Text
Easy Tag Copier HTML Page
NOTE: in order to use this as a page on your blog that you can access, you must have JavaScript enabled on your blog. Results may vary. It is recommended that you instead save the HTML page as a local file and bookmark it so you can access it that way. This has not been tested as a blog page. If you choose to use it that way, you use it at your own risk.
This HTML page uses jQuery to create a tabbed webpage where you can enter your tags and have quick access to it. With the quick-jump for tags on blogs not always working, this is a great alternative if you often forget your tags, or want to stylize them and always have them appear the same. By clicking on the tag, it will automatically copy to your clipboard (as long as you have followed the instructions correctly) and you can paste it in the editor.
Please follow the comments in the webpage code for instructions. Do not remove the credit at the top of the page. If you are struggling, send me an ask and I will do my best to help you out either via IM or by responding to your ask. (Do not message me directly, as I may not see a message immediately).
I will do personal setups of the page by commission only, starting at $20 CAD. Larger blogs/multimuses with more than 5 characters / those with single-muse blogs with more than 5 blogs will incur an additional charge of $2 per character/blog over 5 characters. This charge is for the time it will take me to manually enter your tags into the code and ensure it is set up properly. Contact me via ask if you’d like to pay the commission to set up & I will provide a PayPal link for 75% ($15 upfront) for me to take the commission, with the remainder required after it is complete.
#rp resources#roleplay resources#i had this done a few days ago but had to add a few small things to it#but with the tagging on the fritz it’s been a lifesaver for me
3 notes
·
View notes
Text
Decluttered Tumblr Vertical Layout
A bit of an endeavour project that intends to do its best to declutter the new vertical Tumblr layout. Relatively customizable with each section denoted with code comments, so if there is a certain section you want to hide, you can easily do so. This will hide options like domains, Tumblr Live, TumblrMart, and their related settings pages, as well as adds some slight spacing around the dashboard on the left and right sides to separate it from the other two columns to feel less cramped. Also condenses some xKit options like Limit Checker, Tag Replacer, and Tag Tracking+ (if enabled) to make them cleanly take up less space on the right side.
HIGHLY RECOMMENDED to be used with the MOVE IM’S TO LEFT SIDE code, as it will move your IM popups to the left side (to hang out over the blank space below the left bar, making use of screen space more effective).
Suggestions are welcome, please send them via ask.
#stylus#stylus styles#stylus for tumblr#stylus on tumblr#tumblr stylus styles#tumblr stylus#xseraphina stylus styles#serabellym stylus styles
1 note
·
View note
Text
I’m going to be working on a “declutter” code to, well, declutter the new layout as best I can.
I had a personal layout working for it (part of a personal overhaul I do for my own visual needs) but there’s a few… hinky things I need to work out to make sure it’s all hidden in a lot of cases. May have to release 2 versions depending on whether you have Tumblr Live enabled or not, that kind of thing.
2 notes
·
View notes
Note
Heya! I’ve been playing around with this for a while (as someone who also finds it very visually inaccessible) and managed to sort of finagle it with Stylus. I don’t think it’s perfect, because it may depend what people are using to space (ex. I noticed it won’t affect EMSP as I’ve used it to indent a bit on posts before, but most people I think use NBSP for it—that’s also out of my wheelhouse) & it won’t affect indenting on posts (I think, anyway) but it will collapse things that are spaced between each word individually. It’s not perfect, but if it can mitigate the issue, then I think it’s accomplished something, at the very least.
Hi, I remember seeing your old guide for removing partner’s spaces in replies, but with people switching to the beta editor + the way xkit rewritten works, this method doesn’t work any more. Do you perhaps know of a way (maybe a javascript code to use with tampermonkey/a css code for stylus) that will remove those extra spaces? I get really, really severe eyestrain from this kind of spacing and it makes it debilitating (and some mutuals don’t tag/people don’t read/i’m tired of chasing people asking or reminding them to tag).
