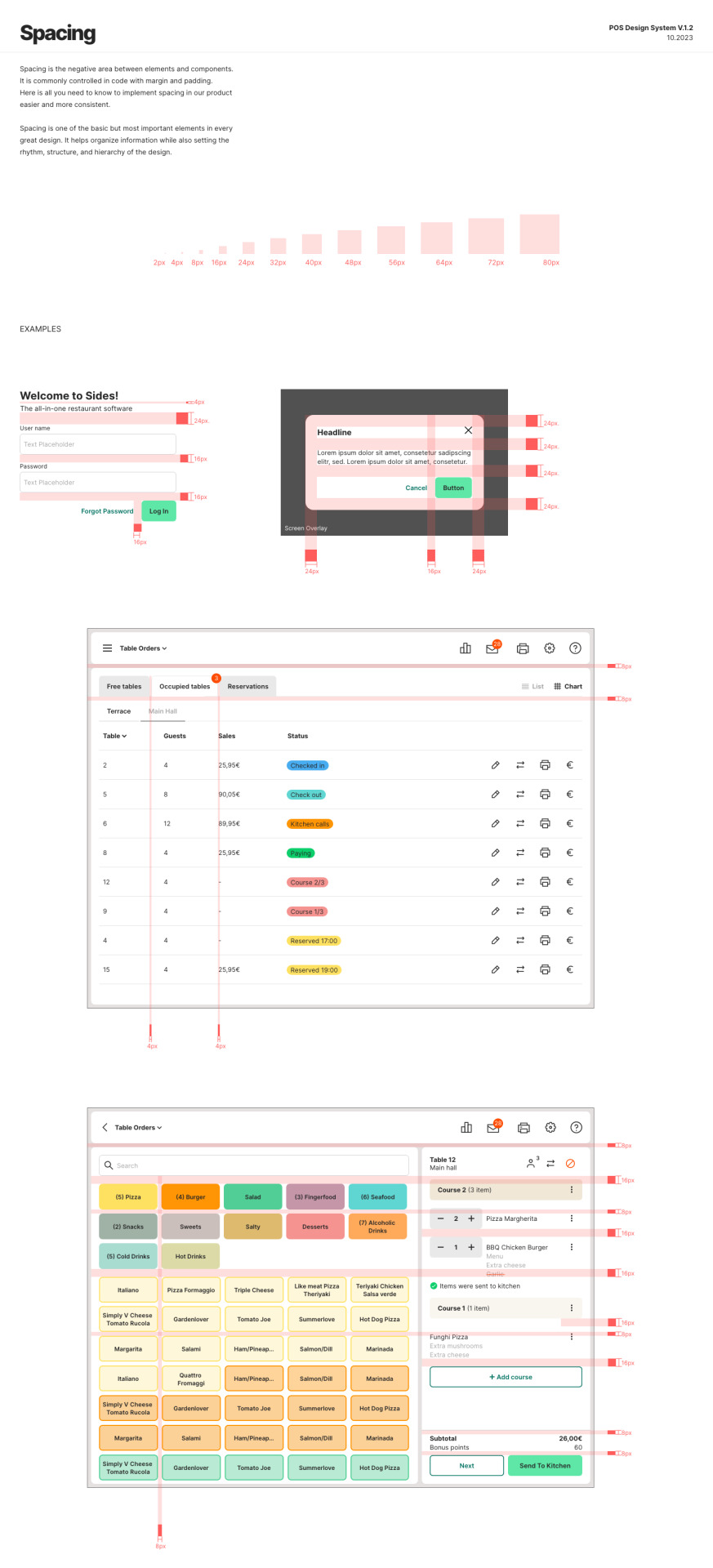
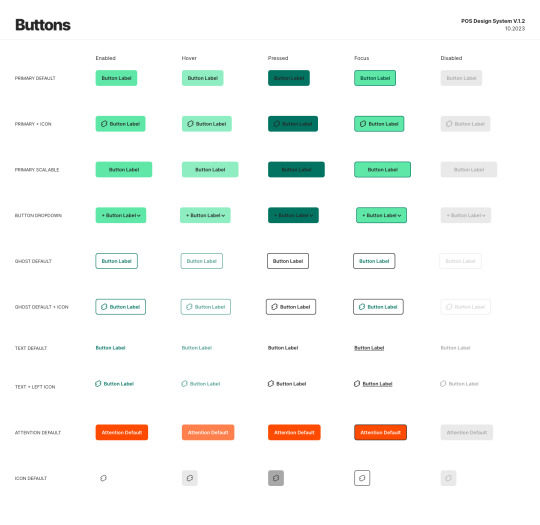
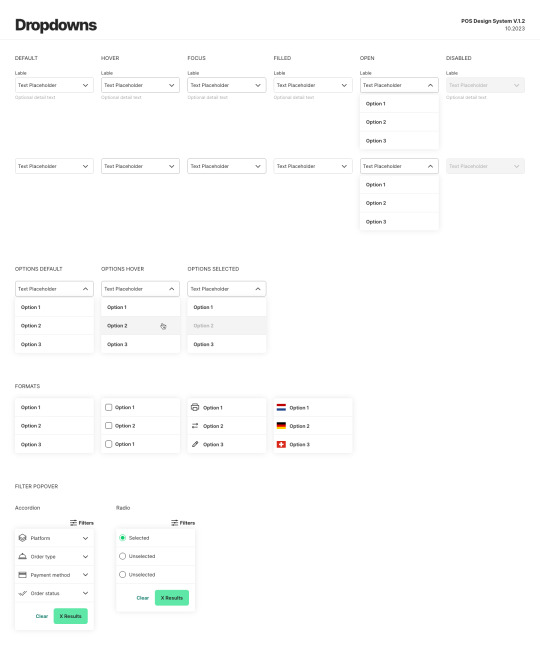
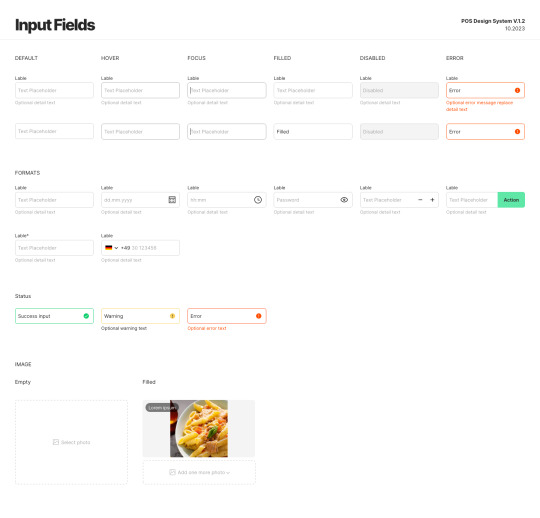
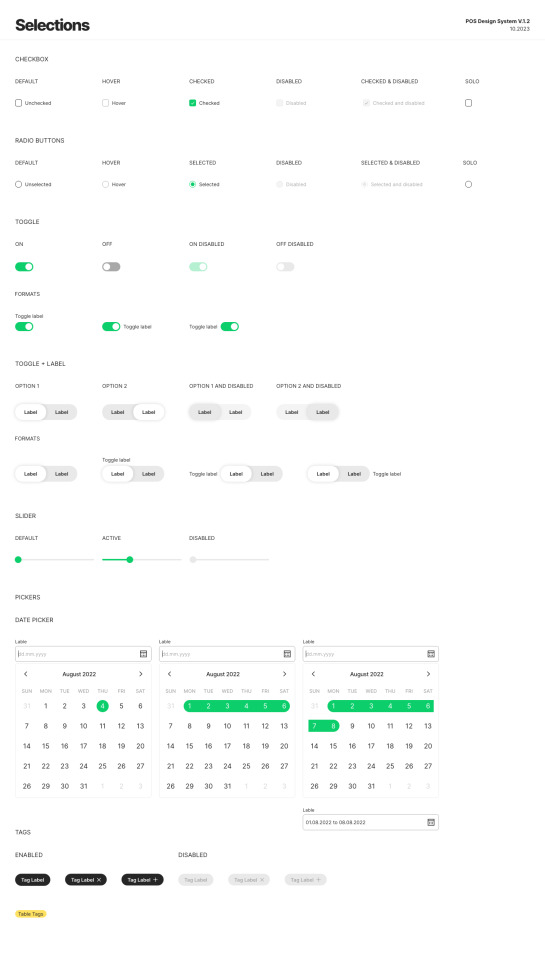
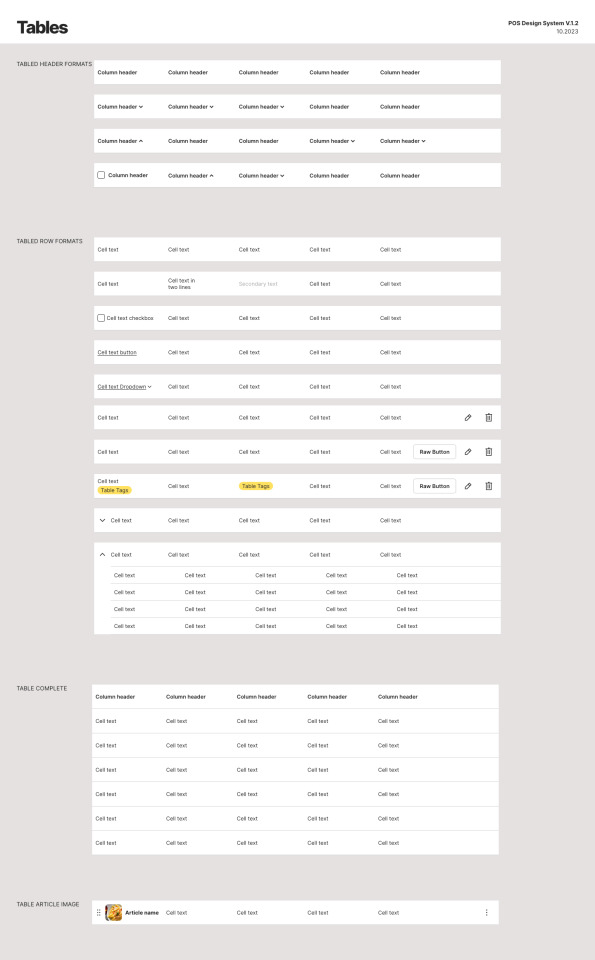
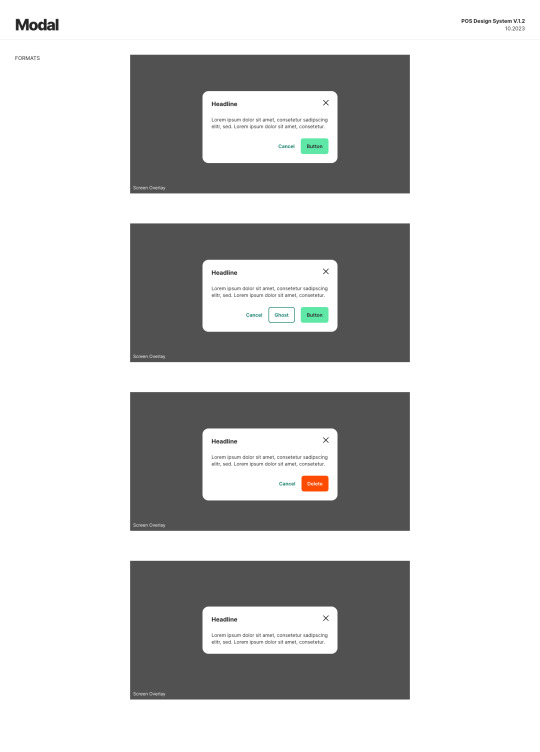
Sides provides a diverse range of software solutions for the gastronomy industry. The software consists of many products which can be challenging to keep consistent. During my first year at Sides, I developed a design system to do just that.
