Text
Assignment #3: Planning and behind the scenes
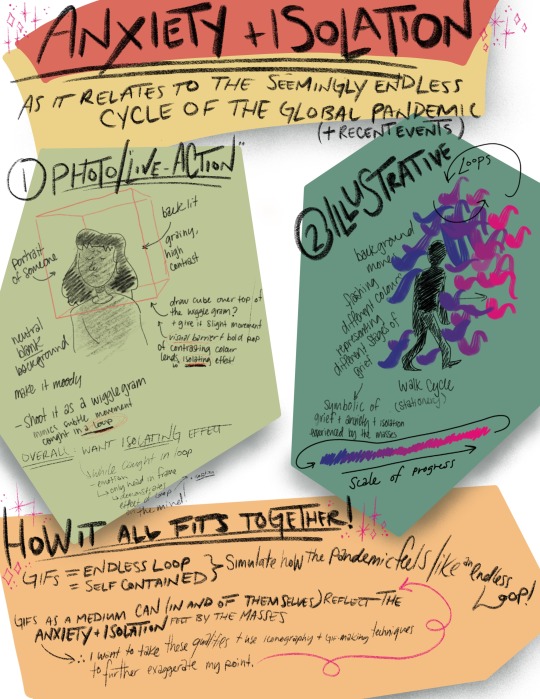
Here’s some of the planning that I did for my video!

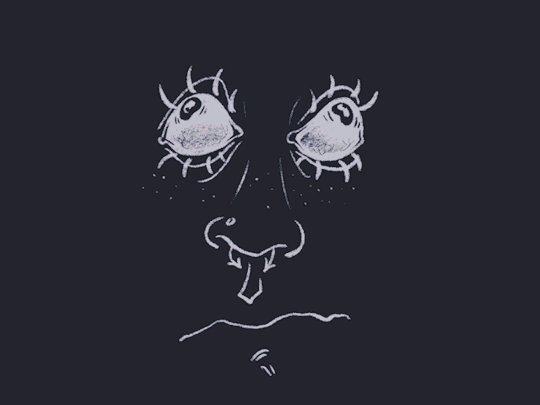
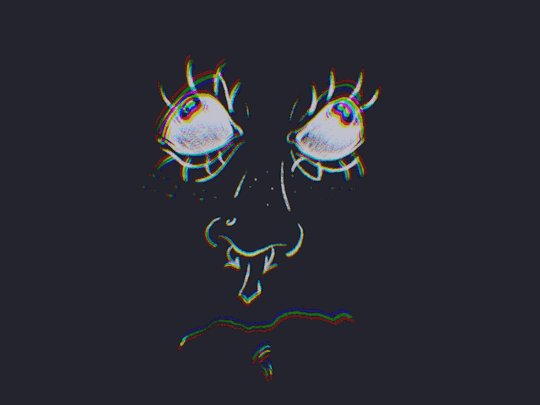
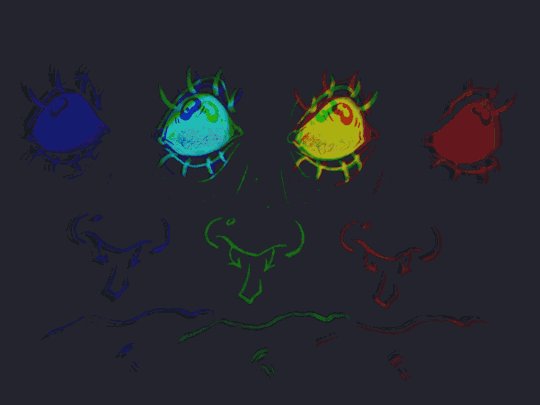
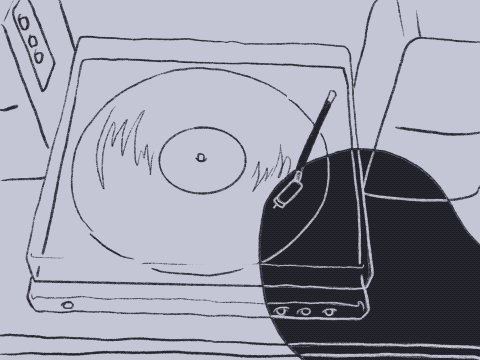
These are a couple of the animations I used in my video! They aren’t technically glitched, I created the effect using the Procreate app for iPad. There’s a lot of cool stuff you can do in that program! (including animate short videos! it’s so awesome!)



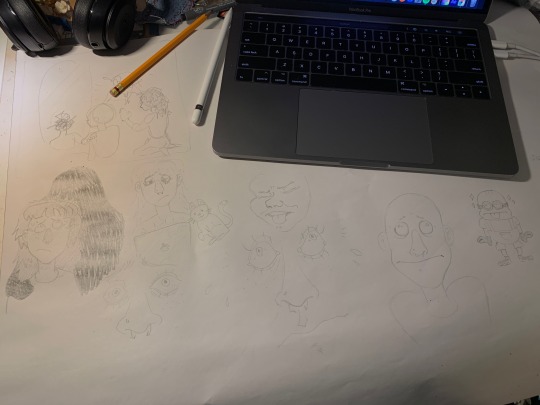
I keep a pad of newsprint on my desk underneath my laptop so I can doodle or write notes to myself when I think of something for a project/when i want to remember something. Here I sketched out some ideas for shots for my video!