If it helps, I think most people just use multiple nbsp in their replies, but if it could even apply to ensp or emsp (if people use those) that would also be great.
Hey anon! This is something I've tampered with, but it's unfortunately out of my wheelhouse for the moment. I'm just not quite knowledgeable enough with javascript to make it work. I'm sure it's possible though, and I may get back to it at some point. I agree that it would be super helpful!
1 note
·
View note
Text
Remove Excess Word Spacing On Tumblr
This code attempts to collapse all whitespace that results in extra spacing between each word that some users add to their posts. Because this visual style is inaccessible to some users with vision issues (myself included), this is an attempt to mitigate it. It will still preserve some whitespace (primarily around line breaks, so indending should be fine), but the majority of paragraphed content will be condensed to avoid the eye strain that results from reading text in that manner.
Please note that I am not responsible for any aesthetic visual differences this style causes, as this style is intended for the sake of ACCESSIBILITY for those with visual concerns. The primary concern for this style is visual accessibility over aesthetics.
Please reblog to share if you use it. I literally tortured my eyes making this, because it’s inaccessible for me, too.
#stylus styles#tumblr stylus styles#stylus for tumblr#stylus on tumblr#tumblr custom styles#serabellym stylus styles
4 notes
·
View notes
Text
Just a heads up that this is updated & modified to work with the new IM layout that Tumblr is testing.
Move IMs to Left Side
A Tumblr userstyle that moves the IM window icons, as well as the IM window itself, to the left side of the dashboard instead of the right side of the dash.
1 note
·
View note
Text
Wider Tag List
Increases the width of the popup for the suggested tags dialog when posting a new post.
#stylus#stylus styles#stylus for tumblr#stylus on tumblr#tumblr stylus styles#tumblr stylus#xseraphina stylus styles
4 notes
·
View notes
Text
Wider Tumblr Scrollbar
A style that increases the size of the scrollbar on the Tumblr dashboard from the thinner scrollbar, as sometimes the thinner scrollbar can be difficult to follow.
#stylus on tumblr#stylus styles#tumblr stylus styles#stylus for tumblr#tumblr custom styles#stylus#xseraphina stylus styles
0 notes
Text
Slightly Bigger IM Window
Similar to my Bigger IM Window, but a smaller version designed for smaller screens.
0 notes
Text
Move IMs to Left Side
A Tumblr userstyle that moves the IM window icons, as well as the IM window itself, to the left side of the dashboard instead of the right side of the dash.
1 note
·
View note
Text
Hide Alerts Posts Number
This style hides the small number in blue on the dashboard, Activity, and Messages when new posts appear. Different versions affect different things, so make sure you download the version you want for your own usages.
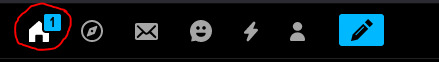
FULL VERSION: Hides all icons on the top, including Dashboard/Home icon, Messages, and Activity indicators, as indicated below. This version will also hide the numerical popup over message windows in the bottom right.

PLEASE NOTE: This will hide the blue alert over Messages and Activity as well. Always turn this off when you’re wanting to receive alerts. I will not be responsible for missed alerts or messages by the installation of this addon. You, as as a user, are responsible for toggling it on and off when you want them to show.
––––––––––––––––––––––––––––
TOPBAR VERSION: Hides only the alert icons in the topbar. Message indicators on open message windows (when minimized) in the bottom right will still show.
3 notes
·
View notes
Text
Changelog 2/21/2023 9:54PM CST: Pushed another update. Currently, with Live seemingly toggling on and off, the actual numerical appearance of TumblrMart keeps changing, making it difficult to target just the TumblrMart icon with the code. Current version will only work if you do NOT have Tumblr Live available on desktop. One Tumblr Live is available for everyone (it seems they’re doing partial rollouts, as I had it on my blog, then didn’t have it) it’ll be updated for that. Live just seems to keep toggling on and off so I will update this accordingly / may just scrap it.
