#adobexdtutorial
Photo

📌 ADOBE XD : Créer sa palette de couleurs 📌 . 🎦 LINK EN BIO de ma chaine YouTube 🎦 . Abonne-toi à ma chaine pour ne rien louper 🙏 . Est-ce que tu utilises Adobe XD pour tes maquettes ? . Dans cette vidéo, tu vas voir comment gagner du temps dans Adobe XD avec la création de ta palette de couleurs 😊 . Ainsi tu pourras changer de couleurs comme tu le souhaites. . Qui dans mes contacts utilisent aussi la suite Adobe ? . 👉 Dis-moi en commentaire, si des vidéos tutoriels te plait sur Adobe 😜 . . . . . . . @michaelkihl #michaelkihl #adobexd #adobexdprototype #adobexdtutorial #adobexddesign #adobexddesigner #adobexdtutorials #adobexdstudent #adobexd_study #adobexddesigners #adobexdworkshop #youtubefrançais (à Lyon) https://www.instagram.com/p/CBXalEOh1Zj/?igshid=1cdvd6btztsmh
#michaelkihl#adobexd#adobexdprototype#adobexdtutorial#adobexddesign#adobexddesigner#adobexdtutorials#adobexdstudent#adobexd_study#adobexddesigners#adobexdworkshop#youtubefrançais
1 note
·
View note
Photo

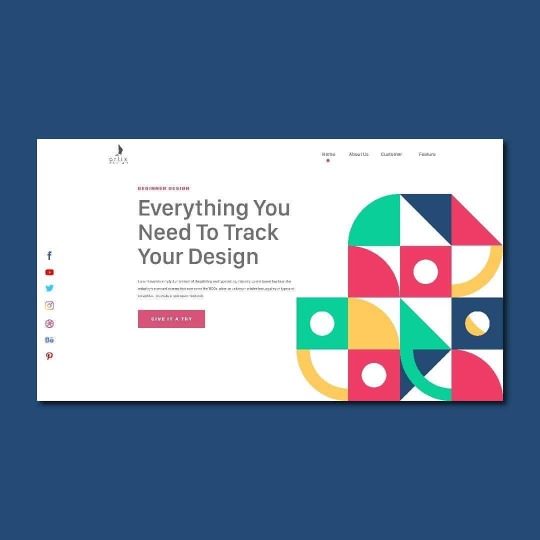
Geometric Illustration Website in Adobe XD. Ideas are taken @caleredwards Amazing watching the tutorial.. First work Stay Tunned For More of this Stuff 😊 Thankyou #adobexd #uidesign #uiux #uidesigner #design #uxdesign #padding #contentaware #adobexddesigner #adobexdtutorial #adobexddesign #uiinspiration #uiuxdesign #ui__ux https://www.instagram.com/p/CAFyrrQAoKV/?igshid=1tw9n10lfjno7
#adobexd#uidesign#uiux#uidesigner#design#uxdesign#padding#contentaware#adobexddesigner#adobexdtutorial#adobexddesign#uiinspiration#uiuxdesign#ui__ux
1 note
·
View note
Link
In this video I will show you How to Create a Website /Adobe XD Tutorial / Adobe XD Webdesign / how to design a professional car dealer website / Website Design in XD tutorial. You can make any kind of UI & UX design by using this online apps. Car Dealer complete website home page / landing page design.
#howtocreateawebsite#adobexdtutorial#adobexdwebdesign#xdtutirial#adobexd#landingpage#howtomakeawebsite#xdwebsitedesign#createawebsite#makeawebsite
0 notes
Photo

