#color:aqua
Text

Imperial Female
Robin Chrysocolla / Aqua Flair / Banana Glowtail
Light Primal
#flight rising#scrying workshop#pattern:xyz#fr imperial#imperial f#fandragon:the sun (outer wilds)#revamp of an older scrie#scry*#color:robin#gene:chrysocolla#color:aqua#gene:flair#color:banana#gene:glowtail#eyes:primal#flight:light#light primal
11 notes
·
View notes
Link
Check out this listing I just added to my Poshmark closet: Pendleton Native Southwestern/Aztec Virgin Wool Blazer Coat.
0 notes
Text
0 notes
Text
[gallery]
Size:1-(Pack) | Color:Aqua BlueThe Eureka 3 in 1 Stick Vacuum features multipurpose versatility with easy conversion to a hand vacuum for all your cleaning needs. It also features swivel steering for ultimate maneuverability around furniture and corners. Lightweight at less than 3lbs.No maintenance costs with washable filters. Transparent easy to empty 0. 65L dust cup. The Stick Vacuum comes with a handy crevice tool attachment and stands up straight for easy storage. Perfect for dorm rooms and apartments.
Make sure this fitsby entering your model number.
2. 75 lbs Lightweight Vacuum: Easy to maneuver and carry, this vacuum combo is perfect for quick everyday cleaning.
Powerful Suction: This corded vacuum ensures continuous and stable high power to get the job done. No need to charge, it is always ready to go.
3-in-1 Vacuum w/ Multipurpose Attachments: It is a handheld vacuum cleaner or easily convert it to a stick vacuum cleaner by adding the pole handle and floor nozzle. Great for tackling stairs, car cleaning and hard to reach places. Crevice tool also included.
Easy to Store: Stands upright on its own and the cord wraps conveniently around hooks on the back to keep everything organized.
Low-maintenance & Easy to Assemble: This bagless vacuum keeps your maintenance cost as low as possible. Simply clean the dust cup and wash the filter regularly.
[amz_corss_sell asin="B08THQLQP3"]
https://www.decorishing.com/product/eureka-lightweight-stick-vacuum-cleaner-powerful-suction-small-handheld-vac-with-filter-for-hard-floor-1-pack-aqua-blue/?feed_id=35078&_unique_id=627d4019912e4
0 notes
Text
LapGear Designer Lap Desk with Phone Holder and Device Ledge - Aqua Trellis - Fits up to 15.6 Inch Laptops - Style No. 45422,Medium - Fits up to 15.6" Laptops
LapGear Designer Lap Desk with Phone Holder and Device Ledge – Aqua Trellis – Fits up to 15.6 Inch Laptops – Style No. 45422,Medium – Fits up to 15.6″ Laptops
Size:Medium – Fits up to 15.6″ Laptops | Color:Aqua Trellis
Home decor meets lap desk with our Designer Lap Desk. The multiple, patterned designs provide numerous options to complement your decor. The conforming cushion allows this desk to sit comfortably in any lap or on any surface. Place your phone in the phone slot while you work for hands-free video chats. With the built-in device ledge,…
View On WordPress
0 notes
Text
Dash DMS001AQ Mini Maker Electric Round Griddle for Individual Pancakes, Cookies, Eggs & other on the go Breakfast, Lunch & Snacks, with Indicator Light + Included Recipe Book, Aqua
Dash DMS001AQ Mini Maker Electric Round Griddle for Individual Pancakes, Cookies, Eggs & other on the go Breakfast, Lunch & Snacks, with Indicator Light + Included Recipe Book, Aqua
Color:Aqua | Pattern Name:Griddle
Craving a cookie or a pancake? With the Dash Mini Maker Griddle, you can make single serve dishes in under three minutes. The nonstick surface allows you to perfectly cook and brown whatever is it you make, and is a fun activity for both adults and kids! Unprocess your food today with the recipe book that is included with purchase, and gain access to our…

