Text
Chapter 1
INFORMATION AND COMMUNICATION TECHNOLOGY
INFORMATION
Refers to the knowledge obtained from reading, investigation, study or research
COMMUNICATION
Is an act of transmitting messages
TECHNOLOGY
Is the use of scientific knowledge, experience and resources to create processes products that fulfill human needs
ICT IS THE SYNERGY OF THE TECHNOLOGICAL ADVANCEMENTS FOR INFORMATION AND COMMUNICATION OVER THE INTERNET OR WIRELESS MEDIUM
CELLPHONES
WIFI
DATA SERVICES
BLUETOOTH
EMERGING TECHNOLOGY
ARTIFICIAL INTELLIGENCE (AI)
ROBOTICS
BIOMETRICS
QUANTUM CRYPTOGRAPHY
COMPUTER ASSITED TRANSLATION
3D IMAGING AND HOLOGRAPHY
VIRTUAL REALITY
ONLINE SYSTEMS: FUNCTION AND PLATFORM
ONLINE
Described as the state of being connected to the cyberspace through a medium of internet
ONLINE SYSTEMS
Uses the internet web technologies to deliver information
PLATFORMS
Defined as a group of technologies that are used as a based upon other application
COMMON ONLINE PLATFORMS
SOCIAL MEDIA PLATFORMS
It provides solutions to creating social media websites
EXAMPLE OF SOCIAL MEDIA PLATFORMS
FACEBOOK
INSTAGRAM
TWITTER
E-COMMERCE PLATFORM
A software application that allow online businesses to manage their website, marketing, and other operation
EXAMPLES OF E-COMMERCE PALTFORM
AMAZON
EBAY
ALIBABA
MAGENTO
SHOPEE
LAZADA
ONLINE LEARNING PLATFORM
It is an incorporated set of interactive online services that provides the teacher, learners, parents, and other involved education sector
EXAMPLE OF ONLINE LEARNING PLATFORM
COURSERA
EDX
ELGG
ONLINE VIDEO PLATFORM
Is a service providing end-to-end tools used to create customized, published, and manage videos online
EXAMPLES OF ONLINE VIDEO PLATFORM
YOUTUBE
FILMORA
VIMEO
ONLINE SAFETY AND SECURITY, ETHICS AND NETIQUTTE
10 SAFETY TIPS
1. Know the scams
2. Think before you click
3. Safety peruse
4. Shop safety
5. Kick-butt passwords
6. Protect your info’s
7. Watch your wi-fi connectivity
8. Install firewall
9. Keep up to date
10. Use noggin
COMMON ISSUES AND CRIMES IN THE INTERNET
CYBERBULLYING
HACKING
INDENTITY THEF
PLAGIARISM
NETIQUETTE
Rule 1. Remember the human
Rule 2. Adhere to the same standards of the behavior online that you follow
Rule 3. Respect other people’s time and bandwidth
Rule 5. Make yourself look good online
Rule 7. Help keep the flame under control
Rule 8. Respect other people’s privacy
Rule 9. Don’t abuse your power
Rule 10. Be forgiving of other people’s mistakes
ONLINE RESEARCH
Is the process of interactively searching for and retrieving requested information via computer from databases that are online
ADVANTAGES
Ability to obtain a large sample
Data is automatically coded
Reduce cost of conducting research
DISADVANATAGES
Online is not totally secure
Lack of accreditation
RESEARCH SKILL
Sometimes just means finding our information about topic
IMPROVING YOUR RESEARCH SKILL
1. Know your sources
2. Use your web browser properly
3. Organize your bookmark
4. Learn to use advance search engines
5. follow the web
0 notes
Text
Chapter 2
PRODUCTIVITY TOOLS
It is a tool that can be a freeware or shareware
FREEWARE
Is a copyrighted, which can be used for free and for unlimited time
SHAREWARE
Is a commercial software that is copyrighted, which can be copied for trial but needs to be purchased for continued use
ADVANCED TECHNIQUES USING MICROSOFTWORD
CREATING HYPERLINK
CREATING MAILMERGE
POWERPOINT
EXCEL
BENEFITS OF THE ONLINE SOFTWARE
CONVENIENCE
SCALABILITY
SAFETY
SUSTAINABILITY
0 notes
Text
Chapter 3
IMAGING DESIGN FOR ONLINE ENVIRONMENT
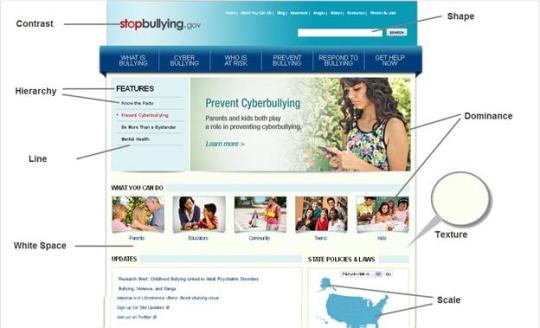
PRINCIPLES OF DESIGN
BALANCE
Describes the placement of elements of equal weight on the page
MOVEMENT
Describes the flow of the element on the page
UNITY
The sense of the oneness of the element that creates balance and harmony
REPETITION
Describes the consistent and balanced repetition of the design element
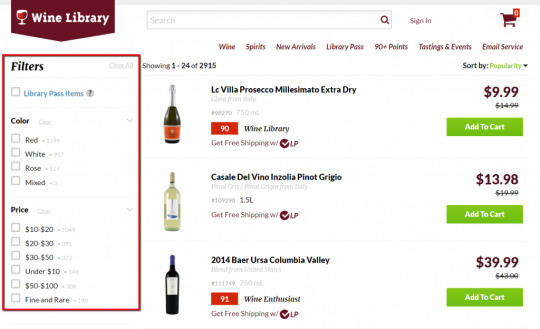
PROXIMITY
Describes the organization and relationship of the elements included in the design
CONTRAST
Is the combination of the opposing characteristics of an element
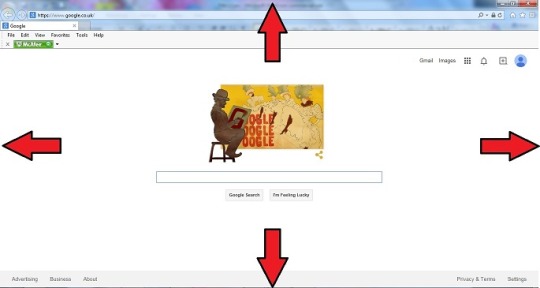
WHITESPACE
Is the negative space or the large margins that allow your design to breathe within the element
INFOGRAPHIC
Is defined as a visual image such as a chat or diagram that is used to explain information or data
PRINCIPLES AND GUIDELINE IN CREATING AN INFOGRAPHIC
-THESIS/STORY
DATA
SIMPLIITY
SOURCES
BRANDING/SHAREABILITY
0 notes
Text
Image File Formats
JOINT PHOTOGRAPHIC EXPERTS GROUP (JPEG)
Is the most popular image format used in web