💡 Branding drive sales Brand is important to generate future business, and a strongly established brand can increase a business’ value by giving the company more leverage in the industry. This makes it a more appealing investment opportunity because of its firmly established place in the marketplace. #glassmorphic #uitrends #learnui #designtutorial #designtrends #adobexdtutorial #adobe #adobeambassador #AdobeXDAmbassador #designeducation #productdesigner #ui #graphic_design #uiux #uxuidesign #rubencespedes #graphicdesign #freelancerdesigner #uxdesign #appdesign #brandingmarketingtips #designtips #uxdesigner #visualdesigner #graphicdesignuiweb #brandingmarketingresults #webstarinfotech #brandingmarketing #brandinfluencer (at Maharashtra) https://www.instagram.com/p/CRDnUncKy_r/?utm_medium=tumblr
#glassmorphic#uitrends#learnui#designtutorial#designtrends#adobexdtutorial#adobe#adobeambassador#adobexdambassador#designeducation#productdesigner#ui#graphic_design#uiux#uxuidesign#rubencespedes#graphicdesign#freelancerdesigner#uxdesign#appdesign#brandingmarketingtips#designtips#uxdesigner#visualdesigner#graphicdesignuiweb#brandingmarketingresults#webstarinfotech#brandingmarketing#brandinfluencer
0 notes
Photo

Free time editing #rajithashehan #youtuber #srilanka🇱🇰 #adobexd #adobexdtutorial #travelgram #freelancer https://www.instagram.com/p/CROxH8nsRgc/?utm_medium=tumblr
0 notes
Link
Another year, another UI trend is becoming increasingly popular among designers. Do you know it yet?
Glassmorphism is a new trend which is getting more popular on services like Dribbble and Behance.
2020 has been all about problems, but the silver lining in 2020 is all about innovative designs like typography, 3D realism, metallic textures, geometric designs, and liquid patterns.
0 notes
Photo

Import Your Sketch Files into Adobe XD http://ehelpdesk.tk/wp-content/uploads/2020/02/logo-header.png [ad_1] Whether you want to take advanta... #3dmodeling #adobe #adobecreativecloud #adobeillustrator #adobexd #adobexdtutorial #aftereffects #autoanimate #autocad #blender #characteranimation #characterdesign #components #creativecloud #design #digitalpainting #drawing #graphicdesign #importsketch #importtoadobexd #learnadobexd #letsxd #motiongraphics #nestedsymbols #photoshop #prototyping #repeatgrids #revit #sketch #sketchtoadobexd #symbols #userexperiencedesign #userinterface #webdesign #wordpress
0 notes
Link
অ্যাডোবি এক্সডি টিউটোরিয়াল:
✅
অ্যাডোবি এক্সডি দিয়ে আমরা যা যা শিখতে পারব:
এই সফটওয়্যার ব্যবহার করে আমরা মূলত দুইটি বিষয়ে জানতে পারব। এই দুইটা বিষয় দিয়ে অ্যাডোবি এক্সডি শিখতে পাবর।
✔️ অ্যাডোবি এক্সডি দিয়ে আমরা ডিজাইন শিখতে পারব।
✔️ অ্যাডোবি এক্সডি দিয়ে আমরা প্রোটোটাইপ শিখতে পারব এবং ভাগ করে নিতে পারব সবার সাথে।
অ্যাডোবি এক্সডি ইউআই বা ইউএক্স ডিজাইনারের জন্য একটি প্রয়োজনীয় সফ্টওয়্যার। অ্যাডোবি এক্সডি বিনামূল্যে আপেল আইওএস, গুগল উপাদান, মাইক্রোসফ্ট উইন্ডোজ এবং আরো বিনামূল্যে ডাউনলোড করা সুযোগ রেখেছে।
amarclassbd
Design, prototype, and share with Adobe XD | Adobe XD bangla tutorialAdobe XD is a essential software for UI or UX designer. Adobe xd provides free download ui kids for apple IOS, Google material, Microsoft windows and more.
adobe xd working with main three point, design, prototype & share.
✔️ Design ( at fast you can design )
✔️ Prototype ( make your design to prototype as like operating system )
✔️ share ( you can share your design )
amar class bd
#amarclassbd
#amar#class#bd
#banglatutorial
#tutorialbangla
#adobeXD
#adobexdtutorial
#xdtutorial
আরও পড়ুন
✏️ ইউটিউব লিঙ্ক: https://goo.gl/fQiKPb
✏️ ওয়েবসাইট লিংক: https://goo.gl/ajxyrm
You can See More:
How to prototype working : https://goo.gl/fRMVQ3
কিভাবে কাজ প্রোটোটাইপ : https://goo.gl/AvXsRE
Adobe xd prototype Home screen : https://goo.gl/wYSYgs
অ্যাডোবি এক্সডি প্রোটোটাইপ হোম স্ক্রিন : https://goo.gl/4i7Ghg
Regarded,
amar class & amarclassbd
#অ্যাডোবি এক্সডি টিউটোরিয়াল#amar class#amarclassbd#Design prototype and share with Adobe XD#Adobe XD bangla tutorial#Design#Prototype#share#Google material#amarclassbd amarclassbd banglatutorial tutorialbangla adobeXD adobexdtutorial xdtutorial
0 notes
Link
In this video I will show you Adobe XD Web Design / Adobe XD Tutorial / Adobe XD Website / how to make a professional website / web design in adobe xd. You can make any kind of UX & UI design by using this online apps. Full website home page / landing page design within 01:13:00 minutes only.
#adobexd#AdobeXDWebDesign#adobexdtutorial#AdobeXDWebsite#webdesign#xdwebsitedesign#landingpage#webdesigninadobexd#adobexdwebsitedesign#websitedesigninadobexd
0 notes
Photo

