#SEO tatics
Text
Technical SEO Checklist 2022
Technical SEO Checklist — 1. Identify Crawl Errors · 2. Find Out How Google Views Your Page · 3. Make Sure Your Site is Mobile-Friendly · 4. Fix Broken Links.
#SEO#Technical SEO#SEO 2022#SEO On Pages#SEO Factor#seo techniques#SEO tatics#SEO Service#SEO Company#SEO Firms
3 notes
·
View notes
Text
Ideas of eCommerce Marketing—22 Jan. 2024
How do you use social media? Once you upload your post, you should consider advertisement, marketing, and campaigns.
How do you use social media? Once you upload your post, you should consider advertisement, marketing, and campaigns. Those relate to keywords drawing organic traffic based on algorithms by representing hashtags on your social media. Once you get the first customer who buys your product, you will get a customer’s email, enabling email marketing. With that, you would work on the next goal of…

View On WordPress
2 notes
·
View notes
Text
How to Make Passive Income with Redbubble in 2022
If you are looking to make sale on Redbubble in 2022 there's a lot that you need to know that is not being shared. I started my print on demand juourney in 2012. I established the LAVEGASVIBES shop by doing SEO, wathcing YouTube videos, using sites like skillshare to finds what works through trial and error.
I want to share with you an experiment I did putting my Redbubble shop in the hands of YouTubers and their tatics that claim to make sales. I am going to share with you exactly what you should to do once you establish your niche or if you are following trends and evergreen niches. I recommend having a dedicated shop specific to one three layer niche. Three layers will allow you to have less competition and targeted traffic. When creating designs, go to Amazon.com and search for tshirts, stickers, bedding and wall art in your niche. To the left of the screen, click the four star customer reviews. From here search the designs on the front page. The front page will have the top selling designs on it. You can also use sites like ahrefs, ubbersuggest, demrush, monitor backlinks, mangools, Moz Pro, Majestic, BuzzSumo, or Serpstat. Create designs similiar to the all the ones on the front page changing something to make it unique so that you are not directly copying.
Create designs quickly and easily by making text based tees. You can even add ornamental designs like flowers or patterns to add a little flare. A secret to getting your Redbubble title is on Amazon as well. Simply copy and paste it from the Amazon design to Redbubble. Your description should describe how the product feels or how it can be used. Don't fill your description with text describing the material, but do take advatage of this area to place any links that you may have. This could be to your linktree, YouTube, Instagram etc. Speaking of descriptions, your artist bio should be short, concise and include a link. This description should be the same on all your platforms.
This is how you can drive traffic to your site. You may not want to hear this, but tags are only half the battle. Because of tag spamming and people doing tag research like everyone else, it is very easy to get lost in the wave of designs that flood in every time people notice a trend start. Use your shop as a tag and create longtail key word tags. These will have less competition and targeted traffic.
https://www.redbubble.com/people/veganzombie/shop?asc=u
Take advantage of the sites that Redbubble partners with and post your content to these sites as well such as facebook, twitter, instagram, tumblr, dribble, behance, deviantart, pintrest, flickr, google, and you personal website if you ahve one. When postiing to these sites do not use the images from Redbubble, only use the links. You will want to use Smart Mock Ups to create unique designs that will allow you to stand out if your design is ranking with another in a similar niche. You can choose from many diffrent mockups like office decor, clothing and more.
The best way to rank is to write articles about your own work and post them to any platforms you are on. You could create a "Top 10 Summer Tees for nurse moms", or "5 Things every office space needs", feature your products and links to them.
You could also go to new.google.com and search articles related to your niche. Filter by time to see the newest articles. This can give you ideas for emerging topics and trends. You can save topics so that you are alerted when new aritcles come out. If you don't feel like writing articles, you can use Quillbot.com to paraphrase articles. When posting your articles be sure to create ads to layer between the paragraphs and embed links.
If you want your shop to have likes and look credible when people click on it, simply create 3-4 additional Redbubble account just to like the designs you post to your shop. Or if you have multiple shops, you can cycle between them liking all your designs. You can do this free in your spare time, just as you would on social media sites.
Now its time to let people see your creations.
Guerrilla marketing can be a risky tactic and you'll want to check you local and state laws before participating. The easiest way to market for nearly free is to use a QR code generator that links to your site. Go to ebay.com and grab a few stickerpacks. You can use clear tape to put these creative stickers up with your code. You can also target areas related to your niche to advertise. If you create products related to home goods and decor, you could frequent your local Ross, Marshalls, Walmart etc. and slip your QR code in packages. If they are adhesive, you can place them on the bottom of boxes or merchandise.
Now imagine being stung by one bee. Unless you have an allergy, chances are that you'll be uncomfortable at the injection site, but you will be okay. Imagine being stung by one bee a month. It's very unfortunate, but you'd be okay. Imagine being stung by 300 bees though. That's the same concept that you want to apply to marketing.
For tees and apparel, you can slip your QR into the clothes you try on at stores, or place them in the pockets of pants that are for sale. Remember you are trying to get your shop or featured product in the eyes of as many people as possible.
Ask your friends to use their cellphone. Go to Redbubble.com from their phone and search for your shop. Click on it and browse for a while. Do this with all your friends or just message them all and ask them to check out your shop. Using different devices, different locations, at different times will help you rank better.
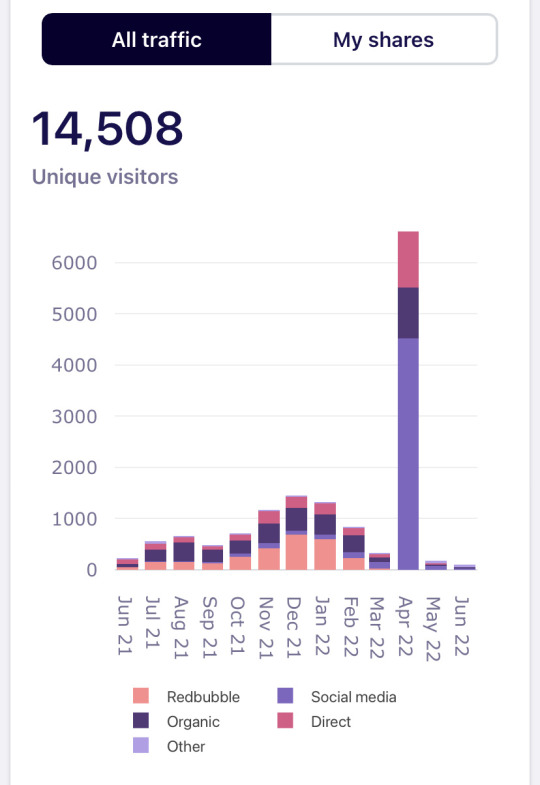
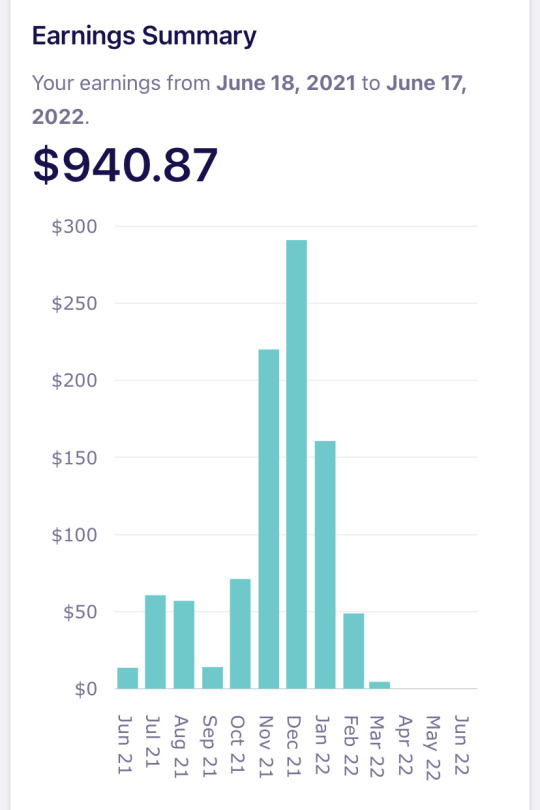
Now for the good stuff. I deleted my entire Shop in April and started over to try out Ryan Houges Course for print on demand. I had to delete all my design so that none of the previous SEO linked to my site didn't alter the results. I don't want to be biased, but after sharing my before and after results using Ryan Houges course, I'd like to know what you think in comments below. Before using Ryans methods I was averaging 1,000 visitors a months and $105 a month. After Ryan Houges program I was averaging 0 visitors and $0.


It was so bad I thought that I would try to help with targeted traffic from Fiverr. I had never used Fiverr so I was skeptical. I purchased targeted traffic, but my experience was not the best. I was given a link to monitor the traffic updates, but the traffic was not reflected in my Redbubble analytics or through my google analytics even though their link said that it was. Maybe it was just my experience, but I felt it was definitley not worth paying for.

For months I have seen no traffic or sales. I plan to convert back and use my methods above to generate sales again. Please follow, comment below and stay tuned for the next time when I reveal my results.
#Ryan hogue#Ryan hogue passive income#Ryan hogue YouTube#Ryan hogue golf#Ryan hogue search merch#Ryan hogue print on Demand#lavegasvibes#lavegasvibes print on demand#lavegasvibes YouTube#lavegasvibes female Sneakerhead#lavegasvibes tees#lavegasvibes room decor#las Vegas meow wolf#las vegas sneakerhead#lavegas vibes#redbubble tutorial#redbubble secrets#redbubble pride#pride month festival#redbubble#las Vegas vibes#nike inc#nikei yomiuri#nikejordan#nikerunclub#nikeshox#nike air jordan#time 2 twin it#Time2twinit
0 notes
Text
SEO Tactics For Today
Download

0 notes
Text
Web App Development With Headless CMS And Respond
Throughout this guide, you'll learn what Headless CMS is, and the pros and cons of Headless CMS. Finally, you ll used
GraphCMS
(a (a backend-only content management system) to create a shopping cart. Using a headless CMS and Respond, you can then go ahead and create any web app of your choosing.
