#Neue 貼文格式
Text
注意:佈景主題開發人員和網頁版上的部落格自訂工具
我們對自訂佈景主題說明文件作了一些更新,以協助大家製作支援我們的 Neue 貼文格式(Neue Post Format,簡稱 NPF)和非巢狀的轉格使用者介面的佈景主題。
其中的新內容:
佈景主題標記範例,這包含了我們的非巢狀轉格使用者介面。
對「轉格」部分的內容做了一些更新,詳細說明如何在佈景主題中使用非巢狀轉格使用者介面以支援舊的區塊引述呈現方式,並提供相關範例。
說明如何運用現有的佈景主題變數來支援 NPF。
對於錯過我們先前所發佈的消息的朋友們,請注意我們對佈景主題花園作了一些更新,精選了一系列與 NPF 相容的佈景主題(標有紅色的星星)。

想要深入了解如何在網頁版上自訂你的部落格佈景主題嗎?那麼請參閱我們說明中心的文章。
深入了解如何在佈景主題花園投稿你自己的佈景主題以供其他人使用或購買。投稿之前,請務必記得要先詳閱我們的佈景主題投稿規定喔!我們期待看到你的創作。
如果有問題要回報或是要要求什麼功能的話,請使用我們的支援表單來提出支援票證。
5 notes
·
View notes
Text
請注意:網頁版上的佈景主題開發人員和部落格自訂器
我們對自定佈景主題文檔進行了一些重大更新,以幫助你建立一些支援我們的 Neue 貼文格式(NPF)和未嵌套的轉載用戶介面的佈景主題。
有什麼新東西:
佈景主題標記範例——包括我們的未嵌套的轉載用戶介面。
更新了「轉載」部分,其中包含有關如何在主題中使用未嵌套的轉載用戶介面的解釋和例子,以支援舊的 blockquote 展示。
說明現有佈景主題變數如何支援 NPF 格式。
萬一你錯過了,我們已經更新了佈景主題花園,以包含一系列與 NPF 相容的佈景主題(有紅星標記)。

想了解更多關於如何在網頁版上自訂部落格佈景主題? 請查閱我們的幫助中心文章。
要了解更多關於如何將你自己的佈景主題提交到佈景主題花園,以供其他人使用或購買的資訊。請務必事先查看我們的佈景主題提交規定! 我們期待看到你的作品。
對於錯誤報告和功能請求,請使用我們的支援表格提交問題。
0 notes
Text
變變變
🌟 最新消息
我們針對如何為部落格建立自訂佈景主題的說明文件做了一些更新,尤其是關於如何處理 Neue 貼文格式 (NPF) 貼文以及「舊版」格式貼文的部份。
在網頁版上,當在行動裝置上拜訪網站時,現在隱藏式瀏覽選單會把你現在正在拜訪的部落格頁面(貼文、草稿等等)、帳號頁面或設定頁面強調顯示。
在網頁版上,現在在轉格鏈中已停用的部落格會改以灰色的匿名頭像顯示,而不是一般的預設頭像。
🛠️ 修復事項
修復了先前一項持續影響到所有平台,造成一些轉格活動項目從活動饋送內容中神祕消失的問題,現在這些消失的活動都回來了!
在 iOS 版上,我們修復了一項導致呈現在畫面底部的 Tumblr 贊助者徽章公告橫幅,太常出現來煩大家的問題。
我們修復了網頁版上一些可能會在一開始載入摘要內容時出現的視覺性瑕疵,這些瑕疵會導致饋送內容間歇性的閃現。
修復了一項使得大家無法在網頁版上為部落格的自訂頁面多加一個連結的問題。
修復了一項導致一些饋送內容壞掉的問題,這個問題是因為……在某個地方……有人……想出了如何在貼文中加入超過票選選項上限的選項數,或是不為票選提供任何選項。
「追蹤中」饋送內容已不再會「循環重複」,隨著你的捲動顯示摘要內容最頂端的內容。
修復了網頁版上一項你必須要很努力捲動才會看到右側欄底部的連結的問題。
9月28日的時候,有大約 15 分鐘的時間,每個人的活動動態中的所有轉格項目都突然消失不見了。當下我們已儘快把那些項目都放回去了。
🚧 未完工程
在最新的 iOS 版應用程式中,有一些人會在貼文上看到一個灰色的時鐘圖示 (🕒),就在轉格按鈕旁邊。這是來自 Tumblr 實驗室設定的快速佇列實驗,不過應該不是所有人都該要像現在這樣有那個圖示的,我們正在努力為沒有啟用實驗功能的人移除那個圖示。
🌱 即將推出
@engineering 部落格即將公佈我們最近一次駭客松的精采活動成果,敬請期待!
