#the primary issue is that storyboards do not need to be that well defined. they are meant to be as low effort as possible while still being
Text
like idk man i respect that storyboard artist but i think they need to like. do indie projects or some shit like my guy if you want to do the animation and the storyboards just. hm. like. idk i know absolutely no one who follows me knows what the hell im talking about when it comes to twitter animation discourse but like yea idk like. sometimes you gotta be a team player
#lucky.pdf#the primary issue is that storyboards do not need to be that well defined. they are meant to be as low effort as possible while still being#able to convey what they need to. because storyboards are what get cut and edited before moving on to the actual animation.#so that they don't end up wasting time and effort animating scenes that end up being cut. and like they will ultimately end up doing that#bc that's jut how it works. but starting the editing process with the story cuts down on that
3 notes
·
View notes
Text
Blog Post #2 (Feb. 1st)
For the past two weeks, the team focused on the GDD by pivoting our idea and finalizing mechanics. Taking the feedback received from the two industry guests, we decided to scrap our delivery boy concept and focus more on the Herbalist theme as suggested. Thus, our game is now focused on running a Herbal shop with the ability to forage and explore for herbs in a magical forest.
The first week I helped define the core loop and mechanics for our pivoted game. This is reflected in the Game Proposal 2.0. Additionally, I worked on refining the story with the team and we each pitched an idea at a meeting so we could continue our ideation process. The storyboard which I showed to the team is pictured below, showing my idea of having a "save your Grandma" narrative.

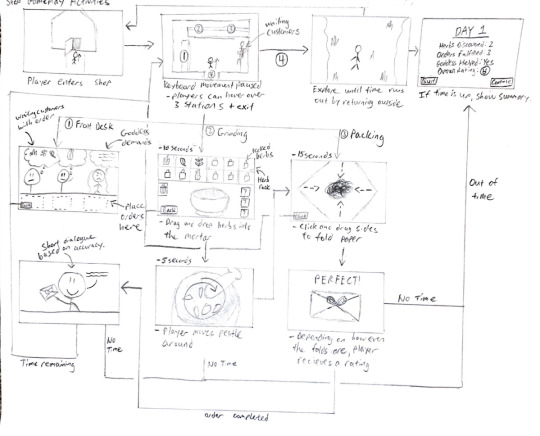
For the second week, I was in charge of defining the primary game modes of foraging and management. This included defining the perspective, interaction model, and mini-modes for each. I also got to define smart depth, which we implemented through dynamically changing environments and open-endedness. For the core loop, I also ideated ways for player retention through reward systems, narrative suspense, and challenge ramp-up. I created a flowboard for the shop as shown below to spark discussion as to what the final mechanics will be like.

For the last two weeks our team has worked well together, and have not encountered any issues. All members are participating and playing an active role in discussion during meetings. To continue this, I plan on joining meetings in a timely manner, communicating my ideas through sketches and finishing my assigned work by micro deadlines. As prototyping needs to begin, I will be actively working with the other developer in my group so that we can correlate tasks accordingly. I will continue doing my own self-studying on Unity so that I do not fall behind.
0 notes
Text
Designing Speech Prototypes for the Future
Voice-enabled interfaces are challenging the lengthy dominance of graphical user interfaces and are fast becoming a common part of our every day lives. According to a survey run by way of Adobe, 76 percent of clever speaker proprietors extended their usage of voice assistants during the last year. In this article, I’ll proportion a flow that you could use to create voice-based reports. But before we dive into the particular hints on how to design for voice, it’s critical to understand the user expectations about it. Why Do People Expect More From Voice?
Voice User Interfaces (
VUIs
) not handiest introduce a trade in a way human beings interact with machines, but in addition they enhance the bar for the fine of interaction. When people interact with GUI’s and have issues with them, they frequently blame themselves, however when people engage with VUIs and are unable to finish a assignment, they blame the gadget. Why is that? Well, talking is the maximum obviously handy medium for communication among humans, and people are confident in their speakme skills. This can have an immediate impact on the retention price: A 2017 record by means of Voicelabs states there’s most effective a 6 percent danger a user could be active in the 2d week after downloading a voice application. Design Process
Many designers assume that designing voice-based stories is completely unique from graphical user interfaces. That’s not real. Designing voice-primarily based reports isn't always a brand new path in UX layout; it’s a next herbal step. It’s viable to adapt the layout system that we use for
visible
interfaces for voice-primarily based merchandise. There are 5 steps should take vicinity before starting improvement a voice product: ResearchDefineCreateTestRefine
The tremendous aspect about this method is that it can be carried out to all types of voice interfaces, whether it's miles a voice-enabled, voice-best or voice-first. 1. RESEARCH
Similar to any other virtual product we layout, we want to use consumer-first layout inside the context of voice user interfaces. The goal of user studies is to recognize the needs and behaviors of the target user. The information you accumulate throughout this step could be a basis for product requirements. Identify The Target Audience
Defining and discovering the target market of a product must be one of the first steps inside the design system. Here’s what to cognizance on at some point of this step: Look on the current experience and how the customers are fixing their problem now. By figuring out ache points, you’ll find the cases where voice can benefit your customers.User language. The genuine terms that a target user uses while they talk with other human beings. This facts will assist us to layout a device for distinctive utterances.
2. DEFINE
During this step, we need to shape our future product and outline its abilties.
Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons a person might need to use a VUI. You want layout scenarios that have high price for your target customers. If you've got many scenarios and do no longer understand which ones are vital and which can be now not, create use case matrix to evaluate every individual state of affairs. The matrix will inform you what situations are primary, what are secondary what are nice-to-haves.
Make Sure Key Scenarios Work With VoiceThere need to be a compelling reason to use voice. Users must be able to resolve the problem faster or more effectively the usage of voice than any of the alternative stories. A few commonplace cases while voice interplay might be best for customers: When person’s arms are busy (whilst using or cooking);When the use of voice is an simpler and greater natural manner to have interaction (for instance, it’s much less difficult to inform your clever speaker to “Play Jazz” rather than jump to a media center and pick out the proper option using a GUI).Your goal for this step is to perceive both commonplace and precise instances that your users will gain from. It’s additionally essential to do not forget the restrictions of voice interactions. For instance, selecting from a long list of menu gadgets is complex with voice interactions. A excellent rule of thumb is to preserve selections short and to the point — 3 choices maximum. If you locate you have got greater than 3, it’s best to reframe the situation. 3. CREATE
With voice prototypes, it’s critical to begin on the drawing board. The first step is to address the voice consumer flows of your revel in, which is the premise from which all person interplay will map again to. Use Storyboards
Storyboards visualize interactions and flows in context and make them sense extra realistic. Write Dialogues
Dialogues are the constructing blocks of voice consumer flows. For each key scenario that the voice app will support, start creating conversational dialogues between the person and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It might be essential to take this into account whilst working via your situations and writing dialogues.
A few general hints for growing notable dialogues: Reduce the variety of steps it takes to complete a assignment. Try to get rid of unnecessary facts and questions wherever feasible. Design ought to resolve the person’s trouble with the minimum number of steps. Remember that the longer it takes to complete the venture, the less enjoyable the revel in becomes. No one likes merchandise that drain on their valuable time, and this is specially true for repetitive obligations. Your app must provide a satisfying consumer enjoy whether or not it’s the primary time a user completes the challenge, or it’s the a centesimal time this month.
Don’t train “commands”. Given how tough discovery may be in voice, some designers attempt to train users commands so that they realize what to mention. Don’t do that. Phrasing need to be herbal and intuitive, so customers will understand what to mention mainly situations.
Be short together with your questions and responses. It’s relatively easy to overload users with too much statistics while you use long sentences. Try to simplify messages to their essence wherever feasible. Users enjoy concise and well-defined statistics from VUI. Think approximately what records is primary, and what facts is secondary. Follow the precept of Maximum of Quantity which says that a speaker gives the listener as much records as is important to advance the perceived purpose of the interaction however now not too much.User: “Where’s a very good region to head for pizza?” System: “I have 5 locations for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes far from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour faraway from you, open from 9:00 AM until 6:00 PM,...”
The talk tries to provide all options in a unmarried turn. It’s better to try and narrow down the list through asking a clarifying question: User: “Where’s a terrific place to go for pizza?” System: “There are several pizza restaurants in the area — would you want to walk, or drive?”
Handle Errors
No depend how good your VUI may be, one element is for sure: things will cross wrong. And you want to layout for those situations. Graceful coping with of errors is one of the biggest challenges you’ll face whilst designing for voice and it’s vital to begin thinking about it right at the time when you write your dialogues. Here are a few not unusual cases that can purpose blunders states: Misspellings Some customers can mispronounce phrases and the natural language processing device won’t understand the request.
Ambiguity Even between humans, speech is every so often ambiguous. For example, someone may say “Good” and that would be described as ‘Yes, I agree’ or just be a demonstration that they’re listening.
Cases whilst the machine is unable to offer treasured information for customers. For example, the person wants to ebook a flight, but the machine doesn’t have relevant alternatives.
In all cases, the talk shouldn’t turn out to be in a dead quit; the gadget should offer valuable options. Always try to get the dialog returned on music. Let’s test out the primary example: User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t discover any flights from San Diego to Dallas on Monday.”
It’s glaring that users face a dead stop. However, it’s relatively smooth to regulate the dialog to offer a few options for users:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t locate any flights from San Diego to Dallas on Monday. Would you like to look for another date?”Another example for food ordering app: User: “What’s the ZIP code for delivery?” System: “Hmm, 811415” User: “This ZIP is invalid. Try again.”Not simplest the word “Invalid” is too technical, but it also doesn’t help get the person again on track. It’s better to offer a consumer a touch so that they can recognize what they have to do next: System: “What’s the ZIP code for delivery?” User: “Hmm, 811415” System: “This ZIP is longer than expected. It ought to be five digits, no longer six.“ User: “81415”
Reflect Your Unique Identity
All voices venture a character whether you propose for one or no longer. Don’t leave your VUI personality to threat, replicate your specific emblem and identification in dialogues you write. Imagine how your perfect employee ought to interact with clients and attempt to reflect it within the wording of your dialogues. Tone of voice has measurable affects on customers’ perceptions of a product. That’s why it’s important to don't forget the emotional desires of your customers when selecting a tone.
Bake Empathy In Interactions
Voice interfaces should take user feelings into account. People like now not most effective pleasant humans but additionally friendly computers. For example, whilst someone wants to e-book a ticket for a flight and presents data about a trip, the machine would possibly respond ‘Sounds like a a laugh trip!’ The response have to be slightly special every time to prevent a sense of interaction with a machine. Confirm When A Task Has Been Completed
It’s vital to consider in which within the communique waft the users want confirmations. Usually, human beings assume a final confirmation on the quit of a talk. For instance, while a user schedules an event, they may want to hear the “The event is in your calendar now.” Another regular state of affairs is a checkout drift — permit the consumer realize that the transaction has been correctly recorded. Use specific confirmation for crucial moves and implicit for ordinary responsibilities. For example, in case you ask your Alexa to send money in your friend, a person probably wants to pay attention “The [amount of money] was despatched to [name of the person]” in preference to just “OK.” At the equal time, when you ask Alexa to turn off the lights in a garage, hearing “The lights within the garage are off” all the time is probably too much, so be sure to test confirmations cautiously to find out what confirmations your customers experience is important on the way to experience successful with the VUI. Leverage Context
A appropriate conversational device keeps tune of the dialog, memorizing all previous turns and of preceding interactions. A solid device will use this facts to create a better revel in for customers by providing a greater personalized experience. For example, whilst a person orders pizza, the device may remind them approximately their preceding order: User: “I want to reserve a pizza.” System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you need to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use exceptional words to describe the equal issue, and it’s critical to take this moment under consideration whilst designing your VUI. For each voice person drift that you designed inside the previous step, consider the different ways users could phrase those requests. Consider word versions and synonyms that they could use. Depending at the capabilities of your voice product, the range of utterances that customers can vocalize whilst interacting with VUI can effortlessly run into the hundreds, making the task of mapping them out sincerely complex. Fortunately, there are special tools available that will help you with that. For instance, in case you design apps for Alexa, you may use Amazon Echo Utterance Expander for that cause. Test Your Dialogues
Now if you have all of your dialogues written, it’s time to begin testing them. Why? Because the manner we communicate is far much less formal than the way we write. To make sure you design dialogues that sound herbal, it’s crucial to check them earlier than moving to prototyping. Two simple techniques will assist you do it: Record and play audio together with your dialogs. You’ll listen nuances of phrases and sentences that just aren’t herbal.
Role play conversations to make certain they’re herbal and intuitive. A technique known as ‘Wizard of Oz’ will assist you quick identify the problems for your dialogues. If you’re Mac user, you may use a device called Say Wizard to make matters less difficult.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can sooner or later circulate directly to designing and prototyping the revel in. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and check it with actual customers. The tool allows you to prototype the real voice inputs and outputs for the app. A standard interplay consists of person input and gadget responses: To design user requests, we need to create voice triggers. To upload a new voice trigger, drag a connector from an detail in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance within the Command field.
Speech Playback will simulate the reaction of the voice app. To add Speech Playback, you need to choose Time as the Trigger and set the motion to Speech Playback.
Adobe XD permits you to prototype for voice-first merchandise like the Amazon Echo Show, and voice-only products including Google Home.
Last but now not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD presents a VUI package for those gadgets. You can download it here. This VUI kit offers all of the building blocks you need to get began building an Alexa skill.
4. TEST
Testing is a mandatory a part of the design technique. Without checking out, you can’t say whether or not your app will paintings for your users or no longer. Test Your Prototypes With Target Users
Conduct usability testing periods with representatives from your audience, and have a look at how users interact with your app. Track the tasks completion fee and CSAT (Customer Satisfaction Score). If viable, try to report a video for each session.
Use Test Simulators
Both Amazon and Google provide checking out gear that permit you to test your Skill or Action in simulation of the hardware gadgets and their settings. This trying out will deliver you a very good experience for the voice revel in inside the actual world.
5. REFINE
Refine the voice software after sending it to the market. Collect Analytics
Once you’ve rolled out your app, you have to track how the app is getting used with analytics. Here are a number of the important thing metrics to keep an eye out for are: Intents and utterances,User engagement metrics,Behavior flows.
