Photo

my chemical romance y2k-inspired stickers! available now on my redbubble.
my graphics | COMMISSIONS OPEN!
761 notes
·
View notes
Text
So You Want To Read Batman Comics But Have No Idea Where To Start
So: you’re new to the DC Comics fandom and are interested in Batman and his family. Maybe you already know a bit about them and are just looking to figure out where to start reading actual comics. Maybe you know nothing. Maybe you know a whole lot about one character but want to start reading more about another one.
Whichever it is, I’m here to help! There’s a wide range of Batman/Batfamily comics (for all ages, moods, and types of people), and I’m happy to meet people where they are and help people dive into comics. On that note, brace yourselves, because this is going to be a long post. Recs start under the cut.
——IMPORTANT NOTES ABOUT READING COMICS——
Superhero comics are traditionally written in what’s known as runs; an author gets to have an extended period on an ongoing (or limited) title where they (traditionally) write in 4-8 issue story arcs; think of these arcs as chapters in a potentially never-ending book. These individual issues are colloquially known as floppies. So when I talk about “Tom Taylor’s run” on the Nightwing title, for example, I’m talking about the (as of now) current writer, who’s been the main author on the Nightwing title since March 2021 and whose story arcs begin with Nightwing #78. Every so often, titles end, the principal author on the titles switch up, or they’ll have “guest/interim authors” come in to do single issues or a single story arc.
These story arcs are then collected in hardcovers or ‘trade paperbacks’ (generally referred to as trades, occasionally TPBs); both collect the entire story arc (plus bonus/behind the scenes material, in some cases) in a single paperback/hardback book. Trades are super useful if you want to read an entire story at one time, want to be economical about your comics spending, and/or want to read things in order. Occasionally, if a writer has a particularly long run on a title or a big company event happens, you get published omnibuses that collect an entire event or run (or part of it, if the event is big enough); omnis are very expensive up-front, but ultimately they tend to be good deals and are often curated well. These collections are all generally also released digitally. Frankly, unless you’re into comics collecting, want individual issues for their pretty covers, or are supporting a currently ongoing run, I would default to buying trades/omnibuses where possible. It’s simply cheaper and easier for reading.
Now, when you’re looking for comics to read, there are generally two ways to do it: one, pick a specific character that interests you, figure out good starter comics starring them, then work your way along their personal timeline. Two, you can attempt to work your way chronologically through the comics timeline (which is necessary for some comics, but wholly unnecessary for others) and just enjoy whichever characters happen to star in the comic you’ve picked. I find this a waste of time, since not all comics are good or worth reading (much less all the way through). I use the ‘character’ way and then focus on their chronological timeline; it’s much easier that way.
List Notes: Each character list is sorted vaguely chronologically according to a combination of IRL publication dates and the character’s personal timeline. Big caveat that these are not all-inclusive reading lists; I’m just trying to hit major character highlights. You should also note that many comics contain multiple Batfam members due to the ridiculous number of crossover events and the solid integration of the Batfamily as a whole into each others’ books in the post-90s era. Comic rec tl;drs are given at the end of each character’s list. Most of the links will take you to Amazon or Comixology, but I also talk about various ways to access and read comics at the bottom of this post.
Secondary Note: DC Comics works in three universes: the pre-Crisis universe (everything published from the beginning of DC Comics until the Crisis on Infinite Earths event in 1986), the post-Crisis universe (everything published between 1986 and 2011), and the post-Flashpoint universe (2011-now). In 2011, DC completely rebooted their universe following the ‘Flashpoint’ event. This new universe (interchangably called the New 52 universe, post-Flashpoint universe, or Prime Earth) drastically changed many characters’ histories, personalities, and relationships with each other (sometimes for the better, most of the time for the worst). Additionally, The New 52, especially the early New 52, is an absolute incoherent mess continuity-wise; DC’s been trying to sort it all out over the past few years with the Rebirth/Infinite Frontier events (with varying degrees of success), and there are definitely some bright bits and pieces, but it is not my favored universe (though I will certainly recommend it where needed or when it’s good).
Now: let’s get started, shall we? Lists below the cut (please view on blog instead of on dashboard for easy readability and formatting purposes):
Keep reading
#everytime i watch a superhero movie i tell myself to read the comics so im not a fake fan#maybe ill actually stand by it this time
2K notes
·
View notes
Note
post/622489464922652672/high-school-musical-2-2007-high-school-musical this gifset is amazing! By any chance do you mind sharing the template/psd?
Thank you! and sure, I can do that ;) I’ll put the download link and other instructions down below ♡