As digital goods keep changing, so does the content that we are consuming. A scalable, cross-platform content management system is important for ensuring the growth velocity of a company. Traditional CMS offers the convenience of providing in a single environment the text, the editing interface, templates and custom codes. Yet with the developments in the mobile age, this isn't enough anymore. We need a new breed of CMS-one that can make content available through any channel that requires a Headless CMS. A headless CMS lets you handle the content and distribute it to any site.
What in practice does this look like?
What happens while you are deleting a CMS frontend? The main difference is that you can not create a website by yourself with a headless CMS. Everything happens in the same place, with a traditional CMS.
A headless CMS does not have the features that allow you to create your site — it has no themes or templates for the web. To use a headless CMS, you must first build a website or app, or other experience, and then use the CMS API to plug in your content. Why are you looking for Headless?
A headless CMS comes with a friendly approach to the API, which allows content to be published via an API (RESTful or GraphQL). This allows you to use the same API to distribute content through various platforms, such as applications for Android or IOS, smartwatch, AR / VR, etc. A headless CMS helps developers to easily unleash the imagination. With a traditional CMS, changes can be time-consuming, so you need to re-implement the entire CMS, for example, to tweak a part of your site. You can make improvements to the frontend with a headless CMS without having any effect on the back-end infrastructure, thereby saving yourself time and money, which makes it easier. CMS Modern Vs Headless: The Pros And Cons
Choosing between a headless and a conventional CMS can be difficult. The fact is, they both possess potential benefits and disadvantages.
TRADITIONAL CMS PROS make it simple to customise. Most have drag and drop, this makes it easy for a person to work seamlessly with them without programming experience. It is easier to set up your content on a conventional CMS, because you already have everything you need (domain management , design, etc.).
TRADITIONAL CMS CONS has more time and resources for maintenance and configuration for the combined front-end and back-end performance.
Traditional CMS e.g. Wordpress relies heavily on plugins and themes that might contain malicious codes or bugs and slow the website or blog speed. Here's a list of weak WordPress plugins, themes, from 18,305. Security controls for Drupal developers are discussed here. Check out more facts here.
HEADLESS CMS PROS has As the frontend and the backend are isolated from each other, it allows you to select which front-end technology matches your requirements. It also provides versatility for the developer during the production process.
Platforms built with headless CMS (blogs , websites, etc.) can be deployed to work on various displays such as web , mobile, AR / VR, etc.
HEADLESS AGAINS CMS
They give you the troubles of running back-end infrastructures, setting up your site's presentation component, app.
They can be more costly to implement — the cost of developing a user-friendly analytics platform is high compared to using conventional CMS. BEST USE CASES FOR HEADLESS CMS
Tatic Site Generators (e.g. Gridsome, Gatsby) has several
Jamstack
sites generated with static site generators such as Gridsome, Hugo or Gatsby that use headless CMS to handle content, they are unable to access a database, so content can be stored in a headless CMS and retrieved as static files via an API.
Mobile Apps (iOS , Android) has the advantage of a headless CMS for mobile developers, as the API enables them to distribute apps from the same backend to an IOS / Android device that handles apps for their website, keeping it in sync.
The Mobile Software
This approach involves serving content via an API, which is then consumed by a web application but provides a centralized place for content management. An example of this is an e-commerce application designed using HTML, CSS, and JavaScript with content and product data stored in the CMS and supported via an external API.
TYPES OF HEADLESS CMS
There is a list of headless CMSs you might what to check out. Pleasant
A headless CMS powered by the API, designed to create, manage, and distribute content on any platform. They offer the opportunity to build your business model as opposed to a conventional CMS, so you can determine what sort of content you want to handle.
GraphCMS
A headless CMS for users looking to develop their digital products with a GraphQL web infrastructure. This CMS is completely developed as a ground-up based API, enabling developers to specify the parameters of the API frameworks, permissions, and relations. We 'd be using GraphCMS in this article because of its approach to the GraphQL API.
HoweverterCMS
A CMS that gives complete freedom to build a full SEO website or branded blog, and supports any tech stack. This tool saves you the time and resources to build the web. Butter CMS is a headless, maintenance-free CMS tool that can be incorporated with any language or system. The powerful interface assists you in defining and customizing every aspect of your website without any trouble.
Forward An open-source platform that envelops custom SQL databases with a dynamic API and provides an intuitive content management admin app. Free self-hosting, or using the on-demand Cloud service to handle all of your digital omnichannel experiences. Flexibility
A JAMStack focused Headless CMS with built-in Page Management. Create, handle, and deploy quicker. Agility CMS is a Content-First Headless CMS that allows you to pick any programming language while at the same time gaining versatility, speed and power from lightweight APIs. From there, incorporate Page Management, Ecommerce, Online Ticketing and Search features. Agility CMS is a full Digital Experience Framework that saves time, eliminates limitations and facilitates seamless experiences across all digital platforms. Thanks to GraphCMS
Content is both complex and multi-channel, but existing content management systems ( CMS) lack the versatility to meet modern-day digital content delivery requirements. GraphCMS is the first HeadlessCMS built around GraphQL and offers a solution to this problem with its goal to promote the painless flow of content between content creators, developers , and users.
GraphCMS embraces almost any form of data that you can imagine, including pictures, maps, etc. It makes even the responsibilities and permissions easier. Although there are other headless CMS solutions, GraphCMS aims to provide developers with trouble-free experience; by using an API specification called GraphQL. It removes the need for multiple SDKs to deal with content delivery, and provides easy accessibility of multi-channel content. It makes it very easy to build apps rich in content. GraphCMS Then GraphQL
GraphCMS relies heavily on GraphQL, its specification for the backbone API. GraphQL is the language of question and run time of the API. It was developed in 2012 by Facebook, and released in 2015 open-sourced. The likes of Pinterest, Github, Twitter, Intuit, Coursera have all adopted GraphQL to power their mobile apps , websites, and APIs ever since. GraphQL is similar to REST in its core purpose of providing a specification for the development and use of APIs. Unofficially dubbed "REST 2.0" however, GraphQL has streamlined various core features that REST provides.
GraphQL's key feature includes protocol-agnostic use, managed fetching of data, editable fields and forms, and in-depth handling of errors. The effects include eliminating application consistency, preventing data over and under fetching, and substantially reducing requests from the network.
As a concrete example, let’s take the relationship of a query to a newsfeed. A newsfeed put up has an author, a identify and comments. If we use a REST-based CMS, we would must make three specific server requests for these three one-of-a-kind endpoints, whereas, in a GraphQL primarily based CMS, we would most effective must make 1 request for all 3. Consequently, the results offer relatively faster queries and much less network flooding — in a practical use case, it would now not just be one entity making more than one requests, but hundreds and millions.
GraphQL reduces the complexity of constructing APIs by abstracting all requests to a unmarried endpoint. Unlike traditional REST APIs, it's miles declarative; some thing is asked is returned.
GraphCMS has a beneficiant loose tier of one million API operations requests in step with month and 500 GB property traffic. Also, GraphCMS presents a Graphiql admin interface that gives you complete access to your statistics and you may just download all of it after which execute a create many mutations in opposition to your new backend to migrate the whole thing over. Building Our Project
To see the energy of Headless CMS the usage of GraphCMS we would be building a simple shopping cart. GETTING STARTED
To get commenced with GraphCMS follow the steps. Create an account on GraphCMS. You can use the free tier.
At a hit signup, you’ll be taken to your dashboard. Click on create a new venture.
Ensure you click on on create a undertaking from scratch.
Set mission info for the mission click create.
In our dashboard, we would create our fashions and content.
Select the schema inside the sidebar of the dashboard to create a schema.
GraphCMS has an superb drag and drop UI, that make it clean to seamlessly create schema in minutes.
Let’s go in advance and create our gadget fields in our schema. name: “”
type: The area type is a String, Single line Text.
Is required
description: It’s the name of the product.
charge: “”
kind: The discipline kind is int.
Is required
description: It will comprise the fee of our product.
Description: “”
type: The area type is a String, Multi-line Text.
Is required
description: This area will contain the outline of our product.
photo: “”
type: The subject kind is the file, that is an Asset Picker.
Is required
description: This picture subject will comprise the photograph of our product. Currently, we haven't any content. Click on ‘Content’ within the sidebar that have to take you the Content section, and click on on ‘Create New’.
Let’s add some contents so we can show them later in our app using React.Add some greater content if you desire.
Next, replica the API endpoint URL (Click at the Dashboard) — that is the single endpoint for conversation between our React front stop and GraphCMS back stop.
Next, let’s make our API endpoint accessible. Navigate to Settings Under Public API Permission and click on at the drop-down and select OPEN and click the update button.