ETA: This is because Live is only available in the U.S. as of right now. The current version will work if you do not currently have access to Tumblr Live; when Live is available for you, please disable this version until an update is posted. Once Live is out for everyone, I’ll release a final version that will hide it.
Hide TumblrMart Icon
I had a few mutuals that didn’t want to see the TumblrMart icon any longer, so after a bit of finagling, here is a code to hide the icon if you feel the same way! If you ever want to check TumblrMart, you just need to disable the code momentarily and you’ll have access to it. This will only visually remove the icon. Requires the Stylus addon.
8 notes
·
View notes
Text
Trim Reblogs Tutorial
There are quite a few of these already, and I sort of have one buried inside my super long editors guide, but most I've seen are a bit outdated so I wanted to make my own separate guide to the extension.
Installation & Set-Up
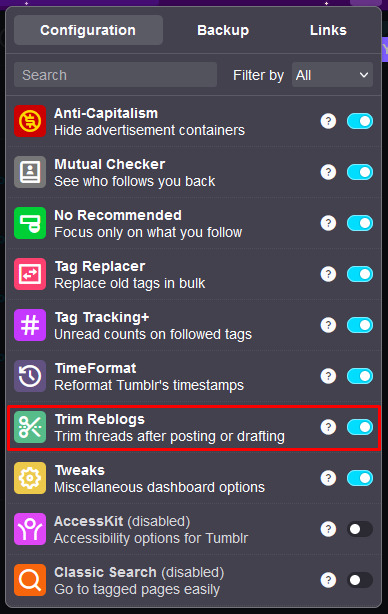
You will need XKit Rewritten, a browser extension which you can install here.
Once XKit Rewritten is installed, you'll need to open up its options wherever the extensions are in your browser. For my Firefox, it's up in the top right. Find Trim Reblogs and turn it on. (You can go ahead and turn on anything else you like, too. There's some cool options in there.)

Trimming
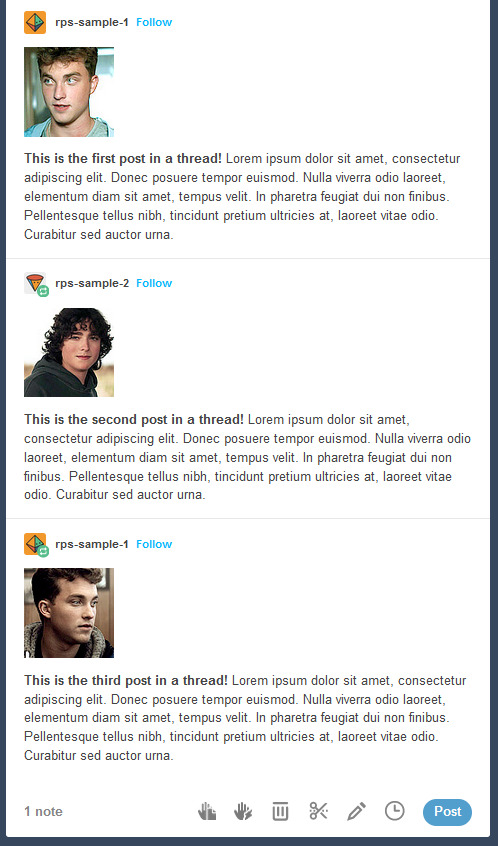
Now that it's installed, let's go to a thread. I'm going to add a third response to this sample thread here.

I'm going to start by puting it in my drafts. (If you've never drafted a post before -- click to reblog as normal, then use the drop down arrow next to the reblog button and click Save as draft. You can access your drafts by clicking the user icon in the top right of Tumblr, then click Drafts under your username.)
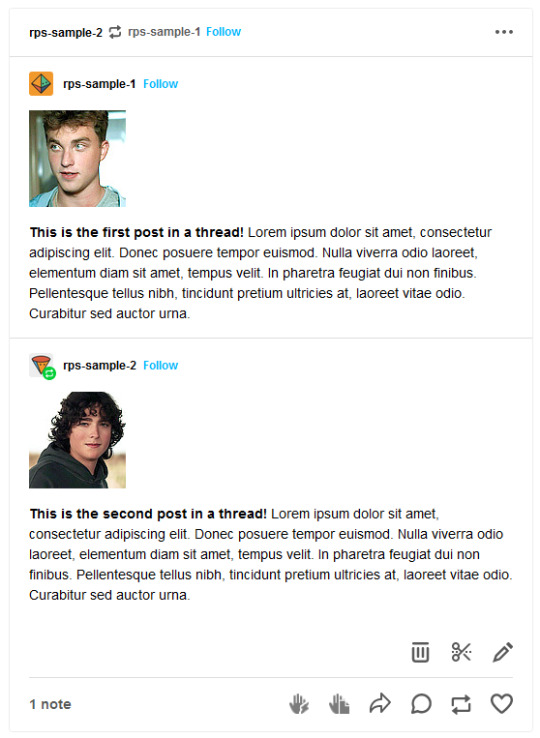
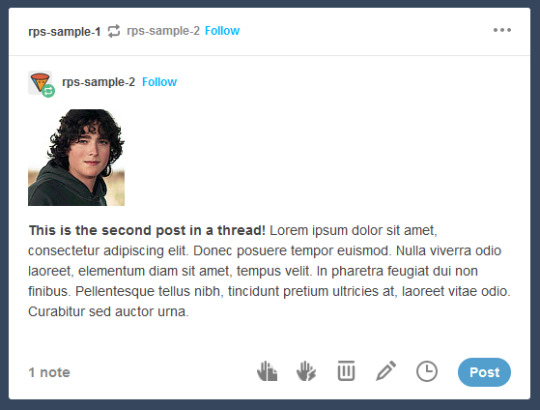
Now that the post is in my drafts, it looks like this.

You'll see that there's a new icon along the bottom that looks like a pair of scissors. This is the Trim Reblogs button.

You can use Trim Reblogs either before or after you've written your reply. Here's what if looks like if you trim the post before adding your reply.
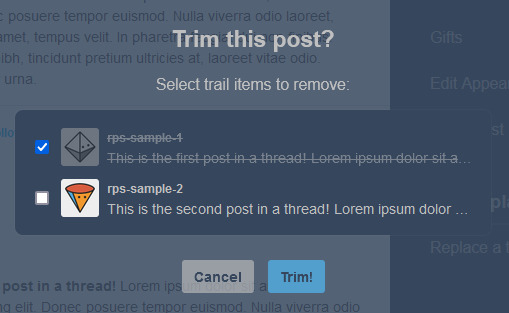
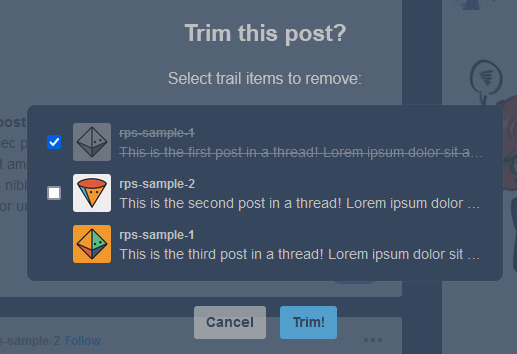
I'm going to click the trim button, which brings up this menu.

This lets you select which of the previous reblogs you would like to delete. You can see the username of each reblog as well the beginning of the post. Selecting the first item and leaving the second, as shown, is what you'll want to do most of the time.