有遇到任何問題嗎?那麼請提出技術支援要求,我們將會儘快回覆!
想要分享你對任何事項的意見反應嗎?那麼請��看一下我們的 Work in Progress 部落格,直接跟社群展開討論。
想要直接用現金來贊助 Tumblr 嗎?那就來 Tumblr 超市看看新的贊助者徽章吧!
2 notes
·
View notes
Text
變變變
🌟 最新消息
現在我們的搜尋引擎會立即為原始貼文建立索引了(幾乎是立即啦)。在這之前,新貼文可能會需要幾分鐘或幾小時才會出現在搜尋結果中。 如果你的貼文已經在搜尋中和標籤頁面中失蹤了好一陣子,那麼你可以試試這些疑難排解步驟。
在網頁版上,我們正在進行切換使用舊版貼文編輯工具的選項的移除工程。這個禮拜我們會為部分使用者移除舊版編輯工具的選項,除了在文字/相片貼文類型中之外。我們會隨著工程的進度繼續跟大家回報更新消息。
在最新版的 Android 應用程式中,我們更新了頂端導覽列以讓前往 Tumblr 超市的路徑更便捷。
我們在網頁版上更新了佈景主題花園,添加了一些精選佈景主題,全部都有與 NPF(Neue 貼文格式)相容。
我們正在對截短的貼文實驗顯示一些轉格鏈項目,在先前的貼文中忘了跟大家提到,謝謝那些有來詢問的朋友們!
有些同好們將會開始在他們有投票的票選活動結束時收到推播通知,這也是我們正在進行的另一項實驗。
🛠️ 修復事項
我們修復了一項會使得爆發的貼文無法被靜音的問題,這個問題可能會發生在有在網頁版上參與加入貼文通知靜音實驗的使用者們,或是有使用行動裝置應用程式的人。
現在我們所有選擇性的情報中心分頁,例如部落格訂閱和你錯過的貼文,都會正確地尊重你的社群標示設定。
在部落格網路上修復了一項社群標示遮蔽畫面文字會出現在貼文以外的問題,現在遮蔽畫面會顯示遮蔽整個部落格,而且可以解除。
在網頁版上,那個鼓勵你加入標籤的小提示會在你開始打字的時候自行消失。
在 Firefox 瀏覽器上,現在如果你嘗試使用不正確的電子郵件或密碼登入,你將會收到一個錯誤訊息(在這之前就只是會沒有任何回應而已)。
在網頁版上的模控學和南瓜調色盤中,我們變更了登入/註冊快顯視窗的一些顏色,讓文字更容易閱讀。
在網頁版上,我們修復了更多鍵盤快速鍵問題,我們也據此更新了快速鍵指南(你可以在帳號下拉選單中找到這個指南),另外呢,鍵盤快速鍵已不再區分大小寫了。
另外跟上面那一點有關的是,那項修復工程造成暫時無法輸入問號的問題,這項問題已經被發現並且很快就解決了。
在網頁版上,我們對轉格地圖上所選節點的顯示方式作了一些改善,更清楚地顯示出所點按的是哪個節點。
🚧 未完工程
我們知道有轉格你的貼文的使用者,可能不會在你喜歡他們的轉格文時收到通知的問題,目前我們正在調查這項問題。
🌱 即將推出
今天這部份沒有什麼要跟大家報告的。
有遇到任何問題嗎?那麼請提出技術支援要求,我們將會儘快回覆!