0 notes
Text
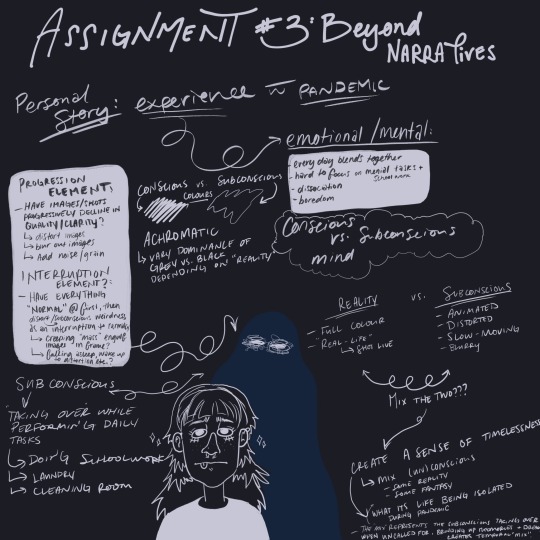
Assignment #3: Beyond Narratives
vimeo
Is This Real Life? (2020)
Margaret Sweeney
With this piece I wanted to provide (surreal and dramatized) insight into my emotional experience living in isolation throughout the pandemic. As one day blends into the next in a seemingly never-ending cycle, memories and dreams occupy much of my subconscious mind while I complete my tasks. When the stream of consciousness is split in two and both sides of the mind are occupied in seemingly different realities, it can become difficult to distinguish between reality and delusion. As time passes, reality becomes increasingly difficult to verify, as dreamlike dissociative episodes creep up and manifest between blinks of the eye.
I decided to play with the narrative quality of colour contrast, in my attempt to depict the constructed realities of both the conscious and unconscious mind (“real-life” versus dissociation). To visually represent the reality of the conscious mind, I used a light grey background (with black lines). The unconscious was constructed using black dominantly (with light grey lines), as it creates the sense of the dark and cavernous depths of the mind. The bold colour contrast between each constructed reality is what makes the narrative distinguishable to the viewer.
Throughout the video, I wanted to create a “blurring of lines” between the conscious and unconscious realities, so I misappropriated elements from the construction of each reality into one another. For example, I applied heavy blurring over the figure in the conscious, as well as liquifying and distorting the background at certain points. On top of this, I had giant blobs of black creeping into the frame. To achieve this in the subconscious, I included minimally distorted images of the figure.
In the final shot, to drive home the confusing dreamlike blur between both conscious and unconscious realities, the subject appears to awake from battling against both streams of consciousness.
0 notes
Text
Activity 8: Compositing Tests
Alpha Channel
When referring to digital images, channels generally have to do with the information about specific colour values that make up the pixel information. An alpha channel is any channel other than a channel that relates to the colour channels in an image (such as red, green, and blue). An alpha channel would define areas such as the transparency of an image (“What Is Alpha Channel?”)
Masking
A mask is used to modify the properties of the layer it’s applied to, and works using paths or outlines to create the effect of the mask. Masks can allow you to determine which parts of an image are visible or not (editing alpha channel, AKA transparency!) (“Adobe Press”).
Blend modes
Blend modes use mathematical equations to combine (blend) two images together. Blend modes work using an “A” value and a “B” value. The “A” value is the active image/layer that a blend mode is being applied to. The “B” value is the background image being used to blend the images together with. Blend modes use information from both images such as colour and levels in order to blend them together (Lewis).
Keying
Keying has to do with replacing colour values in an image with parts from another image (oftentimes the background). The process of keying is commonly referred to as green screening or chroma-keying. A well known example of keying would be replacing the green or blue backdrop of an image with another image that makes sense contextually (or maybe not if you’re making a surrealist image), like trees if the image is meant to take place in a forest (”Process of Keying and Compositing”).
vimeo
Here’s my compositing test: I decided to key in other found media clips using the TV, and at times I had to mask out certain parts of them to clean things up a bit, as well as experimenting with different blend modes on some of the clips I keyed in (oh, I played with the alpha channel/transparency of them too which you can kind of see).
Works Cited:
“Adobe Press.” About Masks | Adobe Press, 3 Feb. 2016, www.adobepress.com/articles/article.asp?p=1661078.
“LOTR blue screen (no sound).” Youtube, uploaded by Allison Briggs, 6 Aug. 2014, https://youtu.be/E6Xp8tyw4yk.
Lewis, and Gregory. “The Simple Explanation of Blend Modes We've All Been Waiting For.” Frame.io Insider, 29 May 2018, blog.frame.io/2017/11/01/how-to-use-blend-modes/.
“Neptune’s Spatula.” Spongebob Squarepants, Nickelodeon, 1 April 2000.
“Process of Keying and Compositing in Film Cut Pro X.” UniversalClass.com, www.universalclass.com/articles/computers/process-of-keying-and-compositing-in-film-cut-pro-x.htm.
“Squidville.” Spongebob Squarepants, Nickelodeon, 21 Oct. 2001.
“What Is Alpha Channel? - Definition from Techopedia.” Techopedia.com, www.techopedia.com/definition/1945/alpha-channel.
0 notes
Text
Activity #7: Re-Cut Video
vimeo
For my video, I decided that I wanted to stitch together clips from every role Bill Murray has played in almost every Wes Anderson film. So I took one clip of Bill Murray’s character from each of the films (there are eight in total because I’m not counting The French Dispatch) and cut them into one video. I also tried to organize the clips themselves by contrasting main directional actor, object and camera movements (or lack thereof) at the end of one clip and the beginning of the next. For example, in the first clip, Bill Murray moves from the top to bottom of the frame, and at the beginning of the next clip the car moves from left to right of the frame. I think this makes for a sort of interesting visual effect.
Works Cited
Anderson, Wes, Allison Abbate, Scott Rudin, Jeremy Dawson, Noah Baumbach, George Clooney, Meryl Streep, Jason Schwartzman, and Bill Murray. Fantastic Mr. Fox, 2009.
Anderson, Wes, Barry Mendel, Scott Rudin, Owen Wilson, Gene Hackman, Anjelica Huston, Ben Stiller, Gwyneth Paltrow, Bill Murray, Danny Glover, Luke Wilson, Alec Baldwin, Robert D. Yeoman, Dylan Tichenor, Mark Mothersbaugh, Karen Patch, and David Wasco. The Royal Tenenbaums, 2002.
Anderson, Wes, Barry Mendel, Scott Rudin, and Noah Baumbach. The Life Aquatic with Steve Zissou, 2004.
Anderson, Wes, Jeremy Dawson, Steven Rales, Scott Rudin, and Roman Coppola. Moonrise Kingdom. United States: Focus Features, 2012.
Anderson, Wes, Scott Rudin, Roman Coppola, Roman Coppola, Lydia Dean Pilcher, and Jason Schwartzman. The Darjeeling Limited, 2007.
Anderson, Wes, Scott Rudin, Steven Rales, and Jeremy Dawson. The Grand Budapest Hotel, 2014.
Anderson, Wes, Scott Rudin, Steven Rales, Jeremy Dawson, and Jason Schwartzman. Isle of Dogs, 2018.
0 notes
Text
Activity #6: Deep Remixability
Based on the required readings from Module 3 and your own research, define in your own words the following terms:
Deep remixability
Deep remixability can be defined as the hybridity of cross-media content alongside each medium’s respective foundations, paying respect to the processes essential to their creation (Manovich, Understanding). Deep remixability results in new visual aesthetics, and new kind of media “which cannot be reduced to the sum of media that went into [it],” (Manovich, Deep).
Variable Form
Variable form can be defined as using digital media and computers in order to represent visual elements as ever-changing variables (Manovich, Understanding). There is constant changing of visual elements within the frame.
Continuity turn
Continuity turn can be defined as the substitution of visual variables for constants, enabled by the use of different digital software in order to change values constantly or continuously (Manovich, Understanding). The moving image is understood as a “continuously changing visual form,” (Manovich, Understanding).
Metamedium
Metamedium can be defined as the media common ground in which techniques from different mediums of digital media come together to form a new medium (Manovich, Understanding). However, it doesn’t mean the complete fusion of all previous media that results in each individual medium’s loss of identity. The distinct visual elements and characteristics of each medium are preserved . The metamedium functions as a “library of previously known media techniques,” (Manovich, Understanding).
Find one example of digital media (could be something made by a contemporary artist, musician, advertisement, youtuber, etc...) that fits at least two or more of the definitions above.
Deep remixability and metamedium:
youtube
Gorillaz DARE (2005)
The music video for the Gorillaz song DARE is an example of both deep remixability and metamedium. I think this video is a great example of deep remixability because of the variety of digital media applied seamlessly throughout, which I think creates a very unique aesthetic. For example, at the beginning of the video there’s a CGI 3D rendered shot of a building in its environment, inside the building is part CGI rendered and part shot from real life, and the characters are both digitally animated (Noodle, 2D, and Russel) and filmed in real-time (Shaun Ryder).
I think this video is also a great example of metamedium as each of the many digital mediums found throughout stay true to their respective foundational processes of creation and their visual identities coexist without fusing together (no loss of visual identity). You can distinguish between the CGI, digital animation, and videotaped media. The music video within the frame acts as a common ground for each individual medium to coexist within.
(A lot of music videos by Gorillaz have similarly remixed aesthetics. Here are a few others that are really cool (they’re linked, click on them!): Dirty Harry (2005), Feel Good Inc. (2004), Clint. Eastwood (2001) They all mix CGI, digital animation, and videotaped media to some degree. Cool stuff!)
Works Cited:
Gorillaz. “DARE.” Youtube, writers Brian Burton, Damon Albarn, Jamie Hewlett, BMI - Broadcast Music Inc., 2005, https://youtu.be/uAOR6ib95kQ.
Manovich, Lev. “Deep Remixability.” Artifact: Journal of Virtual Design, Vol. 1, no. 2, 2007, pp. 76-84. https://www.researchgate.net/publication/238635440_Deep_Remixability.
Manovich, Lev. “Understanding Hybrid Media.” In Animated Paintings, 1st ed. San Diego Museum of Art, 2007.
0 notes
Text
Assignment 2: Behind the scenes/process photos




(above) A few behind the scenes photos of me trying different camera positions (these ones didn’t make the cut for several reasons, but also because the camera’s in there).

(Above) After performing a system update on my computer, TextEdit ran SO SLOW. It took so long to type short words, paste text, and delete existing text. So unfortunate.

(Above) The shadows were too dark on my face in this one.

(Above) Here’s how I tried to even out the lighting on both sides of my face! I used my mirror to reflect light from the sun onto the shadow-shrouded side of my face. You can see a little bit of the mirror in the bottom right corner there.
0 notes
Text
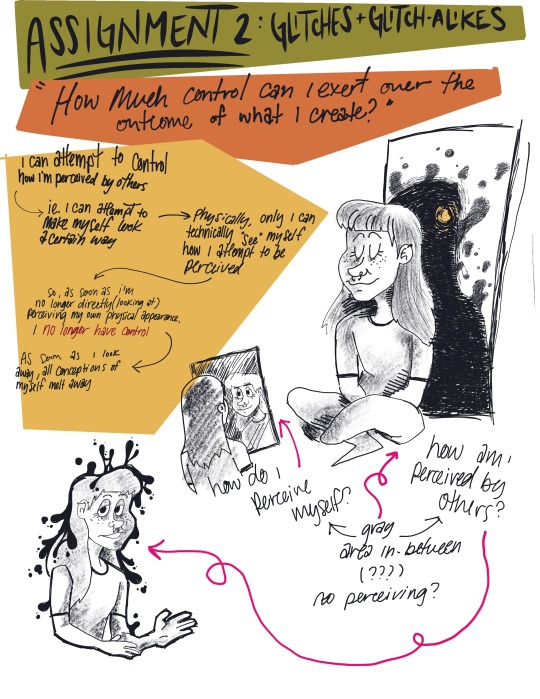
Assignment 2: Glitches and Glitch-Alikes



