Text
Những website kiếm tiền nhiều nhất từ Google Adsense

Read the full article
0 notes
Text
Cách tạo favicon cho website của bạn trông

Favicon là gì và làm thế nào để tạo favicon cho website của bạn. Thêm favicon vào WordPress như thế nào? Bài viết sau đây sẽ giúp bạn!
Favicon là gì?
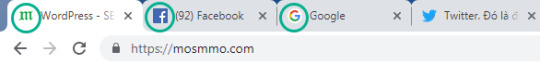
Favicon là viết tắt của từ favorite icon có nghĩa là “biểu tượng yêu thích”. Đây là một hình ảnh thu nhỏ trước tiêu đề của website.

Favicon còn được gọi là bookmark icon vì nó cũng hiển thị khi người dùng bookmark (đánh dấu) website của bạn.
Tầm quan trọng của việc tạo favicon cho website
Có thể nói favicon cũng giống như một logo thu nhỏ. Nó giúp người dùng nhận ra thương hiệu của bạn giữa một rừng website khác và trong thanh bookmark.

Ngoài ra, tạo favicon cho website còn hỗ trợ rất tốt cho SEO. Đây là một yếu tố đánh giá SEO của SEOquake.
Cách tạo favicon cho website
Để có 1 favicon đẹp, bạn cần một file ảnh hình vuông.
Bạn chỉ cần mở Photoshop lên và tạo một file theo ý thích. Sau đó lưu lại với tên bất kỳ với kích thước tối thiểu là 512 x 512px.
Nếu muốn trong suốt thì lưu với định dạng .gif hoặc .png (chọn .png nếu bạn muốn chèn favicon bằng FTP như ở dưới).
Sau đó tùy vào một trong hai cách thêm favicon vào website dưới đây mà bạn sẽ làm gì tiếp theo.
Nếu đã quen với cPanel thì làm tiếp bước sau. Nếu không thì bạn giữ nguyên file ở trên và chuyển qua bước Thêm favicon cho WordPress trực tiếp trong theme ở phần dưới.
Chuyển file ảnh bạn vừa tạo ở trên qua định dạng .ico (Icon). Có nhiều công cụ online giúp bạn làm điều này ví dụ như https://convertico.com/.

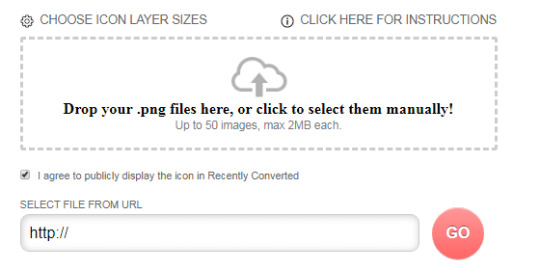
Kéo thả hoặc chọn file .png mà bạn muốn chuyển đổi. Đợi khoảng 1s, bấm vào nút Download bên phải để tải về máy.
Cách chèn favicon vào website
Thêm favicon cho WordPress trong theme
Đầu tiên bạn vào Appearance > Customize > Header > Site Title
Chọn Select Image để tải ảnh lên. Yêu cầu kích thước vuông và tối thiểu là 512 x512px như đã tạo bằng Photoshop ở trên.
Bạn chỉ cần tải lên 1 kích thước duy nhất, WordPress sẽ tự động "tái tạo" favicon cho phù hợp với mỗi loại trình duyệt và mục đích khác nhau.
Thêm favicon cho WordPress bằng FTP
Bạn upload file favicon.ico vừa tạo ở trên lên thư mục gốc của website qua cPanel
Sau đó gõ vào trình duyệt yourdomain.com/favicon.ico để kiếm tra. Nếu chưa thấy, xóa cache trình duyệt và tải lại.
Cách thứ ba là sử dụng plugin ví dụ như All In One Favicon.

Như vậy là mình vừa đi qua favicon là gì, cách tạo favicon cho website và thêm favicon vào WordPress như thế nào.
Chúc bạn thành công!
Read the full article
0 notes
Text
11 việc cần làm ngay sau khi cài đặt Wordpress

Cài đặt Wordpress xong, website của bạn đã có thể truy cập ở bất kỳ đâu trên thế giới. Sau đây là những việc bạn có thể bắt tay vào làm ngay để xuất bản bài viết đầu tiên lên mạng internet toàn cầu.
Xóa các trang và bài viết mặc định
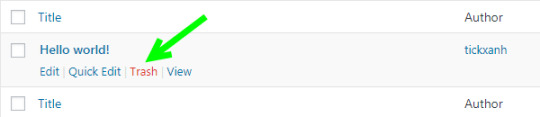
Để xóa trang hoặc bài viết đơn lẻ, các bạn rê chuột vào nó và chọn Trash

Muốn xóa từ 2 trở lên, tick vào ô Title để chọn tất cả > Move to Trash trong ô Bulk Action > Apply
Cài đặt tổng quan (General Settings)
Nhập tên blog và mô tả ngắn
Chọn ngôn ngữ cho trang admin (chọn tiếng Anh hoặc tiếng Việt)
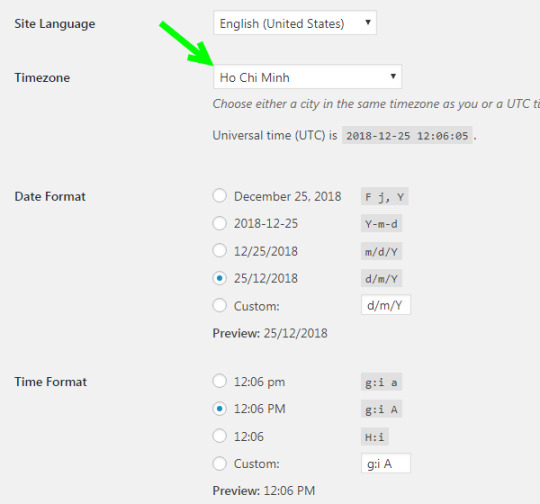
Cài múi giờ là Ho Chi Minh
Định dạng ngày giờ theo ý thích của bạn

Đừng quên nhấn Save Changes để lưu lại
Thiết lập permalink—đường dẫn tĩnh (quan trọng)
Ngay từ đầu bạn phải xác định chọn loại nào. Nếu không sau này thay đổi sẽ ảnh hưởng lớn đến SEO và nhiều yếu tố khác.
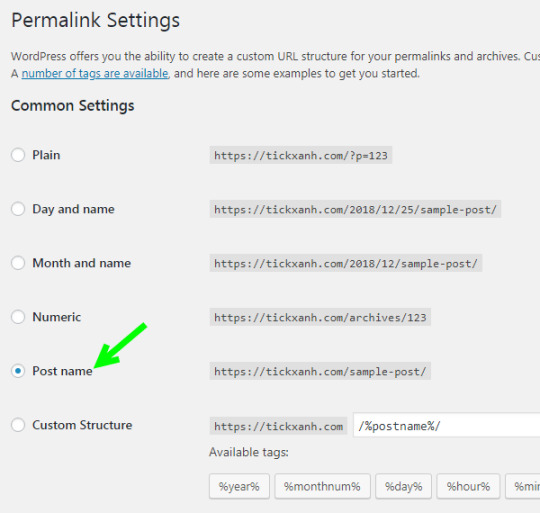
Vào Settings > Permalink và thiết lập theo ý muốn của bạn
Lời khuyên: Nên chọn 1 trong 2 định dạng sau:
domain.com/thu-muc/bai viet
domain.com/bai-viet
Kéo lên để thấy kiểu permalink của mình trên thanh trình duyệt nhé
Xem thêm: Tối ưu Permalink chuẩn SEO cho WordPress
Phần Optinal nên để trống

Permalink cho thư mục: Mặc định các bài viết trong thư mục lưu trữ sẽ có dạng sau:
domain.com/category/bai-viet
Nếu bạn không muốn kiểu này có thể chỉnh lại domain.com/bai-viet. Một trong những cách đó là sử dụng plugin Yoast SEO.
Xem thêm: Cấu hình Yoast SEO chuẩn mới nhất 2019
Thiết lập mục bình luận
Bạn vào Settings > Dicussion và tùy chỉnh theo ý muốn hoặc có thể để mặc định. Khi có nhiều bình luận, bạn hãy quay lại thiết lập sau.
Ngăn không cho Wordpress tạo ra các kích thước ảnh khác nhau
Mặc định khi một hình ảnh được upload lên, wordpress sẽ cắt nó theo nhiều kích thước khác nhau sử dụng cho các mục đích khác nhau. Tuy nhiên, điều này lại gây tốn tài nguyên và làm chậm tốc độ tải trang của bạn.
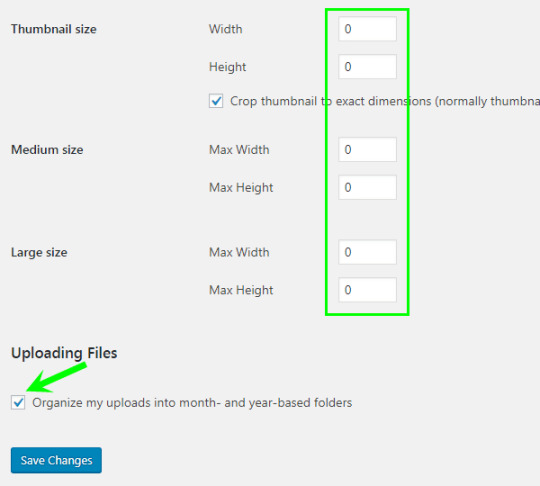
Thực hiện bằng cách vào Settings > Media sau đó đưa tất cả các kích thước này về 0
Tick vào ô Organize my uploads into month- and year-based folders nếu muốn các file tải lên được bỏ vào các thư mục tháng-năm

Nhấn Save Changes để hoàn tất
Xem thêm: Tối ưu hình ảnh WordPress toàn tập từ A – Z
Tải lên logo và favicon
Logo và favicon giúp nhận diện thương hiệu website hoặc blog
Có thể tạo nhanh logo và favicon bằng Photoshop
Favicon nên có kích thước tối thiểu là 512 x 512px
Tùy vào giao diện (themes) bạn đang sử dụng mà sẽ có tùy chỉnh khác nhau
Ví dụ như của mình là: Appearance > Customize > Site Indentify
Thiết lập kiểu hiển thị của trang chủ
Có 2 kiểu hiển thị trang chủ phổ biến là các bài viết mới nhất (dạng blog) và một trang tĩnh
Nếu chọn trang tĩnh thì cần chọn thêm trang nào trong Settings > Reading
Xóa các themes và plugin không sử dụng
Sau khi đã chọn được theme như ý, hãy xóa các theme còn lại (theme bạn đã cài và theme mặc định)
Tại trang admin: Bấm chọn theme cần xóa, sau đó nhấn Delete ở góc dưới bên phải của theme đó
Tại trang cpanel: vào đường dẫn /wp-content/themes/chọn theme cần xóa (giữ Ctrl nếu chọn nhiều > Delete)
Làm tương tự với plugin
Cài và thiết lập một số plugin quan trọng
Dù website của bạn phục vụ mục đích gì đi nữa, cũng có những plugin mà mọi website nên có. Ví dụ: tối ưu SEO onpage, bảo mật wordpress, sao lưu và phục hồi dữ liệu...
Thay đổi đường dẫn đăng nhập
Mặc định, đường dẫn đăng nhập trang quản trị của bạn sẽ có dạng: domain.com/wp-admin.
Đây là lỗ hổng cho những kẻ có ý đồ xấu. Bạn nên thay đổi đường dẫn này. Một trong những cách là sử dụng plugin WPS Hide Login.
Tạo child-theme
Nếu bạn chỉnh sửa trực tiếp lên theme thì sau khi cập nhật lên phiên bản mới, các tùy chỉnh này sẽ mất và bạn phải làm lại từ đầu. Với child-theme (theme con), bạn sẽ thoải mái chỉnh sửa mà không lo vấn đề gì nữa.
Bạn có thể tự tạo child theme cho mình hoặc sử dụng các công cụ online.
Đến đây, bạn đã sẵn sàng đăng bài viết đầu tiên sau khi cài đặt Wordpress. Chúc các bạn thành công!
Read the full article
1 note
·
View note