SETTING UP REACT
The easiest way to set up React is to use Create-React-App. (This is an formally supported way to create single-page React applications, and offers a modern build setup with out a configuration.) We’ll employ it to bootstrap the software we’ll be building. From your terminal, run the command below:
npx create-react-app smashing-stores && cd smashing-storesstart the React server by running-> npm start CREATING OUR LAYOUT
In developing the layout for our project, we are able to have 5 different additives. Navbar: To maintain our navigation and cart icon
Allproducts: To show a list of all products
Product: The markup for a unmarried product
Footer: The footer of our app
Cart: To preserve the items in our cart
For a short setup, we are able to be the use of Bootstrap to create our components. To consist of Bootstrap, we would use bootstrap CDN, open up your index.Html in the public folder, upload the hyperlink to the top section:
https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css Now we can make use of bootstrap lessons in our application. Next, create a /components folder and create the following documents interior it:· Navbar.js· Allproducts.js· Product.js· Footer.js· Cart.js Creating Our Navbar
Creating Our Footer.js
Our footer needs some styling so we’d add the following styles to the App.css file:
footer { position: absolute; bottom: -55px; width: 100%; background-color: #333; color:#fff; }
Connecting To The GraphCMS Backend With GraphQL
To join our software to the backend, we want to put in a couple of GraphQL packages. One of the libraries we are able to use is apollo-improve which offers a consumer the street for connecting to the GraphQL backend using a URI (Uniform Resource Identifier). The URI is the endpoint supplied by using GraphCMS and is available on the endpoint phase of the dashboard. Run the subsequent command in your terminal to install the necessary packages: npm install apollo-boost graphql graphql-tag react-apollo
Displaying Our Products
Creating The Allproducts Component
Here, we wrapped our merchandise with the factor and exceeded the PRODUCTS_QUERY as props. Apollo injected numerous props into the thing’s render prop function. These props themselves provide information about the kingdom of the community request: loading: This takes place during ongoing requests.Error: This takes place while the requests fail.facts: This is statistics received from the server.Finally, we loop through all of the acquired gadgets and bypass them as a prop to our Product issue. Before we see what it looks like, let’s create our Product element. Creating Product Component
Open up Product.Js and add the subsequent code to it:
IMPORTING OUR COMPONENTS INTO APP.JS
Creating Our Cart Component
Conclusion
The definition learned in this article will help you build web applications nearly at any time without paying too much attention to your back-end infrastructure. Creating a full-fledged e-commerce shop and incorporating payment etc. will take it further. I'm going to love to see what you might do in the Comments section.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
Web App Development With Headless CMS And Respond
Throughout this guide, you'll learn what Headless CMS is, and the pros and cons of Headless CMS. Finally, you ll used
GraphCMS
(a (a backend-only content management system) to create a shopping cart. Using a headless CMS and Respond, you can then go ahead and create any web app of your choosing.
As digital goods keep changing, so does the content that we are consuming. A scalable, cross-platform content management system is important for ensuring the growth velocity of a company. Traditional CMS offers the convenience of providing in a single environment the text, the editing interface, templates and custom codes. Yet with the developments in the mobile age, this isn't enough anymore. We need a new breed of CMS-one that can make content available through any channel that requires a Headless CMS. A headless CMS lets you handle the content and distribute it to any site.
What in practice does this look like?
What happens while you are deleting a CMS frontend? The main difference is that you can not create a website by yourself with a headless CMS. Everything happens in the same place, with a traditional CMS.
A headless CMS does not have the features that allow you to create your site — it has no themes or templates for the web. To use a headless CMS, you must first build a website or app, or other experience, and then use the CMS API to plug in your content. Why are you looking for Headless?
A headless CMS comes with a friendly approach to the API, which allows content to be published via an API (RESTful or GraphQL). This allows you to use the same API to distribute content through various platforms, such as applications for Android or IOS, smartwatch, AR / VR, etc. A headless CMS helps developers to easily unleash the imagination. With a traditional CMS, changes can be time-consuming, so you need to re-implement the entire CMS, for example, to tweak a part of your site. You can make improvements to the frontend with a headless CMS without having any effect on the back-end infrastructure, thereby saving yourself time and money, which makes it easier. CMS Modern Vs Headless: The Pros And Cons
Choosing between a headless and a conventional CMS can be difficult. The fact is, they both possess potential benefits and disadvantages.
TRADITIONAL CMS PROS make it simple to customise. Most have drag and drop, this makes it easy for a person to work seamlessly with them without programming experience. It is easier to set up your content on a conventional CMS, because you already have everything you need (domain management , design, etc.).
TRADITIONAL CMS CONS has more time and resources for maintenance and configuration for the combined front-end and back-end performance.
Traditional CMS e.g. Wordpress relies heavily on plugins and themes that might contain malicious codes or bugs and slow the website or blog speed. Here's a list of weak WordPress plugins, themes, from 18,305. Security controls for Drupal developers are discussed here. Check out more facts here.
HEADLESS CMS PROS has As the frontend and the backend are isolated from each other, it allows you to select which front-end technology matches your requirements. It also provides versatility for the developer during the production process.
Platforms built with headless CMS (blogs , websites, etc.) can be deployed to work on various displays such as web , mobile, AR / VR, etc.
HEADLESS AGAINS CMS
They give you the troubles of running back-end infrastructures, setting up your site's presentation component, app.
They can be more costly to implement — the cost of developing a user-friendly analytics platform is high compared to using conventional CMS. BEST USE CASES FOR HEADLESS CMS
Tatic Site Generators (e.g. Gridsome, Gatsby) has several
Jamstack
sites generated with static site generators such as Gridsome, Hugo or Gatsby that use headless CMS to handle content, they are unable to access a database, so content can be stored in a headless CMS and retrieved as static files via an API.
Mobile Apps (iOS , Android) has the advantage of a headless CMS for mobile developers, as the API enables them to distribute apps from the same backend to an IOS / Android device that handles apps for their website, keeping it in sync.
The Mobile Software
This approach involves serving content via an API, which is then consumed by a web application but provides a centralized place for content management. An example of this is an e-commerce application designed using HTML, CSS, and JavaScript with content and product data stored in the CMS and supported via an external API.
TYPES OF HEADLESS CMS
There is a list of headless CMSs you might what to check out. Pleasant
A headless CMS powered by the API, designed to create, manage, and distribute content on any platform. They offer the opportunity to build your business model as opposed to a conventional CMS, so you can determine what sort of content you want to handle.
GraphCMS
A headless CMS for users looking to develop their digital products with a GraphQL web infrastructure. This CMS is completely developed as a ground-up based API, enabling developers to specify the parameters of the API frameworks, permissions, and relations. We 'd be using GraphCMS in this article because of its approach to the GraphQL API.
HoweverterCMS
A CMS that gives complete freedom to build a full SEO website or branded blog, and supports any tech stack. This tool saves you the time and resources to build the web. Butter CMS is a headless, maintenance-free CMS tool that can be incorporated with any language or system. The powerful interface assists you in defining and customizing every aspect of your website without any trouble.
Forward An open-source platform that envelops custom SQL databases with a dynamic API and provides an intuitive content management admin app. Free self-hosting, or using the on-demand Cloud service to handle all of your digital omnichannel experiences. Flexibility
A JAMStack focused Headless CMS with built-in Page Management. Create, handle, and deploy quicker. Agility CMS is a Content-First Headless CMS that allows you to pick any programming language while at the same time gaining versatility, speed and power from lightweight APIs. From there, incorporate Page Management, Ecommerce, Online Ticketing and Search features. Agility CMS is a full Digital Experience Framework that saves time, eliminates limitations and facilitates seamless experiences across all digital platforms. Thanks to GraphCMS
Content is both complex and multi-channel, but existing content management systems ( CMS) lack the versatility to meet modern-day digital content delivery requirements. GraphCMS is the first HeadlessCMS built around GraphQL and offers a solution to this problem with its goal to promote the painless flow of content between content creators, developers , and users.
GraphCMS embraces almost any form of data that you can imagine, including pictures, maps, etc. It makes even the responsibilities and permissions easier. Although there are other headless CMS solutions, GraphCMS aims to provide developers with trouble-free experience; by using an API specification called GraphQL. It removes the need for multiple SDKs to deal with content delivery, and provides easy accessibility of multi-channel content. It makes it very easy to build apps rich in content. GraphCMS Then GraphQL
GraphCMS relies heavily on GraphQL, its specification for the backbone API. GraphQL is the language of question and run time of the API. It was developed in 2012 by Facebook, and released in 2015 open-sourced. The likes of Pinterest, Github, Twitter, Intuit, Coursera have all adopted GraphQL to power their mobile apps , websites, and APIs ever since. GraphQL is similar to REST in its core purpose of providing a specification for the development and use of APIs. Unofficially dubbed "REST 2.0" however, GraphQL has streamlined various core features that REST provides.
GraphQL's key feature includes protocol-agnostic use, managed fetching of data, editable fields and forms, and in-depth handling of errors. The effects include eliminating application consistency, preventing data over and under fetching, and substantially reducing requests from the network.
As a concrete example, let’s take the relationship of a query to a newsfeed. A newsfeed put up has an author, a identify and comments. If we use a REST-based CMS, we would must make three specific server requests for these three one-of-a-kind endpoints, whereas, in a GraphQL primarily based CMS, we would most effective must make 1 request for all 3. Consequently, the results offer relatively faster queries and much less network flooding — in a practical use case, it would now not just be one entity making more than one requests, but hundreds and millions.
GraphQL reduces the complexity of constructing APIs by abstracting all requests to a unmarried endpoint. Unlike traditional REST APIs, it's miles declarative; some thing is asked is returned.
GraphCMS has a beneficiant loose tier of one million API operations requests in step with month and 500 GB property traffic. Also, GraphCMS presents a Graphiql admin interface that gives you complete access to your statistics and you may just download all of it after which execute a create many mutations in opposition to your new backend to migrate the whole thing over. Building Our Project
To see the energy of Headless CMS the usage of GraphCMS we would be building a simple shopping cart. GETTING STARTED
To get commenced with GraphCMS follow the steps. Create an account on GraphCMS. You can use the free tier.
At a hit signup, you’ll be taken to your dashboard. Click on create a new venture.
Ensure you click on on create a undertaking from scratch.
Set mission info for the mission click create.
In our dashboard, we would create our fashions and content.
Select the schema inside the sidebar of the dashboard to create a schema.
GraphCMS has an superb drag and drop UI, that make it clean to seamlessly create schema in minutes.
Let’s go in advance and create our gadget fields in our schema. name: “”
type: The area type is a String, Single line Text.
