#webmap
Text
WEB Map has designed and manufactured an innovative Mobile Work Access Platform suitable for access to difficult work areas with several unique features.
0 notes
Video
youtube
Getting to know GeoServer, OGC standards and GeoSpatial web services
In this tutorial, we'll learn you how to use geoserver software to create geospatial services and how to provide geospatial web services from data and aerial, satellite or UAV images.
1 note
·
View note
Text
Web Map: Philadelphia Public Art
Hi Everyone! Here is my GitHub URL so that my web maps can be accessed:
For each web map I post, I will provide a post to announce it. So here is my first collection of web maps, it includes three web maps focusing on the different fields of a dataset I found on OpenDataPhilly that shows public art in Philadelphia. The fields include: Neighborhood, Medium and Year of Creation. All these maps were created using Leaflet. The code is also featured on the GitHub under 'index'.
The Philadelphia Public Art GeoJson was copied and pasted into leaflet and saved as a JavaScript file(.js). From there I pretty much filtered down the neighborhood field to only include Center City, Poplar and University City. Each neighborhood had a separate filter. In the pop ups I included the title of the work, name of the artist, and year it was created.
Using the same JavaScript file, I created the medium map. This is probably my favorite of the three, since I really like the colors behind it. When you click on a piece of art, it provides you with the title, artist name, year, medium and location.
The final map is by year, and it's similar to the art medium map, but just has three categories: before 1970, 1970 to 1999 and then 2000 to present.
This project was my final for my Web Mapping class (which I enjoyed more than I thought, since I had zero programming experience going into the class). Originally, I wanted to create an interactive map of the income and test scores I completed for my Cartographic Design (see the post below this), but after some trouble with the GeoJson, I found this dataset and really enjoyed working on it. I've always loved art, and it was refreshing to work on a map about art!
Learning how to publish my maps was hard. I went through about 3 different tutorials on how to publish on GitHub. In the end, I found a template that was the most user-friendly!
Neighborhood:
Medium:
Year:
0 notes
Text
How to create Sitemap for Ecommerce Website? | Ecommerce Sitemap Strategy | Latest SEO Course | #58
Full SEO Course in Hindi: https://www.youtube.com/playlist?list=PLq3mt7JTwE9GZ3V8KmZFK-R4vm1joy_rX
Complete Sitemap Course: https://youtube.com/playlist?list=PLq3mt7JTwE9FNMUYe_tkLVrNCH_i8TDG1&si=Z375BkwTKKeqmzne
Navigating eCommerce Success: Your Sitemap Blueprint 🛒🌐
Welcome to another enlightening episode on our channel! Today, we're diving deep into the world of eCommerce and understanding how to create a sitemap tailor-made for online stores. Buckle up for some valuable insights!
Breaking Down eCommerce Sitemaps
eCommerce websites are a treasure trove of products, categories, and pages. To ensure your online store shines in the eyes of search engines, it's crucial to break down your sitemaps into manageable chunks. We'll show you how, step by step.
The 50K URL Limit
Did you know that sitemaps come with a limit of 50,000 URLs? That's right! Learn the art of segmentation, ensuring your eCommerce sitemaps stay well within this threshold.
Size Matters: Stay Under 50MB
Both Google and Bing are on board with sitemaps up to 50MB in size. We'll guide you on how to keep your sitemap lean, mean, and search engine-friendly.
WooCommerce Wonder: Yoast Plugin
If your eCommerce site is powered by WooCommerce, we've got a treat for you! Discover the power of the Yoast plugin and how it can effortlessly handle your sitemap needs.
Custom Coding for Custom Websites
For those with custom-coded eCommerce websites, fret not! Our expert advice will empower your developer to create an XML sitemap that fits your website like a glove.
Join us on this eCommerce journey as we unravel the secrets of sitemap creation, tailored for your online store. A well-structured sitemap is your passport to eCommerce success!