Most of the metrics you want you will find inside your Skill developer account without any additional coding. Conclusion
Human-pc interaction has by no means been approximately graphical user interfaces. First and foremost, it has constantly been approximately verbal exchange. It’s obvious that voice will be a natural manner for the new generation of customers to interact with technology, and as a designer, you must be geared up for these new demanding situations and the possibilities they release for new ways of searching at interaction design.
#b2b ecommerce
#b2bservices
#b2b seo
#b2bsales
#Ecommerce
0 notes
Text
Designing Speech Prototypes for the Future
Voice-enabled interfaces are challenging the lengthy dominance of graphical user interfaces and are fast becoming a common part of our every day lives. According to a survey run by way of Adobe, 76 percent of clever speaker proprietors extended their usage of voice assistants during the last year. In this article, I’ll proportion a flow that you could use to create voice-based reports. But before we dive into the particular hints on how to design for voice, it’s critical to understand the user expectations about it. Why Do People Expect More From Voice?
Voice User Interfaces (
VUIs
) not handiest introduce a trade in a way human beings interact with machines, but in addition they enhance the bar for the fine of interaction. When people interact with GUI’s and have issues with them, they frequently blame themselves, however when people engage with VUIs and are unable to finish a assignment, they blame the gadget. Why is that? Well, talking is the maximum obviously handy medium for communication among humans, and people are confident in their speakme skills. This can have an immediate impact on the retention price: A 2017 record by means of Voicelabs states there’s most effective a 6 percent danger a user could be active in the 2d week after downloading a voice application. Design Process
Many designers assume that designing voice-based stories is completely unique from graphical user interfaces. That’s not real. Designing voice-primarily based reports isn't always a brand new path in UX layout; it’s a next herbal step. It’s viable to adapt the layout system that we use for
visible
interfaces for voice-primarily based merchandise. There are 5 steps should take vicinity before starting improvement a voice product: ResearchDefineCreateTestRefine
The tremendous aspect about this method is that it can be carried out to all types of voice interfaces, whether it's miles a voice-enabled, voice-best or voice-first. 1. RESEARCH
Similar to any other virtual product we layout, we want to use consumer-first layout inside the context of voice user interfaces. The goal of user studies is to recognize the needs and behaviors of the target user. The information you accumulate throughout this step could be a basis for product requirements. Identify The Target Audience
Defining and discovering the target market of a product must be one of the first steps inside the design system. Here’s what to cognizance on at some point of this step: Look on the current experience and how the customers are fixing their problem now. By figuring out ache points, you’ll find the cases where voice can benefit your customers.User language. The genuine terms that a target user uses while they talk with other human beings. This facts will assist us to layout a device for distinctive utterances.
2. DEFINE
During this step, we need to shape our future product and outline its abilties.
Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons a person might need to use a VUI. You want layout scenarios that have high price for your target customers. If you've got many scenarios and do no longer understand which ones are vital and which can be now not, create use case matrix to evaluate every individual state of affairs. The matrix will inform you what situations are primary, what are secondary what are nice-to-haves.
Make Sure Key Scenarios Work With VoiceThere need to be a compelling reason to use voice. Users must be able to resolve the problem faster or more effectively the usage of voice than any of the alternative stories. A few commonplace cases while voice interplay might be best for customers: When person’s arms are busy (whilst using or cooking);When the use of voice is an simpler and greater natural manner to have interaction (for instance, it’s much less difficult to inform your clever speaker to “Play Jazz” rather than jump to a media center and pick out the proper option using a GUI).Your goal for this step is to perceive both commonplace and precise instances that your users will gain from. It’s additionally essential to do not forget the restrictions of voice interactions. For instance, selecting from a long list of menu gadgets is complex with voice interactions. A excellent rule of thumb is to preserve selections short and to the point — 3 choices maximum. If you locate you have got greater than 3, it’s best to reframe the situation. 3. CREATE
With voice prototypes, it’s critical to begin on the drawing board. The first step is to address the voice consumer flows of your revel in, which is the premise from which all person interplay will map again to. Use Storyboards
Storyboards visualize interactions and flows in context and make them sense extra realistic. Write Dialogues
Dialogues are the constructing blocks of voice consumer flows. For each key scenario that the voice app will support, start creating conversational dialogues between the person and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It might be essential to take this into account whilst working via your situations and writing dialogues.
A few general hints for growing notable dialogues: Reduce the variety of steps it takes to complete a assignment. Try to get rid of unnecessary facts and questions wherever feasible. Design ought to resolve the person’s trouble with the minimum number of steps. Remember that the longer it takes to complete the venture, the less enjoyable the revel in becomes. No one likes merchandise that drain on their valuable time, and this is specially true for repetitive obligations. Your app must provide a satisfying consumer enjoy whether or not it’s the primary time a user completes the challenge, or it’s the a centesimal time this month.
Don’t train “commands”. Given how tough discovery may be in voice, some designers attempt to train users commands so that they realize what to mention. Don’t do that. Phrasing need to be herbal and intuitive, so customers will understand what to mention mainly situations.
Be short together with your questions and responses. It’s relatively easy to overload users with too much statistics while you use long sentences. Try to simplify messages to their essence wherever feasible. Users enjoy concise and well-defined statistics from VUI. Think approximately what records is primary, and what facts is secondary. Follow the precept of Maximum of Quantity which says that a speaker gives the listener as much records as is important to advance the perceived purpose of the interaction however now not too much.User: “Where’s a very good region to head for pizza?” System: “I have 5 locations for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes far from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour faraway from you, open from 9:00 AM until 6:00 PM,...”
The talk tries to provide all options in a unmarried turn. It’s better to try and narrow down the list through asking a clarifying question: User: “Where’s a terrific place to go for pizza?” System: “There are several pizza restaurants in the area — would you want to walk, or drive?”
Handle Errors
No depend how good your VUI may be, one element is for sure: things will cross wrong. And you want to layout for those situations. Graceful coping with of errors is one of the biggest challenges you’ll face whilst designing for voice and it’s vital to begin thinking about it right at the time when you write your dialogues. Here are a few not unusual cases that can purpose blunders states: Misspellings Some customers can mispronounce phrases and the natural language processing device won’t understand the request.
Ambiguity Even between humans, speech is every so often ambiguous. For example, someone may say “Good” and that would be described as ‘Yes, I agree’ or just be a demonstration that they’re listening.
Cases whilst the machine is unable to offer treasured information for customers. For example, the person wants to ebook a flight, but the machine doesn’t have relevant alternatives.
In all cases, the talk shouldn’t turn out to be in a dead quit; the gadget should offer valuable options. Always try to get the dialog returned on music. Let’s test out the primary example: User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t discover any flights from San Diego to Dallas on Monday.”
It’s glaring that users face a dead stop. However, it’s relatively smooth to regulate the dialog to offer a few options for users:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t locate any flights from San Diego to Dallas on Monday. Would you like to look for another date?”Another example for food ordering app: User: “What’s the ZIP code for delivery?” System: “Hmm, 811415” User: “This ZIP is invalid. Try again.”Not simplest the word “Invalid” is too technical, but it also doesn’t help get the person again on track. It’s better to offer a consumer a touch so that they can recognize what they have to do next: System: “What’s the ZIP code for delivery?” User: “Hmm, 811415” System: “This ZIP is longer than expected. It ought to be five digits, no longer six.“ User: “81415”
Reflect Your Unique Identity
All voices venture a character whether you propose for one or no longer. Don’t leave your VUI personality to threat, replicate your specific emblem and identification in dialogues you write. Imagine how your perfect employee ought to interact with clients and attempt to reflect it within the wording of your dialogues. Tone of voice has measurable affects on customers’ perceptions of a product. That’s why it’s important to don't forget the emotional desires of your customers when selecting a tone.
Bake Empathy In Interactions
Voice interfaces should take user feelings into account. People like now not most effective pleasant humans but additionally friendly computers. For example, whilst someone wants to e-book a ticket for a flight and presents data about a trip, the machine would possibly respond ‘Sounds like a a laugh trip!’ The response have to be slightly special every time to prevent a sense of interaction with a machine. Confirm When A Task Has Been Completed
It’s vital to consider in which within the communique waft the users want confirmations. Usually, human beings assume a final confirmation on the quit of a talk. For instance, while a user schedules an event, they may want to hear the “The event is in your calendar now.” Another regular state of affairs is a checkout drift — permit the consumer realize that the transaction has been correctly recorded. Use specific confirmation for crucial moves and implicit for ordinary responsibilities. For example, in case you ask your Alexa to send money in your friend, a person probably wants to pay attention “The [amount of money] was despatched to [name of the person]” in preference to just “OK.” At the equal time, when you ask Alexa to turn off the lights in a garage, hearing “The lights within the garage are off” all the time is probably too much, so be sure to test confirmations cautiously to find out what confirmations your customers experience is important on the way to experience successful with the VUI. Leverage Context
A appropriate conversational device keeps tune of the dialog, memorizing all previous turns and of preceding interactions. A solid device will use this facts to create a better revel in for customers by providing a greater personalized experience. For example, whilst a person orders pizza, the device may remind them approximately their preceding order: User: “I want to reserve a pizza.” System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you need to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use exceptional words to describe the equal issue, and it’s critical to take this moment under consideration whilst designing your VUI. For each voice person drift that you designed inside the previous step, consider the different ways users could phrase those requests. Consider word versions and synonyms that they could use. Depending at the capabilities of your voice product, the range of utterances that customers can vocalize whilst interacting with VUI can effortlessly run into the hundreds, making the task of mapping them out sincerely complex. Fortunately, there are special tools available that will help you with that. For instance, in case you design apps for Alexa, you may use Amazon Echo Utterance Expander for that cause. Test Your Dialogues
Now if you have all of your dialogues written, it’s time to begin testing them. Why? Because the manner we communicate is far much less formal than the way we write. To make sure you design dialogues that sound herbal, it’s crucial to check them earlier than moving to prototyping. Two simple techniques will assist you do it: Record and play audio together with your dialogs. You’ll listen nuances of phrases and sentences that just aren’t herbal.
Role play conversations to make certain they’re herbal and intuitive. A technique known as ‘Wizard of Oz’ will assist you quick identify the problems for your dialogues. If you’re Mac user, you may use a device called Say Wizard to make matters less difficult.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can sooner or later circulate directly to designing and prototyping the revel in. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and check it with actual customers. The tool allows you to prototype the real voice inputs and outputs for the app. A standard interplay consists of person input and gadget responses: To design user requests, we need to create voice triggers. To upload a new voice trigger, drag a connector from an detail in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance within the Command field.
Speech Playback will simulate the reaction of the voice app. To add Speech Playback, you need to choose Time as the Trigger and set the motion to Speech Playback.
Adobe XD permits you to prototype for voice-first merchandise like the Amazon Echo Show, and voice-only products including Google Home.
Last but now not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD presents a VUI package for those gadgets. You can download it here. This VUI kit offers all of the building blocks you need to get began building an Alexa skill.
4. TEST
Testing is a mandatory a part of the design technique. Without checking out, you can’t say whether or not your app will paintings for your users or no longer. Test Your Prototypes With Target Users
Conduct usability testing periods with representatives from your audience, and have a look at how users interact with your app. Track the tasks completion fee and CSAT (Customer Satisfaction Score). If viable, try to report a video for each session.
Use Test Simulators
Both Amazon and Google provide checking out gear that permit you to test your Skill or Action in simulation of the hardware gadgets and their settings. This trying out will deliver you a very good experience for the voice revel in inside the actual world.
5. REFINE
Refine the voice software after sending it to the market. Collect Analytics
Once you’ve rolled out your app, you have to track how the app is getting used with analytics. Here are a number of the important thing metrics to keep an eye out for are: Intents and utterances,User engagement metrics,Behavior flows.
Most of the metrics you want you will find inside your Skill developer account without any additional coding. Conclusion
Human-pc interaction has by no means been approximately graphical user interfaces. First and foremost, it has constantly been approximately verbal exchange. It’s obvious that voice will be a natural manner for the new generation of customers to interact with technology, and as a designer, you must be geared up for these new demanding situations and the possibilities they release for new ways of searching at interaction design.
0 notes
Text
Designing Speech Prototypes for the Future
Voice-enabled interfaces are challenging the lengthy dominance of graphical user interfaces and are fast becoming a common part of our every day lives. According to a survey run by way of Adobe, 76 percent of clever speaker proprietors extended their usage of voice assistants during the last year. In this article, I’ll proportion a flow that you could use to create voice-based reports. But before we dive into the particular hints on how to design for voice, it’s critical to understand the user expectations about it. Why Do People Expect More From Voice?
Voice User Interfaces (
VUIs
) not handiest introduce a trade in a way human beings interact with machines, but in addition they enhance the bar for the fine of interaction. When people interact with GUI’s and have issues with them, they frequently blame themselves, however when people engage with VUIs and are unable to finish a assignment, they blame the gadget. Why is that? Well, talking is the maximum obviously handy medium for communication among humans, and people are confident in their speakme skills. This can have an immediate impact on the retention price: A 2017 record by means of Voicelabs states there’s most effective a 6 percent danger a user could be active in the 2d week after downloading a voice application. Design Process
Many designers assume that designing voice-based stories is completely unique from graphical user interfaces. That’s not real. Designing voice-primarily based reports isn't always a brand new path in UX layout; it’s a next herbal step. It’s viable to adapt the layout system that we use for
visible
interfaces for voice-primarily based merchandise. There are 5 steps should take vicinity before starting improvement a voice product: ResearchDefineCreateTestRefine
The tremendous aspect about this method is that it can be carried out to all types of voice interfaces, whether it's miles a voice-enabled, voice-best or voice-first. 1. RESEARCH
Similar to any other virtual product we layout, we want to use consumer-first layout inside the context of voice user interfaces. The goal of user studies is to recognize the needs and behaviors of the target user. The information you accumulate throughout this step could be a basis for product requirements. Identify The Target Audience
Defining and discovering the target market of a product must be one of the first steps inside the design system. Here’s what to cognizance on at some point of this step: Look on the current experience and how the customers are fixing their problem now. By figuring out ache points, you’ll find the cases where voice can benefit your customers.User language. The genuine terms that a target user uses while they talk with other human beings. This facts will assist us to layout a device for distinctive utterances.