Is required
description: It’s the name of the product.
charge: “”
kind: The discipline kind is int.
Is required
description: It will comprise the fee of our product.
Description: “”
type: The area type is a String, Multi-line Text.
Is required
description: This area will contain the outline of our product.
photo: “”
type: The subject kind is the file, that is an Asset Picker.
Is required
description: This picture subject will comprise the photograph of our product. Currently, we haven't any content. Click on ‘Content’ within the sidebar that have to take you the Content section, and click on on ‘Create New’.
Let’s add some contents so we can show them later in our app using React.Add some greater content if you desire.
Next, replica the API endpoint URL (Click at the Dashboard) — that is the single endpoint for conversation between our React front stop and GraphCMS back stop.
Next, let’s make our API endpoint accessible. Navigate to Settings Under Public API Permission and click on at the drop-down and select OPEN and click the update button.
SETTING UP REACT
The easiest way to set up React is to use Create-React-App. (This is an formally supported way to create single-page React applications, and offers a modern build setup with out a configuration.) We’ll employ it to bootstrap the software we’ll be building. From your terminal, run the command below:
npx create-react-app smashing-stores && cd smashing-storesstart the React server by running-> npm start CREATING OUR LAYOUT
In developing the layout for our project, we are able to have 5 different additives. Navbar: To maintain our navigation and cart icon
Allproducts: To show a list of all products
Product: The markup for a unmarried product
Footer: The footer of our app
Cart: To preserve the items in our cart
For a short setup, we are able to be the use of Bootstrap to create our components. To consist of Bootstrap, we would use bootstrap CDN, open up your index.Html in the public folder, upload the hyperlink to the top section:
https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css Now we can make use of bootstrap lessons in our application. Next, create a /components folder and create the following documents interior it:· Navbar.js· Allproducts.js· Product.js· Footer.js· Cart.js Creating Our Navbar
Creating Our Footer.js
Our footer needs some styling so we’d add the following styles to the App.css file:
footer { position: absolute; bottom: -55px; width: 100%; background-color: #333; color:#fff; }
Connecting To The GraphCMS Backend With GraphQL
To join our software to the backend, we want to put in a couple of GraphQL packages. One of the libraries we are able to use is apollo-improve which offers a consumer the street for connecting to the GraphQL backend using a URI (Uniform Resource Identifier). The URI is the endpoint supplied by using GraphCMS and is available on the endpoint phase of the dashboard. Run the subsequent command in your terminal to install the necessary packages: npm install apollo-boost graphql graphql-tag react-apollo
Displaying Our Products
Creating The Allproducts Component
Here, we wrapped our merchandise with the factor and exceeded the PRODUCTS_QUERY as props. Apollo injected numerous props into the thing’s render prop function. These props themselves provide information about the kingdom of the community request: loading: This takes place during ongoing requests.Error: This takes place while the requests fail.facts: This is statistics received from the server.Finally, we loop through all of the acquired gadgets and bypass them as a prop to our Product issue. Before we see what it looks like, let’s create our Product element. Creating Product Component
Open up Product.Js and add the subsequent code to it:
IMPORTING OUR COMPONENTS INTO APP.JS
Creating Our Cart Component
Conclusion
The definition learned in this article will help you build web applications nearly at any time without paying too much attention to your back-end infrastructure. Creating a full-fledged e-commerce shop and incorporating payment etc. will take it further. I'm going to love to see what you might do in the Comments section.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
Web App Development With Headless CMS And Respond
Throughout this guide, you'll learn what Headless CMS is, and the pros and cons of Headless CMS. Finally, you ll used
GraphCMS
(a (a backend-only content management system) to create a shopping cart. Using a headless CMS and Respond, you can then go ahead and create any web app of your choosing.
As digital goods keep changing, so does the content that we are consuming. A scalable, cross-platform content management system is important for ensuring the growth velocity of a company. Traditional CMS offers the convenience of providing in a single environment the text, the editing interface, templates and custom codes. Yet with the developments in the mobile age, this isn't enough anymore. We need a new breed of CMS-one that can make content available through any channel that requires a Headless CMS. A headless CMS lets you handle the content and distribute it to any site.
What in practice does this look like?
What happens while you are deleting a CMS frontend? The main difference is that you can not create a website by yourself with a headless CMS. Everything happens in the same place, with a traditional CMS.
A headless CMS does not have the features that allow you to create your site — it has no themes or templates for the web. To use a headless CMS, you must first build a website or app, or other experience, and then use the CMS API to plug in your content. Why are you looking for Headless?
A headless CMS comes with a friendly approach to the API, which allows content to be published via an API (RESTful or GraphQL). This allows you to use the same API to distribute content through various platforms, such as applications for Android or IOS, smartwatch, AR / VR, etc. A headless CMS helps developers to easily unleash the imagination. With a traditional CMS, changes can be time-consuming, so you need to re-implement the entire CMS, for example, to tweak a part of your site. You can make improvements to the frontend with a headless CMS without having any effect on the back-end infrastructure, thereby saving yourself time and money, which makes it easier. CMS Modern Vs Headless: The Pros And Cons
Choosing between a headless and a conventional CMS can be difficult. The fact is, they both possess potential benefits and disadvantages.
TRADITIONAL CMS PROS make it simple to customise. Most have drag and drop, this makes it easy for a person to work seamlessly with them without programming experience. It is easier to set up your content on a conventional CMS, because you already have everything you need (domain management , design, etc.).
TRADITIONAL CMS CONS has more time and resources for maintenance and configuration for the combined front-end and back-end performance.
Traditional CMS e.g. Wordpress relies heavily on plugins and themes that might contain malicious codes or bugs and slow the website or blog speed. Here's a list of weak WordPress plugins, themes, from 18,305. Security controls for Drupal developers are discussed here. Check out more facts here.
HEADLESS CMS PROS has As the frontend and the backend are isolated from each other, it allows you to select which front-end technology matches your requirements. It also provides versatility for the developer during the production process.
Platforms built with headless CMS (blogs , websites, etc.) can be deployed to work on various displays such as web , mobile, AR / VR, etc.
HEADLESS AGAINS CMS
They give you the troubles of running back-end infrastructures, setting up your site's presentation component, app.
They can be more costly to implement — the cost of developing a user-friendly analytics platform is high compared to using conventional CMS. BEST USE CASES FOR HEADLESS CMS
Tatic Site Generators (e.g. Gridsome, Gatsby) has several
Jamstack
sites generated with static site generators such as Gridsome, Hugo or Gatsby that use headless CMS to handle content, they are unable to access a database, so content can be stored in a headless CMS and retrieved as static files via an API.
Mobile Apps (iOS , Android) has the advantage of a headless CMS for mobile developers, as the API enables them to distribute apps from the same backend to an IOS / Android device that handles apps for their website, keeping it in sync.
The Mobile Software
This approach involves serving content via an API, which is then consumed by a web application but provides a centralized place for content management. An example of this is an e-commerce application designed using HTML, CSS, and JavaScript with content and product data stored in the CMS and supported via an external API.
TYPES OF HEADLESS CMS
There is a list of headless CMSs you might what to check out. Pleasant
A headless CMS powered by the API, designed to create, manage, and distribute content on any platform. They offer the opportunity to build your business model as opposed to a conventional CMS, so you can determine what sort of content you want to handle.
GraphCMS
A headless CMS for users looking to develop their digital products with a GraphQL web infrastructure. This CMS is completely developed as a ground-up based API, enabling developers to specify the parameters of the API frameworks, permissions, and relations. We 'd be using GraphCMS in this article because of its approach to the GraphQL API.
HoweverterCMS
A CMS that gives complete freedom to build a full SEO website or branded blog, and supports any tech stack. This tool saves you the time and resources to build the web. Butter CMS is a headless, maintenance-free CMS tool that can be incorporated with any language or system. The powerful interface assists you in defining and customizing every aspect of your website without any trouble.
Forward An open-source platform that envelops custom SQL databases with a dynamic API and provides an intuitive content management admin app. Free self-hosting, or using the on-demand Cloud service to handle all of your digital omnichannel experiences. Flexibility
A JAMStack focused Headless CMS with built-in Page Management. Create, handle, and deploy quicker. Agility CMS is a Content-First Headless CMS that allows you to pick any programming language while at the same time gaining versatility, speed and power from lightweight APIs. From there, incorporate Page Management, Ecommerce, Online Ticketing and Search features. Agility CMS is a full Digital Experience Framework that saves time, eliminates limitations and facilitates seamless experiences across all digital platforms. Thanks to GraphCMS
Content is both complex and multi-channel, but existing content management systems ( CMS) lack the versatility to meet modern-day digital content delivery requirements. GraphCMS is the first HeadlessCMS built around GraphQL and offers a solution to this problem with its goal to promote the painless flow of content between content creators, developers , and users.
GraphCMS embraces almost any form of data that you can imagine, including pictures, maps, etc. It makes even the responsibilities and permissions easier. Although there are other headless CMS solutions, GraphCMS aims to provide developers with trouble-free experience; by using an API specification called GraphQL. It removes the need for multiple SDKs to deal with content delivery, and provides easy accessibility of multi-channel content. It makes it very easy to build apps rich in content. GraphCMS Then GraphQL
GraphCMS relies heavily on GraphQL, its specification for the backbone API. GraphQL is the language of question and run time of the API. It was developed in 2012 by Facebook, and released in 2015 open-sourced. The likes of Pinterest, Github, Twitter, Intuit, Coursera have all adopted GraphQL to power their mobile apps , websites, and APIs ever since. GraphQL is similar to REST in its core purpose of providing a specification for the development and use of APIs. Unofficially dubbed "REST 2.0" however, GraphQL has streamlined various core features that REST provides.
GraphQL's key feature includes protocol-agnostic use, managed fetching of data, editable fields and forms, and in-depth handling of errors. The effects include eliminating application consistency, preventing data over and under fetching, and substantially reducing requests from the network.