想要分享你對任何事項的意見反應嗎?那麼請去看一下我們的 Work in Progress 部落格,直接跟社群展開討論。
2 notes
·
View notes
Text
> @junghaesin 來信問說:
> 有沒有可能保留舊版的編輯工具來作為一個選項呢?對於內容創作者來說,新的編輯工具完全糟蹋了我們的 GIF/編輯/藝術的品質,我們花了那麼多時間來製作完美的作品,結果卻被強迫使用這樣的編輯工具來摧毀作品的品質,這真的很令人心痛。
你好,謝謝你的來信,也謝謝所有跟我們分享類似意見反應的朋友們。
那麼 tl;dr:對於透過新編輯工具所創作的貼文中的影像,你的佈景主題並沒有以你預期的方式來顯示,這其實是一個部落格佈景主題的問題。
透過舊版或是新版編輯工具所上傳的 GIF 的處理方式其實是一樣的,對於位元深度或解析度是沒有任何差異的,你只要在 Tumblr 情報中心上看一下你的貼文就知道了(例如你可以比較一下「yourblog.tumblr.com/post/id」跟「tumblr.com/yourblog/id」)。
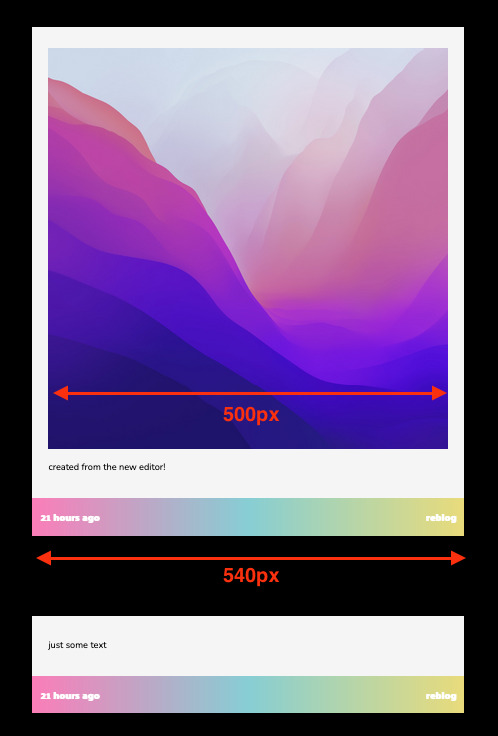
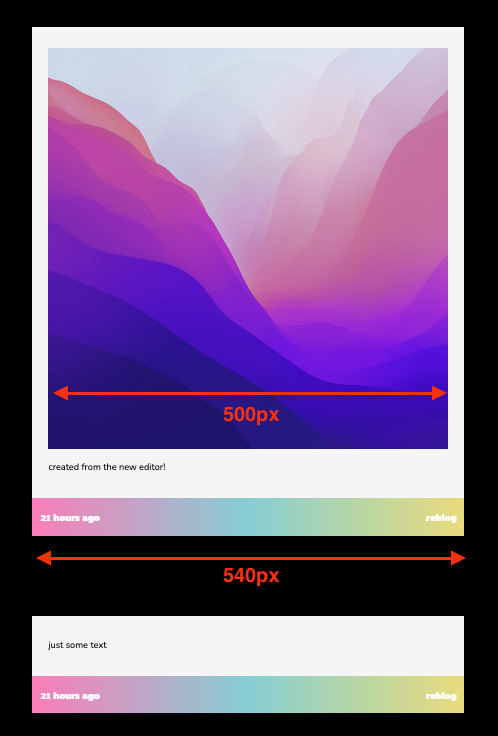
而你之所以會看到品質有所差異的原因,是因為在比較舊的部落格佈景主題上,透過新編輯工具所創作的貼文會被作為文字貼文來處理。佈景主題常常會在文字貼文的所有內容的四週加上邊框間距,包括出現在貼文中的任何影像。如果你的佈景主題以 540px 的寬度來呈現貼文的話,那麼在文字貼文中加上額外的邊框間距之後,可供放置你的影像的空間其實不到 540px。因此呢,瀏覽器就會把你的影像縮小以符合可用的空間,當這樣的情況發生時,影像的品質就會受到影響。