2. DEFINE
During this step, we need to shape our future product and outline its abilties.
Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons a person might need to use a VUI. You want layout scenarios that have high price for your target customers. If you've got many scenarios and do no longer understand which ones are vital and which can be now not, create use case matrix to evaluate every individual state of affairs. The matrix will inform you what situations are primary, what are secondary what are nice-to-haves.
Make Sure Key Scenarios Work With VoiceThere need to be a compelling reason to use voice. Users must be able to resolve the problem faster or more effectively the usage of voice than any of the alternative stories. A few commonplace cases while voice interplay might be best for customers: When person’s arms are busy (whilst using or cooking);When the use of voice is an simpler and greater natural manner to have interaction (for instance, it’s much less difficult to inform your clever speaker to “Play Jazz” rather than jump to a media center and pick out the proper option using a GUI).Your goal for this step is to perceive both commonplace and precise instances that your users will gain from. It’s additionally essential to do not forget the restrictions of voice interactions. For instance, selecting from a long list of menu gadgets is complex with voice interactions. A excellent rule of thumb is to preserve selections short and to the point — 3 choices maximum. If you locate you have got greater than 3, it’s best to reframe the situation. 3. CREATE
With voice prototypes, it’s critical to begin on the drawing board. The first step is to address the voice consumer flows of your revel in, which is the premise from which all person interplay will map again to. Use Storyboards
Storyboards visualize interactions and flows in context and make them sense extra realistic. Write Dialogues
Dialogues are the constructing blocks of voice consumer flows. For each key scenario that the voice app will support, start creating conversational dialogues between the person and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It might be essential to take this into account whilst working via your situations and writing dialogues.
A few general hints for growing notable dialogues: Reduce the variety of steps it takes to complete a assignment. Try to get rid of unnecessary facts and questions wherever feasible. Design ought to resolve the person’s trouble with the minimum number of steps. Remember that the longer it takes to complete the venture, the less enjoyable the revel in becomes. No one likes merchandise that drain on their valuable time, and this is specially true for repetitive obligations. Your app must provide a satisfying consumer enjoy whether or not it’s the primary time a user completes the challenge, or it’s the a centesimal time this month.
Don’t train “commands”. Given how tough discovery may be in voice, some designers attempt to train users commands so that they realize what to mention. Don’t do that. Phrasing need to be herbal and intuitive, so customers will understand what to mention mainly situations.
Be short together with your questions and responses. It’s relatively easy to overload users with too much statistics while you use long sentences. Try to simplify messages to their essence wherever feasible. Users enjoy concise and well-defined statistics from VUI. Think approximately what records is primary, and what facts is secondary. Follow the precept of Maximum of Quantity which says that a speaker gives the listener as much records as is important to advance the perceived purpose of the interaction however now not too much.User: “Where’s a very good region to head for pizza?” System: “I have 5 locations for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes far from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour faraway from you, open from 9:00 AM until 6:00 PM,...”
The talk tries to provide all options in a unmarried turn. It’s better to try and narrow down the list through asking a clarifying question: User: “Where’s a terrific place to go for pizza?” System: “There are several pizza restaurants in the area — would you want to walk, or drive?”
Handle Errors
No depend how good your VUI may be, one element is for sure: things will cross wrong. And you want to layout for those situations. Graceful coping with of errors is one of the biggest challenges you’ll face whilst designing for voice and it’s vital to begin thinking about it right at the time when you write your dialogues. Here are a few not unusual cases that can purpose blunders states: Misspellings Some customers can mispronounce phrases and the natural language processing device won’t understand the request.
Ambiguity Even between humans, speech is every so often ambiguous. For example, someone may say “Good” and that would be described as ‘Yes, I agree’ or just be a demonstration that they’re listening.
Cases whilst the machine is unable to offer treasured information for customers. For example, the person wants to ebook a flight, but the machine doesn’t have relevant alternatives.
In all cases, the talk shouldn’t turn out to be in a dead quit; the gadget should offer valuable options. Always try to get the dialog returned on music. Let’s test out the primary example: User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t discover any flights from San Diego to Dallas on Monday.”
It’s glaring that users face a dead stop. However, it’s relatively smooth to regulate the dialog to offer a few options for users:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t locate any flights from San Diego to Dallas on Monday. Would you like to look for another date?”Another example for food ordering app: User: “What’s the ZIP code for delivery?” System: “Hmm, 811415” User: “This ZIP is invalid. Try again.”Not simplest the word “Invalid” is too technical, but it also doesn’t help get the person again on track. It’s better to offer a consumer a touch so that they can recognize what they have to do next: System: “What’s the ZIP code for delivery?” User: “Hmm, 811415” System: “This ZIP is longer than expected. It ought to be five digits, no longer six.“ User: “81415”
Reflect Your Unique Identity
All voices venture a character whether you propose for one or no longer. Don’t leave your VUI personality to threat, replicate your specific emblem and identification in dialogues you write. Imagine how your perfect employee ought to interact with clients and attempt to reflect it within the wording of your dialogues. Tone of voice has measurable affects on customers’ perceptions of a product. That’s why it’s important to don't forget the emotional desires of your customers when selecting a tone.
Bake Empathy In Interactions
Voice interfaces should take user feelings into account. People like now not most effective pleasant humans but additionally friendly computers. For example, whilst someone wants to e-book a ticket for a flight and presents data about a trip, the machine would possibly respond ‘Sounds like a a laugh trip!’ The response have to be slightly special every time to prevent a sense of interaction with a machine. Confirm When A Task Has Been Completed
It’s vital to consider in which within the communique waft the users want confirmations. Usually, human beings assume a final confirmation on the quit of a talk. For instance, while a user schedules an event, they may want to hear the “The event is in your calendar now.” Another regular state of affairs is a checkout drift — permit the consumer realize that the transaction has been correctly recorded. Use specific confirmation for crucial moves and implicit for ordinary responsibilities. For example, in case you ask your Alexa to send money in your friend, a person probably wants to pay attention “The [amount of money] was despatched to [name of the person]” in preference to just “OK.” At the equal time, when you ask Alexa to turn off the lights in a garage, hearing “The lights within the garage are off” all the time is probably too much, so be sure to test confirmations cautiously to find out what confirmations your customers experience is important on the way to experience successful with the VUI. Leverage Context
A appropriate conversational device keeps tune of the dialog, memorizing all previous turns and of preceding interactions. A solid device will use this facts to create a better revel in for customers by providing a greater personalized experience. For example, whilst a person orders pizza, the device may remind them approximately their preceding order: User: “I want to reserve a pizza.” System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you need to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use exceptional words to describe the equal issue, and it’s critical to take this moment under consideration whilst designing your VUI. For each voice person drift that you designed inside the previous step, consider the different ways users could phrase those requests. Consider word versions and synonyms that they could use. Depending at the capabilities of your voice product, the range of utterances that customers can vocalize whilst interacting with VUI can effortlessly run into the hundreds, making the task of mapping them out sincerely complex. Fortunately, there are special tools available that will help you with that. For instance, in case you design apps for Alexa, you may use Amazon Echo Utterance Expander for that cause. Test Your Dialogues
Now if you have all of your dialogues written, it’s time to begin testing them. Why? Because the manner we communicate is far much less formal than the way we write. To make sure you design dialogues that sound herbal, it’s crucial to check them earlier than moving to prototyping. Two simple techniques will assist you do it: Record and play audio together with your dialogs. You’ll listen nuances of phrases and sentences that just aren’t herbal.
Role play conversations to make certain they’re herbal and intuitive. A technique known as ‘Wizard of Oz’ will assist you quick identify the problems for your dialogues. If you’re Mac user, you may use a device called Say Wizard to make matters less difficult.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can sooner or later circulate directly to designing and prototyping the revel in. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and check it with actual customers. The tool allows you to prototype the real voice inputs and outputs for the app. A standard interplay consists of person input and gadget responses: To design user requests, we need to create voice triggers. To upload a new voice trigger, drag a connector from an detail in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance within the Command field.
Speech Playback will simulate the reaction of the voice app. To add Speech Playback, you need to choose Time as the Trigger and set the motion to Speech Playback.
Adobe XD permits you to prototype for voice-first merchandise like the Amazon Echo Show, and voice-only products including Google Home.
Last but now not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD presents a VUI package for those gadgets. You can download it here. This VUI kit offers all of the building blocks you need to get began building an Alexa skill.
4. TEST
Testing is a mandatory a part of the design technique. Without checking out, you can’t say whether or not your app will paintings for your users or no longer. Test Your Prototypes With Target Users
Conduct usability testing periods with representatives from your audience, and have a look at how users interact with your app. Track the tasks completion fee and CSAT (Customer Satisfaction Score). If viable, try to report a video for each session.
Use Test Simulators
Both Amazon and Google provide checking out gear that permit you to test your Skill or Action in simulation of the hardware gadgets and their settings. This trying out will deliver you a very good experience for the voice revel in inside the actual world.
5. REFINE
Refine the voice software after sending it to the market. Collect Analytics
Once you’ve rolled out your app, you have to track how the app is getting used with analytics. Here are a number of the important thing metrics to keep an eye out for are: Intents and utterances,User engagement metrics,Behavior flows.
Most of the metrics you want you will find inside your Skill developer account without any additional coding. Conclusion
Human-pc interaction has by no means been approximately graphical user interfaces. First and foremost, it has constantly been approximately verbal exchange. It’s obvious that voice will be a natural manner for the new generation of customers to interact with technology, and as a designer, you must be geared up for these new demanding situations and the possibilities they release for new ways of searching at interaction design.
0 notes
Text
Designing Speech Prototypes for the Future
Voice-enabled interfaces are challenging the lengthy dominance of graphical user interfaces and are fast becoming a common part of our every day lives. According to a survey run by way of Adobe, 76 percent of clever speaker proprietors extended their usage of voice assistants during the last year. In this article, I’ll proportion a flow that you could use to create voice-based reports. But before we dive into the particular hints on how to design for voice, it’s critical to understand the user expectations about it. Why Do People Expect More From Voice?
Voice User Interfaces (
VUIs
) not handiest introduce a trade in a way human beings interact with machines, but in addition they enhance the bar for the fine of interaction. When people interact with GUI’s and have issues with them, they frequently blame themselves, however when people engage with VUIs and are unable to finish a assignment, they blame the gadget. Why is that? Well, talking is the maximum obviously handy medium for communication among humans, and people are confident in their speakme skills. This can have an immediate impact on the retention price: A 2017 record by means of Voicelabs states there’s most effective a 6 percent danger a user could be active in the 2d week after downloading a voice application. Design Process
Many designers assume that designing voice-based stories is completely unique from graphical user interfaces. That’s not real. Designing voice-primarily based reports isn't always a brand new path in UX layout; it’s a next herbal step. It’s viable to adapt the layout system that we use for
visible
interfaces for voice-primarily based merchandise. There are 5 steps should take vicinity before starting improvement a voice product: ResearchDefineCreateTestRefine
The tremendous aspect about this method is that it can be carried out to all types of voice interfaces, whether it's miles a voice-enabled, voice-best or voice-first. 1. RESEARCH
Similar to any other virtual product we layout, we want to use consumer-first layout inside the context of voice user interfaces. The goal of user studies is to recognize the needs and behaviors of the target user. The information you accumulate throughout this step could be a basis for product requirements. Identify The Target Audience
Defining and discovering the target market of a product must be one of the first steps inside the design system. Here’s what to cognizance on at some point of this step: Look on the current experience and how the customers are fixing their problem now. By figuring out ache points, you’ll find the cases where voice can benefit your customers.User language. The genuine terms that a target user uses while they talk with other human beings. This facts will assist us to layout a device for distinctive utterances.
2. DEFINE
During this step, we need to shape our future product and outline its abilties.
Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons a person might need to use a VUI. You want layout scenarios that have high price for your target customers. If you've got many scenarios and do no longer understand which ones are vital and which can be now not, create use case matrix to evaluate every individual state of affairs. The matrix will inform you what situations are primary, what are secondary what are nice-to-haves.
Make Sure Key Scenarios Work With VoiceThere need to be a compelling reason to use voice. Users must be able to resolve the problem faster or more effectively the usage of voice than any of the alternative stories. A few commonplace cases while voice interplay might be best for customers: When person’s arms are busy (whilst using or cooking);When the use of voice is an simpler and greater natural manner to have interaction (for instance, it’s much less difficult to inform your clever speaker to “Play Jazz” rather than jump to a media center and pick out the proper option using a GUI).Your goal for this step is to perceive both commonplace and precise instances that your users will gain from. It’s additionally essential to do not forget the restrictions of voice interactions. For instance, selecting from a long list of menu gadgets is complex with voice interactions. A excellent rule of thumb is to preserve selections short and to the point — 3 choices maximum. If you locate you have got greater than 3, it’s best to reframe the situation. 3. CREATE
With voice prototypes, it’s critical to begin on the drawing board. The first step is to address the voice consumer flows of your revel in, which is the premise from which all person interplay will map again to. Use Storyboards
Storyboards visualize interactions and flows in context and make them sense extra realistic. Write Dialogues
Dialogues are the constructing blocks of voice consumer flows. For each key scenario that the voice app will support, start creating conversational dialogues between the person and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It might be essential to take this into account whilst working via your situations and writing dialogues.
A few general hints for growing notable dialogues: Reduce the variety of steps it takes to complete a assignment. Try to get rid of unnecessary facts and questions wherever feasible. Design ought to resolve the person’s trouble with the minimum number of steps. Remember that the longer it takes to complete the venture, the less enjoyable the revel in becomes. No one likes merchandise that drain on their valuable time, and this is specially true for repetitive obligations. Your app must provide a satisfying consumer enjoy whether or not it’s the primary time a user completes the challenge, or it’s the a centesimal time this month.
Don’t train “commands”. Given how tough discovery may be in voice, some designers attempt to train users commands so that they realize what to mention. Don’t do that. Phrasing need to be herbal and intuitive, so customers will understand what to mention mainly situations.