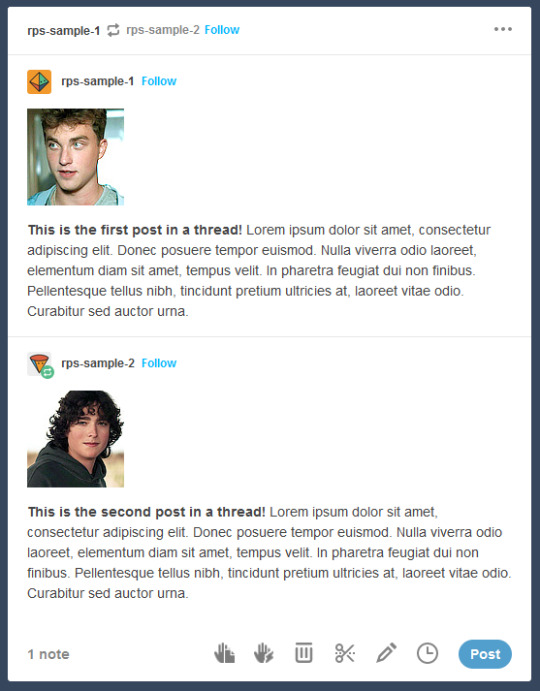
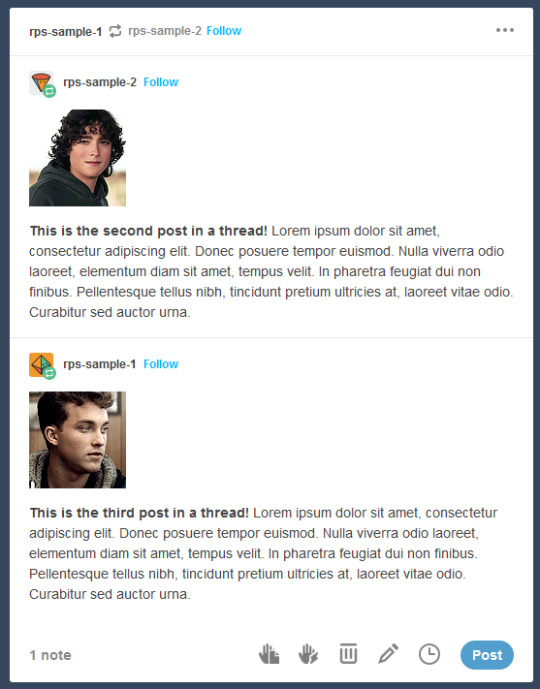
Click Trim and the selected reblog(s) will be removed. The post now looks like this in my drafts.

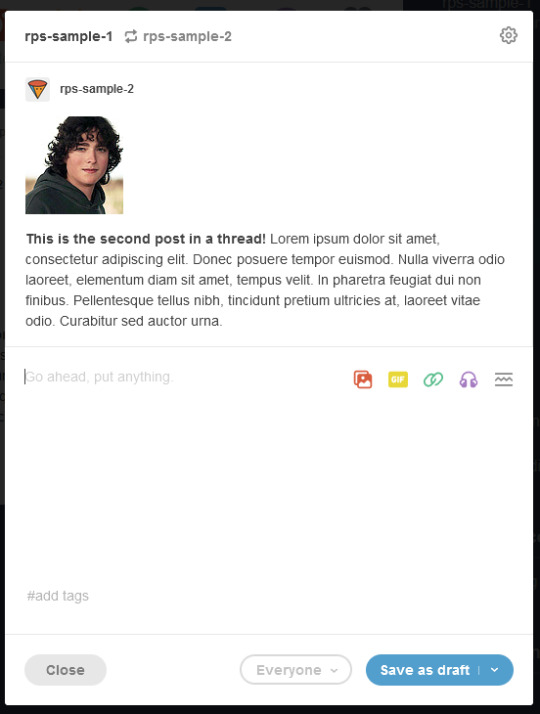
I can now click the pencil icon to edit the post and add my reply in the editable space.