#eCommerceSitemap#SitemapCreation#eCommerceSEO#OnlineStoreSitemap#SitemapSegmentation#WebsiteOptimization#YoastPlugin#WooCommerce#CustomCodedWebsite#XMLSitemap#SearchEngineVisibility#eCommerceInsights#DigitalRetail#WebMapping#eCommerceStrategies#OnlineShopping#SitemapTips#DigitalLearning#WebMasters#eCommerceSuccess#eCommerceGuidance#OnlineMarketplace#DigitalInnovation#WebsiteEfficiency#eCommerceSolutions#SEOStrategies#eCommerceMagic#WebNavigationTips#DigitalGuidance
0 notes
Text
Webmap design sample

#Webmap design sample update#
#Webmap design sample archive#
Google find and understand video and image files, or news articles, on your site. Or news pages that you want to show in search results.
You don't have many media files (video, image).
This means that Google canįind all the important pages on your site by following links starting from the homepage.
Your site is comprehensively linked internally.
(Only pages that you think need to be in search results count toward this total.) By small, we mean about 500 pages or fewer on your If provided, Google can take additional information from sitemaps into
Your site has a lot of rich media content (video, images) or is shown in Google.
Might not discover your pages if no other sites link to them. Googlebot and other webĬrawlers crawl the web by following links from one page to another.
Your site is new and has few external links to it.
List them in a sitemap to ensure that Google doesn't overlook some of your pages. If your site pages don't naturally reference each other, you can
#Webmap design sample archive#
Your site has a large archive of content pages that are isolated or not well linked.As a result, it's more likely Google webĬrawlers might overlook crawling some of your new or recently updated pages. The items in your sitemap will be crawled and indexed. Even so, a sitemapĬan improve the crawling of larger or more complex sites, or more specialized files.Ī sitemap helps search engines discover URLs on your site, but it doesn't guarantee that all Of navigation, be that your site's menu or links that you placed on pages. Proper linking means that all pages that you deem important can be reached through some form If your site's pages are properly linked, Google can usually discover most of your site. Made a sitemap available to search engines If you're using a CMS such as WordPress, Wix, or Blogger, it's likely that your CMS has You can use a sitemap to provide information about specific types of content on your pages,Ī sitemap video entry can specify the video running time, rating, andĪ sitemap image entry can include the location of the images included in a page.Ī sitemap news entry can include the article title and publication date. Think are important in your site, and also provides valuable information about these files.įor example, when the page was last updated and any alternate language versions of the page. A sitemap tells Google which pages and files you Search engines like Google read thisįile to crawl your site more efficiently. Their monthly reports are also extremely valuable to us.A sitemap is a file where you provide information about the pages, videos, and otherįiles on your site, and the relationships between them.
#Webmap design sample update#
We regularly update our page layouts and content to improve conversions, and they're always quick to implement changes we request. We're seeing new leads on a daily basis, making the new site one great investment.” - John Doe, Happy client built a new site from the ground up, and we're extremely happy with it. It didn't work on mobile, and I don't think it ever generated a lead for our sales team. Rather than simply telling you how dedicated and skilled the team is, I'd like to offer you a few examples of what our past web design clients have had to say about us: Nothing is more precious to us than an encouraging word from one of our clients. We've included all necessary terms of agreement at the end, and your electronic signature turns it into a binding project, allowing us to move forward with your web design project immediately. To make things simple for you, this proposal doubles as an executable contract. I've included a lot of detail in this proposal, because I want to make it abundantly clear that is the best web design company in business today.You'll find details regarding the functionality of your future website, our web design process, testimonials from past clients, and detailed project pricing. We're committed to helping your brand stand out in a crowded market, against a sea of hungry competitors. After all, our clients' satisfaction is what keeps our doors open, and helping you stand out is the best way to make sure you're completely satisfied. Our mission to stand out doesn't stop with our internal goals. We stand out as a web design company by insisting on pushing the boundaries of website performance, and by delivering work of the highest quality on-time and on-budget. I cannot understate how much we appreciate being able to put this proposal in front of you today.Īt we believe in standing out. There are thousands of companies offering these services that you could have chosen, and yet here we are, with an opportunity to earn your business. On behalf of the entire team here at, I want to thank you for the opportunity to earn your business as your provider of web design services.