Be short together with your questions and responses. It’s relatively easy to overload users with too much statistics while you use long sentences. Try to simplify messages to their essence wherever feasible. Users enjoy concise and well-defined statistics from VUI. Think approximately what records is primary, and what facts is secondary. Follow the precept of Maximum of Quantity which says that a speaker gives the listener as much records as is important to advance the perceived purpose of the interaction however now not too much.User: “Where’s a very good region to head for pizza?” System: “I have 5 locations for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes far from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour faraway from you, open from 9:00 AM until 6:00 PM,...”
The talk tries to provide all options in a unmarried turn. It’s better to try and narrow down the list through asking a clarifying question: User: “Where’s a terrific place to go for pizza?” System: “There are several pizza restaurants in the area — would you want to walk, or drive?”
Handle Errors
No depend how good your VUI may be, one element is for sure: things will cross wrong. And you want to layout for those situations. Graceful coping with of errors is one of the biggest challenges you’ll face whilst designing for voice and it’s vital to begin thinking about it right at the time when you write your dialogues. Here are a few not unusual cases that can purpose blunders states: Misspellings Some customers can mispronounce phrases and the natural language processing device won’t understand the request.
Ambiguity Even between humans, speech is every so often ambiguous. For example, someone may say “Good” and that would be described as ‘Yes, I agree’ or just be a demonstration that they’re listening.
Cases whilst the machine is unable to offer treasured information for customers. For example, the person wants to ebook a flight, but the machine doesn’t have relevant alternatives.
In all cases, the talk shouldn’t turn out to be in a dead quit; the gadget should offer valuable options. Always try to get the dialog returned on music. Let’s test out the primary example: User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t discover any flights from San Diego to Dallas on Monday.”
It’s glaring that users face a dead stop. However, it’s relatively smooth to regulate the dialog to offer a few options for users:
User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t locate any flights from San Diego to Dallas on Monday. Would you like to look for another date?”Another example for food ordering app: User: “What’s the ZIP code for delivery?” System: “Hmm, 811415” User: “This ZIP is invalid. Try again.”Not simplest the word “Invalid” is too technical, but it also doesn’t help get the person again on track. It’s better to offer a consumer a touch so that they can recognize what they have to do next: System: “What’s the ZIP code for delivery?” User: “Hmm, 811415” System: “This ZIP is longer than expected. It ought to be five digits, no longer six.“ User: “81415”
Reflect Your Unique Identity
All voices venture a character whether you propose for one or no longer. Don’t leave your VUI personality to threat, replicate your specific emblem and identification in dialogues you write. Imagine how your perfect employee ought to interact with clients and attempt to reflect it within the wording of your dialogues. Tone of voice has measurable affects on customers’ perceptions of a product. That’s why it’s important to don't forget the emotional desires of your customers when selecting a tone.
Bake Empathy In Interactions
Voice interfaces should take user feelings into account. People like now not most effective pleasant humans but additionally friendly computers. For example, whilst someone wants to e-book a ticket for a flight and presents data about a trip, the machine would possibly respond ‘Sounds like a a laugh trip!’ The response have to be slightly special every time to prevent a sense of interaction with a machine. Confirm When A Task Has Been Completed
It’s vital to consider in which within the communique waft the users want confirmations. Usually, human beings assume a final confirmation on the quit of a talk. For instance, while a user schedules an event, they may want to hear the “The event is in your calendar now.” Another regular state of affairs is a checkout drift — permit the consumer realize that the transaction has been correctly recorded. Use specific confirmation for crucial moves and implicit for ordinary responsibilities. For example, in case you ask your Alexa to send money in your friend, a person probably wants to pay attention “The [amount of money] was despatched to [name of the person]” in preference to just “OK.” At the equal time, when you ask Alexa to turn off the lights in a garage, hearing “The lights within the garage are off” all the time is probably too much, so be sure to test confirmations cautiously to find out what confirmations your customers experience is important on the way to experience successful with the VUI. Leverage Context
A appropriate conversational device keeps tune of the dialog, memorizing all previous turns and of preceding interactions. A solid device will use this facts to create a better revel in for customers by providing a greater personalized experience. For example, whilst a person orders pizza, the device may remind them approximately their preceding order: User: “I want to reserve a pizza.” System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you need to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use exceptional words to describe the equal issue, and it’s critical to take this moment under consideration whilst designing your VUI. For each voice person drift that you designed inside the previous step, consider the different ways users could phrase those requests. Consider word versions and synonyms that they could use. Depending at the capabilities of your voice product, the range of utterances that customers can vocalize whilst interacting with VUI can effortlessly run into the hundreds, making the task of mapping them out sincerely complex. Fortunately, there are special tools available that will help you with that. For instance, in case you design apps for Alexa, you may use Amazon Echo Utterance Expander for that cause. Test Your Dialogues
Now if you have all of your dialogues written, it’s time to begin testing them. Why? Because the manner we communicate is far much less formal than the way we write. To make sure you design dialogues that sound herbal, it’s crucial to check them earlier than moving to prototyping. Two simple techniques will assist you do it: Record and play audio together with your dialogs. You’ll listen nuances of phrases and sentences that just aren’t herbal.
Role play conversations to make certain they’re herbal and intuitive. A technique known as ‘Wizard of Oz’ will assist you quick identify the problems for your dialogues. If you’re Mac user, you may use a device called Say Wizard to make matters less difficult.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can sooner or later circulate directly to designing and prototyping the revel in. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and check it with actual customers. The tool allows you to prototype the real voice inputs and outputs for the app. A standard interplay consists of person input and gadget responses: To design user requests, we need to create voice triggers. To upload a new voice trigger, drag a connector from an detail in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance within the Command field.
Speech Playback will simulate the reaction of the voice app. To add Speech Playback, you need to choose Time as the Trigger and set the motion to Speech Playback.
Adobe XD permits you to prototype for voice-first merchandise like the Amazon Echo Show, and voice-only products including Google Home.
Last but now not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD presents a VUI package for those gadgets. You can download it here. This VUI kit offers all of the building blocks you need to get began building an Alexa skill.
4. TEST
Testing is a mandatory a part of the design technique. Without checking out, you can’t say whether or not your app will paintings for your users or no longer. Test Your Prototypes With Target Users
Conduct usability testing periods with representatives from your audience, and have a look at how users interact with your app. Track the tasks completion fee and CSAT (Customer Satisfaction Score). If viable, try to report a video for each session.
Use Test Simulators
Both Amazon and Google provide checking out gear that permit you to test your Skill or Action in simulation of the hardware gadgets and their settings. This trying out will deliver you a very good experience for the voice revel in inside the actual world.
5. REFINE
Refine the voice software after sending it to the market. Collect Analytics
Once you’ve rolled out your app, you have to track how the app is getting used with analytics. Here are a number of the important thing metrics to keep an eye out for are: Intents and utterances,User engagement metrics,Behavior flows.
Most of the metrics you want you will find inside your Skill developer account without any additional coding. Conclusion
Human-pc interaction has by no means been approximately graphical user interfaces. First and foremost, it has constantly been approximately verbal exchange. It’s obvious that voice will be a natural manner for the new generation of customers to interact with technology, and as a designer, you must be geared up for these new demanding situations and the possibilities they release for new ways of searching at interaction design.
0 notes
Text
Reflective Illustrated Journal
CTEC502 Intro to Creative Technologies - Final Assessment
For my final assessment I decided to write about Technological Determinism, Technophilia, Technophobia and Prototyping.
Here are few fragments of my Reflections and some interesting findings in my research:
Our present world is facing the fastest technological advances in history. Technology happening to be accessible almost everywhere, represents great opportunities for our society, we have already extended our life expectancy and quality, reduced illiteracy, poverty, and improved international relationships, to name just a few (TEDx Talks, 2018). At the same time Technology is growing faster than our capacity to adapt. Technophilia, Technophobia and Technological determinism are symptoms of this disproportionate growth.
Technophilia
Relates to the attraction or enthusiasm about technology, however, this affinity for technology can lead to different attitudes, behaviours, and emotions one should be mindful of. For example addictions to social media, dependency to your phone the need to constantly purchase the latest technologies, Have you ever wonder where do old phones go and how much impact this has on the planet?
Technophobia
Represents in the other hand, the fear and anxiety people usually feel towards advancing Technologies and the consequences to humanity. Further studies are being done, to understand and find ways to address this phobia better. (Reynaldo C. L.Jr.2018).
I had the impression that technophobia would be most popular in older age groups, than in younger generations who have been exposed to technology since a young age, or birth, although research in the US have shown 70% of the population presents technophobia signs (Reynaldo C. L.Jr. 2018), misinformation and ignorance on the uses of technology are big part of the problem.
Technological Determinism
Proposes that Technology determines or produce the outcome or change, on society and culture. This concept though cannot be attributed a “good nor bad nor neutral” meaning (Martin Hilbert, 2015); depending on the hat you are wearing, the social, political, or economic interest, you could argue what and how technology is involved in the course of society, taking into account the little we understand of technophilia and technophobia. All these arguments can be endless discussions and completely different from each other, although one thing they would have in common is, that they are produced by humans, who remain in control of design, so we can agree that it is on us to determine the course of our lives and how we utilise the great power of Technology as a tool, can offer us.
All this knowledge and uncertainty can be understandably worrisome but by no means is the future written, knowledge is power, and a lot of people, with the integration of technologies, are using it wisely, working towards a more honest, inclusive, fair, circular, and sustainable world. We all take part in shaping society and as creative technologist we have a big and exciting role to play.
Fortunately, the first steps everyone can take to ensure a better tomorrow, are pretty simple, there is already a considerable amount of help to get started and what is even greater, technology is not required.
Start with, working on your Emotional Intelligence!
(Psychology Today, 2021) defines that “Emotional intelligence refers to the ability to identify and manage one’s own emotions, as well as the emotions of others”.
(ExploringYourMind, 2017) explains Daniel’s Goleman, psychologist, and important figure of Emotional Intelligence study, four basic dimensions of his approach to emotional intelligence:
“The first is self-awareness. It refers to our ability to understand what we feel. To be connected to our values, to our essence.
The second aspect is self-motivation and our ability to orient ourselves towards our goals, to recover from setbacks, to manage stress.
The third has to do with social awareness and empathy.
The fourth link is undoubtedly the philosopher’s stone of Emotional Intelligence: our ability to relate, to communicate, to reach agreements, to connect positively and respectfully with others.”
The meaning and importance of emotional intelligence has been discussed since 1985 (ExploringYourMind, 2017). Recent different studies have demonstrated the value of emotional intelligence, its impact on people and the co-relation with technophilia, technophobia, the negative assumptions against technological determinism, as well as highlighting the importance of openly speaking about them.
For example, (Odai, Y.K., 2018) studied technophobia, emotional intelligence, and its influence on technology acceptance in the workforce, concluding emotional intelligence is a big factor companies need to consider when implementing new technologies. A high EI on employees is a determinant of how well they will communicate, adjust, or react to new technologies. (Quintana-Orts et al., 2020) investigates if loneliness and emotional intelligence play an important mediated role in relation with suicidal thoughts, cyberbully and traditional victimisation in adolescents, which results suggested that teenagers with higher EI skills, even when feeling lonely are better prepared to deal with bullying, consequently avoiding self-harmful thoughts and feelings of loneliness. The study also stressed, the application of polices and strategies in schools to improve EI in the students is crucial; responsible discussions on Technological determinist should be applied too.
Building Emotional Intelligence, in relation with advancing technologies might not only help us, to operate and respond better under stressful, unknown, or challenging circumstances, in our workplace and school, but in our life in overall, including the digital world, where we are susceptible to be fooled and becoming trapped by a cyber reality if we do not know ourselves well and care for others.
Analysing all the above and the four principles Goleman discusses, we can really associate the practice of building emotional intelligence and understanding what technological determinism entails with everything we have been learning through the semester, I think if we work on our EI we could learn from our studies and vice versa, consequently improve our contribution with Technology. Some of the lessons we could relate to are, reflective practice, the 4E cognition, empathy, futures thinking, the acknowledgement of soft and hard skills equitably important, growth mindset, the concept of circular economy, effectuation, causal, inductive, deductive, and abductive reasoning, and the paradoxical combination of confidence and openness to embrace failure and success.
Another potential of emotional intelligence with technology
Rana El Kaliouby, scientist, entrepreneur, author, and AI thought leader, saw the potential on emotional intelligence with technology. Rana along her team is developing an Emotional Intelligence technology, an AI called Affective which can detect nuanced human emotions, cognitive states, activities, interaction and objects people use. (Affectiva, 2021).
Although, we must consider all scenarios, question issues around cybersecurity, surveillance, consent, reliability, accuracy, and primary can emotions be read from someone’s faces or behaviour, and do all faces and behaviours represent the same? (TED, 2017), which some of these are answered in an interview with (WIRED UK, 2020), it is still a promising development.
This technology is already being implemented in different areas, for example in vehicles which allow monitor the state of the driver and passengers with the aim of improving road safety, in businesses, to understand not only what costumers say but how they feel and in psychology, contributing to human behaviour studies. (Affectiva, 2021).


Prototyping
Prototyping is creating early examples or mock-ups of the final product, idea or experience you are working on, evidently is an important part of the design and thinking process. (G, Ruchi, 2017)
Transporting your ideas into the physical world is beneficial for different reasons, one important thing we have learned is the earlier we start the better. Early testing allows you to create a better idea of the outcome, to receive feedback, consider different materials, means of production, costs, identify possible obstacles or even give enough time take your idea in another direction or to change it completely, before is too late.
Fortunately, there are few prototyping strategies to suit different needs:
Low-Fidelity: After putting some thought and doing some research you can start with an economic and accessible approach, for example illustrating or translating your ideas into paper, draw a storyboard, a diagram or/and build something with cardboard.
Medium-Fidelity: Once you have received feedback from your early tests, done further studies, you can continue exploring different prototyping ideas, for example transform your paper storyboard into a PowerPoint presentation, experiment with different tools/software and materials.
Hi-Fidelity: Although starting from low, moving to medium then to high-fi prototyping is not a rule, it is a path that works, but it can be adaptable to your project requirements or/and skills. (G, Ruchi, 2017)
Another strategy is to consider what can you prototype? On many occasions you may not have a final product visualised, or it is out of your skills to prototype, you could then target the actions, experience, service or emotions and prototype those.