Then save back to my drafts until it's ready to go, or just post it!
Now let's do the other way. Here's what it looks like if you trim the post after adding your reply.
I'm going to go back to the same post in my drafts.

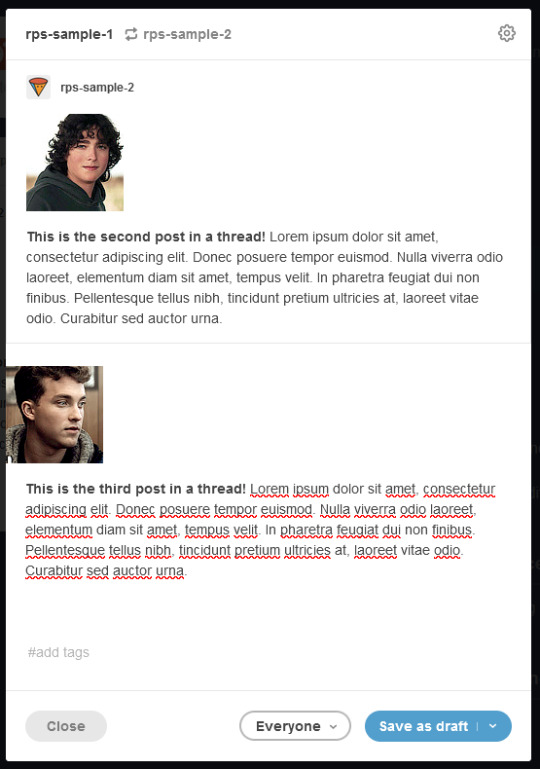
I'm going to edit it as is and add my reply, so it now looks like this.

Now I'll click to trim and see the same menu as before, but now with three options since I've already added my response.

You'll notice that you don't have the option to select the most recent reblog -- that's because it's the one you just wrote. Again, you will almost always want to trim the first post while leaving the second.
After trimming, the post looks like this in my drafts.

And I'm free to post it.
(Previously, you could only use Trim Reblogs after your response had been added, so older guides may still tell you to do this. The extension has since been updated.)
Glitches & Troubleshooting
There are a few issues you run into while using trim reblogs. Most of these I go over in my long post, but I'll restate some of them here.
First, trim reblogs works best if everyone involved is on the beta editor. The legacy editor will cause some weirdness, especially if the very first post in a thread was made using it. The most common is a glitch where your response will weirdly duplicate after posting. I've gone over fixes for it in this post. TL;DR - the easiest way to avoid it is to always trim the post before adding your reply, but you can also correct it by using Tumblr's built in remove reblogs feature.
Second, if your partner uses editable reblogs, you will have a hard time cutting their posts using trim reblogs. This is because editable reblogs breaks Tumblr's formatting and causes two posts to be "combined" -- trim reblogs can no longer recognize the previous responses as two separate posts. That incompatibility is covered extensively in my long post. You can sort of get around it by copying your partner's reply, formatting it in a blockquote (or whatever separation you like), then adding your own underneath. It's unwieldy, but it works.
If you want to transfer a thread cut with editable reblogs to being cut with trim reblogs, you'll need at least one post that isn't cut correctly in order to facilitate that. I've gone over that in this post.
394 notes
·
View notes
Text
UPDATED: this now also hides the Tumblr Live carousel along with the icon.
Hide Tumblr Live
A small, simple userstyle that will hide the Tumblr Live icon & Tumblr Live carousel from the top view on web. Requires the Stylus addon.
2 notes
·
View notes
Text
Hide Tumblr Live
A small, simple userstyle that will hide the Tumblr Live icon & Tumblr Live carousel from the top view on web. Requires the Stylus addon.
2 notes
·
View notes
Text
Changelog 2/21/2023 5:18PM CST: Pushed an update to fix this. It may have been hiding other icons during this time, but should be fixed now as long as your style was linked to the icon. If you had mixed it with another stylesheet, you will need to grab the updated version.