從新編輯工具張貼的影像,顯示在舊款佈景主題上。瀏覽器縮小了影像的大小,因為這是一篇「文字貼文」,而這款佈景主題會替文字貼文加上邊框間距,減少了可供呈現內容的寬度。

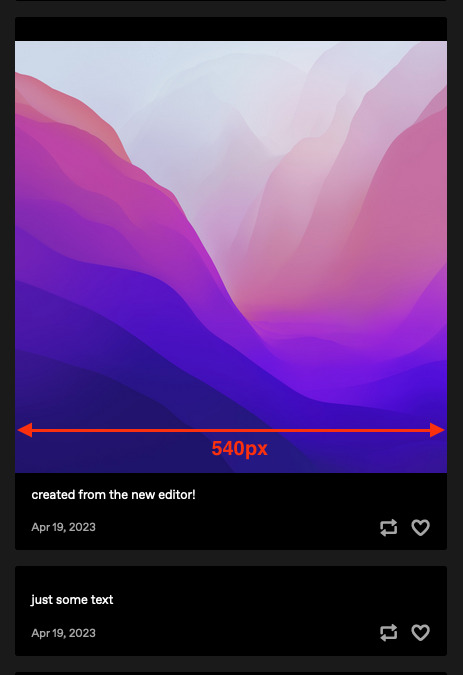
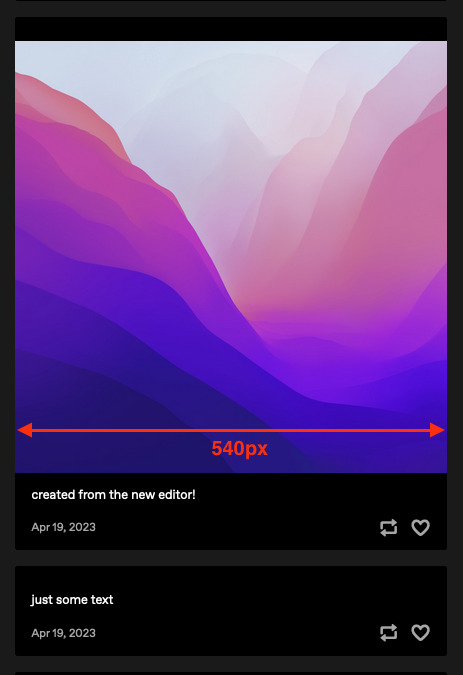
從新編輯工具張貼的影像,顯示在新款佈景主題 (Vision) 上。這款佈景主題只會對文字放邊框間距,所以影像會展開到貼文的全寬。
那解決的方法是什麼呢?就是更新到比較現代化,有經過更新的佈景主題,例如 Vision 或 Stereo。佈景主題開發者 @eggdesign 也建構了一款可以處理新貼文的佈景主題範本(英文),你可以以這個範本為基礎來打造你要的佈景主題!這些現代化的佈景主題只會對文字區塊套用邊框間距,而不是套用在整篇貼文上,所以影像區塊並不會有邊框間距,如此就可以完整的 540px 寬度來呈現,就像在情報中心上一樣。目前就我們所看到的,這解決了所有被認為是部落格上的 GIF 品質的問題。
我們知道要變更佈景主題是一件很浩大的工程。在不久的未來,我們會研究如何讓佈景主題的轉換變得更容易,譬如說,協助大家找出佈景主題花園中對新貼文處理得比較好的佈景主題。不過呢,使用新貼文還是必定的方向,新貼文採用的格式為未來開啟了許多的契機。
為什麼在新的編輯工具中沒有辦法加入貼文類型呢?為什麼不要把新貼文作為相片貼文來呈現,而不是文字貼文呢?