Challenges:
Work on my EI and Learning practice
Find ways to interact with my class fellas
How can I utilise my 10 self-study hours better?
How can I identify and articulate the help I need?
Improve my skills on Adobe Creative
How can I share what I have learned with others as well?
0 notes
Text
StorieBot Reviews - Massive Package
The competitors on Fb and Google Advertisements is in any respect time excessive. The adverts price are in any respect time StorieBot Review excessive. The conversions are on the all time low. Most strategies have turn into outdated.
So it is no secret that the producing leads and gross sales is getting tougher and tougher each day.
Nevertheless Instagram on the rise, Instagram tales are rising at a speedy tempo...
This present day in 2019, it’s fairly well-known that Instagram is an enormous supply of visitors and publicity.
So i’m not gonna b.s you about how contemporary and new it's..IT’S NOT.
Nevertheless, for some motive, even to this date..newbies with no followers have been NOT capable of crack the Instagram code AT ALL.
Solely influencers, manufacturers and social media professional’s appear to get all of the profit.
Nicely this adjustments fully (and eventually) TODAY.
Till right now, you would need to tirelessly observe/unfollow hundreds of ppl to construct a Instagram following then get few of them to see your put up, and even fewer to optin to your checklist.
However you do not want to do this anymore... even if in case you have zero followers, zero clue.
StorieBot is a NEW software program will flip each Instagram story viewer to your LEAD (even when they aren't your follower). Plus, it prompts a chat-bot that auto-sell to them 24/7/365.
It will clear up all of your visitors issues, it is Instagram advertising and marketing by no means seen earlier than.
StorieBot is the primary A.I software program that may really construct you large Instagram lists FOR FREE and AUTOMATICALLY promote affords to them even if in case you have NO followers and NO instagram expertise.
StorieBot is 3-Options Built-in In 1 Monster Piece Of Expertise
Skilled Tales Creator
The tales creator is breathtaking. It creates skilled tales with out having to think about concepts or design or handbook work, and easily shares them for you in your account, getting you visitors VERY Quick.
1-Click on Leadbot
Shifting on to probably the most groundbreaking IG tech for years..
Each viewer who views your story will get added to your lead checklist contained in the software program, the place you may remarket to them time and again & once more and have the checklist develop passively making you more cash additional time.
That is PURE Gold, and whereas there are some restrictions on how one can acquire & deal with the leads (to forestall from abusing the system and spamming leads) there isn't any affirmation, that means each viewer robotically turns into your subscriber!
Passive/Lively Chatbot
That is the place it turns into mega horny.
Fb chatbots like Manychat are fairly standard and maintain an intensive quantity of options that flip each enterprise on FB right into a powerhouse.
Nicely...Instagram by no means had it. Till now.
This chatbot means that you can promote and remarket and keep in contact together with your subscribers 24/7/365.
It has two modes primarily, passive and energetic..
Passive sells for you on autopilot after preliminary StorieBot easy setup whereas energetic provides you extra management and means that you can ship the message you need, once you need!
NEW Expertise - By no means Achieved Earlier than.
1 Click on Integration With Your Instagram Account
Create Skilled Grade Tales Even When you've By no means Created One Earlier than (JACKPOT!)
Get 100% Optin Price And In 1 Click on
100% Free Visitors On Autopilot From Instagram
Huge Package deal For A Low One Time Value
1st Ever Instagram Chatbot That Sells, Communicates And Nurtures Your Viewers.
Story Builder
A simple to make use of Story Builder Editor to offer you on the spot Instagram Really useful Story Styling with related quote financial institution and inventory picture financial institution, stickers and frames to design simply no matter you may think about.
1 Click on Lead Seize
That is the core downside fixer, that intelligently seize all leads from these viewing your printed tales.
With their Viewers expertise you may see the total title, electronic mail, cellphone, final message despatched and recognition rating of all viewers to your Story.
Curiously you may as well seize particulars of different Instagram customers that aren't your followers.
ChatBot DM
That is characteristic means that you can Create an Instantaneous Auto DM in order that instantly an Instagram person views your Story a follow-up Direct Message is Despatched to his Inbox, which you could possibly add a hyperlink and this has on the spot notification and naturally has excessive open charge.
Export Checklist
Export your story viewers together with their title, electronic mail and cellphone quantity. You possibly can attain out to them by way of electronic mail, contact them by way of cellphone later. Till right now it was by no means potential to leverage Instagram leads and visitors like this.
Schedule Story
This characteristic means that you can set the date you'll need a specific story to be printed reside to your Instagram Account n Story.
Ship DM
This characteristic means that you can ship DM broadcast with hyperlink to all of your acquired viewers to at all times interact them and market at will to them.
Media
They know that the life-line of an Participating Story with Instagram will depend on the naturalness of the Visuals used, So that they have thousands and thousands of Inventory collections on Movies, Photograph, illustrations and Vectors you may simply search by your area of interest key phrase curiosity, choose and use in your story.
Tendencies
This helpful characteristic means that you can rapidly check-in and know what individuals are already speaking about that's trending so you could possibly at all times have a Storyboard fill with content material that almost everybody needs to speak about or get your opinion.
Step#1 - Combine
Combine With Your IG Account, That’s It!
Step#2 - Create
Create Gorgeous Tales With Ease Even If You’ve By no means Created One Earlier than.
Step#3 - Publish
Publish The Tales Robotically Or Schedule A number of Tales!
Step#4 - Acquire
Acquire Leads In 1 Click on With 100% Optin Price As Each Viewer Robotically Will get Added To Your Lead Checklist
Step#5 - Revenue
Chatbot Prompts, Participating, Promoting & Nurturing Your Leads For 24/7/365 Visitors And Gross sales.
Instagram could also be a MASSIVE goldmine, however what you are able to do with it's STILL very restricted and in it’s child levels.
In reality, do you know that till now, the one 2 methods to get leads from INSTAGRAM have been 1. Pay for adverts (with low conversion charges) or 2. DM customers and beg for signal ups.
Ever wished to faucet into the Instagram visitors and leads goldmine (like everybody else Is promising) however you discovered that with out followers and expertise OR an enormous advert finances, you may’t?
You’re not alone, the bulk are affected by the identical difficulty. Nicely this adjustments right now.
I Need You To Perceive WHY You Want This And WHY It Can Change Your Life.
Anybody can do that and get unbelievable outcomes.
$zero finances, no adverts, no handbook work, no domains, no web sites. All you want is that this and an Instagram account.
Instagram and Instagram tales specifically are usually not solely scorching, they’re additionally an enormous money producing goldmine that can EXPLODE your enterprise to ranges you by no means thought potential.
Limitless potential, what number of guests is your area of interest getting on Instagram? Tens of millions in all probability, on the very least. This may be YOURS.
No technical abilities required in any respect, all the things is defined so clearly within the modules so as to get began as rapidly as potential.
Leverage the flexibility to seize leads completely and promote to them on autopilot by combining a chatbot, leadbot and story creator all in 1.
Homepage: https://senseireview.com/storiebot-review
https://medium.com/@phanquangbao8208/storiebot-reviews-get-100-optin-rate-from-free-instagram-traffic-1268c3d1396
https://sites.google.com/view/storiebot-reviews/home
https://senseireviewnewblogs.wordpress.com/2019/11/17/storiebot-reviews-with-your-instagram-account/
https://senseireviewblogs.weebly.com/blog/storiebot-reviews-new-technology
https://sharonwright132.blogspot.com/2019/11/storiebot-reviews-1st-ever-instagram.html
http://groupspaces.com/senseireviews/pages/storiebot-reviews-get-100-optin-rate-and-in-1-click
http://joelpreston.over-blog.com/2019/11/storiebot-reviews-never-done-before.html
https://www.linkedin.com/pulse/storiebot-reviews-100-optin-rate-from-free-instagram-sensei-review/

0 notes
Text
Designing Emotional Interfaces Of The Future
Designing Emotional Interfaces Of The Future
Designing Emotional Interfaces Of The Future
Gleb Kuznetsov
2019-01-23T13:00:12+01:00 2019-01-23T13:58:59+00:00
Emotions play a vital role in our decision-making process. One second of emotion can change the whole reality for people engaging with a product.
Humans are an emotionally driven species; we choose certain products not because of what makes sense, but because of how we think they will make us feel. The interfaces of the future will use the concept of emotions within the foundation of product design. The experiences that people use will be based both on intellectual quotient (IQ) and emotional quotient (EQ).
This article is my attempt to look into the future and see what interfaces we will design in the next ten years. We’ll be taking a closer look at the three mediums for interaction:
Voice
Augmented Reality (AR)
Virtual Reality (VR)
Developing For Virtual Reality
It’s not that difficult to create content for VR nowadays. Still, if you’re looking for a way to get a better understanding of VR development, working a demo project can help. Learn more →
Our new book, in which Alla Kholmatova explores how to create effective and maintainable design systems to design great digital products. Meet Design Systems, with common traps, gotchas and the lessons Alla has learned over the years.
Table of Contents →
Practical Examples Of Future Emotional Interfaces
How will interfaces look like in the future? Even though we do not have an answer to this question just yet, we can discuss what characteristics interfaces might have. In my opinion, I’m sure that we will eventually move away from interfaces full of menus, panels, buttons, and move towards more ‘natural interfaces’, i.e. interfaces that extend our bodies. The interfaces of the future will not be locked in a physical screen, but instead they will use the power of all five senses. Because of that, they will require a less learning curve — ideally, no learning curve at all.
The Importance Of EQ Emotional Intelligence In Business
Apart from making the experience more natural and reducing the learning curve, designing for emotion has another benefit for product creators: it improves user adoption of the product. It’s possible to use humans’ ability to act on emotions to create better user engagement.
Voice Interfaces That Feel Real
Products that use voice as the primary interface are becoming more and more popular. Many of us use Amazon Echo and Apple Siri for daily routine activities such as setting an alarm clock or making an appointment. But a majority of voice interaction systems available on the market today still have a natural limitation: they do not take user emotions into account. As a result, when users interact with products like Google Now, they have a strong sense of communicating with a machine — not a real human being. The system responds predictably, and their responses are scripted. It’s impossible to have a meaningful dialogue with such a system.
But there are some completely different systems available on the market today. One of them is Xiaoice, a social chatbot application. This app has an emotional computing framework at its core; the app is built on the idea that it’s essential to establish an emotional connection with the user first. Xiaoice can dynamically recognize emotion and engage the user throughout long conversations with relevant responses. As a result, when users interact with Xiaoice they feel like they’re having a conversation with a real human being.
The limitation of Xiaoice is that it’s a text-based chat app. It’s evident that you can achieve a more powerful effect by making voice-based interactions (the human voice has different characteristics such as a tone that can convey a powerful spectrum of emotions).
Many of us have seen the power of voice-based interactions in the film “Her” (2013). Theodore (the main character played by Joaquin Phoenix) fell in love with Samantha (a sophisticated OS). This also makes us believe that one of the primary purposes of voice-based systems of the future will be a virtual companion to users. The most interesting thing about this film is that Theodore did not have a visual image of the Samantha — he only had her voice. To build that kind of intimacy, it’s essential to generate responses that reflect a consistent personality. This will make the system both predictable and trustworthy.
Technology is still a long away from a system like Samantha, but I believe that voice-first multimodal interfaces will be the next chapter in the evolution of voice-enabled interfaces. Such interfaces will use voice as a primary way of interaction and provide additional information in a context that creates and builds a sense of connection.
An example of a voice interface designed for Brain.ai (Image credit: Gleb Kuznetsov)
The Evolution Of AR Experience
Augmented Reality (AR) is defined as a digital overlay on top of the real world and transforms the objects around us into interactive digital experiences. Our environment becomes more ‘intelligent’ and users have an illusion of ‘tangible’ objects on the tips of their fingers, which establishes a deeper connection between a user and a product (or content).
Reimagine Existing Concepts Using AR
The unique aspect of AR is that it gives us an extraordinary ability to physically interact with digital content. It allows us to see things that we could not see before and this helps us learn more about the environment around us. This AR property helps designers to create new level experiences using familiar concepts.
For example, by using mobile AR, it’s possible to create a new level of in-flight experience that allows a passenger to see detailed information about her class or current flight progress:
AR in flight experience for Airbus A380. (Image credit: Gleb Kuznetsov)
AR helps us find our way through spaces and get the required information at a glance. For example, AR can be used to create rich contextual hints for your current location. The technology known as SLAM (Simultaneous Localization And Mapping) is perfect for this. SLAM allows real-time mapping of an environment and also makes it possible to place multimedia content into the environment.
There are massive opportunities for providing value to users. For example, users can point their devices at a building and learn more about it right there on their screens. It significantly reduces the effort and allows for an emotional experience of ease by allowing navigation and access.
Providing additional information in context (Image credit: Gleb Kuznetsov)
The environment around us (such as walls or floors) can become a scene for interactivity in ways that used to be limited to our smartphones and computers.
The concept that you see below does just that; it uses a physical object (white wall) as a canvas for the content usually delivered using a digital device:
The concept of interactive walls — a digital overlay on top of the real world. (Image credit: Gleb Kuznetsov)
Avoiding Information Overload
Many of us saw the video called “HYPER-REALITY”. In this video, the physical and digital worlds have merged, and the user is overwhelmed with a vast amount of information.
Technology allows us to display several different objects at the same time. When it’s misused, it can easily cause overload.
Information overload is a serious issue that has a negative impact on user experience and avoiding it will be one of the goals of designing for AR. Well-designed apps will filter out elements that are irrelevant to users using the power of AI.
Advanced Personalization
Personalization in digital experience happens when the system curates the content or functionality to users’ needs and expectations in real time. Many modern mobile apps and websites use the concept of personalization to provide relevant content. For example, when you visit Netflix, the list of movies you see is personalized based on your interests.
AR glasses allow creating a new level of personalization, i.e. an ‘advanced’ level of personalization. Since the system ‘sees’ what the user sees, it’s possible to utilize this information to make a relevant recommendation or provide additional information in context. Just imagine that you’ll soon be wearing AR glasses, and the information that is transferred to your retina will be tailored to your needs.