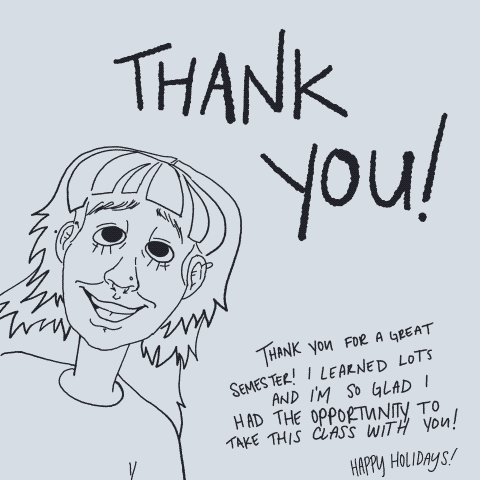
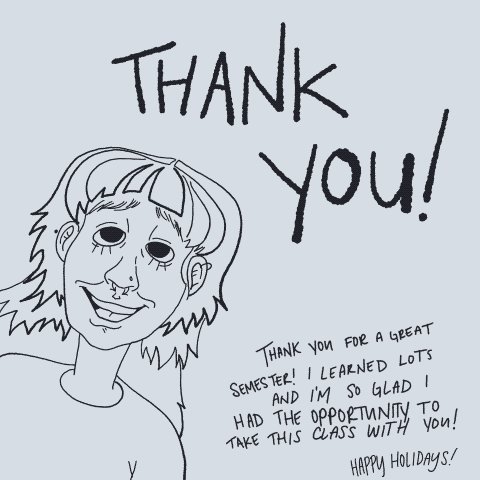
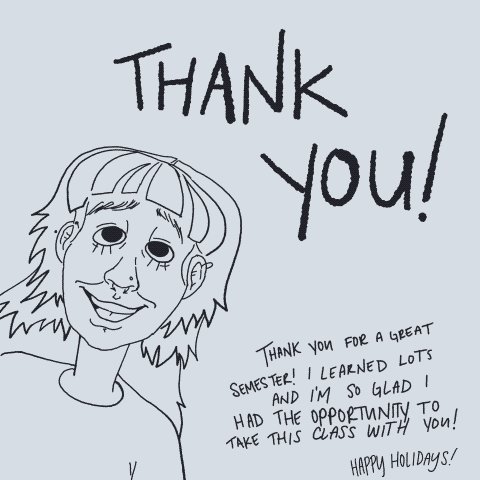
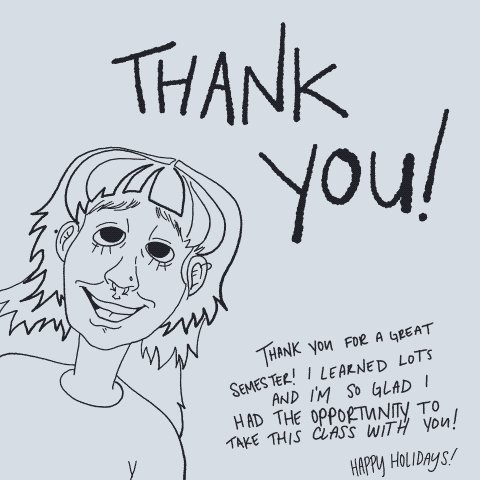
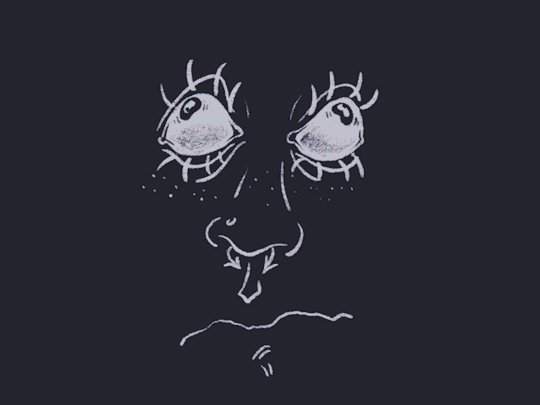
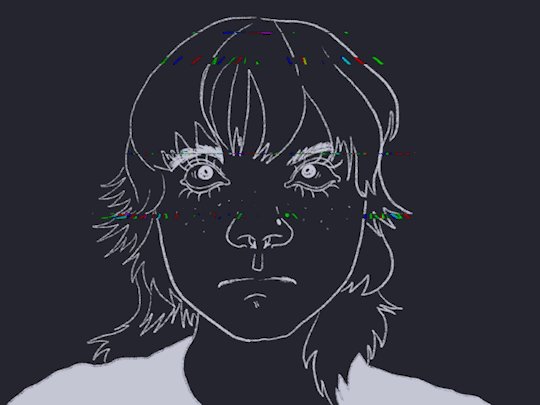
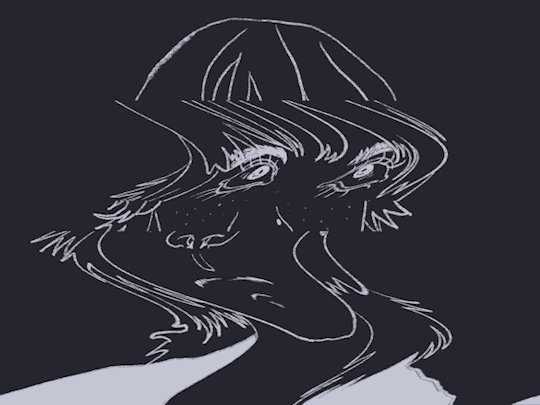
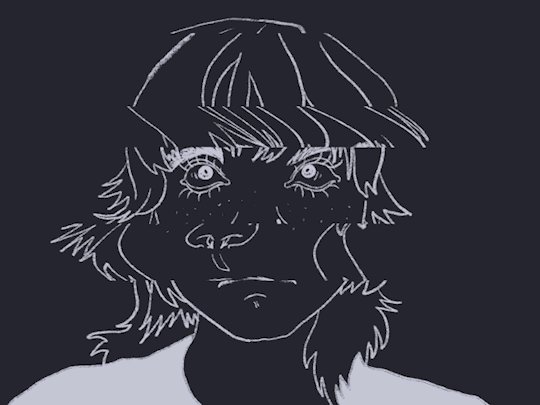
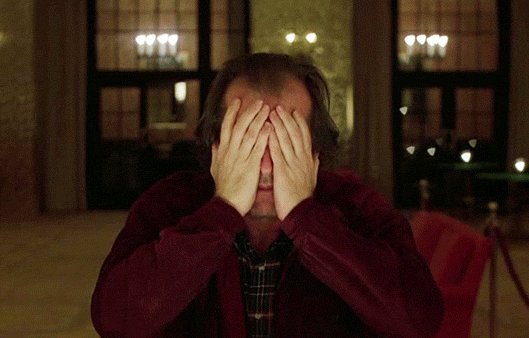
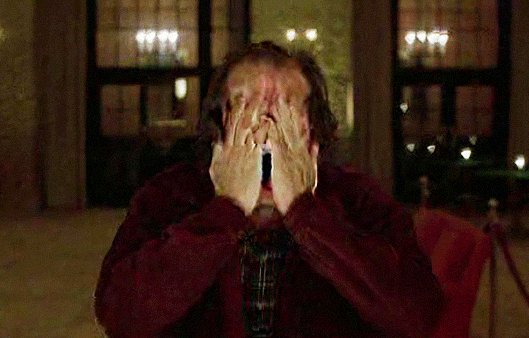
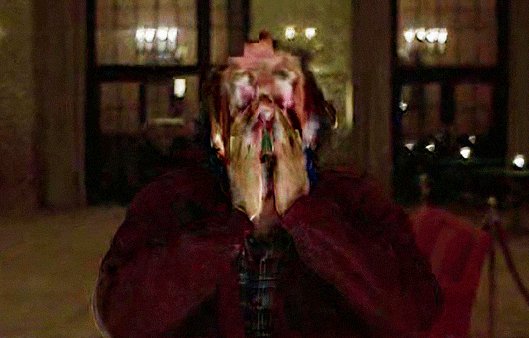
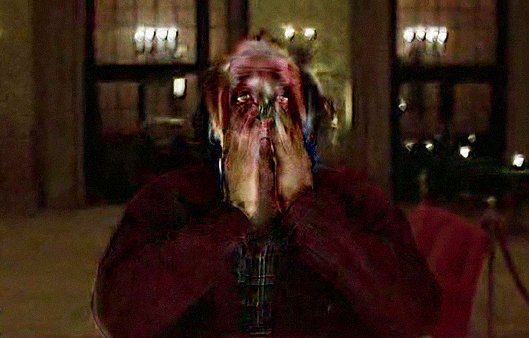
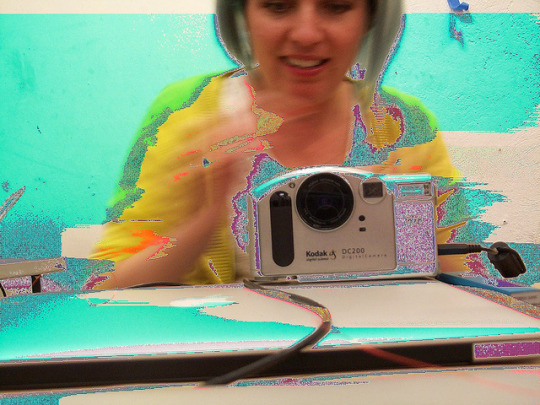
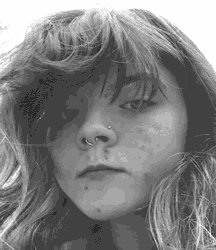
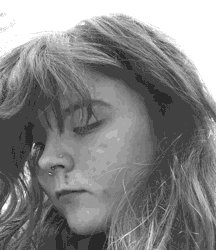
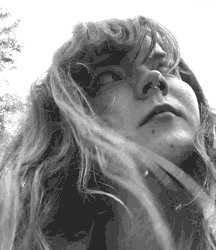
What do you see? (2020) Margaret Sweeney
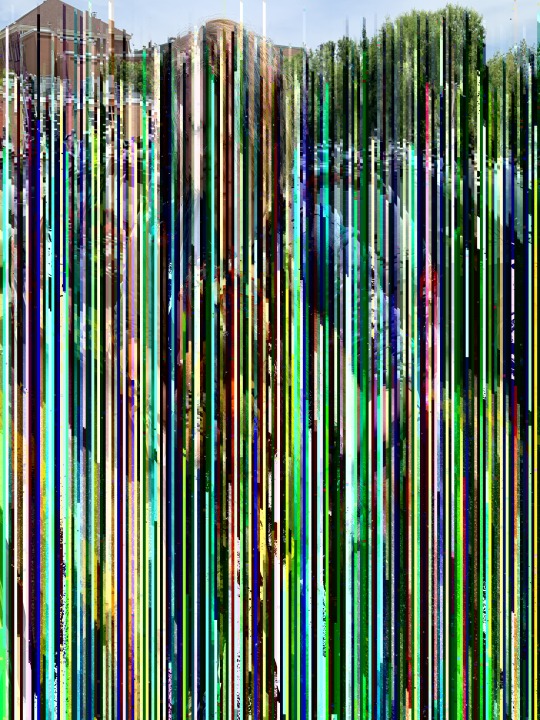
There are many things in my life that I have little to no control over, one of the least important, but highly interesting ones is how my physical form is perceived by those around me. Thinking about it, there’s only really one time that I’m perceived most authentically, which is when I’m looking at myself directly. I see everything I feel is meant to be seen, and find value in the tiniest details like freckles, the way shadows roll off my cheeks, or how locks of my hair weave in and out of each other. So when I’m not controlling how I’m perceived, what do others see? I’m fascinated with the idea of alternate and extensive variations on how I can be perceived from other peoples’ perspectives, especially because I can never know for sure. So in my work, I wanted to explore this idea through 3 different “states” of perceiving my physical form, and allowing digital processes to interpret these states and illustrate possible differences in perception across each one.
In the first image I used a mirror to look at myself, representing the first “state” of perception: the perception of myself of which I am in control. Because I’m making direct eye contact with my reflection, I’m able to control how I’m perceived in that moment. When I opened this image in TextEdit, I sprinkled a description of my physical appearance throughout its code, handing the reins of perceiving over to a digital process.
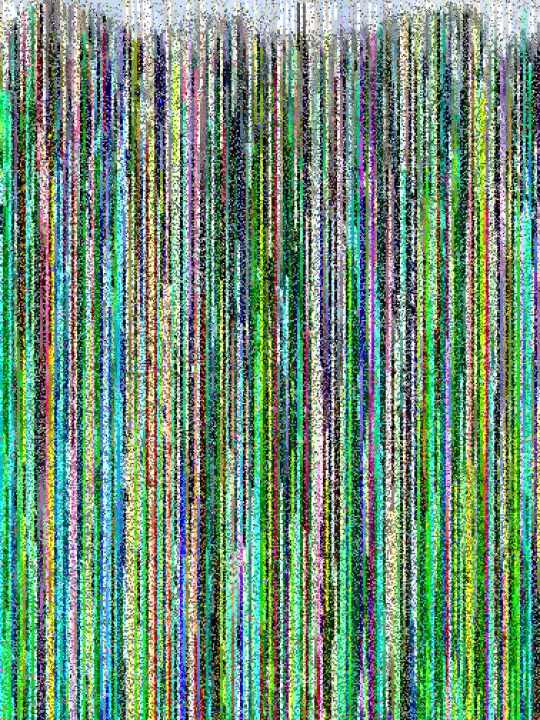
In the second image, I turned by back to the mirror, representing the second “middle” state of perception: the gray area when neither I, nor anyone else is in control. I decided to make my reflection in the mirror amorphous and unrecognizable when no one’s gaze falls on me. This represents a Schrödinger's cat type paradox, where neither I nor anyone else is looking at me, so no one can assume what I look like (hence the amorphous blob in my reflection). The orders I gave TextEdit to interpret the photo were large walls of zeroes, representing a lack of self-description or representation.
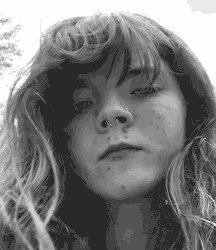
In the third image I face the viewer, representing the third state of perception: the perception (of myself) of which an onlooker is in control. As I directly confront the camera, I leave it up to the viewer to interpret my appearance without being able to see it myself (when I was taking the photo). The orders I gave TextEdit for interpreting the photo were large blocks of text which read “I see you,” over and over again. This way I didn’t impose my own conceptions about my appearance on the digital processes.
The resulting glitched images translate to variations on how my physical appearance can be perceived, regardless of the descriptions I curated and gave to the computer program. The computer gives me a completely unique and foreign perspective on my physical appearance, regardless of how much control I attempt to exert over it.
Step-by-step Instructions:
MAC, Adobe Photoshop, TextEdit, Audacity
Duplicate my desired .jpg image.
Open duplicated .jpg file in Adobe Photoshop, clicked Save As and saved the file as a .bmp file.
Open .bmp file in TextEdit.
All throughout the text, I entered the words: “brown hair, bangs, blue eyes, freckles, pale skin, bushy eyebrows, 16 gauge white gold and opal nostril stud, 16 gauge surgical steel double barbell septum ring, acne, dry lips, button nose.”
I also deleted chunks of text that I didn’t want in the file, chunks of text that don’t suit the representation of me.
Saved the image (as a .bmp still).
Then, opened the Audacity application, and imported my glitched .bmp file (File > Import > Raw Data, choose .bmp file).
In the “Import Data” window that pops up, I select “U-Law” and hit Import.
I used the Effect > Echo on a 1.5 second selection of the audio file. I changed the delay time to 0.6 seconds, and set the decay factor to 1.0.
Exported the audio file (File > Export as Audio). In the “Export Audio” window, I set the file type as “Other uncompressed files”. Under the format options, I set the header as “RAW (header-less)”, and the encoding with “U-Law” (to match the import encoding).
MAC, Adobe Photoshop, TextEdit
Duplicate my desired .jpg image.
Open duplicated .jpg file in Adobe Photoshop, clicked Save As and saved the file as a .bmp file.
Open .bmp file in TextEdit.
Delete large chunks of text and replace them with equal chunks of just the number zero (“0”).
Saved the image (as a .bmp still). I thought the result of this glitch was interesting enough to leave as is.
MAC, Adobe Photoshop, TextEdit
Duplicate my desired .jpg image.
Open duplicated .jpg file in Adobe Photoshop, clicked Save As and saved the file as a .bmp file.
Open .bmp file in TextEdit.
Delete large chunks of text as I see fit, and replace them with the words “I see you” repeatedly.
Saved the image (as a .bmp still).
Then, open the Audacity application, and import glitched .bmp file (File > Import > Raw Data, choose .bmp file).
In the “Import Data” window that pops up, select “U-Law” and hit Import.
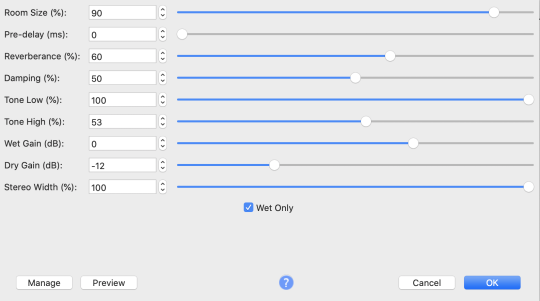
Click Effect > Reverb and made these adjustments:

9. Then, Export the audio file (File > Export as Audio). In the “Export Audio” window, I set the file type as “Other uncompressed files”. Under the format options, I set the header as “RAW (header-less)”, and the encoding with “U-Law” (to match the import encoding).
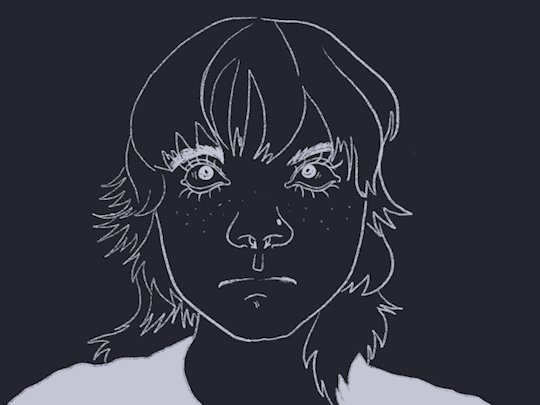
Unglitched versions of the images:



0 notes
Text
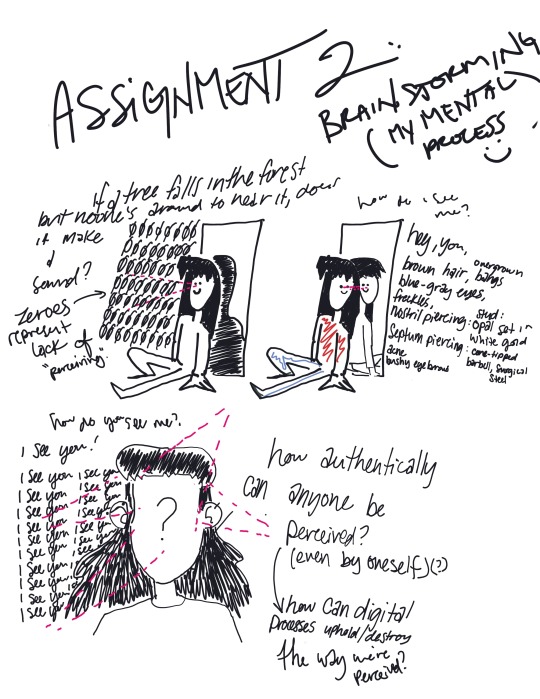
Assignment 2: Planning/Brainstorming
Here are some sketches I did to help mentally organize my concept for Assignment 2: Glitches and Glitch-Alikes:


0 notes
Text
Activity #5: Illusion of Control
1. Research and define (1 short paragraph each) the following concepts:
Alterity
Alterity can be defined as a radical state of otherness to the point of alienation from other people. Most often, this state of otherness refers to one’s perception of one’s cultural identity in contrast to a majority population (“Alterity”). The state of alterity presents limits of communication that must be looked at ethically and politically (Pinchevski).
Indexicality (in relation to Digital images)
Indexicality relates to Charles Pierce’s semiotic theory, which is the study of signs. A sign is defined as anything that communicates a meaning. Think: signifies (Atkin). Indexicality refers to a sign which points to an object within its context. In the creation of digital images, the indexicality of said image is lacking. When images are generated digitally, they lose their connection to the object it points to, as the process of the image’s creation has no direct connection to the subject it seeks to represent (Davies). In other words, as opposed to the “truthful” photographic image, digitally generated images use a variety of digital processes to construct a depiction of a subject.
Symbolism
Symbolism refers to the practice of representing concepts with symbols, which are used to assign abstract (symbolic) meaning to otherwise arbitrary objects or words. The act of using symbolism within works of literary or visual art works to instill depth and meaning (“symbolism”). This in turn creates “layers” of meaning beyond a work’s surface value.
Identity
Identity refers to the characteristics that determine who or what someone/something is (“Identity”). More specifically, Identity can relate to one’s membership in social categories, characteristic attributes, behaviours, and distinguishing features that one takes pride in (Fearon).
2. Then visit your fellow classmates' blogs (A list of links can be found here) and look at the Glitch experiments and the methods they tried last week as a part of Activity #4, until you find one that you think is interesting and that you would like to try.
I found Taylor D’s glitch experiments using Hex Fiend really visually interesting, and I’d love to learn how to achieve similar effects.
3. Try their method, then post your resulting image on your blog along with the method you used to make it (make sure to reference your classmate).
Here’s how my experiment (using Taylor’s method) went:

(This is the image that I’m glitching)
(Using: MAC, Hex Fiend)
I downloaded Hex Fiend from https://ridiculousfish.com/hexfiend/
I duplicated the .jpg image I wanted to glitch.
I opened Hex Fiend, then clicked File > Open File…, and opened the .jpg image I wanted to glitch.
I clicked Edit > Find > Replace, and replaced all U values with H.
Then, I clicked File > Save, then opened the glitched image in Preview, this is the resulting image:

4. Consider how the glitch art you have just made on the fly (using your classmate's method) could be interpreted by "framing" it using the concepts you defined above. Can you derive meaning from a seemingly random unrelated/unplanned process and its output? Explain what you think the image "means" now that it has been "glitched".
Through the lens of alterity, I think that the glitched image communicates meaning in a radically different way than it did before it was glitched. Visually, it presents in a vastly different way than the majority of photographs do, as the viewer can no longer see a “legible” image as it’s merely composed of strips of colour. Therefore, its ability to communicate is far more limited than before.
Through the lens of indexicality, I believe that the glitched version of the image strays further from a “truthful” depiction of its subject matter, as the digital glitching processes construct and distort a new subject. The resulting digital image no longer points at its intended sign, nor provides any discernible information about it.
Symbolically, I think that the glitched image has the potential to be interpreted on multiple levels, especially concerning the digital processes used to create it. It could be interpreted differently and hold symbolic value based on how easily manipulated the image is, what processes were used to “crack” it, and based on what the resulting product looks like (vs. the original). There are certainly more angles to look at the image from and consider; more depth than what appears at surface value.
Based on Identity, the “physical” characteristics of the image have changed drastically. The identity in regards to colours, forms, patterns, sense of atmospheric perspective, etc. are all vastly different from the original image. Because identity determines what/who something or someone is, the glitching processes redefine the identity of the image altogether, and therefore change the meaning that it holds.
Works Cited
“Symbolism.” Dictionary.com, Dictionary.com, www.dictionary.com/browse/symbolism.
“Alterity.” The Free Dictionary, Farlex, www.thefreedictionary.com/alterity
Atkin, Albert. “Peirce's Theory of Signs.” Stanford Encyclopedia of Philosophy, Stanford University, 15 Nov. 2010, plato.stanford.edu/entries/peirce-semiotics/.
Davies, David. “Digital Technology, Indexicality, and Cinema.” Rivista Di Estetica, Lexis Sas, 30 Nov. 2015, journals.openedition.org/estetica/1655?lang=en.
Fearon, James. “What Is Identity (As We Now Know the Word)?” Stanford.edu, 1999, web.stanford.edu/group/fearon-research/cgi-bin/wordpress/wp-content/uploads/2013/10/What-is-Identity-as-we-now-use-the-word-.pdf.
“Identity.” Merriam-Webster, Merriam-Webster, www.merriam-webster.com/dictionary/identity.
Pinchevski, Amit. “Alterity.” Wiley Online Library, American Cancer Society, 23 Oct. 2016, onlinelibrary.wiley.com/doi/abs/10.1002/9781118766804.wbiect151
1 note
·
View note
Text
Activity #4: Glitch Experiments
1. This method worked for me: MAC, TextEdit:
Duplicated a .jpg image, renamed it “Glitchtest1.jpg”.
Opened the TextEdit application with “Glitchtest1.jpg” file.
Scrolled a quarter of the way through the mass of text, deleted large sections of text moving downwards, and inserted random mass of letters: “eeeererererererrererererrerrerrerrerererrererererrerere”, copy and pasted it repeatedly as I continued to scroll downwards through text.
Saved the file (file extension remained the same).
Opened image, this is the visual result of the corruption:

2. This method did not work for me: MAC, TextEdit
Duplicated a .jpg image, renamed it “Glitchtest2.jpg”.Opened the TextEdit application with “Glitchtest2.jpg”.
Used Command + F (“Find”) and searched “e”. Used the “Replace” function to replace all the “e” values with “000000”.
Saved the file.
Was met with an error message upon attempting to open the file.
3. This method worked for me, MAC, TextEdit
Duplicated a .jpg image, renamed it “Glitchtest2.2.jpg”.
Opened the textEdit application with “Glitchtest2.2.jpg”.
Used Command + F (“Find”) and searched “a”. Used the “Replace” function to replace all the “a” values with “z”.
Saved the file.
Opened the file, this is the visual result of the corruption:

4. This method didn’t work for me: MAC, Audacity
Duplicated .jpg image and renamed it “Glitchtest3.jpg”.
Opened the Audacity application, and imported “Glitchtest3.jpg” (File > Import > Raw Data, chose my .jpg)In the “Import Data” window that popped up, under “Encoding”, I selected “U-Law”. Under “Byte Order”, I selected “Little-endian”. Under “Channels”, I selected “2 Channel”. After all of this, I hit “Import”, and the .jpg was converted into an (awful-sounding) audio file.
Highlighted a 1.0 second selection of the audio file (in the middle). Then selected Effect > Echo and applied the default “Echo” settings to my selection. The selection I applied the “Echo” effect to on the audio file has visually changed.
Exported the audio file (File > Export as Audio). In the “Export Audio” window, I set the file type as “Other uncompressed files”. Under the format options, I set the header as “RAW (header-less)”, and the encoding with “U-Law” (to match the import encoding).
Attempted to open the corrupted file and was met with the error message: “Glitchtest3.raw” could not be opened”.
5. This method worked for me: MAC, Photoshop, Audacity
Used the already duplicated .jpg file “Glitchtest3.jpg” and opened it in Adobe Photoshop.
Exported the .jpg file as an uncompressed TIFF file (“Glitchtest3.tif”).
Opened the Audacity application, and imported “Glitchtest3.tifF” (File > Import > Raw Data, chose my .tif file)In the “Import Data” window that popped up, under “Encoding”, I selected “U-Law”. Under “Byte Order”, I selected “Little-endian”. Under “Channels”, I selected “1 Channel (Mono)”. After all of this, I hit “Import”, and the .tif was converted into an audio file.
Highlighted a 7.0 second selection of the audio file (at the beginning). Then selected Effect > Echo and applied the default Echo settings to my selection.
Exported the audio file (File > Export as Audio). In the “Export Audio” window, I set the file type as “Other uncompressed files”. Under the format options, I set the header as “RAW (header-less)”, and the encoding with “U-Law” (to match the import encoding).
Opened the raw file in Preview, here’s the visual result of the corruption:

6. This method worked for me: MAC, Photoshop, Audacity
Used the already duplicated .jpg file “Glitchtest3.2.jpg” and renamed it to Glitchtest3.2.jpg”. Opened it in Adobe Photoshop.
Exported the .jpg file as an uncompressed TIFF file (“Glitchtest3.2.tif”).
Opened the Audacity application, and imported “Glitchtest3.2.tif” (File > Import > Raw Data, chose my .tif file).
In the “Import Data” window that popped up, under “Encoding”, I selected “U-Law”. Under “Byte Order”, I selected “Little-endian”. Under “Channels”, I selected “1 Channel (Mono)”. After all of this, I hit “Import”, and the .tif was converted into an audio file.
Highlighted a 5.0 second selection of the audio file (at the beginning). Then selected Effect > Invert and applied the default Invert settings to my selection.
Highlighted a 3.0 second selection of the audio file after the 5.0 second mark. Then selected Effect > Reverb and applied the default Reverb settings to my selection.
Highlighted a 4.0 second selection of the audio file overlapping both selections above. Selected Effect > Distortion and applied the default Distortion settings to my selection.
Exported the audio file (File > Export as Audio). In the “Export Audio” window, I set the file type as “Other uncompressed files”. Under the format options, I set the header as “RAW (header-less)”, and the encoding with “U-Law” (to match the import encoding).
Opened the raw file in Preview, here’s the visual result of the corruption:

7. This method worked for me: MAC, Photoshop, Audacity
Used the already duplicated .jpg file “Glitchtest3.3.jpg” and opened it in Adobe Photoshop.
Exported the .jpg file as an uncompressed TIFF file (and renamed it to “Glitchtest3.3.tif”).
Opened the Audacity application, and imported “Glitchtest3.3.tif” (File > Import > Raw Data, chose my .tif file).
In the “Import Data” window that popped up, under “Encoding”, I selected “U-Law”. Under “Byte Order”, I selected “Little-endian”. Under “Channels”, I selected “1 Channel (Mono)”. After all of this, I hit “Import”, and the .tif was converted into an audio file.
Highlighted a 2.0 second selection of the audio file (from 0.5 to 2.5) and deleted my selection.
Highlighted a 1.0 second selection of the audio file (from 1.0 to 2.0) and selected Effect > Compressor and applied the default Compressor settings to my selection.
Exported the audio file (File > Export as Audio). In the “Export Audio” window, I set the file type as “Other uncompressed files”. Under the format options, I set the header as “RAW (header-less)”, and the encoding with “U-Law” (to match the import encoding).
Opened the raw file in photoshop and exported it as a .jpg file (or else I’m met with an error message that wouldn’t let me open it in Preview)
This is the visual result of the corruption:

8. This method worked for me: MAC, Photoshop, Audacity
Used the already duplicated .jpg file “Glitchtest3.4.jpg” and opened it in Adobe Photoshop.
Exported the .jpg file as an uncompressed .TIFF file (and renamed it to “Glitchtest3.4.tif”).
Opened the Audacity application, and imported “Glitchtest3.4.tif” (File > Import > Raw Data, chose my .tif file).
In the “Import Data” window that popped up, under “Encoding”, I selected “U-Law”. Under “Byte Order”, I selected “Little-endian”. Under “Channels”, I selected “1 Channel (Mono)”. After all of this, I hit “Import”, and the .tif was converted into an audio file.
Highlighted a 4.5 second selection of the audio file and used Effect > Change Pitch. I changed the pitch from “B7” to “F9”, leaving the Semitones (half-steps) at 18.00.
Within the same Change Pitch window, I then changed the Frequency from 3951.066 to 11175.303 Hz. (182.843 Percent Change).
Exported the audio file (File > Export as Audio). In the “Export Audio” window, I set the file type as “Other uncompressed files”. Under the format options, I set the header as “RAW (header-less)”, and the encoding with “U-Law” (to match the import encoding).
This is the visual result of the corruption (I couldn’t open the file in Photoshop, but it opened in Preview):

9. This method worked for me: MAC, Photoshop, Audacity
Used the already duplicated .jpg file “Glitchtest3.5.jpg” and opened it in Adobe Photoshop.
Exported the .jpg file as an uncompressed .TIFF file (and renamed it to “Glitchtest3.5.tif”).
Opened the Audacity application, and imported “Glitchtest3.5.tif” (File > Import > Raw Data, chose my .tif file).
In the “Import Data” window that popped up, under “Encoding”, I selected “U-Law”. Under “Byte Order”, I selected “Little-endian”. Under “Channels”, I selected “1 Channel (Mono)”. After all of this, I hit “Import”, and the .tif was converted into an audio file.
Highlighted a 4.5 second selection of the audio file and used Effect > Change Pitch. I changed the pitch from “B7” to “F10”, leaving the Semitones (half-steps) at 30.00.
Within the same Change Pitch window, I then changed the Frequency from 3951.066 to 22350.590 Hz. (465.685 Percent Change).
Next, I used Effect > Echo. I left the Delay time at 1 second, and changed the Decay factor to 0.9.
Exported the audio file (File > Export as Audio). In the “Export Audio” window, I set the file type as “Other uncompressed files”. Under the format options, I set the header as “RAW (header-less)”, and the encoding with “U-Law” (to match the import encoding).
This is the visual result of the corruption:

10. This method worked for me: MAC, Photoshop, Audacity
Used the already duplicated .jpg file “Glitchtest7.jpg” and opened it in Adobe Photoshop.
Exported the .jpg file as an uncompressed .TIFF file (and renamed it to “Glitchtest7.tif”).
Opened the Audacity application, and imported “Glitchtest7.tif” (File > Import > Raw Data, chose my .tif file).
In the “Import Data” window that popped up, under “Encoding”, I selected “U-Law”. Under “Byte Order”, I selected “Little-endian”. Under “Channels”, I selected “1 Channel (Mono)”. After all of this, I hit “Import”, and the .tif was converted into an audio file.
Highlighted a 4.0 second selection of the audio file. Selected Effect > Invert.
With the same 4.0 selection of audio, I selected Effect > Echo, decreased the Delay time to 0.6, and increased the Decay factor to 2.
Exported the audio file (File > Export as Audio). In the “Export Audio” window, I set the file type as “Other uncompressed files”. Under the format options, I set the header as “RAW (header-less)”, and the encoding with “U-Law” (to match the import encoding).
This is the visual result of the corruption which was not as glitched as I would’ve hoped for or expected :(

0 notes
Text
Activity #3: Glitch Methods
Datamoshing
Datamoshing is a method of video corruption or destruction that results from the manipulation of media files (most commonly videos). The resulting visual effect of datamoshing is of frames not changing, and is especially noticeable between cuts and through videos full of motion (Aldredge). Technically, datamoshing can be summarized as “the process of corrupting, removing or replacing I-frames, causing P-frames to be applied to the wrong picture” (Phil).
Here’s an example:

Databending/Image bending
Databending is what Nick Briz claims is the foundation of glitch art (“Databending”). This method of glitch-making entails opening digital media in software that was not intended to support that format, and attempting to alter the media. The most common digital media to databend are image and sound files.
Here’s an example from Antonio Roberts:

Via: hellocatfood
“Natural” Glitch vs. Glitch-Alike
A natural or pure glitch is what Nick Briz would consider a purely unexpected moment that arises from a system when the seamlessness of user experience is suddenly stripped away. It’s the unprovoked and random nature of the natural glitch at its core. On the other hand, glitch-alikes are instigated and intentional. While the appearance of the glitch may appear to be random and unexpected, the conditions in which they are provoked, are completely intentional. Glitch-alikes are created by either aesthetically mimicking a glitch in a dedicated software, or by experimenting with pushing a software’s limits in order to provoke a glitch.
(it’s hard to give an example of a natural glitch because I haven’t made any myself and it would be difficult to confirm the validity of those found online)
Here’s an example of a Glitch-Alike (appears to have been created using filters and manual design tricks):

Via: Behance
Pixel Sorting
Pixel sorting is an effect that selectively orders pixels in rows and or columns of an image (“Pixel Sorting”). The rows and columns of images are organized into intervals, or regions of the image that are too light or too dark. The pixels in each interval are organized based on any number of characteristics such as their hue or saturation (Phil).
Here’s an Example:

Hardware-bending
Hardware bending is also sometimes referred to as circuit bending, and it entails experimenting with altering physical hardware of output-making devices. More specifically, circuit bending demands the alteration of physical circuit paths in devices such as CD and DVD players, cameras, keyboards (and more) in order to create short circuits and other unexpected glitches in a device’s hardware. This approach to glitch-making relies on experimentation and seemingly random chance (Lewin Day et al.)
Here’s an example from circuit bending a camera:

via: crashspace
Works Cited
Aldredge, Jourdan. “DataMoshing: Learn How to Create This Viral Effect.” RocketStock, 30 June 2017, www.rocketstock.com/blog/datamoshing-learn-create-viral-effect/.
Briz, Nick. “Thoughts On Glitch[Art]v2.0.” Nick Briz, nickbriz.com/thoughtsonglitchart/.
“Databending: the Foundations of Glitch Art.” Databending: an Introduction, nickbriz.com/databending101/intro.html.
Lewin Day, et al. “Circuit Bent CD Player Is Glitch Heaven.” Hackaday, 1 Jan. 2017, hackaday.com/2017/01/01/circuit-bent-cd-player-is-glitch-heaven/.
Phil. “How to Datamosh Videos.” Datamoshing, 26 June 2016, datamoshing.com/2016/06/26/how-to-datamosh-videos/.
Phil. “How to Glitch Images Using Pixel Sorting.” Datamoshing, 16 June 2016, datamoshing.com/2016/06/16/how-to-glitch-images-using-pixel-sorting/.
Pixel Sorting, satyarth.me/articles/pixel-sorting/.
0 notes
Photo