新的編輯工具使用的是新的貼文格式,叫做 Neue Post Format(簡稱為 NPF)。對於貼文中可以有什麼樣的內容,NPF 提供了無比的彈性,還記得以前就連在轉格文中上傳影像都是不可能的任務的嗎?或是舊的對話和引述貼文是如何很神奇地變換了作者(英文)的嗎?NPF 幫我們把這兩個問題都修好了,此外也移除了諸多限制,包括貼文類型,也就是把每篇貼文限制為只能呈現一個特定類型的內容。
不過現有的部落格佈景主題還是必須要能夠呈現這些貼文,因為 NPF 貼文可以在任何地方包含媒體(而許多舊的貼文類型對於媒體的呈現會有比較制式的架構),對我們來說,把 NPF 貼文歸類為較不受限制的貼文類型,也就是文字貼文,是最安全的作法。這是讓貼文跟現有的部落格佈景主題相容的最佳解決之道。
對於替代的貼文類型,我們在貼文的部份新增了一個 {NPF} 佈景主題變數以供自訂佈景主題運用。佈景主題開發者必須更新他們的佈景主題以善用這項新資料的優點,以保有對貼文的 HTML 輸出的完整控制。
如果想要深入了解這些決定以及 Neue Post Format 特定規格,你可以看一下這篇(英文)和這篇(英文)。
2 notes
·
View notes
Text
更新
🌟 新動態
我們將每個人在部落格上的精選標籤數量上限從 10 個增加到 24個。
在網頁版上,網站的流動電話版面配置現在會依據你的主要指標裝置的精準度,在抽出式導覽中使用不用大小的按鈕。如果你正在使用滑鼠,按鈕將會比較小而以同時可以顯示在螢幕上;如果你正在使用觸控式螢幕,按鈕會更大並更容易點按。
對於在情報中心偏好設定啟用了「精彩內容率先放送」的用戶,我們對於追蹤中摘要的演算法排名作出了改善。
在網頁版上,我們持續在網站的流動電話版面配置中整理抽出式導覽。最新添加的功能是帳戶子選單,在這裡你將會找到像是喜歡、正在追蹤、幫助以及「最新消息」按鈕,此按鈕會開啟這個部落格。
部落格現在會在他們的活動摘要中收到生日慶祝項目了!先前只會透過電郵發送。
我們正在實驗在某些情況下以影片檔案提供 GIF,以減少頻寬並讓體驗最佳化,但我們暫時無法找到讓它看起來很不錯的方法。我們已把所有實驗都退回了。
在你的貼文插入 YouTube URL 時,我們添加了對開始時間戳記的支援。
在網頁版上的貼文編輯器中,使用分頁以導覽文字顏色選項現在會正確顯示聚焦邊框。同樣地,對於音訊以及影片區塊播放/暫停按鈕的分頁支援已添加。這些變更會帶來更好的螢幕閱讀器支援。
🛠️ 修復
我們推出了讓在 Tumblr 上與投票有關的運作(像是載入結果)更為快速的一些最佳化工程。
我們修復了在網頁版上導致在轉載軌跡中的「追蹤」按鈕在某些情況下向右偏移太遠的視覺問題。
在網頁版上,在流動電話裝置上的瀏覽器使用網站時,你將會在主導覽選單中再次看到「設定無廣告」,但只有還未是無廣告訂閱者才會看到。
在部落格佈景主題上,使用 Neue 貼文格式所創建的貼文中的影像現在會以較高的質素顯示,並且其「自然」寬度(套用任何 CSS 之前的寬度)的上限已從 540 像素寬提高到 1280 像素寬。
修復了在 Tumblr 上點按說明文件的連結時,可能會導致用戶被傳送到錯誤語言版本的問題。
修復了在網頁版上的貼文編輯器中導致文字區塊「聊天」子類型預留文字無法正確地翻譯為非英語的問題。
修復了在網頁版���的貼文編輯器中插入音訊或影片區塊時,可能會破壞復原/重做歷史記錄的問題。
修復了在網頁版上有關密碼強度指標的幾個小問題,該指標會在開始一個新帳戶或是變更你現有密碼時會顯示。
🚧 進行中
追蹤 Radar 部落格的用戶,前天在他們的追蹤中摘要經歷了非常奇怪的問題,通常來自追蹤部落格的貼文摘要突然停正並以一連串的推薦貼文所取替。我們仍在追查發生的原因以及如何確保問題不會再發生,對各用戶的打擾深感抱歉!
🌱 即將登場
本週沒有新的更新。
遇到問題?請提出支援請求,我們將會儘快回覆!