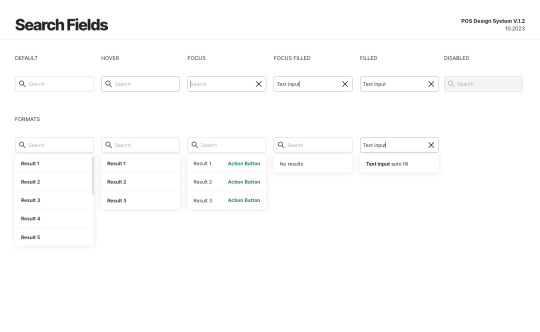
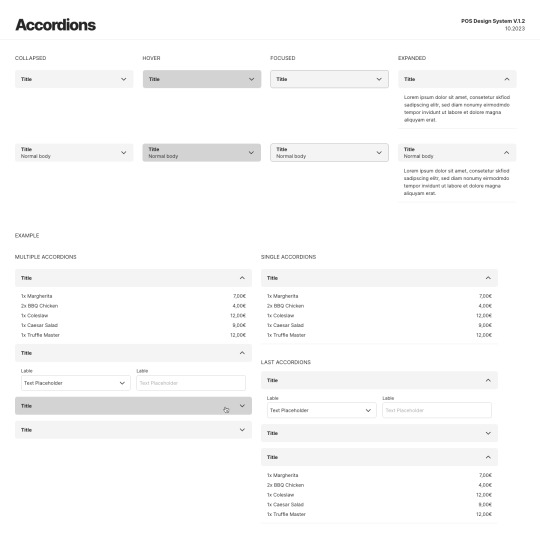
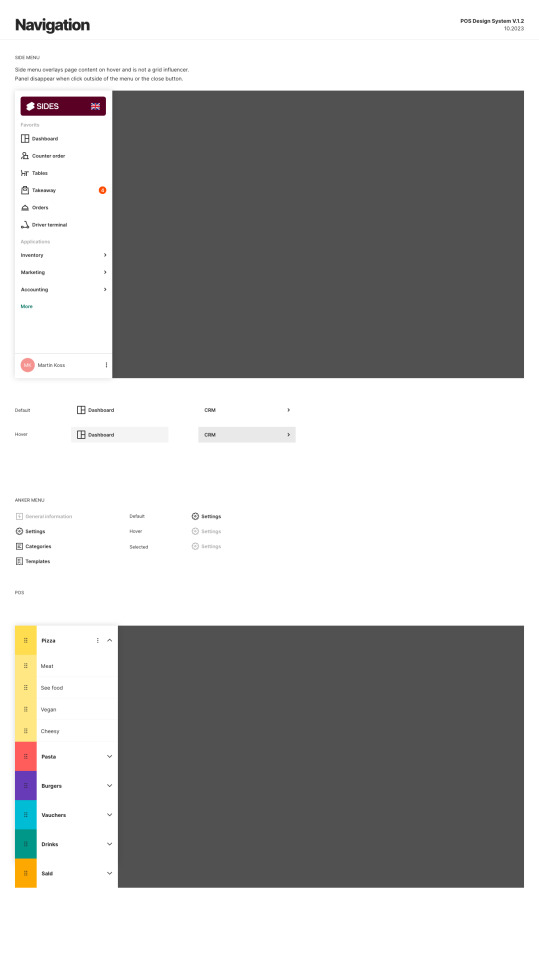
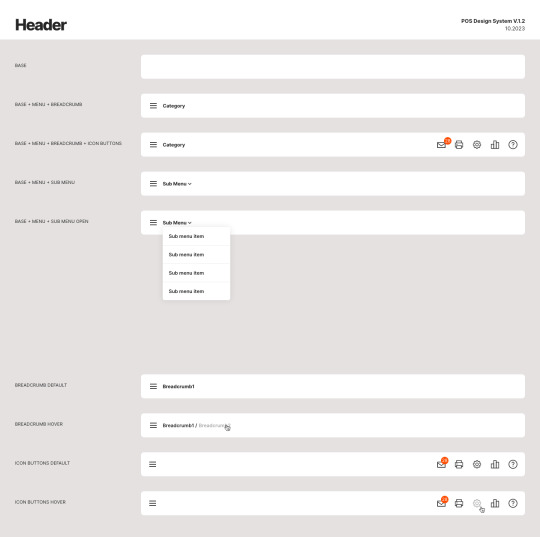
This design system is an evolving library of guidelines, UI components, templates, and other resources to help create an intuitive product with a consistent interface.
This material is a shared language for designers and engineers. At the core, this design system is aimed to provide consistent styling and guidelines.
Here are some pages of the actual guide.
www.get-sides.de
















0 notes
Photo





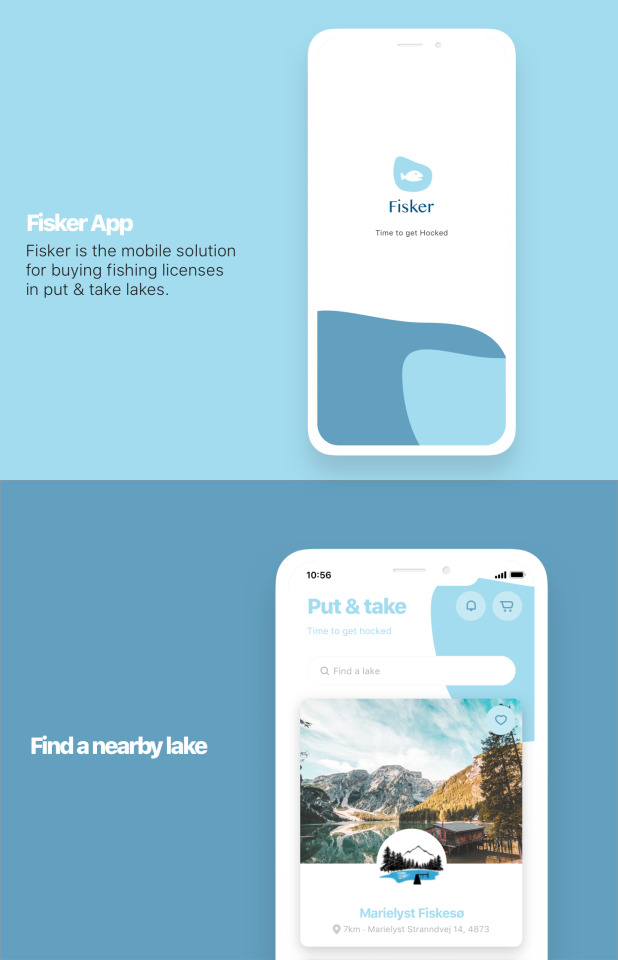
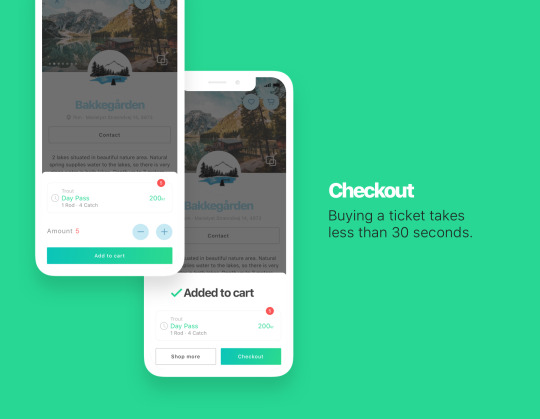
Fisker App
About
Fisker is the mobile solution for buying fishing licenses in put & take lakes. Made for the fisherman who wants to focus on the most important thing - fishing. Buy your ticket through the app in less than 30 seconds.