It is a common thing that many designers use complementary colors in their gradients, which creates a pleasant color contrast. Often, I see on the web that some designers use only 2 color stops in their gradients which creates greyish color in the center and makes a transition unpleasant for an eye. To fix this issue we should add a new color stop in our gradient. It is always a good choice to pick colors from the color wheel. 👉 Follow @webstarinfotech to learn everything about Technology ! . . 👉 Comment us Below #glassmorphic #uitrends #learnui #designtutorial #designtrends #adobexdtutorial #adobe #adobeambassador #AdobeXDAmbassador #designeducation #productdesigner #ui #graphic_design #uiux #uxuidesign #rubencespedes #graphicdesign #freelancerdesigner #uxdesign #appdesign #uiuxcreative #designtips #uxdesigner #visualdesigner #graphicdesignuiweb #graphicdesignblog #webstarinfotech #graphicdesigner (at Mumbai, Maharashtra) https://www.instagram.com/p/CQiLAQtjlaS/?utm_medium=tumblr
#glassmorphic#uitrends#learnui#designtutorial#designtrends#adobexdtutorial#adobe#adobeambassador#adobexdambassador#designeducation#productdesigner#ui#graphic_design#uiux#uxuidesign#rubencespedes#graphicdesign#freelancerdesigner#uxdesign#appdesign#uiuxcreative#designtips#uxdesigner#visualdesigner#graphicdesignuiweb#graphicdesignblog#webstarinfotech#graphicdesigner
0 notes
Photo

🔹Its so crucial to keep everything in your design simple and clean to make it professional and trustworthy 🔹It is a common thing that many designers use complementary colors in their gradients, which creates a pleasant color contrast. 🔹Often, I see on the web that some designers use only 2 color stops in their gradients which creates greyish color in the center and makes a transition unpleasant for an eye. 🔹To fix this issue we should add a new color stop in our gradient. It is always a good choice to pick colors from the color wheel. 👉 Follow @webstarinfotech to learn everything about Technology ! . . 👉 Comment us Below #glassmorphic #uitrends #learnui #designtutorial #designtrends #adobexdtutorial #adobe #adobeambassador #AdobeXDAmbassador #designeducation #productdesigner #ui #graphic_design #uiux #uxuidesign #rubencespedes #graphicdesign #freelancerdesigner #uxdesign #appdesign #uiuxcreative #designtips #uxdesigner #visualdesigner #graphicdesignuiweb #graphicdesignblog #webstarinfotech #graphicdesigner #designtipsandtricks #uidesigning (at Maharashtra) https://www.instagram.com/p/CQiKiAgDkom/?utm_medium=tumblr
#glassmorphic#uitrends#learnui#designtutorial#designtrends#adobexdtutorial#adobe#adobeambassador#adobexdambassador#designeducation#productdesigner#ui#graphic_design#uiux#uxuidesign#rubencespedes#graphicdesign#freelancerdesigner#uxdesign#appdesign#uiuxcreative#designtips#uxdesigner#visualdesigner#graphicdesignuiweb#graphicdesignblog#webstarinfotech#graphicdesigner#designtipsandtricks#uidesigning
0 notes
Photo