想要分享你對某些事情的意見?查看我們的 Work in Progress 部落格,並與社群展開討論。
2 notes
·
View notes
Text
更新
🌟 新動態
在 iOS app 中,我們正在實驗使用新設計的 Tumblr 超市替換帳戶導航列項目。我們正在努力進行更多實驗,以變更 Tumblr app 中的整體導航體驗,敬請期待。
你現在可以在 Tumblr 上贈送重要彩虹剔號給其他人了。(請注意你可以在你的部落格設定中停止顯示這些重要剔號,包括你獲贈的或是你在 Tumblr 超市購買的。)
用戶現在可以切換顯示所購買的剔號與否。切換開關可以在你的部落格設定頁面上找到。
我們的流動電話 app 有新圖示了
🛠️ 修復
修復在網頁版上可能允許用戶在傳統編輯器中編輯 Neue 貼文格式的貼文的問題,該問題經常導致貼文內容損壞(例如:投票失敗)。
修復了在網頁版上取消追蹤按鈕文字可能會在某些語言換成兩行並看起來很怪的問題。
在網頁版上,投票活動現在會使用略有不同的顏色以改善各個調色盤的可讀性。
同樣在網頁版上,我們修復了導致投票選項左邊出現細線並閃爍的問題。
修復了導致封存頁面使用 UTC 而不是裝置時區的問題。
🚧 進行中
我們注意到 iOS app 最新版本中的一項問題,該問題導致在其他 app 中「分享到 Tumblr」選項無法保留你想要分享的項目。我們正在努力盡快解決相關問題。
🌱 即將登場
由於 Twitter API 的變更,我們將停止連結你的 Tumblr 到 Twitter 帳戶的選項。該連接有兩個目的:從你的 Tumblr 直接分享貼文到你的 Twitter 以及在你的部落格佈景主題顯示你最近的 Twitter 貼文。你仍然可以透過一般的分享功能手動分享任何貼文到 Twitter。
遇到問題?請提出支援請求,我們將會儘快回覆!
想要分享你對某些事情的意見?查看我們的 Work in Progress 部落格,並與社群展開討論。
2 notes
·
View notes
Text
變變變
🌟 最新消息
在 iOS 應用程式中,我們正在實驗把帳號導覽列項目替換為最新設計的 Tumblr 超市。我們還在進行更多實驗,以期改變 Tumblr 應用程式中的整體導覽體驗,敬請期待。
現在你可以在 Tumblr 上贈送重要的彩虹勾勾給別人了。(請注意你可以在部落格設定中停止這些「重要的勾勾」的展示,包括你獲贈的或是你自己透過 Tumblr 超市購買的勾勾。還有啊,在 iOS 版上這項功能將於下週推出。)
現在大家可以切換是否要展示所購買的勾勾,切換的開關就在部落格的設定頁面中。
我們的行動裝置應用程式有了一個新的圖示 🪱🧙
🛠️ 修復事項
修復了網頁版上一項可能會允許在舊版的編輯工具中編輯 Neue Post Format 貼文的問題,這項問題經常會導致貼文內容破損的情況(像是壞掉的票選活動)。
修復了網頁版上一項在某些語言中,取消追蹤按鈕文字可能會變成兩行,因而看起來怪怪的問題。
在網頁版上,現在票選會採用稍微不同的顏色來改善在各個調色盤上的可讀性。
另外也是在網頁版上,我們修復了一項導致會在票選選項的左邊出現一條細線然後呈現閃爍的問題。
修復了一項導致封存頁面會採用 UTC 時間而不是裝置時區的問題。
🚧 未完工程
我們知道在最新版的 iOS 應用程式中有一項問題,會導致在其他應用程式中的「分享到 Tumblr」選項不會把你想要分享的項目帶過來,對於這項問題我們正在努力,希望能盡快推出修復版。
🌱 即將推出
由於 Twitter 的 API 的變更,我們將不再繼續提供把你的 Tumblr 連結到你的 Twitter 帳號的選項。原本這類的連結會提供兩個服務:把貼文直接從你的 Tumblr 分享到你的 Twitter,然後在你的部落格的佈景主題中展示你最近的 Twitter 貼文。未來你還是可以透過一般的分享功能來手動分享任何貼文到 Twitter。
有遇到任何問題嗎?那麼請提出技術支援要求,我們將會儘快回覆!
想要分享你對任何事項的意見反應嗎?那麼請去看一下我們的 Work in Progress 部落格,直接跟社群展開討論。
2 notes
·
View notes
Text
更新
🌟 新動態
我們對如何為部落格建立自定佈景主題的文檔進行了一些更新,特別是關於如何處理 Neue 貼文格式(NPF)貼文與「舊有」格式的貼文。
在網頁版上,使用流動裝置訪問網站時,導航抽屜現在會突出顯示你當前所在的部落格頁面(貼文、草稿等)、帳戶頁面或設定頁面。
在網頁版上的轉載軌跡中,非活躍部落格現在會呈現灰色匿名頭像,而不是預設頭像。
🛠️修復
修復了在所有平台上,導致一些轉載活動事項,在活動提要中神秘地消失的問題。它們現在都回來了!