As a concrete example, let’s take the relationship of a query to a newsfeed. A newsfeed put up has an author, a identify and comments. If we use a REST-based CMS, we would must make three specific server requests for these three one-of-a-kind endpoints, whereas, in a GraphQL primarily based CMS, we would most effective must make 1 request for all 3. Consequently, the results offer relatively faster queries and much less network flooding — in a practical use case, it would now not just be one entity making more than one requests, but hundreds and millions.
GraphQL reduces the complexity of constructing APIs by abstracting all requests to a unmarried endpoint. Unlike traditional REST APIs, it's miles declarative; some thing is asked is returned.
GraphCMS has a beneficiant loose tier of one million API operations requests in step with month and 500 GB property traffic. Also, GraphCMS presents a Graphiql admin interface that gives you complete access to your statistics and you may just download all of it after which execute a create many mutations in opposition to your new backend to migrate the whole thing over. Building Our Project
To see the energy of Headless CMS the usage of GraphCMS we would be building a simple shopping cart. GETTING STARTED
To get commenced with GraphCMS follow the steps. Create an account on GraphCMS. You can use the free tier.
At a hit signup, you’ll be taken to your dashboard. Click on create a new venture.
Ensure you click on on create a undertaking from scratch.
Set mission info for the mission click create.
In our dashboard, we would create our fashions and content.
Select the schema inside the sidebar of the dashboard to create a schema.
GraphCMS has an superb drag and drop UI, that make it clean to seamlessly create schema in minutes.
Let’s go in advance and create our gadget fields in our schema. name: “”
type: The area type is a String, Single line Text.
Is required
description: It’s the name of the product.
charge: “”
kind: The discipline kind is int.
Is required
description: It will comprise the fee of our product.
Description: “”
type: The area type is a String, Multi-line Text.
Is required
description: This area will contain the outline of our product.
photo: “”
type: The subject kind is the file, that is an Asset Picker.
Is required
description: This picture subject will comprise the photograph of our product. Currently, we haven't any content. Click on ‘Content’ within the sidebar that have to take you the Content section, and click on on ‘Create New’.
Let’s add some contents so we can show them later in our app using React.Add some greater content if you desire.
Next, replica the API endpoint URL (Click at the Dashboard) — that is the single endpoint for conversation between our React front stop and GraphCMS back stop.
Next, let’s make our API endpoint accessible. Navigate to Settings Under Public API Permission and click on at the drop-down and select OPEN and click the update button.
SETTING UP REACT
The easiest way to set up React is to use Create-React-App. (This is an formally supported way to create single-page React applications, and offers a modern build setup with out a configuration.) We’ll employ it to bootstrap the software we’ll be building. From your terminal, run the command below:
npx create-react-app smashing-stores && cd smashing-storesstart the React server by running-> npm start CREATING OUR LAYOUT
In developing the layout for our project, we are able to have 5 different additives. Navbar: To maintain our navigation and cart icon
Allproducts: To show a list of all products
Product: The markup for a unmarried product
Footer: The footer of our app
Cart: To preserve the items in our cart
For a short setup, we are able to be the use of Bootstrap to create our components. To consist of Bootstrap, we would use bootstrap CDN, open up your index.Html in the public folder, upload the hyperlink to the top section:
https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css Now we can make use of bootstrap lessons in our application. Next, create a /components folder and create the following documents interior it:· Navbar.js· Allproducts.js· Product.js· Footer.js· Cart.js Creating Our Navbar
Creating Our Footer.js
Our footer needs some styling so we’d add the following styles to the App.css file:
footer { position: absolute; bottom: -55px; width: 100%; background-color: #333; color:#fff; }
Connecting To The GraphCMS Backend With GraphQL
To join our software to the backend, we want to put in a couple of GraphQL packages. One of the libraries we are able to use is apollo-improve which offers a consumer the street for connecting to the GraphQL backend using a URI (Uniform Resource Identifier). The URI is the endpoint supplied by using GraphCMS and is available on the endpoint phase of the dashboard. Run the subsequent command in your terminal to install the necessary packages: npm install apollo-boost graphql graphql-tag react-apollo
Displaying Our Products
Creating The Allproducts Component
Here, we wrapped our merchandise with the factor and exceeded the PRODUCTS_QUERY as props. Apollo injected numerous props into the thing’s render prop function. These props themselves provide information about the kingdom of the community request: loading: This takes place during ongoing requests.Error: This takes place while the requests fail.facts: This is statistics received from the server.Finally, we loop through all of the acquired gadgets and bypass them as a prop to our Product issue. Before we see what it looks like, let’s create our Product element. Creating Product Component
Open up Product.Js and add the subsequent code to it:
IMPORTING OUR COMPONENTS INTO APP.JS
Creating Our Cart Component
Conclusion
The definition learned in this article will help you build web applications nearly at any time without paying too much attention to your back-end infrastructure. Creating a full-fledged e-commerce shop and incorporating payment etc. will take it further. I'm going to love to see what you might do in the Comments section.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
Web App Development With Headless CMS And Respond
Throughout this guide, you'll learn what Headless CMS is, and the pros and cons of Headless CMS. Finally, you ll used
GraphCMS
(a (a backend-only content management system) to create a shopping cart. Using a headless CMS and Respond, you can then go ahead and create any web app of your choosing.
As digital goods keep changing, so does the content that we are consuming. A scalable, cross-platform content management system is important for ensuring the growth velocity of a company. Traditional CMS offers the convenience of providing in a single environment the text, the editing interface, templates and custom codes. Yet with the developments in the mobile age, this isn't enough anymore. We need a new breed of CMS-one that can make content available through any channel that requires a Headless CMS. A headless CMS lets you handle the content and distribute it to any site.
What in practice does this look like?
What happens while you are deleting a CMS frontend? The main difference is that you can not create a website by yourself with a headless CMS. Everything happens in the same place, with a traditional CMS.
A headless CMS does not have the features that allow you to create your site — it has no themes or templates for the web. To use a headless CMS, you must first build a website or app, or other experience, and then use the CMS API to plug in your content. Why are you looking for Headless?
A headless CMS comes with a friendly approach to the API, which allows content to be published via an API (RESTful or GraphQL). This allows you to use the same API to distribute content through various platforms, such as applications for Android or IOS, smartwatch, AR / VR, etc. A headless CMS helps developers to easily unleash the imagination. With a traditional CMS, changes can be time-consuming, so you need to re-implement the entire CMS, for example, to tweak a part of your site. You can make improvements to the frontend with a headless CMS without having any effect on the back-end infrastructure, thereby saving yourself time and money, which makes it easier. CMS Modern Vs Headless: The Pros And Cons
Choosing between a headless and a conventional CMS can be difficult. The fact is, they both possess potential benefits and disadvantages.
TRADITIONAL CMS PROS make it simple to customise. Most have drag and drop, this makes it easy for a person to work seamlessly with them without programming experience. It is easier to set up your content on a conventional CMS, because you already have everything you need (domain management , design, etc.).
TRADITIONAL CMS CONS has more time and resources for maintenance and configuration for the combined front-end and back-end performance.
Traditional CMS e.g. Wordpress relies heavily on plugins and themes that might contain malicious codes or bugs and slow the website or blog speed. Here's a list of weak WordPress plugins, themes, from 18,305. Security controls for Drupal developers are discussed here. Check out more facts here.
HEADLESS CMS PROS has As the frontend and the backend are isolated from each other, it allows you to select which front-end technology matches your requirements. It also provides versatility for the developer during the production process.
Platforms built with headless CMS (blogs , websites, etc.) can be deployed to work on various displays such as web , mobile, AR / VR, etc.
HEADLESS AGAINS CMS
They give you the troubles of running back-end infrastructures, setting up your site's presentation component, app.
They can be more costly to implement — the cost of developing a user-friendly analytics platform is high compared to using conventional CMS. BEST USE CASES FOR HEADLESS CMS
Tatic Site Generators (e.g. Gridsome, Gatsby) has several
Jamstack
sites generated with static site generators such as Gridsome, Hugo or Gatsby that use headless CMS to handle content, they are unable to access a database, so content can be stored in a headless CMS and retrieved as static files via an API.
Mobile Apps (iOS , Android) has the advantage of a headless CMS for mobile developers, as the API enables them to distribute apps from the same backend to an IOS / Android device that handles apps for their website, keeping it in sync.
The Mobile Software
This approach involves serving content via an API, which is then consumed by a web application but provides a centralized place for content management. An example of this is an e-commerce application designed using HTML, CSS, and JavaScript with content and product data stored in the CMS and supported via an external API.
TYPES OF HEADLESS CMS
There is a list of headless CMSs you might what to check out. Pleasant
A headless CMS powered by the API, designed to create, manage, and distribute content on any platform. They offer the opportunity to build your business model as opposed to a conventional CMS, so you can determine what sort of content you want to handle.
GraphCMS
A headless CMS for users looking to develop their digital products with a GraphQL web infrastructure. This CMS is completely developed as a ground-up based API, enabling developers to specify the parameters of the API frameworks, permissions, and relations. We 'd be using GraphCMS in this article because of its approach to the GraphQL API.
HoweverterCMS
A CMS that gives complete freedom to build a full SEO website or branded blog, and supports any tech stack. This tool saves you the time and resources to build the web. Butter CMS is a headless, maintenance-free CMS tool that can be incorporated with any language or system. The powerful interface assists you in defining and customizing every aspect of your website without any trouble.