GRAPHICS INTERCHANGE FORMAT (GIF)
Is limited to the 8-bit palette with only 256 colors, it is best used for diagrams, cartoons, and logos which use few colors and is the chosen format for animation effects

BITMAP IMAGE FILE (BMP) OR DEVICE INDEPENDENT BITMAP (DIB)
It is the image used in Microsoft windows operating system

TAGGED IMAGE FILE FORMAT
Is a file format created originally by Aldus corporation for desktop publishing

PORTABLE NETWORK GRAPHICS (PNG)
Alternative to GIF format

0 notes
Text
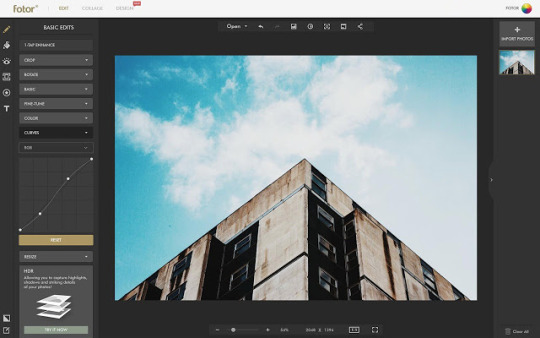
Principle and Basic Technique in Image Manipulation
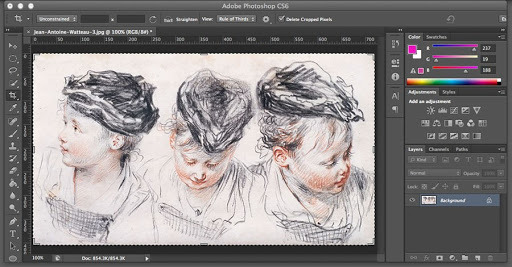
CROPPING
It is the process of removing unwanted parts of the image focusing only on the subject

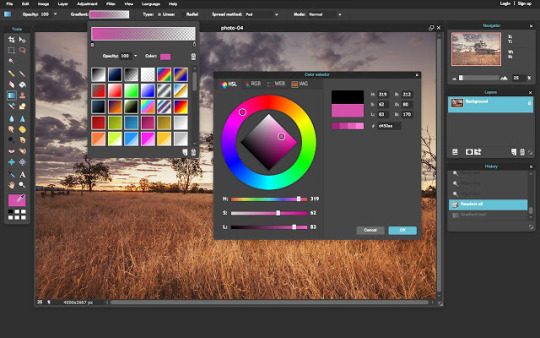
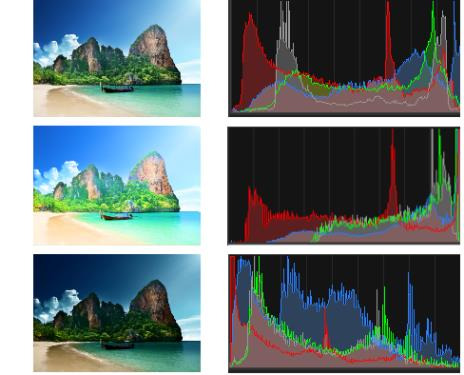
COLOR BALANCE
In any image manipulating program, this command will allow you to make changes in the mixture of colors in an image.