ETA: I will be working on one to hide the Explore icon and the Live icons as well, TBA separately.
Hide TumblrMart Icon
I had a few mutuals that didn’t want to see the TumblrMart icon any longer, so after a bit of finagling, here is a code to hide the icon if you feel the same way! If you ever want to check TumblrMart, you just need to disable the code momentarily and you’ll have access to it. This will only visually remove the icon. Requires the Stylus addon.
8 notes
·
View notes
Text
Stylus Styles Masterlist
Here you’ll find a masterlist of all Stylus styles that I have created for users. All of these styles are intended for USER EXPERIENCE AND ACCESSIBILITY, such as hiding certain elements that users don’t want to see, changing the spacing on words, making everything lowercase (for those that prefer it stylistiscally), or other similar concepts. I take requests, so feel free to hit my askbox. I can’t promise I can do a certain thing, but I will certainly try to do the thing.
Multi-Spaced Dash View - makes all text multi-spaced (approximately double-spaced) without the need to manually add extra spaces. This eliminates the necessity to use the double-spaces and force them on your mutuals, and their posts will appear multi-spaced to you as well. This affects posts, the editor, tags, blog descriptions, and the IM window.
Make All Small Text Normal - This takes the < small > tag (used to make text smaller) and converts it to the same size as the normal text (i.e. not using the smaller text tag). “Bigger” and “Biggest” options, as well as the “Quote” option in the editor, will remain the same size; only “small” text is affected.
Larger IM Window - increases the size of the IM window to make it easier to read.
Slightly Bigger IM Window - Increases the size of the IM window, but only slightly. Smaller than the Larger IM Window version.
Remove Ad-Free & After-Post Popup - Removes the recurring ad-free prompt and the after-posting prompt when posting a new blog post.
Remove TumblrMart Icon - Hides the new TumblrMart icon. NOTE: this version does NOT function if you currently have Tumblr Live and have it enabled. It will work if you Snooze Tumblr Live for 7 days in the settings.
Remove Tumblr Live Icon - Hides the new Tumblr Live icon from view.
Remove Dashboard Activity Icons (full and topbar versions): Hides the blue activity icons that pop up when there are new posts on the dashboard, new messages, or new activity pings for your account. There are two versions, please read each version carefully.
Tumblr IMs to Left Side - Moves the Tumblr IM icons and IM window to the left side of the dashboard, as opposed to the right side.
Wider Dashboard Scrollbar - Makes the scrollbar on the dashboard wider.
Wider Tag Dropdown - Makes the tag dropdown for suggested tags when tagging a post wider so you can read more of the tag.
Remove Multiple Spaces - Attempts to collapse (as best as possible) all instances of extra spacing between individual words by forcing it to collapse to one space.
Under the cut are styles that I am working on or have plans to create, but have yet to fully figure out or implement:
Even Larger Multi-Spaced - same as the multi-spaced dash view, but the spaces are larger. If you’d like this style, hit my askbox and request it! I’m looking at making it roughly 1.5 times the current spacing as well as 2 times the current spacing, so you can specify if you’d like a specific size!
Make All Text Small - This is a bit more difficult, but I’m working on a solution to make all text appear “small” as some users prefer that. The caveat here is whether it will affect the “small” tag or not and make that text smaller, so I’ve yet to play with it.
Extra Line Spacing - As it says on the tin - this will alter the line-spacing between each line to be larger in appearance than the current spacing.
Smaller Line Spacing - Similar to the above, but will reduce the space between lines to condense the text in posts.
Dyslexic Text Tumblr - A Tumblr style using the OpenDyslexia text for the majority of Tumblr.
#tumblr stylus styles#stylus styles#stylus for tumblr#xserapina stylus styles#stylus styles masterlist#xseraphina stylus masterlist
3 notes
·
View notes