View On WordPress
0 notes
Text
Aqua Violet : Bona Fide Beauty Czech Glass Nail File, Pastel Aqua/Violet, Medium
Aqua Violet : Bona Fide Beauty Czech Glass Nail File, Pastel Aqua/Violet, Medium
Price: (as of – Details)
Color:Aqua Violet Genuine Czech Crystal Glass Nail File by Bona Fide Beauty 1 Pastel Aqua/Violet Medium Nail File in White Plastic Sleeve (BFB website printed on back of sleeve)File Measures 5.3 in (135 mm) Length, 0.08 in (2 mm) Thick with Pointed EndGENTLE- Features a Fine~Medium Grit Double-Sided Etched Filing Surface that Seals the Keratin Layers together at the…

View On WordPress
0 notes
Text

Snapper Female
Turquoise Tide / Aqua Foam / White Sparkle
Lightning Pastel
#flight rising#scrying workshop#fr snapper#snapper#snapper f#gene:tide#color:turquoise#gene:foam#color:aqua#gene:sparkle#color:white#flight:lightning#eyes:pastel#lightning pastel
58 notes
·
View notes
Photo

Buy Aqua Blue Embroidered Knot Kurta At Best PricePresenting The Contemporary Wear For This Season To Give Your Celebration A Perfect Mix .Every Piece Of Our New Collection Is Handcrafted With Intricate Motif .This Season Adorn Your Little Dolls With This Classic Look.Main Category:Kidswear(Girls)Body Fabric:ChanderiPrimary Color:Aqua BlueNeck Type:Round Neck Worldwide Delivery Available.Order Now :- Https://Bit.Ly/3mpp4dyContact :- 916280807855, 916280818719#Curiousvillage #Aqua #Blue #Embroidered #Knot #Kurta #Girl #Designed #Latest #Peppapig #Musthave #Newin #Hyderabad #Telengana #Mumbai #Momsofinstagram #Kidsofinstagram #Kidsbloggers #Delhi #Love #Chennai #Babiesofinstagram #Smile #Instakids #Momsofinstagram #Punjab #Special #Luxurylifestyle
0 notes
Text
0 notes
Text
Which is Better? ASP.NET MVC VS ASP.NET

ASP.Net framework is a part of the .Net platform used for building, deploying, and running all web applications. One can develop a web application by using ASP.Net Webform and ASP. Net MVC.
Starting up with ASP.Net, it’s the most significant Microsoft success delivered for 12 years. For any web developer, it’s easy to develop web forms and use ASP.Net other than architecture. Hire asp net programmers who can easily drag and drop the control on web forms. Visual Studio uses to generate event-based code behind the control. Any developer can write code using click_event of control.
There are a few serious issues that we faced while developing the ASP.Net project. Therefore, Microsoft decided to overcome these problems by launching ASP.Net MVC. Do you want to know what the serious problem with ASP.Net architecture that people are moving on to use ASP.Net MVC is? Check below:
Performance Issue: The server performs a slower response. Vast and complex page cycle life consumes massive bandwidth.
Server Control: Any asp net development company needs server control. Just think if you have lightweight HTML control in hand, then why you need server control. Microsoft shows that if you’re working on event-driven programming architecture, the server control converts itself into a simple control.
Let’s get better idea about ASP.NET MVC vs ASP.NET, with an example:
<asp:TextBox ID=”TextBox1″ runat=”server”>
protected void Page_Load(object sender, EventArgs e)
{
TextBox1.Text = “Hello”;
TextBox1.BackColor = Color.Aqua;
}
But the original output of above code is:
<input name=”TextBox1″ type=”text” value=”Hello” id=”TextBox1″ style=”background-color:Aqua;” />
So, the main aim behind the above example is why do we need a server tip for simple control if it can do using HTML control. Imagine if this kind of hundreds of controls is available on the page. The page-load will become slow and unresponsive. Therefore, a better solution to this is to get rid of Server Control.
Let’s start with ASP.Net MVC introduction

