#Aho
Text
"let's carry the BIGGEST dude of us five"
70 notes
·
View notes
Text

48 notes
·
View notes
Text

This picture makes me so happy I love my favourite 🇫🇮🇫🇮❤️
19 notes
·
View notes
Text

a goal by three forwards? what is going on in the house of commons?
#in this economy?#with the canes you never know#keep going tho#canes lb#carolina hurricanes#canes#nhl#sebastian aho#aho
8 notes
·
View notes
Photo

Andrei Svechnikov scores the first goal of the game for the Carolina Hurricanes.
Paul Stastny scores the second goal of the game for the Carolina Hurricanes.
Sebastian Aho scores the third goal of the game for the Carolina Hurricanes.
Seth Jarvis scores the fourth goal of the game for the Carolina Hurricanes.
Malte Stromwall scores the fifth goal of the game for the Carolina Hurricanes.
#aho#andrei#andrei svechnikov#canes#carolina#carolina hurricanes#goal#hurricane#hurricanes#jarvis#malte#malte stromwall#nhl#paul#paul stastny#preseason#sebastian#sebastian aho#seth#seth jarvis#stastny#stromwall#svechnikov
12 notes
·
View notes
Text
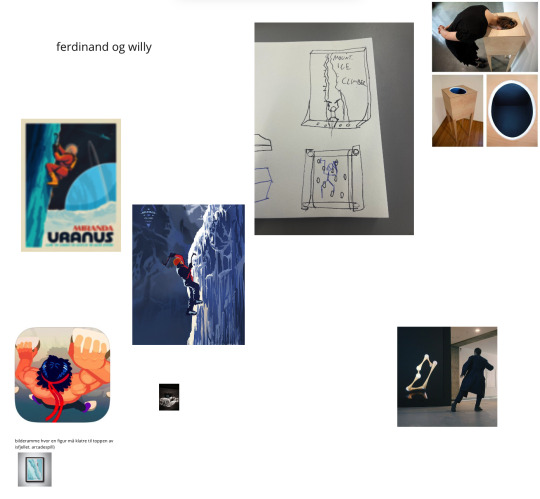
IL: Uke 4 Part 2
This time on dragonball z..

Finished product is here. This day was spent making our last glove, and refining the code.


With the help of my partner @fabianfabio, we used 3d printed forms to accentuate the wires. Both for practical and esthetical use.


We also encased our microbit inside a velcro strapped case with the same stylized lasercutted pattern as our speaker box.

All in all, our items are done and ready for use.

Lastly, here’s a video of both of them in action with the reiterated code. Enjoy.
Adios👋🏻
3 notes
·
View notes
Text
Soundtoys2023 - Uke 1
Dag 1 - Første dagen av et kurs om interaktive leker har startet og vi startet å konstruere valgfrie roboter som skulle rett og slett spille på trommer.
Interaktive leker er et valgfag som vi skal ha frem til påsken. Vi skal lære å kode microbit;
«BBC micro:bit er en datamaskin i lommeformat som du kan programmere, tilpasse og kontrollere for å sette dine digitale ideer, spill og programmer ut i livet. Kortet måler kun 4x5cm og er veldig enkel å bruke. Du kan lage alt fra spill og animasjoner til rullerende historier, hjemme eller på farten - alt du trenger er bare litt fantasi og kreativitet. Den støtter bluetooth, og alt på BBC micro:bit kan programmeres. Det inkluderer LED-lysene, knapper, input/output, akselerometer, mangetometer og mye mer.»
Siste timene bygde vi en robot hver som skulle kodes og spille trommer etter en rytme som ble spilt.

Dag 2 - Vi fortsetter med koding og skal lære «Basic electronics (CMOS synth)» og «synth extension». Mye lyder og mye lys ble resultatet av dagen.
Vi lærte å kode led-lys og justere det akkurat slik vi ønsket at det skulle være. Vi var innom en servo og avsluttet dagen med å bygge et «monster» med papp-kopper også skulle denne bevege seg med hjelp av servoen vi kodet.
Dag 3 - Kort forklart så gikk torsdagen til å lære seg å mekke en fet beat. Denne skulle presenteres til hverandre på slutten av dagen og jeg var ikke veldig imponert av hva jeg fikk til.
Det ble en liten beat og resten av klassen gjorde det kjempe bra. Resultatet til dem andre i klassen ble kjempe bra og det endte med noen ordentlig fete beats.
Synes det var vanskelig å lage musikk, samt vite hvilke lyder som er hva og hva alle funksjoner gjør. Men øvelse gjør mester så blir noe flinkere etter hvert.
Dag 4 - Det er fredag! Dagen startet med litt teori om hvordan øret funker og hva lyd er. Og litt om p5.js.
Etter lunsj ble vi delt inn i random grupper på 2, deretter skulle vi komme opp med et konsept og presenter det på slutten av dagen.


···
2 notes
·
View notes
Text

🟦
2 notes
·
View notes
Text
Figma
This week we started learning how to use Figma...
It was a bit complicated in the beginning, and I am still confused 90% of the time, but with enough testing, I usually find a way to emulate what I want.
In the beginning, it was a lot of joking around. I got the prompt Cake. So in the beginning it was a lot of joking with “Cakes by drake”


After a while I managed to actually come up with a more serious idea.
Since I got the prompt Cake. And we had to make an app about sharing what we got as a prompt, and it was supposed to be a free service, so this is the prototype of my free service, of sharing different ways to slice cakes.
It would be an app that you could use if you have an arrangement or maybe just baked a cake for some friends, and you want to make sure that everyone will get a slice!
What/Who/Why/When:
What: How to slice cakes
Who: anyone who needs or wants to know how to slice their cake.
Why: Because when the amount of people who would want a slice exceeds 10 or if it is an odd number, it´s hard to know how to cut the cake so everyone gets an even slice.
When: arrangements where there will be more than one person, and you want to make sure everyone can get a slice.
I got some of my friends to test the app:

One in the beginning stages of prototyping, where I tested some layouts etc.

And there's the last test I did, where I tested the apps navigation. Here I got a few comments like how my phone hides part of the app, and some scrolling functions not being intuitive, but I haven't had time to fix those yet.
I've managed to make this prototype (hopefully it works):
--> --> --> --> --> --> https://www.figma.com/proto/KCbxjyBG89GxyUN5lxDQZZ/Untitled?page-id=0%3A1&node-id=1%3A2&viewport=-15%2C14%2C0.39&scaling=min-zoom&starting-point-node-id=1%3A2 <-- <-- <-- <-- <--
2 notes
·
View notes
Text

82 notes
·
View notes
Text
Brief 2: Instruksjonsfilm
Testfilm: How to airpod
2 notes
·
View notes
Text
Brief 9: Resultat


Link til video: https://href.li/?https://youtu.be/GHUQuPLjcs4
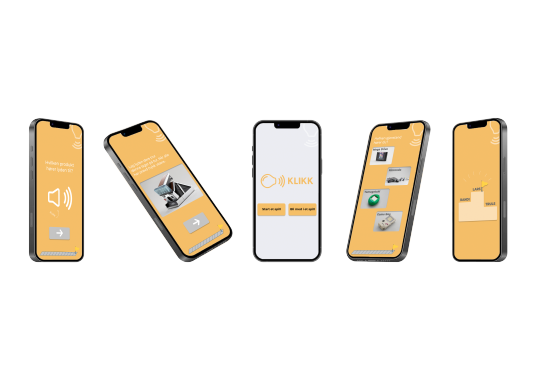
Konsept
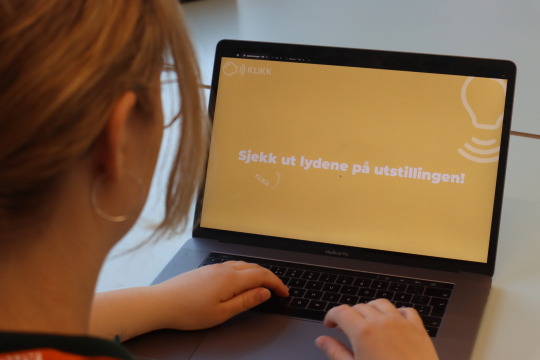
Vi har laget en app som heter Klikk. Klikk er en app som skal brukes etter utstillingen for å oppleve alle lydene som utstillingen har å by på. Det er et spill som går ut på å gjette hvilken teknologisk gjenstand du hører ut i fra lyden, gjette hvilken lyd som er hvilket objekt og å kunne gjenskape lyden man tror gjenstanden vil lage. Man skal sitte i grupper på fem og fem. Alle skal gjette hvilken gjenstand de tror de hører. Konkurransen går ut på å få flest mulig riktige.
Målgruppen
Målgruppen er elever på ungdomsskolen og det er disse vi har hatt i fokus når vi har jobbet med appen.
Problemstilling

«Hvordan skape engasjement blant ungdom og gi et innblikk i eldre teknologi gjennom lyd og lek?»
Prosess
Vi begynte å intervjue forskjellige elver fra ulike ungdomsskoler og hva de synes er interessant med teknologi. De store nøkkelfunnene våre fra denne delen av prosessen var at aktiviteter og konkurranser er gøy og at de faktisk hadde en interesse for å vite hvordan teknologi høres ut.

Hvorfor app? Vi har valgt å utarbeide spillet i form av en app fordi vi følte at dette var lettest tilgjengelig for ungdommene og at spillet automatisk føles mer sosialt. I tillegg er skjermen mindre slik at spillet kommer mer ut i rommet og at man ikke blir gjemt bak en skjerm.
Prototyping og testing
Før testen hadde vi et opplegg hvor man brukte tre ord til å forklare hva man ser på bildet og de andre skal gjette. Dette fant vi ut at ble for lett.

Endringer vi gjorde etter testen
Vi valgte å fjerne forklarings-elementet. Spillet ble vanskeligere og mer spennende når fokuset kun var på lyd. I tillegg la vi til to ulike moduser i spillet, en hvor hvor man skulle gjette mellom ulike lyder og hva de hørte til, og en hvor deltakerne selv skulle lage lyden de trodde hørte til på rundgang.

Refleksjoner
Vi er fornøyde med at vi valgte lyd som fokusområde og jobbet videre med det gjennom hele prosessen. At vi brukertestet og intervjuet allerede første uka bidro til å sette oss på rett spor tidlig. Da vi senere brukertestet i et klasserom fikk vi gjort viktige justeringer i appen.
Dersom vi skulle jobbet videre med appen ville vi fokusert på sette oppgavene i en mer historisk kontekst. For å øke læringsutbyttet for elevene ville vi tilpasset de nåværende oppgavene og laget noen nye oppgaver med mer fokus på hvilket tidsrom gjenstandene er fra og historie rundt dem.




Takk for morsomt semster! Og takk til fine gruppen min Pernille og Erikka <333
4 notes
·
View notes
Text
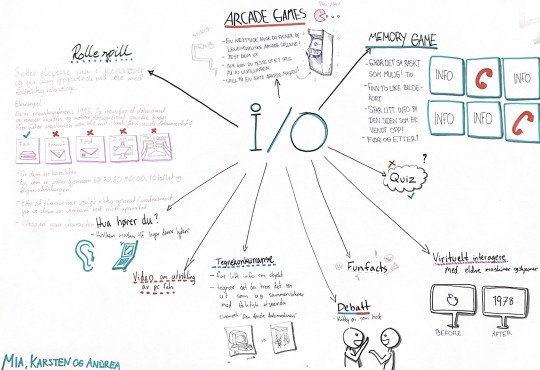
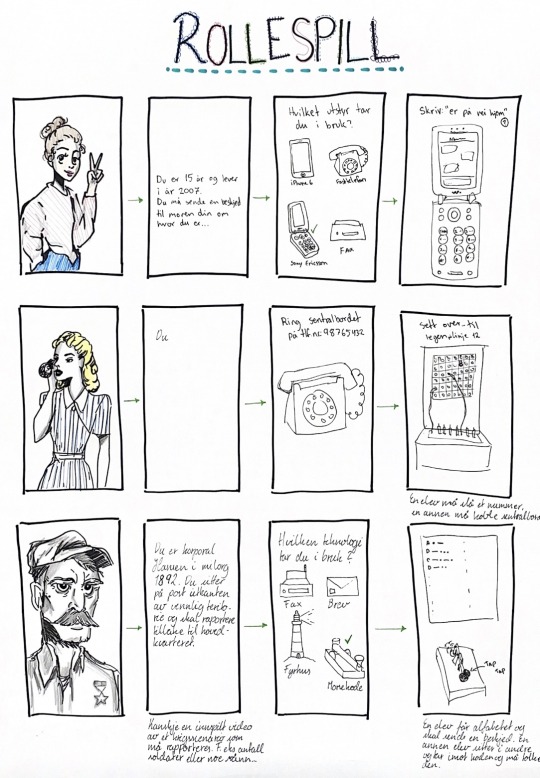
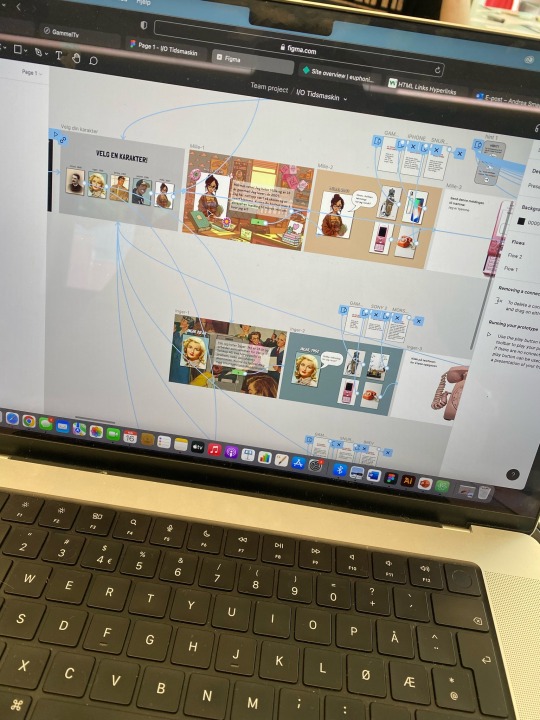
Brief 9: Prosess
I/O tidsmaskin
Karten, Mia og jeg startet prosessen med idémyldring og kom raskt fram til en ide vi ønsket å jobbe videre med.
Vi syntes at rollespill virket spennende og interessant, da de får testet teknologi de ellers bare ser bak glassmontrene.



Vi kom raskt i gang med å teste det i Figma, og fant ut at en blanding av Atom og Figma funket bra for å løse prototypen.



@friisdesign @grownasslilboi
3 notes
·
View notes
Video
Sebastian Aho scores the first goal of the game for the Carolina Hurricanes.
#aho#canes#carolina#carolina hurricanes#game 1#goal#highlight#hurricane#hurricanes#nhl#playoffs#playoffs 2022#playoff season#round 2#sebastian#sebastian aho#stanley cup#stanley cup 2022#stanley cup playoffs
12 notes
·
View notes