Forward An open-source platform that envelops custom SQL databases with a dynamic API and provides an intuitive content management admin app. Free self-hosting, or using the on-demand Cloud service to handle all of your digital omnichannel experiences. Flexibility
A JAMStack focused Headless CMS with built-in Page Management. Create, handle, and deploy quicker. Agility CMS is a Content-First Headless CMS that allows you to pick any programming language while at the same time gaining versatility, speed and power from lightweight APIs. From there, incorporate Page Management, Ecommerce, Online Ticketing and Search features. Agility CMS is a full Digital Experience Framework that saves time, eliminates limitations and facilitates seamless experiences across all digital platforms. Thanks to GraphCMS
Content is both complex and multi-channel, but existing content management systems ( CMS) lack the versatility to meet modern-day digital content delivery requirements. GraphCMS is the first HeadlessCMS built around GraphQL and offers a solution to this problem with its goal to promote the painless flow of content between content creators, developers , and users.
GraphCMS embraces almost any form of data that you can imagine, including pictures, maps, etc. It makes even the responsibilities and permissions easier. Although there are other headless CMS solutions, GraphCMS aims to provide developers with trouble-free experience; by using an API specification called GraphQL. It removes the need for multiple SDKs to deal with content delivery, and provides easy accessibility of multi-channel content. It makes it very easy to build apps rich in content. GraphCMS Then GraphQL
GraphCMS relies heavily on GraphQL, its specification for the backbone API. GraphQL is the language of question and run time of the API. It was developed in 2012 by Facebook, and released in 2015 open-sourced. The likes of Pinterest, Github, Twitter, Intuit, Coursera have all adopted GraphQL to power their mobile apps , websites, and APIs ever since. GraphQL is similar to REST in its core purpose of providing a specification for the development and use of APIs. Unofficially dubbed "REST 2.0" however, GraphQL has streamlined various core features that REST provides.
GraphQL's key feature includes protocol-agnostic use, managed fetching of data, editable fields and forms, and in-depth handling of errors. The effects include eliminating application consistency, preventing data over and under fetching, and substantially reducing requests from the network.
As a concrete example, let’s take the relationship of a query to a newsfeed. A newsfeed put up has an author, a identify and comments. If we use a REST-based CMS, we would must make three specific server requests for these three one-of-a-kind endpoints, whereas, in a GraphQL primarily based CMS, we would most effective must make 1 request for all 3. Consequently, the results offer relatively faster queries and much less network flooding — in a practical use case, it would now not just be one entity making more than one requests, but hundreds and millions.
GraphQL reduces the complexity of constructing APIs by abstracting all requests to a unmarried endpoint. Unlike traditional REST APIs, it's miles declarative; some thing is asked is returned.
GraphCMS has a beneficiant loose tier of one million API operations requests in step with month and 500 GB property traffic. Also, GraphCMS presents a Graphiql admin interface that gives you complete access to your statistics and you may just download all of it after which execute a create many mutations in opposition to your new backend to migrate the whole thing over. Building Our Project
To see the energy of Headless CMS the usage of GraphCMS we would be building a simple shopping cart. GETTING STARTED
To get commenced with GraphCMS follow the steps. Create an account on GraphCMS. You can use the free tier.
At a hit signup, you’ll be taken to your dashboard. Click on create a new venture.
Ensure you click on on create a undertaking from scratch.
Set mission info for the mission click create.
In our dashboard, we would create our fashions and content.
Select the schema inside the sidebar of the dashboard to create a schema.
GraphCMS has an superb drag and drop UI, that make it clean to seamlessly create schema in minutes.
Let’s go in advance and create our gadget fields in our schema. name: “”
type: The area type is a String, Single line Text.
Is required
description: It’s the name of the product.
charge: “”
kind: The discipline kind is int.
Is required
description: It will comprise the fee of our product.
Description: “”
type: The area type is a String, Multi-line Text.
Is required
description: This area will contain the outline of our product.
photo: “”
type: The subject kind is the file, that is an Asset Picker.
Is required
description: This picture subject will comprise the photograph of our product. Currently, we haven't any content. Click on ‘Content’ within the sidebar that have to take you the Content section, and click on on ‘Create New’.
Let’s add some contents so we can show them later in our app using React.Add some greater content if you desire.
Next, replica the API endpoint URL (Click at the Dashboard) — that is the single endpoint for conversation between our React front stop and GraphCMS back stop.
Next, let’s make our API endpoint accessible. Navigate to Settings Under Public API Permission and click on at the drop-down and select OPEN and click the update button.
SETTING UP REACT
The easiest way to set up React is to use Create-React-App. (This is an formally supported way to create single-page React applications, and offers a modern build setup with out a configuration.) We’ll employ it to bootstrap the software we’ll be building. From your terminal, run the command below:
npx create-react-app smashing-stores && cd smashing-storesstart the React server by running-> npm start CREATING OUR LAYOUT
In developing the layout for our project, we are able to have 5 different additives. Navbar: To maintain our navigation and cart icon
Allproducts: To show a list of all products
Product: The markup for a unmarried product
Footer: The footer of our app
Cart: To preserve the items in our cart
For a short setup, we are able to be the use of Bootstrap to create our components. To consist of Bootstrap, we would use bootstrap CDN, open up your index.Html in the public folder, upload the hyperlink to the top section:
https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css Now we can make use of bootstrap lessons in our application. Next, create a /components folder and create the following documents interior it:· Navbar.js· Allproducts.js· Product.js· Footer.js· Cart.js Creating Our Navbar
Creating Our Footer.js
Our footer needs some styling so we’d add the following styles to the App.css file:
footer { position: absolute; bottom: -55px; width: 100%; background-color: #333; color:#fff; }
Connecting To The GraphCMS Backend With GraphQL
To join our software to the backend, we want to put in a couple of GraphQL packages. One of the libraries we are able to use is apollo-improve which offers a consumer the street for connecting to the GraphQL backend using a URI (Uniform Resource Identifier). The URI is the endpoint supplied by using GraphCMS and is available on the endpoint phase of the dashboard. Run the subsequent command in your terminal to install the necessary packages: npm install apollo-boost graphql graphql-tag react-apollo
Displaying Our Products
Creating The Allproducts Component
Here, we wrapped our merchandise with the factor and exceeded the PRODUCTS_QUERY as props. Apollo injected numerous props into the thing’s render prop function. These props themselves provide information about the kingdom of the community request: loading: This takes place during ongoing requests.Error: This takes place while the requests fail.facts: This is statistics received from the server.Finally, we loop through all of the acquired gadgets and bypass them as a prop to our Product issue. Before we see what it looks like, let’s create our Product element. Creating Product Component
Open up Product.Js and add the subsequent code to it:
IMPORTING OUR COMPONENTS INTO APP.JS
Creating Our Cart Component
Conclusion
The definition learned in this article will help you build web applications nearly at any time without paying too much attention to your back-end infrastructure. Creating a full-fledged e-commerce shop and incorporating payment etc. will take it further. I'm going to love to see what you might do in the Comments section.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes
Text
[100% OFF] SEO 2021 - Learn White Hat SEO to Make Your Site Rank Higher
[100% OFF] SEO 2021 – Learn White Hat SEO to Make Your Site Rank Higher
What you Will learn ?
How to seo you wesbite and show up locally
Learn SEO and get tools To help with SEO
White Hat SEO tatics for 2021
Course Description
Find out information on how to rank better on Google in 2021 using SEO tools and tips. Also some of this knowledge will help improve your conversion on your website which is also an SEO ranking factor. Search Engine Optimatiozion is changing…

View On WordPress
0 notes
Text
SEO 2021 - Learn Local Seo to Make Your Site Rank Higher

Find out information on how to rank better on Google in 2021 using SEO tools and tips. Also some of this knowledge will help improve your conversion on your website which is also an SEO ranking factor.
In this course will cover the basic SEO techniques and even some website issues that can be affecting your ranking. Check out this course today and get to ranking higher in 2021!
Some of the SEO tatics covered are backlinking, internal linking, Silo linking and internal blog linking.
Read the full article
0 notes
Text
#SEO#SEO Techniques#local seo services nz#digicomet#seo service#digital marketing#local seo service#affordable seo services christchurch#SEO Firms#SEO Tips#SEO Tatics#SEO Packages#Local SEO#Local SEO Services#Digital Marketing#Digital Marketing Services#digital marketing agency in wellington#Social Media#Social Media Services#social media manager#digital marketing agency in christchurch#SMO#social media content#social media users#social media platform#digital marketing wellington & christchurch#social media marketing wellington & christchurch
1 note
·
View note
Photo

Healthcare professionals will need content for their patients and future business. Content marketing and SEO are taking over the marketing game, so in 2018 your healthcare business needs to be online. As a healthcare professional, it is necessary for business owners to start SEO and content marketing to generate a fantastic relationship with the customer. Are you curious to learn how we can help you? Please visit us at https://www.cloudlgs.com/en/blog-636-healthcare-professionals-starting-seo-and-content-marketing-effective-tatics
2 notes
·
View notes
Text
Affiliate Marketing
Affiliate marketing is a marketing approach that is made up of two parties: affiliates (or publishers) and marketers (or advertisers). Marketers or advertisers are those with a product or service they wish to market or distribute while the affiliates or publishers are the part responsible for the marketing activities which lead to leads and sales. Affiliat marketing is a performance-based marketing tatic that compensates or rewards the affiliates for traffic, leads or conversions that occur as direct result from marketing efforts they have made on behalf of the marketer. Most affiliates are typically part of an affiliate network that includes a number of affiliates and publishers that are experienced in marekting certain types of products and services.
Affiliate marketing overlaps with many other internet marketing tactics such as search engin optimization (SEO), pay per click (PPC), email marketing, content and blog marketing and just about any other internet marketing method. While often overlooked, affiliate marketing can greatly increase site traffic, leads, conversions and revenue. However one must be cautious when entering the affiliate marketing world as there are just as many pitfalls as opportunities.
Let KEX be your guide to Affiliate Marketing. We have years of experience with affiliate programs and use only the most trusted affiliate networks.