MVC (Model View and Controller), where Model is a middle layer between View and Controller. The view is pure HTML design. The controller contains all the coding logic.
Understand how MVC works
Firstly, the user clicks a button and the request goes to the controller. The controller resides in an area where programmer logic resides.
The controller creates the object of the Model-based on request. Here, the Model invokes a data access layer that fetches data from the Model.
Later the Model loads the data, passes it to view for display purpose.
Get A Better Idea by Understanding MVC Advantages
MVC contain three main components that help to manage the complexity of the application.
It does not support the view state but gives full control of the developer’s hand and its application behaviour.
It uses the front controller pattern to resolve the decentralization problem that exists on the page controller bypassing all request.
MVC provides TDD (Test-driven development) support. It related to the test-first programming concepts for extreme programming. It helps in creating a loosely coupled code.
It enforces separation that helps in reducing the complexity of project structure.
The layer of MVC loosely coupled, where the architecture enforces separation and support parallel development.
It comes with built-in support rich routing features to enable us to use URL and map specific page within the website.
MVC is SEO-friendly and has a rest-friendly URL.
It does support third-party view engine and comes with easy integration with JavaScript framework.
Web Form Based Application Advantages
Web forms use a page controller pattern where input accepted from page request. It invokes the request action on the Model and determines the view page.
It supports an event-driven programming model that preserves the state over HTTP. There are several events and control supported by web form application that consists of a massive tool. Integrate third-party controls with it.
The view state comes with the server-based state, which makes it easier to manage state.
It comes with RAD (Rapid Application Development) programming model.
The components coupled tightly so require less code than MVC.
Wrap up
The selection of technology varies from person to person based on usage. Additionally, MVC comes with few advantages like control over HTML, support TDD, built-in support of SEO based URLs, and so on. If you’re looking for these benefits, then, choose the MVC model. Whereas, a web form abstraction of the web provides an excellent environment, where MVC remain consistent with the stateless nature of the web. MVC does allow us to create of highly testable and loosely coupled applications with Test Driven Development (TDD) and Separation of Concerns (SoC). One can hire ASP Net MVC development or can connect to an MVC development company and can use the lightweight alternative of web forms applications.
Tip
If you’re an ASP.Net developer, you must upgrade yourself with MVC. For Beginners, we recommend to skip learning ASP.Net web forms and start learning MVC. If you need any helps, we are an asp net development company that is ready to assist you at every step.
0 notes
Text

[gallery]
Color:Aqua Table & Green/Yellow ChairsLiven up any room in your house and give your growing little one their very own space with Humble Crew's Kids Plastic Table and 2 Chairs Set. Perfectly sized for preschool-aged children, there is space for your toddler to draw and color, read, do puzzles, host tea parties, make slime, play cars, trucks and more. Giving your little one a table and chair set at their size gives them a sense of control and helps them learn independence. From snack time to playtime this set will quickly become your little one's very own favorite spot around the house. It is ideal for use as a homework study desk, an arts and crafts activity center, or a board game table. This set makes a great birthday or holiday gift for boys and girls alike. The set includes a square table and two chairs in a vibrant and fun colorway to complement the existing furniture in your home as well as any of Humble Crew's kid's furniture and toy storage organizer products. Whether in your toddler's bedroom, the playroom, living room or covered patio, it is a breeze to give your little one a colorful set up of their very own! This furniture set is easy to clean and assemble with snap-together components; no hardware required! The sturdy plastic table and chairs are just the right size for kids aged 3-8 years. Product Sizing— Table Height: 17" Table Top: 20"W x 20"D Chair: 12"W x 11"D x 18"H Chair Seat Height: 10" Each chair holds up to 50 lbs.
Make sure this fitsby entering your model number.
Includes 1 lightweight square plastic table and 2 plastic chairs.
Product dimensions — Table: 20"W x 20"D x 17" H, Chairs: 12"W x 11"D x 18"H, Seat Height: 10 inches
Sturdy, lightweight molded plastic construction for easy configuration and rearranging.
Perfect gift for boys and girls ages 3-8. 50 lb. weight capacity per chair.
Bright and bold multicolor design looks great in bedrooms, family room, play area, daycares and more.
[amz_corss_sell asin="B07CSZGFC6"]
https://www.decorishing.com/product/humble-crew-aqua-table-green-yellow-kids-lightweight-plastic-table-and-2-chairs-set-square-toddler/?feed_id=29794&_unique_id=626e48a9e4def
0 notes
Text
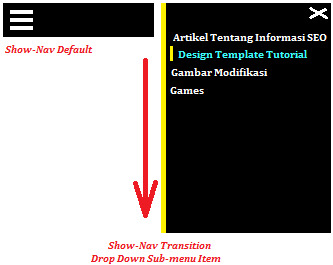
Drop Down Menu Fixed Left Position
Cara Terbaru Membuat Menu Navigasi Blog Dengan Drop-down Effect.Drop Down Menu Fixed Left Position - DROP merupakan efek untuk menavigasi link menu secara individual, sedangkan DOWN adalah efek untuk menampilkan sub menu dengan tampilan menurun kebawah. Membuat Menu Navigasi dengan dropdown design biasanya dibentuk untuk memudahkan pengguna atau pengunjung untuk memilih beberapa opsi dari daftar menu yang tersedia, seperti » Cara Membuat Diagram Menu Navigasi Bertingkat adalah salah satu cara untuk merangkum daftar menu penting yang didalamnya banyak menyisipkan sub-menu.

Identiknya letak posisi menu selalu disejajarkan dengan halaman HEADER, atau tampilan menu berada diatas judul posting, namun untuk menu navigasi kali ini saya desain dengan posisi FIXED (melayang) disebelah kiri halaman (Left-Position). Lengkapnya seperti ini:
/* Drop Down Menu Fixed Left Position
Input().menu: ID-sesi () class()
released publish: May 07, 2015
visit: Devy Indriyani
source: http://sahabatblogger77.blogspot.com */
#menuSB-77{
width:280px;height:50px;position:fixed !important;top:20px;left:0;color:#fff;
background:#000;box-shadow: 0 0 10px #000;overflow:hidden;
-webkit-backface-visibility: hidden;backface-visibility: hidden;
-webkit-transition: all 0.3s cubic-bezier(0.7, 0.01, 0.3, 1);
-moz-transition: all 0.3s cubic-bezier(0.7, 0.01, 0.3, 1);
transition: all 0.3s cubic-bezier(0.7, 0.01, 0.3, 1);
-webkit-transition-delay: 400ms;-moz-transition-delay: 400ms;
transition-delay: 400ms}
#menuSB-77.shownav {width:280px;height: 100%;border-left:5px solid yellow}
nav{width: 50px;height: 50px;background: rgba(0,0,0,0.2)}
.dd-menu {
position: absolute;top: 0px;left: 11px;display: block;width: 28px;height: 50px;
cursor: pointer;z-index: 30;transition-delay: 600ms;
-webkit-transition: all 0.5s cubic-bezier(0.7, 0, 0.36, 0.63);
-moz-transition: all 0.5s cubic-bezier(0.7, 0, 0.36, 0.63);
transition: all 0.5s cubic-bezier(0.7, 0, 0.36, 0.63);
-webkit-transition-delay: 600ms;-moz-transition-delay: 600ms}
.dd-menu span {
position: absolute;top: 50%;left: 0;display: block;width: 100%;height: 3px;
margin-top: -2px;background-color: #fff;font-size: 0px;
-webkit-user-select: none;-moz-user-select: none;user-select: none;
-webkit-transition: background-color 0.5s;transition: background-color 0.5s;
-moz-transition: background-color 0.5s}
.dd-open .dd-menu span {background-color:transparent}
.dd-open .dd-menu {
left:88%;-webkit-transition: all 0.4s cubic-bezier(0.7, 0, 0.36, 0.63);
transition: all 0.4s cubic-bezier(0.7, 0, 0.36, 0.63);
-moz-transition: all 0.4s cubic-bezier(0.7, 0, 0.36, 0.63)}
.dd-menu span:before,
.dd-menu span:after {
position: absolute;left: 0;width: 100%;height: 100%;background: #fff;
content: '';-webkit-transition: all 0.5s cubic-bezier(0.7, 0, 0.36, 0.63);
transition: all 0.5s cubic-bezier(0.7, 0, 0.36, 0.63);
-webkit-transition: all 0.5s cubic-bezier(0.7, 0, 0.36, 0.63)}
.dd-menu span:before {
-webkit-transform: translateY(-250%);
-moz-transform: translateY(-250%);
transform: translateY(-250%)}
.dd-menu span:after {
-webkit-transform: translateY(250%);
-moz-transform: translateY(250%);
transform: translateY(250%)}
.dd-open .dd-menu span:before {
-webkit-transform: translateY(0) rotate(45deg);
-moz-transform: translateY(0) rotate(45deg);
transform: translateY(0) rotate(45deg)}
.dd-open .dd-menu span:after {
-webkit-transform: translateY(0) rotate(-45deg);
-moz-transform: translateY(0) rotate(-45deg);
transform: translateY(0) rotate(-45deg)}
.ddTM-close .dd-menu:before {
-webkit-animation: plusVertical 0.3s ease forwards;
-moz-animation: plusVertical 0.3s ease forwards;
animation: plusVertical 0.3s ease forwards}
.ddTM-close .dd-menu:after {
-webkit-animation: plusHorizontal 0.3s ease forwards;
-webkit-animation: plusHorizontal 0.3s ease forwards;
animation: plusHorizontal 0.3s ease forwards}
.menu {z-index: 10;position: absolute;top: 0px;width: 100%;height: 100%}
.menu.open {background:#000;height: 100%}
.menu ul {
position: absolute;visibility: hidden;list-style-type:none;top: -40%;left: 0;
width: 100%;padding: 0;opacity: 0;display: table-cell;vertical-align: middle;
-webkit-transition: all 0.6s cubic-bezier(0.7, 0, 0.36, 0.63);
-moz-transition: all 0.6s cubic-bezier(0.7, 0, 0.36, 0.63);
transition: all 0.6s cubic-bezier(0.7, 0, 0.36, 0.63);
-webkit-transform: perspective(600px) rotateX(20deg) rotateY(-20deg);
-moz-transform: perspective(600px) rotateX(20deg) rotateY(-20deg);
transform: perspective(600px) rotateX(20deg) rotateY(-20deg)}
.menu ul li a {text-align:left;color:#fff;font:700 14px/24px Verdana,sans-serif}
.menu ul li a:hover {color:aqua;border-left:solid 2px yellow;padding-left:5px}
.menu.open ul {
top: 40px;left:0;visibility: visible;opacity: 1;margin-top: 0;
-webkit-transform: perspective(600px) rotateX(0deg) rotateY(0deg);
-moz-transform: perspective(600px) rotateX(0deg) rotateY(0deg);
transform: perspective(600px) rotateX(0deg) rotateY(0deg);
-webkit-transition: all 0.6s cubic-bezier(0.7, 0, 0.36, 0.63);
-moz-transition: all 0.6s cubic-bezier(0.7, 0, 0.36, 0.63);
transition: all 0.6s cubic-bezier(0.7, 0, 0.36, 0.63);
-webkit-transition-delay: 400ms;-moz-transition-delay: 400ms;
transition-delay: 400ms}
Kita tambahkan sedikit fungsi JavaScript untuk membuat perintah Click event, namun pastikan Template Anda sudah dilengkapi dengan script-jQuery, sehingga opsi pada sub-menu bisa kita tampilkan dan sembunyikan dengan tombol Open/Close dengan toggle-slide seperti ini:
//
Dan hasilnya :
DEMO SHOW
Tahap akhir tinggal menyisipkan link menu sebanyak yang Anda mau pada HTML berikut, Anda cukup ganti teks yang sudah saya beri warna MERAH dengan URL-menu Laman Blog Anda, dan teks ORANGE dengan title menu. Lengkapnya seperti ini:
Menu
Menu 1
Menu 2
Menu 3
Menu 4
..tambahkan lebih banyak menu lagi disini...
....
....
Mudah dan cukup beberapa saat Drop Down Menu Fixed Left Position pada blog sudah selesai dibuat, setelah ini mungkin sahabat semua pecinta Website infoterbaik.we.id
Read the full article
0 notes