#url builder
Text
5 bước tạo mã UTM Tracking bằng công cụ Campaign URL Builder
Tạo mã UTM Tracking bằng công cụ Campaign URL Builder là một phần không thể thiếu trong chiến lược đo lường hiệu suất chiến dịch quảng cáo online. Khi mọi chiến dịch tiếp thị đòi hỏi sự chính xác và minh bạch, việc sử dụng UTM parameters đúng cách không chỉ giúp xác định nguồn gốc của lưu lượng mà còn mang lại thông tin chi tiết giúp điều chỉnh chiến lược tiếp thị.
Xem thêm: https://linkhay.com/blog/988685/5-buoc-tao-ma-utm-tracking-bang-cong-cu-campaign-url-builder
0 notes
Text
it's been like two weeks since i changed my url and i just remembered that i have to update my carrd and fix all of my links to reflect that 🧍♂️ sorry to everyone who tried to access those, everything should be fixed now !!
#also updated my rules a little and fixed up my verses#im pulling a bob the builder on this blog and getting to fucking WORK#new year new me🤭🤡🤡🤡#so new graphics url carrd info etc............it is more work than i anticipated ALDJGLEKHJ
4 notes
·
View notes
Text
does anybody know how to add tiled backgrounds to a neocities website? i’m building off of the layout builder from sadgrl.online n it’s not working
6 notes
·
View notes
Note
I assume you are neurodivergent it’s either that or you have a lot more joy than you think you do in the way you love things
you are absolutely right my friendo!! And ahhhhh I’ve never heard anyone state it that way. I am aware of how much energy I have and in a way, it’s just easier to let all of my emotions out rather than to hold them back because I want people to know that I appreciate and love them/their content, however that does mean that when I’m down in the dumps, it’s harder to fill up those spots 😅😅 but yeah!!
#Anon#lakka answers#it’s also a thing where!!! I’m easily reminded too of why I love certain things#like just recently my hyperfixation on mcsm just restarted#and I’m blown away by people’s creativity#because mcsm has a very simplistic style#and a lot of open intereptations/mystery#(esp regarding soren and the old builders)#there’s just so much room??? that people have been going down#recently I’ve been reading a bunch of dorks mining (might not even be the right url but somewhere there) and zoomire’s aus#and they fuckin boggle me because that’s so indepth character creation#and I’m just 🥺🥺🥺🥺🥺#it’s easy to find love in things I suppose#or is it the inner dandy inside of me /j#also people too!! I’ve met bad people before but the good people are really good#those people you can love easily because they’re so sweet and so wonderful to talk to#am I spilling about my friends and loved ones again? yes I am#the communities I’m in are absolutely wonderful#i love y’all so much
6 notes
·
View notes
Photo

Tired of not starting with Sol Ring all the time? Play this.
#mtg#custommagic#or-just-grab-something-else-stupid#totally-not-broken#i-keep-reading-the-url-as-MT-Geard-Builder
4 notes
·
View notes
Text
why did i make a neocities account idk shit about fuck when it comes to code
#i don't want to delete it since i can't make another one if i ever *do* figure it out#but i don't want the empty url just. hanging around out there#ugh#vent#circus honks#i just want an easy website builder to display my batman fanfiction fuck
1 note
·
View note
Text
The Ultimate Guide to Building an Effective Campaign URL: Boost Your Website Traffic Today!