Here’s some of the planning and thumbnails that I did in preparation for Assignment #1.
Note: As the concept developed, the visual symbolism and creative process I ended up using in the finished product grew and changed. What is written/drawn here isn’t necessarily true to the final piece. Refer to my artist statement for the updated symbolism/concept.
0 notes
Text
Assignment 1: .GIF giving or getting .GIFfy with it


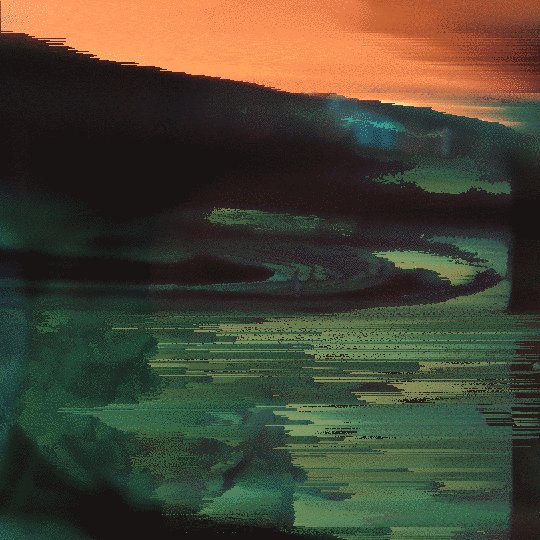
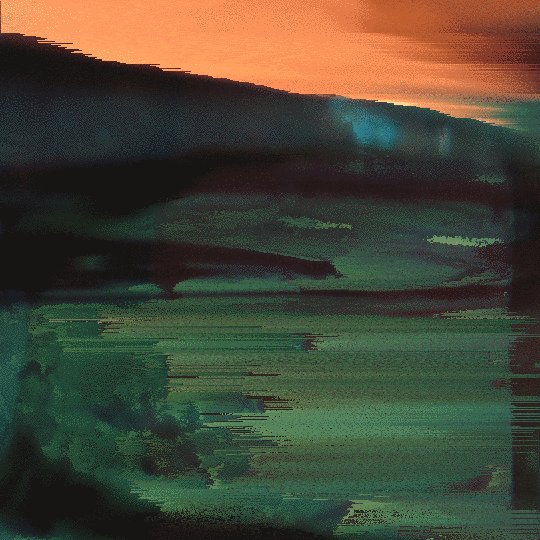
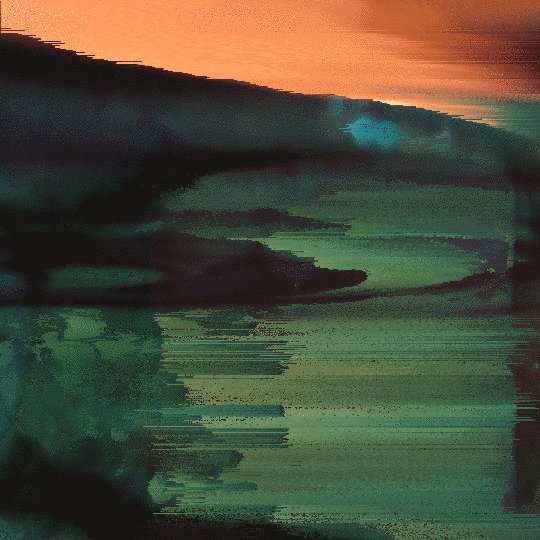
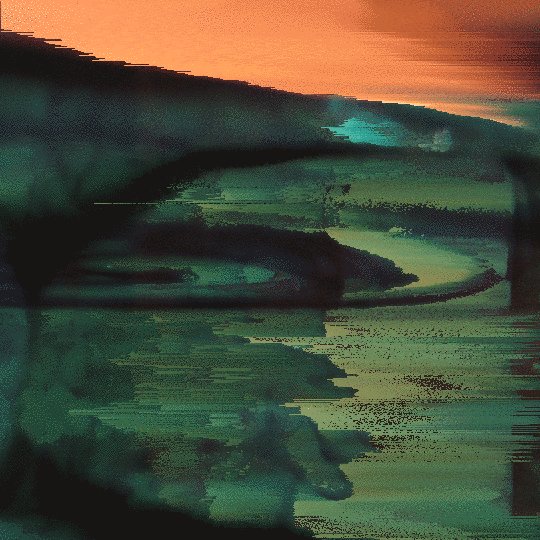
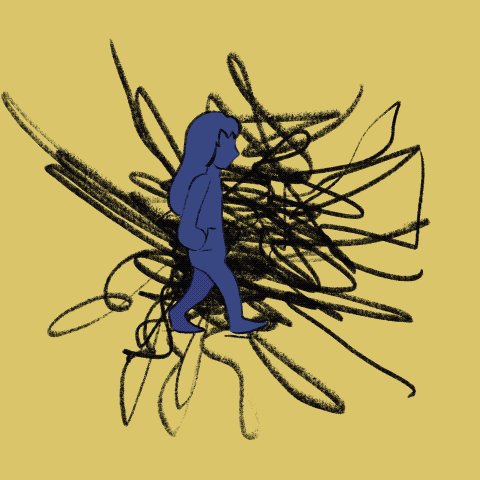
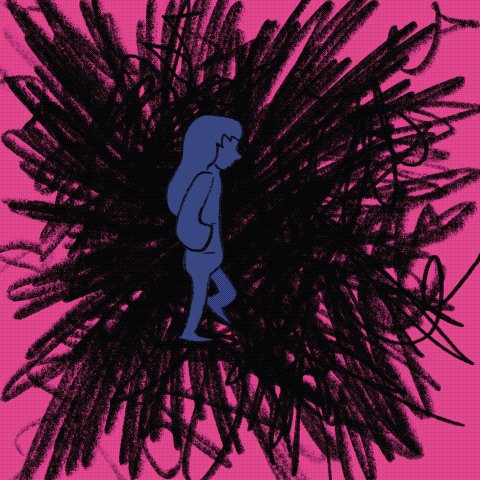
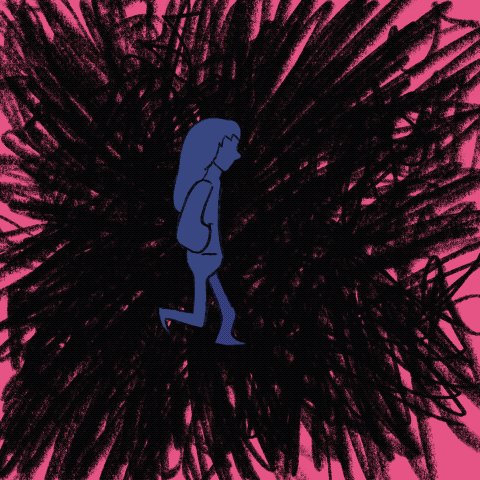
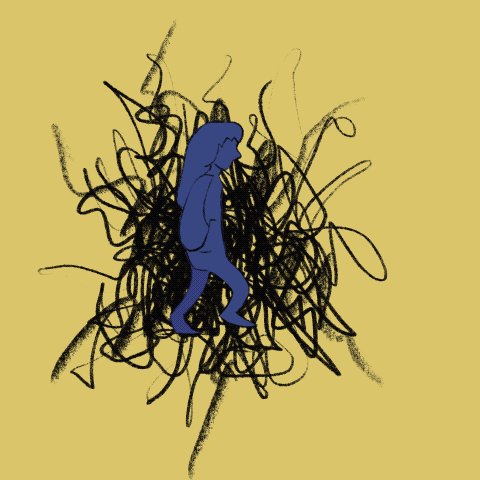
The Endless Loop, 2020
Throughout the course of the seemingly never-ending global pandemic, I, just as the rest of the world, have been subject to both physical and emotional isolation that came with sudden lockdown. As the number of active COVID-19 cases and deaths rise and fall, safety measures are intensified and stripped away, creating a seemingly endless loop inevitably followed by anxiety and isolation.
The diptych format demands equal attention on both GIFS, as each one depicts similar and overlapping, but differing emotional adversities faced by the masses in the global pandemic; isolation and anxiety. The first half of the diptych depicts a figure trapped within the image actively scanning the confines of the frame. The lack of colour emphasizes the isolation of the reality within the frame, as it contrasts the unrestricted colour palette in the space around it on the viewer’s computer or smartphone screen. The second half of the diptych depicts a figure who’s stuck navigating through the endless loop of rising and falling anxieties. The anxiously scribbled black mass engulfs the figure, blocking out the bright array of colours behind it. As the background becomes progressively darker, the figure appears more isolated, and just as it brightens up again, the cycle restarts and then loops without end. Together, both parts of the diptych work together, while in visually differing ways, to describe some of the emotions that are experienced by people all over the world with the endlessly looping GIF at their core.
0 notes
Text
Activity #2: Animation, Stereography and Isolated Movement
Wigglegram
Wigglegrams, AKA wiggle stereograms, are an example of stereoscopy which is a technique for creating the illusion of three-dimensionality in an image with binocular vision (“Stereoscopy”). The wigglegram consists of 4 images pointed at one center of interest from slightly different angles (left and right of the subject). These images flicker (or wiggle!) back and forth in order to create a sense of three-dimensionality.
Here are two examples:

(via GIPHY)

(via GIPHY)
Autostereogram
Autostereograms are a type of stereogram defined as “single-image stereogram[s]”, which use one two-dimensional image to create the illusion of three-dimensionality. Autostereograms are made up of horizontally repetitive patterns that, when viewed with an “abnormal convergence or divergence angle”, or crossing one’s eyes, the illusion of depth and three-dimensionality appears in the image (Tyler).
Here are two examples:

(via Russel Kightley)

(via Wikipedia)

Here’s a wigglegram that I made!