Email Marketing
Email marketing, at is core, is simply leveraging email in order to market directly to customers and potential customers. With this in mind it could be said than each and every email sent to a customer or potential customer falls under email marketing.
Typically email marketing uses creative emails (or simply text emails) to solicit a response from the recipient. It can be used to stay in contact with customers through something like a monthly email newsletter or to create new customers by presenting special deals of offers. Email marketing is also very effective in building brand loyalty and brand awareness.
Email marketing is usually done by sending a large volume of emails to a designated list. This can be a customer list or an outside list purchased strictly for the purpose of generating new leads or sales.
Email marketing, like many marketing activities conducted online, can be tracked in real time. Once a campaign is created and launched you can easily see metrics such as opens, click throughs and other actions in order to evaluate the overall success of the email campaign. In addition, when compared to other traditional marketing options, email marketing can be significantly less expensive and cost effective (direct mail can be drastically more expensive than email campaigns). Plus today over half of ALL Americans check their email at least once a day, therefore you message usually ends up in front of the desired audience.
Let KEX be your guide to Email Marketing. We have years of experience managing successful email campaigns.
For more details on our products and services, please feel free to visit us at:
Supplement label design,
Supplement label printing,
Supplement packaging,
Dietary supplement labels,
Vitamin labels.
0 notes
Text
Web App Development With Headless CMS And Respond
Throughout this guide, you'll learn what Headless CMS is, and the pros and cons of Headless CMS. Finally, you ll used
GraphCMS
(a (a backend-only content management system) to create a shopping cart. Using a headless CMS and Respond, you can then go ahead and create any web app of your choosing.
As digital goods keep changing, so does the content that we are consuming. A scalable, cross-platform content management system is important for ensuring the growth velocity of a company. Traditional CMS offers the convenience of providing in a single environment the text, the editing interface, templates and custom codes. Yet with the developments in the mobile age, this isn't enough anymore. We need a new breed of CMS-one that can make content available through any channel that requires a Headless CMS. A headless CMS lets you handle the content and distribute it to any site.
What in practice does this look like?
What happens while you are deleting a CMS frontend? The main difference is that you can not create a website by yourself with a headless CMS. Everything happens in the same place, with a traditional CMS.
A headless CMS does not have the features that allow you to create your site — it has no themes or templates for the web. To use a headless CMS, you must first build a website or app, or other experience, and then use the CMS API to plug in your content. Why are you looking for Headless?
A headless CMS comes with a friendly approach to the API, which allows content to be published via an API (RESTful or GraphQL). This allows you to use the same API to distribute content through various platforms, such as applications for Android or IOS, smartwatch, AR / VR, etc. A headless CMS helps developers to easily unleash the imagination. With a traditional CMS, changes can be time-consuming, so you need to re-implement the entire CMS, for example, to tweak a part of your site. You can make improvements to the frontend with a headless CMS without having any effect on the back-end infrastructure, thereby saving yourself time and money, which makes it easier. CMS Modern Vs Headless: The Pros And Cons
Choosing between a headless and a conventional CMS can be difficult. The fact is, they both possess potential benefits and disadvantages.
TRADITIONAL CMS PROS make it simple to customise. Most have drag and drop, this makes it easy for a person to work seamlessly with them without programming experience. It is easier to set up your content on a conventional CMS, because you already have everything you need (domain management , design, etc.).
TRADITIONAL CMS CONS has more time and resources for maintenance and configuration for the combined front-end and back-end performance.
Traditional CMS e.g. Wordpress relies heavily on plugins and themes that might contain malicious codes or bugs and slow the website or blog speed. Here's a list of weak WordPress plugins, themes, from 18,305. Security controls for Drupal developers are discussed here. Check out more facts here.
HEADLESS CMS PROS has As the frontend and the backend are isolated from each other, it allows you to select which front-end technology matches your requirements. It also provides versatility for the developer during the production process.
Platforms built with headless CMS (blogs , websites, etc.) can be deployed to work on various displays such as web , mobile, AR / VR, etc.
HEADLESS AGAINS CMS
They give you the troubles of running back-end infrastructures, setting up your site's presentation component, app.
They can be more costly to implement — the cost of developing a user-friendly analytics platform is high compared to using conventional CMS. BEST USE CASES FOR HEADLESS CMS
Tatic Site Generators (e.g. Gridsome, Gatsby) has several
Jamstack
sites generated with static site generators such as Gridsome, Hugo or Gatsby that use headless CMS to handle content, they are unable to access a database, so content can be stored in a headless CMS and retrieved as static files via an API.
Mobile Apps (iOS , Android) has the advantage of a headless CMS for mobile developers, as the API enables them to distribute apps from the same backend to an IOS / Android device that handles apps for their website, keeping it in sync.
The Mobile Software
This approach involves serving content via an API, which is then consumed by a web application but provides a centralized place for content management. An example of this is an e-commerce application designed using HTML, CSS, and JavaScript with content and product data stored in the CMS and supported via an external API.
TYPES OF HEADLESS CMS
There is a list of headless CMSs you might what to check out. Pleasant
A headless CMS powered by the API, designed to create, manage, and distribute content on any platform. They offer the opportunity to build your business model as opposed to a conventional CMS, so you can determine what sort of content you want to handle.
GraphCMS
A headless CMS for users looking to develop their digital products with a GraphQL web infrastructure. This CMS is completely developed as a ground-up based API, enabling developers to specify the parameters of the API frameworks, permissions, and relations. We 'd be using GraphCMS in this article because of its approach to the GraphQL API.
HoweverterCMS
A CMS that gives complete freedom to build a full SEO website or branded blog, and supports any tech stack. This tool saves you the time and resources to build the web. Butter CMS is a headless, maintenance-free CMS tool that can be incorporated with any language or system. The powerful interface assists you in defining and customizing every aspect of your website without any trouble.
Forward An open-source platform that envelops custom SQL databases with a dynamic API and provides an intuitive content management admin app. Free self-hosting, or using the on-demand Cloud service to handle all of your digital omnichannel experiences. Flexibility
A JAMStack focused Headless CMS with built-in Page Management. Create, handle, and deploy quicker. Agility CMS is a Content-First Headless CMS that allows you to pick any programming language while at the same time gaining versatility, speed and power from lightweight APIs. From there, incorporate Page Management, Ecommerce, Online Ticketing and Search features. Agility CMS is a full Digital Experience Framework that saves time, eliminates limitations and facilitates seamless experiences across all digital platforms. Thanks to GraphCMS
Content is both complex and multi-channel, but existing content management systems ( CMS) lack the versatility to meet modern-day digital content delivery requirements. GraphCMS is the first HeadlessCMS built around GraphQL and offers a solution to this problem with its goal to promote the painless flow of content between content creators, developers , and users.
GraphCMS embraces almost any form of data that you can imagine, including pictures, maps, etc. It makes even the responsibilities and permissions easier. Although there are other headless CMS solutions, GraphCMS aims to provide developers with trouble-free experience; by using an API specification called GraphQL. It removes the need for multiple SDKs to deal with content delivery, and provides easy accessibility of multi-channel content. It makes it very easy to build apps rich in content. GraphCMS Then GraphQL
GraphCMS relies heavily on GraphQL, its specification for the backbone API. GraphQL is the language of question and run time of the API. It was developed in 2012 by Facebook, and released in 2015 open-sourced. The likes of Pinterest, Github, Twitter, Intuit, Coursera have all adopted GraphQL to power their mobile apps , websites, and APIs ever since. GraphQL is similar to REST in its core purpose of providing a specification for the development and use of APIs. Unofficially dubbed "REST 2.0" however, GraphQL has streamlined various core features that REST provides.
GraphQL's key feature includes protocol-agnostic use, managed fetching of data, editable fields and forms, and in-depth handling of errors. The effects include eliminating application consistency, preventing data over and under fetching, and substantially reducing requests from the network.
As a concrete example, let’s take the relationship of a query to a newsfeed. A newsfeed put up has an author, a identify and comments. If we use a REST-based CMS, we would must make three specific server requests for these three one-of-a-kind endpoints, whereas, in a GraphQL primarily based CMS, we would most effective must make 1 request for all 3. Consequently, the results offer relatively faster queries and much less network flooding — in a practical use case, it would now not just be one entity making more than one requests, but hundreds and millions.
GraphQL reduces the complexity of constructing APIs by abstracting all requests to a unmarried endpoint. Unlike traditional REST APIs, it's miles declarative; some thing is asked is returned.
GraphCMS has a beneficiant loose tier of one million API operations requests in step with month and 500 GB property traffic. Also, GraphCMS presents a Graphiql admin interface that gives you complete access to your statistics and you may just download all of it after which execute a create many mutations in opposition to your new backend to migrate the whole thing over. Building Our Project
To see the energy of Headless CMS the usage of GraphCMS we would be building a simple shopping cart. GETTING STARTED
To get commenced with GraphCMS follow the steps. Create an account on GraphCMS. You can use the free tier.
At a hit signup, you’ll be taken to your dashboard. Click on create a new venture.
Ensure you click on on create a undertaking from scratch.
Set mission info for the mission click create.
In our dashboard, we would create our fashions and content.
Select the schema inside the sidebar of the dashboard to create a schema.
GraphCMS has an superb drag and drop UI, that make it clean to seamlessly create schema in minutes.
Let���s go in advance and create our gadget fields in our schema. name: “”
type: The area type is a String, Single line Text.
Is required
description: It’s the name of the product.
charge: “”
kind: The discipline kind is int.
Is required
description: It will comprise the fee of our product.
Description: “”
type: The area type is a String, Multi-line Text.
Is required
description: This area will contain the outline of our product.
photo: “”
type: The subject kind is the file, that is an Asset Picker.
Is required
description: This picture subject will comprise the photograph of our product. Currently, we haven't any content. Click on ‘Content’ within the sidebar that have to take you the Content section, and click on on ‘Create New’.
Let’s add some contents so we can show them later in our app using React.Add some greater content if you desire.
Next, replica the API endpoint URL (Click at the Dashboard) — that is the single endpoint for conversation between our React front stop and GraphCMS back stop.
Next, let’s make our API endpoint accessible. Navigate to Settings Under Public API Permission and click on at the drop-down and select OPEN and click the update button.
SETTING UP REACT
The easiest way to set up React is to use Create-React-App. (This is an formally supported way to create single-page React applications, and offers a modern build setup with out a configuration.) We’ll employ it to bootstrap the software we’ll be building. From your terminal, run the command below:
npx create-react-app smashing-stores && cd smashing-storesstart the React server by running-> npm start CREATING OUR LAYOUT
In developing the layout for our project, we are able to have 5 different additives. Navbar: To maintain our navigation and cart icon
Allproducts: To show a list of all products
Product: The markup for a unmarried product
Footer: The footer of our app
Cart: To preserve the items in our cart
For a short setup, we are able to be the use of Bootstrap to create our components. To consist of Bootstrap, we would use bootstrap CDN, open up your index.Html in the public folder, upload the hyperlink to the top section:
https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css Now we can make use of bootstrap lessons in our application. Next, create a /components folder and create the following documents interior it:· Navbar.js· Allproducts.js· Product.js· Footer.js· Cart.js Creating Our Navbar
Creating Our Footer.js
Our footer needs some styling so we’d add the following styles to the App.css file:
footer { position: absolute; bottom: -55px; width: 100%; background-color: #333; color:#fff; }
Connecting To The GraphCMS Backend With GraphQL
To join our software to the backend, we want to put in a couple of GraphQL packages. One of the libraries we are able to use is apollo-improve which offers a consumer the street for connecting to the GraphQL backend using a URI (Uniform Resource Identifier). The URI is the endpoint supplied by using GraphCMS and is available on the endpoint phase of the dashboard. Run the subsequent command in your terminal to install the necessary packages: npm install apollo-boost graphql graphql-tag react-apollo
Displaying Our Products
Creating The Allproducts Component
Here, we wrapped our merchandise with the factor and exceeded the PRODUCTS_QUERY as props. Apollo injected numerous props into the thing’s render prop function. These props themselves provide information about the kingdom of the community request: loading: This takes place during ongoing requests.Error: This takes place while the requests fail.facts: This is statistics received from the server.Finally, we loop through all of the acquired gadgets and bypass them as a prop to our Product issue. Before we see what it looks like, let’s create our Product element. Creating Product Component
Open up Product.Js and add the subsequent code to it:
IMPORTING OUR COMPONENTS INTO APP.JS
Creating Our Cart Component
Conclusion
The definition learned in this article will help you build web applications nearly at any time without paying too much attention to your back-end infrastructure. Creating a full-fledged e-commerce shop and incorporating payment etc. will take it further. I'm going to love to see what you might do in the Comments section.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
#b2b ecommerce
#b2bservices
#b2b seo
#Ecommerce
0 notes
Text
JAMstack? More like SHAMstack.
I'm a fan of the whole JAMstack thing. It seems like a healthy web movement. I'm looking forward to both of the upcoming conferences.
Of any web trend, #jamstack seems like it will be the least regrettable.
— Chris Coyier (@chriscoyier) May 22, 2019
I feel like the acronym might not be quite doing it justice though. Not that I suggest we change it. Once a thing like that has legs, I find it's best to roll with it. Same deal with serverless. Heck, the name of this website is pretty... not great.
To me, the most important part of JAMstack is rooted in the concept of static file hosting. Static file hosting is the foundation of all the power. It opens up a bunch of doors, like:
Everything can be CDN-hosted. "The edge," as they say. Even the HTML (the M in JAMStack also refers to Markup) can be CDN-hosted, which you otherwise can't do. That gives you an amazing base of speed that encourages you to keep that speed as you build.
The project feels easier to work with. Git clone, npm install, build. Deployments are git pushes of a dist folder. It's so cool, for example, Netlify gives you a URL for every build, even on branches you're working on. This is made possible by deploys being kind of immutable. A set of files at a particular point in time.
Cloud functions are awesome. Because you don't have a traditional server-side language to reach for, you build it with cloud functions when you do need server-side code — which is a cool way to architect things anyway and is very spiritually connected to all this.
Don't think, "Oh, JAMstack is just for Jekyll blogs," or whatever. True, static site generators are extremely JAMstack-y, and JAMstack highly encourages as much prebuilt markup as possible (which is good for speed and SEO and all that), but pre-built markup isn't a requirement.
I'd go so far as to say that a client-side JavaScript-powered app that ships a <div id="root"></div> and a bundle of JavaScript that hits APIs and builds out the site is still a JAMstack site. It's still statically hosted (probably) with cloud functions serving up data.
I’d say “yes”.
Perhaps a little more SSR would be good for all the reasons but meh, not required for a jamstack merit badge.
— Chris Coyier (@chriscoyier) May 22, 2019
But as long as you're JAMStack anyway, that encourages you to put more in those static files. In that way, it encourages static content as well, when possible. I'd say "server-side rendered" (SSR) as that's the common term, but it's beyond that. It's not a server side language generating the markup on request; it's built in a build step ahead of time, before deployment. Again it's not required, just encouraged.
So, we've got static-hosted HTML, and all our other files (e.g. CSS, images, etc.) are also static. Then:
The J of JAMstack is JavaScript.
The A of JAMstack is APIs.
They are sorta kinda the same thing. Your JavaScript files are statically hosted. They run, and they talk to APIs if they need to. A common example might be a GraphQL endpoint coughing up some content.
An interesting twist here is that you can half-and-half this stuff. In other words, you can pre-build some of the markup, and wait for JavaScript and API calls for other parts. Imagine an e-commerce site with a homepage and a dozen other pages you can pre-build entirely, but then a catalog of thousands of products that would be too impractical to statically generate (too slow). They are just a single scaffolded template that flesh themselves out with client-side API calls.
So, if we were to make a new acronym, perhaps we'd include Static Hosting in there and combine the JavaScript and APIs into just APIs, leaving us with...
Static Hosting, APIs, and Markup, or the SHAMstack. Errrrr 😬 maybe not.
The post JAMstack? More like SHAMstack. appeared first on CSS-Tricks.
JAMstack? More like SHAMstack. published first on https://deskbysnafu.tumblr.com/
0 notes
Text
JAMstack? More like SHAMstack.
I'm a fan of the whole JAMstack thing. It seems like a healthy web movement. I'm looking forward to both of the upcoming conferences.
Of any web trend, #jamstack seems like it will be the least regrettable.
— Chris Coyier (@chriscoyier) May 22, 2019
I feel like the acronym might not be quite doing it justice though. Not that I suggest we change it. Once a thing like that has legs, I find it's best to roll with it. Same deal with serverless. Heck, the name of this website is pretty... not great.
To me, the most important part of JAMstack is rooted in the concept of static file hosting. Static file hosting is the foundation of all the power. It opens up a bunch of doors, like:
Everything can be CDN-hosted. "The edge," as they say. Even the HTML (the M in JAMStack also refers to Markup) can be CDN-hosted, which you otherwise can't do. That gives you an amazing base of speed that encourages you to keep that speed as you build.
The project feels easier to work with. Git clone, npm install, build. Deployments are git pushes of a dist folder. It's so cool, for example, Netlify gives you a URL for every build, even on branches you're working on. This is made possible by deploys being kind of immutable. A set of files at a particular point in time.
Cloud functions are awesome. Because you don't have a traditional server-side language to reach for, you build it with cloud functions when you do need server-side code — which is a cool way to architect things anyway and is very spiritually connected to all this.
Don't think, "Oh, JAMstack is just for Jekyll blogs," or whatever. True, static site generators are extremely JAMstack-y, and JAMstack highly encourages as much prebuilt markup as possible (which is good for speed and SEO and all that), but pre-built markup isn't a requirement.
I'd go so far as to say that a client-side JavaScript-powered app that ships a <div id="root"></div> and a bundle of JavaScript that hits APIs and builds out the site is still a JAMstack site. It's still statically hosted (probably) with cloud functions serving up data.
I’d say “yes”.
Perhaps a little more SSR would be good for all the reasons but meh, not required for a jamstack merit badge.
— Chris Coyier (@chriscoyier) May 22, 2019
But as long as you're JAMStack anyway, that encourages you to put more in those static files. In that way, it encourages static content as well, when possible. I'd say "server-side rendered" (SSR) as that's the common term, but it's beyond that. It's not a server side language generating the markup on request; it's built in a build step ahead of time, before deployment. Again it's not required, just encouraged.
So, we've got static-hosted HTML, and all our other files (e.g. CSS, images, etc.) are also static. Then:
The J of JAMstack is JavaScript.
The A of JAMstack is APIs.
They are sorta kinda the same thing. Your JavaScript files are statically hosted. They run, and they talk to APIs if they need to. A common example might be a GraphQL endpoint coughing up some content.
An interesting twist here is that you can half-and-half this stuff. In other words, you can pre-build some of the markup, and wait for JavaScript and API calls for other parts. Imagine an e-commerce site with a homepage and a dozen other pages you can pre-build entirely, but then a catalog of thousands of products that would be too impractical to statically generate (too slow). They are just a single scaffolded template that flesh themselves out with client-side API calls.
So, if we were to make a new acronym, perhaps we'd include Static Hosting in there and combine the JavaScript and APIs into just APIs, leaving us with...
Static Hosting, APIs, and Markup, or the SHAMstack. Errrrr 😬 maybe not.
The post JAMstack? More like SHAMstack. appeared first on CSS-Tricks.
😉SiliconWebX | 🌐CSS-Tricks
0 notes