Here’s a foretaste of what’s in store for us:
Moving From Augmented Reality Towards Virtual Reality To Create An Immersive Experience
AR experience has a natural limitation. As users, we have a clear line between us and content; this line separates one world (AR) with another (real world). This line causes a sense that the AR world is clearly not real.
You probably know how to solve this limitation, i.e. with virtual reality (VR), of course. VR is not exactly a new medium, but it’s only been in the last few years that technology has reached a point where it allowed designers to create immersive experiences.
Immersive VR experiences remove the barrier between the real world and digital. When you put on a VR headset, it’s difficult for your brain to process whether the information that you are receiving is real. The idea of how VR experiences can look in the nearest future is well explained in the movie “Ready Player One”:
Here is what designers need to remember when creating immersive virtual environments:
Write a story
Meaningful VR has a strong story at its core. That’s why before you even start designing for a VR environment, you need to write a narrative for the user journey. A powerful tool known as a ‘storyboard’ can help you with that. Using a storyboard, it’s possible to create a story and examine all the possible outcomes. When you examine your story, you will see when and how to use both visual and audio cues to create an immersive experience.
Create a deeper connection with a character
In order to make users believe that all things around them in VR are real, we need to create a connection with the characters played by the users. One of the most obvious solutions is to include a representation of users’ hands in the virtual scene. This representation should be of actual hands — not just a rigged replica. It’s vital to consider different factors (such as gender or skin color) because it’ll make interactions more realistic.
A user can look at his or her hands and see themselves appear as a character. (Source: leapmotion)
It’s also possible to bring some objects from real life to a VR environment in order to create this connection. For instance, a mirror. When the user looks at a mirror and sees their character in the reflection, it enables more realistic interactions between the user and virtual characters.
A virtual reality user looks into a virtual mirror and sees himself as a character in a VR environment. Credits: businesswire. (Large preview)
Use gestures instead of menus
When designing immersive VR experiences, we can’t rely on traditional menus and buttons. Why? Because it is relatively easy to break a sense of immersion by showing a menu. Users will know that everything around them is not real. Instead of using traditional menus, designers need to rely on gestures. The design community is still in the process of defining a universal language for using gestures, and taking part in this activity is fun and exciting exercise. The tricky part is to make gestures familiar and predictable for users.
Hovercast VR menu is an attempt to reuse existing concepts of interaction for VR experience. Unfortunately, this concept can break the sense of immersion. New medium requires a new model of interaction.
Interact with elements in the VR environment
To create an environment that feels real, we need to give the user the ability to interact with objects in that reality. Ideally, all objects in the environment can be designed in a way that allows users to touch and inspect them. Such objects will act as stimuli and will help you create a more immersive experience. Touch is extremely important for exploring the environment; the most important information that babies get in the first days is received through touch.
Share emotion in VR
VR has a real opportunity to become a new level of social experience. But to make it happen, we need to solve one significant problem, i.e. bring the non-verbal cues into the interaction.
When we interact with other people, a significant part on information that we get comes from body language. Surprise, disgust, anger — all these emotions are in our facial expressions, and during face-to-face interactions, we infer information from the eye region. It’s important to provide this information when people interact in a VR environment to create more realistic interactions.
The good news is that the head-mounted devices (HMDs) will soon cover emotion recognition. Almost any area of human-to-human interaction will benefit from facial expressions in VR.
Sharing emotions in VR space (Source: Rachel Metz of MITReview)
Design sound and music suitabke for a VR environment
Audio is a huge component of the immersive experience. It’s impossible to create a genuinely immersive experience without designing sound for the environment. The sound can both be used as a background element (i.e., ambient sound of wind) or directional. In the latter case, the sound can be used as a cue — by playing with directionality (where the sound comes from) and distance (it’s possible to focus user attention on particular elements).
When it comes to designing audio for VR, it’s essential to make the sound 3D. 2D sound doesn’t work for VR very well because it makes everything too flat. The 3D sound is the sound that you can hear in every direction around you — front, behind, above and beyond — all over the place. You don’t need specialized headphones to experience 3D sound; it’s possible to create it using standard stereo speakers of HMD.
Head tracking is another critical aspect of a good sound design. It’s vital to make sounds behave in a realistic manner. That’s why when a user moves his head, the sound should change according to the head movement.
Prevent motion sickness
Motion sickness is one of the primary pain-points in VR. It’s a condition in which a disagreement exists between visually perceived movement and the vestibular system’s sense of movement. It’s vital to keep users comfortable while they experience VR.
There are two popular theories what causes motion sickness in VR:
‘Sensory Conflict’ Theory
According to this theory, motion sickness occurs as a result of a sensory disagreement between expected motion and motion that is actually experienced.
‘Eye Movement’ Theory
In the book “The VR Book: Human-Centered Design For Virtual Reality”, Jason Jerald mentions that motion sickness occurs because of the unnatural eye motion that is required to keep the scene’s image stable on the retina.
Here are a few tips that will help you prevent users from reaching for the sickbag:
Physical body movement should match with visual movement. Sometimes even a small visual jitter can have an enormously negative impact on the experience.
Let users rest between moving scenes (this is especially important when the VR experience is really dynamic).
Reduce virtual rotations.
Conclusion
When we think about the modern state of product design, it becomes evident that we are only at the tip of the iceberg because we’re pretty limited to flat screens.
We’re witnessing a fundamental shift in Human-Computer Interaction (HCI) — rethinking the whole concept of digital experience. In the next decade, designers will break the glass (the era of mobile devices as we know them today) and move to the interfaces of the future — sophisticated voice interfaces, advanced ARs, and truly immersive VRs. And when it comes to creating a new experience, it’s essential to understand that the only boundary we have are our brains telling us it’s got to be how it’s always been.
(cc, ra, yk, il)
from Web Developers World https://www.smashingmagazine.com/2019/01/designing-emotional-interfaces-future/
0 notes
Text
Designing Emotional Interfaces Of The Future
Designing Emotional Interfaces Of The Future
Designing Emotional Interfaces Of The Future
Gleb Kuznetsov
2019-01-23T13:00:12+01:00 2019-01-23T13:33:03+00:00
Emotions play a vital role in our decision-making process. One second of emotion can change the whole reality for people engaging with a product.
Humans are an emotionally driven species; we choose certain products not because of what makes sense, but because of how we think they will make us feel. The interfaces of the future will use the concept of emotions within the foundation of product design. The experiences that people use will be based both on intellectual quotient (IQ) and emotional quotient (EQ).
This article is my attempt to look into the future and see what interfaces we will design in the next ten years. We’ll be taking a closer look at the three mediums for interaction:
Voice
Augmented Reality (AR)
Virtual Reality (VR)
Developing For Virtual Reality
It’s not that difficult to create content for VR nowadays. Still, if you’re looking for a way to get a better understanding of VR development, working a demo project can help. Learn more →
Our new book, in which Alla Kholmatova explores how to create effective and maintainable design systems to design great digital products. Meet Design Systems, with common traps, gotchas and the lessons Alla has learned over the years.
Table of Contents →
Practical Examples Of Future Emotional Interfaces
How will interfaces look like in the future? Even though we do not have an answer to this question just yet, we can discuss what characteristics interfaces might have. In my opinion, I’m sure that we will eventually move away from interfaces full of menus, panels, buttons, and move towards more ‘natural interfaces’, i.e. interfaces that extend our bodies. The interfaces of the future will not be locked in a physical screen, but instead they will use the power of all five senses. Because of that, they will require a less learning curve — ideally, no learning curve at all.
The Importance Of EQ Emotional Intelligence In Business
Apart from making the experience more natural and reducing the learning curve, designing for emotion has another benefit for product creators: it improves user adoption of the product. It’s possible to use humans’ ability to act on emotions to create better user engagement.
Voice Interfaces That Feel Real
Products that use voice as the primary interface are becoming more and more popular. Many of us use Amazon Echo and Apple Siri for daily routine activities such as setting an alarm clock or making an appointment. But a majority of voice interaction systems available on the market today still have a natural limitation: they do not take user emotions into account. As a result, when users interact with products like Google Now, they have a strong sense of communicating with a machine — not a real human being. The system responds predictably, and their responses are scripted. It’s impossible to have a meaningful dialogue with such a system.
But there are some completely different systems available on the market today. One of them is Xiaoice, a social chatbot application. This app has an emotional computing framework at its core; the app is built on the idea that it’s essential to establish an emotional connection with the user first. Xiaoice can dynamically recognize emotion and engage the user throughout long conversations with relevant responses. As a result, when users interact with Xiaoice they feel like they’re having a conversation with a real human being.
The limitation of Xiaoice is that it’s a text-based chat app. It’s evident that you can achieve a more powerful effect by making voice-based interactions (the human voice has different characteristics such as a tone that can convey a powerful spectrum of emotions).
Many of us have seen the power of voice-based interactions in the film “Her” (2013). Theodore (the main character played by Joaquin Phoenix) fell in love with Samantha (a sophisticated OS). This also makes us believe that one of the primary purposes of voice-based systems of the future will be a virtual companion to users. The most interesting thing about this film is that Theodore did not have a visual image of the Samantha — he only had her voice. To build that kind of intimacy, it’s essential to generate responses that reflect a consistent personality. This will make the system both predictable and trustworthy.
Technology is still a long away from a system like Samantha, but I believe that voice-first multimodal interfaces will be the next chapter in the evolution of voice-enabled interfaces. Such interfaces will use voice as a primary way of interaction and provide additional information in a context that creates and builds a sense of connection.
An example of a voice interface designed for Brain.ai (Image credit: Gleb Kuznetsov)
The Evolution Of AR Experience
Augmented Reality (AR) is defined as a digital overlay on top of the real world and transforms the objects around us into interactive digital experiences. Our environment becomes more ‘intelligent’ and users have an illusion of ‘tangible’ objects on the tips of their fingers, which establishes a deeper connection between a user and a product (or content).
Reimagine Existing Concepts Using AR
The unique aspect of AR is that it gives us an extraordinary ability to physically interact with digital content. It allows us to see things that we could not see before and this helps us learn more about the environment around us. This AR property helps designers to create new level experiences using familiar concepts.
For example, by using mobile AR, it’s possible to create a new level of in-flight experience that allows a passenger to see detailed information about her class or current flight progress:
AR in flight experience for Airbus A380. (Image credit: Gleb Kuznetsov)
AR helps us find our way through spaces and get the required information at a glance. For example, AR can be used to create rich contextual hints for your current location. The technology known as SLAM (Simultaneous Localization And Mapping) is perfect for this. SLAM allows real-time mapping of an environment and also makes it possible to place multimedia content into the environment.
There are massive opportunities for providing value to users. For example, users can point their devices at a building and learn more about it right there on their screens. It significantly reduces the effort and allows for an emotional experience of ease by allowing navigation and access.
Providing additional information in context (Image credit: Gleb Kuznetsov)
The environment around us (such as walls or floors) can become a scene for interactivity in ways that used to be limited to our smartphones and computers.
The concept that you see below does just that; it uses a physical object (white wall) as a canvas for the content usually delivered using a digital device:
The concept of interactive walls — a digital overlay on top of the real world. (Image credit: Gleb Kuznetsov)
Avoiding Information Overload
Many of us saw the video called “HYPER-REALITY”. In this video, the physical and digital worlds have merged, and the user is overwhelmed with a vast amount of information.
Technology allows us to display several different objects at the same time. When it’s misused, it can easily cause overload.
Information overload is a serious issue that has a negative impact on user experience and avoiding it will be one of the goals of designing for AR. Well-designed apps will filter out elements that are irrelevant to users using the power of AI.
Advanced Personalization
Personalization in digital experience happens when the system curates the content or functionality to users’ needs and expectations in real time. Many modern mobile apps and websites use the concept of personalization to provide relevant content. For example, when you visit Netflix, the list of movies you see is personalized based on your interests.
AR glasses allow creating a new level of personalization, i.e. an ‘advanced’ level of personalization. Since the system ‘sees’ what the user sees, it’s possible to utilize this information to make a relevant recommendation or provide additional information in context. Just imagine that you’ll soon be wearing AR glasses, and the information that is transferred to your retina will be tailored to your needs.
Here’s a foretaste of what’s in store for us:
Moving From Augmented Reality Towards Virtual Reality To Create An Immersive Experience
AR experience has a natural limitation. As users, we have a clear line between us and content; this line separates one world (AR) with another (real world). This line causes a sense that the AR world is clearly not real.
You probably know how to solve this limitation, i.e. with virtual reality (VR), of course. VR is not exactly a new medium, but it’s only been in the last few years that technology has reached a point where it allowed designers to create immersive experiences.
Immersive VR experiences remove the barrier between the real world and digital. When you put on a VR headset, it’s difficult for your brain to process whether the information that you are receiving is real. The idea of how VR experiences can look in the nearest future is well explained in the movie “Ready Player One”:
Here is what designers need to remember when creating immersive virtual environments:
Write a story
Meaningful VR has a strong story at its core. That’s why before you even start designing for a VR environment, you need to write a narrative for the user journey. A powerful tool known as a ‘storyboard’ can help you with that. Using a storyboard, it’s possible to create a story and examine all the possible outcomes. When you examine your story, you will see when and how to use both visual and audio cues to create an immersive experience.
Create a deeper connection with a character
In order to make users believe that all things around them in VR are real, we need to create a connection with the characters played by the users. One of the most obvious solutions is to include a representation of users’ hands in the virtual scene. This representation should be of actual hands — not just a rigged replica. It’s vital to consider different factors (such as gender or skin color) because it’ll make interactions more realistic.
A user can look at his or her hands and see themselves appear as a character. (Source: leapmotion)
It’s also possible to bring some objects from real life to a VR environment in order to create this connection. For instance, a mirror. When the user looks at a mirror and sees their character in the reflection, it enables more realistic interactions between the user and virtual characters.
A virtual reality user looks into a virtual mirror and sees himself as a character in a VR environment. Credits: businesswire. (Large preview)
Use gestures instead of menus
When designing immersive VR experiences, we can’t rely on traditional menus and buttons. Why? Because it is relatively easy to break a sense of immersion by showing a menu. Users will know that everything around them is not real. Instead of using traditional menus, designers need to rely on gestures. The design community is still in the process of defining a universal language for using gestures, and taking part in this activity is fun and exciting exercise. The tricky part is to make gestures familiar and predictable for users.