🔹Design Colour has the power to communicate messages and evoke emotional responses. 🔹 Choosing a colour palette that fits your Business or brand will allow you to influence your customer’s behaviour towards your brand. 🔹Keep the colour selection limited to less than 4 to 5 colours. Complementary colours work very well. Pleasing colour combinations increase customer engagement and make the user feel good isn't it Right? 👉 Follow @webstarinfotech to learn everything about Technology ! . . 👉 Comment us Below #glassmorphic #uitrends #learnui #designtutorial #designtrends #adobexdtutorial #adobe #adobeambassador #AdobeXDAmbassador #designeducation #productdesigner #ui #graphic_design #uiux #uxuidesign #rubencespedes #graphicdesign #freelancerdesigner #uxdesign #appdesign #uiuxcreative #designtips #uxdesigner #visualdesigner #graphicdesignuiweb #graphicdesignblog #webstarinfotech #graphicdesigner #uidesigntips #webdesignmumbai (at Maharashtra) https://www.instagram.com/p/CQaa08LMNev/?utm_medium=tumblr
#glassmorphic#uitrends#learnui#designtutorial#designtrends#adobexdtutorial#adobe#adobeambassador#adobexdambassador#designeducation#productdesigner#ui#graphic_design#uiux#uxuidesign#rubencespedes#graphicdesign#freelancerdesigner#uxdesign#appdesign#uiuxcreative#designtips#uxdesigner#visualdesigner#graphicdesignuiweb#graphicdesignblog#webstarinfotech#graphicdesigner#uidesigntips#webdesignmumbai
0 notes
Photo

It is a common thing that many designers use complementary colors in their gradients, which creates a pleasant color contrast. Often, I see on the web that some designers use only 2 color stops in their gradients which creates greyish color in the center and makes a transition unpleasant for an eye. To fix this issue we should add a new color stop in our gradient. It is always a good choice to pick colors from the color wheel. 👉 Follow @webstarinfotech to learn everything about Technology ! . . 👉 Comment us Below #glassmorphic #uitrends #learnui #designtutorial #designtrends #adobexdtutorial #adobe #adobeambassador #AdobeXDAmbassador #designeducation #productdesigner #ui #graphic_design #uiux #uxuidesign #rubencespedes #graphicdesign #freelancerdesigner #uxdesign #appdesign #uiuxcreative #designtips #uxdesigner #visualdesigner #graphicdesignuiweb #graphicdesignblog #webstarinfotech #graphicdesigner #uitips #uxtips (at Maharashtra) https://www.instagram.com/p/CQc_YvtKVHO/?utm_medium=tumblr
#glassmorphic#uitrends#learnui#designtutorial#designtrends#adobexdtutorial#adobe#adobeambassador#adobexdambassador#designeducation#productdesigner#ui#graphic_design#uiux#uxuidesign#rubencespedes#graphicdesign#freelancerdesigner#uxdesign#appdesign#uiuxcreative#designtips#uxdesigner#visualdesigner#graphicdesignuiweb#graphicdesignblog#webstarinfotech#graphicdesigner#uitips#uxtips
0 notes
Video
Jakobs Law: Users spend most of their time on other sites. This means that users prefer your site to work the same way as all the other sites they already know. 🔹Designing a good website is often challenging and tough ask 🔹There may be millions and billions of websites out there only a few thousand of them are mostly good websites. Why So ? 🔹People spend a lot of time on the internet for shopping, ordering food online, exploring their university websites, reading articles from different websites and many more. 🔹You can make a user’s day bad just by designing a bad website. It’s time to change. If you are on the verge of designing a website or already have a website and thinking to update your crappy website, this article is totally for you. 🔹Don’t worry I got you. I was sailing on the same boat too. So throughout the tutorial, I want you guys to follow two big quotes regarding design. 👉 Follow @webstarinfotech to learn everything about Technology ! . . 👉 Comment us Below #glassmorphic #uitrends #learnui #designtutorial #designtrends #adobexdtutorial #adobe #adobeambassador #AdobeXDAmbassador #designeducation #productdesigner #ui #graphic_design #uiux #uxuidesign #rubencespedes #graphicdesign #freelancerdesigner #uxdesign #appdesign #uiuxcreative #designtips #uxdesigner #visualdesigner #graphicdesignuiweb #graphicdesignblog #webstarinfotech #graphicdesigner #uidesign #uxtipsdaily (at India) https://www.instagram.com/p/CQfkNTPL8H1/?utm_medium=tumblr
#glassmorphic#uitrends#learnui#designtutorial#designtrends#adobexdtutorial#adobe#adobeambassador#adobexdambassador#designeducation#productdesigner#ui#graphic_design#uiux#uxuidesign#rubencespedes#graphicdesign#freelancerdesigner#uxdesign#appdesign#uiuxcreative#designtips#uxdesigner#visualdesigner#graphicdesignuiweb#graphicdesignblog#webstarinfotech#graphicdesigner#uidesign#uxtipsdaily
0 notes
Photo