ADJUSTING THE BRIGHTNESS AND CONTRAST
This command is the most basic technique when adjusting the image tones.

COMPRESSION AND RESIZING
Compressing and resizing is the important image manipulation

COLOR BLENDING
Use of the different special effect button available in the different image editing software

COMBING MULTIPLE IMAGES
Composition must be planned and conceptualized first so that you will be able to render the best image possible

0 notes
Text
Image Hosting Sites
IMGUR

FLICKR

PHOTOBUCKET

SLICKPIC

ZENFOLIO

0 notes
Text
Chapter 4
WEB DESIGN ELEMENT
Following states of links:
NORMAL LINK
This is the default state of a link
This is link that is not being hovered over or clicked but whose target has been visited by user
ACTIVE LINK
An active link is one that is currently being clicked by user
HOVER LINK
The hover state is what link look like when the user moves the mouse over it
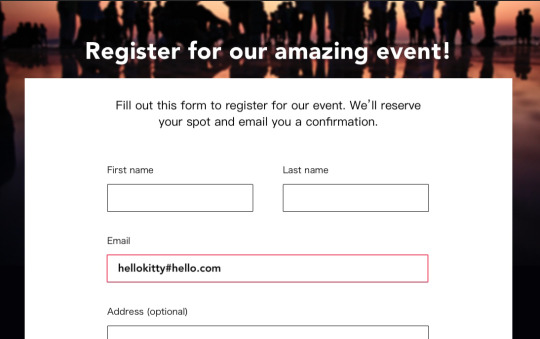
FORMS
Two of the most important considerations when laying out a form are:
1. Form label
2. Input fields and labels
FORM LABEL
Forms typically collect personal data that the users are reluctant to give out
INPUT FIELDS AND LABELS
Plan on how to input fields of the form will be laid out on the page and how the labels for those fields will be styled and oriented relative to fields
FORMS OF VALIDATION
This is the critical point where the website communicates the user requirements and errors in a form
There are three core things to consider:
1. Required fields
2. Real-time validation
3. Post-back validation
REQUIRED FIELDS
All the required fields should be indicated
REAL-TIME VALIDATION
Some validation can be done real-time as the user completes the form
POST-BACK VALIDATION
This kind of validation happens after the user has submitted the form. The style used for real-time validation is often repeated here, but another option is to group all errors into a single message
STATUS MESSAGES: ERRORS, WARNINGS, CONFIRMATION
User will usually need some sort of feedback after performing an action on your website. The most likely scenario is after submitting a form, but many other events could occur as well, carefully consider your website and the action that the user might take, and the plan for the message that the website will need to communicate
ANIMATIONS: POP-UPS, TOOLTIPS, TRANSITIONS
TOOLTIPS
Those little pop-ups when user’s mouse hover over the elements
IMAGE ROTATIONS OR SLIDERS
Home page slide show are all the range of option is available for transitions and styles
LIGHTBOX
You can style not only the lightbox itself but also the transition to it
0 notes
Text
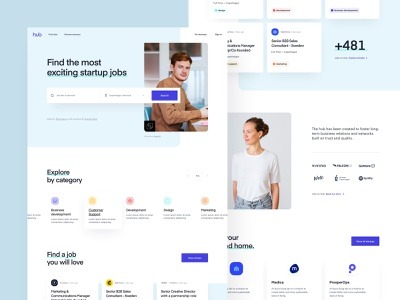
WEB DESIGN PRINCIPLE
Web design is a concept of planning, creating, and maintaining website.
Visual Hierarchy
This explains the order in which human eye perceives what it sees.

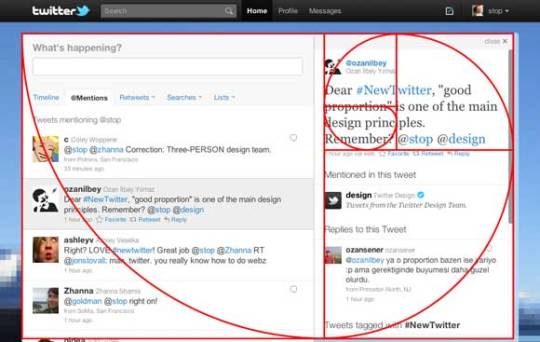
Proportion
You can make use of the golden ratio.

Hick’s Law
Considered as a guideline for decision making in a viewer’s perspective.

Fitt’s Law
The time needed to move to a target is dependent upon the size of the target as well as the distance to the target.

Accessibility
When a visitor enters the website, he or she must be able to access each bit of information in the easiest manner.

Visible Language
A web page design should communicate with the users clearly and in an engaging manner.

White Space and Simple Design
Helps divide the web page into several distinct parts or areas that make it simpler.

Regular Testing
Is another web design principle that all designers and website owners must consider.

1 note
·
View note