0 notes
Text
Webmap preferences

WEBMAP PREFERENCES FREE
The PREFMAP, with the interpretation given by the preference map is an aid to interpretation and decision-making which is potentially very powerful since it allows preference data to be linked to objective data. The preference map is a summary view of three types of elements: The judges (or groups of judges if a classification of judges has been carried out beforehand) represented in the corresponding model by a vector, an ideal point (labeled +), an anti-ideal point (labeled -), or a saddle point (labeled o) The objects whose position on the map is determined by their coordinates The descriptors which correspond to the representation axes with which they are associated (when a PCA precedes the PREFMAP, a biplot from the PCA is studied to interpret the position of the objects as a function of the objective criteria). XLSTAT displays detailed results in addition to the preference map to facilitate the interpreting of results. XLSTAT offers several regression models to project complementary data on the objects maps: Preference mapping provides a powerful approach to optimizing product acceptability. Which new products should I encourage the R&D department to create?.What success can I expect from my product?.How can I reposition my product so that it fits better my target group?.Why are the competitors' products positioned as such?.Which type of consumer prefers my product?.How is our product positioned compared with the competitors' products?.In the market research and consumer analytics domains (sensory data analysis), Prefmap is used to analyze products (the objects) and to answer questions such as: What can I learn using preference mapping? External preference mapping or PREFMAP, which is detailled here.There are two types of preference mapping methods: A preference map is a decision support tool in analyses where a configuration of objects has been obtained from a first analysis ( PCA, MCA, MDS), and where a table with complementary data describing the objects is available (attributes or preference data). Please follow Tensing on LinkedIn to see any new post in your timeline.Preference Mapping allows to build maps which are useful in a variety of domains. In the coming weeks I’ll show some ‘how to’s’ and the result with the different libraries.
WEBMAP PREFERENCES FREE
If you need any advice on this, please feel free to contact me. Many solutions are documented online and some others have to be created manually. If your selected library is missing that one feature more often than not there’s a workaround. How to meet all of your requirements with (only) one library?Īs said, no single one library is capable of having all features. Much like a foundation of a house, it’s difficult to remove a mapping library from your application once you have started. Create a list prioritizing the most important features, interview users, use user stories and use every possible measure to ensure you pick the library that best fits your needs. It’s often hard to find one library that combines all of your wanted features. When you start creating a web map you have to first choose which of the available libraries fits best for your purpose. In practice: what is the best library for you? A library that provides a familiar user experience with both the map and included widgets.

0 notes
Text
Webmap design sample

WEBMAP DESIGN SAMPLE SERIES
Jen Sincero has developed her own style for introducing herself. Now it is time to investigate the contemporary portfolio website. Thus, the decision to purchase there safe domestic products seems to be a lifetime choice. Scrolling to the bottom, you feel a more and more pleasant atmosphere and become imbued with respect to Earth. Speaking of design, we agree that this is the best solution for an environmentally friendly company. This is an e-commerce website, it allows online orders and payments. They propose using plant-based technologies for home and outdoor usage. The aim is to reduce the harmful impacts of ordinary cleaning products. They have chosen a friendly nice design, according to their business positioning. Droppsĭropp’s company website presents new ways to wash and clean the house. It contains a modest basic design with pastel calm colors. Modern networking website design is characterized by intuitive navigation options, different possibilities for registering an account (personal, company account). Search in one click by using the general search panel in the header. It is easy to find the required sections, using wide amounts of search options. Here businesspersons are allowed to list their companies, looking for investors, partners, colleagues. Crunch Base – modern website design exampleĬrunch Base as a website designed for networking. And bright illustrations make the user experience highly pleasurable. Quick navigation panels help to find the necessary information on the website in a single click. It attracts by brevity and simplicity along with open communication with a client. The company mostly works in the B2B segment, but the website is a perfect business card for their service and products. We are completely in love with their website. For now, they are a developed and well-known corporation working in technology areas of heat transfer, separation, and fluid handling. Alfa Laval – modern minimalist websiteĪlfa Laval was founded in 1883 in Sweden. The UX design is extremely user-friendly and quite trendy because of easy navigation in the header highlighting the main categories, clear and effective call to action, minimalistic, yet very creative design. This is a gift finder’s website, which is clear right from the first screen. giftscoach – trendy minimalist website example Also, notice the Soundcloud integration on the website, which is very useful for modern websites for musicians, record label studios, portfolios. Check whether this decision is suitable for your own business. It redirects you to a сoresponding domain if you click on a particular button. The webmaster decided to create sections of the website at subdomains. The feature of this website is in construction. It combines dark color palette with bright cartoon images, animated page icon, attracts attention to faces of the authors on About page. We believe the style reflects perfectly with the atmosphere inside the audio stories. Tell ‘em Steve-DaveĪ site devoted to audio podcasts of Kevin Smith. Because if you feel something about the advertisement, you probably notice and remember the product. This aggressive style tends to extract your emotions and exaggerate your feelings apart from the sneakers themselves. This example website can be taken only by two opposite views: you love it or you hate it. It used an ugly design, inspired by fashion at the dawn of website development.
WEBMAP DESIGN SAMPLE SERIES
Adidas Yung Series – modern website exampleĪdidas Yung Series website stands aside from the main trends. Cisco represents a great combination of products and informational resources. The home page of a website contains moving blocks with news from the blog, menu button which simplifies navigation and is overall pleasant for an eye. The website of this company represents an appeal for future development and interest in strong technologies. It is an experienced giant in the world of business. Сisco: modern website designĪmerican transnational company Cisco also deserves appearing in our top list. Nike website is a modern website combination of conciseness, conviction, and fashion. Yes, following the dinosaurs is a great way to learn and develop. Smaller companies trying to learn and adopt Nike’s business strategies and style in the desire to build something similar. For now, they are trendsetters not only in sportswear. Nike is a worldwide famous company, it passed a long time of developing itself. The first on our stage is a Nike website. Modern Website Design Examples Nike – a great example of the modern website Crunch Base – modern website design example.giftscoach – trendy minimalist website example.Adidas Yung Series – modern website example Nike – a great example of the modern website.

0 notes
Text
Webmap preferences

WEBMAP PREFERENCES UPDATE
WEBMAP PREFERENCES PRO
WEBMAP PREFERENCES FREE
WEBMAP PREFERENCES PRO
Working with ArcGIS (32-bit) and InfoWorks ICM / InfoWorks WS Pro (64-bit)ĮSRI ArcGIS is still only available as a 32-bit application. Finally, add the layer created in ArcMap as a background GIS layer in InfoWorks / InfoNet:.Next, export the layer you’ve just created as a Layer File.Next, using ArcGIS Online you can add OpenStreetMap from the list of available resources:.Firstly, create a new layer in ArcMap, ready to add the required WMS data from ArcGIS Online.You can then add this layer as a background layer in InfoWorks ICM. You can use a WMS layer with a Map Control from ESRI if you save the WMS as a layer in ArcMap. If not, just press OK or Apply and the WMS layer will appear in the background of the GeoPlan.ĪrcGIS as map control in InfoWorks and InfoNetĪrcGIS Server Map Services are fully supported in InfoWorks ICM, InfoWorks WS Pro and InfoNet. If you’d like to view or edit the display properties for the layer in the Web Map Service Properties Dialog, select the WMS layer and click the Properties… button. The WMS layer will be added to the list of GIS layers. Click the Add WMS… button to display the Add WMS Layer dialog, and then enter a WMS Server URL and click OK. MapXtreme as map control in InfoWorks and InfoNetįrom the GeoPlan, right-click and select GIS Layer control… from the popup menu. These WMS map layers can be combined with the traditional GIS layers associated with ArcGIS and MapInfo that have always been available in the GeoPlan view.Ĭombining MapInfo TAB file and WMS layer from Open Street Mapĭepending on whether you utilise MapXtreme as the map control for the InfoWorks / InfoNet GeoPlan, or if you work directly with ArcGIS Engine / ArcGIS Desktop in the background, the way you access and apply WMS layers will be slightly different. In some cases you need the “?” at the end of the links, in others not.
WEBMAP PREFERENCES UPDATE
Please let me know if you have a favourite WMS resources and I’ll update this blog.Ĭached OSM-WMS via MapProxy (Uni Heidelberg)Ĭached HillShade WMS of Europe via MapProxy (Uni Heidelberg):
WEBMAP PREFERENCES FREE
As many organisations offer WMS as a free service, they do not always guarantee any continued availability, but most organisations do their best to keep them up and running. Here are some examples you might like to experiment with that can all be used free of charge as background layers for your model. This will provide a colour map, but if you’d like a black & white version, you could try ? instead. For example, one WMS addresses for Open Street Map is. Many of the publicly available server can be found by searching with Google. To utilise WMS you need to know the URL of the Web Map Server. Users can connect the GeoPlan view to both remote web servers and LAN servers. An example would be mapping provided by Open Street Map (This resource provides maps of the world that are free to use under an open licence. The dialog is displayed by right clicking on the GeoPlan View and choosing GIS Layer control… from the popup menu.Īs well as supporting the traditional GIS layers associated with ArcGIS and MapInfo, InfoWorks and InfoNet can utilise Map Layers offered up by WMS Servers. The GIS Layer Control Dialog is used to choose how map layers are displayed on the GeoPlan Window. InfoWorks ICM, InfoWorks WS Pro and InfoNet (now InfoAsset Manager) all support the following Map Controls: ArcGIS Engine, ArcGIS Desktop and MapXtreme.

0 notes
Link
2 notes
·
View notes
Text
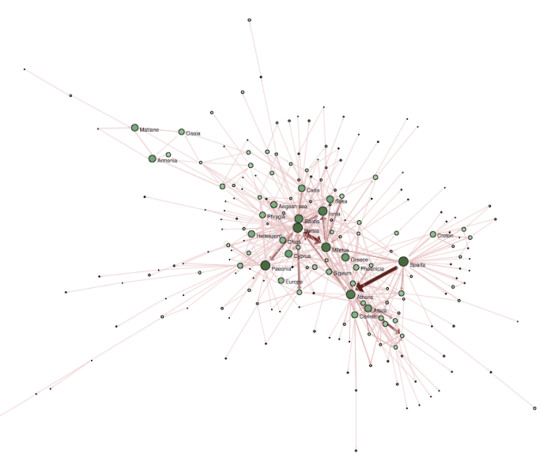
“HESTIA
HOME FOR GEOSPATIAL ANALYSIS OF
Herodotus's Histories
Using a digital text of Herodotus’s Histories, Hestia uses web-mapping technologies such as GIS, Google Earth and the Narrative TimeMap to investigate the cultural geography of the ancient world through the eyes of one of its first witnesses.

Hestia
Sometime in the middle of the fifth-century BC, Herodotus, a Greek living on the coast of Asia Minor in a town called Halicarnassus (modern-day Bodrum, Turkey) set out to explain the origins of the Great War that had taken place a generation before between his peoples, the Greeks, and the Persians. The result is his Histories (history means literally an ‘enquiry’ in the Greek), in which he explores the world of his time, the conflicts that had given rise to it, the noteworthy deeds of various kinds of people in it, and the towns and cities that had risen and fallen throughout it. For Herodotus ‘goes through in detail towns of men both small and great alike: for of the places that were once great, most have now become small, while those that were great in my time were small before’ (1.5): the idea that space moves is fundamental to Herodotus, as he uses the new medium of his age—writing—to represent the world around him.
The Hestia project takes up Herodotus’s enquiry through the new medium of our time, digital technology, and involves a collaborative team of researchers from Classical Studies, Geography and Digital Humanities. Using a digital text of Herodotus’s Histories, from which we have extracted all place-names, we use web-mapping technologies such as GIS, Google Earth and Narrative TimeMap to investigate the cultural geography of the ancient world through the eyes of one of its first witnesses. Our aims are twofold. First, we depart from the traditional cartographic idea of geographic spaces as points on a map, by using the digital medium to read text and space alongside each other, thereby allowing a sense of space as something lived and experienced to emerge. In particular, we construct network maps of the relations between places in Herodotus in ways that challenge the schematic division of the world as a clash between East and West, between Asia and Europe. Second, we enable users of different expertise and interests—researchers, students and general enthusiasts—to use our technologies for themselves.