It is a common thing that many designers use complementary colors in their gradients, which creates a pleasant color contrast. Often, I see on the web that some designers use only 2 color stops in their gradients which creates greyish color in the center and makes a transition unpleasant for an eye. To fix this issue we should add a new color stop in our gradient. It is always a good choice to pick colors from the color wheel. 👉 Follow @webstarinfotech to learn everything about Technology ! . . 👉 Comment us Below #glassmorphic #uitrends #learnui #designtutorial #designtrends #adobexdtutorial #adobe #adobeambassador #AdobeXDAmbassador #designeducation #productdesigner #ui #graphic_design #uiux #uxuidesign #rubencespedes #graphicdesign #freelancerdesigner #uxdesign #appdesign #uiuxcreative #designtips #uxdesigner #visualdesigner #graphicdesignuiweb #graphicdesignblog #webstarinfotech #graphicdesigner #uitips #uxtips (at Maharashtra) https://www.instagram.com/p/CQc_YvtKVHO/?utm_medium=tumblr
#glassmorphic#uitrends#learnui#designtutorial#designtrends#adobexdtutorial#adobe#adobeambassador#adobexdambassador#designeducation#productdesigner#ui#graphic_design#uiux#uxuidesign#rubencespedes#graphicdesign#freelancerdesigner#uxdesign#appdesign#uiuxcreative#designtips#uxdesigner#visualdesigner#graphicdesignuiweb#graphicdesignblog#webstarinfotech#graphicdesigner#uitips#uxtips
0 notes
Photo

🔹Design Colour has the power to communicate messages and evoke emotional responses. 🔹 Choosing a colour palette that fits your Business or brand will allow you to influence your customer’s behaviour towards your brand. 🔹Keep the colour selection limited to less than 4 to 5 colours. Complementary colours work very well. Pleasing colour combinations increase customer engagement and make the user feel good isn't it Right? 👉 Follow @webstarinfotech to learn everything about Technology ! . . 👉 Comment us Below #glassmorphic #uitrends #learnui #designtutorial #designtrends #adobexdtutorial #adobe #adobeambassador #AdobeXDAmbassador #designeducation #productdesigner #ui #graphic_design #uiux #uxuidesign #rubencespedes #graphicdesign #freelancerdesigner #uxdesign #appdesign #uiuxcreative #designtips #uxdesigner #visualdesigner #graphicdesignuiweb #graphicdesignblog #webstarinfotech #graphicdesigner #uidesigntips #webdesignmumbai (at Maharashtra) https://www.instagram.com/p/CQaa08LMNev/?utm_medium=tumblr
#glassmorphic#uitrends#learnui#designtutorial#designtrends#adobexdtutorial#adobe#adobeambassador#adobexdambassador#designeducation#productdesigner#ui#graphic_design#uiux#uxuidesign#rubencespedes#graphicdesign#freelancerdesigner#uxdesign#appdesign#uiuxcreative#designtips#uxdesigner#visualdesigner#graphicdesignuiweb#graphicdesignblog#webstarinfotech#graphicdesigner#uidesigntips#webdesignmumbai
0 notes