Hovercast VR menu is an attempt to reuse existing concepts of interaction for VR experience. Unfortunately, this concept can break the sense of immersion. New medium requires a new model of interaction.
Interact with elements in the VR environment
To create an environment that feels real, we need to give the user the ability to interact with objects in that reality. Ideally, all objects in the environment can be designed in a way that allows users to touch and inspect them. Such objects will act as stimuli and will help you create a more immersive experience. Touch is extremely important for exploring the environment; the most important information that babies get in the first days is received through touch.
Share emotion in VR
VR has a real opportunity to become a new level of social experience. But to make it happen, we need to solve one significant problem, i.e. bring the non-verbal cues into the interaction.
When we interact with other people, a significant part on information that we get comes from body language. Surprise, disgust, anger — all these emotions are in our facial expressions, and during face-to-face interactions, we infer information from the eye region. It’s important to provide this information when people interact in a VR environment to create more realistic interactions.
The good news is that the head-mounted devices (HMDs) will soon cover emotion recognition. Almost any area of human-to-human interaction will benefit from facial expressions in VR.
Sharing emotions in VR space (Source: Rachel Metz of MITReview)
Design sound and music suitabke for a VR environment
Audio is a huge component of the immersive experience. It’s impossible to create a genuinely immersive experience without designing sound for the environment. The sound can both be used as a background element (i.e., ambient sound of wind) or directional. In the latter case, the sound can be used as a cue — by playing with directionality (where the sound comes from) and distance (it’s possible to focus user attention on particular elements).
When it comes to designing audio for VR, it’s essential to make the sound 3D. 2D sound doesn’t work for VR very well because it makes everything too flat. The 3D sound is the sound that you can hear in every direction around you — front, behind, above and beyond — all over the place. You don’t need specialized headphones to experience 3D sound; it’s possible to create it using standard stereo speakers of HMD.
Head tracking is another critical aspect of a good sound design. It’s vital to make sounds behave in a realistic manner. That’s why when a user moves his head, the sound should change according to the head movement.
Prevent motion sickness
Motion sickness is one of the primary pain-points in VR. It’s a condition in which a disagreement exists between visually perceived movement and the vestibular system’s sense of movement. It’s vital to keep users comfortable while they experience VR.
There are two popular theories what causes motion sickness in VR:
‘Sensory Conflict’ Theory
According to this theory, motion sickness occurs as a result of a sensory disagreement between expected motion and motion that is actually experienced.
‘Eye Movement’ Theory
In the book “The VR Book: Human-Centered Design For Virtual Reality”, Jason Jerald mentions that motion sickness occurs because of the unnatural eye motion that is required to keep the scene’s image stable on the retina.
Here are a few tips that will help you prevent users from reaching for the sickbag:
Physical body movement should match with visual movement. Sometimes even a small visual jitter can have an enormously negative impact on the experience.
Let users rest between moving scenes (this is especially important when the VR experience is really dynamic).
Reduce virtual rotations.
Conclusion
When we think about the modern state of product design, it becomes evident that we are only at the tip of the iceberg because we’re pretty limited to flat screens.
We’re witnessing a fundamental shift in Human-Computer Interaction (HCI) — rethinking the whole concept of digital experience. In the next decade, designers will break the glass (the era of mobile devices as we know them today) and move to the interfaces of the future — sophisticated voice interfaces, advanced ARs, and truly immersive VRs. And when it comes to creating a new experience, it’s essential to understand that the only boundary we have are our brains telling us it’s got to be how it’s always been.
(cc, ra, yk, il)
from Web Designing And Development https://www.smashingmagazine.com/2019/01/designing-emotional-interfaces-future/
0 notes
Link
Recruitment in Al Futtaim Group Data & Analytics Manager (Dubai, AE)
No two days are the same at Al-Futtaim, no matter what role you have. Our work is driven by the desire to make a difference and to have a meaningful impact with the goal of enriching everyday lives. Take our engaging and supportive work environment and couple it with a company culture that recognises and rewards quality performance, and what do you get? The chance to push the limits every single day.
As a humble family business that started on the banks of the Dubai Creek in the 1930s, Al-Futtaim has expanded to a presence in 31 countries, a portfolio of over 200 companies, and 42,000 employees. You’ll find us in industries ranging from automotive and retail, to finance and real estate, and connecting people with international names like Lexus, Ikea, Robinsons, and Adidas. Our team is proudly multicultural and multinational because that kind of diverse representation gives us the global mindset to grow and impact the people, markets, and trends around us.
Come join us to live well, work better, and be the best.
ROLE PURPOSE:
Based in our Dubai Head Office at Festival City and reporting into Head of CRM, Data and Analytics – Digital Retail - CRM, Data & Analytics. The objective of the role is to contribute to the Retail Division’s CRM strategy, with a strong focus on delivering data analysis and actionable insights to support all Retail Brands. Assists the Retail Division in the development and implementation of CRM strategies to drive relevance within the different market. Develop a clear plan for growth and development of Al-Futtaim Retail customer database across the different brands, and strengthen the value of the over-arching CRM and database strategy.
KEY ROLE SPECIFIC ACCOUNTABILITIES:
As the Data & Analytics Manager leading a team of CRM Data & Analytics Executive, and Web Analytics Executives, your primary mission will be to design, set and apply different techniques to many subject matters within the Retail organization. According to company needs at any given time
1. Own the delivery of insight and business intelligence which are cross-category, making recommendations to Retail division CRM and brands, for them to implement.
Own the Data component and liaise with service providers on the DB structure and identify data quality issues & resolve with relevant Data cleansing initiatives.
2. Define the roles and recruit the needed resources with a detailed and complete understanding of customer bases across all Brands leveraging the CRM Platform and the Single View of the Customer.
3. Ensures data quality in the CRM DB and address the data cleansing actions that will be managed and executed by the CRM tean at Division level.
4. Review customer data for trends, patterns and casual analysis to assist Brands and Division in understanding customer behaviour cross brand and category.
5. Advise business units of appropriate marketing actions based on the relevant information to ensure maximum Return on digital campaign investment, in collaboration with division digital marketing team.
6. Propose appropriate and common measurement methodologies across the Brand and division’s category to understand digital campaign performance and implement for corporate digital campaigns.
7. Perform and support marketing campaigns analysis to determine business impacts and Design, enhance, and distribute marketing reports that clearly communicate campaign and/or business results, for Digital Retail and other CRM campaigns.
8. Presents findings to business leaders in a language that can be readily understood by non-analysts.
9. Supports organizational decisions to increase revenues and/or reduce expenditures.
10. Communicates with subject matter experts when needed to explain the analytical process or learn about the subject matter being analyzed.
11. Identify opportunities to drive customer value through CRM activities at Retail level.
12. Provide Marketing and business units with models (both segmentation and propensity) to aid targeting and understanding of customer behaviour across businesses and Brands.
EXPERIENCE REQUIRED
1. Mathematics and/or Statistics or Computer Science Bachelor degree or higher with at least 5+ years previous work experience and a proven leadership experience e.g. leading analytics team for 3+ years within Insight CRM space or Market Research
2. Strong understanding of data mining techniques, statistical concepts and predictive modelling. (e.g., neural networks, multi-scalar dimensional models, logistic regression techniques, machine-based learning).
3. Experience with Big Data technologies (eg. Hadoop, Cassandra, Hive, or similar…) and large Data Warehouse implementation (Oracle, SAP Hana, or similar…)
4. Experience in Reporting architectures (eg. SAS Visual Analytics, MicroStrategy, Oracle, SAP Lumira, Tableau and Cognos, Google Analytics, CoreMatrix, or similar…).
5. Experience with predictive analytics and modelling software (eg. SAS, SPSS, MATLAB, or similar…).
6. Experience in CRM Modeling, Analytics & Campaign Execution (eg. MS Dynamics, SAS, Unica, Teradata, Oracle, Salesforce or similar…).
7. Have the ability to communicate across all levels of management.
8. Possess the ability to work well independently and in teams.
9. Have the ability to prioritize and see the "big picture" as well as small details.
10. Expertise with the Microsoft Office suite (including advanced Excel skills with embedded Pivot Tables & Macros; advanced PowerPoint usage for storyboard design and presentation).
11. Familiarity with marketing disciplines and particularly CRM to aid understanding and delivery of business objectives.
12. Understanding of business financials, ROI & profitability.
13. Ability to present complex information in simple terms with clear recommendations based on data insight.
14. A good knowledge and relevant experience within an ecommerce environment.
15. Ability to work in a fast-paced environment, adapt easily to change and demonstrates flexibility in multi-tasking.
16. Problem solver with a can-do attitude.
17. Strong customer focus mentality.
We’re here to provide excellent service but a little help from you can ensure a five-star candidate experience from start to finish.
Before you click “apply”: Please read the job description carefully to ensure you can confidently demonstrate why this opportunity is right for you and take the time to put together a well-crafted and personalised CV to further boost your visibility. Our global Talent Acquisition team members are all assigned to specific businesses to ensure that we make the best matches between talent and opportunities. We not only consider the requisite compatibility of skills and behaviours, but also how candidates align with our Values of Respect, Integrity, Collaboration, and Excellence.
As part of our candidate experience promise, we also want to make ourselves available to you throughout the application process. We make every effort to review and respond to every application.
Key Words: jobs in dubai,accounting jobs in dubai, accounts jobs in dubai, apply for jobs in dubai, apply job in dubai, career dubai, careers in dubai, civil engineering jobs in dubai, current jobs in dubai, driver jobs in dubai, dubai careers ,dubai classifieds ,dubai employment, dubai government jobs, dubai hotel jobs, dubai it jobs, dubai job hiring, dubai job offers, dubai job openings, dubai job search, dubai job sites, dubai job vacancy, dubai jobs, dubai jobs 2017, dubai jobs for freshers, dubai jobs for indian, dubai jobs for indians, dubai vacancies, employment in dubai, find job in dubai, gulf job vacancy, gulf jobs, hotel jobs in dubai, hr jobs in dubai, i need job in dubai, i want job in dubai, it jobs dubai, it jobs in dubai, job for dubai, job hiring in dubai, job opening in dubai, job openings in dubai, job opportunities in dubai, job search dubai, job seekers in dubai, job sites, job sites in dubai, job vacancies in dubai, jobs at dubai, jobs dubai, jobs in dubai for freshers, jobs in dubai for indian, jobs in dubai for indians, jobs in dubai uae, jobs in gulf, latest job vacancies in dubai, latest jobs in dubai, marketing jobs in dubai, new jobs in dubai, nursing jobs in dubai, online jobs in dubai, part time jobs in dubai, real estate jobs in dubai, retail jobs in dubai, sales jobs in dubai, security jobs in dubai, teaching in dubai, teaching jobs in dubai, vacancies in dubai, work opportunities in dubai, Walk in, interview, Engineer Job, Secretary Job, Admin Job, Administration Job, Walk in interview, JOBDXB, dxb job, job dxb, walk in, walk in Dubai, Jobbozz
0 notes
Text
Determine Your Mobile App Needs Through Research and Discovery
More and more businesses are deciding on creating custom apps. The idea is a sound one due to all the benefits app owners receive. However, despite this desire to appeal to mobile users, many small business operators don’t understand the process involved with bringing an app from its initial design to distribution. What matters most is, that any app you develop meets your business objectives. It’s not enough to try to produce a trending app if it doesn’t deliver new customers or revenue. That’s why professional developers have come up with a system to refine the goals behind the application.
Market Research and Discovery Top the List
The initial stage of mobile app development is arguably the most crucial. Market research helps companies define a particular strategy that defines what characteristics define the app’s users. Any app you develop must fit neatly into your current mobile marketing strategy. It’s one piece of a larger puzzle that provides a cohesive user experience.
Brainstorming is a fantastic first step. Gather together your team members and have a session where people come up with useful ideas about your mobile purpose. You may not be able to incorporate every idea into your design, but the best ones will give you a starting point. Your developer is going to have a lot of information for you about your market. Give them as much insight as you can into how your customers act and they’ll help define a strategy. You need to know how your app is going to appeal to potential prospects. There must be something that draws them in and keeps them around.
Successfully solving your customer’s problems is the quick way to find users. People install the applications they think will make their lives easier. Always operate within a framework of problem-solving when you’re researching your idea. It helps that you start the project with a specific budget in mind. Budgetary constraints limit the scope of the application but are useful for establishing objectives. Armed with your goals and a budget, your developer will have little trouble coming up with an app you’ll be proud to offer!
Knowing how the app stores work helps you understand how to reach your market. You’ll have to do app marketing. Otherwise, you can’t expect to see too many installs. You’ll want your current customers to use your app, so making them aware it exists is your first plan. However, you’re also going to want to draw in potential clients who may want to try it. It doesn’t matter what your specific objective is, but it does matter how you plan on reaching users. App stores are crowded marketplaces, so the common elements of effective marketing need to be in place.
Define All the Objectives of the App
It’s clear that the app you develop must do something for users. It also must accomplish goals for your organization. With a bit of planning, that’s not going to be an issue. Are you looking to sign up brand new customers? Do you plan on charging a premium for the app? It’s crucial to discuss fundamental matters such as these before you start coding. The decision you make will define who your most likely users are and how you’ll distribute your app.
Integrating your brand message into all elements of your mobile marketing strategy is a proven way to grow your following. Most large organizations push apps aggressively through their primary marketing channels. They also reinforce their core message with their app. That’s not a bad plan for small businesses to follow.
Use Storyboards and Wireframes
This stage is where the rubber meets the road for app development. Storyboards and wireframes allow you to construct the delicate framework of your mobile applications. You get a chance to flesh out the details of your project and to assure once again that the app meets objectives. This point in your process is the right time to incorporate branding elements. Mobile apps are a powerful tool for branding and establishing communications.
During this part of the process, you’ll look at various APIs to integrate. Many applications get their power through third party APIs. Many features that you want to implement in your app can be made more robust via third parties. Data integrations and infrastructure are also going to concern your developer at this point. You have to have the right framework in place so that your app works and is scalable.