Here’s a walk cycle GIF that I made!
Read the articles GIFABILITY By Giampaolo Bianconi and In Defense of the Poor Image by Hito Steyerl. Describe in a short paragraph; what are the differences between frame-grab GIFs and Artist GIFs; Why are frame-grab GIFs important; How do they function and why do “poor” images like those found in frame-grab GIFs have more credibility?
The difference between frame-grab GIFs and Artist GIFs is that frame-grabs are understood as “poor”, almost open-source GIFs that litter the internet as reactions and expressions that are available for modification and redistribution; whereas Artist GIFs are more exclusive, high-resolution and not meant for others to reinterpret or alter as creators claim authorship on them. Frame-grab GIFs are important because they create and lend accessible visual content to be reinterpreted, altered and redistributed by the masses. In this way, they function as the voice of the masses due to their accessibility and remix-ability. I think that “poor” images like those found in frame-grab GIFs have more credibility than artist GIFs because they actually encourage the viewer to repurpose and alter them, which means they are universally accessible and can therefore be molded to reflect the thoughts and feelings of anyone who wants to do so.


Here are two frame-grab GIFs that I made of Mac Demarco, I think the dialogue between them translates to the progression of the shenanigans that ensues during his set.
Footage came from this youtube video
Works Cited:
“GIFABILITY.” Rhizome. Accessed September 25, 2020. https://rhizome.org/editorial/2012/nov/20/gifability/.
“In Defense of the Poor Image.” e-flux. https://www.e-flux.com/journal/10/61362/in-defense-of-the-poor-image/.
“Stereoscopy.” Encyclopædia Britannica. Encyclopædia Britannica, inc., June 27, 2013. https://www.britannica.com/technology/stereoscopy.
Tyler, Christopher. “Autostereogram.” Scholarpedia. http://www.scholarpedia.org/article/Autostereogram.
0 notes
Text
Activity #1: The How and Why of Artist GIFs
Thinking about your own experiences with GIFs that you have encountered online, and in your own opinion, how do GIFs as a mode of visual communication compare with images and videos? Why are GIFs still so ubiquitous even though they are obsolescent?
I think that GIFs as a mode of visual communication serve as an interesting middle ground between images and videos in the sense that they can communicate slightly more than images and slightly less than videos. This middle-ground that the GIF has brands it with its own unique expressive, communicative quality that I would describe as “short and sweet”. I think the GIF encourages the utmost succinctness of its content, which makes it successful for communicating an action or expression clearly and concisely.
I think that not only are GIFs so pervasive because they can communicate very clearly and effectively, but I think that the succinctness of the GIF is one of its most important and admirable qualities. In the digital age we’re constantly bombarded with more information than we know what to do with, consequently shortening our attention spans. Because GIFs are so short and capable of communicating a lot, it’s a perfect format to feed the hunger for visual stimuli without a major time commitment attached.
Read parts 1-4 of “A Brief History of Animated GIF Art” essay by Paddy Johnson. Again, thinking about your own experiences with GIFs and based on the Johnson essay discuss, how GIFs as a medium evolved along side the internet.
In my personal experience growing up with the rapidly evolving internet, understanding how far software and computing limitations and developments have come to this point is very impressive. I find it particularly interesting that GIFs as a medium really flourished with the development of different social media platforms. As I learned from the Johnson essay, the dissemination of GIFs really exploded with the introduction of social media platforms, especially Tumblr and Google+. The internet and social media streamlined the process of not only sharing GIFs but finding and viewing them as well, which I also believe made the rapid development of GIFs as a medium possible. I think that because social media made GIFs so accessible to artists online, the development of vast GIF design styles like cinemagraphs and stacked images were made possible.
What are the top three platforms for displaying and sharing GIFs in 2020? How might platforms and future technological innovations influence the GIFs we make and how we share them?
I think that the top three platforms that support sharing GIFs in 2020 are Twitter, Tumblr, and Facebook (respectively). While I know that Giphy is a website dedicated to finding and uploading GIFs, I believe this site functions as a database of GIFs to export and share on other platforms such as Twitter, Tumblr and Facebook.
Based on what I learned about how social media influenced the development of the GIF, I think that as platforms and technological innovations develop, the GIF develops at a similar rate. It seems that as the purpose of different social media platforms evolve, so does the purpose of the GIF. For example, with James Curran and his company’s (Slim Jim Studios) Tumblr page; the GIFs on this blog function as advertising and a small look at what the company is capable of producing as an animation studio. Because the blog was being used for business, the GIFs on the blog are commodified.
There are several ideological relationships between the community of Fluxus Artists operating since the early 1950s and the still unnamed coalition of artists that embrace the medium of GIFs.
Research Fluxus artists and give a brief description of how you think Fluxism relates to artist GIFs and artist GIF exhibitions.
Based on my research on Fluxus and knowledge of artist GIFs accumulated from the Johnson essay, I think that the intersection of the two lies in their amorphous approaches to artistic expression and creation in their own ways. The Tate describes Fluxus as being “characterized as a shared attitude rather than a movement”, because they didn’t have any one unifying style or approach to creating art (“Fluxus”). I think this is also true to artists who embrace the medium of GIFs, as artist GIFs are unified only in their medium, as the possibilities for style and composition of GIFs are unlimited. Also, I think that Fluxus and artist GIFs intersect in their purpose to create “anti-art”. The Tate explained that Fluxus “played a role in opening up definitions of what art can be”, which I think also highlights how artist GIFs intersect with this idea (“Fluxus”). Because GIFs are an unconventional medium, I believe that the artists who embrace and create them are also playing a role broadening the definition of art and what it can look like and achieve visually.
References:
Tate. “Fluxus – Art Term.” https://www.tate.org.uk/art/art-terms/f/fluxus.

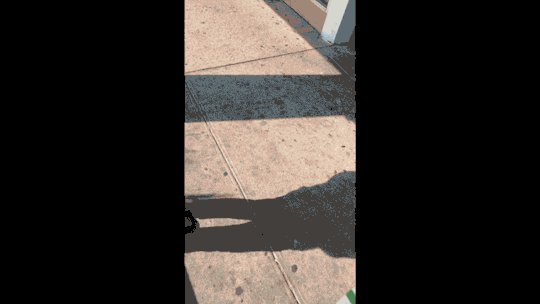
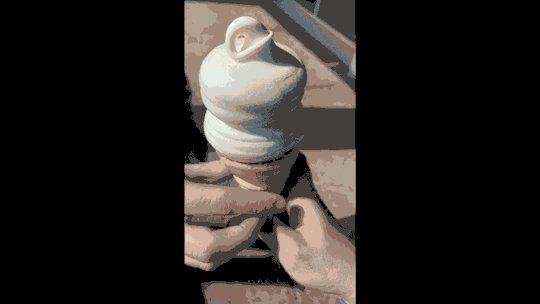
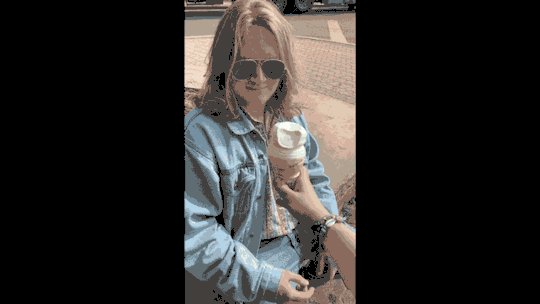
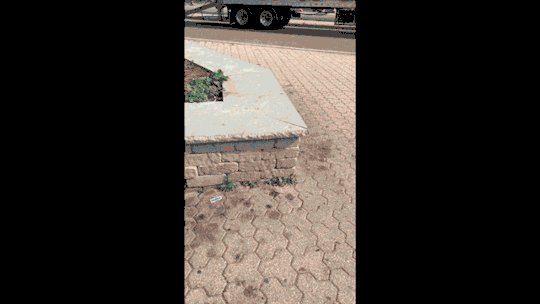
The above is my interpretation of the Fluxus event Ice Cream Piece (Performer buys an ice cream cone and then gives it to a stranger).
1 note
·
View note