Role
Product strategy and design, art direction, identity, UX, and UI design
Credits
Kenneth Joønck - Ahmed Shaker
www.fiskerapp.com/
0 notes
Photo



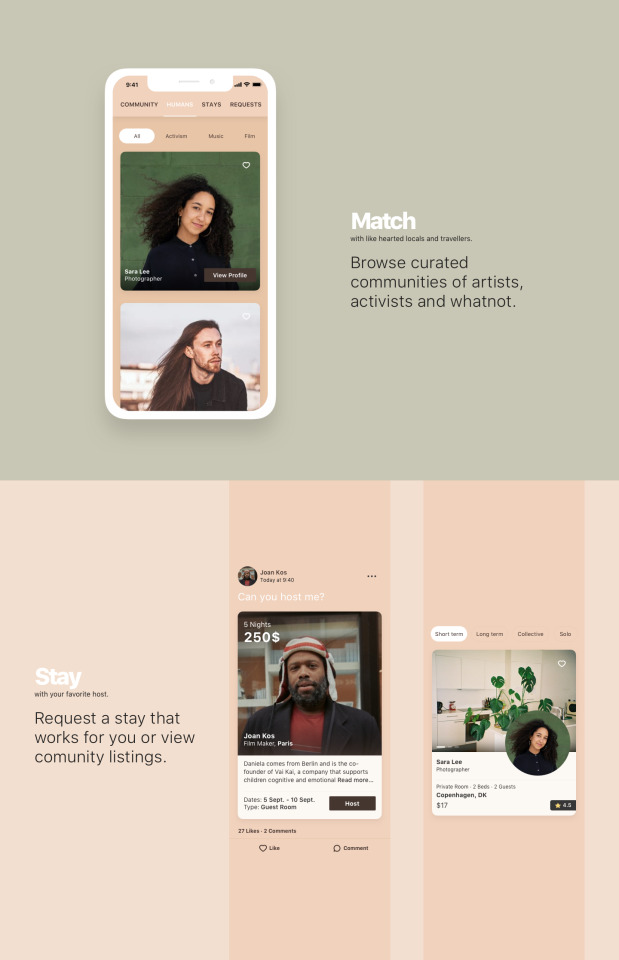
Human Hotel app
Introduction
Human Hotel started as a network of artist sharing their homes and passion which led to a cozy home sharing platform.
Project
Build the 1.0 Human Hotel app
Problem
Big accommodation platforms started as a home-sharing and turned into a hotel apartment business. Home-sharing mainstream platforms drive up rents and ruin our communities.
There currently exists no easy way to connect and stay with your preferred community when visiting (or moving to) a new city. Today’s tourism is too commercial and too destructive. Apart from profit, there is a lack of mutually beneficial interactions between the local community and travellers.
Solution
Our model is a two-way street, travellers have a saying when it comes to accommodation fees. We introduced an innovative feature so travellers can request an accommodation in a certain budget. The demand and offer help creating a sustainable fees. While our community decide their own fees. We clearly communicate our values and enforce our regulations to avoid any misuse of our service. Affordable accommodation is essential for bringing our community together. Our hosts charge community prices that are always friendlier than those on the mainstream listing platform.
Human Hotel match travellers with like-hearted locals, hosts, and communities. The aim it to empowers both travellers and locals to connect, contribute to a positive impact and sustainable travel.
Role
Product strategy and design, art direction, identity, UX, and UI design
Credits
Martin Rosengaard(Human Hotel CEO) - Ahmed Shaker
www.humanhotel.com
0 notes
Photo




Human Hotel
Introduction
Human Hotel started as a network of the artist sharing their homes and passion which led to a cosy home-sharing platform. Human Hotel match travellers with like-hearted locals, hosts, and communities. The aim is to empowers both travellers and locals to connect, contribute to a positive impact and sustainable travel.
Project
Building the 1.0 Human Hotel app
Role
Product strategy and design, art direction, identity, UX, and UI design
Credits
Martin Rosengaard(Human Hotel CEO) - Ahmed Shaker
www.humanhotel.com
0 notes
Text
Work Experience
Senior product designer at Sides, Berlin | Senior product designer at Buchhaltungs Butler, Berlin | Senior product designer at Vivino, Copenhagen | Head of design at LocaFox, Berlin | Art Director at Delivery Hero, Berlin | Art Director at Trusted Shops, Cologne | Freelance Art Director at Stopp, LA | Freelance Art Director at Tribal DDB, Toronto | Art Director at River, Stockholm | Head of digital at Crinel, Cairo
0 notes
Photo



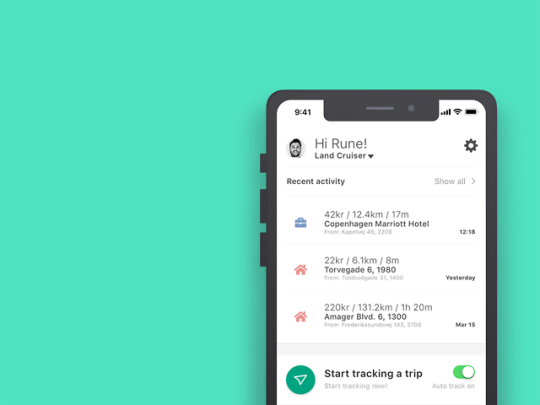
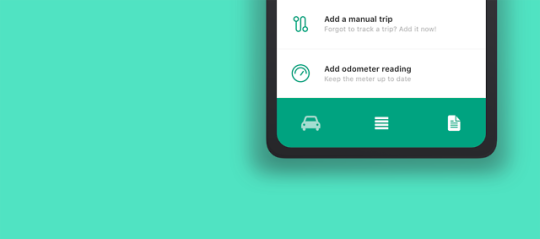
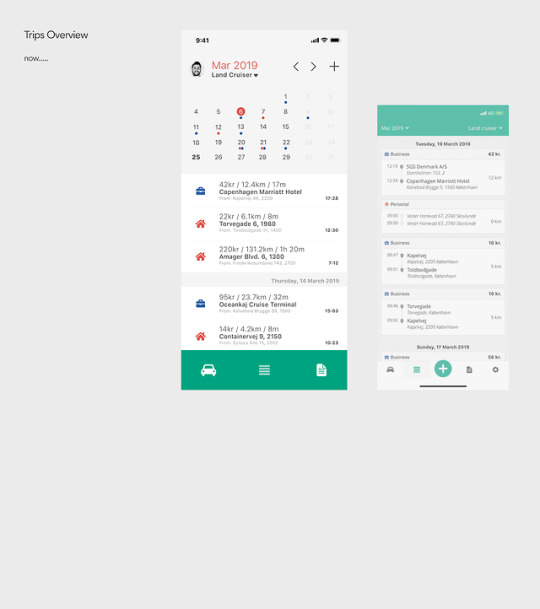
Driversnote App
What?
Case study for Driversnote app
Details
The App,
Driversnote is a digital logbook helps to keep your mileage log ready for download as a PDF or spreadsheet. Ready with the push of a button and in line with requirements.
Pain points,
Discription in progress...
Role
UX Case study
Credits
Driversnote Team - Ahmed Shaker
0 notes
Photo


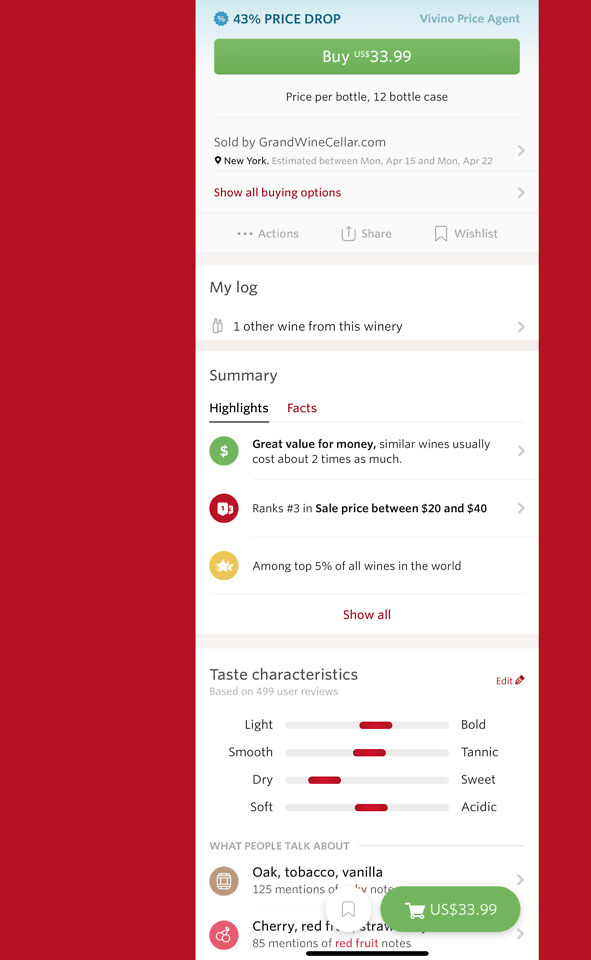
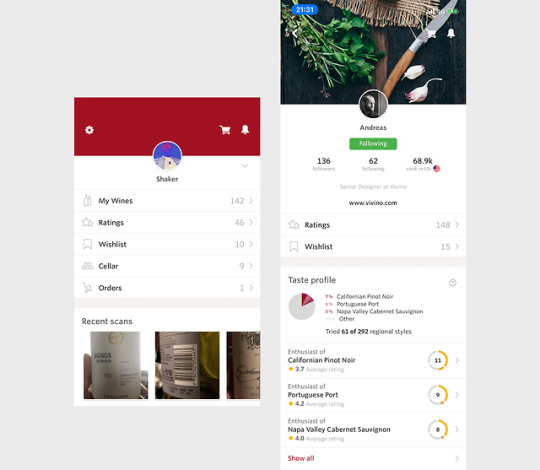
Vivino User Profile
Introduction
For almost 2 years as a senior product designer at Vivino, I had the opportunity to reshape the Vivino apps, working together with the product team and our iOS and Android development teams. Vivino is the world’s most popular wine community and most downloaded mobile wine app. Vivino’s 31 million users contribute ratings for millions of wines from around the globe.
Project
Rework the profile and user data
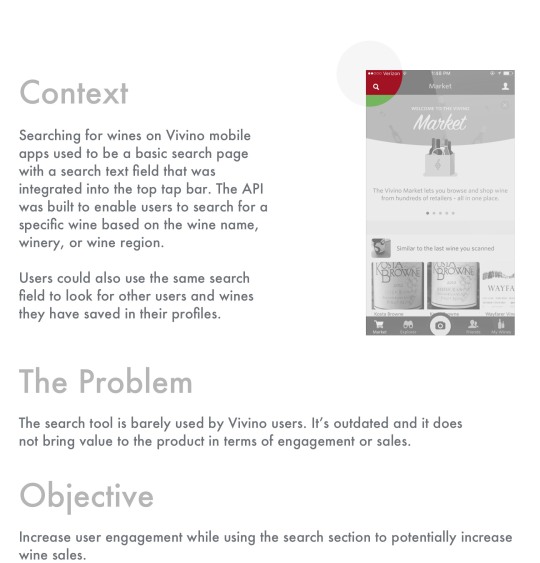
Problem
Vivino app is a fast growing and a complex product which comes with its own legacy. There was a demand for some social aspect so a link to user’s profiles was introduced in one of the main pages called “My Wines”. My Wines located in the tab bar is a listing of all the wines user interacts with.
In result, this implementation has both weaken My Wines as a utility and made it more complicated to view users data due to the overlapping of the information in both, My wines and Profile section.
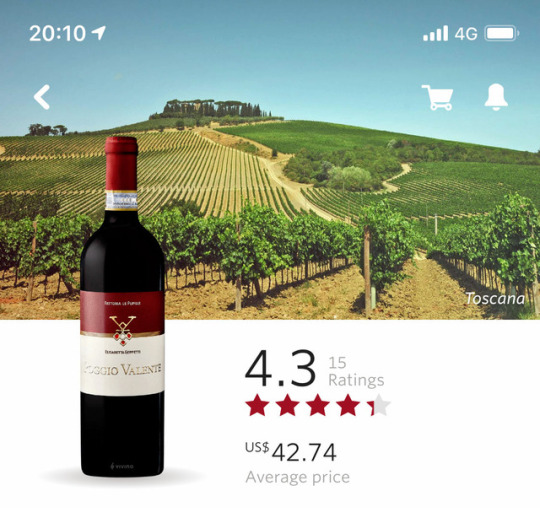
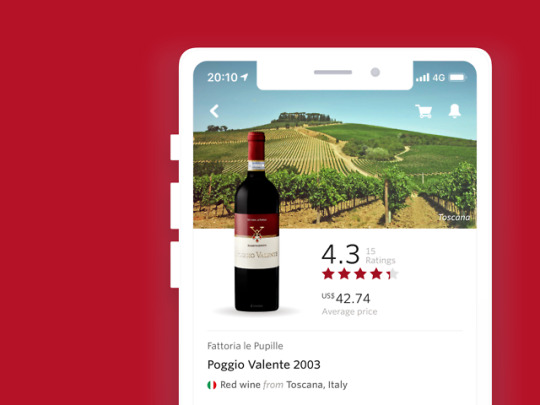
Solution
Merging user profile and My Wines into what’s called today Profile. The new design was focused on the utility, making sure saved wines are accessible and easy to browse.
Role
Research, concept design and user testing
Credits
Vivino Team - Ahmed Shaker
0 notes
Text
Philosophy
Purpose-driven
I try my best to be conscious of my environment and my surroundings. I believe we live interesting times but also challenging and that is why I choose carefully how and what I can contribute to. I appreciate thoughtful ideas and intentions that have the potential to empower communities and cherish our unity.
Committed
I never stop thinking about my work duties, uncovering opportunities or strategic initiatives.
As a human being
I’m attracted to genuine, kind, and humble colleagues who are passionate about making the world a better place. I, myself, am humble, believe in kindness, and a collective attitude. I treat everyone as I love to be treated.
0 notes
Photo








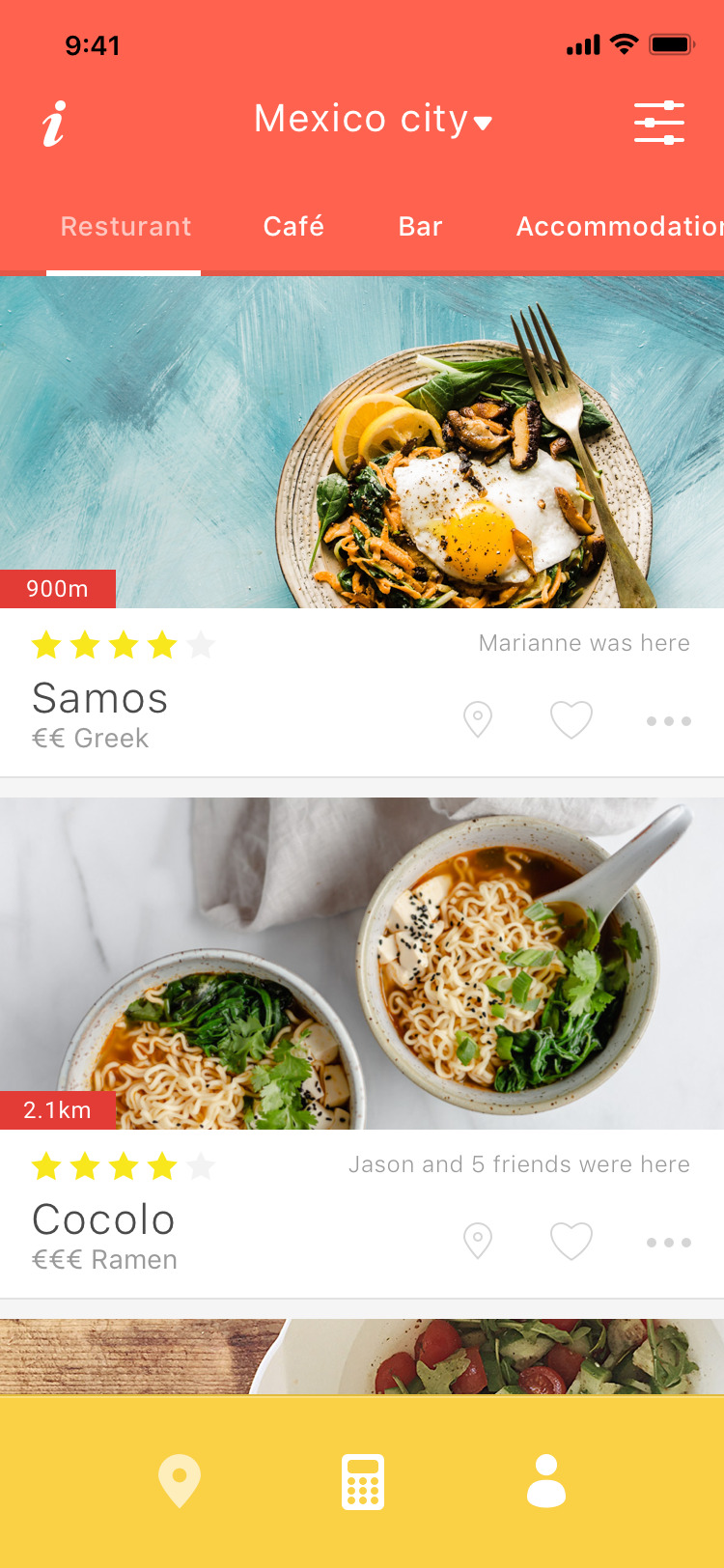
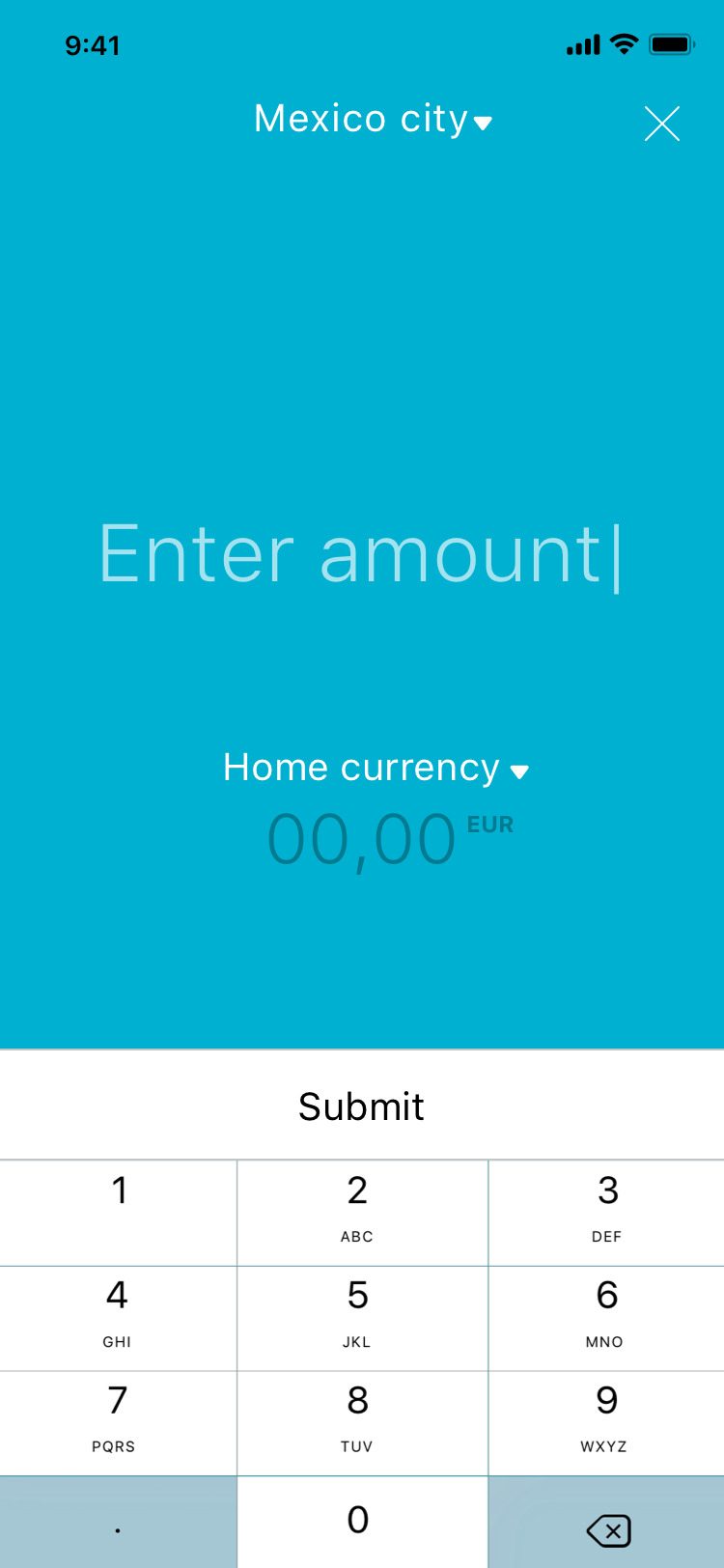
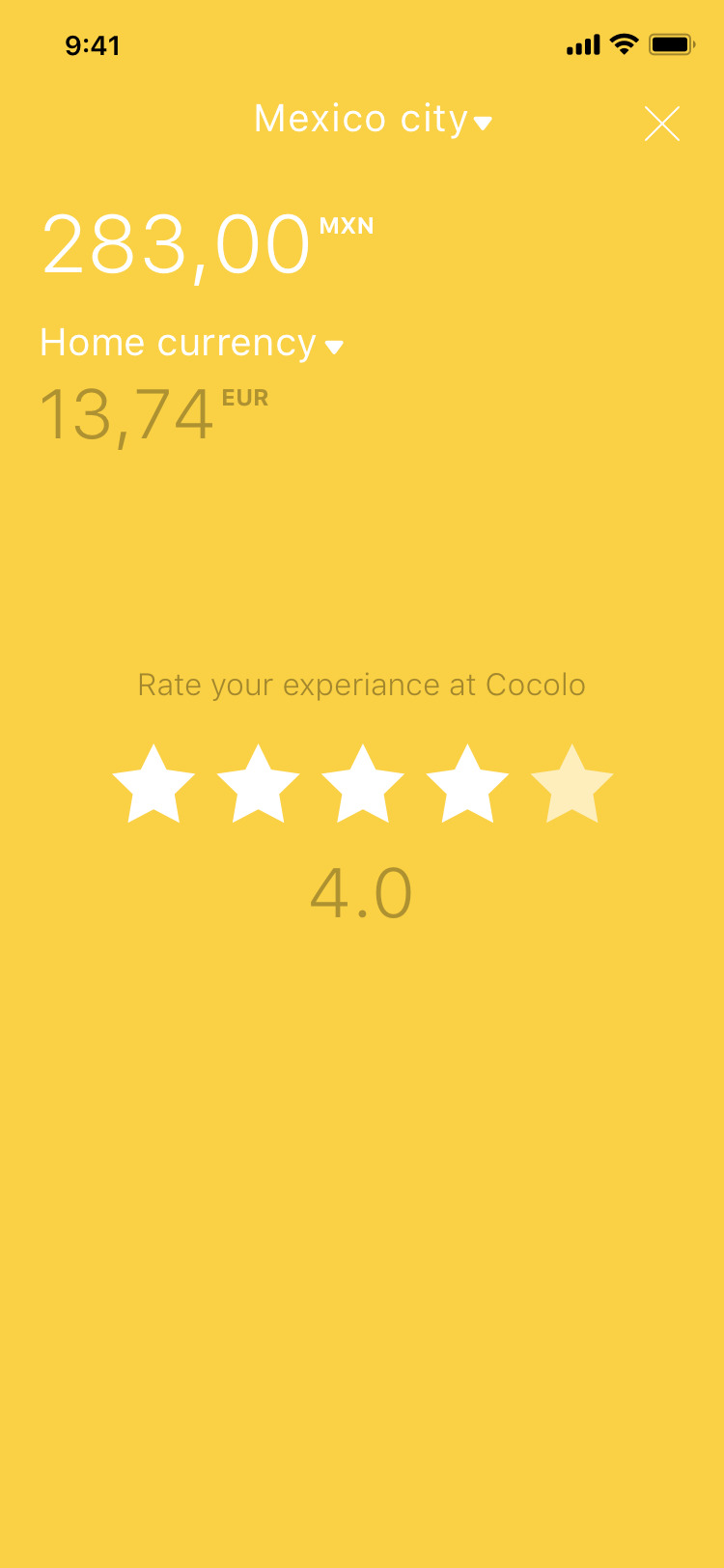
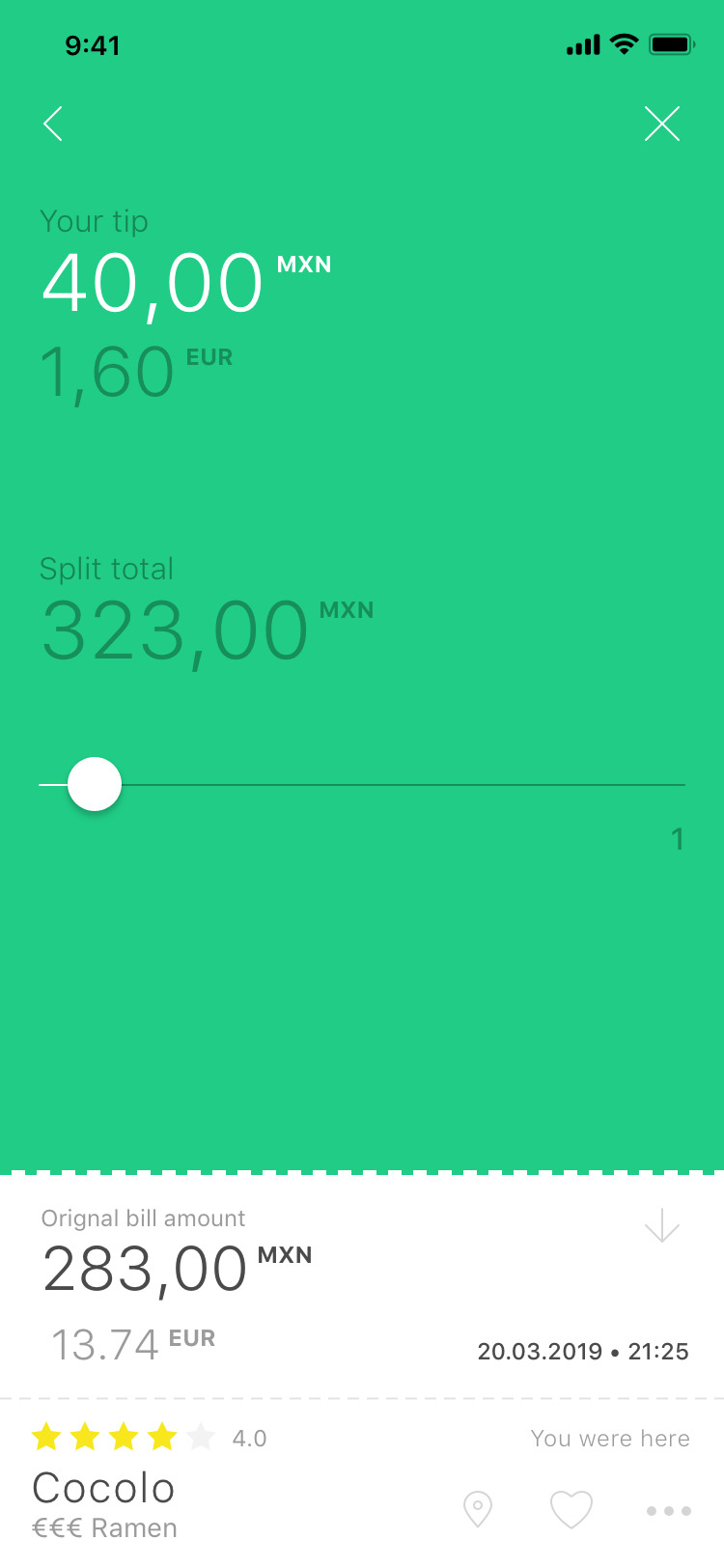
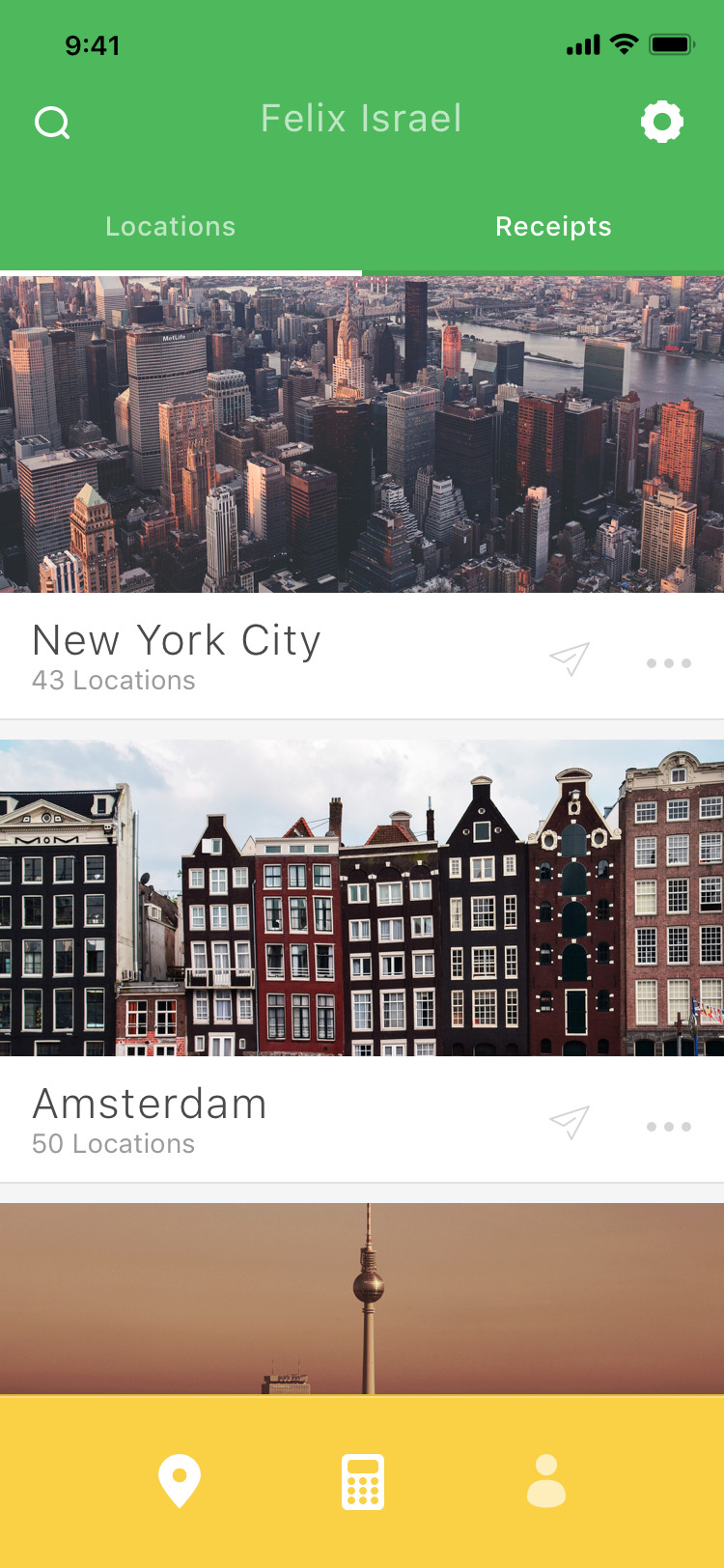
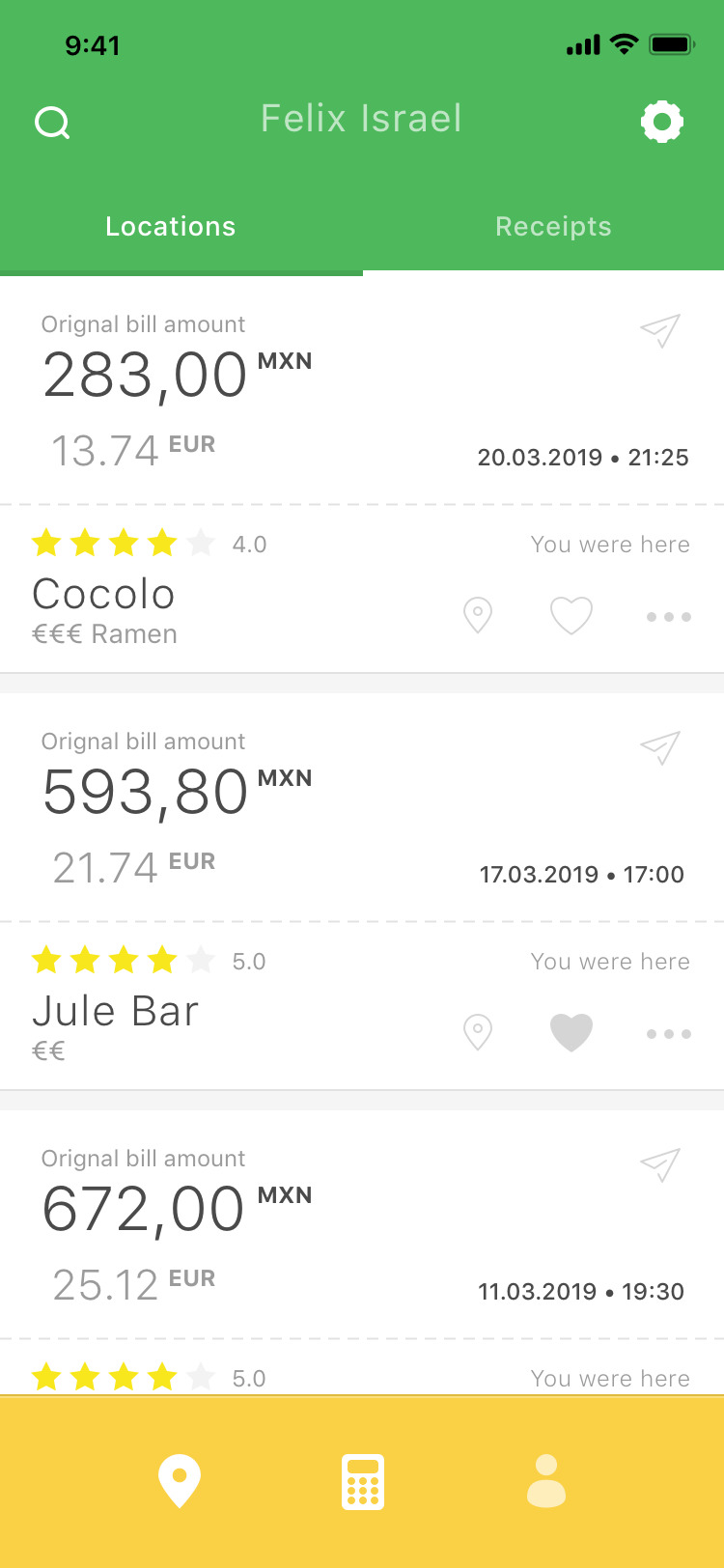
Tip Like a local App, v2.0
What?
Tip Like a local (work in progress)
About
A tipping App at home and abroad. Help to figure out how much to tip. The app provides currency conversion and currently support over 70 countries.
Details
We spent some small cash on some FB ads and the conversion rate was 40%, we knew it’s about time to give the app some attention.
Our new version will suggest restaurants and bars around. A user will be able to save locations they like so they can eventually forward a list to friends who might be visiting the same cities. you will be able to save your receipts and email it.
We are testing a new UX concept, in the current version all inputs and outputs are on one screen, works like a calculator. The new concept is to guide the user step by step with simple clicks and sensible interactions.
Role
Concept development, product design, art direction, identity, UX, UI, design, and copy
Credits
Ahmed Shaker - Felix Israel - Islam Shaker
App Store
Google Play
www.tiplikealocal.com
0 notes
Quote
We think too much and feel too little. More than machinery, we need humanity. More than cleverness, we need kindness and gentleness.
CHARLIE CHAPLIN
0 notes
Photo










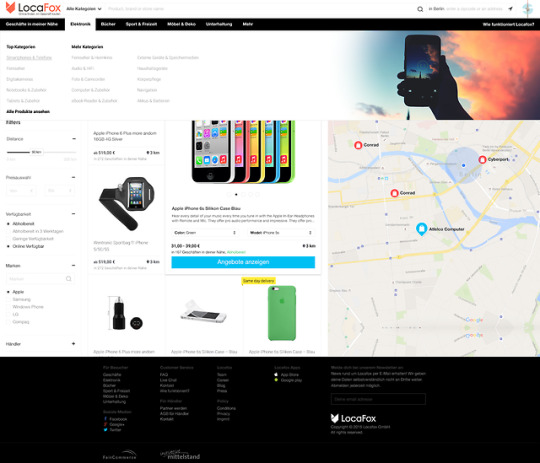
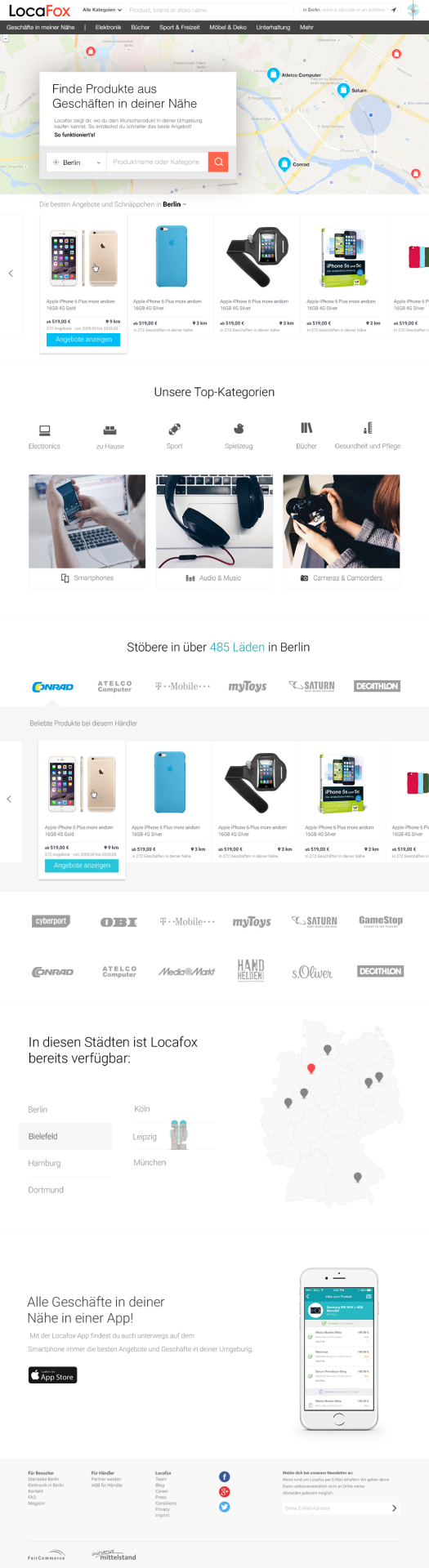
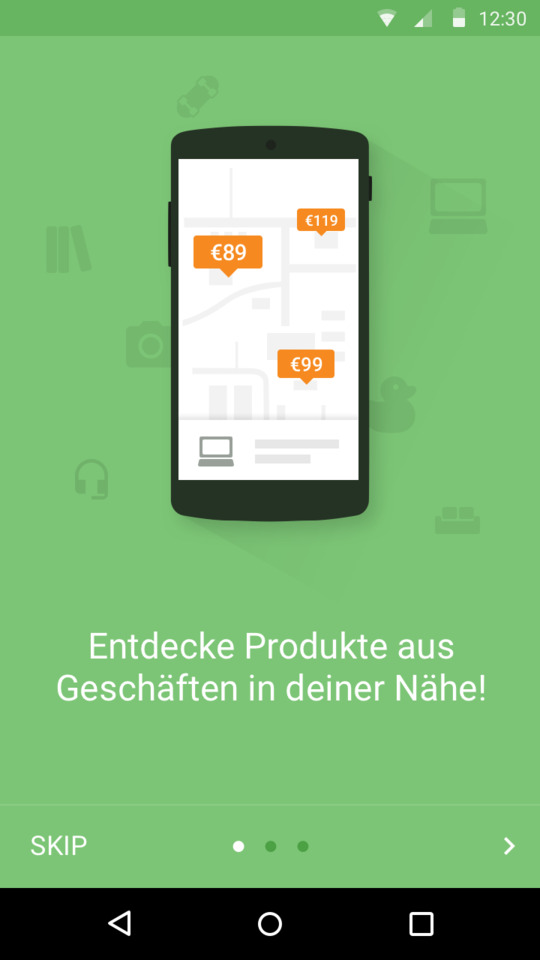
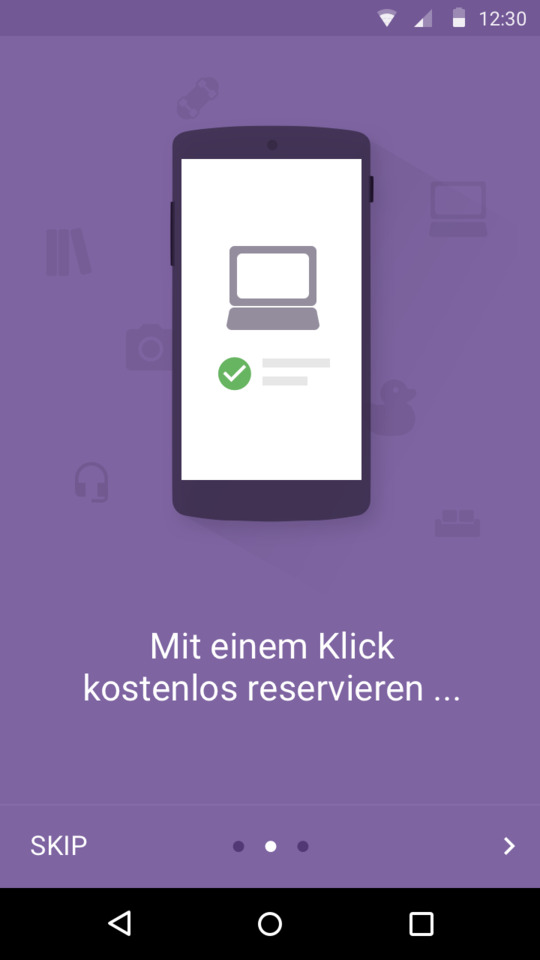
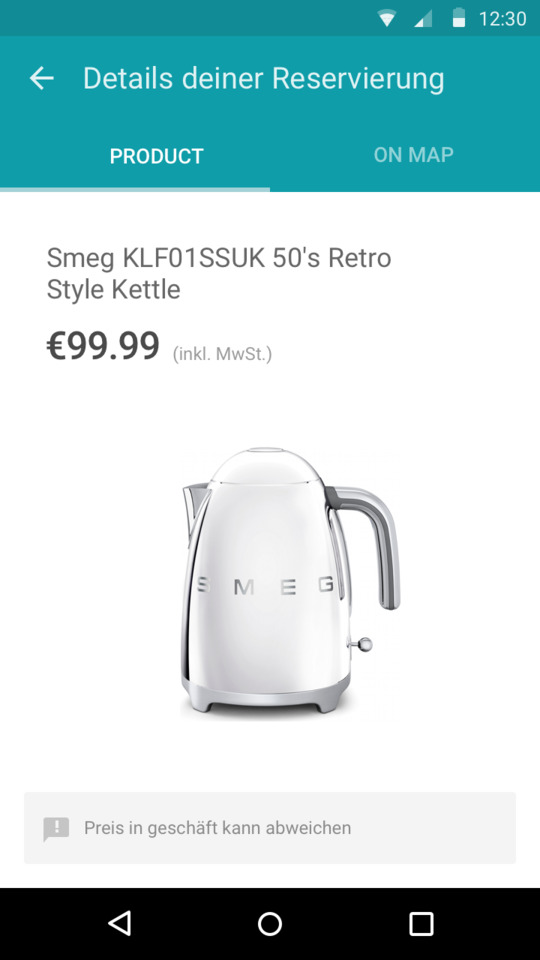
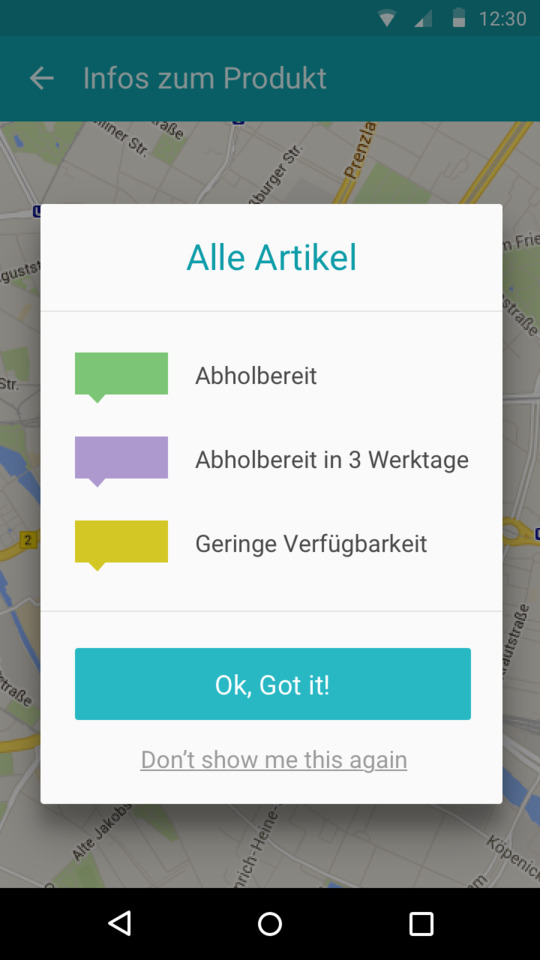
What?
Locafox is a local-shopping platform, which lists the local and online shops in your area. You can find genuine products at stores near you, compare prices and reserve it. www.locafox.de App Store
Details
As a head of design, I was responsible for the brand identity and broad areas of design, PMF and facilitating workshops, communicating at C/Board/Investor level, build and maintain the contact at a team level.
Role
Head of design
Credits
Locafox - Ahmed Shaker
0 notes
Photo




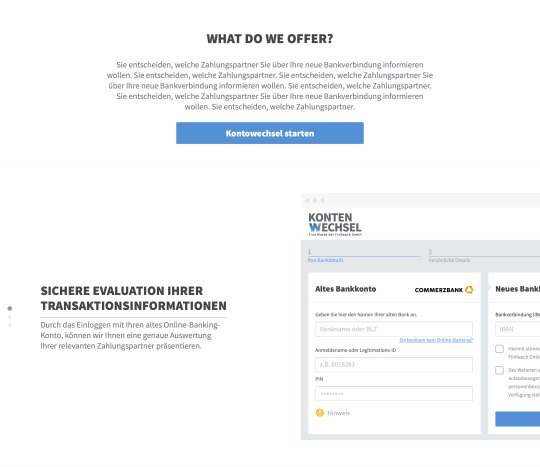
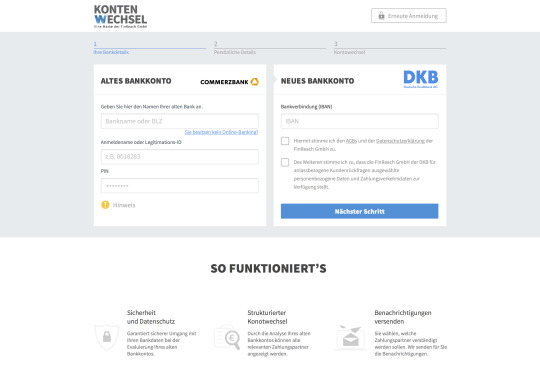
What?
FinReach developed technology solutions for financial services. Simplify customer acquisition and increase customer satisfaction.
Details
Analyze the current landing page for the web tool (Switching to different banking service) and registration/login form so we can get more user onboard.
Role
ux and ui design
Credits
FinLeap - Ahmed Shaker
0 notes
Photo








What?
Hitzeroad mobile application UI Design and Identity.
About
A mobile-based platform, Hitzeroad will make it easier to organize events and meetings between friends at the right time and the right place.
Details
Icon and typeface
The HITZEROAD logo consists of a figurative mark which indicates roads coming together and shaping the letter R.
More details soon when the product is available on the app stores and google play.
Role
Identity /Art Direction /UX /UI /Design
0 notes
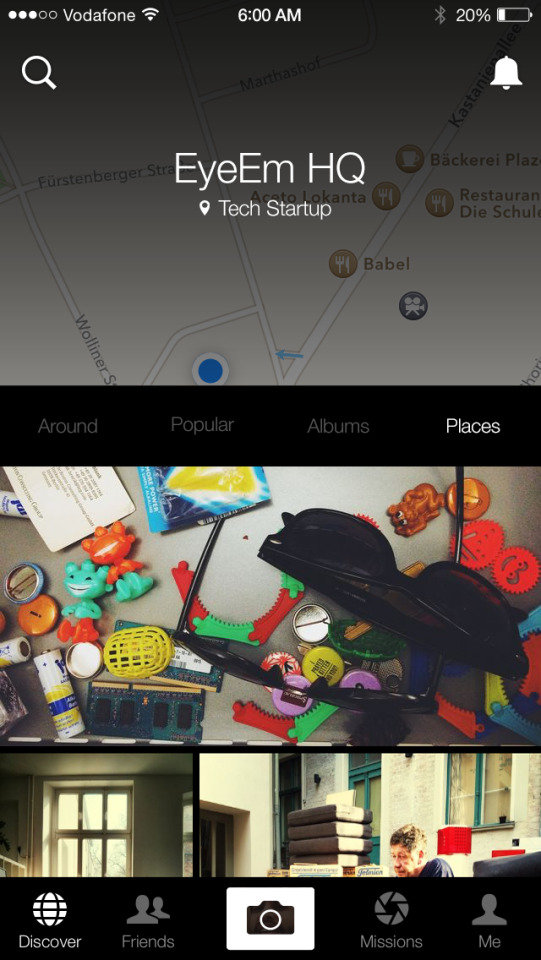
Photo









What?