DOWNLOAD & INSTRUCTIONS - SPOTIFY MINI VIDEO TEMPLATE
like and/or share if you download this
giving credits and/or ”inspired by” will always be appreciated
i’m using adobe photoshop CC 2018
any questions or corrections, feel free to talk to me
1. First, download the 177 x 315 px template here. [or here to get a real size print screen template so you can resize the way you want - it’s way heavier].
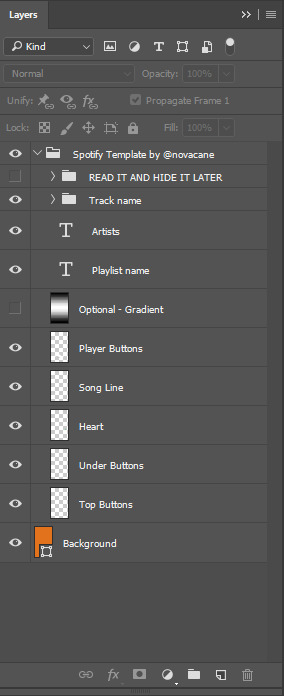
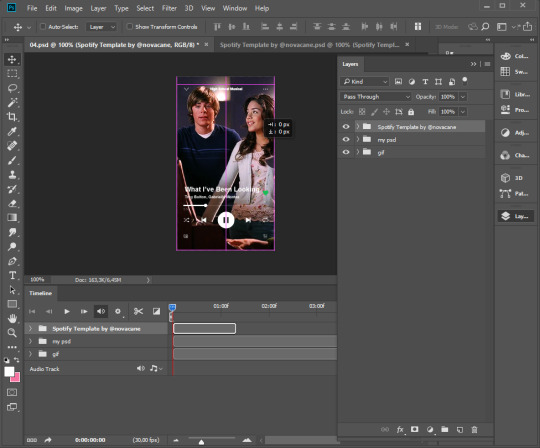
2. When you open it, you’ll have these following layers inside the folder to edit. I recommend you to edit this psd having the Timeline activated with frame animation option showing.

Their names are already indicating what they are doing, although the “Optional - Gradient” it’s something Spotify have, I didn’t used this on my previous gifsets [x, x].
Anyway, you have the “Track Name” folder, which has 3 layers that make the words move when they doesn’t fit the space (and I also show them going back and forth), but you may delete all the frames except the first one if your track name doesn’t need to move. Plus, the “READ IT AND HIDE IT LATER” folder it’s just a little note about how to make the track name moves in case you need it, but I’ll explain here shortly in the end.
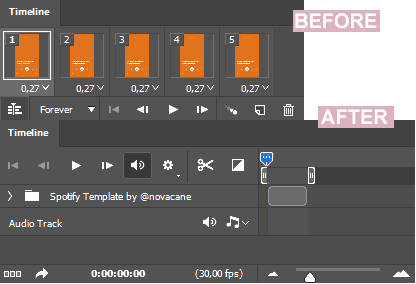
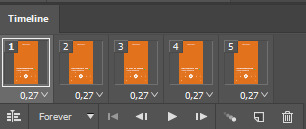
3. Now, I recommed you to convert your frame animation into Video Timeline, especially if you have an animation for your track name. For this, click on the corner icon aside “Forever” and will look like this:

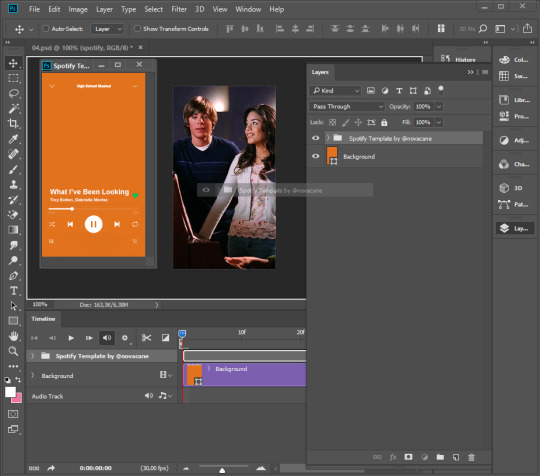
4. Already on your gif file, you’ll have to crop your gif with the Ratio 177 x 315, resize the file to Width: 177 px and to Height: 315 px and transform it into Video Timeline as well. Then, you may grab the template file out of the editor, leaving above the gif file, and drag the “Spotify Template by @novacane” folder inside the gif file like this:

5. Make sure to fit the template perfectly on the file with the guidelines Photoshop has. If your PS version doesn’t have it, you can drag the template folder with the background (select both) and then delete the background now in your gif file. Also, duplicate the template folder too so you can make it lasts the whole gif (I think it’s more practical to duplicate than to change all the components times).

And done! ;) I hope this was useful and understandable!
P.S.: To make the Track Name moves you basically need to delete all the layers inside the “Track Name” folder except the first one, that you’ll edit. For each letter you’ll need to add that doesn't fit in the track name space, you’ll duplicate the text layer and then you’ll remove the first letter and add another one at the end (also hide the layers of text you just made so that it doesn't get messy). When you finish it, duplicate the first frame (the icon next to the trash one) and and go select the next text layer to show. Create frames and show layers until you finish the whole name and then create frames to show the text layers in the reverse order, so you can create the going back and forth effect. The frames’ time is already the way I think is appropriate, but change it if necessary.

2K notes
·
View notes
Photo

hello! i was asked to make a tutorial on my process of how i do shading in my manga colourings! i really hope this makes sense, and as always feel free to message me/send me an ask if you have any questions! you can find a general tutorial on how i colour here if you’re interested! ♡
Keep reading
386 notes
·
View notes
Text

as requested by anons, i decided to stop being lazy and make a tutorial for colouring manga/how i colour manga (using paint tool SAI). im not good at explaining, but hopefully everything was clear enough! if you have any questions, feel free to ask????
without further ado, here’s the tutorial under the cuttttt
Keep reading
792 notes
·
View notes
Text
How to Color Manga Caps
A quick how-to guide, since I’ve been asked a few times how I make things (like my icon!)
This guide is for Photoshop, but I’m sure you can find a way to convert it to drawing programs.
Gonna put this bad boy under a readmore since It’ll prolly be long.
Keep reading
809 notes
·
View notes
Text

some advice for beginner artists who don’t wanna use those premade color palettes, also don’t forget that the base hue itself can be many variations of red/orange!
16K notes
·
View notes
Text

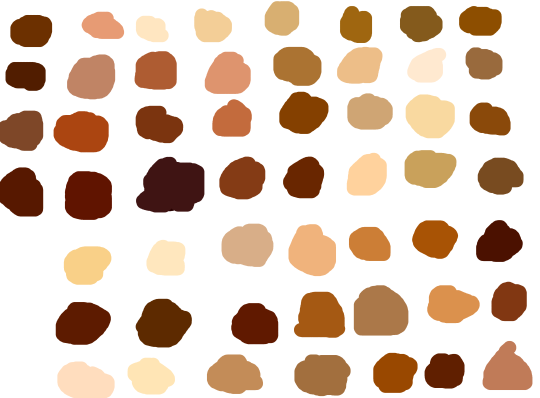
skin color ref because some of yall non-black poc and whites keep fucking up as if yall don’t know there’s other shades of brown when u racebend for woke points or something
(non-black artists please reblog)
184K notes
·
View notes
Photo

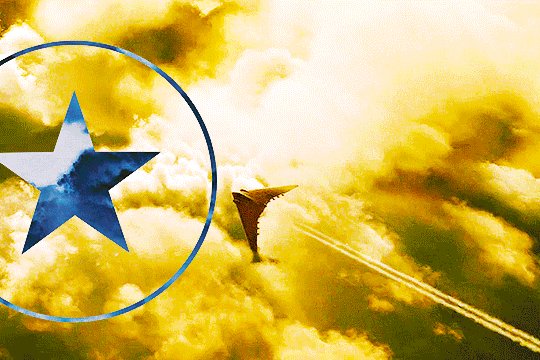
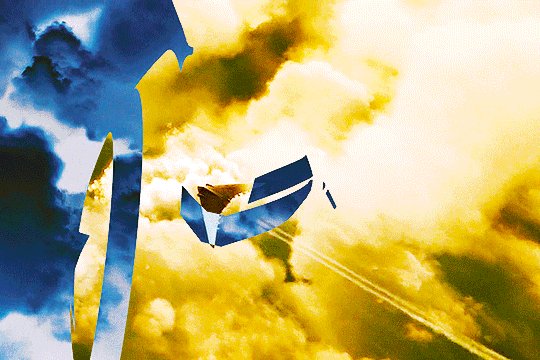
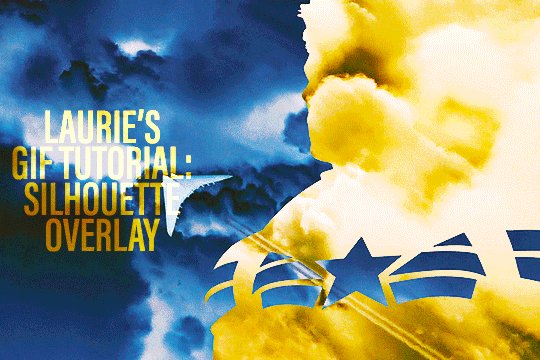
I recieved a request from @favreaus for a tutorial of a particular gif in my Steve Rogers edit. My psd files are always peppered with chaotic editing, but I’ve tried to make it as simple as possible here!!!
This tutorial is written for those with basic gif and photoshop knowledge.
Keep reading
538 notes
·
View notes
Text
tanchirou’s coloring tutorial

hello!! i was asked to make a tutorial showing how i color a while ago, so here it is! i’m honestly not the best at explaining at all so i’m very sorry if i lose you somewhere along the way ;; you can always come ask me to clarify anything, my dms are open to everyone :)
also a quick disclaimer: this tutorial will only be focused on coloring, so i won’t be showing you how to redraw lineart. however if you are interested in what programs i use, i use clip studio paint to redraw and photoshop to color
besides this tutorial, i also want to link some others that are great for tips & learning!!
katsuke’s coloring tutorial
sugawara’s coloring tutorial
dicennio’s coloring tutorial
and without further ado, let’s go goooo
Keep reading
548 notes
·
View notes
Note
hi emilly!~ sorry if you've answered this before but i can't seem to find that ask, do you have any good tutorials for beginners on coloring manga caps?
Here are some resources about coloring manga. Remember to giving a like/reblog on the original post(s) and have fun!!
Manga Edit Tutorials Masterlist by codegesse
Manga Coloring Tutorial by kirishimma
Manga Coloring Tutorial by mangastories
Manga Coloring Tutorial by syun-syun
Other tips about manga coloring by syun-syun
Hair Coloring Tutorial by akirassendoh
Basic Manga Coloring by oshiokiyo
Manga Coloring Tutorial by enelru
Manga Coloring Tutorial by tobiramas
Manga Coloring Tutorial by hitsuyo
Manga Coloring Tutorial by atsushl
324 notes
·
View notes
Note
You've probably been asked this before, but how do you color the pages? Do you have a tutorial for it?
i really gotta make one!! i use sai for the coloring and shading and then photoshop for the touchups. i’ve actually filmed myself coloring a lot, but i’ve only published one speedpaint (which u can find here if you want to watch it. i have like 3 other videos made but just havent put them up bc i dont know if it’s something that’s helpful/interesting? also it’s hard to find music that wont get me strikes on youtube)
i’ll try to do a more in-depth/interesting tutorial someday, but here’s kinda a brief one with pictures!

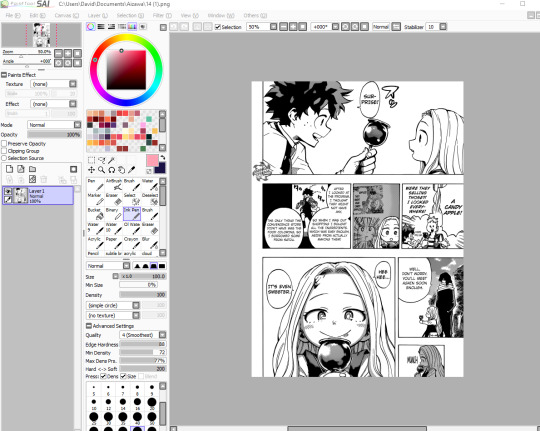
so here’s my workspace. this is the first version of sai. on the left, you can see my color palette, which is kinda a mess, but here’s the general rundown of it:

i crop the picture i want. sometimes, i redraw stuff. sometimes, i draw stuff in. i’ve added shinsou to panels once or twice or extended panels so that there’s more in there. i guess ill probably cover panel editing in the more extensive tutorial i do, but if you watch the video i linked, i drew in about half of that panel.
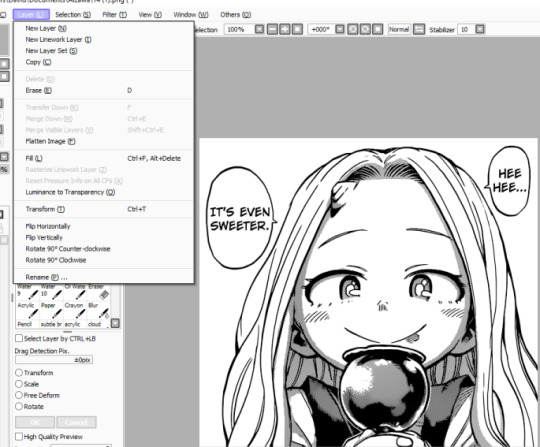
anyways, then i make all the white transparent. i do this with the luminescence–>transparency option in sai. gimp has this option too, called color–>alpha. photoshop can do it too, but i cant remember how.

this turns all the black/grey into lineart and lets you color under it. it’s really neat
next, i start laying out the base colors. this is my least favorite part of the process and personally, because im usually confident with my shading to do it quickly, the base colors take the longest, especially on images with a lot of background stuff.
Keep reading
515 notes
·
View notes
Photo

hey everyone! as asked by some people, here’s a tutorial and how i colour manga! thank you to anyone who’s ever liked my creations, i really appreciate it ♡
Keep reading
1K notes
·
View notes