In today's digital world, online marketing campaigns have become increasingly very important for businesses to reach their target audience effectively.
One powerful tool that assists in tracking and analyzing campaign performance is the Campaign URL Builder, also known as the UTM Builder or UTM Parameter Builder.
In this comprehensive guide, we will explore the benefits of using a Free Campaign URL Builder and how it can help you outrank your competitors on Google. So, let's dive right in!
What is a Campaign URL Builder?
A Campaign URL Builder is a tool provided by Google Analytics that enables you to create customized URLs for your marketing campaigns.
These URLs contain unique parameters known as UTM parameters, which allow you to track and analyze the traffic generated by each campaign.
By using a Campaign URL Builder, you can gain valuable insights into the effectiveness of your marketing efforts and make data-driven decisions to optimize your campaigns.
Why Should You Use a Campaign URL Builder?
Using a Campaign URL Builder offers several advantages that can help you elevate your online marketing game. Let's take a closer look at some of the key benefits:
1. Accurate Tracking and Analysis
By incorporating UTM parameters into your campaign URLs, you can easily track the performance of each marketing campaign.
The data collected through these URLs allows you to identify which campaigns are driving the most traffic, conversions, and engagement.
This information empowers you to make informed decisions to refine your marketing strategies and maximize your ROI.
2. Enhanced Campaign Attribution
Attributing the success of your marketing campaigns to the right channels is crucial for optimizing your marketing budget and resources.
A Campaign URL Builder enables you to differentiate traffic sources accurately. You can track the effectiveness of various channels, such as email marketing, social media, paid advertising, and more.
This attribution helps you identify the channels that deliver the highest value to your business and allocate your resources accordingly.
3. A/B Testing and Experimentation
Campaign URL Builders allows you to create multiple versions of URLs with different UTM parameters.
This feature is particularly useful for A/B testing and experimentation. By testing different variations of your campaigns and comparing the results, you can gain insights into which elements resonate better with your audience.
This knowledge empowers you to optimize your marketing messages, design, and calls-to-action for maximum impact.
4. Improved Reporting and Analytics
Accurate and detailed reporting is the backbone of any successful marketing campaign.
A Campaign URL Builder provides you with granular data that goes beyond traditional analytics. By leveraging the power of UTM parameters, you can gain insights into user behavior, demographics, geographic location, and more.
This level of reporting equips you with the knowledge to refine your targeting, messaging, and campaign strategies to yield better results.
How to Use the Free Campaign URL Builder
Now that you understand the importance of a Campaign URL Builder, let's walk through the process of creating your own campaign URLs using the Free Campaign URL Builder provided by [Your Company Name]. Follow these simple steps:
Step 1: Access the Free Campaign URL Builder
Visit AADME’s Free Campaign URL Builder, The user-friendly interface will guide you through the URL customization process in an easy way.
Step 2: Define Your Campaign Source
In the "Campaign Source" field, specify the source of your campaign. For example, if you are running a Facebook ad campaign, enter "Facebook" as the source.
Step 3: Specify Your Campaign Medium
In the "Campaign Medium" field, describe the medium through which your campaign is delivered. This could be "email," "social," "cpc" (cost-per-click), or any other relevant medium.
Step 4: Determine Your Campaign Name
In the "Campaign Name" field, provide a unique name for your campaign. This helps you identify the specific campaign within your analytics reports.
Step 5: Customize Additional Parameters
The Free Campaign URL Builder allows you to customize additional parameters, such as "Campaign Term" and "Campaign Content." These parameters can be used to track specific keywords, ad variations, or content variations, depending on your requirements.
Step 6: Generate Your Customized Campaign URL
Once you have filled in all the necessary fields, click on the "Generate URL" button. The Campaign URL Builder will instantly generate a unique URL with UTM parameters based on your inputs.
Step 7: Implement and Track Your Campaign URL
Copy the generated campaign URL and use it in your marketing materials, such as email newsletters, social media posts, paid ads, or any other campaign channels.
Ensure that each campaign URL is used exclusively for the corresponding campaign to maintain accurate tracking.
Boost Your Website Traffic Today!
In conclusion, leveraging the power of a Campaign URL Builder is vital for tracking, analyzing, and optimizing your marketing campaigns.
By utilizing the Free Campaign URL Builder from AADME you can take control of your campaign tracking and outperform your competitors. Start using the Campaign URL Builder today and unlock valuable insights to enhance your online marketing efforts.
1 note
·
View note
Text
How to Track all your Marketing Campaigns with Tracking URLs
Tracking is an essential module in every digital campaign. It helps you measure the impact of your digital marketing campaigns whiles keeping you on track with your goals.
Say you want to know how many people used a link from your social media post to purchase a product or how many subscribers read your latest newsletter. It will be impossible to monitor all these goals without setting up…

View On WordPress
0 notes
Text
Tutorial: How to Embed Gifs (and get the one you actually want from the set)
There have probably been posts about this before, but since reposting is still a (deeply unfortunate) thing, I figured I'd give this a shot in case it's not a well known trick.
The tumblr Gif tool will allow you to embed gifs directly into your post without saving and re-uploading (reposting) someone else's work.
When you're building your post, just use the yellow GIF icon in the post builder:

You can search here by tag or keyword. If you happen to know one of the tags used on the original post you're looking for, that can narrow things down:

To narrow down to a SPECIFIC post, you can also paste the URL into the search field. This will pull up the very first gif in that set:

If you select that gif, it will pop into your post with a credit and link back to the OP (specifically back to the OPs post with that gif in it):
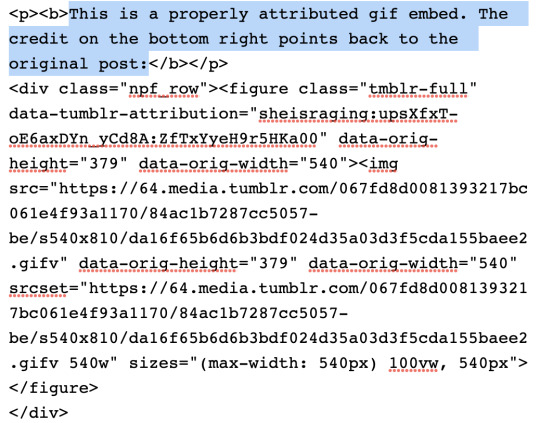
This is a properly attributed gif embed. The credit on the bottom right points back to the original post:*

Often, the first gif is not actually the one you want to embed, but there is a way to swap the image out for the one you want without losing the source attribution.
*It's helpful to put some reference text near your initial embed so you're able to swap the right image out later on. For this post, I'm going to use that short block right above the embedded gif as a reference.
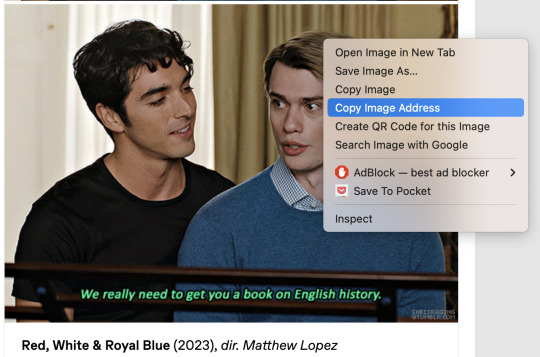
In another tab/window, go to the OPs post and find the actual gif you want to embed from their set. Right click the image and Copy Image Address:

Once you have the URL copied, go back to your post and scroll to the gear icon at the top:

Open that menu and in the dropdown, where it says Text Editor, swap Rich Text to HTML:

Your post will turn into a bunch of code once you do this. Don't worry, we will change it back.
For this post, I put reference text above that first embedded gif so I could easily find the URLs I need once it becomes HTML. This is super helpful if you're embedding more than one gif. The reference text is highlighted below. This indicated the block that my currently embedded gif lives in:

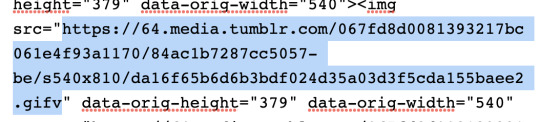
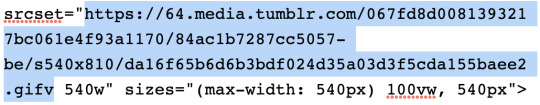
In order to swap the first gif out for one that's later in the set, you just need to replace the SRC gifv and SRCSET gifv URLs with the image address you copied:


Once you've pasted the image address into these spots, you can go back to the gear icon and switch the Text Editor back to Rich Text:

Your post should return to it's previous, glorious state, but instead of the first gif embedded, you should now see the one you actually want from the set. The credit and source attribution back to the OPs post should remain intact on the bottom right:

This might seem super complicated at first, but it's pretty straightforward once you've tried it, and also a lot less frustrating for gif makers to see this than seeing our stuff just get reposted.
Anyway... If you found the gifs outside of tumblr or you didn't make them yourself, don't save and re-upload (aka. repost) them to tumblr, 'cause someone probably stole them from here to begin with and that's not cool. Search the tags and find the ones you want. Reblog from gif makers. If you want to embed a single gif from a set, try to do it this way, or minimally, credit the person you took it from.
#tutorial#how to properly embed gifs#support gif makers#credit gif makers#rogerhealey#userbess#userhallie#userlolli
2K notes
·
View notes
Note
I think I've never detailed your website until now, it is incredibly organized! As an artist who knows only the basics of programming and creating webpages, but is very interested in having one, may I ask, what site hosting do you use? or which one do you recommend? i don't really know anything about that. I would love to see the resurgence of the personal website/ blog.
Thank you!! My website and the infrastructure I've built surrounding it is my pride and joy! More and more lately I've come to appreciate the security it's given during these trying internet times.
I use Wordpress and a drag-and-drop builder called Live Composer (I wouldn't recommend it over its competitor, only because Live Composer has very bad documentation). My hosting is SiteGround. All those tools are stuff I adopted 10 years ago, since I started The World in Deeper Inspection. This way of using Wordpress - being accessible but labyrinthe and too-much - suits me, probably because my personality is like this too.
But a lot of people want something simpler. I'd recommend pursuing resources from MelonLand, The Cheapskate's Guide and Sadgrl to get started. They are more for static site generation, of the neocities type. And in their simplicity, they offer you more control compared to my set-up. They are also part of a movement called the Indie Web or Retro Web, which I consider myself a part of mentally and spiritually, if not fully. These are folks who are bringing back blogs, webrings, web surfing, and all the ways that made the internet fun and fresh back then.
If my website seems super organised, it's less about the tools used and more due to the thinking I have developed for it - coming up with an approach of how I want to be presented online, imagining my ideal site experience and implementing it, as well as solving the problem of having both a Professional Site + a Casual Personal Online Home under the same URL. Here's a blog post I made recently about A Personal Website VS A Portfolio, and an older post, Site Revamp + Artist Sites Should Be More Fun Maybe?, that describes my website/internet philosophies. From those two, the main point to take away is that establishing the landing page as a signpost that allows the visitor to choose their destination solved basically my problem of profesional/personal separation.
TLDR I have a lot of thoughts about making artist websites and returning to the independent web!! This has been a 3 years journey for me!!!
113 notes
·
View notes
Note
HI i saw u were struggling w builder , i super lowk know how to use builder .. !!! for scrollboxes / others ( NOT ALL WORK !! ) i use hauntedmansion . crd . co , u insert the codes into " edit html " , whats rlly great abt these is that it gives u the code while being aboe to be edited ! for the bg , youll see on the sides theres a page icon , there you edit the css style string , heres the code ! ;
body {
background-image:url(' img url ! i use catbox . moe for codes ');
^ is only needed if you want a bg in your sntry !
background-color: #fff;
I HOPE THIS HELPS ! builder was super hard to learn , n bc theres basically no resources to learn , unlike carrd , im ok w teaching ppl ^_^ you can also steal codes from other builders ( guilty .. ) as long as you arent copying them / give credits properly !

omg ty this is such a big help !!!!!!!!!!!!!!!!!!!!
and ur so right there's like no resources to learn anywhere im just looking at other ppls codes and being like "whar is happening...."
thank you!




14 notes
·
View notes
Text



Shout-Out Saturday is a weekly feature on my blog to promote one randomly picked lesser-known book blog in order to help it receive a little more attention. Please consider checking them out, following them, or maybe even sending a message!
Every URL featured here will be added for good in the top half of my fellow bookish blogs page. If you are interested in being featured, please fill out this form.
This week’s bookish blog: @books-in-a-storm
Name: Alex.
Age: 27.
Lives in: Canada.
Favorite books: Bitten Curse ; Twilight ; Fangirl ; Heartstopper.
Unique blog features: Book Reviews ; Book Photography.
Also found on: Goodreads.
“Alex, 27, Canadian, Pisces, Book Nerd. Lego Builder”
7 notes
·
View notes
Text
hey, @bellathetmntgeckolady, thanks for the tag!! ( •̀ ω •́ )✧
i've not done one of these in a long time, so this'll be fun! i think things like this are nice little community builders; it's a shame not to see them as often.
"the rules of the game are to write one song for every letter in your url, and then tag as many people as there are letters in your url."
reposting because those reblog chains get longggg.
also, i made a temporary spotify playlist if that's easier listening.
r - reverence ; hammock
e - end of small sanctuary ; akira yamaoka
d - dúlaman ; celtic woman
s - spanish sahara ; foals
t - tsunami ; fløre
r - rainy day ; alec holowka
i - inner universe ; origa
n - no turning back ; olivier deriviere, eric maria couturier
g - give a fuck ; tezatalks
r - resting grounds ; christopher larkin
a - apocalypse ; sleeperstar
v - voidfish (plural) ; rachel rose mitchell
e - empires ; ruelle
n - neglected space ; imogen heap
if you're tagged, no pressure to take part! i'll be tagging a mix of pals and folks i've never tagged before but who seem in my orbit. ...if your @ didn't work, i hope you see this somehow. <xD;;; take care!
@plantdonut, @grozva, @joyfuladorable, @sftgnge, @gatorkid509, @mojimallow, @badatusernames, @vdragon-creations, @adenthemage, @roquog, @maddys-nerd-blog, @yellowhollyhock, @figuringitoutasigoalong, @cheesy-che, @sassatello
because i'm insufferable, i'll also put some small character/song relevant thoughts under the cut. as a treat to myself.
reverence: this song gives me the feeling of being out on casey's farmhouse porch on late summer afternoon or at sunset. everyone's just kind of basking in the warmth, downtime, and company of each other. some might be napping, those awake are making quiet, idle conversation. it's just nice.
end of small sanctuary: this one always makes me think of raph and gwyn, specifically, sitting on city high-point at sunset. much like how it's used in SH3 when heather is just being a teenager at the mall and is probably music she'd listen to, this very much gives me the energy and warmth of raph and gwyn sitting in the setting sun, high above the city, with maybe some food and light conversation. a breath between The Horrors™.
dúlaman: i've been trying to find and listen to more celtic/irish music for a lot of reasons (so if you know any pls gib), but one is to better cultivate the sound and energy of liáfsian folksongs and music.
spanish sahara: how could i make this list without one of the songs that never fails to fuck me up. spanish sahara has been the driving 'score' in my head when it's come to a number of story scenes or character moments due to the slow build and emotional release of the song as well as the lyrics. i dunno. this song just moves and inspires me in ways i can't quite articulate.
tsunami: this song just feels so strongly like aislinn to me. the lost-lover part, sure, but especially the feeling of drowning and just... the instrumentals/vocals feel like her, too. i associate her a lot with water.
rainy day: no specific scenario here, but this score makes me think of and want to draw don or leo. the game it's from kind of has a melancholic nostalgia to it, and the vibe sits well with them.
inner universe: this song is all vibes for me, and it always makes me think of entering the territory of one of the liáfsian dragons and crossing paths with it. specifically the dragon i associate with leo.
no turning back: this score is fully for gwyn being on the run. the title, the strings, the faint ticking clock and building drums toward the end, the urgency throughout. it is, for better or worse, a reflection of what so much of her life has felt like.
give a fuck: sounds and feels like a nyxram song. hard to explain, this one just always makes me think of her.
resting grounds: this score's on my playlist for the liáfsian ruins, which is an area in the realm considered to be cursed ground (but no one knows or remembers why). the ruins are beautiful, peaceful. but you never quite have the sense that you're truly alone.
apocalypse: this song always makes me think of PtINL, i can't really explain why. it's on my personal playlist for the fic, and every time it comes on shuffle it just sends me back into thoughts of mikey, aloy, their travels and their bond.
voidfish (plural): first of all: LOVE the voidfish. second, this is another one of those scores that gives me the energy of encountering ancient liáfsian fae.
empires: this song always makes me think of a 'trailer' for gwyn and ash's arc. i think it's accurate not only for how the final conflict between gwyn, ash and darach will go down, but there's a hint at a much older threat in there and "the tides are turned" being that companionship has been found in the turtles.
neglected space: this song, without fail, always makes me think of and want to draw nyxram. there's something sad, lost and desperate to it.
#;radio static#;rosewater park#[ that's gonna be my new dashboard meme & community fun tag i think ]#[ but yeah thank you for the tag!!! :D a fun surprise! ]
10 notes
·
View notes
Text
sims tag game! ☆
tytytyt @crsentfairy <3 mwah!!
1.) What’s your favourite sims death? burnt alive because its simple and its dramatic
2.) Alpha CC or Maxis Match? hmmmm mix, but i guess with my sims more alpha leaning
3.) Do you cheat when your sims gain weight? ummmmm no wtf? i literally didnt even know that was a thing.
4.) Do you use move objects? ofc duh
5.) Favorite mod? AUGHHH multiple cas columns, how can anyone paly with only two columns like?!?!?!-
6.) First expansion/game/stuff pack you got? pretty sure it was cats & dogs
7.) Do you pronounce “live mode” like aLIVE or LIVing? i guess LIV bc they are like living \? :D
8.) Who’s your favorite sim that you’ve made? dont even, i have too many



i gotta choose Jordan, Phoenix and Ronan!!!!!! jor and pho have been w me FOREVVVVER!!!! and im not just gonna choose a rando one of the freak sims ive made.... (except for Ronan i love him sm)
9.) Have you made a simself? i sure have!!! i gotta budate it though bc im probably gonna have blonde streaks in my hair for a while.
10.) What sim traits do you give yourself? neat, art lover, and clumsy
11.) Which is your favorite EA hair color? probobly like the dark brown or the new low saturation black
12.) Favorite EA hair? awwww bruh idk off the top of my head the sulani mohawk caus it pretty hot
13.) Favorite life stage? young adult
14.) Are you a builder or are you in it for the gameplay? honestly i dont do either. i guess for the overall journey i enjoy gameplay!!
15.) Are you a CC creator? mhm!
16.) Do you have any simblr friends/a sim squad? YUP YOU KNOW WHO U ARE!!!(✩ ์ ᴗ ์✩)
17.) What’s your favorite game? welllll sims... specifically sims two, and recently ive just been conjoined to my switch playing animal crossing. but i also love the re games, and also the supermassive games
18.) Do you have any sims merch? LMAO no
19.) Do you have a YouTube for sims? wish i did but i couldnt video edit to save my life
20.) How has your “sim style” changed throughout your years of playing? hmmm..... well (23-22-21-20-19-18) id say im doing great now






21.) What’s your Origin ID? just rottenmothboy my old url... but i have some old sims on the gallery
22.) Who’s your favorite CC creator? well... l love all of them keep making great cc!!!
FOREVER (devilsfang & vampirepill) luv and miss u guys <3
magbay
reaper428
sashima
dumbabieee
cutesheepmie
lamz
seoulsoul-sims
lindian
khadijah551
moood
and many many more <3
23.) How long have you had a simblr? well this account has been active until i think sept 2019? but i started posting in early 2021
24.) How do you edit your pictures? i use krita!! because whose got ps money? not me
25.) What expansion/game/stuff pack is your favorite so far? ooooo real. city living. i just love apartments
26. What expansion/game/stuff pack do you want next? i honestly dont care becuas i dont buy them anymore
i literally tag anyone who sees this
28 notes
·
View notes
Text
On Kudos, Comments, & Community
(also featuring resources!)
I think there are some basic principles most fannish folk will agree on:
fen share their fanworks for community and interaction
comments are a better way of building community than simply leaving kudos
kudos are a useful low-spoon way to indicate appreciation and positively affect the number of potential future readers
longer, more personalized comments are a better way of building community than very short and generalized comments such as 'thanks for sharing!'
longer, more personalized comments take more time and energy than shorter comments
shorter comments take more time and energy than simply leaving kudos, albeit not by much [n.b. whether this difference is significant is going to depend very much on how many spoons you have to start with!]
more advanced principles that different fannish folk disagree on:
very short and generalized comments such as 'thanks for sharing!' are a better way of building community than simply leaving kudos
very short and generalized comments such as 'thanks for sharing!' feel impersonal and are not helpful for building community
comments consisting entirely of emojis are a cute/fun way of indicating a more personalized level of enjoyment
comments consisting entirely of emojis are disappointing and demoralizing [yes I've seen at least one author beg readers to not do this as they find it so upsetting; no this is not a widespread take]
comments consisting entirely of 'kudos' 'kudos+' 'additional kudos' or similar are a cute/fun way of indicating a reader is re-reading or still reading and enjoying a work
[probably some people also feel weird about additional kudos comments but I haven't actually seen complaints so I'm mentioning it but not listing it as such]
some commonly noted barriers to commenting:
lack of spoons/energy
anxiety over getting a good grade in comment
anxiety over possibly getting a response back
anxiety over possibly not getting a response back
difficulty verbalizing thoughts
difficulty translating thoughts
multi-step process of getting back to the fic url, as the reader downloaded the fic for offline reading
just don't think about it/not in the habit
The best way to get more community interaction between writers and readers, imo, is always going to be minimizing those barriers. Framing it as a requirement of reciprocation has some elements of truth to it, for sure! but I've found that once you start talking about it like an expectation, you get pushback from people who have a knee-jerk reaction to any sort of command, and induce guilt and anxiety paralysis in people who would like to comment but aren't capable of doing so on a regular basis.
So! What can we as readers, writers, and fans in general, do to lower these barriers and improve the quantity and quality of community interaction?
@longlivefeedback is a blog dedicated to discussing just that! Their LLF Comment Project is a really cool initiative for authors that lets them make very clear what kinds of comments/feedback they like and (if applicable) what they dislike. It also as a template suggests authors may want to include a statement about their general policies about responding to comments.
They also have an interactive tool for readers meant to help users learn to comment and lower barriers such as anxiety, mobility, fluency, etc. - the LLF Comment Builder.
There are also a bunch of userscripts various fans have created that make it easier to leave comments! Check out the full set of userscripts I've collected on GreasyFork here:Fandom-Relevant [Archive of Our Own]: For Readers.
A userscript I personally highly recommend is the AO3 automatic rekudos converter - if you've previously left kudos on a fic, and hit kudos again, it converts the button to a question Rekudos? which (when clicked) will randomly generate a comment from a pre-approved list of comments. The script author already included a basic list such as 'kudos+' 'additional kudos'; I personally added some fun ones such as 'but what about SECOND kudos?' and 'a fic so nice, i kudosed it twice!'.
The reason I so highly recommend this one is because I a) read a lot of WIPs and b) re-read fics so often - this lets me very quickly let people know I've re-read their fic yet again or am continuing to read their ongoing saga!
I've found over time as I have more and more strictly followed a policy of rekudosing any fic I've already kudosed, I've actually found it easier to leave free-form ad hoc comments as well! YMMV there, of course.
Other notable userscripts:
AO3 Random Nice Comments
ao3 Comment Assist
AO3: Add gifs to comments
AO3 Floating Comment Box
AO3: Comment Formatting Options
13 notes
·
View notes
Note
Who are the first 3 people the mun thinks about when asked for blog recommendations? (Vi)

Muse Speaks about the Mun||Accepting.


"Panda, Bli and Scotty", Vi said like a shot, "They are the first three Muns, Miss T would think about when it comes to recommending anybody. I am gonna start with explaining why Scotty first, simply because they are the outlier if we go by fandom." Vi pursed her lips and ruffled a hand through her magenta bangs.
"Scotty - or as their URL on Tumblr says @countlessrealities - has been one of Miss T's oldest roleplaying partners and buddies", Vi explained, "They have been rping together since Miss T's Good Omens' days, so that's at least a couple years by now. During that time, Miss T tried out many different fandoms and muses and Scotty was always by her side. For Miss T, that is a sign of a good friendship.
"On the rp related note, Miss T also just likes how Scotty writes. Even if she does not know much about Rick and Morty, she can appreciate the passion and creativity, Scotty puts into their work. Much like Miss T, Scotty is a storyteller and world builder. Those are traits, she really likes in a writer. And Scotty is very good at depicting the unique quirks - including speech patterns - in their characters. Plus Rick and Morty just create a very unique rping dynamic by being who they are. Sure, getting used to them takes a bit, but you gotta appreciate the nuances, Scotty pulls off."

"Miss T knows Bli, whom you will know as @jynxd, the shortest so her wanting to recommend her says a lot." Vi tsked in bemusement. "Like by Janna, they bonded quickly. Come to think of it: That ain't really a surprise. Miss T and Bli both are incredibly dark in their narrations and muses. They think scarily similar. They basically love to make stuff really bad for the muses in question, which sucks. At the same time, Miss T clearly enjoys bouncing ideas off with them. Bli was the first person to suggest some ideas for Zaun, which Miss T actually did not shut down."
She flexed her fingers and tested the puffer effect of her Atlast gauntlets. Vi admitted: "I can't blame her for it though. Miss T put a lot of work into the way her Zaun affects all of us. She became very protective over it due to this. So the fact that she allowed Bli to suggest things and found them fitting... Again, that just shows that Bli knows what Miss T is going for. Something, she deeply appreciates."
"Outside of that, Miss T also is in awe at Bli's writing. She loves how detailed and varied it is. She adores how layered each of Bli's characters is. My sister has grown ridiculously attached to Bli's Silco, much to my chagrin. I can't fault her for it though. After Miss T got ousted, she very much didn't have a proper Silco for my sister, so the fact that Bli began writing that two-faced asshole makes her very happy. Just as Miss T's Silco clearly has affections for Bli's Jinx. At least, Ekko has his head in the right spot. If he ain't high on Shimmer."

Vi's smile merged into a chuckle as she admitted: "Panda, whom you know as @ferinehuntress, share a history together and that shows a lot. They have been through some quite rough bullshit and they were each other's rocks through some really turbulent times. Those experiences glued them stronger together than most roleplay partners. I ain't exaggerating when I say that Panda is one of Miss T's best friends on this side and they are incredibly close for an online friendship."
Vi's eyes drifted into the distance as she recounted: "Miss T was originally drawn to Panda because of how well she wrote. Her writing style made Miss T really excited, even if back then, she didn't care much for Caitlyn. I am not sure who followed whom first, but Miss T actually allowed me to get to know a Caitlyn. I am not exaggerating when I say that without Panda and her Cupcake, I wouldn't even really be here. Sure, I may have been a muse, but I would have been not nearly as strong as I am nowadays. Plus, Panda got Miss T excited about shipping me and Cait. Which is pretty unusual as she is more a fan of toxic and dark ships."
"Panda's world-building is no small feat", Vi concluded, "They have some of the most creative lore and headcanons the Mun has ever seen. Their Piltover is very much what Miss T envisions nowadays whenever she thinks about Piltover. It ties into her version of Zaun far too well. That amazing world-building is backed up by characters, which are just as complex and nuanced and beautifully constructed. Miss T can talk with Panda about so many creative things and she never gets tired of it."

#ziggmuses#playground: meme#letter: ask#the only thought that kept me going was the thought of getting back to you: vi||in character#cat wrangler: out of character
9 notes
·
View notes