在 iOS 上,我們修復了導致螢幕底部的 Tumblr 支持者徽章公告橫額過於打擾你。
我們正在修復網頁版上,最初載入提要時可能發生的一些視覺故障,這些故障導致提要短暫地彈入和消失的問題。
修復了阻止在網頁版部落格中,新增多個自訂頁面連結的問題。
修復了提要中斷的問題,因為有人......在某個地方......找到了一種方法,在貼文中包含超過最大數量的投票選項。及投票中的零選項。
「正在追蹤」提要不再「循環播放」,並不再在你滑動時顯示提要頂部的內容。
修復了網頁版上,你必須滾動很多才能顯示右側邊欄底部的連結的問題。
在 9 月 28 日大約有 15 分鐘,所有轉載項目從每個人的活動中消失了。我們已儘快把它們放回去。
🚧 進行中
在最新版本的 iOS app 中,部分人在貼文轉載按鈕旁,看到一個灰色時鐘圖示(🕒)。這是 Tumblr 實驗室設定的快速隊列實驗,但它不應該像現在這樣為每個人都看到。我們正在努力為那些沒有啟用實驗的人刪除它。
🌱 即將到來
請繼續關注 @engineering 部落格,看看我們即將推出的最新駭客馬拉���!
遇到問題?請提出支援請求,我們將會儘快回覆!
想要分享你對某些事情的意見?查看我們的 Work in Progress 部落格,並與社群展開討論。
想直接以金錢來支持 Tumblr? 在 Tumblr 超市中查看全新的支持者徽章吧!
1 note
·
View note
Text
> @junghaesin 問:
> 有沒有可能保留傳統編輯器作為一個選項呢?對於內容創作者來說,新編輯器完全破壞了我們的 GIF/編輯/藝術的質量,而且被強迫使用一個會破壞我們花了很多時間所製作的完美作品,是一件非常令人沮喪的事。
你好, @junghaesin!
感謝你的來信,以及感謝所有分享過類似意見的用戶們。
其實,tl;dr – 實際上是一個部落格佈景主題的問題。你的佈景主題並沒有如預期一樣顯示由新編輯器所製作的貼文中的影像。
透過傳統編輯器或是新編輯器上傳的 GIF 實際上是以相同的方式處理。在位元深度或是解析度方面是沒有任何差異的。你可以在 Tumblr 情報中心中看一下你的貼文就可以看到這一點了(例如,試試前往 tumblr.com/yourblog/id,而不是 yourblog.tumblr.com/post/id)。
而你會看到品質上存在差異的原因是因為由新編輯器創建的貼文會被比較舊的佈景主題視為文字貼文處理。佈景主題經常會在文字貼文的內容四周加上襯邊 — 包括其中出現的任何影像。如果你的佈景主題以 540px 寬顯示貼文,那麼在文字貼文中,加上了額外的襯邊之後,你的影像的可用空間實際上會少於 540px。因此,瀏覽器將會按比例縮少你的影像以符合可用空間,而當發生這種情況時,影像的品質就會受到影響。

從新編輯器張貼的影像,顯示在舊的佈景主題上。瀏覽器縮小了影像的大小,因為這是一篇「文字貼文」,而這款佈景主題會替文字貼文加上襯邊,因此内容的可用空間會縮少。

從新編輯器張貼的影像,顯示在新的佈景主題 (Vision) 上。這款佈景主題只會對文字放襯邊,所以影像會展開到貼文的全寬。
而解決方案是 — 更新到更為現代化、最新的佈景主題,就如 Vision 或是 Stereo。佈景主題開發者 @eggdesign 也構建了一個更適用於新貼文的佈景主題範本,你可以在這個範本上構建你的佈景主題!這些現代化的佈景主題只會套用襯邊到文字區塊,而不是整篇貼文,因此影像區塊將不會被添加上襯邊並會以完整的 540px 寬度顯示,就像情報中心一樣。從我們所看到的來說,這樣將會解決了所有關於部落格上所看到GIF 品質的問題。
我們明白,變更你的佈景主題需要花費一番功夫。在不久的將來,我們會研究讓這項轉變更為容易的方法 – 例如:協助你在佈景主題花園中找到與你的新貼文配合得比較好的佈景主題。但是配合新貼文是未來的路向 — 新貼文所使用的格式在未來開啟了更多的機會。
為什麼從新編輯器不能添加貼文類型到貼文?為什麼不將新貼文顯示為相片貼文,而不是文字貼文呢?
新編輯器使用一種稱為 Neue 貼文格式(NPF)的新貼文格式。在貼文中可以包含哪些內容方面,NPF 大大提高了靈活性 – 還記得你甚至無法上載影像到轉載的時候嗎?或是舊的對話以及引文貼文如何神奇地轉換了作者呢?NPF 協助我們解決了這兩個問題。NPF 解決了包括貼文類型,將每篇貼文限制為一種特定內容類型的限制問題。
但現有的部落格佈景主題還是需要顯示這些貼文。因為 NPF 貼文可以在任何地方包含媒體(而大部分的舊貼文類型對於媒體都有比較死板的架構),所以我們將 NPF 貼文歸類為最不受限制的貼文類型——文字貼文是最安全的。這是讓這些貼文可以與現有的部落格佈景主題兼容的最佳方法。
代替貼文類型,我們為每篇貼文添加了一個 {NPF} 佈景主題變數,以供自訂佈景主題使用。佈景主題開發者必須更新他們的佈景主題以使用這項新數據來保留對貼文的 HTML 輸出的完全控制。
如果想要了解更多有關這些決定,以及 Neue 貼文格式規格,可以參閱這裡(僅英文)以及這裡(僅英文)。
1 note
·
View note
Text
變變變
🌟 最新消息
在聽到眾多的意見反應之後,我們把網頁版上的測試版貼文編輯工具中的內容區塊的上限從 250 個字元增加到 1,000 個字元。更多相關資訊請參閱這篇說明中心文章還有 Neue 貼文格式說明文件。
現在 API 開發人員可以存取我們的活動和區塊 API 了。
在最新版的 Tumblr iOS 版和 Android 版應用程式中,其他人在轉格你的貼文時所加入的標籤現在會顯示在活動心電圖中了。
現在在網頁版上的測試版貼文編輯工具中標籤貼文時,工具應該會提供個人化的標籤建議了。
現在你可透過 Tumblr API 來取得加入佇列/排程/草稿的貼文的「創始」 ID。
現在在網頁版的探索頁面中,未登入的訪客可以變更 Tumblr 調色盤。
在 iOS 上,Tumblr 換了一個新的應用程式圖示。
🛠️ 修復事項
現在在網頁版上的測試版貼文編輯工具中,你可以在對話還有引述子類型文字區塊中利用「Shift 鍵 + Enter 鍵」來插入一個換行。
修復了一項在網頁版上的測試版貼文編輯工具中透過 GIF 搜尋加入 GIF 時,GIF 沒有正確置中的問題。
修復了一項在網頁版上的測試版貼文編輯工具中的問題,這個問題會使得使用者在一個文字區塊中達到字元上限時,將無法再建立新的文字區塊。而現在,你應該可以透過按下 Enter 鍵來建立更多文字區塊了,之前在按下 Enter 鍵後還是會留在目前的文字區塊中。按下「Shift 鍵 + Enter 鍵」則可在現有的文字區塊中加入新行。我們還在繼續努力解決一篇貼文中可允許加入之文字數量的相關限制。
修復了一項在網頁版上的測試版貼文編輯工具中只允許使用提及功能五次的問題,實際的上限應該要是 50 次。
修復了一項在網頁版上導致在像是草稿和佇列頁面中編輯一篇貼文之後,頁面會自動捲動到頂端的問題。事實上我們還在努力解決這項問題!真是萬分抱歉。
現在在最新的 Tumblr iOS 版中,貼文編輯工具中的拼字檢查功能應該會被啟用了。
我們正在繼續審查及重新精簡我們用於搜尋結果還有標籤頁面中的篩選功能,現在應該會篩除較少的貼文。
8 notes
·
View notes