Text
Case Study: Yutaka Nakamura - Influence
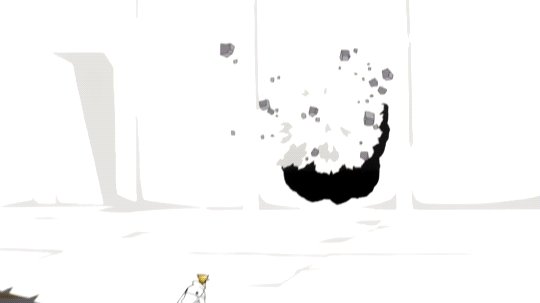
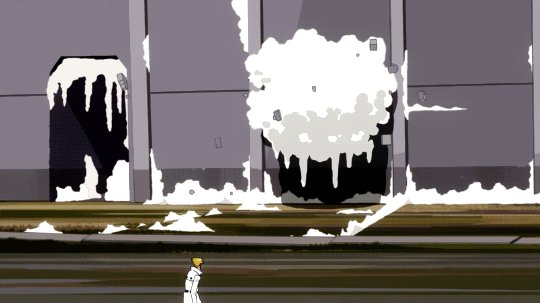
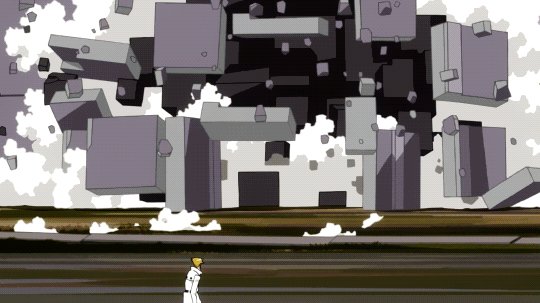
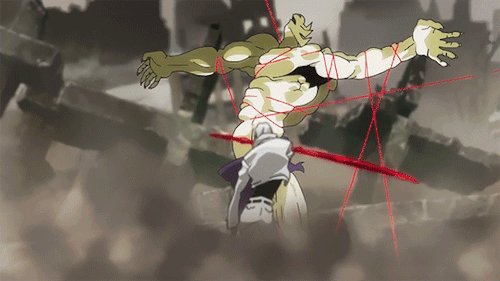
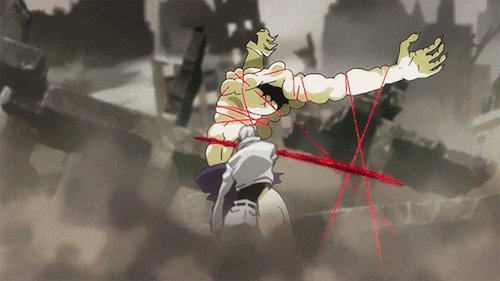
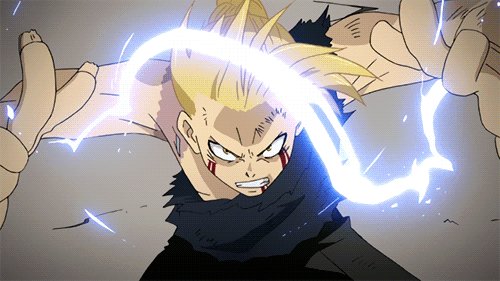
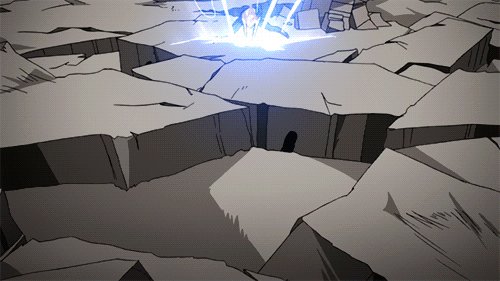
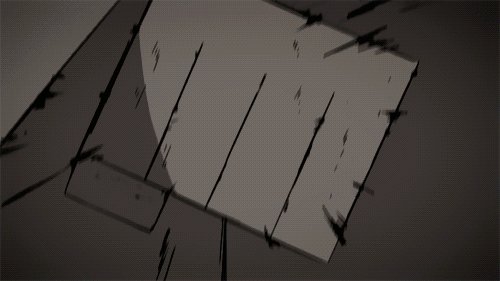
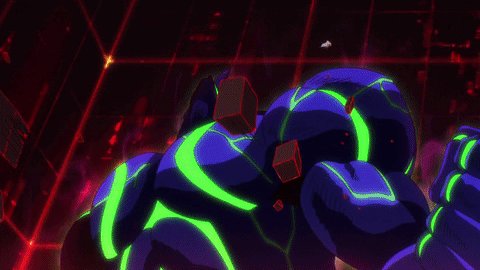
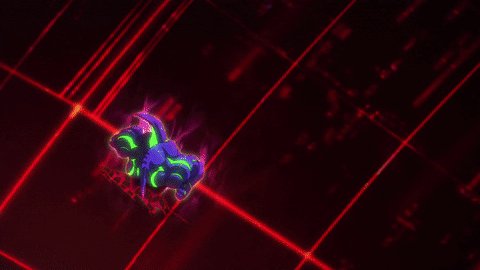
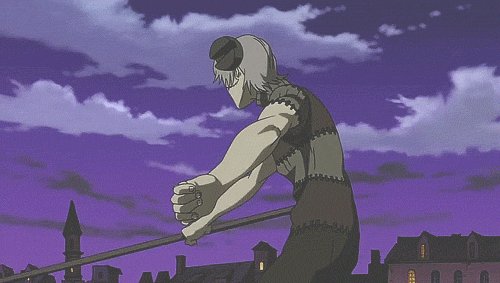
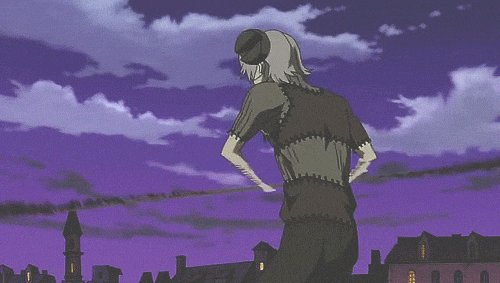
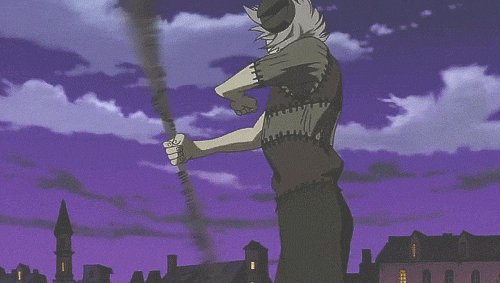
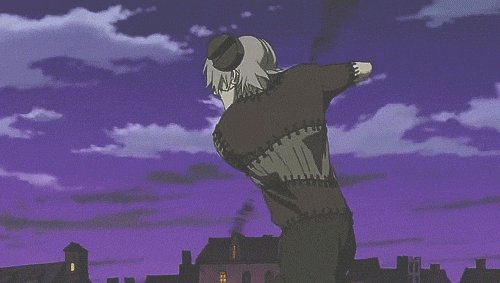
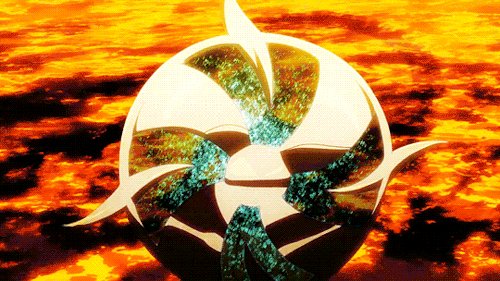
In the world of Japanese animation Yutaka Nakamura is a influential animator. Many of his techniques have been taken inspiration from, to a point where some animation cuts could be mistaken for Nakamura’s. Though, out of all the techniques he has both created and implemented; none is more iconic as his use of geometrically square debris. Nakamura uses them to such a degree that they have been dubbed Yutapon Cubes.
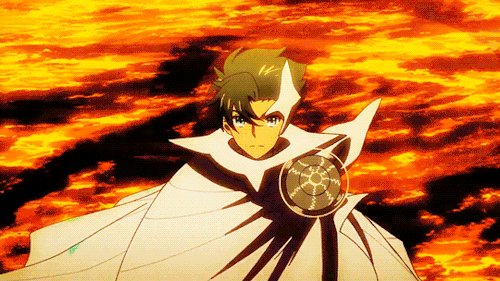
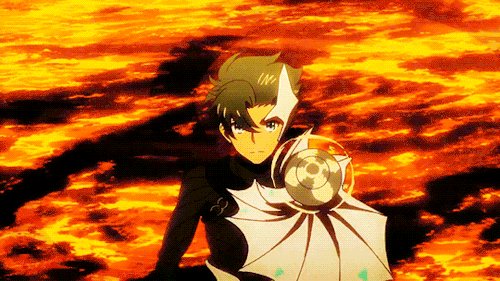
This could have been mistaken for Nakamura

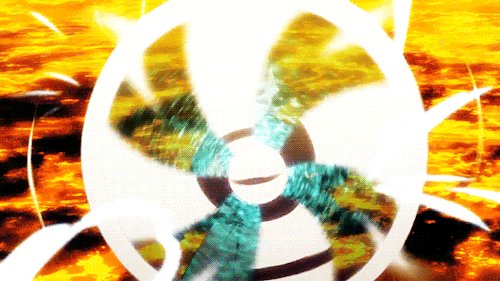
Nakamura’s cubes





Those who use take inspiration from Yutaka Nakamura




10 notes
·
View notes
Text
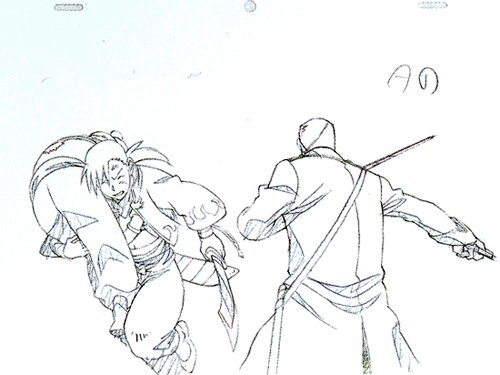
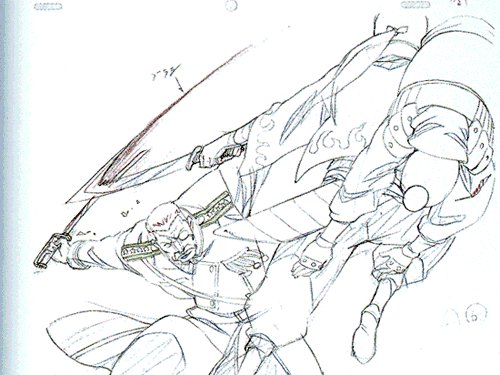
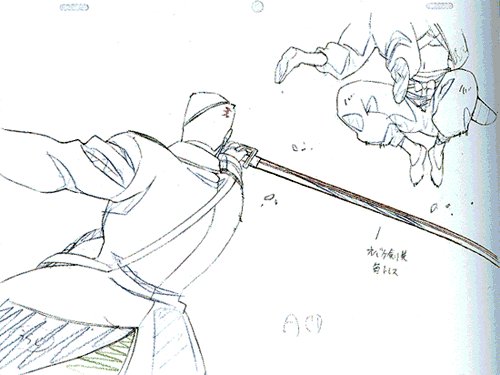
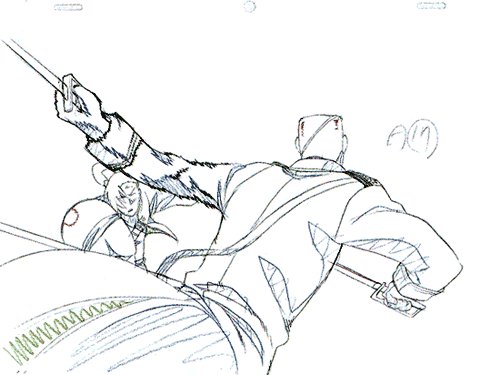
Case Study: Yutaka Nakamura - Creative Works
Yutaka Nakamura has worked on many shows over his career, mainly at studio Bones. Primarily his animation cuts are major action scenes, either animating the scene himself or animating the climax. They usually involve large camera movement, geometric debris, and impact frames. The range of actions he animates is widely varied. He has done many types of fights, swords, guns, fists, super powers; not only limited to that he has done dance and vehicle animation. At Bones the shows he has worked on include Sword of the Stranger, Cowboy Bebop the movie, Soul Eater, Full Metal Alchemist, Blood Blockade Battlefront, and My Hero Academia.








7 notes
·
View notes
Text
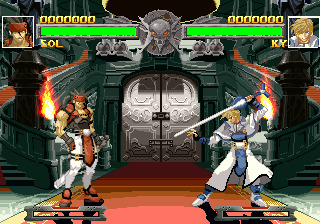
Case Study: Mariel Cartwright - Influence
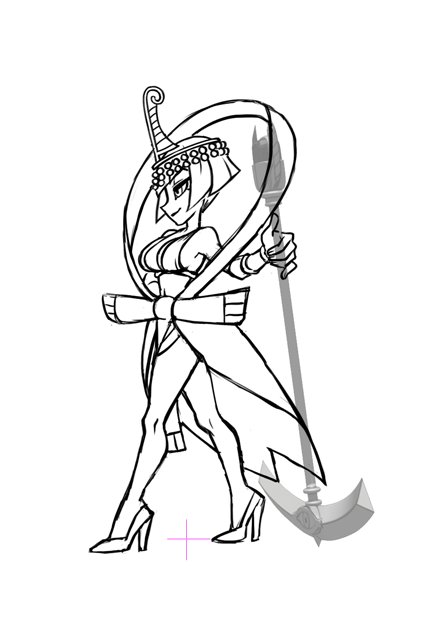
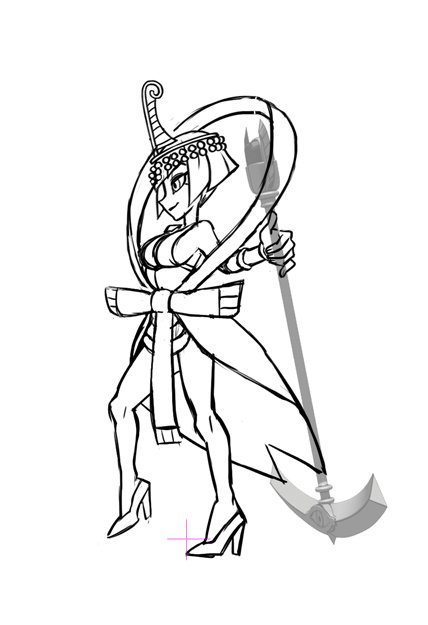
Being primarily a games animator, Mariel has always had an interest in video games throughout her life. Her first video game console was an Atari 800, and later her first fighting game would be Street Fighter 2 on the Sega Genesis. She would then process to play fighting games casually, playing them on and off with friends. They ranged from more 2d fighters like Street Fighter, to 3d fighters such as Soul Caliber. In particular she admired Guilty Gear, and Dead or Alive. Guilty Gear she liked how it emulated the anime aesthetic, and for Dead or Alive she really liked the character Lei Fang. Personally I believe that the characters that she liked in these games heavily influenced her art style, notably Cammy from Street Fighter and Lei Fang bare similar large breasts and/or hips. Though she was never good at fighting game or desired to get better, she always just wanted to watch them for their animation. These influences not only allowed her to animate for Skullgirls, but she also carried this style to the game Indivisible.






2 notes
·
View notes
Text
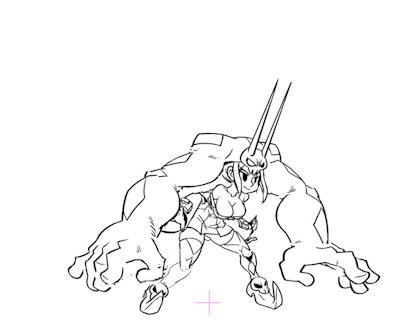
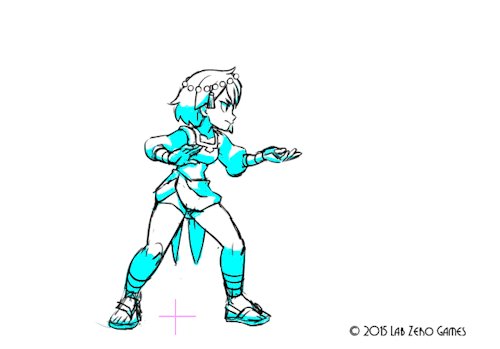
Case Study: Mariel Cartwright - Creative Works
Observed from both her work at Lab Zero games with Skullgirls and Indivisible, and the art work on her Tumblr blog; Mariel prefers to draw and animate women, partially ones with both large breasts and hips. It is difficult to discern her exact animation style as there is no obvious signature technique that she implements into her work. Instead she is expert in base animation principle. She frequently use follow through, over shots, smears, and distortion to create easily readable animations to fit the frame limitations of games.
Link to her Tumblr where most of these images are from (18+ warning):
http://kinucakes.tumblr.com/









6 notes
·
View notes
Text
Case Study: Doga Kobo - Influence
Having been founded by former staff from Toei Animation, I can only assume that the creators over at Doga Kobo would have carried experiences they accumulated there over to their works. However, early 70s Toei were producing shows like Mazinger Z, and Devilman; both don’t reflect Doga Kobo’s current image. Doga Kobo themselves in the early 2000s were only producing generic light/visual novel adaptations such as Ryōko Yakushiji's Strange Case Files and 11eyes. So it is my belief that their image stems from the success of a show they made at the end of 2011. From their track record of shows, the start of them producing more light hearted comedies began with 2011′s Yuruyuri. Quickly in the years following three or even four of the total of the roughly four shows they made per year were comedy focused. This would make sense given that Yuruyuri became hugely successful in Japan, gaining a large cult following.





0 notes
Text
Case Study: Doga Kobo - Creative Works
Over the past 44 years studio Doga Kobo has produced many animated shows. However because of the nature of the Japanese animation industry many of the staff change from production to production. Thus the studio has no definitive consistent style, though the nature of material the studio decides to adapt influences the image of the company as a whole. The major of their works are light-hearted comedies that depict everyday life, or romance comedies. Having many experiences working these types of shows, the majority of Doga Kobo’s original works such as Plastic Memories also fall into these categories. Thus they have built an image of bright contrasting colours, cutesy character designs, and expressive character animation











1 note
·
View note
Text
Case Study: Studio Doga Kobo - Biography
Established on the 11th of July 1973, Doga Kobo is an Japanese animation studio. They were founded by former members of Toei Animation, namely Hideo Furusawa and Megumu Ishiguro. Toei Animation is well known for their adaptations of both Dragon Ball and One Piece. Doga Kobo’s offices are located in Nerima, Tokyo. Their productions include adaptations of manga such as Yuruyuri, Gekkan Shoujo Nozaki-kun, and New Game; as well as visual/light novel adaptations and original works. They continue to produce shows multiple times a year to this day.





1 note
·
View note
Text
Case Study: Mariel Cartwright - Biography
Growing up playing gaming all her life, Mariel ‘Kinuko’ Cartwright, originally posted her artwork on a site called Mecha Fetus visual blog in 2006 while attending college between 2005 and 2009. During college she took freelance video game animation jobs, and through one her Mecha Fetus colleagues Paul Roberson she got to work on the Scott Pilgrim video game which release in 2010. She is most well known for her work in the indie fighting game Skullgirls; with her having a history with fighting games, playing Street Fighter 2 when she was young. Beyond that she was also an animator on Shantae: Half-Genie Hero in 2016.
She is currently working on the action role-playing, Indivisible.





5 notes
·
View notes
Text
Case Study: Yutaka Nakamura - Biography
Yutaka Nakamura was born on the 22th of December 1967, with his hometown residing in Fukuoka, Japan. Graduating from Yoyogi animation school, Nakamura worked for a company which outsourced animators to Japanese animation studios such as Sunrise. Through being outsourced he went on to work on many mecha shows such as Mobile Suit Gundam G, and neon genesis evangelion; before making one of his first influential contributions with his work in the show Cowboy Bebop, animating major cuts in 12 of its 24 episodes. This lead him to working on the Cowboy Bebop movie which was helmed by the newly formed studio Bones, which then hired him on as contractor. There he would provide cuts for important action scenes in shows such as Soul Eater, FullMetal Alchemist, and My Hero Academia.





2 notes
·
View notes
Text
Koyaanisqatsi Reflection
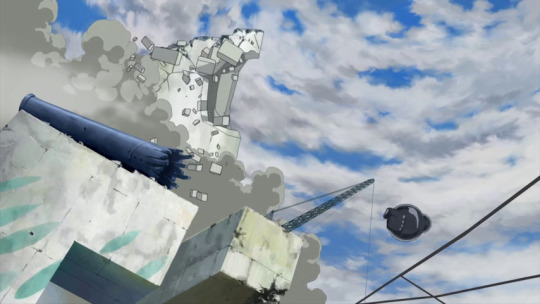
Koyaanisqatsi (1982) by Godfrey Reggio strongly portrays the chaotic nature of 1980s America through the excellent use of pattern and rhythm. A consistent rhythm of motion is present throughout the film. Amount of which and its speed creates a rhythm which starts very slow, slow pans of rocky mountains. But then gradually speeds up to a peak of dashing neon lights of the city before crashing back down to a slow crawl. Slowly panning again, but this time of the city scape. This contrast of visuals creates a pattern of technological advancement. The film begins with a cave painting and the launch of a rocket, and ends with same visuals but in reverse. Both are respectfully the low and high of human advancement. Between those cilps, the film starts with barren rocky mountains but then, gradually more human constructs are introduces.
Each time this change happens it is signaled by destruction, creating a new pattern. Whether it be the explosions at the quarry, the bomb detonation, or collapsing buildings. Each causes an increase in technology until all nature is replaced by the city, and the speed of the footage becomes extremely fast. Till the film comlunates back to the rocket, and just like other signs of change, the rocket is destroyed.
Beyond these overarching themes, the film is edited to preserve many different visual patterns. Sped up footage creates patterns of fast moving items on an assembly line seamlessly cut together with fast moving crowds of people. Moving ocean waves are matched up with the moving clouds, and lines of cars are matched up with lines of tanks.
In many aspects of pattern and rhythm, Koyaanisqatsi delivers excellent progression of visual imagery and pacing.
0 notes
Text
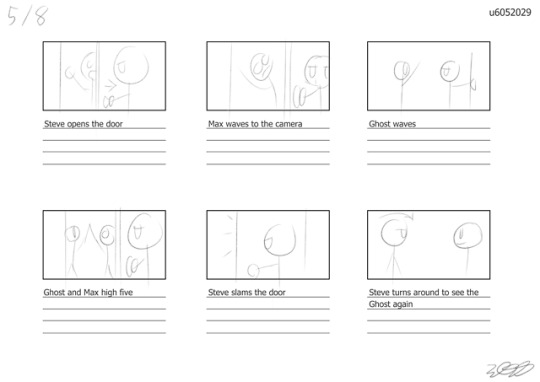
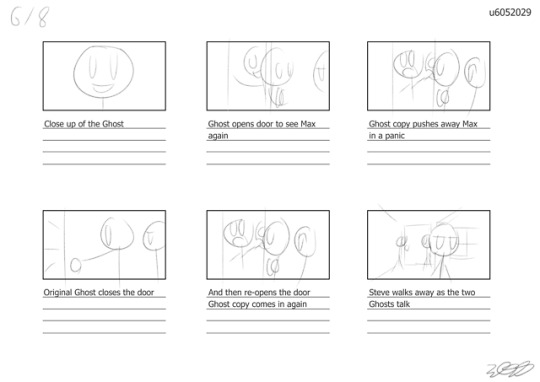
So I just wanted to show some tricks that will improve your webcomic/comic;
So down below we have a quick random page-sketch, if you ask me, it’s really easy to follow and here’s the fundamentals as to why:
1: Comics are Theatre

So a thing to remember that will put a zing on your comics is to have people do gestures, notice below how how the two characters are using their body language along with the second most expressive body part; The hands.
Reason why I say that people should remember Comics as Theatre is because on stage the actors had to do wide expressive motions with their bodies to convey to an audience that could be sitting far away on who is talking and what their mood is. ( this is why William Shatner is so expressive and all over the place during Star Trek. Because he was used to be on theatre.)
If you do notice in movies however, you can spot that the body language is kept subtle. This is because with movies you can get close to the actor and notice the changes in their faces and small things like fidgeting with their fingers to express restlessness…. in comics, this is super hard to express the latter and you could accidentally end up with just characters standing right up in a pose ( i see a lot of new comic artists trying to convey the subtleness of a movie into a comic, and it ends….pretty boring.)
TL;DR: try to express your characters like an actor of stage would! Don’t be shy and don’t let them be it either. You’ll have so fun, trust me.
==========================================================
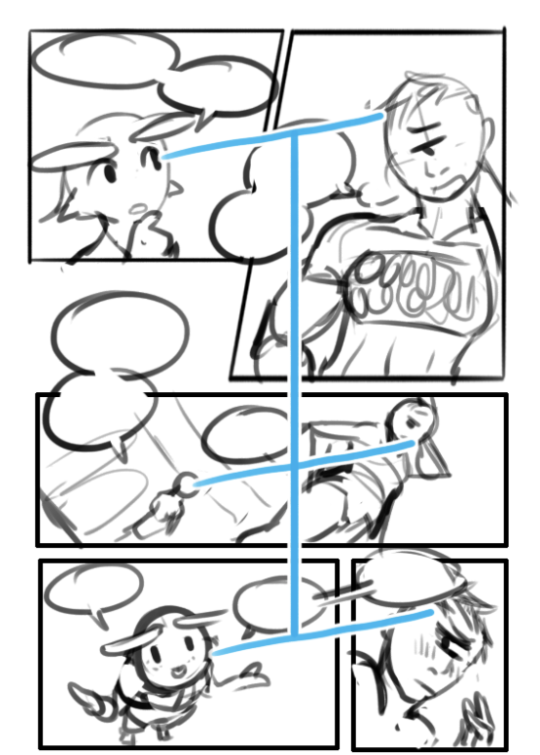
2: Remember the 180!

so a lot of people talk bout the 180, and I never got it at first til’ i began looking it up. Basically what it means is that two characters or a scenery should always be presented on being on the same side of the page (unless you had a middle panel showing the 90 degree turn of the subject/people.)
Notice how the two characters stay on the same side through the page but the left one. It will help the reader to know who is who, and thats A and B when making a comic!
TL;DR: Try to keep everything on the same side at all times unless you show a panel with a 90 degrees turn before going to 180.
==========================================================
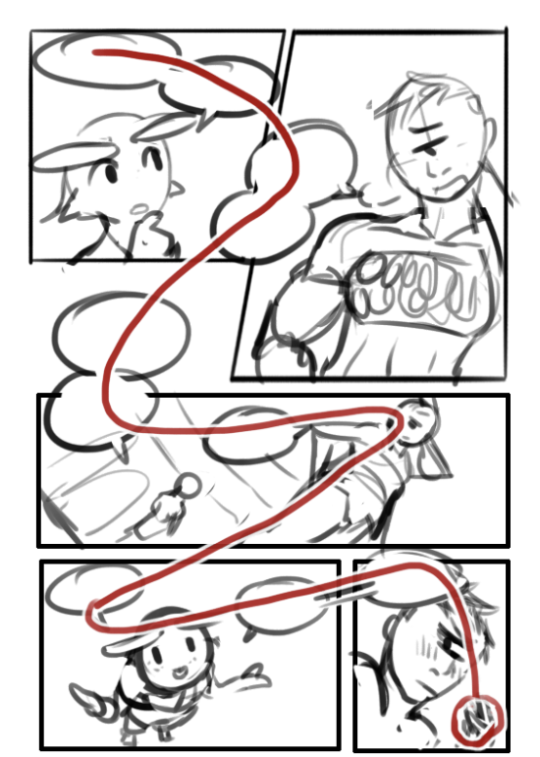
3: Ayo snake! you cute as hell

This one’s easy!
Imagine a snake slithering over yo page ( it’s a nice snek) and you follow it with your eye. Make your reader follow the snakes path as well!
No but seriously; Try to always make panels and compositions so that they point to the next panel! Be it via speech-bubbles or characters or environment.
Notice how each panel literally guides you to the next.
Character A looks to the right while character B looks down to the left, where her gaze hits the end of that panel which is compositioned to guide you down into the fourth panel, where char A almost points with her eyebrows and arms to the fifth ( which goes from top left to bottom right due to character B’s angle. Then just put speech-bubbles in the path and voila! The snake b slitherin’…wait…..Slytherin…oh…
==========================================================
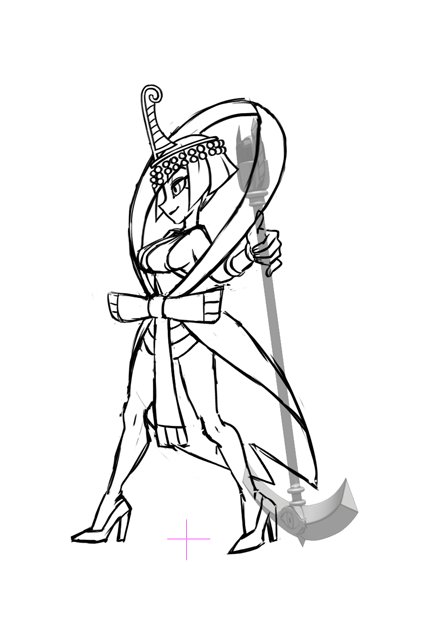
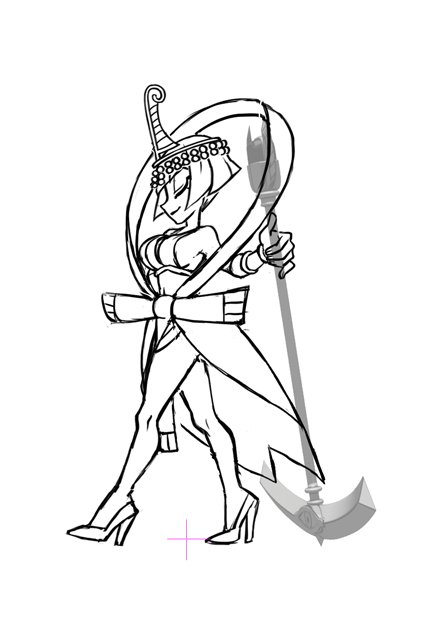
Sizes are everything

Super easy but some forget; Remember to always have the smaller character be smaller than whats bigger than them. Don’t try to flip around and improvise sizes for the sake of trying to get an impact out of it ( unless they get further and further away). Oft it just messes the reader’s perception of size in the comic if you experiment too much and they get taken out of it early and will just end up reading text on pictures.
SO this was just some quick tips, hope yall try these tricks out the next time you make a comic c: cheers <3
10K notes
·
View notes
Text
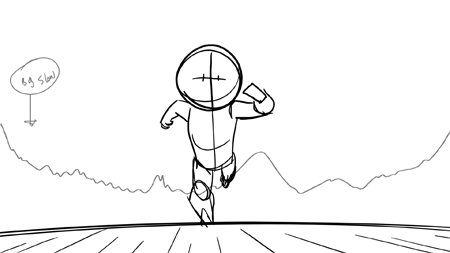
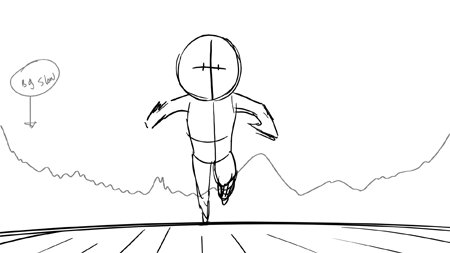
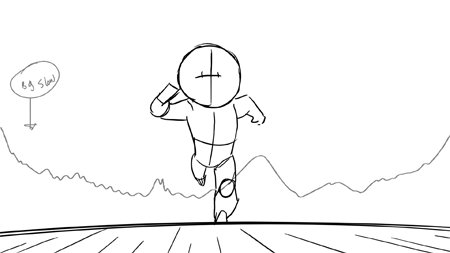
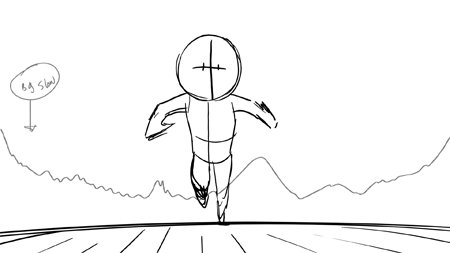
Background & Movement in TV
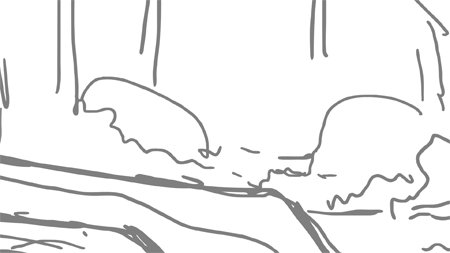
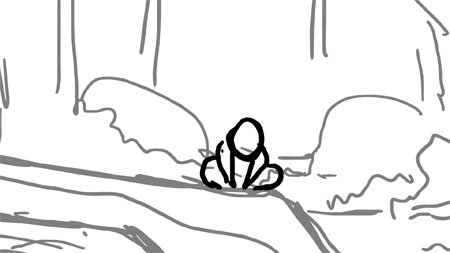
Since TV animation tends to have smaller budgets than feature animation, we are often times limited in the kind of animation we can do in terms of backgrounds. Here are a couple workarounds I have to show movement in a background.
The first is a tracking shot into cam where our Character is running without gaining away or from cam (but they could if you wanted) The foreground is the ground plane which is just a simple looping set of lines. The BG is actually a static image that would slowly drift down towards the horizon line imitating movement away from the background.

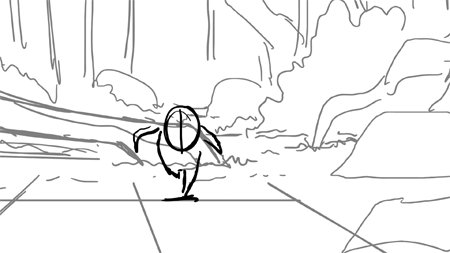
The second is also a tracking shot where the character is more in profile. This one requires some soft focus and low detail background drawings (usually not a lot, maybe 3 looping images. I only used 2 here but the theory holds.

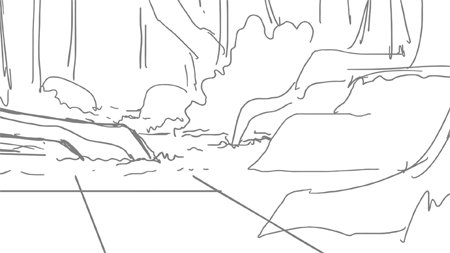
The last one only requires a single background layout, but we use the camera to imitate action as it pulls out over a static image.

This is all based on my own experience rather than hard rulesets, so you know as usual take it with a grain of salt.
32K notes
·
View notes
Photo

Dr. Kahl’s Robot! Don’t worry, it can’t hurt you here, it’s just a gif
5K notes
·
View notes
Video
Dialogue shot with Rover! Line is from Parks and Rec
436 notes
·
View notes
Text
For artists who have problems with perspective (furniture etc.) in indoor scenes like me - there’s an online programm called roomsketcher where you can design a house/roon and snap pictures of it using different perspectives.
It’s got an almost endless range of furniture, doors, windows, stairs etc and is easy to use. In addition to that, you don’t have to install anything and if you create an account (which is free) you can save and return to your houses.
Examples (all done by me):




Here’s an example for how you can use it


326K notes
·
View notes