It’s important to take mobile users seriously. They now represent a vast majority of your potential market. Cohesive integrations between your current website, social, and mobile assets will help you unlock greater value across your customer chain. It pays to strategize on what your app does really. Solving recurring and persistent problems is the best way to get people to use and continue to use apps. Often, the idea of solving problems is easier said than done. Minor nuisances are not enough to build on. Instead, you’re looking for the kinds of problems that keep people awake at night! Once you tackle one of those, you’ll find that growing your app user base is easy enough.
Don’t be afraid to rely on your developer’s expertise. They have done the same type of work for other clients, so they have the experience to guide you. Once you’re able to explain as clearly as possible your vision, leave it up to them to bring it to reality. It’s not enough to get people to install your app one time. You’ll also have to come up with ways to get them to engage with the app over time. The whole process can be a daunting challenge, but with enough effort, the payoff is well worth it. Apps are growing at a rate that is truly inspirational. Your business will benefit significantly from having a quality app that works well. Rest assured, mobile marketing is going to remain a key to business success for the foreseeable future. Move ahead of the competition with an excellent app.
Thinking about developing a mobile app for your small business? Give us a shout!
Thinking about developing a mobile app for your small business? Not sure where to start?
Give Us a Shout!
Determine Your Mobile App Needs Through Research and Discovery is a post from the Colleen Eakins Design Blog | Freelance Graphic Designer
from Determine Your Mobile App Needs Through Research and Discovery
0 notes
Text
Designing Speech Prototypes for the Future
Voice-enabled interfaces are challenging the lengthy dominance of graphical user interfaces and are fast becoming a common part of our every day lives. According to a survey run by way of Adobe, 76 percent of clever speaker proprietors extended their usage of voice assistants during the last year. In this article, I’ll proportion a flow that you could use to create voice-based reports. But before we dive into the particular hints on how to design for voice, it’s critical to understand the user expectations about it.
Why Do People Expect More From Voice?
Voice User Interfaces (
VUIs
) not handiest introduce a trade in a way human beings interact with machines, but in addition they enhance the bar for the fine of interaction. When people interact with GUI’s and have issues with them, they frequently blame themselves, however when people engage with VUIs and are unable to finish a assignment, they blame the gadget. Why is that? Well, talking is the maximum obviously handy medium for communication among humans, and people are confident in their speakme skills. This can have an immediate impact on the retention price: A 2017 record by means of
Voicelabs
states there’s most effective a 6 percent danger a user could be active in the 2d week after downloading a voice application.
Design Process
Many designers assume that designing voice-based stories is completely unique from graphical user interfaces. That’s not real. Designing voice-primarily based reports isn't always a brand new path in UX layout; it’s a next herbal step. It’s viable to adapt the layout system that we use for visible interfaces for voice-primarily based merchandise. There are 5 steps should take vicinity before starting improvement a voice product: ResearchDefineCreateTestRefine
The tremendous aspect about this method is that it can be carried out to all types of voice interfaces, whether it's miles a voice-enabled, voice-best or voice-first.
1. RESEARCH
Similar to any other virtual product we layout, we want to use consumer-first layout inside the context of voice user interfaces. The goal of user studies is to recognize the needs and behaviors of the target user. The information you accumulate throughout this step could be a basis for product requirements. Identify The Target Audience
Defining and discovering the target market of a product must be one of the first steps inside the design system. Here’s what to cognizance on at some point of this step: Look on the current experience and how the customers are fixing their problem now. By figuring out ache points, you’ll find the cases where voice can benefit your customers.User language. The genuine terms that a target user uses while they talk with other human beings. This facts will assist us to layout a device for distinctive utterances.
2. DEFINE
During this step, we need to shape our future product and outline its abilties.
Define Key Scenarios Of Interaction
Scenarios come before specific ideas for app — they’re a way to think about the reasons a person might need to use a VUI. You want layout scenarios that have high price for your target customers. If you've got many scenarios and do no longer understand which ones are vital and which can be now not, create use case matrix to evaluate every individual state of affairs. The matrix will inform you what situations are primary, what are secondary what are nice-to-haves.
Make Sure Key Scenarios Work With Voice
There need to be a compelling reason to use voice. Users must be able to resolve the problem faster or more effectively the usage of voice than any of the alternative stories. A few commonplace cases while voice interplay might be best for customers: When person’s arms are busy (whilst using or cooking);
When the use of voice is an simpler and greater natural manner to have interaction (for instance, it’s much less difficult to inform your clever speaker to “Play Jazz” rather than jump to a media center and pick out the proper option using a GUI).
Your goal for this step is to perceive both commonplace and precise instances that your users will gain from. It’s additionally essential to do not forget the restrictions of voice interactions. For instance, selecting from a long list of menu gadgets is complex with voice interactions. A excellent rule of thumb is to preserve selections short and to the point — 3 choices maximum. If you locate you have got greater than 3, it’s best to reframe the situation.
3. CREATE
With voice prototypes, it’s critical to begin on the drawing board. The first step is to address the voice consumer flows of your revel in, which is the premise from which all person interplay will map again to. Use Storyboards
Storyboards visualize interactions and flows in context and make them sense extra realistic. Write Dialogues
Dialogues are the constructing blocks of voice consumer flows. For each key scenario that the voice app will support, start creating conversational dialogues between the person and the app. Strive to make interacting with the app as familiar as having a regular conversation with a real person. Human conversation is complex; it often has many twists and turns. It might be essential to take this into account whilst working via your situations and writing dialogues.
A few general hints for growing notable dialogues: Reduce the variety of steps it takes to complete a assignment. Try to get rid of unnecessary facts and questions wherever feasible. Design ought to resolve the person’s trouble with the minimum number of steps. Remember that the longer it takes to complete the venture, the less enjoyable the revel in becomes. No one likes merchandise that drain on their valuable time, and this is specially true for repetitive obligations. Your app must provide a satisfying consumer enjoy whether or not it’s the primary time a user completes the challenge, or it’s the a centesimal time this month.
Don’t train “commands”. Given how tough discovery may be in voice, some designers attempt to train users commands so that they realize what to mention. Don’t do that. Phrasing need to be herbal and intuitive, so customers will understand what to mention mainly situations.
Be short together with your questions and responses. It’s relatively easy to overload users with too much statistics while you use long sentences. Try to simplify messages to their essence wherever feasible. Users enjoy concise and well-defined statistics from VUI. Think approximately what records is primary, and what facts is secondary. Follow the precept of Maximum of Quantity which says that a speaker gives the listener as much records as is important to advance the perceived purpose of the interaction however now not too much.User: “Where’s a very good region to head for pizza?” System: “I have 5 locations for you. The first one is “Pizza & Pasta” is located on 1300-1398 Diamond St San Francisco, 15 minutes far from you, open from 8:00 AM till 8:00 PM, the second is “Italy” which is located on 4100-4148 20th St San Francisco, 1 hour faraway from you, open from 9:00 AM until 6:00 PM,...”
The talk tries to provide all options in a unmarried turn. It’s better to try and narrow down the list through asking a clarifying question: User: “Where’s a terrific place to go for pizza?” System: “There are several pizza restaurants in the area — would you want to walk, or drive?”
Handle Errors
No depend how good your VUI may be, one element is for sure: things will cross wrong. And you want to layout for those situations. Graceful coping with of errors is one of the biggest challenges you’ll face whilst designing for voice and it’s vital to begin thinking about it right at the time when you write your dialogues. Here are a few not unusual cases that can purpose blunders states: Misspellings Some customers can mispronounce phrases and the natural language processing device won’t understand the request.
Ambiguity Even between humans, speech is every so often ambiguous. For example, someone may say “Good” and that would be described as ‘Yes, I agree’ or just be a demonstration that they’re listening.
Cases whilst the machine is unable to offer treasured information for customers. For example, the person wants to ebook a flight, but the machine doesn’t have relevant alternatives.
In all cases, the talk shouldn’t turn out to be in a dead quit; the gadget should offer valuable options. Always try to get the dialog returned on music. Let’s test out the primary example: User: “Book me a flight from San Diego to Dallas on Monday.” System: “I couldn’t discover any flights from San Diego to Dallas on Monday.”It’s glaring that users face a dead stop. However, it’s relatively smooth to regulate the dialog to offer a few options for users: User: “Book me a flight from San Diego to Dallas on Monday.”
System: “I couldn’t locate any flights from San Diego to Dallas on Monday. Would you like to look for another date?”Another example for food ordering app: User: “What’s the ZIP code for delivery?” System: “Hmm, 811415” User: “This ZIP is invalid. Try again.”
Not simplest the word “Invalid” is too technical, but it also doesn’t help get the person again on track. It’s better to offer a consumer a touch so that they can recognize what they have to do next: System: “What’s the ZIP code for delivery?” User: “Hmm, 811415” System: “This ZIP is longer than expected. It ought to be five digits, no longer six.“ User: “81415”
Reflect Your Unique Identity
All voices venture a character whether you propose for one or no longer. Don’t leave your VUI personality to threat, replicate your specific emblem and identification in dialogues you write. Imagine how your perfect employee ought to interact with clients and attempt to reflect it within the wording of your dialogues. Tone of voice has measurable affects on customers’ perceptions of a product. That’s why it’s important to don't forget the emotional desires of your customers when selecting a tone.
Bake Empathy In Interactions
Voice interfaces should take user feelings into account. People like now not most effective pleasant humans but additionally friendly computers. For example, whilst someone wants to e-book a ticket for a flight and presents data about a trip, the machine would possibly respond ‘Sounds like a a laugh trip!’ The response have to be slightly special every time to prevent a sense of interaction with a machine. Confirm When A Task Has Been Completed
It’s vital to consider in which within the communique waft the users want confirmations. Usually, human beings assume a final confirmation on the quit of a talk. For instance, while a user schedules an event, they may want to hear the “The event is in your calendar now.” Another regular state of affairs is a checkout drift — permit the consumer realize that the transaction has been correctly recorded. Use specific confirmation for crucial moves and implicit for ordinary responsibilities. For example, in case you ask your Alexa to send money in your friend, a person probably wants to pay attention “The [amount of money] was despatched to [name of the person]” in preference to just “OK.” At the equal time, when you ask Alexa to turn off the lights in a garage, hearing “The lights within the garage are off” all the time is probably too much, so be sure to test confirmations cautiously to find out what confirmations your customers experience is important on the way to experience successful with the VUI.
Leverage Context
A appropriate conversational device keeps tune of the dialog, memorizing all previous turns and of preceding interactions. A solid device will use this facts to create a better revel in for customers by providing a greater personalized experience. For example, whilst a person orders pizza, the device may remind them approximately their preceding order: User: “I want to reserve a pizza.” System: “Last time you ordered Quattro Formaggio from Pizza & Pasta. Do you need to order it again?”
User: “Yay, I do!”
Cover Alternate Phrases
People can use exceptional words to describe the equal issue, and it’s critical to take this moment under consideration whilst designing your VUI. For each voice person drift that you designed inside the previous step, consider the different ways users could phrase those requests. Consider word versions and synonyms that they could use. Depending at the capabilities of your voice product, the range of utterances that customers can vocalize whilst interacting with VUI can effortlessly run into the hundreds, making the task of mapping them out sincerely complex. Fortunately, there are special tools available that will help you with that. For instance, in case you design apps for Alexa, you may use Amazon Echo Utterance Expander for that cause. Test Your Dialogues
Now if you have all of your dialogues written, it’s time to begin testing them. Why? Because the manner we communicate is far much less formal than the way we write. To make sure you design dialogues that sound herbal, it’s crucial to check them earlier than moving to prototyping. Two simple techniques will assist you do it: Record and play audio together with your dialogs. You’ll listen nuances of phrases and sentences that just aren’t herbal.
Role play conversations to make certain they’re herbal and intuitive. A technique known as ‘Wizard of Oz’ will assist you quick identify the problems for your dialogues. If you’re Mac user, you may use a device called Say Wizard to make matters less difficult.
Prototype Your App
Now that we’ve written, mapped and tested our dialogues we can sooner or later circulate directly to designing and prototyping the revel in. Adobe XD makes it easy for designers to create a working prototype for voice-enabled Amazon or Google apps and check it with actual customers. The tool allows you to prototype the real voice inputs and outputs for the app. A standard interplay consists of person input and gadget responses: To design user requests, we need to create voice triggers. To upload a new voice trigger, drag a connector from an detail in one artboard to another. When the attributes menu opens, select Voice from Trigger menu and add your utterance within the Command field.
Speech Playback will simulate the reaction of the voice app. To add Speech Playback, you need to choose Time as the Trigger and set the motion to Speech Playback.
Adobe XD permits you to prototype for voice-first merchandise like the Amazon Echo Show, and voice-only products including Google Home.
Last but now not least, if you design Amazon Alexa Skill for Amazon Echo Show or Amazon Echo Spot, XD presents a VUI package for those gadgets. You can download it here. This VUI kit offers all of the building blocks you need to get began building an Alexa skill.
4. TEST
Testing is a mandatory a part of the design technique. Without checking out, you can’t say whether or not your app will paintings for your users or no longer. Test Your Prototypes With Target Users
Conduct usability testing periods with representatives from your audience, and have a look at how users interact with your app. Track the tasks completion fee and CSAT (Customer Satisfaction Score). If viable, try to report a video for each session.
Use Test Simulators
Both Amazon and Google provide checking out gear that permit you to test your Skill or Action in simulation of the hardware gadgets and their settings. This trying out will deliver you a very good experience for the voice revel in inside the actual world.
5. REFINE
Refine the voice software after sending it to the market. Collect Analytics
Once you’ve rolled out your app, you have to track how the app is getting used with analytics. Here are a number of the important thing metrics to keep an eye out for are: Intents and utterances,User engagement metrics,Behavior flows.
Most of the metrics you want you will find inside your Skill developer account without any additional coding. Conclusion
Human-pc interaction has by no means been approximately graphical user interfaces. First and foremost, it has constantly been approximately verbal exchange. It’s obvious that voice will be a natural manner for the new generation of customers to interact with technology, and as a designer, you must be geared up for these new demanding situations and the possibilities they release for new ways of searching at interaction design.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes