Text
Princeの側近エンジニアによる「彼、これ聞いてたよ」リスト(Songs Prince Listened To)
Princeが突然死んでしまって1年ちょっと。
まだ、全然実感わかない反面、PURPLE RAIN DELUXE - EXPANDED EDITIONがリリースされたり、膨大な未発表曲やライブ映像などがアップされたり、契約によって口を閉ざしていた人たちがインタビューで語りはじめるなど、逆に、接点が増えている状況。
YouTubeにOfficial Music Videoが公開されているなんて、ちょっと信じられない。
なかでも過去にPrinceのエンジニアを担当していたSusan RogersがRed Bull Radioに出演したSongs Prince Listened Toが印象的。
Princeといえば、基本的に他人の楽曲を演奏したり、ましてカバーすることがほぼないアーティストである一方、James Brown、Sly Stone、Joni Joni Mitchell、Santanaをはじめ、音楽のDNAを色濃く継承していく触媒。
そんな彼が「実生活では、こんなの聞いてたよ」と、側近のSusan Rogersがエピソードを交えて紹介しているソングリスト。意外なのが次の3曲(アーティスト)。「え?プリンスが!?」という思いつつ、「だよね!!!」と素直に嬉しい。だって、どれもヘビロテしてたものばかりだもの。
Culture Club – Karma Chameleon
The Cars – Drive
Scritti Politti – Wood Beez
そういう意味では、Joan Osborne - What If God Was One Of UsやCreep - Radioheadをカバーしてたのも納得。
youtube
Creep
youtube
Culture Club
こちらのコラムにも詳しい。
He was a big fan of Culture Club, but you got the sense he wasn’t playing it for enjoyment’s sake, he played it over and over as a student of the game. A scholar.
Toure on why Prince became an icon | MSNBC
Susan Rogersが関わったアルバム
Purple Rain
Around the World in a Day
Parade
Sign o' the Times
The Black Album
how can i listen to...
Red Bull Radioでの公開は終了していますが、Mixcloudに上がっています。
Spotify Playlist
SpotifyのPlaylistを作りました。
オマケ
CreepといえばKawehiのカバーが秀逸。
vimeo
TCS - TOY: Creep - Radiohead (covered by Kawehi) from Kawehi on Vimeo.
1 note
·
View note
Photo

チラシなどをデザインする前に確認しておきたいこと
最近、ビジネスユーザー向けのデザイン研修が増えています。使用するアプリケーションを問わず、おさえておきたい前提条件などをまとめてみました。
出力
印刷する場合(1):用紙サイズよりも大きい紙で刷り、用紙サイズで断裁します。写真などを紙のギリギリまで配置することができます。
印刷する場合(2):「オンデマンド印刷」の場合には、用紙サイズで印刷するため、マージン(用紙の上下左右のスペース)を確保する必要があります(ギリギリまでおいても切れてしまう)。
オフィスや自宅のプリンターで出力する場合:「印刷する場合(2)」と同様
カラー
1色かフルカラーによって、印刷代が変わります。オフィスや自宅のプリンターでも、使うカートリッジに影響するうので、ランニングコストが変わってきます。
印刷する場合には、「1色(カラー)」(特色)やドラッグストアなどのチラシなどで用いる「2色」のを使うことができますが、Illustratorなどのプロ向けアプリケーションを用いる必要があります。
片面か両面か
印刷コストに直結します。オフィスや自宅のプリンターで出力する場合、両面印刷機能が必要です。 同時に、コンテンツ(盛り込む内容)をどのように振り分けるかの検討が必要になります。
用紙サイズも合わせて確認しておきましょう。
用紙の方向
タテ置き、ヨコ置きを決定します。 用意された写真はもちろん、設置する場所など配布方法についても考慮する必要があります。
テキストの方向
基本となるテキストの方向性を決定します。 もちろん、ヨコ書きを基本としながら、アクセントとしてタテ書きを混在させることがあります。
写真
これぞ!という写真があれば、大きく使いましょう。 写真はトリミングによって、与えるイメージが変わります。 人物や商品は“切り抜き”処理も効果的です。
フォント
世界観を表現するフォントを選択します。 フリーフォントなど、PCに入っていないフォントも検討します。
カラー
ロゴのカラー、コーポレートカラーなど、変更せずに使うカラーを把握しておきます。 また、商品で用いているカラーや写真内からカラーを抽出すると、親和性の高い配色になります。
ロゴ
ロゴがある場合には、Illustratorなどのベクトルデータを用意し、それを用います。 また、使用規定がある場合には、事前におさえておきましょう。
13 notes
·
View notes
Photo

Uptown(Funk)からのBruno MarsのLet's Go Crazy。
vimeo
Let's Go Crazy from The Banished Ones on Vimeo.
youtube
1 note
·
View note
Text
「セミナーのアンケートは手書きに限る」と考える理由
セミナー運営10年以上、700回以上をまわしていますが、「セミナーのアンケートは手書きに限る」と考えています。
そのプロコン(いい点・悪い点)をまとめてみました。
私が主催するセミナーイベントでは、セミナー終了後、その日のうちに、手書きのアンケートをスキャンし、講演者に共有しています。 これによって「講演者がその日のうちにレビューできる」ことが実現できます。
継続していくセミナーでは、講師の成長がキーです。そこで重要なのが講師の自己レビュー。記憶が新しいうちに、アンケートを読み、ビデオを見ながら、「ここはこうしたらよかったな」と振り返る時間が不可欠です。「ここがわからなかった」「この理解で正しいの?」など、アンケートに記入された質問にもいち早く回答することができます。
唯一の難点は、集計が面倒なこと。でも、これは手分けして頑張ればいいのでは? これはと思うコメント以外、文字拾いする必要はないし。
オンライン手書き記入するタイミングセミナー終了の数日後セミナー中講演者が読めるのは〆切りのさらに後その晩(スキャンしたタイミング)集計楽勝面倒傾向辛辣になりがち手書きによる人柄や、ムードが出るその他そもそも後日、いくつものセッションについて覚えているのか、疑問が残る現場で記入することで、参加者が自分のまとめとして用いることができる回収率アンケート回答者のみにスライドを提供するなど、「ニンジン」方式で回収率を上げることができるセッションごとに記入の時間を設けることで回収率が上がる(「せっかくここまで記入したし、置いて行こう」という心理が働く)
2 notes
·
View notes
Text
「わかりやすい」からほど遠い“、わかりやすく(説明します)”という表現
以前、 「直感的」かどうか、決めるのは受け手。送り手が使うのはやめよう。という記事を書いたときにもふれたのですが、“わかりやすく(説明します)”という表現ほど、わかりにくいものはないと常々思うんです。
こちらにて掲載している青田 努さんがまとめられた「教え方がうまい人は何をしているか?」をみてみましょう。
この表や、上手な話し方とは?話がわかりやすい人とわかりにくい人の違い8か条 | 株式会社LIGの記事を参考にしつつ、“わかりやすい”を成立させるものを列記してみました。
早すぎず適度なスピードで進行する
適度なボリュームの情報量(初心者向けほど、覚えるべき用語や新しい概念が多く、情報量が多いと感じがち)
専用用語を控えめに、または、平易なことばに言い換えながら進める
ねらいや流れが最初に提示され、いま、どこにいるか、全体の構成を把握しながら進む
シンプルで簡素化した説明(脱線せず、また、細かすぎる事項をほどよくスルーする)
体系的であり、MECE(モレなく、ダブリなく)
チャートや比較表などで図解したり、熟知している分野をメタファーに使うなどの工夫
特に前半の3つは、受け手によってその判断基準が大きく変わってしまいます。つまり、わかりやすいかどうかを決めるのは「受け手」だといえます。
「受け手」うんぬんの前に、上記のリストすべてをカバーするものとして“わかりやすく”と言っているのでしょうか? ある特定の部分に関して、“わかりやすく”と言っているのでしたら、それを明示しないことは、とても不親切です。
“かみ砕いて”も同様
“わかりやすく”に近い語句に“かみ砕いて”がありますが、どこまでかみ砕いたら適切なのかは、やはり受け手に依存します。 1:1の場合には「受け手の前提知識、理解度、様子に合わせて」がある程度まで可能ですが、1:nの場合には到底ムリです。
送り手が使うことばとして、“わかりやすく(説明します)”は傲慢、というと言い過ぎかもしれませんが、少なくてもそこに個々の受け手の存在は意識されていなさそうで、私はとても違和感を覚えます。
私は、次の2フレーズを「送り手にとってのNGワード」に認定します。
わかりやすく(説明します)
かみ砕いて(説明します)
231 notes
·
View notes
Photo

講演される方へ(のお願い)
講演そのものの質はもちろんですが、「また、頼もう」と主催サイドが喜ぶこと、逆に、これは困る、ということをリストアップしてみます。
「自分って、こんなにスゴイのに、なかなか声がかからない」と内心思われている方は、実は、このあたりに理由があるかもしれませんので、ご参考までに。
出演の可否
まずはこれ。 「やりますよ!」と快諾くださるとモチベーションが上がります。
ムリならムリと連絡くださると助かります
懸念事項があればお知らせいただきたく
即決できない「(いつ)までに判断するので」といった場合も、一報いただけると本当に助かります
ただし、はじめての依頼で講演料が提示されないなど、判断できないこともあるので、依頼サイドも要件をきちんとまとめることが必須。
告知マテリアル
告知ページ公開は、セミナーイベントの最初の山場です。
人が集まらないことには、セミナーイベントは成立しません。そのためには、まずは、告知ページを完成させることが必須。開催が数ヶ月先だとしても、実は、ここが正念場なのです。
告知ページ公開は1日でも早い方がよい
誰かの分だけ欠けていると不自然(そのため、全員揃うまで待つ主催者が多い)
「(仮)」は時代のムードとしてイケていない(おそらく後で変更できます)
講演を引き受けた時点で覚悟を決め、大枠の講演内容を確定し、告知用の材料(プロフィールと講演タイトル、概要)を、なるべく早く出していただけると、関係者全員がハッピーです。
セッション概要
有料・無料にかかわらず、「自分の時間を割いて参加する価値があるのか」を判断する材料として、セッション概要はとても重要です。
セッション概要(セミナーの紹介文)の作り方について - outtakes
プロフィールに関して
プロフィール用のページを準備しておき、そのURLだけを伝えるとスマートです。
最低限、すぐに送れるように整理しておくとよいでしょう。
プロフィールやロゴの参照ページを用意しておくとよいと思うのです - outtakes
なお、写真のファイル名を「profile.jpg」などにしておくと、制作サイドで、必ずリネームする手間が生じます。急いでいるときでもリネームしないで済む〝一意〟のファイル名にしておくとナイスです。
告知協力
知名度のあるなしにかかわらず、積極的に告知協力をしてくださるのは(主催サイドからすると)本当にありがたいです。
主催者側のぶっちゃけた心情として「この人なら呼べる」という意図がありますが、やはり講演者自身の発信をもって、そのパワーは最大限に発揮されます。
逆に、開催間際や当日に「このセミナーに出ます」というのは実は困りもの。それを見て「今から、なんとか…」という方への対応は、名簿作成、椅子の手配などなど、主催者サイドの負担をムダに増やします。
もちろん、空席があり「当日枠あり、と伝えて」等の要請があった場合、話は別です。
事後処理
CSS Niteの場合、「フォローアップ」というしくみがあり、講演者の方に、次の準備をお願いし、参加者にご案内しています(基本的に数日内に完了)。
メッセージ
スライド
参照リンク
アンケートなどでの質問への回答
その前提として、当日にアンケートのスキャン、翌日にはビデオを共有しているのですが、まずは、振り返りつつ、「これも伝えたかった」、「参照すべきサイトを紹介したい」、「少し誤解のある表現をしていたかもしれない」など、いろいろと出てくると思うのです。
フォローアップというしくみがない場合には、ブログに書いたり、「問い合わせがあった場合にコレを」と、まとめたものを主催者側に伝えると、印象が変わります。
終了してからフォローアップを作成するのでなく、事前に、フォローアップを見越して、準備しておくとナイスです。
というのも、熱が冷めた頃に受け取っても、〝ありがたみ〟が薄れてしまいます。そういう意味では、主催者は、講演者からのフォローアップをいち早く参加者に共有すべきです。
最後に
セミナーイベントにとって、講演者と主催サイドは対等、と私は考えています。
講演者の協力なしには成り立ちませんし、逆に、講演者にとって主催者の配慮は、力を出し切るために不可欠です。
主催サイドは、講師を先生扱いしすぎず、また、講師は、先生としてかまけず、セミナーイベントを成功させましょう。
6 notes
·
View notes
Text
通っぽいイントネーション
Embed from Getty Images
文字で書くとわかりにくいけど「アップルなんですか? アップルなんですか?」と聞かれたことがあります。
前者は「ア」にアクセントがあり、後者は「バッテラ」みたいなイントネーション。 前者だとただの「りんご」って感じ。後者だと、なんか通っぽいっていうか、Macの方ね、って感じ。
オフィス(MS Office)
展示会などで、MS Officeを「マイクロソフト、オフィース」と発音されるナレーターの方が多く、いやいや英語の発音的にもアクセントは「オ」でしょう、とモヤモヤしていたのですが、音が通りにくい環境での工夫かな、と納得。
LIG/GIG
Web制作業界では、話題に出るLIG(リグ)という会社があります。もれなく、「リ」でなく「グ」にアクセントをおいて発音される方が多い印象。後者の方が、それっぽい。
一方、ライブ演奏を指す「GIG」という音楽業界の用語がありますが、これを後ろの「グ」にアクセントを置いて発音されることはなかったな、と。
後ろの「グ」の方が業界っぽい感じがするんだけど、LIGとGIGでのこの違いは時代の差?
0 notes
Text
FUNK IS THE SPACE BETWEEN THE NOTES #RIPRNCE
Embed from Getty Images
プリンス急死。これはこたえる… 30年以上、プリンスばっかり聞いてきて、この喪失感はハンパない。
プリンスについては、いろいろな人が書くと思うので、自分にとって、プリンスらしいと感じる、プリンスが捨てたもの3つを挙げてみたい。
曲間信号を捨てた:『Lovesexy』アルバム(9曲45分、ノンストップで聞くしかない)
ベーストラックを捨てた:「KISS」「WHEN DOVES CRY」ファンクの源泉であるベースがないのにファンキーとはこれいかに
名前を捨てた(→ 一時期、Ƭ̵̬̊ アイコンに)
youtube
プリンスの足跡〜アーティストとしての“自由と権利”を守り貫いた孤高の天才|Extra便|TAP the POP
グラミー賞でのプリンスのスピーチが深すぎると話題 「アルバムって覚えてる?」【動画】 - ハードワーカーズ
Prince──ドロシー・パーカーのバラッド|STRONGER THAN PARADISE
ほぼ二字コラム: そしてプリンスはシンボルとなった ● type.center
3 notes
·
View notes
Text
オンラインショッピングの明暗
中古カメラ(充電器の欠品)
カメラのナニワ楽天市場店で中古カメラを購入。「ランク:AB」とのことでしたが、届いてみると充電器がない。
確認しようにも該当ページは、すでに消滅。
「充電器が同梱されていなかったのですが、これは欠品ということなのでしょうか?Yesの場合、該当ページがすでに見られないので、確認できないのですが、こちらの見落としの場合、「付属品」と記載いただくより、「●●がない」と書いていただいた方が、購入者としてはありがたいです。」
のように問い合わせてみると、こんな返事だった。
こちらの商品は付属品として付属品:CD USBケーブル Bキャップ ストラップ 取説とさせていただいており、充電器は付属致しません。「●●がない」との表示も今後検討させて頂きます。ご連絡ありがとうございました。
ちなみに、楽天には「商品や価格に関するご意見」というページがあるけど、消滅しているので、必須項目の「該当商品ページURL」が記入できない。
ダウンロード商品
「Drop&Type」というソフトウェアを購入。さて、やるぞー!と思ってダウンロードしようと思ったら、
このメールから3日を過ぎますと、ダウンロードができなくなりますのでご注意ください。
とのことで、ダウンロードすらできず… ちなみに、メールは迷惑メール扱いになっていて、購入から5日経っていた。
「ダメモトでお願いしてみますが、なにかしらご検討いただけないでしょうか? ��いくらなんでも3日は短いと思います…」
のように問い合わせみたところ、数分で社長直々から返信いただいた。
製品ダウンローの件ですが、ショップの担当者と相談してあす善処させて頂きたく、また、ダウンロード期間に関するご意見につきましても社内で検討したく思います。
まとめ
結論を出すまでもない。
本当に検討するか、また、ガッカリさせたということに向き合っているのがどちらかも明白。
未来は、DMD(違いをもたらす違���)の積み重ねできていると思う。
0 notes
Photo

アクセスマップに「Googleマップだけ」は、とてもとてもとても不親切です
最近、よくこういうことがあるのですが、「Googleマップでは、ここだよ!」と言っているのに建物に入れない。今日、行ったところは、バレエのトレーニングしていたし。
要するに、裏手に誘導されてしまったということなんだけど、Googleマップは、まだ(?)そこまで親切じゃない。確かに番地としては合っているし。
つまり、番地までの誘導はできても、その建物の入り口はどこかまでは、教えてくれないのが、いまのGoogleマップ。
Googleマップだけでなく、クルマのナビも一緒。不案内な目的地に向かうのに、タクシーに住所を告げる。確かに、番地はそこだったけど、先月は、そこから15分近く歩いた。
「ことばのマップ」を使おう
必ずしもグラフィカルな地図でなくてもいい。迷った方からの電話に対応するときのセリフ
7-11が見えたら、その角を右に曲がってください。すぐ左の建物、あ、いま、工事中で幕がかかっているんですけど、ちょっと奥まったところにある入り口からエレベーターに乗って2階です
そっちの方がずっといい。
さらに、「工事中で幕がかかっている」みたいなタイムリーな情報があるとナイス。
お店のサイトに求める3つのこと(+1) - outtakes
鷹野 雅弘 - お店のサイトに求めるのは、究極、次の4つなんだけど、サイト見てもわからないことが多い。...
この案内の仕方、実際に移動するとき、すごくいいと思う。 - outtakes
まとめ
Googleマップ「だけ」は不親切。次を併用して使うのが望ましいと考えます。 * Googleマップ * デフォルメしたマップ * ことばのマップ
Googleマップには、Google Maps JavaScript APIでPolyline オブジェクトを使って、「駅からの経路」などの情報を付加するといいですよね。
マップ上に描画する | Google Maps JavaScript API | Google Developers
Google Map API を利用して地図上に線を表示する - Web/DB プログラミング徹底解説
Google Maps APIの使い方 - ライン(線分)|Google Maps JavaScript API v2|Ajax|PHP & JavaScript Room
会社のWebサイトも地図のページを見ると、どれくらい訪問者のことを考えているかということがわかります。Webサイトの訪問者ではなく物理的にオフィスをはじめて訪れる人が地図の利用者なのです。
迷う地点での情報を別途写真で提示している地図 → ◯ - Culture Centered Design
補足
画像(スクリーンショット)には今日、迷った、というだけの意味しかありません。
この記事を見ていただいたのか、数日後に素晴らしいナビゲーションのコンテンツに差し替えられています。
Goodpatch 東京オフィスへのアクセス方法 | MEMOPATCH
7 notes
·
View notes
Text
「エンタミナ3」を終わって
Post from RICOH THETA. - Spherical Image - RICOH THETA
先週末(2016年4月9日)都内で開催された「田口 真行 presents エンタミナ3」というイベントに出演しました。
エンタミナは「エンターテインメント」+「セミナー」。つまり、「セミナーとはエンターテインメントである」を凝縮した絶妙なネーミング。
日頃から、CSS Niteに関して「これはセミナーでなく、ショーだから」と言っている自分にとって、しっくり来る反面、とてもチャレンジングな機会になりました。
その後日談です。
限りなくアウェイ
セミナーにかかわらず、伝えることの基本は「誰に、何を伝えるのか」。
せめて「日頃、Illustratorを使っている」といった共通の属性があれば、やる気がない人が混じっていても、まだいいんです。
ところが、今回の「エンタミナ3」のテーマは「ファンを惹きつける、クリエイティブマインド」。事前に告知されていたのは登壇者(とそのプロフィール)情報のみ。
実際、前日になって「参加者には中・高生もいる」ことがわかるなど、どんな方が参加されるのかが把握できない、ということで、まず、テーマ設定に難儀しました。
(いろいろな方向性を)シミュレーションしすぎて、ラリってきた…
と登壇者グループでコメントしたところ、ほかの方も同様のようでした。
CSS Niteをはじめた人
告知ページの紹介では「CSS Niteなどの活動を通じてクリエイティブ業界の発展を支える」というキャッチコピーを付けていただき、ストレートに考えると「CSS Niteのアレコレ」について話すのが順当です。
エンタミナというイベントに、CSS Nite鷹野さん @swwwitch のお話を聴きにきました。鷹野さんがメタな視点でCSS Niteについて語る機会って、なかなか無いのではないかと。
#entermina pic.twitter.com/iIvSEmmiro
— Akiko Kurono (@crema) 2016年4月9日
しかし、「CSS Niteに参加されたことがない方には、あまり興味がないだろうし、そもそも、この話ではエンターテインメントにならない」ということで、2014年のこちらのスライドを紹介することで却下。
「CSS Nite 9年目に見る勉強会の今とこれから」鷹野 雅弘(スイッチ) from swwwitch inc.
いろいろ考えた末、前半は「#他の人があまり経験したことないようなことを晒す」シバリでの経歴紹介とエピソード、および、そこからの共有したいポイント。 後半は「20分で飛躍的に英語力が向上する英語教室」という構成に。
セミナー告知ページなどに掲載するプロフィールはもちろん、基本的に、パーソナルな職歴などは語らないことにしているので、古くからご存じも「人に歴史あり」と御どかれたかもしれません。
関連リンク
将棋指しのチェス
今回の私のセッションの大きなテーマは「バンド活動とセミナー」「工場などの作業とクリエイティブ分野の仕事」「英語と日本語」など、対比するものを通して、それぞれの理解が深まり幅が出る、というもの。
高校時代、チェス部だったとき、アメリカ人に「お前のチェスの指し方は、なんかおかしい」と言われたときに感じたことが伏線になっています。
普段、セミナーを主催している自分にとって、「エンタミナ」はセミナーイベントを違う角度から見る機会。そういう視点でも楽しめる要素は二倍。純然たる参加者として参加したり、ゲスト的に呼ばれて喋るだけでは気付かないことに目が行きました。
スーパープロデューサー田口さんを中心に、通称“黒ずくめ集団”の動きは感心するところが多く、盗みたいポイントがたくさんありました。
今の心境を漢字1文字でいうと?→ 「≡」
開演前の楽屋にて、追ってイベントレポートを書かれる予定の越後さんから「今の心境を漢字1文字でいうと?」という質問をいただきます。
田口さんいわく「この切羽詰まった状況で、そんな質問する!?」に同意しつつ、気分転換になりました。
私の答えは「≡」。正確には漢字はありませんが「ごうどう」を入力すると出てくる文字。「ハンバーガーアイコン」と言われる記号にも見えます。ということで「私の中のメニューを開示する」という意味合いでチョイス。
裏話
エンタミナ3では、事前の顔合わせ会が(池袋の「秋吉」で)開かれました。何かの拍子に「スライド3枚」と言い出して、自分も「今後、スライド主体のプレゼンは絶対に衰退していく。それはチャレンジングで新しい!」と賛同してしまったのです。
しかし、今回、私のネタでは、どうしても動画を使いたかったこともあり、10日くらい前に日和ったのです…
「スライドなしシバリは次回から」で、今回は、スライド芸の頂点という感じでもよいかもしれません
ちなみに、ほかにもモノボケの備品として「ホワイトボード」「坂本さん」「ピアノ」から選んで使っていい、などの案も出ていました。
言い残したこと(1)
会場での配付資料として、Mandal-Artのシートを配布しました。冒頭、これを使って、書き込んでみる、というをやろうかな、と思っていたのですが、参加者の手元はぼ真っ暗。ということで、急きょ、中止に。Mandal-Artについて補足しておきます。
Mandal-Artは、別名「9マス」とも呼ばれる。3 x 3のマス目のこと
基本的な使い方としては、真ん中にテーマ、その周辺の8マスに、それについて展開していく
1つだけ、3つだけは選びにくく、発想がブロックされてしまう。
かといって、30個は大仕事。8つという数字が脳ミソにちょうどよいストレスになる
私は、アイデア出しを行うとき、Mandal-Art(9マス)を使って、手書きでメモをします。「独りブレスト」のツールとして、ほかにマインドマップなど。「あ、これも」と浮かんだものを「どこに書こうか」という迷いのタイムラグをもたず、適当な余白に書き込めるためには、ペンを使って紙に書くのが最適です。
言い残したこと(2)Age is just a number
トークセッションの設問のひとつ「クリエイティブでないと思うことは?」に「肩書き」と答えました。もうひとつ加えると「年齢」かな、と思います。
Prince曰く「自分は時間を過信しない。だから、何歳だっけ?って考えない。年齢を気にすると老けるよ。」
I don’t believe in time. I don’t count. When you count, it ages you.
24 Outrageous Prince Stories -- Vulture
言い残したこと(3)Nobody is special
イベント開催前、各出演者ごとにUstreamによる予告番組が行われるなどのアオリがありました。
youtube
当日にも、特別扱いしてくださいました。もちろん、演出的な意味合いもありますが「この人たちは特別な人」については、私は少しだけ異なる意見を持っています。
もちろん、田口さんをはじめ、鈴木さん、松尾さん、坂本さん、この4名はぶっ飛んでいて、掛け値なしに「スゴイ」っていうか、「スゲっ」ってリスペストしちゃうのですが、(私を含めて)たまたま先を走っているだけのように思うのです。
重要なのは「膨大な時間をかけて、考えたり、準備したりしている」こと(今回のプレゼンだけでなく)。もちろん、それができること自体がスペシャルといえばそうなのですが、特別な人というわけではない。
そしてそして、このような場所に出てこないながらもスゴイ人はたくさんいるわけですが、人の前で話すというか、考えを共有するという「覚悟」こそが、その人自身の成長にもつながり、の相乗効果のスパイラルを生む。そんなことを考えていたイベントでした。
最後に
スーパープロデューサーにして、スーパーフロントマンというか、芸人?の田口さんが定期的に開催されているオンライン放送は要チェックです。
なお、8月13日(お盆)に開催予定のエンタミナ4では、1/2/3の全出演者が出演することになるそうです。こちらも期待。
0 notes
Photo

「なぜなぜ攻撃」に対する私の持論
子供が少し大きくなると、途端にはじまる「なぜなぜ攻撃」。 でも、すべてを答えられるわけではないし、わかっていても、子供目線で説明するのは容易ではありません。
必殺技は「●●ちゃんは、どう思う?」
実際、聞いている本人が答えを持っていたり、明確でなくてもアイデアを持っていることがあります。 また、その場の思いつきで話してくれることもあります。
そして、そして有効だと思うのが
「パパもわからないから、いつかわかったら教えてくれない?」
私の場合、学校の勉強がキレイに残っておらず、都道府県の名前や場所からはじまって、娘が学校で教わったことを、ガチで「へ〜、そうなんだ」と教わっていたのですが、説明する能力を高めることに役立つハズです。
ちなみに、こちらは娘が9歳(小2)のときに書いた習字のインストラクション。
学校で習ったことを、お人形に教えるというシチュエーションで、毎度毎度、マニュアルを作ったりしています。さらにテストを作って、(人形に)答えさせて、採点してコメントする、なんてこともしています。
すべて説明する必要はないと思うんです。 ちょっとした疑問を大切に、それをずっと大切に持ったまま大きくなるのもステキだと思います。
幼児が「なんで」と聞く時は、原因ではなくて目的が知り��いとき。「なんでお日様がでてるの?」には、「あなたや草や木をあたためられるようにだよ」とか、そういう答えに満足する。仕組みや原因を知りたくなるのは、もう少し年齢があがってかららしい。この間読んだシュタイナーの本に書いてあった。
— えりー (@erizof) 2013年10月27日
4 notes
·
View notes
Photo

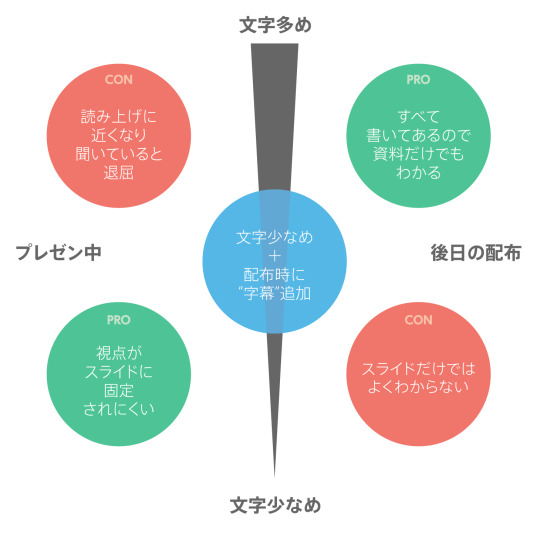
プレゼンのスライドを作りにあたり、誰もが経験するジレンマ。
文字を多めに情報を詰めると後からスライドだけでも理解できるが、聞いている方は、“読み上げ”を聞いている状態になりやすく退屈に
文字を少なめにすると、スライドを読もうとする時間が少なくなり、視点を話者に誘導しやすくなる。しかし、後からスライドだけ見ても(その場にいなかった人は)理解不能。公開しても資料としての価値も薄れてしまう。
仕事の提案などの場合には、スライドと提案書を別物と考えて準備すればよいが、セミナーなどの場合には、まったく別物にするのはおかしいなもの。
そこで、編み出した「配布時に字幕を付けるスタイル」だが、全然流行らない。実際、かかる手間はハンパじゃないし…
でも、実際、この程度に文字を抜いたくらいがプレゼンのスライドとしては適切なラインだと思う。いわば、プレゼン時のスライドとトークの黄金比。
2015年のフォント総括/鷹野 雅弘(スイッチ) from swwwitch inc.
調べてみたら、2011年からやってた。
スティーブ・ジョブスのプレゼンと、それ風のプレゼンの違い
スティーブ・ジョブス風のプレゼンがあふれているけど、「なんか違う」と思うことが多い。
三流のプレゼンでは、聞き手はスライドを見ている。
一流のプレゼンでは、聞き手はスピーカーを見ている。
自戒を込めて。
2 notes
·
View notes
Text
「ヒロハタ」とはなんだったのか? #hirohata
ヒロハタFinal - Spherical Image - RICOH THETA
「ひろしま発人材集積促進プロジェクト」、通称、ヒロハタが、先週末(2016年3月26日)の成果発表会をもって終了しました。
私(鷹野 雅弘)は、「プロジェクト・カタリスト」として、このプロジェクトに関わってきました。
「プロジェクト・カタリスト」ってなんなの? については、2014年6月のこちらの記事を読んでいただければと思います。
ヒロハタ(ひろしま発人材集積促進プロジェクト)について
今回の成果発表会では、審査発表と合わせて総評の時間をいただきましたが、言い足りないことを含めて、現在、私が思っていることをまとめてみました。
※個人攻撃する意図ではないですが、ちょっとアンマリだろうということで暴露します。
苦言(1)移住支援の構想もなしに「移住して欲しい」は虫がよすぎる
ヒロハタ(ひろしま発人材集積促進プロジェクト)の最終ミッションは、
ヒロハタの活動によって、広島に優秀な人材を呼び込み、また、広島に在住いただくことができないか
というものなのですが、「じゃ、移住支援など、移住を後押しするしくみ(企画)はどのようになっているのですか?」と聞いてみると、「考えていません」と。
スタートからずっこけています。
苦言(2)支援金100万は、帯に短し…
2015年7月の中間発表会、今回の2016年3月の成果発表会の審査では「雇用を産むのか?」という視点が出てきました。100万は、1人雇ってもすぐに飛んでしまう金額。これをもって何を期待するのか? 中途半端すぎます。
逆に「無料では頼めないレベルのもの」が生じた場合、20分の1の「5万円」でも支援できれば、何倍もの価値となります。
「グロスとして変わらないのであれば、一律100万でなく、50万+50万など、臨機応変にできないのか?」と、中間発表会、および、成果発表会(の別室/密室)で戦いました。 答えはノー。まさに、お役所対応、イケていません。
スタート時、「県には一切、期待するな。だって、そもそも、公務員にビジネスセンスがあるわけないし」というお伝えしましたが、「100万円もあげるんだから」というスタンスは本当にわかっっていない。
苦言(3)実際に足を運んだことがあるのですか?
今回、受賞のひとつとなった「広島の楽しい100人」というプロジェクト。 広島県地域政策局地域振興部長の方からは「集まって、その後、飲んで楽しかったで終わり、みたいなもの、いくらでもあるし、お金は出すのはどうかな?」といったコメントが出てきました。
「広島の楽しい100人」の可能性について、まったくわかっていないと思うし、そもそも、実際に100人に足を運んだことがあるのですか? 毎月のレギュラー・ミーティングだって来たことないし…
ちなみに、中間発表会、および、成果発表会ともに、県知事が顔を出すことはありませんでした。
苦言(4)マラソンプロジェクトは、走り切るだけでも相当すごい
中間発表会では、「収益性」という審査基準が重要視され、「え!そんな企画だったっけ!?」と、プロジェクト参加者の多くは戸惑いました。収益性を重視するなら、それは、創業支援とかでやればいい。
さらに、広島県地域政策局地域振興部長は「この100万渡しても、継続していけるのか?」と、経歴を読み返しはじめます。いやいや、経歴じゃなくて、人を見ましょうよ。MegaPhone、一緒に振ってみましょうよ。
プランや成果は稚拙だったかもしれないけれど、1年後にはほとんどが残っていないようなスタートアップ界隈と比較しても
※プロジェクトに参加するために必要な交通費・活動経費・会場における飲食代等は自己負担となります。
みたいな状況で、最後まで走り切るだけでも相当、根性あると思います。 日々の仕事もあれば、家族もあるのに、毎月のレギュラーミーティング出るだけだって、相当大変ですよ。
実は、2014年のスタート時、およそ2年後に残るのは4-5組だろうな、と予想していました。ここまで続けるのは、ガッツというレベルを超えて、ある意味、執念に近いものがあります。もちろん、いい意味で。
苦言(5)「広島のために」という大義名分がそらぞらしいんだってさ。
今回の成果発表では、いくつかのプロジェクトが「地域創成」などのキーワードを挙げていました。
私自身は、あまり大きな「大義名分」は苦手なのですが、広島人のいいな〜と思うのは、このあたりの熱さ。ちょっと風呂敷広げすぎかな〜と、私も思うけど、広島県地域政策局地域振興部長が鼻白んじゃ、まずいでしょう。かなりカチンと来ました。
苦言(6)似たような企画が走っているらしいけど、何の連携もない
私の立場だったら知っていないとおかしいと思うのですが、ヒロハタに準じた企画がいくつか走っているらしいのです。説明どころか、紹介もまったくないし、何の連携もありません。
予算の分散も含めて、これは場当たりすぎ。
まとめ
「本気で応援しようよ」。これに尽きます。福岡とこれだけ差がついてしまったのは、(福岡は)行政を含めて関わる人がみんな本気だから。
移住が目的なら、移住支援は不可欠
動いているプロジェクトの活動に、実際に参加する/体験してみる
枠内だったら、予算の使い方は柔軟に
「ジャパン・アズ・ナンバーワン」ならぬ「広島〜」と思っているところがあり、本気じゃないのは明らか。もう、とっくに抜かれているの知らないのかな。
市 県 福岡 146.4 504.9 広島 117.4 284.7
(単位:万人)
#FUKUOKA 福岡のクリエイティブな最新ニュース
まとめ(2)
私自身は「ビジネスプランの優劣でなく、ゆるやかに広がりのあるアイデアの種が育っていくこと」を期待しており、ヒロハタはそのようなものだと思っていました。
マンスリーのレギュラーミーティングに参加されていた方は、そのニュアンスはわかっていただいていたと思います。プロジェクト間での連携が生まれたり、火村さんや柿木さんをはじめ、ほかのプロジェクトを応援されていた方がいたのも象徴的でした。
一方、広島でビジネスが生まれ、それが育つには、次のような施策を行えばよいと思います。
広島で起業、または、所在地を移転した企業に一定期間、法人税の免除を行うなどの支援を行う(実際には、免除は不可能なので、納税金額に応じて補填するなど)
オフィスの賃料や、働く人の家賃補助をはじめとする支援を行う
いずれに場合にも、「お金を出せばいい」ではなく、行政やマスコミなど、本気で応援する姿勢、しくみを作っていかないことには、実るものも実らないと思います。
さいごに
ビジネスプランや銀行融資の査定では、審査する側が本当に現在のビジネスについてわかっているのか、というスタンスで望んだ方がよいでしょう。
大企業なら安泰、この業種なら安泰、など、従来のしくみが通用しないことがどんどん露呈している今、残っていけるのは、柔軟に変化していける企業だと思います。それには、大所帯は足かせになるし、そもそも正社員というシステムがいつまで機能するのか、という流れもあり。
といっても、起業ブームはどこかアンバランスだし、と「これをやれば大丈夫」って言い切れない時代。これは、もう、この状況を楽しむしかない。
おまけ
スタート時、マキコミ力ならぬ、マキコマレ力が大切では?と、書きました。勝手に選ぶマキコマレ力大賞は三井さん。お疲れ様でした!
おまけ(2)
こちらの記事に出てくる「ミグノン」のエピソードが最高にクール。こういうのがステキだ。
追記
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));
広島のスタジアム問題に総統閣下がお怒りです。シェアはご自由に!
嶋田 益視さんの投稿 2016年4月4日
22 notes
·
View notes
Photo

Markdownエディター難民、MWebにたどり着く
Jeditラブなので、MarkdownもJeditで書く派だったのですが、やっぱり見出しは見出しらしく、箇条書きは箇条書きらしく表示されないのは見通しが悪く、生産性が上がりません。
Markdownエディターは定期的にいろいろ試してみるものの、しっくりハマるものがなく。そんな難民のひとりですが、2016年、MWebに落ち着きそうです。
紹介くださった後藤さん(よつばデザイン)に感謝。
Ulysses
MacとiOSで自動同期するマークダウンエディタ Ulysses | ごりゅご.comを読んで、Ulyssesを使いはじめてみました。洗練されたUIで気持ちいいな、という点。iPad版があり、iCloud連携できることが大きな決め手になったのですが、肝心のiCloud連携がうまくない… デスクトップ版は、保存先をDropboxに移せるんだけど、iPad版が未対応。
ということで、3日坊主に…
MWeb
「Ulysses、すごいな」とFacebookに書いてたら、よつばデザインの後藤さんが「MWebにたどり着きました」とコメントくださいました。
MWebは理想のマークダウンエディタかもしれない(Mac用) - よつば手帖
「Ulyssesで行こう!」と決めつつ、調べてみたら、結構イケてる。Ulyssesで不満なところが解決済み…
tableが使える
プレビュー画面を別画面で開ける(Live Preview open new window)
画像を挿入し、編集した画面でプレビューできる(ただし、library内のみ)
MWebのイケていないところ
iPad/iPhone連携ができない
キーボードショートカットのカスタマイズができない(チカラワザで解決→後述)
検索置換で正規表現が使えない
MWebのカスタマイズ
Keyboard MaestroとSparkを使って、次のように変更しました。
機能 デフォルト 変更 Shift Left command+[ tab Shift Right command+] shift+tab Unordered List control+U control+7
そのほかの選択肢
デスクトップとiデバイス連携なら、Writeがいいかも、と赤間さんから情報いただきました。
石井さんから、Marxico × Evernoteもいいよと情報いただきました。
EvernoteにMarkdown記法でメモできるChromeアプリ「Marxico」が便利
ほかに次のようなものもあります。
MacDown
LightPaper
TextNut
ATOM
4 notes
·
View notes
Photo

スライドに使用するフォントについて(「MSゴシック」や「MS Pゴシック」を使わないようにしましょう)
それぞれ好みがあると思いますが、「MS ゴシック」や「MS Pゴシック」を使わず、次のいずれかのフォントを使われることをオススメします。
メイリオ
游ゴシック(Yu Gothic)
Noto Sans Japanese CJK JP
源真ゴシックP
プレゼン資料に限っていえば、「源真ゴシックP」を大プッシュします。
理由:「MS ゴシック」(や「MS Pゴシック」)にはウエイトがないため
メリハリ(強調)を付けるには、次のような方法があります。
太さ(ウエイト)を変える
フォントサイズを変える
下線を付ける
文字色を変える
「MS ゴシック」にはウエイトがないため、PowerPointの機能で太字にすることができますが、アプリケーションの機能で太らせるのは、あまり美しくありません。
また、「MS ゴシック」はそもそも少し太めであるため、“メリハリ”という観点からも、太くなった感が弱いのです。
メイリオ
Windows XP以降、標準で入っている
デザイン的に横長に見える。Windows 8以降のUIに使われている「Meiryo UI」は逆に細く見える
游ゴシック
Windows 8.1以降、標準で入っている
「Medium」と「Bold」の2ウエイトある
10.9(OS X Mavericks)以降にも入っているため、互換性を保持することができる
Noto Sans CJK JP(源ノ角ゴシック)
Googleとアドビの共同開発により、2014年7月にリリースされたオープンソースのフォント
無料で、さらに、7ウエイト使える
Googleから配布されているものは「Noto Sans」、アドビからは「源ノ角ゴシック」または「Source Han Sans」と呼ばれる(名前が3つある)
OS標準ではないので、ダウンロード/アクティベートする必要がある
Creative Cloudユーザーは、Typekit経由で「源ノ角ゴシック」を共有できる。渡した相手がCreative Cloudユーザーなら��自動的にアクティベートされる
丸ゴシック風になった「源柔ゴシック」など、派生フォントも存在している
「源ノ角ゴシック」または「Source Han Sans」ではウエイトの呼び方が異なるので注意
英数字のみ等幅のバージョンなどもある(日本語表示に配慮したコーディング向けフォント「Source Han Code JP」v2が公開 - 窓の杜)
まとめ
PowerPointのみを考えるなら、「源ノ角ゴシック」の派生フォント源真ゴシックPがオススメです。
プロポーショナルなので、かな部分も“すかすか”しない
DTPユーザーは「P」(プロポーショナル)でないものを使って、アプリケーションで詰め組みをするのがよい
TrueType形式のため、スライドへのフォント埋め込みが可能
バウンディングボックスの縦幅調整が行われている(次の図のように文字を選択すると、縦方向に異様に長い…)
DTPを考慮するユーザーでCreative Cloudユーザーは「源ノ角ゴシック」、それ以外は「Noto Sans CJK JP」がよいでしょう。
メイリオはちょっとクセがあり、また、Boldが太すぎる
游ゴシックはカーニング調整を行わないと“パラパラ”して見える(=文字間がゆったりしている)
源ノ角ゴシック/Noto Sans CJK JPは、スモールデバイスを考慮してデザインされている
MS
ゴシックMS P
ゴシックメイリオ游ゴシック源ノ角
ゴシックNoto Sans源真
ゴシックPWindows標準●Windows標準(8.1以降)●●●Macとの互換性●●●●Typekit●Web Fonts●●プロポーショナル●●PowerPoint埋め込み●●●バウンディングボックスの縦幅●●●●●
笹川さんから「Windowsでは管理者権限がないと、フォントをインストールできないよ」とアドバイスいただき、チャートを更新しました。
追記:
MS Pゴシック派から。
PowerPointのフォントをMS Pゴシックからメイリオに置き換えてみるテスト
マジレスすると、プレゼン資料は「たくさん文字数が入る」ことが重要じゃなくて、「いかに文字を削れるか」が勝負。
151 notes
·
View notes
Photo

2015年と、この10年のまとめ
2015年10大ニュース
お仕事方面でのアチーブメントから。
『10倍ラクするIllustrator仕事術』(増強改訂版)が二回の増刷に。2011年版と合わせて、3万部に(技術評論社)
『Webデザインの現場ですぐに役立つ Photoshop仕事術』を出版(共著、ソシム)(3月)
DTP Transitが丸10年に(11月)。スクリプトの記事がバズる(1月)。
2014年10月からスタートした『10倍ラクするIllustrator仕事術』全都道府県縦断セミナーツアーが2015年11月で終了。47都道府県すべてでセミナーを開催
CSS Niteが丸10年に。Web担当者Forumでのインタビュー記事が話題になる
ヒューマンアカデミーのビデオ講座(Dreamweaver、Photoshop)に出演
Adobe Creative Stationで「ベテランほど知らずに損してるPhotoshopの新常識」を連載開始
「Adobe Live Best of MAX」に出演(11月)
「24時間Illustrator」イベントに出演(4月)
大阪芸術大学の客員教授に任命される
と、この1年ではこんな感じなのですが、1996年に創業し20期目に突入した2015年。いろいろな意味で実りある1年(10年の区切り)になりました。
それぞれについて振り返ってみます。
Web系セミナーイベント「CSS Nite」
2005年にスタートしたセミナーイベント。当初、3ヶ月の期間限定イベントだったのですが、気が付けば、日本全国、および韓国で、500回/のべ6万人が参加する規模になりました。
Web担当者Forumでのインタビュー記事が12月にリリースされ、話題になりました。
セミナー登壇者が知っておくべき情報がまとまったページがスゴ��! 作成者のCSS Nite 鷹野さんに聞いた | 単発記事 | Web担当者Forum
今日は、敬愛するattripさんにこんなツイートをいただいて、嬉しくなりました。
鷹野さんのCSSナイトがキッカケでWebで頑張り続けられているので参考になる / “セミナー登壇者が知っておくべき情報がまとまったページがスゴい! 作成者のCSS Nite 鷹野さんに聞いた | 単発記事 | Web担当者For…” https://t.co/IQxrCziVnO
— attrip (@attrip) 2016, 1月 5
著者生活15年
2000年にSCCから『GoLive 4.0によるWebデザインフロー』を書いて以来、15年。ほぼ30冊の書籍を書いてきました。
「どんなに素晴らしい本でも、書いただけでは売れない」時代。サポートサイトやセミナーを通じて、『10倍ラクするIllustrator仕事術』は、2011年版を合わせて3万部を突破。全都道府県縦断セミナーツアーでは、文字通り47都道府県にてセミナーを行いました。
『10倍ラクするIllustrator仕事術〜ベテランほど知らずに損してる効率化の新常識』サポートサイト
メディア(DTP Transit)
2005年にスタートしたブログ形式の情報サイト「DTP Transit」が丸10年になりました。年間ページビュー267万の規模に育ちました。
ごあいさつ+2015年のまとめ - DTP Transit
1月に書いたIllustratorスクリプトの記事がバズり、ようやくGoogle検索でも上位に来るようになりました。
Illustratorを使うとき、私が手放せない10個のスクリプト - DTP Transit
メルマガ
現在、ほぼ休止していますが、2005年に「DreamweaverではじめるWeb標準」というメルマガをスタート。その後、「EL-J(エル・ジェイ)」と名称変更。
まぐまぐで殿堂入り(創刊2年以上・読者数3000人以上のメルマガ)。
Web制作に関わる方のためEL-J(エル・ジェイ)
DTP系セミナーイベント「DTP Booster」、「dot-ai」、「INDD」
CSS Niteのノウハウ/フォーマットをDTP系で応用すべく、2009年にDTP Boosterをスタート。その後、Illustratorに特化した「dot-ai」、InDesignに特化した「INDD」に発展しています。
DTP系セミナーイベントは、各地で勉強会が立ち上がり、継続しているため、基本的な役割は終えたと考えています。
メディアを持つこと
CSS Niteは、名古屋の「WCAN」、DTP TransitおよびEL-Jは、原さんの「Design Wedge」(現在「designudge」)がモデルになっています。
すべてがつながっている
グラフィックデザイン/マルチメディアの制作、トレーニング/講演、執筆が、スイッチの三本柱ですが、セミナーイベントもWebメディアも、すべてがつながり、相乗効果になっていると考えます。
2016年の出版予定:
次の3冊を予定しています。
3月:『10倍ラクするPhotoshop仕事術』
6月?:『Webデザインの現場ですぐに役立つIllustrator仕事術』
夏以降:『10倍ラクするIllustrator仕事術』(CC 2016年対応の改訂版)
10年の区切りということで、新しい何かに挑戦したいと考えていますが、それが何か考え中のまま、2016年がはじまってしまいました。
2 notes
·
View notes