Use this website to:
Meet the researchers on the project – The Team
Access the geospatial database of the Histories and find out about the webmapping tools, through which you can query, visualize and explore the world of Herodotus – The Digital Text
Follow up on the project’s methodology and outcomes – Publications
Learn about our collaboration with schools, in which we try out our technologies in classroom scenarios – Hestia Schools
Link to other projects of which Hestia is a part – Associated Projects
Keep in touch with the latest work and provide feedback – The Blog
License: all of our material is published under a Creative Commons Attribution License. Both the data and the technologies are free to use and reuse.
Health warning: This is a research project. While every effort is made to provide accurate and reusable information, we cannot guarantee data quality, service performance or sustainability. Any feedback that can improve our data and technologies is welcome!”
Source: https://hestia.open.ac.uk/hestia/
1 note
·
View note
Note
Seven Nights Seven Days - The Fratellis
(btw yes I am the guy that asked for the fratellis webmap a while back lol)
oh this is pretty nice!
couldn’t listen all the way through | not my thing | it’s okay | kinda catchy | ok i really like this | downloading immediately | already in my library
3 notes
·
View notes
Text
0 notes
Video
youtube
Do you want to know how you can ADD NEW FONTS or CHANGE DATA DIRECTORY in geoserver?!🤔
For more information, feel free to watch the tutorial on my YouTube channel.
#geoserver #webmap #datadirectory #fonts #webservices
0 notes
Text
How to Create and Submit Sitemap? | WordPress and Custom Website | Latest SEO Course | #57
Full SEO Course in Hindi: https://www.youtube.com/playlist?list=PLq3mt7JTwE9GZ3V8KmZFK-R4vm1joy_rX
Sitemap: https://youtube.com/playlist?list=PLq3mt7JTwE9FNMUYe_tkLVrNCH_i8TDG1&si=Z375BkwTKKeqmzne
Mastering Sitemap Creation and Submission: A Practical Guide 🗺️✅
Welcome to my latest YouTube video, where we're diving headfirst into the world of sitemaps – demystifying the process of creating and submitting them, step by step.
Crafting Your Sitemap: A Walkthrough
In this video, we're taking you through the nitty-gritty of creating your very own sitemap. Whether you're a WordPress wizard or a custom website creator, we've got you covered. Learn how to craft sitemaps practically, ensuring your website's content gets the spotlight it deserves.
WordPress Magic: Sitemap Creation Simplified
Discover how to create a sitemap for your WordPress site using free plugins. Follow along as we guide you through the process, making sure your site's navigation becomes seamless and search engine-friendly.
Custom Websites, Custom Sitemaps: Your Guide to Perfection
For those with custom websites, fret not! We've got handy tips and free tools that will empower you to create sitemaps with ease. No need to be a coding expert – we're breaking it down for you.
The Power of Submission: Getting Your Sitemap Noticed
Creating your sitemap is just half the story. We're also delving into the crucial aspect of submitting it. Understand the process, ensure search engines are aware of your sitemap, and watch your site's visibility soar.
Join us as we unravel the practical magic behind sitemap creation and submission – your key to unlocking a more organized, accessible, and search engine-friendly website.
#SitemapCreation#SitemapSubmission#PracticalGuide#WebsiteNavigation#SEOInsights#WebVisibility#WordPressSitemap#CustomWebsiteSitemap#DigitalJourney#WebMapping#SEOTactics#WebsiteOptimization#SitemapCreationTools#DigitalLearning#WebMasters#SearchEngineMagic#SitemapImportance#WebEfficiency#SitemapSubmissionProcess#OnlineVisibility#NavigationalTools#DigitalInnovation#WebsiteGuidance#WebCrawling#DigitalWorldInsights#SEOStrategies#SitemapMagic#WebNavigationTips
0 notes