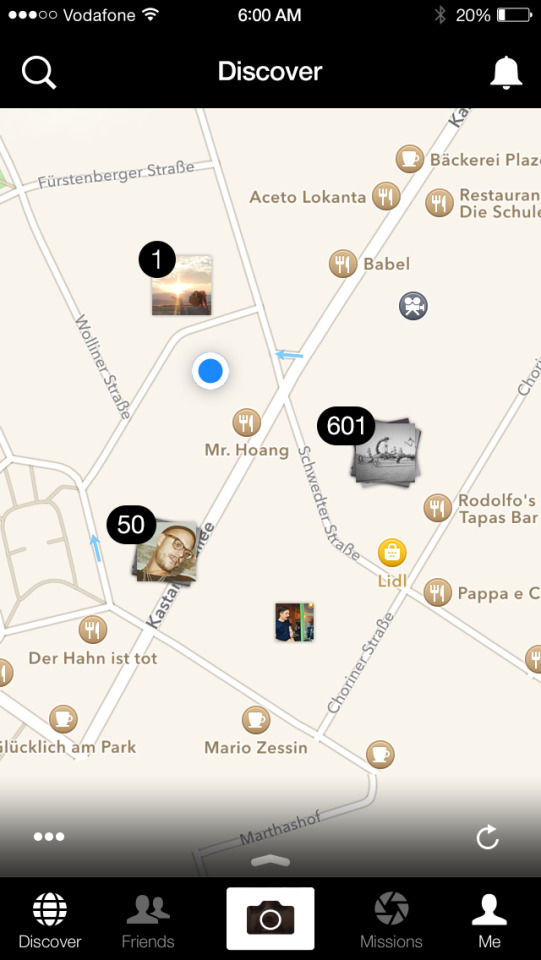
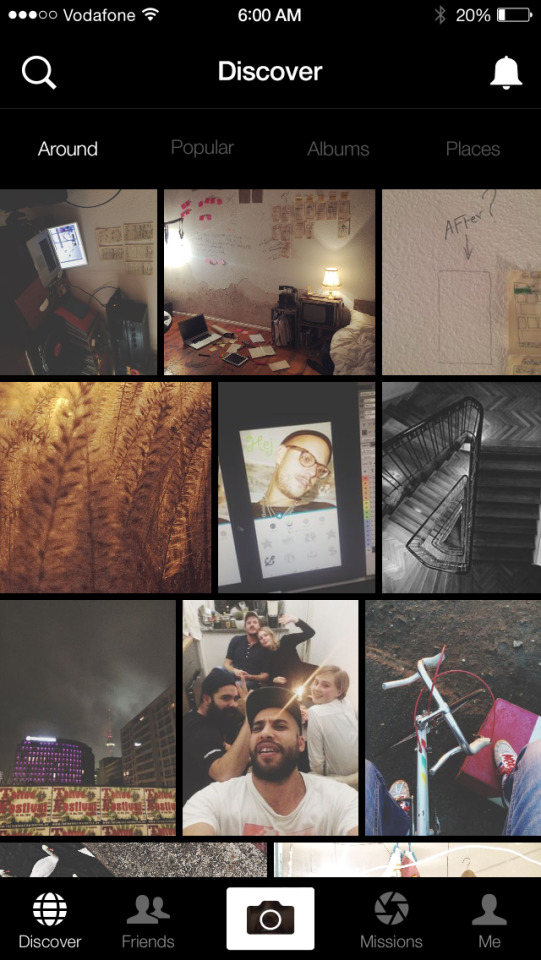
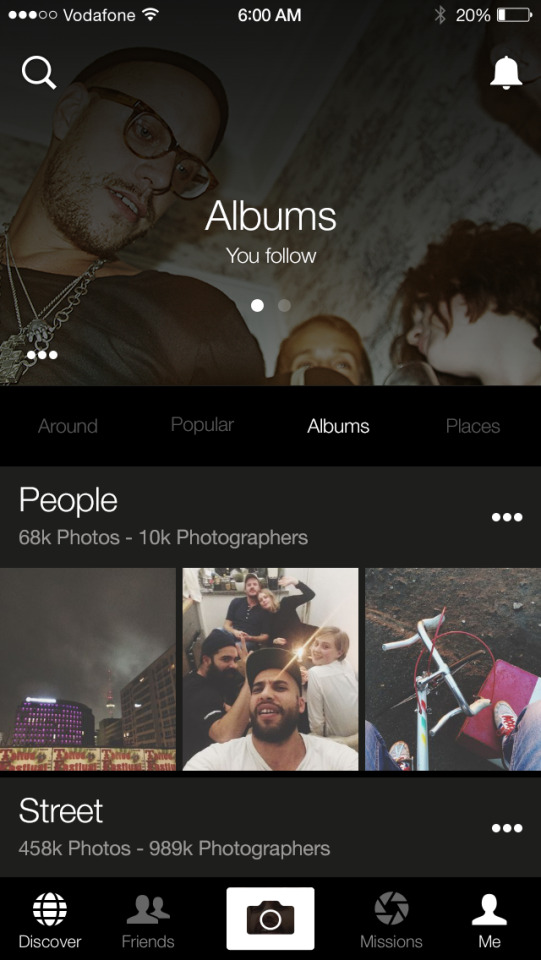
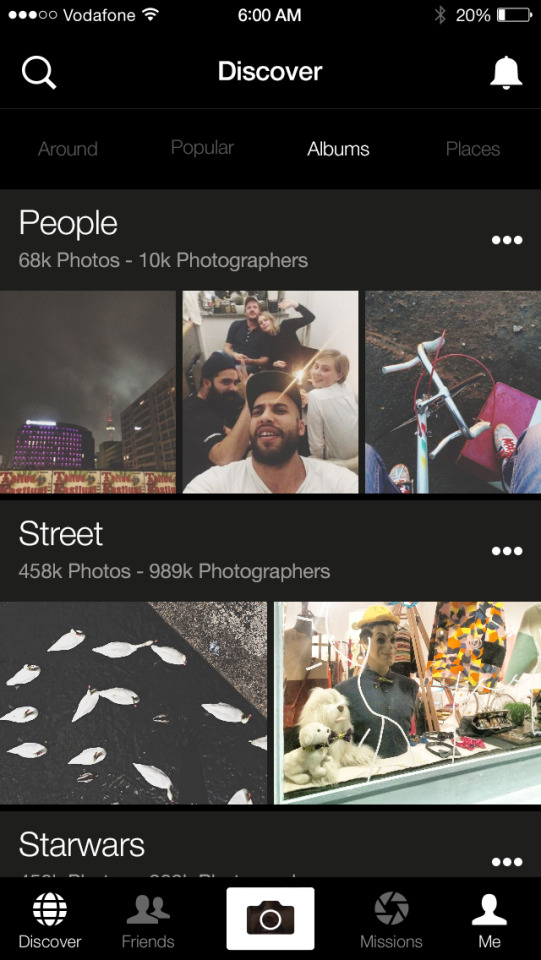
This is a UX/UI and interaction case study.
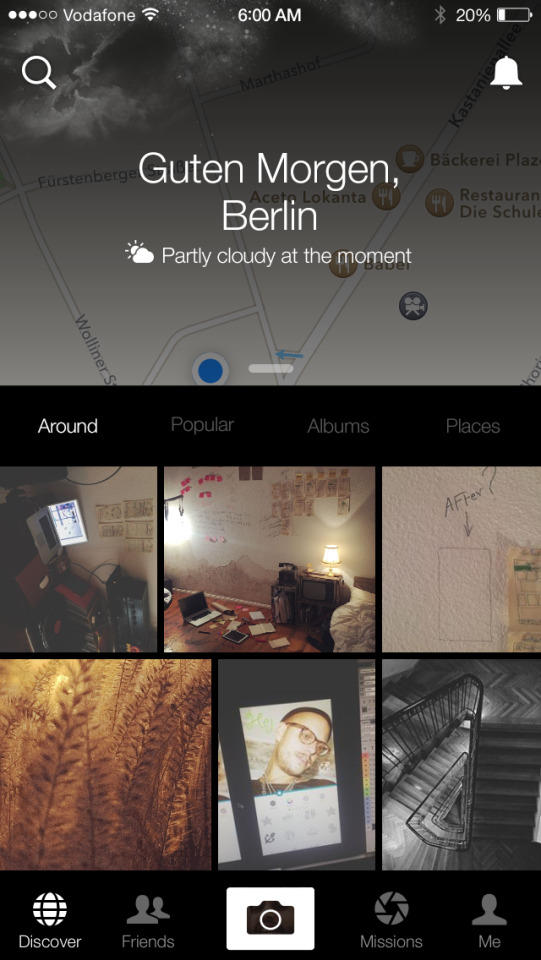
About
EyeEm is a free photo sharing mobile app. EyeEm aims to help users explore with others based on location, common interests and types of pictures they take.
Details
Redesign the discover feed of the EyeEm App, Rethink the interaction, usability & visual design of the album-previews.
Main pain points
Various content and information, there’s too much going on- Map, pictures, Albums “liked” followed by friends, “favorite” followed albums, places…
No clear differentiation between different content - Albums user follow, albums liked by friends, photos around you, popular and Places.
Big space for an inaccessible map.
Some information isn't that relevant such as location temperature.
Nowhere to directly edit discover feed - One of the strongest features about EyeEm isn’t accessible in the discover section.
What should be redesigned and why?
Submenu- To differentiate between the different photo sections and albums. This will also give more space to view more picture feeds, which is more engaging for the users.
Interactive map - It’s engaging and fun to play with. Wouldn’t it be nice if you could see photos being shot in realtime next to you? Or if you could view photos that your friends shot a while ago in the same location where you are standing today?
Photography relevant forecast info - Instead of showing the weather temperature, perhaps show if it’s cloudy/sunny or the time for sunrise and sunset.
Here! Check my case study and working process.
Role
Product design, UX, and UI design
Credits
Ahmed Shaker - EyeEm
0 notes